NEWS
[ESPHome] Beta release
-
Release 2021.11.2 of ESP Home fixed this issue
Wie kann ich diese Version upgraden? Nach Update All in Dashboard stehe ich auf 2021.9.3.
Edit:
Ich habe ESPhome mit iobroker del esphome gelöscht und mit iobroker add esphome neu installiert. Die Yaml´s blieben erhalten.
Habe jetzt Version 2022.1.4@Dutchman
@johannes-bauerstatter sagte in [ESPHome] Beta release:iobroker add esphome
Die Idee ist nicht optimal. Beim Löschen des Adapters werden die Datenpunkte entfernt.
Wenn ich es richtig verstanden hab, dann geht es (solange wir bei der gleichen Adapter Version bleiben) nur um das Update und Rebuild der ESPhome Komponenten. Vielleicht gibt es eine andere Möglichkeit, diese Prozesse zu triggern?
-
@Dutchman
@johannes-bauerstatter sagte in [ESPHome] Beta release:iobroker add esphome
Die Idee ist nicht optimal. Beim Löschen des Adapters werden die Datenpunkte entfernt.
Wenn ich es richtig verstanden hab, dann geht es (solange wir bei der gleichen Adapter Version bleiben) nur um das Update und Rebuild der ESPhome Komponenten. Vielleicht gibt es eine andere Möglichkeit, diese Prozesse zu triggern?
@a200 Ja die Datenpunkte gehen verloren. Zum Glück habe ich alle per Alias verlinkt und somit konnte ich mit der Lösung leben.
-
@a200 Ja die Datenpunkte gehen verloren. Zum Glück habe ich alle per Alias verlinkt und somit konnte ich mit der Lösung leben.
-
Ich habe lieber esphome manuell installiert, dadurch bin ich für Updates nicht auf den Adapter angewiesen.
Ich bekomme ums Verrecken ein ESP32 nicht online
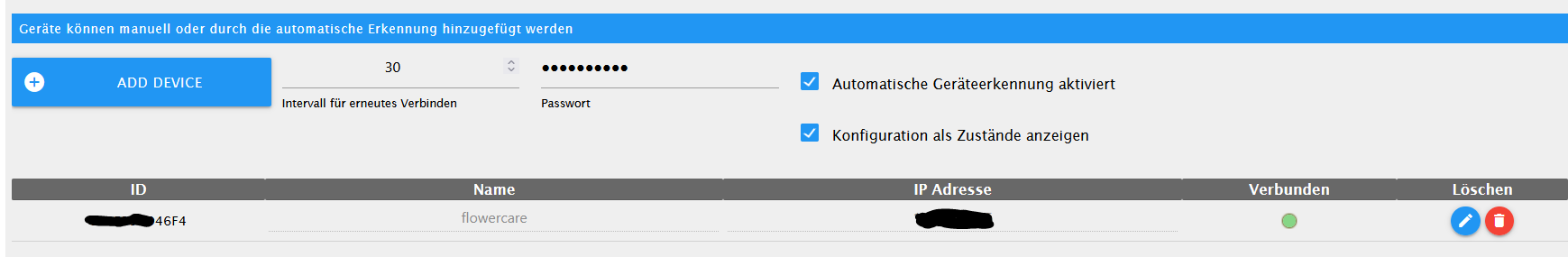
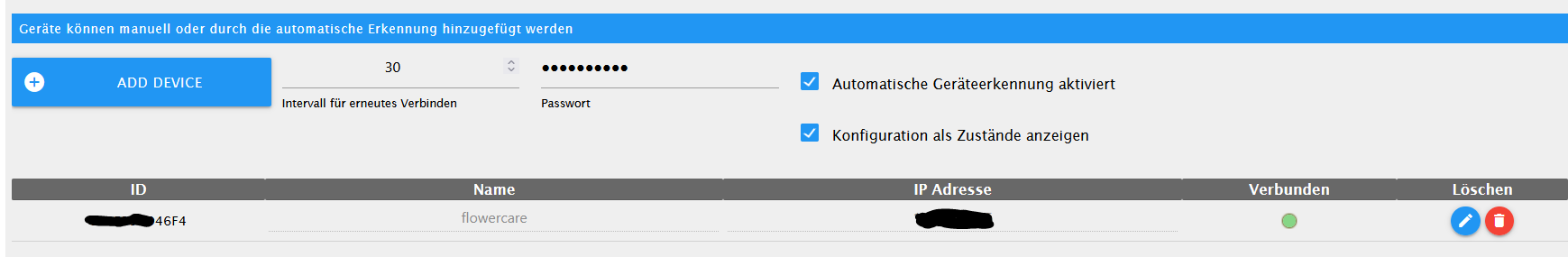
Anscheinend ist er im Adapter verbunden,
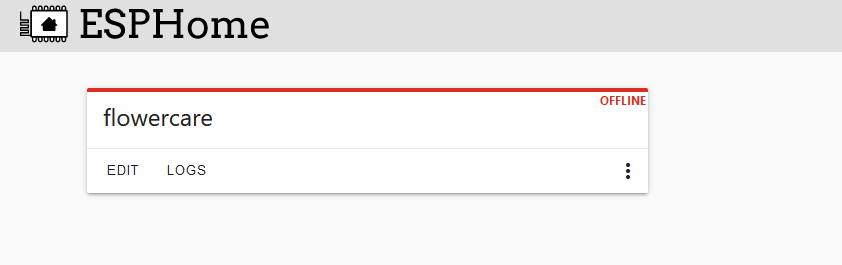
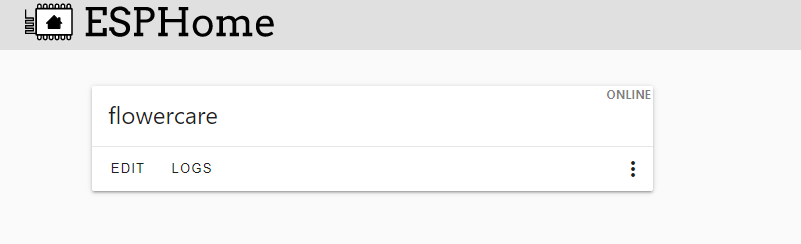
Im Dashboard nicht

Welche Infos bräuchtet ihr noch?
Edit:
Hab es nun mit einem Container in Docker geschafft.

Aber eine Frage bleibt noch, wieviele Geräte kann ich in so eine YAML reinpacken?
Ist noch Neuland für mich , aber defintiv eine interessante Sache. -
Ich bekomme ums Verrecken ein ESP32 nicht online
Anscheinend ist er im Adapter verbunden,
Im Dashboard nicht

Welche Infos bräuchtet ihr noch?
Edit:
Hab es nun mit einem Container in Docker geschafft.

Aber eine Frage bleibt noch, wieviele Geräte kann ich in so eine YAML reinpacken?
Ist noch Neuland für mich , aber defintiv eine interessante Sache.@haselchen sagte in [ESPHome] Beta release:
Aber eine Frage bleibt noch, wieviele Geräte kann ich in so eine YAML reinpacken?
Im Grunde unbegrenzt, aber limitiert durch das was dir eher ausgeht: Speicher vom ESP oder GPIOs
zB. brauchen x DS18B20 nicht viel mehr Speicher als ein Einziger, da die nötige Bibliothek nur einmal geladen werden muss und nicht x-mal.
Hast du aber zB, nun Temp, Humi, Lux, what ever..., braucht jeder unterschiedliche Sensor auch einen eigenen "Treiber" = Speicherverbrauch steigt
Nutzt man nun noch OTA, darf der Sketch nur halb so groß sein wie der maximal verfügbare Speicher, da er beim hochladen im Flash des ESP landet. Wäre der Sketch nun bspw. 3MB groß (bei einem ESP mit 4MB Flash), bliebe nur 1MB frei und das genügt halt nicht den neuen 3MB Sketch per OTA in den Flash zu kopieren. Deswegen gibt es zB. den "Trick" bei Tasmota mit der "minimal.bin". -
@johannes-bauerstatter Ein ESPHome Update innerhalb des USPHome-Adapters ist so einfach, dass es schon peinlich ist.
- IoBroker unter Adapter "Expertenmodus" aktivieren.
- Auf die Katze (installieren aus eigener URL) klicken.
- Im Tab "VON NPM" den ESphome-Adapter auswählen.
Der Adapter wird reinstalliert, wobei die neuste Version von ESPHome gezogen und installiert wird. Alle Yamls und die Datenpunkte bleiben erhalten.
-
@johannes-bauerstatter Ein ESPHome Update innerhalb des USPHome-Adapters ist so einfach, dass es schon peinlich ist.
- IoBroker unter Adapter "Expertenmodus" aktivieren.
- Auf die Katze (installieren aus eigener URL) klicken.
- Im Tab "VON NPM" den ESphome-Adapter auswählen.
Der Adapter wird reinstalliert, wobei die neuste Version von ESPHome gezogen und installiert wird. Alle Yamls und die Datenpunkte bleiben erhalten.
@a200 Vielen Dank. War mir nicht bewusst, dass es so einfach ist.
-
@a200 Vielen Dank. War mir nicht bewusst, dass es so einfach ist.
@johannes-bauerstatter sagte in [ESPHome] Beta release:
@a200 Vielen Dank. War mir nicht bewusst, dass es so einfach ist.
Ja, siehe ich auch so. Manchmal sieht man den Wald nicht! :grinning: Wenn es dir geholfen hat, dann würde ich mich über eine positive Bewertung meines Beitrages sehr freuen.
-
Ich habe lieber esphome manuell installiert, dadurch bin ich für Updates nicht auf den Adapter angewiesen.
@e-s sagte in [ESPHome] Beta release:
Ich habe lieber esphome manuell installiert, dadurch bin ich für Updates nicht auf den Adapter angewiesen.
update des dashboards komt als Option in de adapter ohne neue version zu installieren spiele gerade mit der Lösung.
Moechte auch nicht immer ne neue release des adapter machen (jeden Monat) weil es ne neue dashboard version gibt
-
@e-s sagte in [ESPHome] Beta release:
Ich habe lieber esphome manuell installiert, dadurch bin ich für Updates nicht auf den Adapter angewiesen.
update des dashboards komt als Option in de adapter ohne neue version zu installieren spiele gerade mit der Lösung.
Moechte auch nicht immer ne neue release des adapter machen (jeden Monat) weil es ne neue dashboard version gibt
-
@dutchman Es wäre sehr praktisch. Bis dahin ist eine Reinstallation des Adapters die Lösung. Es wäre gut, wenn du eine Versionsprüfung einbauen könntest. Vielleicht im Footer. Ansonsten bin ich von deinem Adapter begeistert.
@a200 sagte in [ESPHome] Beta release:
@dutchman Es wäre sehr praktisch. Bis dahin ist eine Reinstallation des Adapters die Lösung. Es wäre gut, wenn du eine Versionsprüfung einbauen könntest. Vielleicht im Footer. Ansonsten bin ich von deinem Adapter begeistert.
im Layout vom dashboard kan ich leider nix hinzufügen/ändern das kommt 1:1 aus dem ESPHome python dashboard Process.
Wohl könnte ich schaue ob es möglich ist eine log Meldung aus zu geben oder in der Instanz config wen eine neue version verfügbar ist -
@a200 sagte in [ESPHome] Beta release:
@dutchman Es wäre sehr praktisch. Bis dahin ist eine Reinstallation des Adapters die Lösung. Es wäre gut, wenn du eine Versionsprüfung einbauen könntest. Vielleicht im Footer. Ansonsten bin ich von deinem Adapter begeistert.
im Layout vom dashboard kan ich leider nix hinzufügen/ändern das kommt 1:1 aus dem ESPHome python dashboard Process.
Wohl könnte ich schaue ob es möglich ist eine log Meldung aus zu geben oder in der Instanz config wen eine neue version verfügbar istBei mir steigt die Installation an der Stelle aus:
Using cached cryptography-36.0.1.tar.gz (572 kB) Installing build dependencies: started Installing build dependencies: finished with status 'error' host.iobroker Cannot install DrozmotiX/ioBroker.esphome#86201d5e87abede6071e84b38299bb72f699fef0: 1 ERROR: Process exited with code 25` My Python Version is 3.7 NodeJS 14.18Dazu hab ich aber schon ein github Issue eröffnet.
Was mich aber vorab interessieren würde: Kann ich mit dem Adapter einen Servo steuern? https://esphome.io/components/servo.html
-
Bei mir steigt die Installation an der Stelle aus:
Using cached cryptography-36.0.1.tar.gz (572 kB) Installing build dependencies: started Installing build dependencies: finished with status 'error' host.iobroker Cannot install DrozmotiX/ioBroker.esphome#86201d5e87abede6071e84b38299bb72f699fef0: 1 ERROR: Process exited with code 25` My Python Version is 3.7 NodeJS 14.18Dazu hab ich aber schon ein github Issue eröffnet.
Was mich aber vorab interessieren würde: Kann ich mit dem Adapter einen Servo steuern? https://esphome.io/components/servo.html
@maxpd sagte in [ESPHome] Beta release:
Bei mir steigt die Installation an der Stelle aus:
Using cached cryptography-36.0.1.tar.gz (572 kB) Installing build dependencies: started Installing build dependencies: finished with status 'error' host.iobroker Cannot install DrozmotiX/ioBroker.esphome#86201d5e87abede6071e84b38299bb72f699fef0: 1 ERROR: Process exited with code 25` My Python Version is 3.7 NodeJS 14.18Dazu hab ich aber schon ein github Issue eröffnet.
Was mich aber vorab interessieren würde: Kann ich mit dem Adapter einen Servo steuern? https://esphome.io/components/servo.html
Hab das issue gesehen konnte es mir nur noch nicht erklären da knallt was bei den Abhängigkeiten
Servo habe ich noch nie probiert eventuell kleine Änderung/Ergänzung nötig im code
-
@maxpd sagte in [ESPHome] Beta release:
Bei mir steigt die Installation an der Stelle aus:
Using cached cryptography-36.0.1.tar.gz (572 kB) Installing build dependencies: started Installing build dependencies: finished with status 'error' host.iobroker Cannot install DrozmotiX/ioBroker.esphome#86201d5e87abede6071e84b38299bb72f699fef0: 1 ERROR: Process exited with code 25` My Python Version is 3.7 NodeJS 14.18Dazu hab ich aber schon ein github Issue eröffnet.
Was mich aber vorab interessieren würde: Kann ich mit dem Adapter einen Servo steuern? https://esphome.io/components/servo.html
Hab das issue gesehen konnte es mir nur noch nicht erklären da knallt was bei den Abhängigkeiten
Servo habe ich noch nie probiert eventuell kleine Änderung/Ergänzung nötig im code
-
@a200 sagte in [ESPHome] Beta release:
Kommen die states den over den Adapter in ioBroker rein ? Für type Servo hatte ich noch nichts spezifisches programmiert
-
@a200 sagte in [ESPHome] Beta release:
Kommen die states den over den Adapter in ioBroker rein ? Für type Servo hatte ich noch nichts spezifisches programmiert
@dutchman Sorry. Da waren die Finger schneller als der Kopf. In meinem Fall habe ich den NODEMCU über Iobroker-Esphome nur programmiert und nur über Buttons auf der Website gesteuert. Nicht direkt vom IoBroker aus. Sorry für die Verwirrung.
Es werden keinen Stats geschrieben!servo: - id: my_servo output: pwm_output output: - platform: esp8266_pwm id: pwm_output pin: D1 frequency: 50 Hz -
@dutchman Sorry. Da waren die Finger schneller als der Kopf. In meinem Fall habe ich den NODEMCU über Iobroker-Esphome nur programmiert und nur über Buttons auf der Website gesteuert. Nicht direkt vom IoBroker aus. Sorry für die Verwirrung.
Es werden keinen Stats geschrieben!servo: - id: my_servo output: pwm_output output: - platform: esp8266_pwm id: pwm_output pin: D1 frequency: 50 Hz@a200 sagte in [ESPHome] Beta release:
Es werden keinen Stats geschrieben!
dan kommt da aber bestimmt was im. log was man an den developer schicken soll :P
-
@a200
Du musst irgendetwas mit name= hinzufügen bevor überhaupt etwas im webif oder an den Adapter übergeben wird.
Ein switch oder sowas in der Art müsste als input dazu.@e-s hier komplett:
damit werden entsprechende Buttons von -100 bis 100 und STOP über die Web-GUI verfügbar.web_server: port: 80 button: - platform: template name: "0" on_press: - servo.write: id: my_servo level: 0.0% - platform: template name: "10" on_press: - servo.write: id: my_servo level: 10% - platform: template name: "20" on_press: - servo.write: id: my_servo level: 20% - platform: template name: "30" on_press: - servo.write: id: my_servo level: 30% - platform: template name: "40" on_press: - servo.write: id: my_servo level: 40% - platform: template name: "50" on_press: - servo.write: id: my_servo level: 50% - platform: template name: "60" on_press: - servo.write: id: my_servo level: 60% - platform: template name: "70" on_press: - servo.write: id: my_servo level: 70% - platform: template name: "80" on_press: - servo.write: id: my_servo level: 80% - platform: template name: "90" on_press: - servo.write: id: my_servo level: 90% - platform: template name: "100" on_press: - servo.write: id: my_servo level: 100% - platform: template name: "-10" on_press: - servo.write: id: my_servo level: -10% - platform: template name: "-20" on_press: - servo.write: id: my_servo level: -20% - platform: template name: "-30" on_press: - servo.write: id: my_servo level: -30% - platform: template name: "-40" on_press: - servo.write: id: my_servo level: -40% - platform: template name: "-50" on_press: - servo.write: id: my_servo level: -50% - platform: template name: "-60" on_press: - servo.write: id: my_servo level: -60% - platform: template name: "-70" on_press: - servo.write: id: my_servo level: -70% - platform: template name: "-80" on_press: - servo.write: id: my_servo level: -80% - platform: template name: "-90" on_press: - servo.write: id: my_servo level: -90% - platform: template name: "-100" on_press: - servo.write: id: my_servo level: -100% - platform: template name: "Stop" on_press: - servo.detach: my_servo servo: - id: my_servo output: pwm_output output: - platform: esp8266_pwm id: pwm_output pin: D1 frequency: 50 Hz



