NEWS
jarvis v3.0.0 - just another remarkable vis
-
Das ist wirklich super! Das würde ich gerne nutzen.
@dominik-f Dann bitte mal die Doku dazu durcharbeiten. Fehlt da noch was, versteht man es so?
Das Programm ist schon ziemlich tricky.
Die Beschreibung wie man es nutzen muss fehlt noch. Ist aufwendiger.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemesVielleicht die Selektoren prüfen, ob welche für Dein bisheriges Design fehlen, denn das ist wichtig!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes/system-dps#selektoren-dps -
@dominik-f Dann bitte mal die Doku dazu durcharbeiten. Fehlt da noch was, versteht man es so?
Das Programm ist schon ziemlich tricky.
Die Beschreibung wie man es nutzen muss fehlt noch. Ist aufwendiger.
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemesVielleicht die Selektoren prüfen, ob welche für Dein bisheriges Design fehlen, denn das ist wichtig!
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes/system-dps#selektoren-dpsBei den Selektoren fehlen bei mir folgende:
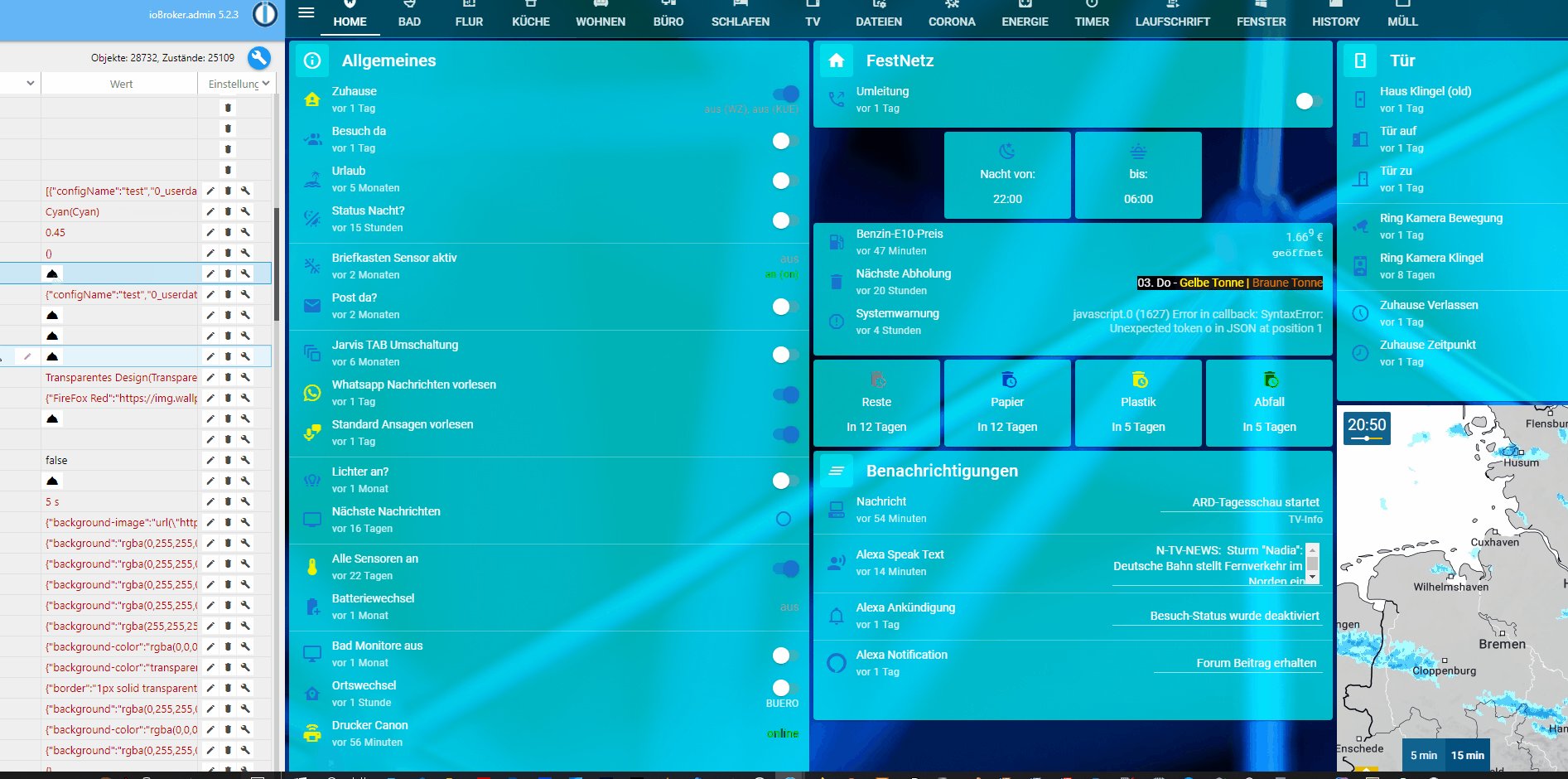
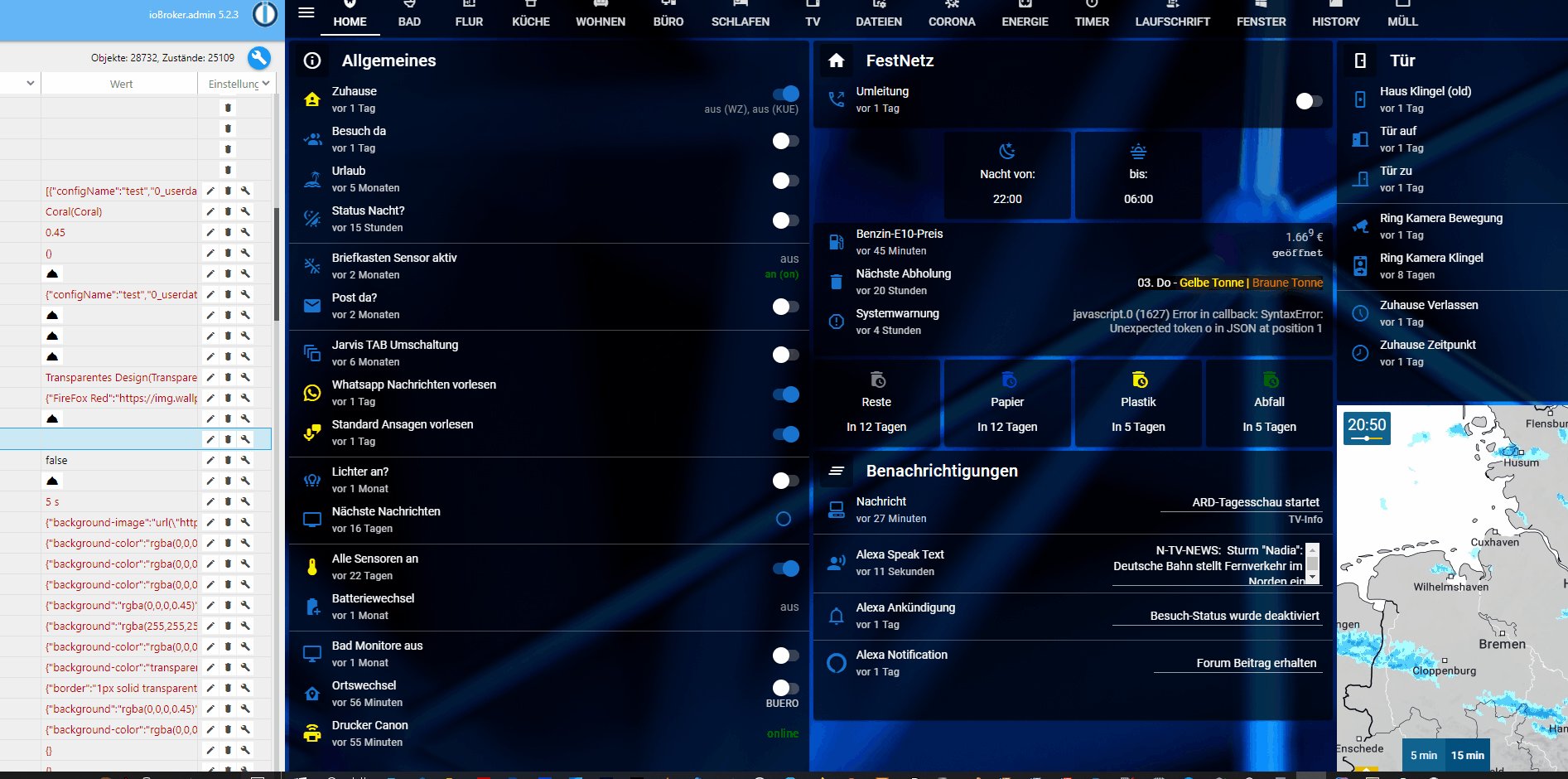
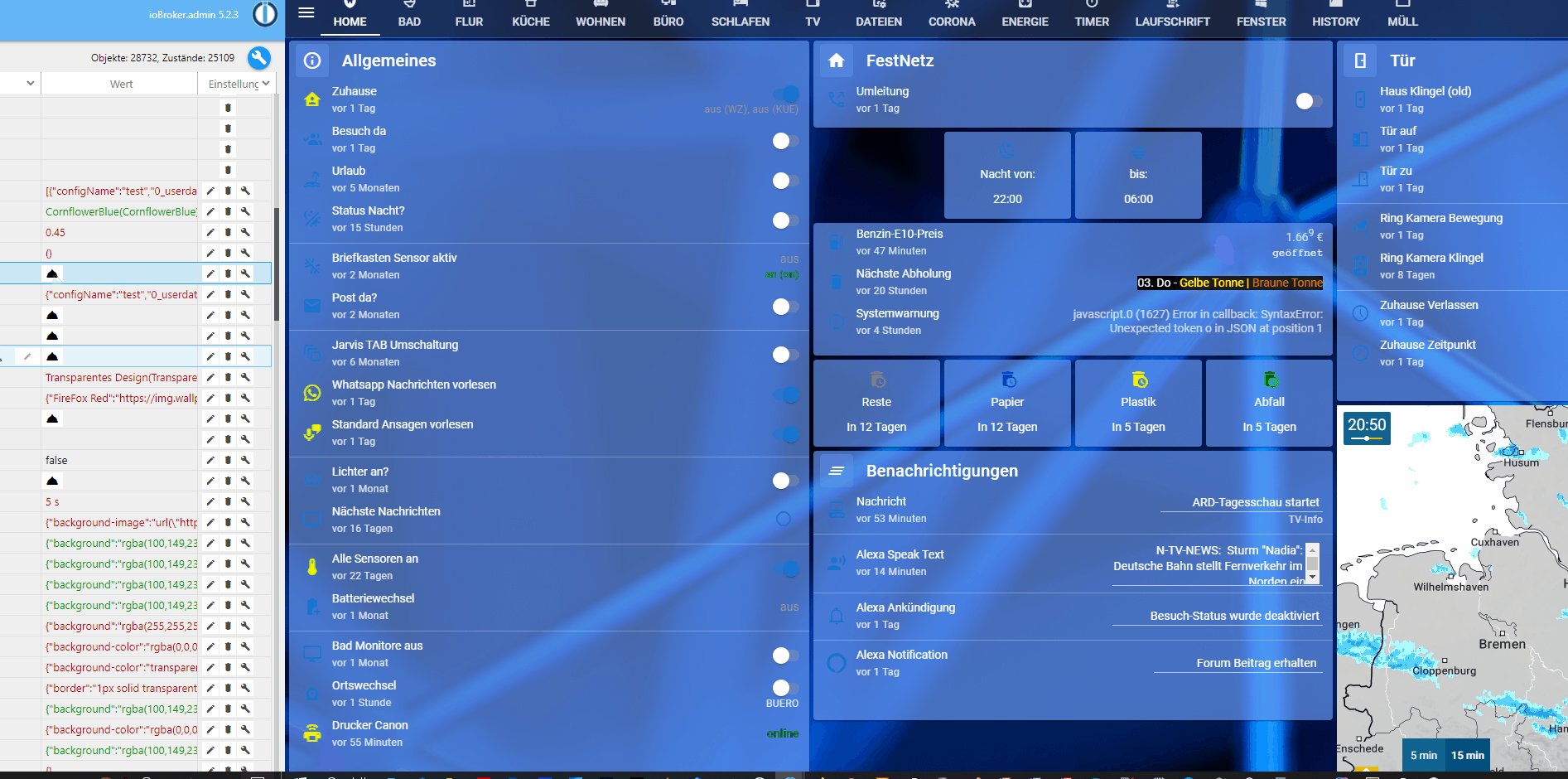
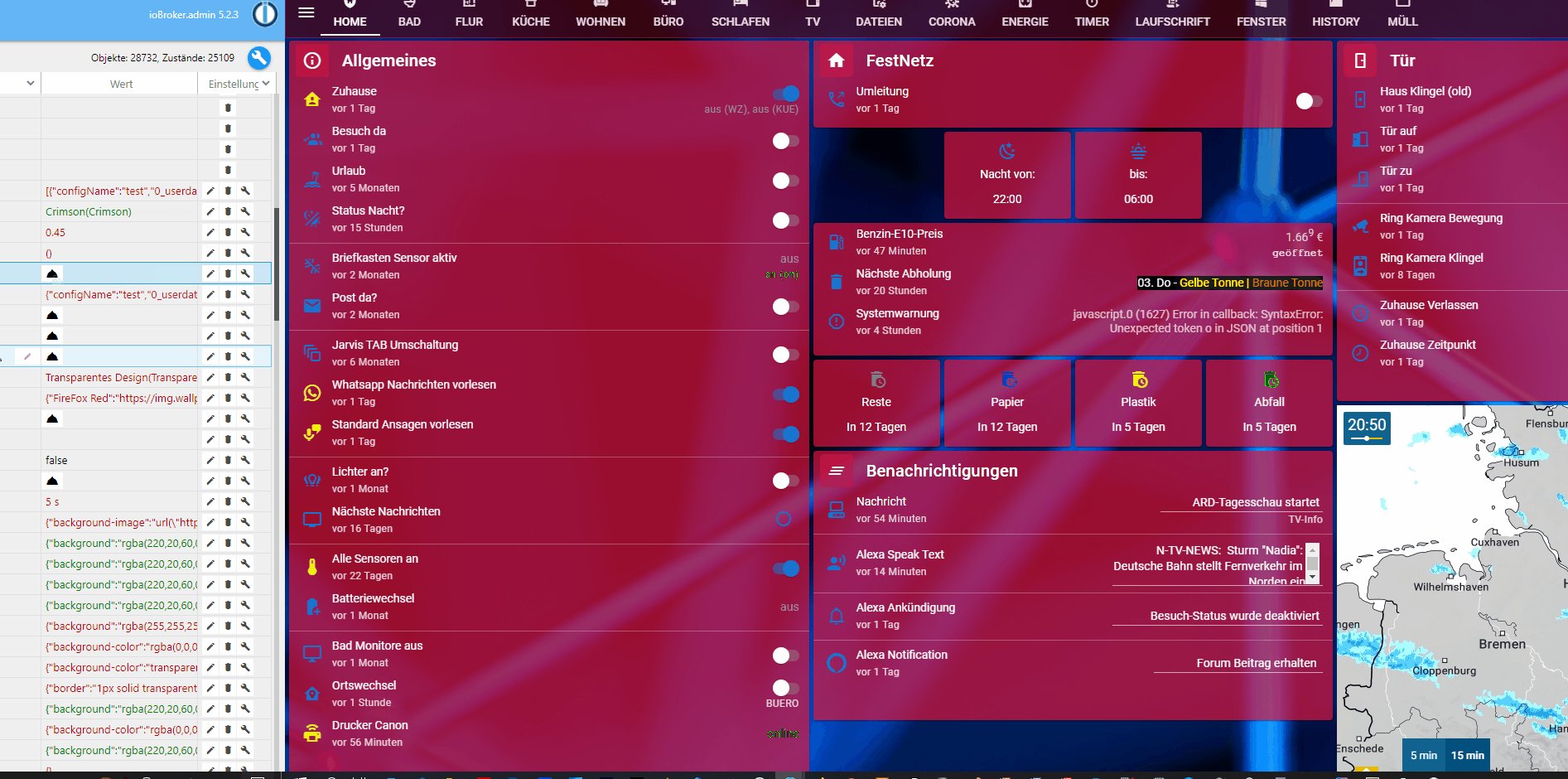
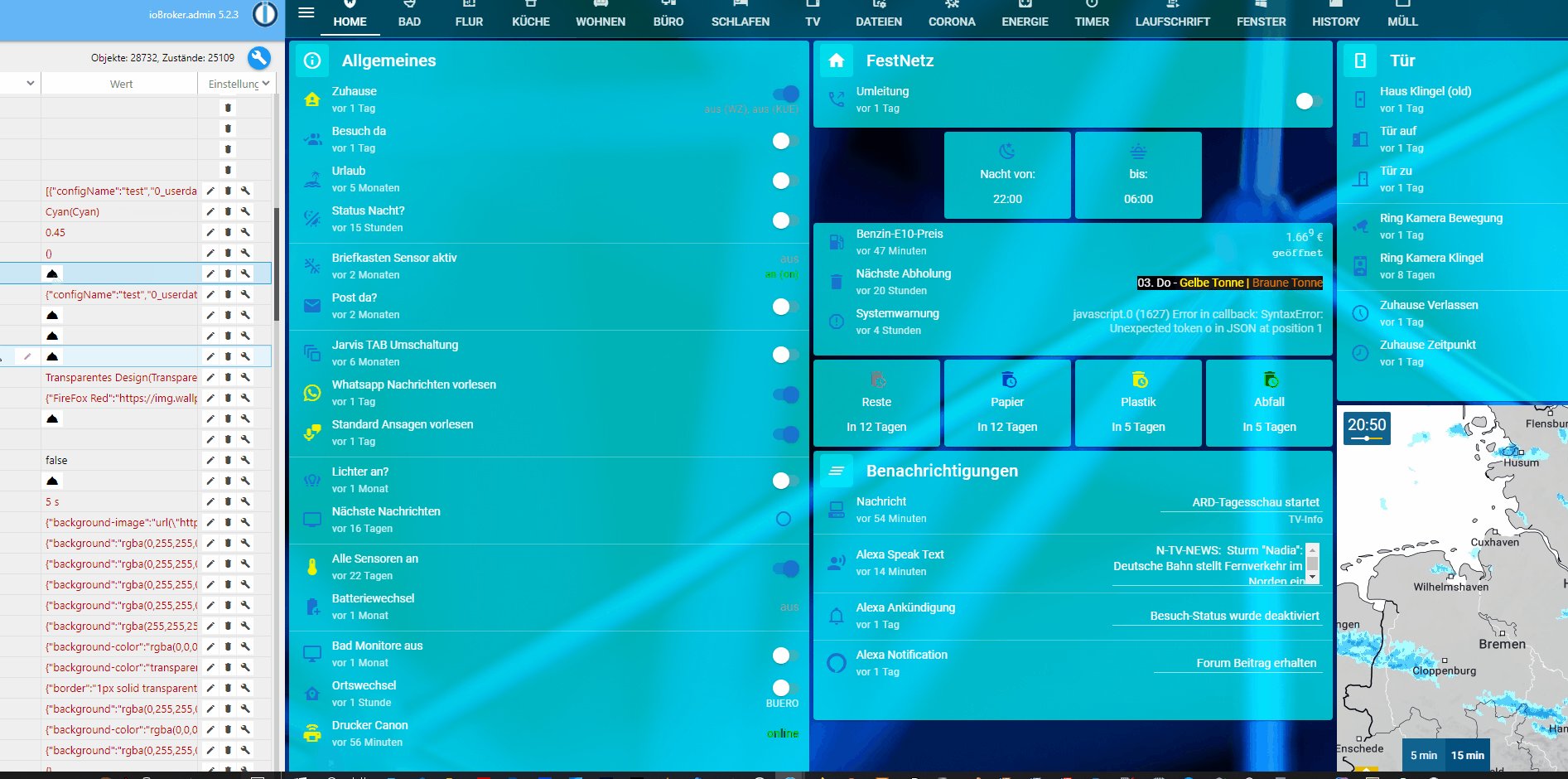
.jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-size: 16px; } .jarvis-JsonTable { background-color: #303030 !important; } .row.items-center.q-card__section.q-card__section--vert { background-color: #303030; } .q-card__actions.q-card__actions--horiz.row.justify-end { background-color: #303030; } .body--dark .jarvis-tabs-container { background-color: #303030!important; }Das ist alles was ich an Farben bei mir genutzt habe
-
Bei den Selektoren fehlen bei mir folgende:
.jarvis-widget-header { background-color: #606060 !important; } .jarvis-tabs { background-color: #303030; } .q-item--dark { background-color: transparent; } .jarvis-widget-module-StateList { background-color: #303030; } .jarvis-StateListItem-Body { color: LightGray; font-size: 16px; } .jarvis-JsonTable { background-color: #303030 !important; } .row.items-center.q-card__section.q-card__section--vert { background-color: #303030; } .q-card__actions.q-card__actions--horiz.row.justify-end { background-color: #303030; } .body--dark .jarvis-tabs-container { background-color: #303030!important; }Das ist alles was ich an Farben bei mir genutzt habe
-
Bis jetzt liest sich die Erklärung sehr gut. Ob alles verständlich ist kann ich natürlich erst sagen, wenn ich dein Programm ausprobiert habe. Das Javascript ist bisher noch nicht eingefügt wie ich sehe
PS: Ich habe noch ein paar mehr Codes für die Farben genutzt, die sind bei dir aber schon vorhanden.
-
Bis jetzt liest sich die Erklärung sehr gut. Ob alles verständlich ist kann ich natürlich erst sagen, wenn ich dein Programm ausprobiert habe. Das Javascript ist bisher noch nicht eingefügt wie ich sehe
PS: Ich habe noch ein paar mehr Codes für die Farben genutzt, die sind bei dir aber schon vorhanden.
-
@dominik-f Ist ja auch noch nicht fertig, muss Deine Klassen noch einbauen und noch ein paar andere Sachen. Und die Doku dazu ....
Ich freue mich schon drauf das alles zu testen. Sehr tolles Arbeit die du dir da gemacht hast.
Vielen Dank auch noch für deine ganze Hilfe hier, ohne dich hätte ich das ganze nicht hinbekommen. Ich bin jetzt auch soweit fertig mit meiner Visualisierung, dass sie endlich meine alte ersetzen kann.
-
@dominik-f Ist ja auch noch nicht fertig, muss Deine Klassen noch einbauen und noch ein paar andere Sachen. Und die Doku dazu ....
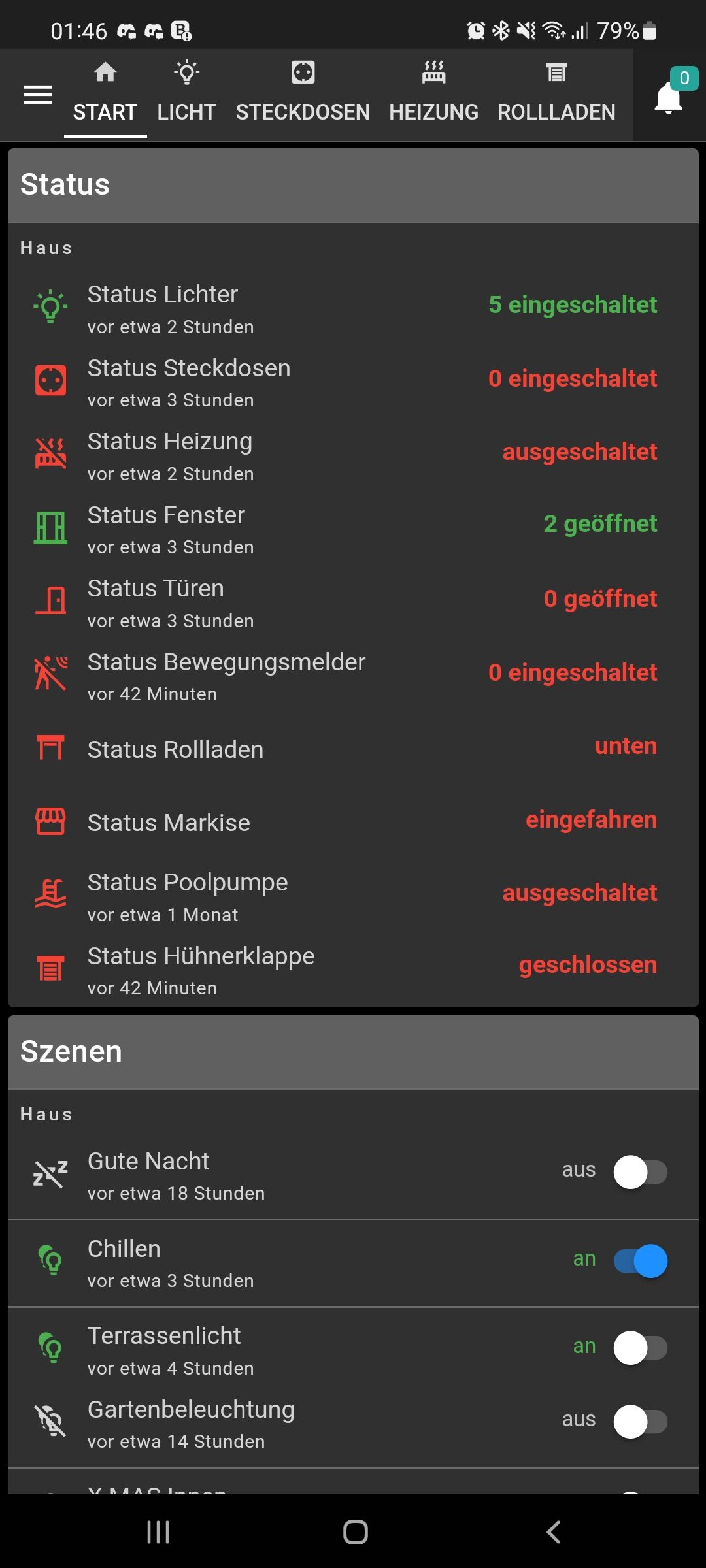
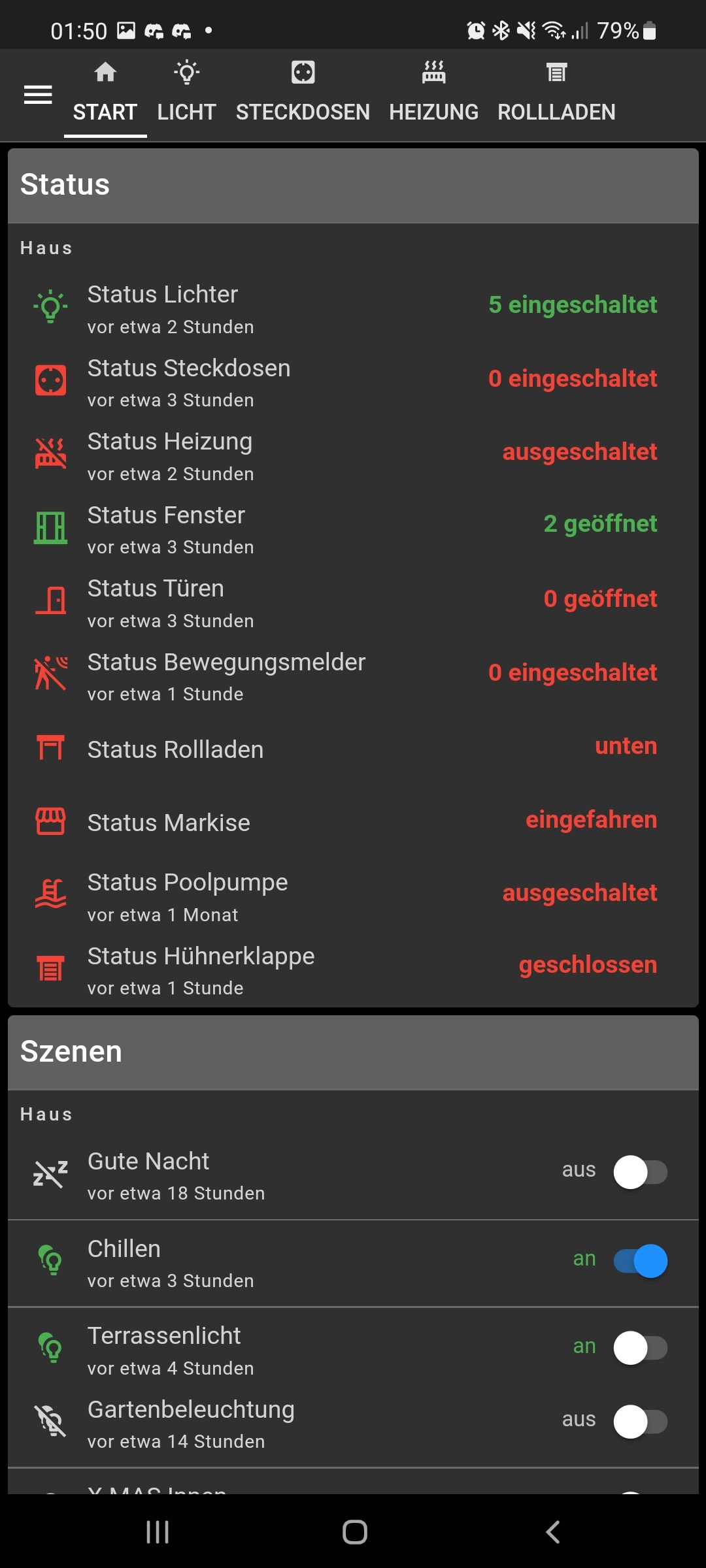
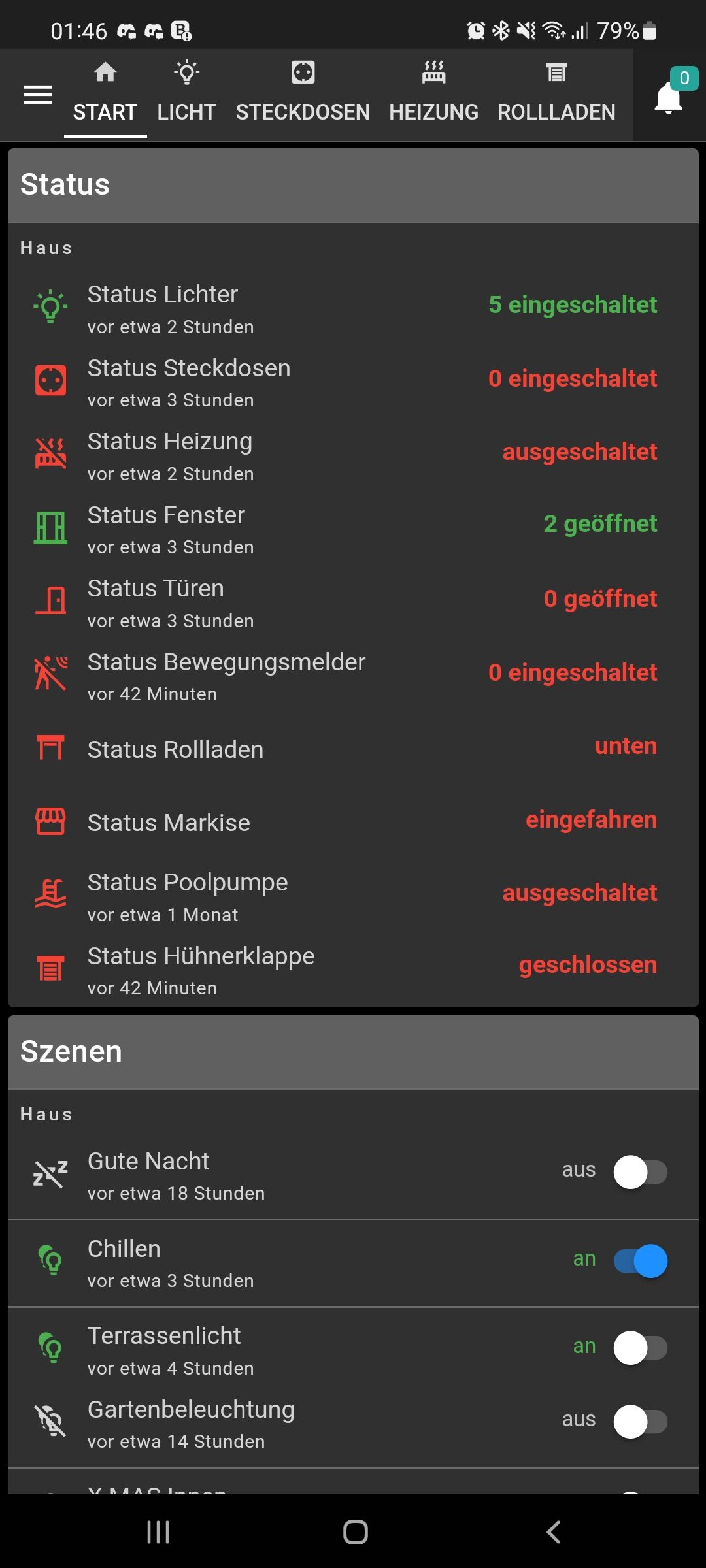
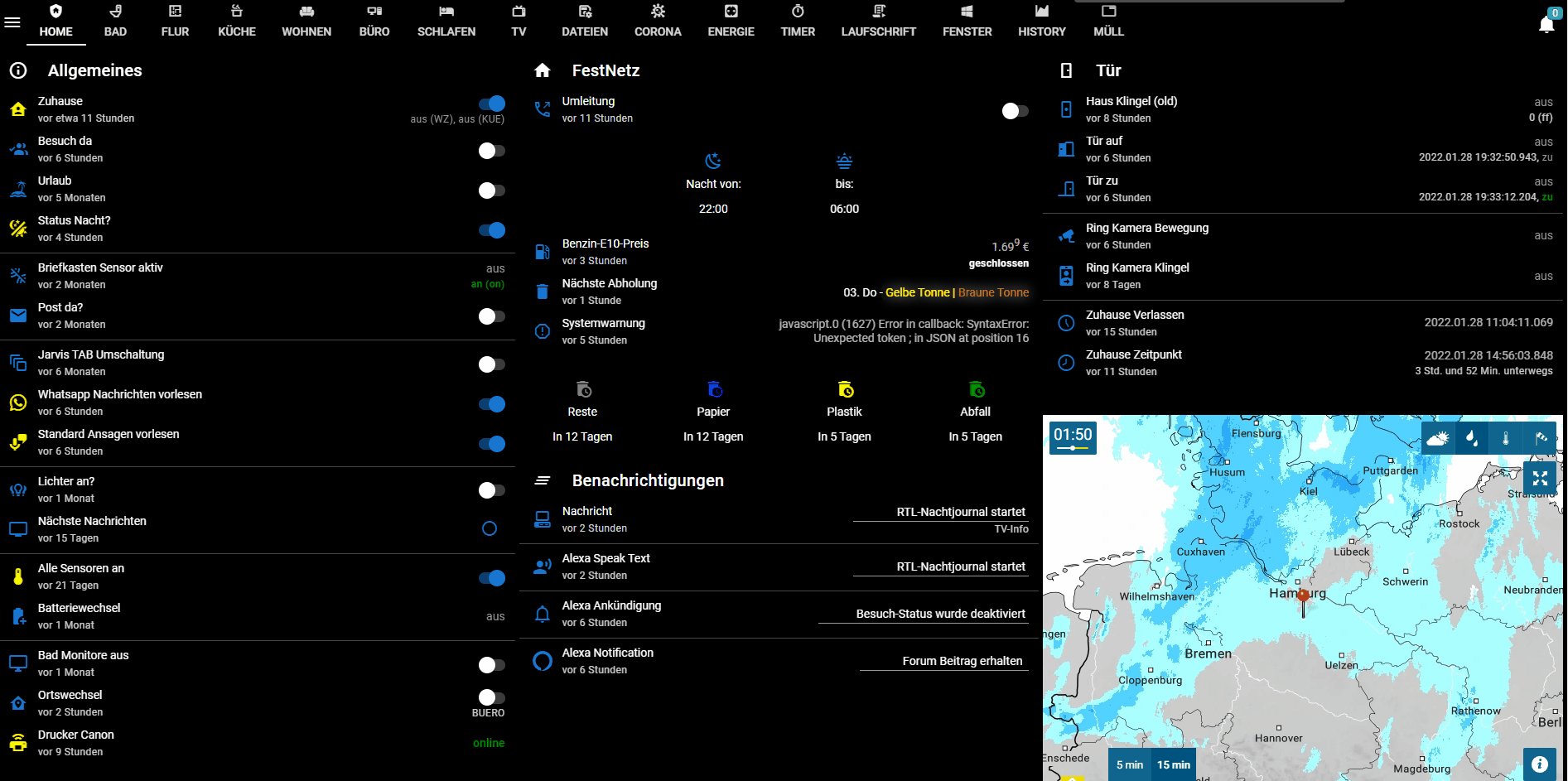
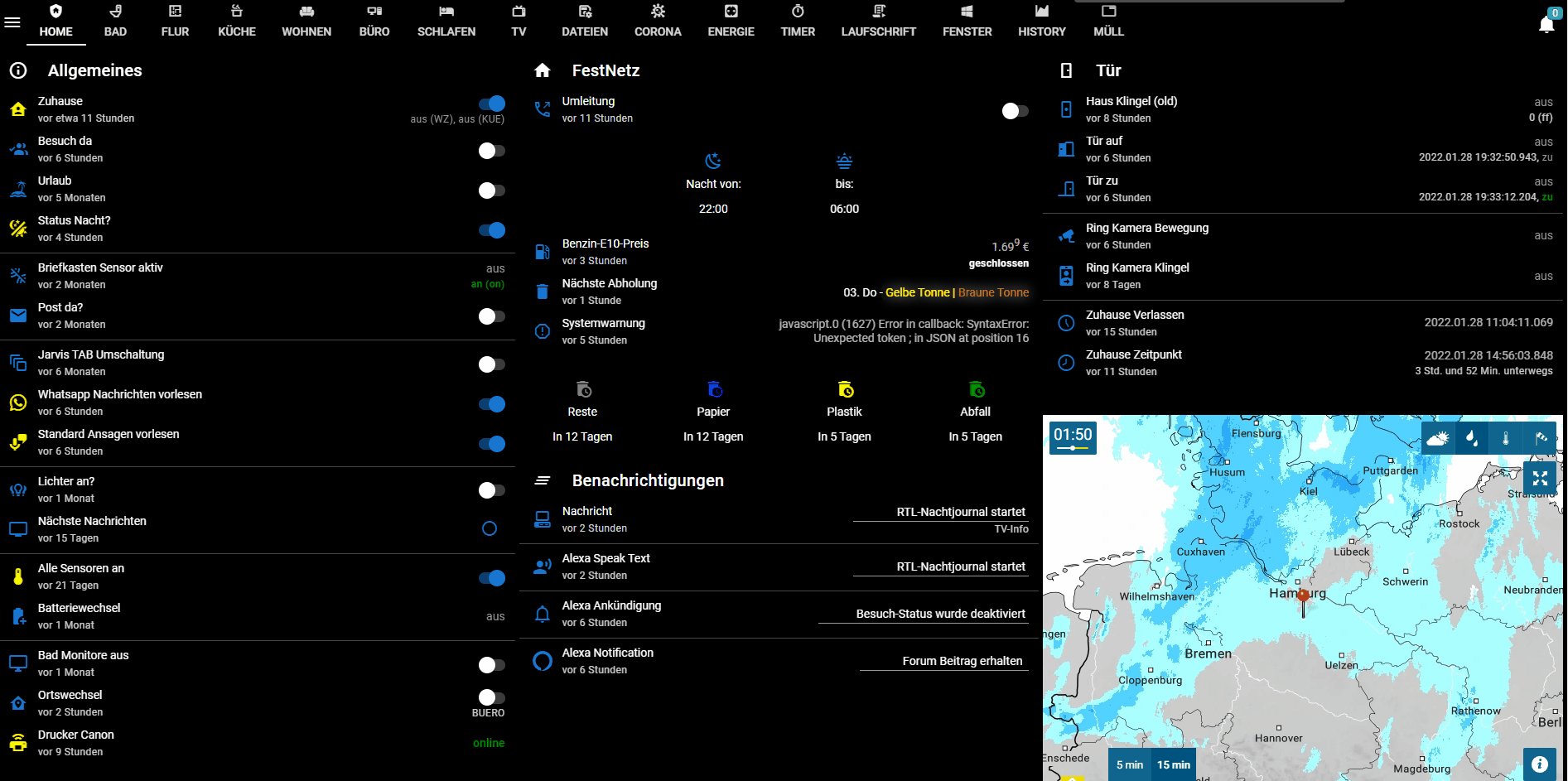
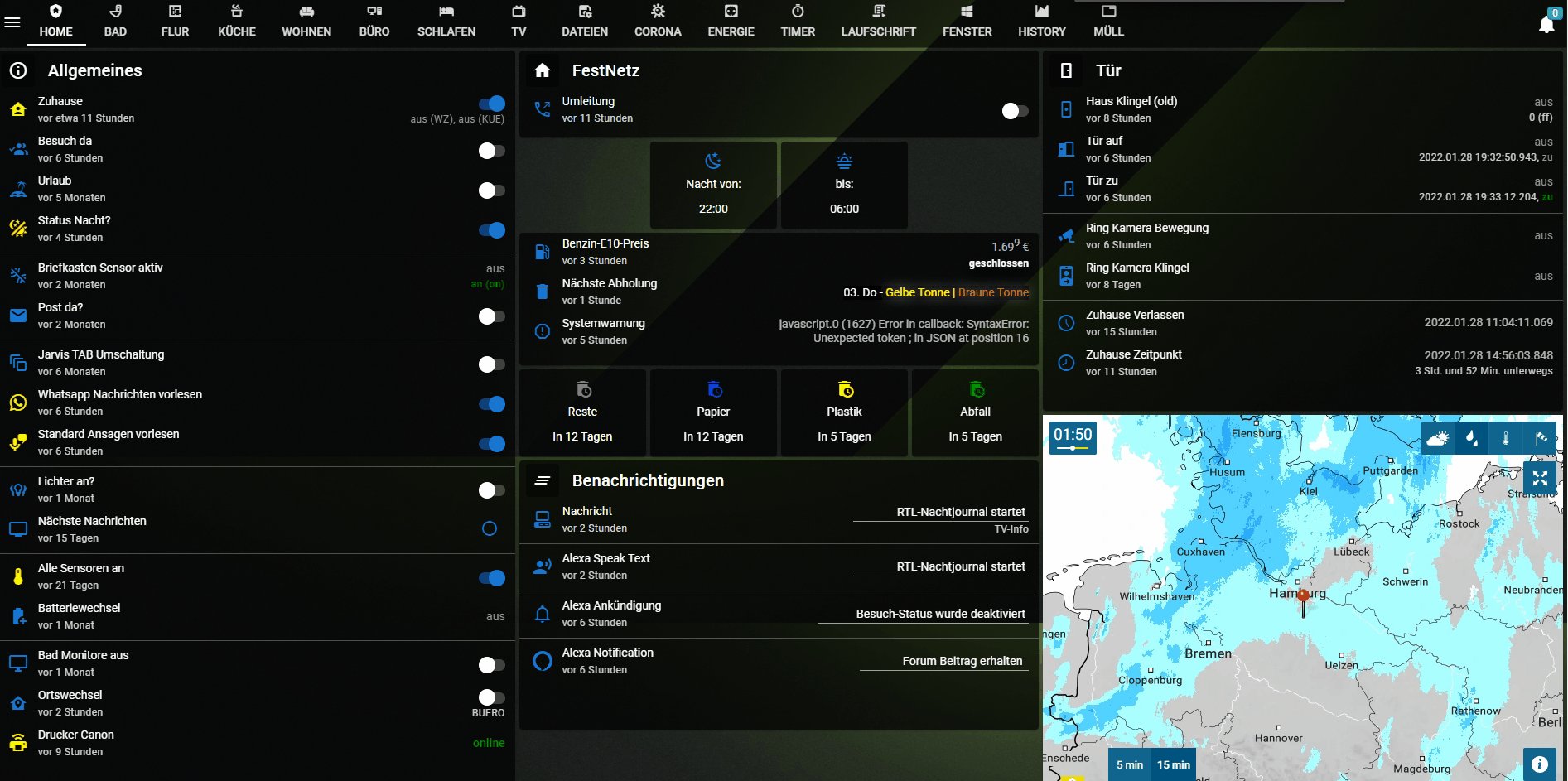
Ich versuche gerade, das Notification Icon auszublenden.
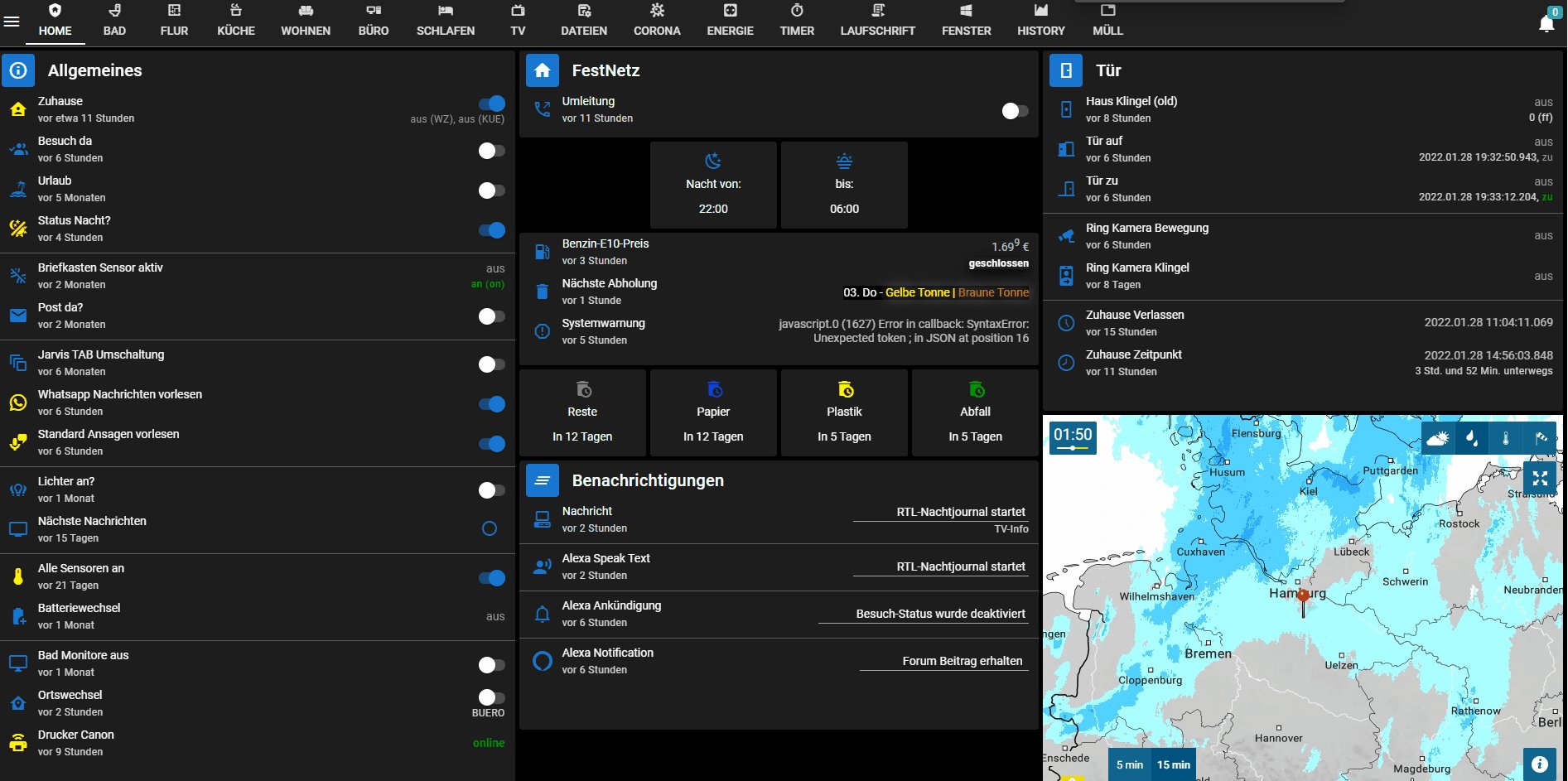
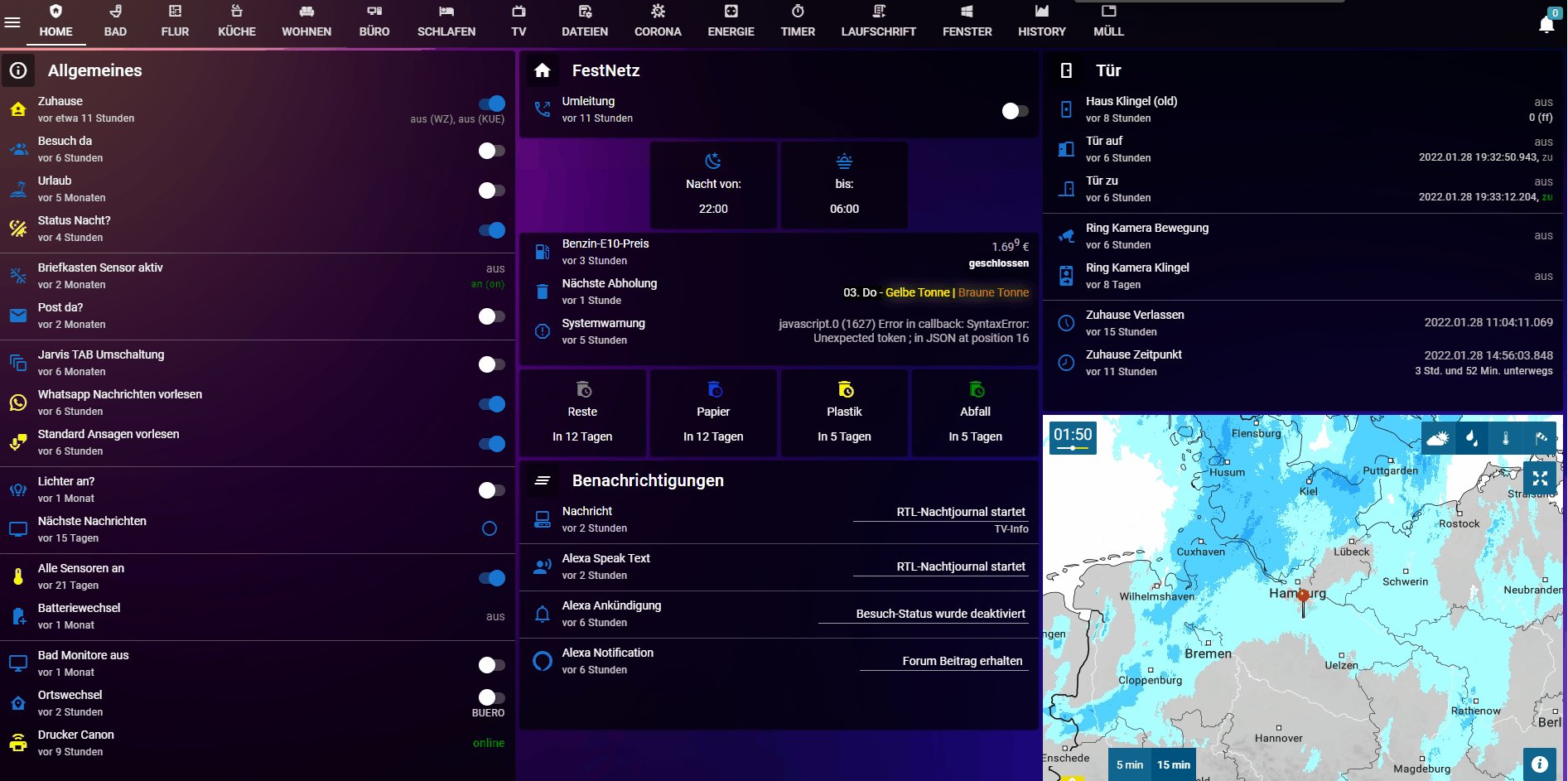
.notification-drawer-button { display: none; } .body--dark .jarvis-tabs-container { background-color: #303030 !important; }Ich habe es geschafft, dass es unsichtbar wird, jedoch verhält sich die Tab Bar immer noch so, als wäre es da.
Hatte mir erhofft, dass ich dadurch etwas mehr Platz in der Tab Bar habe und sich die Tabs auf die komplette Breite anordnen.
Hast du da eine Idee zu?


-
Ich versuche gerade, das Notification Icon auszublenden.
.notification-drawer-button { display: none; } .body--dark .jarvis-tabs-container { background-color: #303030 !important; }Ich habe es geschafft, dass es unsichtbar wird, jedoch verhält sich die Tab Bar immer noch so, als wäre es da.
Hatte mir erhofft, dass ich dadurch etwas mehr Platz in der Tab Bar habe und sich die Tabs auf die komplette Breite anordnen.
Hast du da eine Idee zu?


-
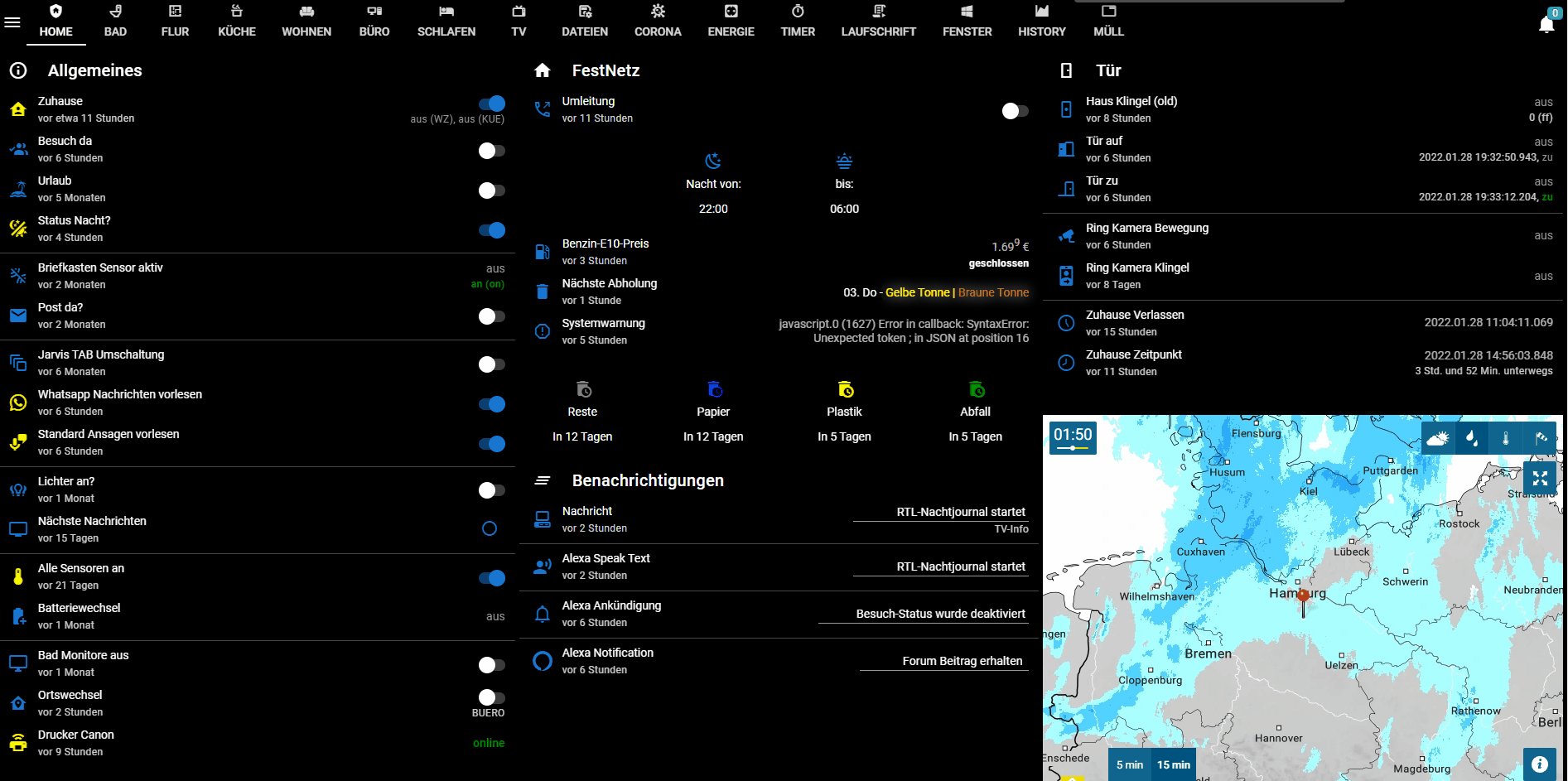
Das mit dem Pop Up hat die Tab nicht anders angeordnet
-
Das mit dem Pop Up hat die Tab nicht anders angeordnet
-
Achso, das hat auch keine Veränderung gebracht, deshalb hatte ich das rausgenommen gehabt
-
Achso, das hat auch keine Veränderung gebracht, deshalb hatte ich das rausgenommen gehabt
-
Ich hab dort nur 5 TABs weil vom Platz her nur 5 hinpassen. Wenn ich den Platz vom Notification Icon nutzen können, dann könnte ich entweder die ursprüngliche Größe und den Abstand zwischen den Tabs wieder herstellen oder einen 6 Tab einfügen.
-
Ich freue mich schon drauf das alles zu testen. Sehr tolles Arbeit die du dir da gemacht hast.
Vielen Dank auch noch für deine ganze Hilfe hier, ohne dich hätte ich das ganze nicht hinbekommen. Ich bin jetzt auch soweit fertig mit meiner Visualisierung, dass sie endlich meine alte ersetzen kann.
@dominik-f sagte in jarvis v3.0.0 - just another remarkable vis:
Ich freue mich schon drauf das alles zu testen. Sehr tolles Arbeit die du dir da gemacht hast.
Dem schließe ich mich voll an! :+1:
-
@mcu Vielen Dank. Klappt!!!
-
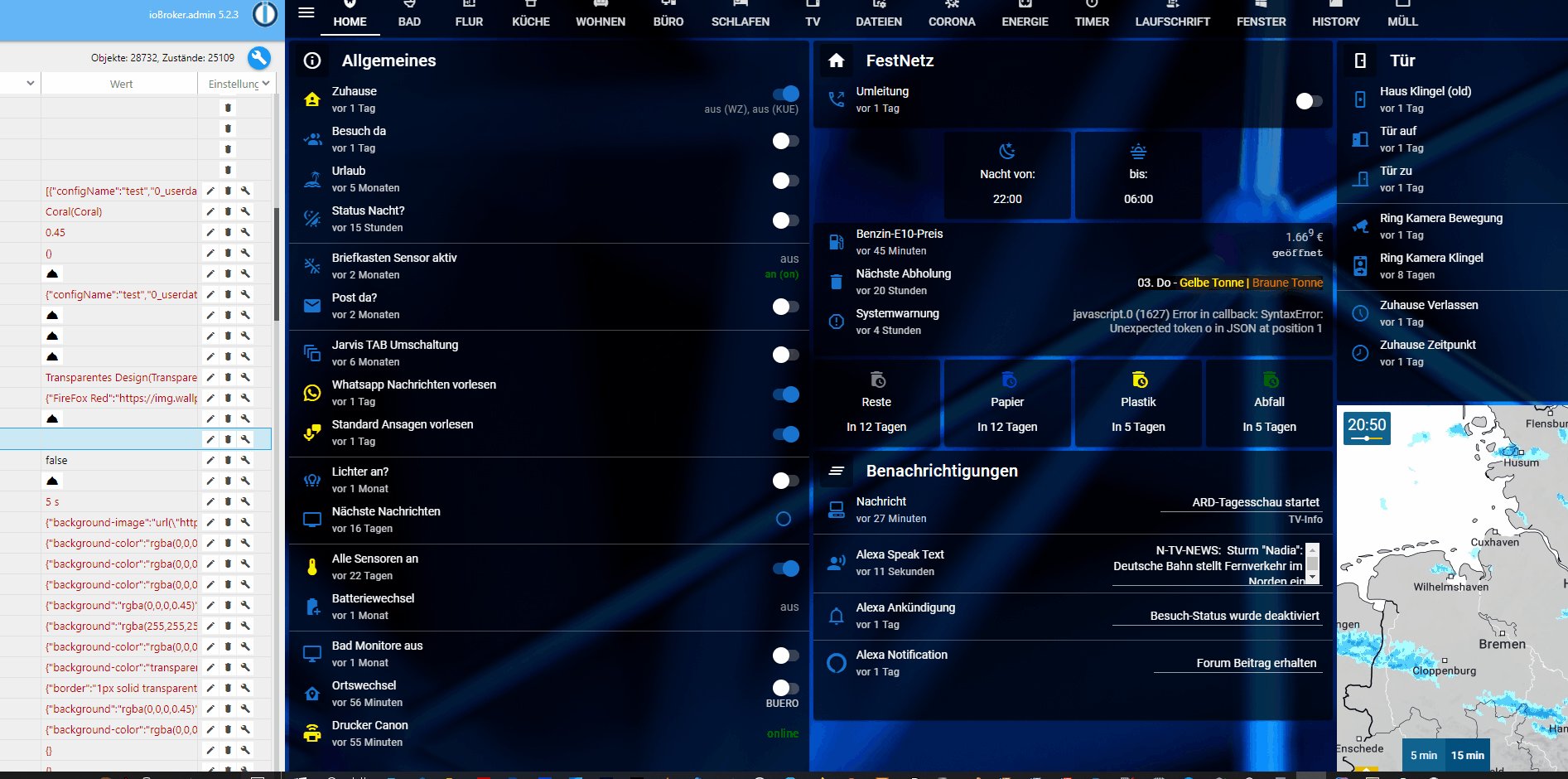
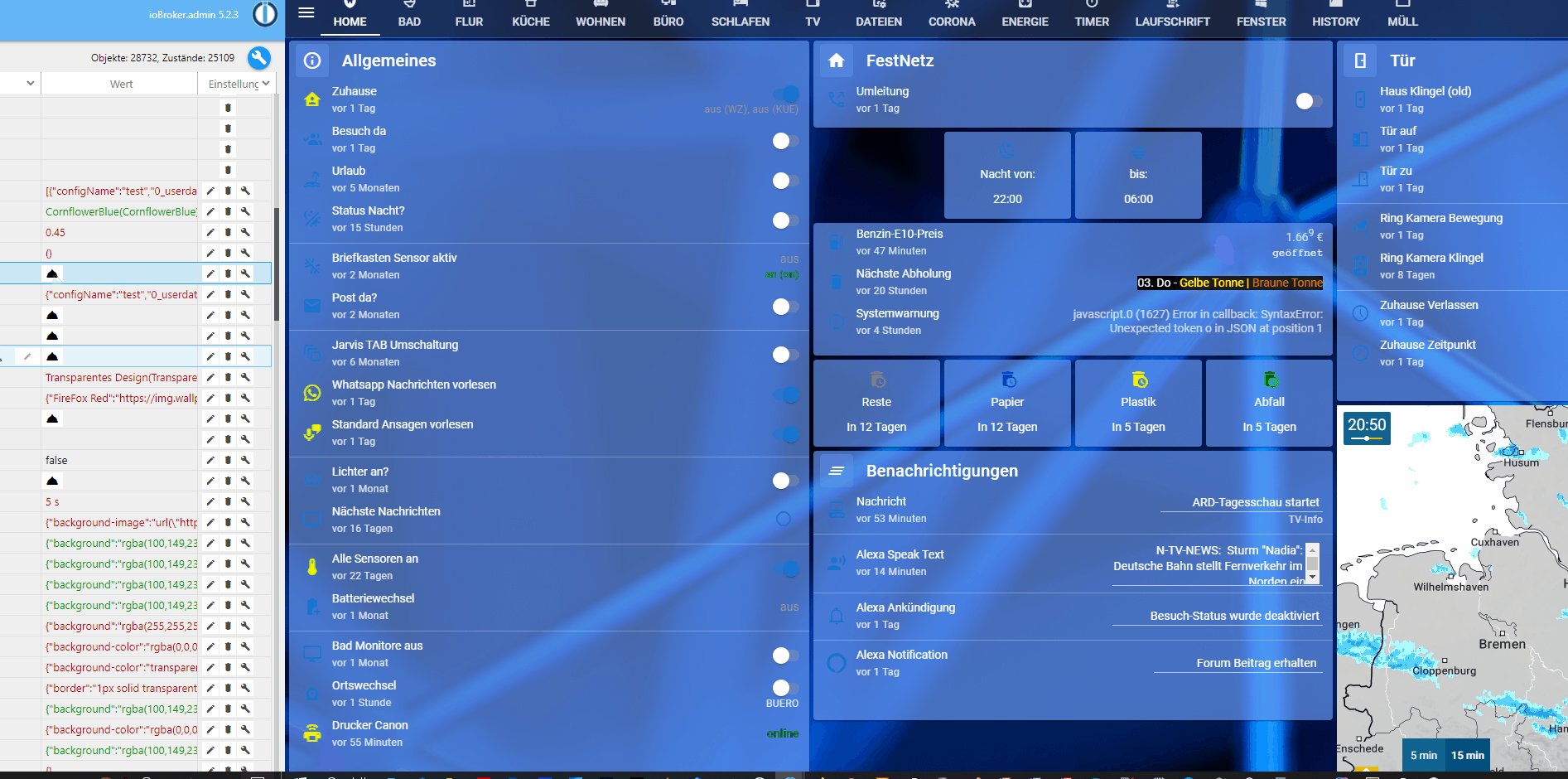
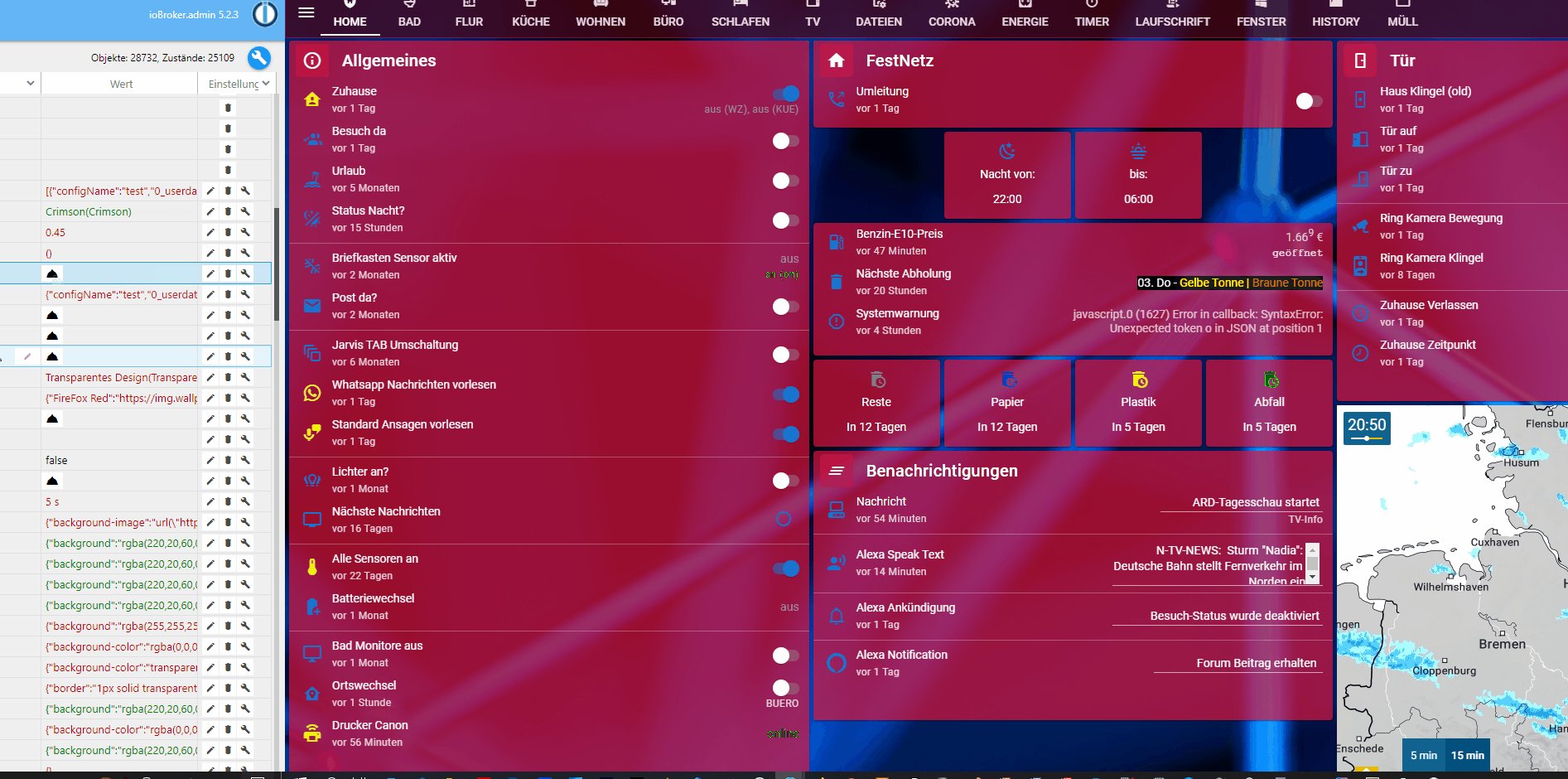
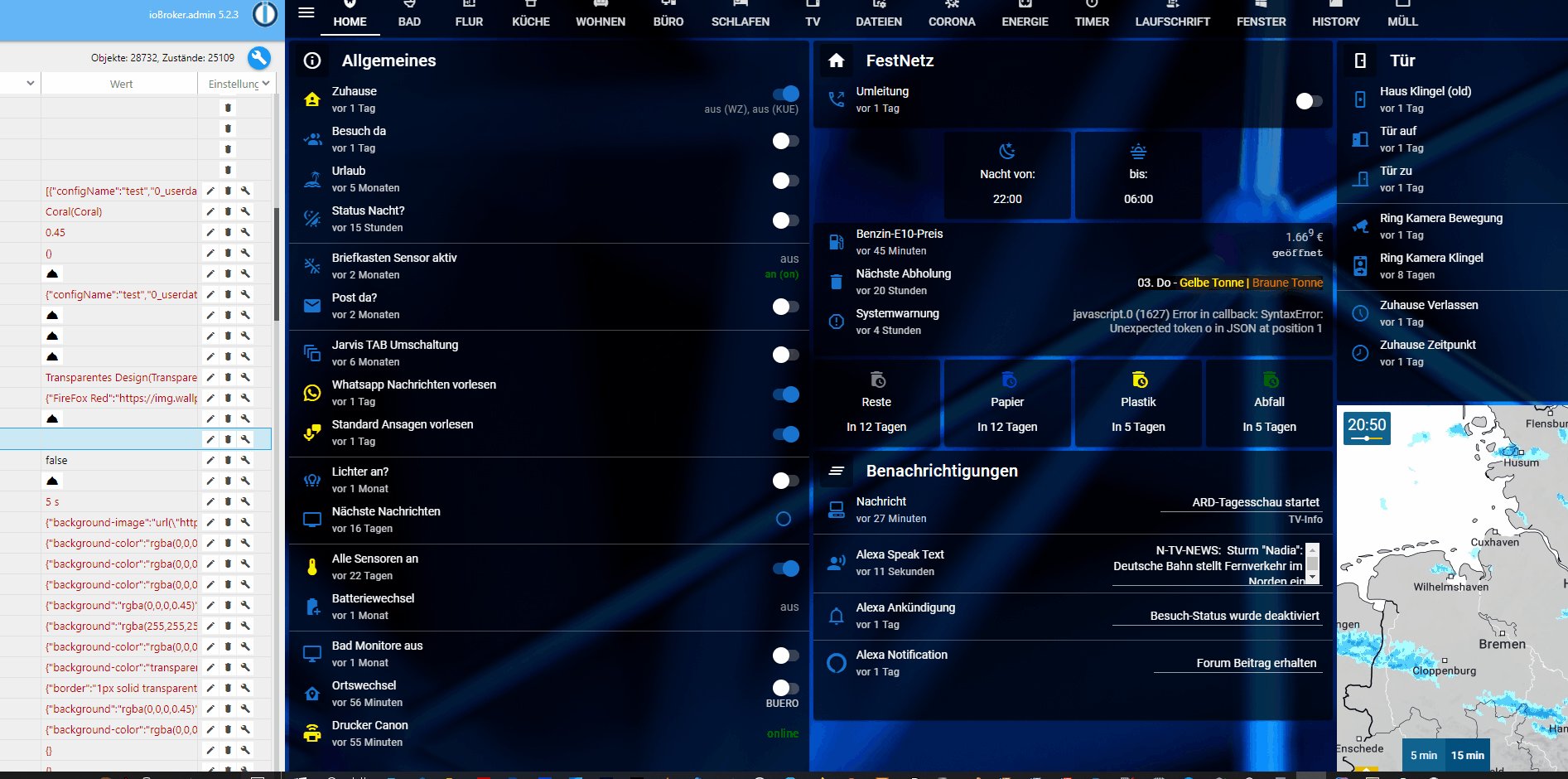
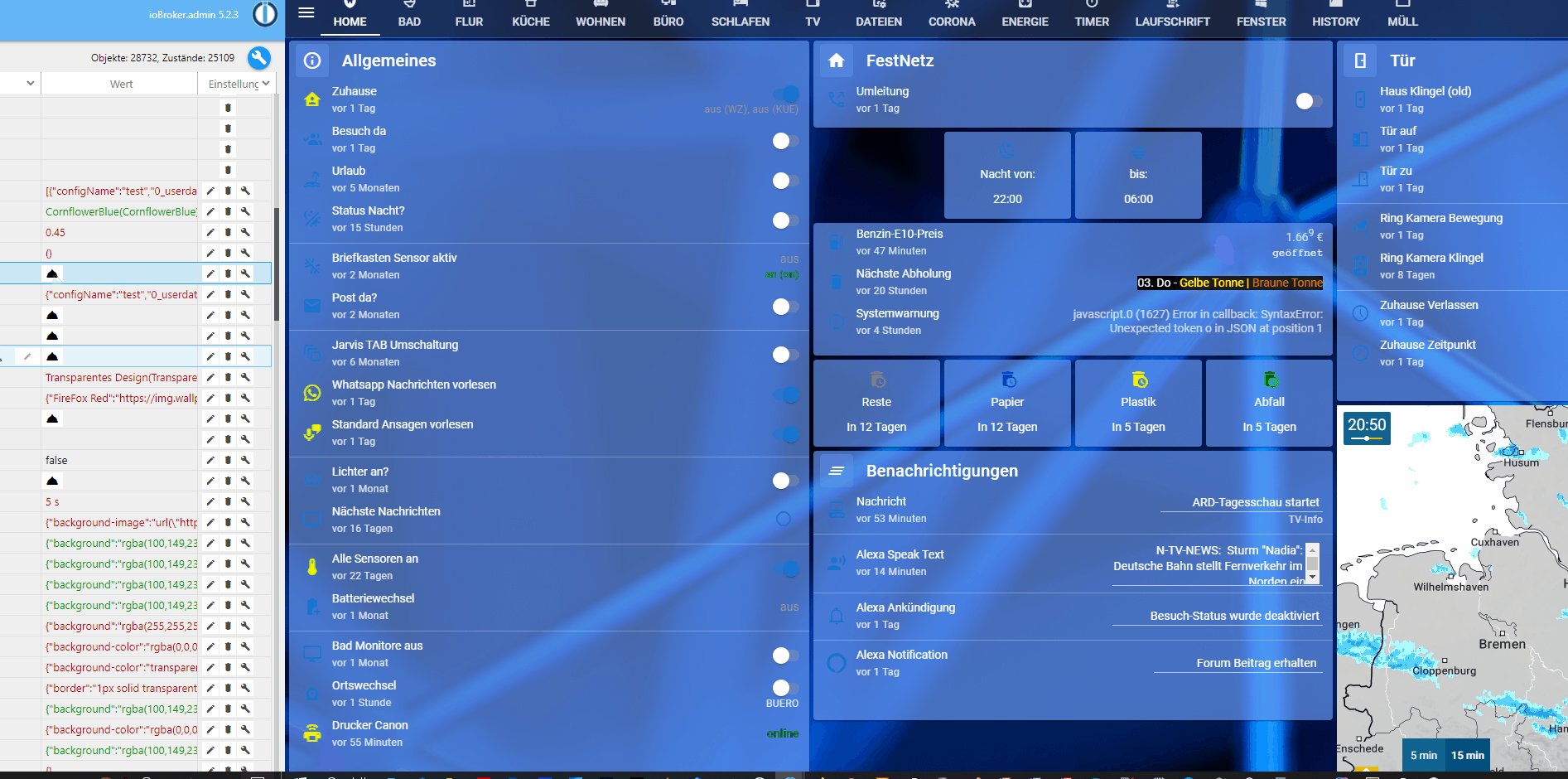
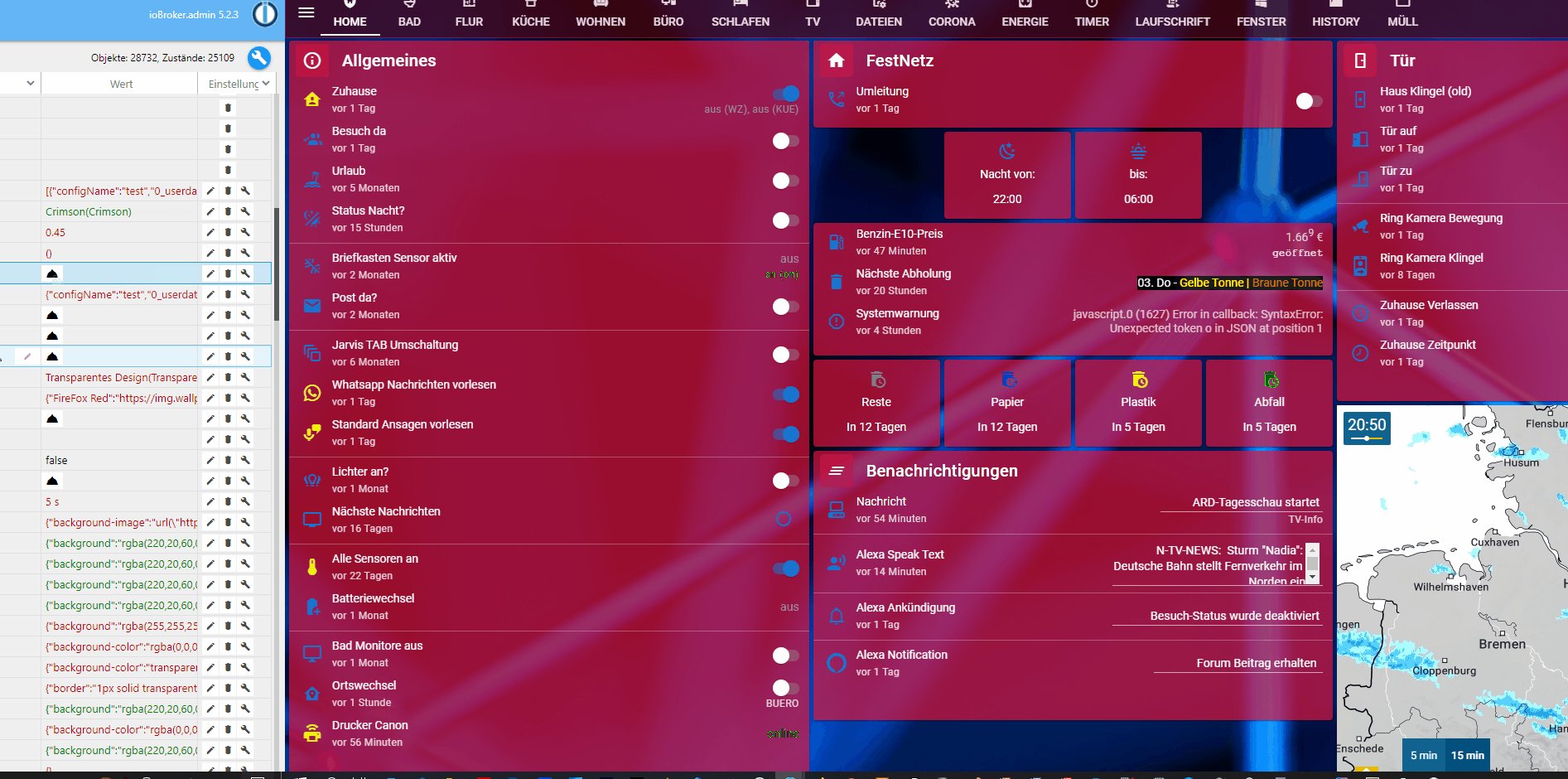
Automatische colorShow

Automatische imageShow

Verkürzte Darstellungzeiten
Interesse? Design Austausch für bestimmte Klassen.@mcu said in jarvis v3.0.0 - just another remarkable vis:
Automatische colorShow

Automatische imageShow

Verkürzte Darstellungzeiten
Interesse? Design Austausch für bestimmte Klassen.Coole Sache! Leider fehlt in der Doku das Javascript. Würde es gerne testen.
-
@mcu said in jarvis v3.0.0 - just another remarkable vis:
Automatische colorShow

Automatische imageShow

Verkürzte Darstellungzeiten
Interesse? Design Austausch für bestimmte Klassen.Coole Sache! Leider fehlt in der Doku das Javascript. Würde es gerne testen.
@slipkorn_dh88 Dann bitte die Selektoren DPs prüfen. Fehlen noch welche für Dein Design?
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis/system-effektprog./v3-effektprogramme/cssthemes/system-dps#selektoren-dps -
Hallo,
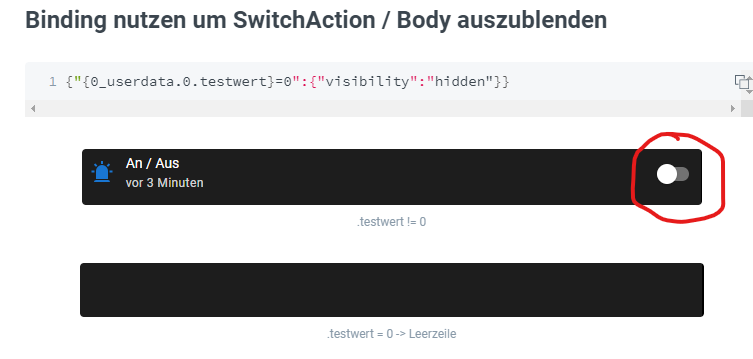
kann ich mir auch einfach nur den Schalter ausblenden lassen?

Über das Binding lasse ich es rot einfärben, würde aber gerne die Schaltfläche ausblenden, wenn nicht erreichbar..

Schönen Sonntag und Grüße
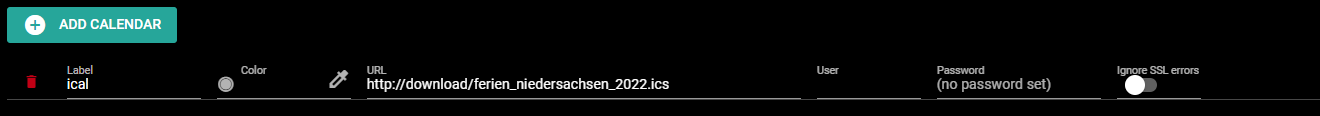
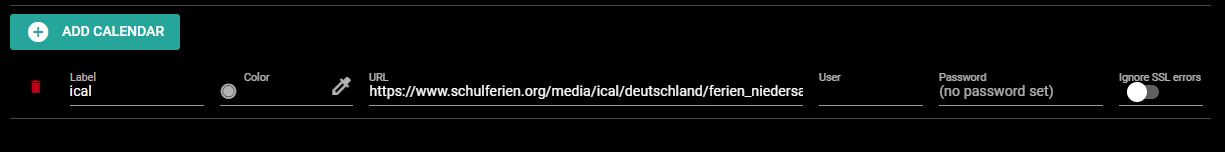
Wie wird im Calender Modul eig nen ical hinterlegt? Hab gerade mal auf V3 gewechselt
-
Wie wird im Calender Modul eig nen ical hinterlegt? Hab gerade mal auf V3 gewechselt
@stephan-schleich


Falls du lokal meintest: