NEWS
[Javascript] für Warnungen von Lebensmittelwarnung
-
[Offtopic]
Kommt nach Hessen, hier könnt ihr euch einfach im nächsten Supermarkt eindecken... Kauft Hanföl... ;)
Grund der Warnung: Gesundheitsgefahr durch psychoaktiv wirkende Substanzen
...endlich weiß ich auch warum hier dauernd rosa Elefanten rumlaufen... :upside_down_face:
-
[Offtopic]
Kommt nach Hessen, hier könnt ihr euch einfach im nächsten Supermarkt eindecken... Kauft Hanföl... ;)
Grund der Warnung: Gesundheitsgefahr durch psychoaktiv wirkende Substanzen
...endlich weiß ich auch warum hier dauernd rosa Elefanten rumlaufen... :upside_down_face:
@sborg ich sehr gerade n rosa karierter Bär.. hmm bin auch in Hessen... Kommt das vom Wasser? 🤣🙈

-
@sborg ich sehr gerade n rosa karierter Bär.. hmm bin auch in Hessen... Kommt das vom Wasser? 🤣🙈

@ilovegym "Gesundheitsgefahr" wäre auch noch zu diskutieren :spock-hand:
-
[Offtopic]
Kommt nach Hessen, hier könnt ihr euch einfach im nächsten Supermarkt eindecken... Kauft Hanföl... ;)
Grund der Warnung: Gesundheitsgefahr durch psychoaktiv wirkende Substanzen
...endlich weiß ich auch warum hier dauernd rosa Elefanten rumlaufen... :upside_down_face:
@sborg sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
Kauft Hanföl
schick mir eine Palette :joy: :joy: :joy:
-
Das Ganze entstand aus diesem Thread
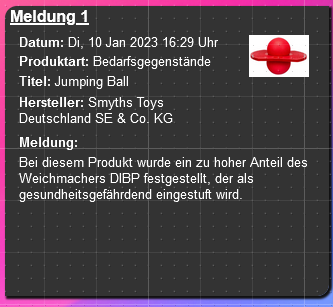
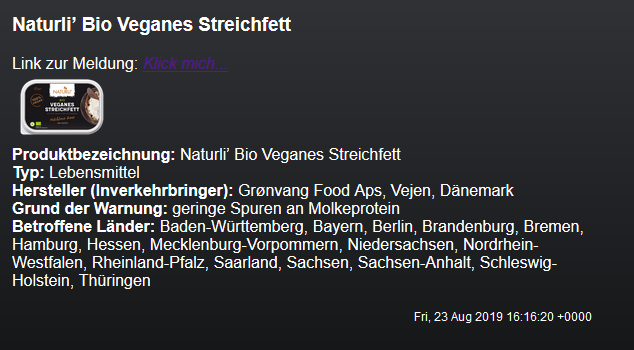
Dabei handelt es sich um ein Javascript (kein Adapter!), welches die Warnungen von Lebensmittelwarnung.de als Datenpunkte zur weiteren Verarbeitung (zB. VIS) in ioBroker bereitstellt.Beispiel:

Aktuelle Version: V0.1.0 - 23.01.2022
auf GitHub unter https://github.com/SBorg2014/ioBroker-Addons/tree/master/Lebensmittelwarnung/
(und dies ist kein Adapter, also nix mit "Katze und beliebig..." )
Aktuellste Version zukünftig immer im GitHub-Projekt.
Danke an alle bisherigen Tester der Vorversionen und für das Feedback :)@sborg Danke das das Script jetzt schon so lange funktioniert.
Gestern habe ich meine VIS umgebaut und mir ist dabei etwas aufgefallen das ich nicht verstehe.
Ich versuche den Datenpunkt "neue_Warnung" zu nutzen. Allerdings wird der bei jedem Scriptlauf scheinbar wieder auf true gesetzt. Gibt es irgendwo einen Zeitpunkt ab wann eine Warnung kein "true" mehr auslöst?
Der Grund ist einfach das ich den Button zur Anzeige bei einer neuen Warnung blinken lassen möchte. Wenn die Warnung allerdings schon 2 Tage alt ist sollte das Blinken aufhören. -
@sborg Danke das das Script jetzt schon so lange funktioniert.
Gestern habe ich meine VIS umgebaut und mir ist dabei etwas aufgefallen das ich nicht verstehe.
Ich versuche den Datenpunkt "neue_Warnung" zu nutzen. Allerdings wird der bei jedem Scriptlauf scheinbar wieder auf true gesetzt. Gibt es irgendwo einen Zeitpunkt ab wann eine Warnung kein "true" mehr auslöst?
Der Grund ist einfach das ich den Button zur Anzeige bei einer neuen Warnung blinken lassen möchte. Wenn die Warnung allerdings schon 2 Tage alt ist sollte das Blinken aufhören.@chaot :)
sagte in [Javascript] für Warnungen von Lebensmittelwarnung:Gibt es irgendwo einen Zeitpunkt ab wann eine Warnung kein "true" mehr auslöst?
Nicht direkt. Aktuell ist es einfach so, neue Meldung = Datum/Uhrzeit der Meldung in Meldung "...Nummer_0.Datum" ändert sich --> DP "neue Meldung" wird auf true gesetzt und verbleibt so bis der Nutzer es selbst auf false setzt (passiert bei mir bspw. wenn ich die entsprechende View aufrufe)
Bei einem festen Reset-Intervall könnte man halt die ein oder andere Meldung verpassen, wäre aber programmiertechnisch umsetzbar. Könnte dann aber uU. zu Fehlmeldungen der "neue Meldung" führen, da dann beim Restart des ioBs/JS-Adapters ggf. initialisiert wird und sich dies mit einer Abfrage bzw. Meldung überschneiden könnte.
Würde ich dann aber sowieso konfigurierbar ausführen, dann kann jeder entscheiden ob er es so belassen will wie es aktuell ist, oder eben nach xxx Minuten automatisch resettet haben möchte ;) -
@chaot :)
sagte in [Javascript] für Warnungen von Lebensmittelwarnung:Gibt es irgendwo einen Zeitpunkt ab wann eine Warnung kein "true" mehr auslöst?
Nicht direkt. Aktuell ist es einfach so, neue Meldung = Datum/Uhrzeit der Meldung in Meldung "...Nummer_0.Datum" ändert sich --> DP "neue Meldung" wird auf true gesetzt und verbleibt so bis der Nutzer es selbst auf false setzt (passiert bei mir bspw. wenn ich die entsprechende View aufrufe)
Bei einem festen Reset-Intervall könnte man halt die ein oder andere Meldung verpassen, wäre aber programmiertechnisch umsetzbar. Könnte dann aber uU. zu Fehlmeldungen der "neue Meldung" führen, da dann beim Restart des ioBs/JS-Adapters ggf. initialisiert wird und sich dies mit einer Abfrage bzw. Meldung überschneiden könnte.
Würde ich dann aber sowieso konfigurierbar ausführen, dann kann jeder entscheiden ob er es so belassen will wie es aktuell ist, oder eben nach xxx Minuten automatisch resettet haben möchte ;) -
Neue Version V0.1.0 Online:
- + automatischer Reset für "neue Meldung" hinzugefügt
Es kann nun per Parameter bestimmt werden ob der Datenpunkt "neue Meldung" auf true bei einer neuen Meldung verbleiben soll (
let Reset_neueMeldung = 0;) oder nach xxxx Minuten automatisch wieder auf false gesetzt wird (zB. für 2 Tage:let Reset_neueMeldung = 2880;). -
@sborg sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
...(passiert bei mir bspw. wenn ich die entsprechende View aufrufe)
...Interessanter Ansatz. Wie machst du das? Würde mir auch reichen.
@chaot sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
Interessanter Ansatz. Wie machst du das? Würde mir auch reichen.

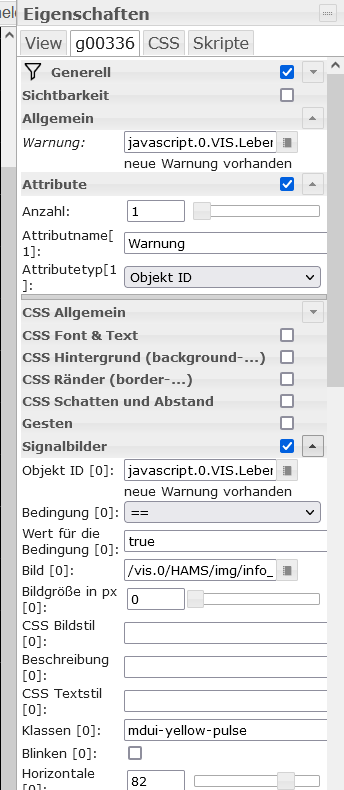
Ich habe als Hinweis ein glühendes "!"
Der Button ist dann ein Widget und enthält nur das aussehen.
Darüber liegt dann ein weiteres, unsichtbares Widget welches die View dann öffnet.
Die beiden sind dann gruppiert und über die Gruppenattribute wird dann der DP gesetzt:

-
@chaot sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
Interessanter Ansatz. Wie machst du das? Würde mir auch reichen.

Ich habe als Hinweis ein glühendes "!"
Der Button ist dann ein Widget und enthält nur das aussehen.
Darüber liegt dann ein weiteres, unsichtbares Widget welches die View dann öffnet.
Die beiden sind dann gruppiert und über die Gruppenattribute wird dann der DP gesetzt:

-
@sborg Danke für dein Script.
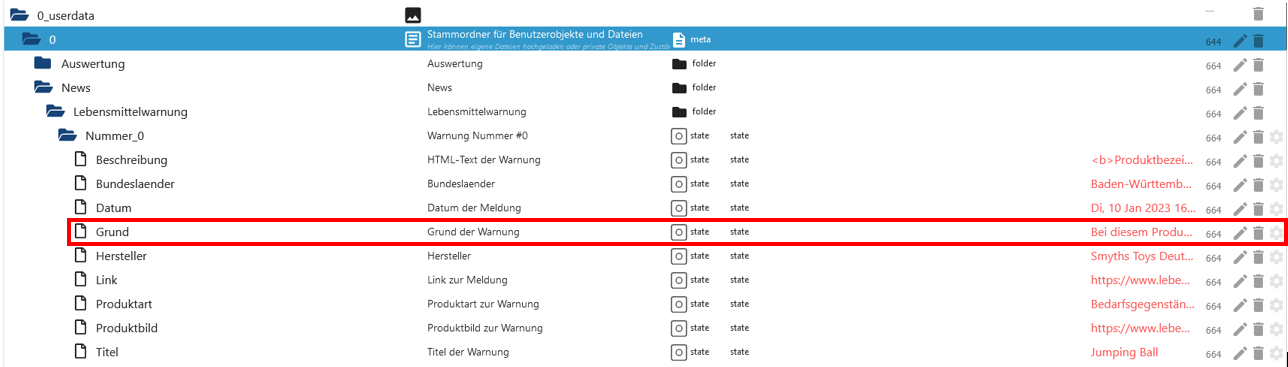
Ich habe dein Script etwas umgeschrieben um #Grund der Warnung #Hersteller und#"betroffene Bundesländer als separate Datenpunkte zu erhalten.
Falls das wer benötigt://09.01.2023 by DasIch83 //Grund der Warnung, Hersteller und betroffene Bundesländer als Datenpunkte hinzugefügt //Anzahl auf 6 erhöht wegen eigener VIS /* (c)2019 by SBorg V0.0.8 - 31.10.2019 + Meldungen für mehrere Bundesländer möglich V0.0.7 - 03.10.2019 ~ mehrere Filter möglich V0.0.6 - 02.09.2019 ~ Wochentage und Monate auf dt. Datumsformat gepatcht + Produktart als Datenpunkt ~ Datum neu formatiert (Sekunden entfernt und "Uhr" hinzugefügt) V0.0.5 - 31.08.2019 ~ Bilder als eigener Datenpunkt ausgelagert V0.0.4 - 29.08.2019 + Fehlermanagement Webserver + Datenpunkt für "neue Warnung" / true bei neuer Warnung + filtern eines Suchbegriffes (minimal) V0.0.3 - 28.08.2019 ~ Datum formatiert + betroffene Bundesländer anzeigen? ~ Fehler beim ersten Start des Skripts behoben V0.0.2 - 27.08.2019 + Titel, Datum und Link V0.0.1 - 26.08.2019 erste Alpha holt die Warnungen von Lebensmittelwarnung.de aus deren RSS-Feed benötigt 'rss-parser': cd /opt/iobroker && npm install --save rss-parser ToDo: - besseres Datenpunktmanagment known issues: keine */ //START User-Einstellungen *********************************************************************************************** const debug = false; //debuggen [true/false]? const Anzahl = 6; //wie viele Warnungen sollen gelesen werden? const BuLand = true; //zeige Bundesländer an [true/false]? const DP = '0_userdata.0.News.Lebensmittelwarnung'; //Datenpunkt var FILTER = ['false']; //ausfiltern bestimmter Suchbegriffe (auch RegEx) oder 'false' für keinen Filter var LAENDER = [10]; /*Warnung für welches Bundesland/-länder; kommasepariert 1=Baden-Württemberg, 2=Bayern, 3=Berlin, 4=Brandenburg, 5=Bremen, 6=Hamburg, 7=Hessen, 8=Mecklenburg-Vorpommern, 9=Niedersachsen, 10=Nordrhein-Westfalen, 11=Rheinland-Pfalz, 12=Saarland, 13=Sachsen, 14=Sachsen-Anhalt, 15=Schleswig-Holstein, 16=Thüringen oder 0=alle */ const Zeitplan = "3 */2 * * *"; /* wann soll die Abfrage stattfinden (Minuten Stunde * * *) die Minuten sollten auf eine "krumme" Zeit gesetzt werden, damit nicht jeder zur selben Zeit eine Anfrage an den Webserver von Lebensmittelwarnung.de schickt und diesen ggf. überlastet... Hier: alle 8 Stunden UND 3 Minuten = 8:03 Uhr, 16:03 Uhr und 0:03 Uhr siehe auch cron-Syntax z.B. unter https://de.wikipedia.org/wiki/Cron */ //END User-Einstellungen ************************************************************************************************* //ab hier gibt es nix mehr zu ändern :) //firstStart? if (!isState(DP, false)) { createDP(); } //globale Nicht-User-Variablen const URL = 'https://www.lebensmittelwarnung.de/bvl-lmw-de/opensaga/feed/alle/alle_bundeslaender.rss' let Laender = ['alle','Baden-Württemberg','Bayern','Berlin','Brandenburg','Bremen','Hamburg','Hessen','Mecklenburg-Vorpommern', 'Niedersachsen','Nordrhein-Westfalen','Rheinland-Pfalz','Saarland','Sachsen','Sachsen-Anhalt', 'Schleswig-Holstein','Thüringen']; //Daten beim Start des Scripts abrufen polldata(); console.log('Hole Daten...'); //neue Warnung? on({id: DP+".Nummer_0.Datum", change: "ne"}, function (obj) { console.log('Neue Warnmeldung vorhanden...'); setTimeout(function() { setState(DP+".neue_Warnung", 'true'); }, 3000); }); //scheduler schedule(Zeitplan, polldata); function polldata() { let Parser = require('rss-parser'); let parser = new Parser({ xml2js: { emptyTag: '--EMPTY--', }, maxRedirects: 50, timeout: 60000, customFields: { item: [['description','description', {keepArray: true}],] } }); (async () => { try { let feed = await parser.parseURL(URL); var i=0, Treffer, HitBuL, Beschreibung, Bild, Produktart, Grund, Hersteller, Bundeslaender; if (debug === true) {console.log(feed.title);} feed.items.forEach(function(entry) { if (debug === true) {console.log(entry.title + ': ' + entry.link + ' ' + entry.description + ' ' + entry.pubDate);} if (i<Anzahl) { //Filter Bundesländer HitBuL=false; for(let anzBuLand=0; anzBuLand<LAENDER.length; anzBuLand++) { if (entry.description[0].indexOf(Laender[LAENDER[anzBuLand]], entry.description[0].lastIndexOf('<b>Betroffene Länder:</b>')) != -1) { HitBuL=true; } } if (HitBuL === true || LAENDER[0] == 0) { //Suchfilter auf Beschreibung anwenden Treffer=0; for(let anzFilter=0; anzFilter<FILTER.length; anzFilter++) { if (entry.description[0].search(FILTER[anzFilter]) == -1) { Treffer++; } } if (Treffer==FILTER.length || FILTER[0] == "false") { //Bundesländer anzeigen? if (BuLand === true) { Beschreibung = entry.description[0] } else { Beschreibung = entry.description[0].substring(0, entry.description[0].lastIndexOf('<b>Betroffene Länder:</b>')); } //prüfen ob Bild vorhanden ist und ggf. parsen if (Beschreibung.search('<img src="http') != -1) { Bild = Beschreibung.substring(0, Beschreibung.indexOf('<br/>')+5); Beschreibung = Beschreibung.replace(Bild, ''); Bild = Bild.substring(Bild.indexOf('"')+1, Bild.lastIndexOf('"')); Bild = Bild.substring(0, Bild.indexOf('"')); } else {Bild = '';} //Datum auf dt. Wochentage patchen let WT = entry.pubDate.substring(0, 3); switch (WT) { case "Mon": entry.pubDate = entry.pubDate.replace('Mon', 'Mo'); break; case "Tue": entry.pubDate = entry.pubDate.replace('Tue', 'Di'); break; case "Wed": entry.pubDate = entry.pubDate.replace('Wed', 'Mi'); break; case "Thu": entry.pubDate = entry.pubDate.replace('Thu', 'Do'); break; case "Fri": entry.pubDate = entry.pubDate.replace('Fri', 'Fr'); break; case "Sat": entry.pubDate = entry.pubDate.replace('Sat', 'Sa'); break; case "Sun": entry.pubDate = entry.pubDate.replace('Sun', 'So'); break; default: console.log('Fehler beim Datum parsen...: '+WT); } //Monate auf dt. Format patchen if (entry.pubDate.search('Mar')) {entry.pubDate = entry.pubDate.replace('Mar', 'März');} if (entry.pubDate.search('May')) {entry.pubDate = entry.pubDate.replace('May', 'Mai');} if (entry.pubDate.search('Oct')) {entry.pubDate = entry.pubDate.replace('Oct', 'Okt');} if (entry.pubDate.search('Dec')) {entry.pubDate = entry.pubDate.replace('Dec', 'Dez');} //Produktart filtern Produktart = Beschreibung.substring(Beschreibung.indexOf('<b>Typ:</b>')); Produktart = Produktart.substring(12, Produktart.indexOf('<br/>')); //Grund filtern Grund = Beschreibung.substring(Beschreibung.indexOf('<b>Grund der Warnung:</b>')); Grund = Grund.substring(25, Grund.indexOf('<br/>')); //Hersteller filtern Hersteller = Beschreibung.substring(Beschreibung.indexOf('<b>Hersteller ')); Hersteller = Hersteller.substring(38, Hersteller.indexOf('<br/>')); //Bundesländer filtern Bundeslaender = Beschreibung.substring(Beschreibung.indexOf('<b>Betroffene')); Bundeslaender = Bundeslaender.substring(26, Bundeslaender.indexOf('<br/>')); setState(DP+'.Nummer_'+i+'.Titel', entry.title); setState(DP+'.Nummer_'+i+'.Link', entry.link); setState(DP+'.Nummer_'+i+'.Datum', entry.pubDate.substring(0, entry.pubDate.lastIndexOf(':'))+' Uhr'); setState(DP+'.Nummer_'+i+'.Beschreibung', Beschreibung); setState(DP+'.Nummer_'+i+'.Produktbild', Bild); setState(DP+'.Nummer_'+i+'.Produktart', Produktart); setState(DP+'.Nummer_'+i+'.Grund', Grund); setState(DP+'.Nummer_'+i+'.Hersteller', Hersteller); setState(DP+'.Nummer_'+i+'.Bundeslaender', Bundeslaender); i++; } // end Filter Produkte } //end Filter Bundesländer } // end Anzahl }) console.log('Daten aktualisiert...'); } catch (e) { console.warn('Fehler beim Datenabruf...'); return; } })(); //end async } //end func /* Checks if a a given state or part of state is existing. This is a workaround, as getObject() or getState() throw warnings in the log. Set strict to true if the state shall match exactly. If it is false, it will add a wildcard * to the end. See: https://forum.iobroker.net/topic/11354/ @param {string} strStatePath Input string of state, like 'javas-cript.0.switches.Osram.Bedroom' @param {boolean} [strict=false] Optional: if true, it will work strict, if false, it will add a wildcard * to the end of the string @return {boolean} true if state exists, false if not */ function isState(strStatePath, strict) { let mSelector; if (strict) { mSelector = $('state[id=' + strStatePath + '$]'); } else { mSelector = $('state[id=' + strStatePath + ']'); } if (mSelector.length > 0) { return true; } else { return false; } } // Pause einlegen function Sleep(milliseconds) { return new Promise(resolve => setTimeout(resolve, milliseconds)); } //Datenpunkte anlegen async function createDP() { console.log(DP + ' existiert nicht... Lege Datenpunkte an...'); createState(DP, '', { name: 'Warnungen von Lebensmittelwarnung.de' }); createState(DP+'.neue_Warnung', '', { name: "neue Warnung vorhanden", type: "string", role: "state" }); for(var i=0; i<Anzahl; i++) { createState(DP+'.Nummer_'+i, '', { name: 'Warnung Nummer #'+i }); createState(DP+'.Nummer_'+i+'.Beschreibung', '', { name: "HTML-Text der Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Titel', '', { name: "Titel der Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Link', '', { name: "Link zur Meldung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Datum', '', { name: "Datum der Meldung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Produktbild', '', { name: "Produktbild zur Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Produktart', '', { name: "Produktart zur Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Grund', '', { name: "Grund der Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Hersteller', '', { name: "Hersteller", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Bundeslaender', '', { name: "Bundeslaender", type: "string", role: "state" }); } await Sleep(5000); } -
@sborg Danke für dein Script.
Ich habe dein Script etwas umgeschrieben um #Grund der Warnung #Hersteller und#"betroffene Bundesländer als separate Datenpunkte zu erhalten.
Falls das wer benötigt://09.01.2023 by DasIch83 //Grund der Warnung, Hersteller und betroffene Bundesländer als Datenpunkte hinzugefügt //Anzahl auf 6 erhöht wegen eigener VIS /* (c)2019 by SBorg V0.0.8 - 31.10.2019 + Meldungen für mehrere Bundesländer möglich V0.0.7 - 03.10.2019 ~ mehrere Filter möglich V0.0.6 - 02.09.2019 ~ Wochentage und Monate auf dt. Datumsformat gepatcht + Produktart als Datenpunkt ~ Datum neu formatiert (Sekunden entfernt und "Uhr" hinzugefügt) V0.0.5 - 31.08.2019 ~ Bilder als eigener Datenpunkt ausgelagert V0.0.4 - 29.08.2019 + Fehlermanagement Webserver + Datenpunkt für "neue Warnung" / true bei neuer Warnung + filtern eines Suchbegriffes (minimal) V0.0.3 - 28.08.2019 ~ Datum formatiert + betroffene Bundesländer anzeigen? ~ Fehler beim ersten Start des Skripts behoben V0.0.2 - 27.08.2019 + Titel, Datum und Link V0.0.1 - 26.08.2019 erste Alpha holt die Warnungen von Lebensmittelwarnung.de aus deren RSS-Feed benötigt 'rss-parser': cd /opt/iobroker && npm install --save rss-parser ToDo: - besseres Datenpunktmanagment known issues: keine */ //START User-Einstellungen *********************************************************************************************** const debug = false; //debuggen [true/false]? const Anzahl = 6; //wie viele Warnungen sollen gelesen werden? const BuLand = true; //zeige Bundesländer an [true/false]? const DP = '0_userdata.0.News.Lebensmittelwarnung'; //Datenpunkt var FILTER = ['false']; //ausfiltern bestimmter Suchbegriffe (auch RegEx) oder 'false' für keinen Filter var LAENDER = [10]; /*Warnung für welches Bundesland/-länder; kommasepariert 1=Baden-Württemberg, 2=Bayern, 3=Berlin, 4=Brandenburg, 5=Bremen, 6=Hamburg, 7=Hessen, 8=Mecklenburg-Vorpommern, 9=Niedersachsen, 10=Nordrhein-Westfalen, 11=Rheinland-Pfalz, 12=Saarland, 13=Sachsen, 14=Sachsen-Anhalt, 15=Schleswig-Holstein, 16=Thüringen oder 0=alle */ const Zeitplan = "3 */2 * * *"; /* wann soll die Abfrage stattfinden (Minuten Stunde * * *) die Minuten sollten auf eine "krumme" Zeit gesetzt werden, damit nicht jeder zur selben Zeit eine Anfrage an den Webserver von Lebensmittelwarnung.de schickt und diesen ggf. überlastet... Hier: alle 8 Stunden UND 3 Minuten = 8:03 Uhr, 16:03 Uhr und 0:03 Uhr siehe auch cron-Syntax z.B. unter https://de.wikipedia.org/wiki/Cron */ //END User-Einstellungen ************************************************************************************************* //ab hier gibt es nix mehr zu ändern :) //firstStart? if (!isState(DP, false)) { createDP(); } //globale Nicht-User-Variablen const URL = 'https://www.lebensmittelwarnung.de/bvl-lmw-de/opensaga/feed/alle/alle_bundeslaender.rss' let Laender = ['alle','Baden-Württemberg','Bayern','Berlin','Brandenburg','Bremen','Hamburg','Hessen','Mecklenburg-Vorpommern', 'Niedersachsen','Nordrhein-Westfalen','Rheinland-Pfalz','Saarland','Sachsen','Sachsen-Anhalt', 'Schleswig-Holstein','Thüringen']; //Daten beim Start des Scripts abrufen polldata(); console.log('Hole Daten...'); //neue Warnung? on({id: DP+".Nummer_0.Datum", change: "ne"}, function (obj) { console.log('Neue Warnmeldung vorhanden...'); setTimeout(function() { setState(DP+".neue_Warnung", 'true'); }, 3000); }); //scheduler schedule(Zeitplan, polldata); function polldata() { let Parser = require('rss-parser'); let parser = new Parser({ xml2js: { emptyTag: '--EMPTY--', }, maxRedirects: 50, timeout: 60000, customFields: { item: [['description','description', {keepArray: true}],] } }); (async () => { try { let feed = await parser.parseURL(URL); var i=0, Treffer, HitBuL, Beschreibung, Bild, Produktart, Grund, Hersteller, Bundeslaender; if (debug === true) {console.log(feed.title);} feed.items.forEach(function(entry) { if (debug === true) {console.log(entry.title + ': ' + entry.link + ' ' + entry.description + ' ' + entry.pubDate);} if (i<Anzahl) { //Filter Bundesländer HitBuL=false; for(let anzBuLand=0; anzBuLand<LAENDER.length; anzBuLand++) { if (entry.description[0].indexOf(Laender[LAENDER[anzBuLand]], entry.description[0].lastIndexOf('<b>Betroffene Länder:</b>')) != -1) { HitBuL=true; } } if (HitBuL === true || LAENDER[0] == 0) { //Suchfilter auf Beschreibung anwenden Treffer=0; for(let anzFilter=0; anzFilter<FILTER.length; anzFilter++) { if (entry.description[0].search(FILTER[anzFilter]) == -1) { Treffer++; } } if (Treffer==FILTER.length || FILTER[0] == "false") { //Bundesländer anzeigen? if (BuLand === true) { Beschreibung = entry.description[0] } else { Beschreibung = entry.description[0].substring(0, entry.description[0].lastIndexOf('<b>Betroffene Länder:</b>')); } //prüfen ob Bild vorhanden ist und ggf. parsen if (Beschreibung.search('<img src="http') != -1) { Bild = Beschreibung.substring(0, Beschreibung.indexOf('<br/>')+5); Beschreibung = Beschreibung.replace(Bild, ''); Bild = Bild.substring(Bild.indexOf('"')+1, Bild.lastIndexOf('"')); Bild = Bild.substring(0, Bild.indexOf('"')); } else {Bild = '';} //Datum auf dt. Wochentage patchen let WT = entry.pubDate.substring(0, 3); switch (WT) { case "Mon": entry.pubDate = entry.pubDate.replace('Mon', 'Mo'); break; case "Tue": entry.pubDate = entry.pubDate.replace('Tue', 'Di'); break; case "Wed": entry.pubDate = entry.pubDate.replace('Wed', 'Mi'); break; case "Thu": entry.pubDate = entry.pubDate.replace('Thu', 'Do'); break; case "Fri": entry.pubDate = entry.pubDate.replace('Fri', 'Fr'); break; case "Sat": entry.pubDate = entry.pubDate.replace('Sat', 'Sa'); break; case "Sun": entry.pubDate = entry.pubDate.replace('Sun', 'So'); break; default: console.log('Fehler beim Datum parsen...: '+WT); } //Monate auf dt. Format patchen if (entry.pubDate.search('Mar')) {entry.pubDate = entry.pubDate.replace('Mar', 'März');} if (entry.pubDate.search('May')) {entry.pubDate = entry.pubDate.replace('May', 'Mai');} if (entry.pubDate.search('Oct')) {entry.pubDate = entry.pubDate.replace('Oct', 'Okt');} if (entry.pubDate.search('Dec')) {entry.pubDate = entry.pubDate.replace('Dec', 'Dez');} //Produktart filtern Produktart = Beschreibung.substring(Beschreibung.indexOf('<b>Typ:</b>')); Produktart = Produktart.substring(12, Produktart.indexOf('<br/>')); //Grund filtern Grund = Beschreibung.substring(Beschreibung.indexOf('<b>Grund der Warnung:</b>')); Grund = Grund.substring(25, Grund.indexOf('<br/>')); //Hersteller filtern Hersteller = Beschreibung.substring(Beschreibung.indexOf('<b>Hersteller ')); Hersteller = Hersteller.substring(38, Hersteller.indexOf('<br/>')); //Bundesländer filtern Bundeslaender = Beschreibung.substring(Beschreibung.indexOf('<b>Betroffene')); Bundeslaender = Bundeslaender.substring(26, Bundeslaender.indexOf('<br/>')); setState(DP+'.Nummer_'+i+'.Titel', entry.title); setState(DP+'.Nummer_'+i+'.Link', entry.link); setState(DP+'.Nummer_'+i+'.Datum', entry.pubDate.substring(0, entry.pubDate.lastIndexOf(':'))+' Uhr'); setState(DP+'.Nummer_'+i+'.Beschreibung', Beschreibung); setState(DP+'.Nummer_'+i+'.Produktbild', Bild); setState(DP+'.Nummer_'+i+'.Produktart', Produktart); setState(DP+'.Nummer_'+i+'.Grund', Grund); setState(DP+'.Nummer_'+i+'.Hersteller', Hersteller); setState(DP+'.Nummer_'+i+'.Bundeslaender', Bundeslaender); i++; } // end Filter Produkte } //end Filter Bundesländer } // end Anzahl }) console.log('Daten aktualisiert...'); } catch (e) { console.warn('Fehler beim Datenabruf...'); return; } })(); //end async } //end func /* Checks if a a given state or part of state is existing. This is a workaround, as getObject() or getState() throw warnings in the log. Set strict to true if the state shall match exactly. If it is false, it will add a wildcard * to the end. See: https://forum.iobroker.net/topic/11354/ @param {string} strStatePath Input string of state, like 'javas-cript.0.switches.Osram.Bedroom' @param {boolean} [strict=false] Optional: if true, it will work strict, if false, it will add a wildcard * to the end of the string @return {boolean} true if state exists, false if not */ function isState(strStatePath, strict) { let mSelector; if (strict) { mSelector = $('state[id=' + strStatePath + '$]'); } else { mSelector = $('state[id=' + strStatePath + ']'); } if (mSelector.length > 0) { return true; } else { return false; } } // Pause einlegen function Sleep(milliseconds) { return new Promise(resolve => setTimeout(resolve, milliseconds)); } //Datenpunkte anlegen async function createDP() { console.log(DP + ' existiert nicht... Lege Datenpunkte an...'); createState(DP, '', { name: 'Warnungen von Lebensmittelwarnung.de' }); createState(DP+'.neue_Warnung', '', { name: "neue Warnung vorhanden", type: "string", role: "state" }); for(var i=0; i<Anzahl; i++) { createState(DP+'.Nummer_'+i, '', { name: 'Warnung Nummer #'+i }); createState(DP+'.Nummer_'+i+'.Beschreibung', '', { name: "HTML-Text der Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Titel', '', { name: "Titel der Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Link', '', { name: "Link zur Meldung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Datum', '', { name: "Datum der Meldung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Produktbild', '', { name: "Produktbild zur Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Produktart', '', { name: "Produktart zur Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Grund', '', { name: "Grund der Warnung", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Hersteller', '', { name: "Hersteller", type: "string", role: "state" }); createState(DP+'.Nummer_'+i+'.Bundeslaender', '', { name: "Bundeslaender", type: "string", role: "state" }); } await Sleep(5000); }@dasich83 sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
@sborg Danke für dein Script.
Ich habe dein Script etwas umgeschrieben um #Grund der Warnung #Hersteller und#"betroffene Bundesländer als separate Datenpunkte zu erhalten.Hast Du auch die passende View dazu und würdest die teilen?
-
@dasich83 sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
@sborg Danke für dein Script.
Ich habe dein Script etwas umgeschrieben um #Grund der Warnung #Hersteller und#"betroffene Bundesländer als separate Datenpunkte zu erhalten.Hast Du auch die passende View dazu und würdest die teilen?
-
@nashra Ja klar, kein Thema.
Ist allerdings noch nicht ganz fertig. Zugeschnitten auf ein iPad Air 2.
View Lebensmittelwarnung.txt@dasich83 sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
@nashra Ja klar, kein Thema.
Ist allerdings noch nicht ganz fertig. Zugeschnitten auf ein iPad Air 2.
View Lebensmittelwarnung.txtMoin, erstmal Danke für die View. Nur wird mir nichts angezeigt d.h. View importiert aber alles leer,
es werden keine Pfade zu den DP angezeigt usw. Er zeigt: basic-undefined an wenn ich auf ein Widget
klicke. Exportiere ich die View, steht alles darin, seltsam. -
@dasich83 sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
@nashra Ja klar, kein Thema.
Ist allerdings noch nicht ganz fertig. Zugeschnitten auf ein iPad Air 2.
View Lebensmittelwarnung.txtMoin, erstmal Danke für die View. Nur wird mir nichts angezeigt d.h. View importiert aber alles leer,
es werden keine Pfade zu den DP angezeigt usw. Er zeigt: basic-undefined an wenn ich auf ein Widget
klicke. Exportiere ich die View, steht alles darin, seltsam. -
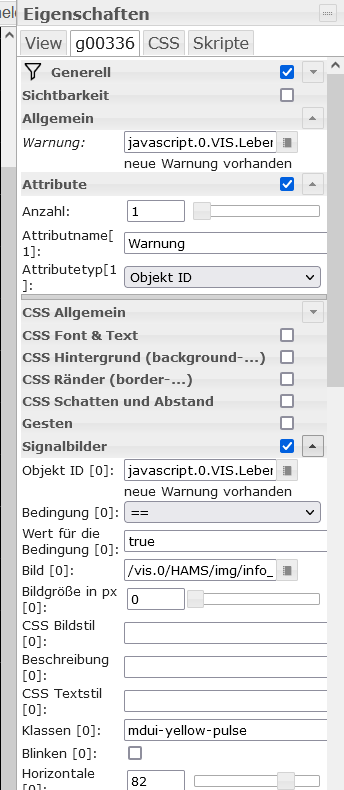
@nashra könnte an den Gruppen ,liegen.
Meine VIS ist etwas rudimentär, da ich nicht so viele Views anlegen wollte.
Wichtig waren mir ehh nur die einzelnen Datenpunkte um die Daten nicht im Block abrufen zu müssen.@dasich83 sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
@nashra könnte an den Gruppen ,liegen.
Meine VIS ist etwas rudimentär, da ich nicht so viele Views anlegen wollte.
Wichtig waren mir ehh nur die einzelnen Datenpunkte um die Daten nicht im Block abrufen zu müssen.Ok, würdest Du dann mal ein Bild davon hier reinsetzen wie es aussieht, das würde schon reichen. Danke
-
@dasich83 sagte in [Javascript] für Warnungen von Lebensmittelwarnung:
@nashra könnte an den Gruppen ,liegen.
Meine VIS ist etwas rudimentär, da ich nicht so viele Views anlegen wollte.
Wichtig waren mir ehh nur die einzelnen Datenpunkte um die Daten nicht im Block abrufen zu müssen.Ok, würdest Du dann mal ein Bild davon hier reinsetzen wie es aussieht, das würde schon reichen. Danke
-
Hallo,
ich bekomme seit der Aktualisierung auf JavaScript Adapter 8.3.1 folgende Warnung bei dem Script von Oli hierscript.js.Meine_Scripte.Datenpunkte.Allgemein.Lebensmittelwarnung_Tabelle: request package is deprecated - please use httpGet (or a stable lib like axios) instead!Habe leider keine Ahnung von JavaScript, vielleicht kann ja einer Helfen.
hier mal das Script/*VIS Lebensmittelwarnungen {1} Bringt einen RSS-Feed als Tabelle in ioBroker setzt die Library xml2js voraus (in Javascript Einstellungen zufügen) {1} {1} erstellt: 11.05.2017 von Torsten (auf Basis von Bluefox Code und Pix) Script angepasst : 28.10.2019 von Oliver https://forum.iobroker.net/post/319584 */ var idFeedTabelle = '0_userdata.0.Eigene_Datenpunkte.VIS.Lebensmittelwarnung.Alle.RSS-Feed_Tabelle'; var forceCreation = false; createState(idFeedTabelle, '', forceCreation, { write: true, read: true, name: 'RSS Feed Lebensmittelwarnung Tabelle', type: 'string', desc: 'Lebensmittelwarnung RSS Feed als HTML Tabelle', role: 'html' }); var link = 'https://www.lebensmittelwarnung.de/bvl-lmw-de/opensaga/feed/alle/nordrhein_westfalen.rss'; var quer = false ; function RSS_einlesen () { var parseString = require('xml2js').parseString; var request = require('request'); request(link, function (error, response, body) { if (!error && response.statusCode == 200) { parseString(body, { explicitArray: false, mergeAttrs: true }, function (err, result) { //log(JSON.stringify(result, null, 2)); if (err) { log("Fehler: " + err, 'error'); } else { var tabelle; if (quer) { // Titel links, Inhalt rechts tabelle ='<table class="rss_feed"><thead><tr><th>Titel</th><th>Produktwarnungen</th></tr></thead><tbody>'; for (var i = 0; i <result.rss.channel.item.length; i++) { tabelle += '<tr><td>' + result.rss.channel.item[i].title + '</td><td>' + result.rss.channel.item[i].description + '----------------------------------------------------------------------------------------------------------------------------------------------------------------------------</td></tr>'; } } else { // Titel oben, INhalt darunter (wie in der Zeitung) tabelle ='<table class="rss_feed"><thead><tr><th>Produktwarnungen</th><tr><tr></tr></thead><tbody>'; for (var j = 0; j <result.rss.channel.item.length; j++) { //Datum auf dt. Wochentage patchen result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Mon', 'Mo'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Tue', 'Di'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Wed', 'Mi'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Thu', 'Do'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Fri', 'Fr'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Sat', 'Sa'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Sun', 'So'); //Datum auf dt. Monate patchen result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Mar', 'März'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('May', 'Mai'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Oct', 'Okt'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Dec', 'Dez'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('+0000', ''); tabelle += '<tr><td>' + result.rss.channel.item[j].title + '</td></tr><tr><td>' + result.rss.channel.item[j].description + '</td></tr><tr><td>' + result.rss.channel.item[j].pubDate + '</td></tr><tr><td>----------------------------------------------------------------------------------------------------------------------------------------------------------------------------</td></tr>'; } } tabelle += '</tbody></table>'; setState(idFeedTabelle, tabelle); } }); } else { log(error, 'error'); } }); // Ende request log('RSS-Feed ' + link + ' eingelesen'); } schedule("*/10 * * * *", RSS_einlesen); // alle 10 Minuten RSS_einlesen();vielen Dank schon mal
LG Michi68 -
/*VIS Lebensmittelwarnungen {1} Bringt einen RSS-Feed als Tabelle in ioBroker setzt die Library xml2js voraus (in Javascript Einstellungen zufügen) {1} {1} erstellt: 11.05.2017 von Torsten (auf Basis von Bluefox Code und Pix) Script angepasst : 28.10.2019 von Oliver https://forum.iobroker.net/post/319584 {1} */ var idFeedTabelle = '0_userdata.0.Eigene_Datenpunkte.VIS.Lebensmittelwarnung.Alle.RSS-Feed_Tabelle'; var forceCreation = false; createState(idFeedTabelle, '', forceCreation, { write: true, read: true, name: 'RSS Feed Lebensmittelwarnung Tabelle', type: 'string', desc: 'Lebensmittelwarnung RSS Feed als HTML Tabelle', role: 'html' }); var link = 'https://www.lebensmittelwarnung.de/bvl-lmw-de/opensaga/feed/alle/nordrhein_westfalen.rss'; var quer = false ; function RSS_einlesen () { var parseString = require('xml2js').parseString; //var request = require('request'); httpGet(link, function (error, response) { if (!error && response.statusCode == 200) { parseString(response.data, { explicitArray: false, mergeAttrs: true }, function (err, result) { //log(JSON.stringify(result, null, 2)); if (err) { log("Fehler: " + err, 'error'); } else { var tabelle; if (quer) { // Titel links, Inhalt rechts tabelle ='<table class="rss_feed"><thead><tr><th>Titel</th><th>Produktwarnungen</th></tr></thead><tbody>'; for (var i = 0; i <result.rss.channel.item.length; i++) { tabelle += '<tr><td>' + result.rss.channel.item[i].title + '</td><td>' + result.rss.channel.item[i].description + '----------------------------------------------------------------------------------------------------------------------------------------------------------------------------</td></tr>'; } } else { // Titel oben, INhalt darunter (wie in der Zeitung) tabelle ='<table class="rss_feed"><thead><tr><th>Produktwarnungen</th><tr><tr></tr></thead><tbody>'; for (var j = 0; j <result.rss.channel.item.length; j++) { //Datum auf dt. Wochentage patchen result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Mon', 'Mo'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Tue', 'Di'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Wed', 'Mi'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Thu', 'Do'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Fri', 'Fr'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Sat', 'Sa'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Sun', 'So'); //Datum auf dt. Monate patchen result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Mar', 'März'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('May', 'Mai'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Oct', 'Okt'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('Dec', 'Dez'); result.rss.channel.item[j].pubDate = result.rss.channel.item[j].pubDate.replace('+0000', ''); tabelle += '<tr><td>' + result.rss.channel.item[j].title + '</td></tr><tr><td>' + result.rss.channel.item[j].description + '</td></tr><tr><td>' + result.rss.channel.item[j].pubDate + '</td></tr><tr><td>----------------------------------------------------------------------------------------------------------------------------------------------------------------------------</td></tr>'; } } tabelle += '</tbody></table>'; setState(idFeedTabelle, tabelle); } }); } else { log(error, 'error'); } }); // Ende request log('RSS-Feed ' + link + ' eingelesen'); } schedule("*/10 * * * *", RSS_einlesen); // alle 10 Minuten RSS_einlesen(); -
Status: deprecated
Leider scheint der Bund den RSS-Feed in seiner alten Version eingestellt zu haben.
Der neue ist... nennen wir es mal höflich suboptimal und nicht zu gebrauchen.