NEWS
Unterstrichene Überschriften beim Hintergrund
-
Hallo Zusammen
wie schon zuvor beschrieben bin ich absoluter Neuling.
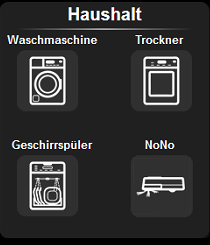
Ich würde gerne wie ein Fourenmitglied in seiner Visualisierung schon gelöst eine Beschriftung des Hintergrundes Mittig Oben und wie im Bild erkennbar Unterstrichen ( Haushalt ) realisieren.
Irgendwie finde ich da keine Lösung.Vielen Dank
Gruß Franz

-
Hallo Zusammen
wie schon zuvor beschrieben bin ich absoluter Neuling.
Ich würde gerne wie ein Fourenmitglied in seiner Visualisierung schon gelöst eine Beschriftung des Hintergrundes Mittig Oben und wie im Bild erkennbar Unterstrichen ( Haushalt ) realisieren.
Irgendwie finde ich da keine Lösung.Vielen Dank
Gruß Franz

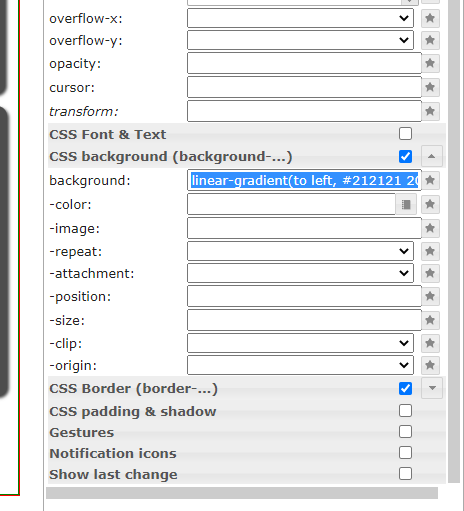
@docf Hallo docf mit ein basic html und das hier
linear-gradient(to right, #212121 20px, White 200px )linear-gradient(to left, #212121 20px, White 200px )als background.Zwei widgets ein fur links und ein fur rechts.
-
@docf Hallo docf mit ein basic html und das hier
linear-gradient(to right, #212121 20px, White 200px )linear-gradient(to left, #212121 20px, White 200px )als background.Zwei widgets ein fur links und ein fur rechts.
danke für deine schnelle Antwort!
Aber wo füge ich den html Code ein. Sorry für die Frage aber da muss ich erst reinwachsen ; ) -
danke für deine schnelle Antwort!
Aber wo füge ich den html Code ein. Sorry für die Frage aber da muss ich erst reinwachsen ; )@docf sagte in Unterstrichene Überschriften beim Hintergrund:
Aber wo füge ich den html Code ein
in
@stratos-gkrekidis sagte in Unterstrichene Überschriften beim Hintergrund:
ein basic html
...Widget
-
@docf sagte in Unterstrichene Überschriften beim Hintergrund:
Aber wo füge ich den html Code ein
in
@stratos-gkrekidis sagte in Unterstrichene Überschriften beim Hintergrund:
ein basic html
...Widget
@homoran j a ein basic html widget

-
Hallo Zusammen
wie schon zuvor beschrieben bin ich absoluter Neuling.
Ich würde gerne wie ein Fourenmitglied in seiner Visualisierung schon gelöst eine Beschriftung des Hintergrundes Mittig Oben und wie im Bild erkennbar Unterstrichen ( Haushalt ) realisieren.
Irgendwie finde ich da keine Lösung.Vielen Dank
Gruß Franz

@docf sagte in Unterstrichene Überschriften beim Hintergrund:
Unterstrichen ( Haushalt )
Ist das Wort "Haushalt" in einem Widget?
Wenn ja, in welchem ? -
@docf sagte in Unterstrichene Überschriften beim Hintergrund:
Unterstrichen ( Haushalt )
Ist das Wort "Haushalt" in einem Widget?
Wenn ja, in welchem ?@bahnuhr hier ein beispiel
als widget importieren
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"!_Linie-Links"},"style":{"left":"321px","top":"371px","background":"linear-gradient(to right, #212121 20px, White 200px )","height":"2px","width":"120px","z-index":11,"border-radius":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","name":"!_Linie-Rechts"},"style":{"left":"440px","top":"371px","background":"linear-gradient(to left, #212121 20px, White 200px )","height":"2px","width":"120px","z-index":11,"border-radius":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/test/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/test/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/test/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append":"","filterkey":"Wetter","name":"Name Tag 1","html_prepend":"Radar"},"style":{"left":"253px","top":"343px","width":"375px","height":"21px","color":"#ffffff","z-index":4,"text-align":"center","font-size":"large"},"widgetSet":"basic"}] -
@bahnuhr hier ein beispiel
als widget importieren
[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"!_Linie-Links"},"style":{"left":"321px","top":"371px","background":"linear-gradient(to right, #212121 20px, White 200px )","height":"2px","width":"120px","z-index":11,"border-radius":""},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","name":"!_Linie-Rechts"},"style":{"left":"440px","top":"371px","background":"linear-gradient(to left, #212121 20px, White 200px )","height":"2px","width":"120px","z-index":11,"border-radius":""},"widgetSet":"basic"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/test/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/test/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/test/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html_append":"","filterkey":"Wetter","name":"Name Tag 1","html_prepend":"Radar"},"style":{"left":"253px","top":"343px","width":"375px","height":"21px","color":"#ffffff","z-index":4,"text-align":"center","font-size":"large"},"widgetSet":"basic"}]@stratos-gkrekidis
Danke -
@docf sagte in Unterstrichene Überschriften beim Hintergrund:
Unterstrichen ( Haushalt )
Ist das Wort "Haushalt" in einem Widget?
Wenn ja, in welchem ?das habe ich noch nicht so hinbekommen. Das ist nur ein Screenshot eines users.
Ich mache ein Widget "inventwo" -> Widget Type ist background.
Darauf möchte ich dann die " Tasten Widgets " platzieren. Mir gefällt das aus dem Beispiel aber sehr gut und ich würde es gerne auch so machen -
das habe ich noch nicht so hinbekommen. Das ist nur ein Screenshot eines users.
Ich mache ein Widget "inventwo" -> Widget Type ist background.
Darauf möchte ich dann die " Tasten Widgets " platzieren. Mir gefällt das aus dem Beispiel aber sehr gut und ich würde es gerne auch so machen@docf sagte in Unterstrichene Überschriften beim Hintergrund:
das habe ich noch nicht so hinbekommen. Das ist nur ein Screenshot eines users.
Ich mache ein Widget "inventwo" -> Widget Type ist background.
Darauf möchte ich dann die " Tasten Widgets " platzieren. Mir gefällt das aus dem Beispiel aber sehr gut und ich würde es gerne auch so machen@Stratos-Gkrekidis hat doch ein Beispiel gesendet.
Probier dies doch mal aus. -
@docf sagte in Unterstrichene Überschriften beim Hintergrund:
das habe ich noch nicht so hinbekommen. Das ist nur ein Screenshot eines users.
Ich mache ein Widget "inventwo" -> Widget Type ist background.
Darauf möchte ich dann die " Tasten Widgets " platzieren. Mir gefällt das aus dem Beispiel aber sehr gut und ich würde es gerne auch so machen@Stratos-Gkrekidis hat doch ein Beispiel gesendet.
Probier dies doch mal aus.


