NEWS
[gelöst] Farbwechsel bei verschiedenen Verbräuchen
-
Ich habe das mit einem Script im Broker schon gemacht.
hm Schaltsteckdose mit Messung - Waschmaschine - Script => Auswertung ob Maschine läuft mit Farbe (Standby, ON, läuft) und Auswertung wenn fertig -> für SayIt.
Kann das Script am Abend posten, wenn Interesse besteht.
-
vielleicht ist das ja was für dich:
[{"tpl":"tplJustgageValueColored","data":{"visibility-cond":"==","visibility-val":1,"balance1":"50","balance2":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-oid":"","oid":"zwave.0.NODE8.METER.Power_1","min_oid":0,"max_oid":"8000","unit":" W","mid_oid":"4000","changeBgColor":true,"fullBri":true,"color1":"#17fb04","color2":"#faf305","color3":"#ef0101","html_prepend":"aktuell: ","visibility-groups-action":"hide","is_tdp":true,"factor":"1","is_comma":true,"digits":"1"},"style":{"left":"30px","top":"159px","width":"201px","height":"19px","text-align":"center"},"widgetSet":"justgage"}]hier kann man Werte für min, mid und max vorgeben.
Hatte ich mal hier im Forum gefunden…
-
Versprochen ist versprochen.
Folgend das Script für die Waschmaschine und den Trockner:
// Im Keller nach der Waschmaschine und dem Trockner sehen // // Status der Waschmaschine und des Trockners führen // Stati: 0 = aus/Standby, 1 = Maschine aus/fertig / 2 = Maschine läuft // // Leistungsgrenzen im Konfig // Erstellen der Datenpunkte createState("javascript.0.Keller.Waschmaschine1.State", 0, {"type": "number", "role": "state"}); createState("javascript.0.Keller.Waschmaschine1.Farbe", "white", {type: "string"}); createState("javascript.0.Keller.Waschmaschine1.OptinSayit", false, { name: 'Optin Waschmaschine 1 Sayit', desc: 'Soll der Waschmaschinenstatus 1 gesprochen werden??', type: 'boolean', role: "state.enabled" }); createState("javascript.0.Keller.Trockner.State", 0, {"type": "number", "role": "state"}); createState("javascript.0.Keller.Trockner.Farbe", "white", {type: "string"}); createState("javascript.0.Keller.Trockner.OptinSayit", false, { name: 'Optin Trockner Sayit', desc: 'Soll der Trocknerstatus gesprochen werden??', type: 'boolean', role: "state.enabled" }); var WattWaschmaschine1 = "hm-rpc.0.XYZ7654321.2.POWER"/*Waschmaschine Energy.POWER*/; var StateWaschmaschine1 = "javascript.0.Keller.Waschmaschine1.State"; var FarbeWaschmaschine1 = "javascript.0.Keller.Waschmaschine1.Farbe"; var OptinSayitW1 = "javascript.0.Keller.Waschmaschine1.OptinSayit"; var WattTrockner = "hm-rpc.0.XYZ1234567.2.POWER"/*Trockner Energy.POWER*/; var StateTrockner = "javascript.0.Keller.Trockner.State"; var FarbeTrockner = "javascript.0.Keller.Trockner.Farbe"; var OptinSayitT = "javascript.0.Keller.Trockner.OptinSayit"; var SayitID = "sayit.1.tts.text"; var Pon = 200; var Poff = 2; var Pstby = 4; subscribe ({id: WattWaschmaschine1, change: "ne"}, checkState); subscribe ({id: WattTrockner, change: "ne"}, checkState); function checkState() { // Abfrage ob Waschmaschine oder Tumbler laufen // Waschmaschine 1 var StatusWaschmaschine1 = getState(StateWaschmaschine1).val; var LeistungWaschmaschine1 = getState(WattWaschmaschine1).val; if (StatusWaschmaschine1 < 2) { // Status Maschine aus if (LeistungWaschmaschine1 > Pon) { setState(StateWaschmaschine1, 2, true); setState(FarbeWaschmaschine1, "red", true); log('Script Keller-Geräte; Status: Waschmaschine 1 läuft. (' + LeistungWaschmaschine1 + "W)", "info"); } else if (LeistungWaschmaschine1 < Pstby) { if (LeistungWaschmaschine1 < Poff) { setState(StateWaschmaschine1, 0, true); setState(FarbeWaschmaschine1, "blue", true); log("Script Keller-Geräte; Status: Waschmaschine 1 ist ausgeschaltet. (" + LeistungWaschmaschine1 + "W)", "info"); } else { setState(StateWaschmaschine1, 1, true); setState(FarbeWaschmaschine1, "green", true); log("Script Keller-Geräte; Status: Waschmaschine 1 ist im Standby. (" + LeistungWaschmaschine1 + "W)", "info"); } } } else if (StatusWaschmaschine1 === 2 || StatusWaschmaschine1 === null) { if (LeistungWaschmaschine1 < Pstby) { setState(StateWaschmaschine1, 1, true); setState(FarbeWaschmaschine1, "green", true); if (getState(OptinSayitW1).val) { setState(SayitID, "Die Waschmaschine Eins ist fertig."); } log("Script Keller-Geräte; Status: Waschmaschine 1 ist fertig. (" + LeistungWaschmaschine1 + "W)", "info"); } } // Trockner var StatusTrockner = getState(StateTrockner).val; var LeistungTrockner = getState(WattTrockner).val; if (StatusTrockner < 2) { if (LeistungTrockner > Pon) { setState(StateTrockner, 2, true); setState(FarbeTrockner, "red", true); log("Script Keller-Geräte; Status: Trockner läuft. (" + LeistungTrockner + "W)", "info"); } else if (LeistungTrockner < Pstby) { if (LeistungTrockner < Poff) { setState(StateTrockner, 0, true); setState(FarbeTrockner, "blue", true); log("Script Keller-Geräte; Status: Trockner ist ausgeschaltet. (" + LeistungTrockner + "W)", "info"); } else { setState(StateTrockner, 1, true); setState(FarbeTrockner, "green", true); log("Script Keller-Geräte; Status: Trockner ist im Standby. (" + LeistungTrockner + "W)", "info"); } } } else if (StatusTrockner === 2 || StatusTrockner === null) { if (LeistungTrockner < Pstby) { setState(StateTrockner, 1, true); setState(FarbeTrockner, "green", true); if (getState(OptinSayitW).val) { setState(SayitID, "Der Trockner ist fertig."); } log("Script Keller-Geräte; Status: Trockner ist fertig. (" + LeistungTrockner + "W)", "info"); } } } checkState(); // Beim Script-Start einmal durchlaufen lassenEdit: 1/Standby und Log repariert 2/Leistung im oberen Teil
-
meine Seite mit der Waschmaschine sieht so aus:
filename="bild1.jpg" index="1">~~Das Widget unten "Wachmaschine ist aus" ist ein "basic - valuelist html style" und welchselt die Farbe.
Bei den Einstellungen hab ich folgendes:
filename="bild2.jpg" index="0">~~War recht einfach und funktioniert.
mfg
Dieter
-
Die Waschmaschine läuft ca. 1h 30 min (hat meine Frau gemessen).
Wenn der Leistungsmesser startet (ich greife auch die mA ab) startet ein counter script (hier im Forum schon mehrfach vorgestellt) was die Minuten runter zählt.
Und dieses lasse ich anzeigen.
Das widget unten (Waschmaschine an/aus und standby) ist ein normales "basic - valuelist html style".
Das widget oben (Zeit runter zählen) sowie das widget rechts (Startzeit) ist ein normales "basic string".
mfg
dieter
-
Nachdem Dieter bereits das valuelist-Widget gepostet hat brauche ich ja jetzt nur noch meine Vorgehensweise zu erklären.
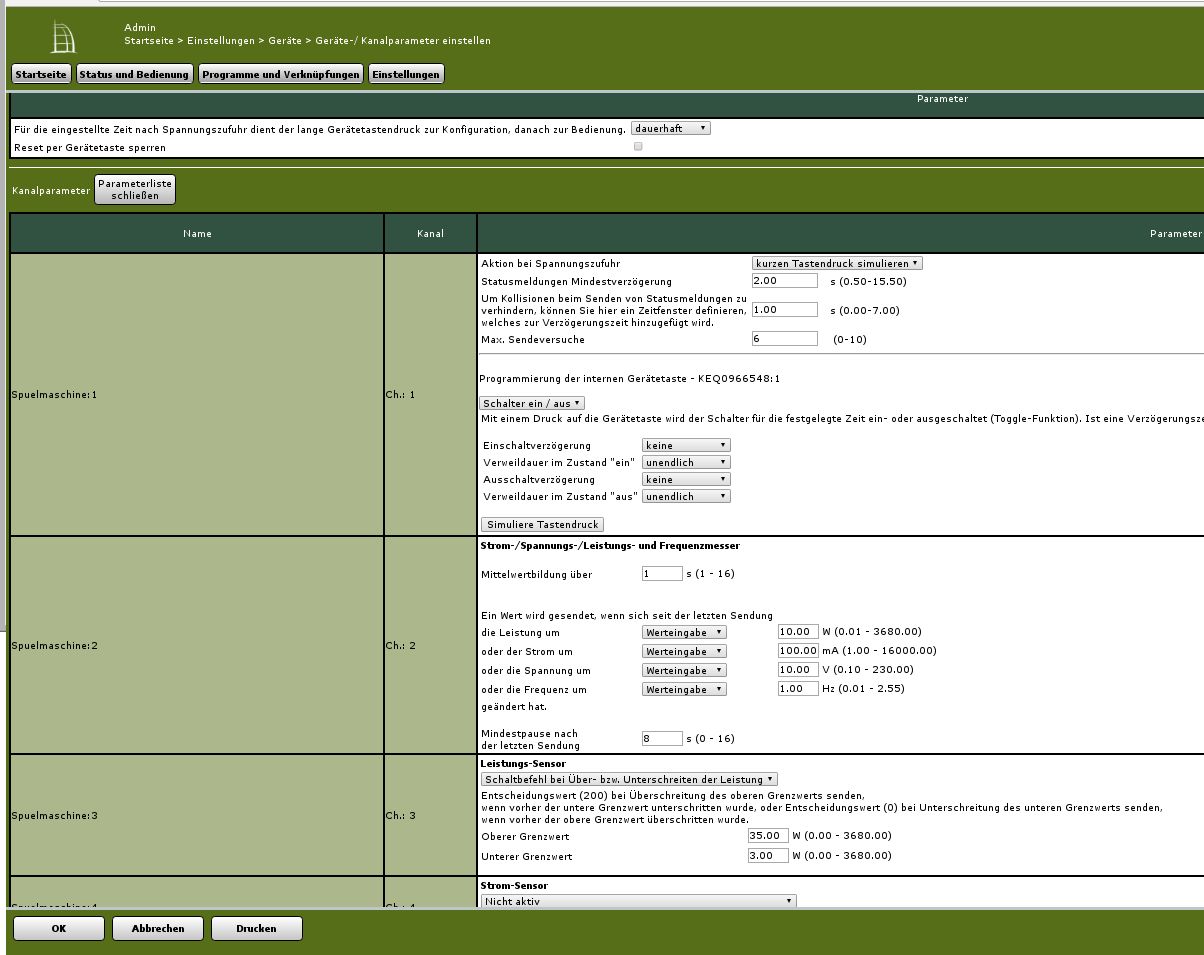
In dem Gerät den Entscheidungswert definieren:

In Kanal 3 muss die Leistung der Spülmaschione erst über 35 Watt steigen (oberer Grenzwert) um dann wieder unter 3W zu fallen (unterer Grenzwert) um auszulösen.Dies ist besonders wichtig wenn beim anschalten der Spülmaschine/Waschmaschine erst einmal für das Einlassen von Wasser fast gar kein Strom verbraucht wird. Der "Alarm" soll ja erst losgehen, wenn die Maschine fertig ist.
Über 35W schaltet sich der Entscheidungswert auf 200 und erst wenn er wieder unter 3W ist wieder auf 0
Da der Entscheidungswert warum auch immer nur für Direktverknüpfungen vorgesehen ist und standardmäßig NICHT in der WebUI oder gar in ioBroker sichtbar ist, ist mir ein Rätsel.
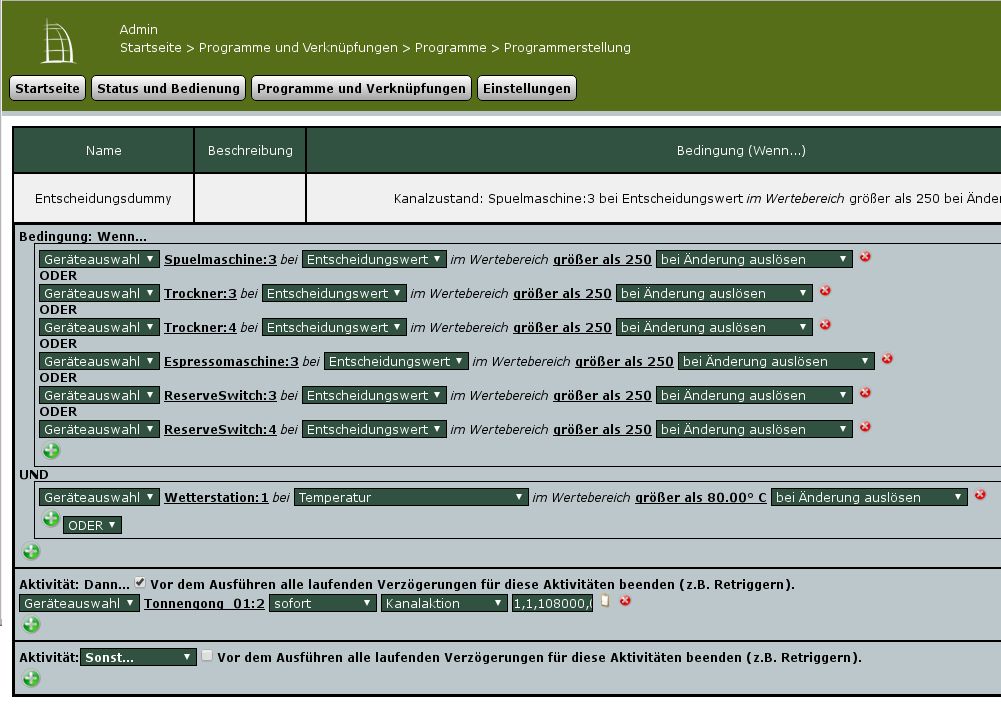
Um das zu ändern muss ein Programm auf der CCU angelegt werden, bei dem der Entscheidungswert im WENN vorkommt. Wirklich funktionieren oder etwas auslösen muss das Programm nichts ;-)
Ich habe mir daher ein Dummy-Programm angelegt:

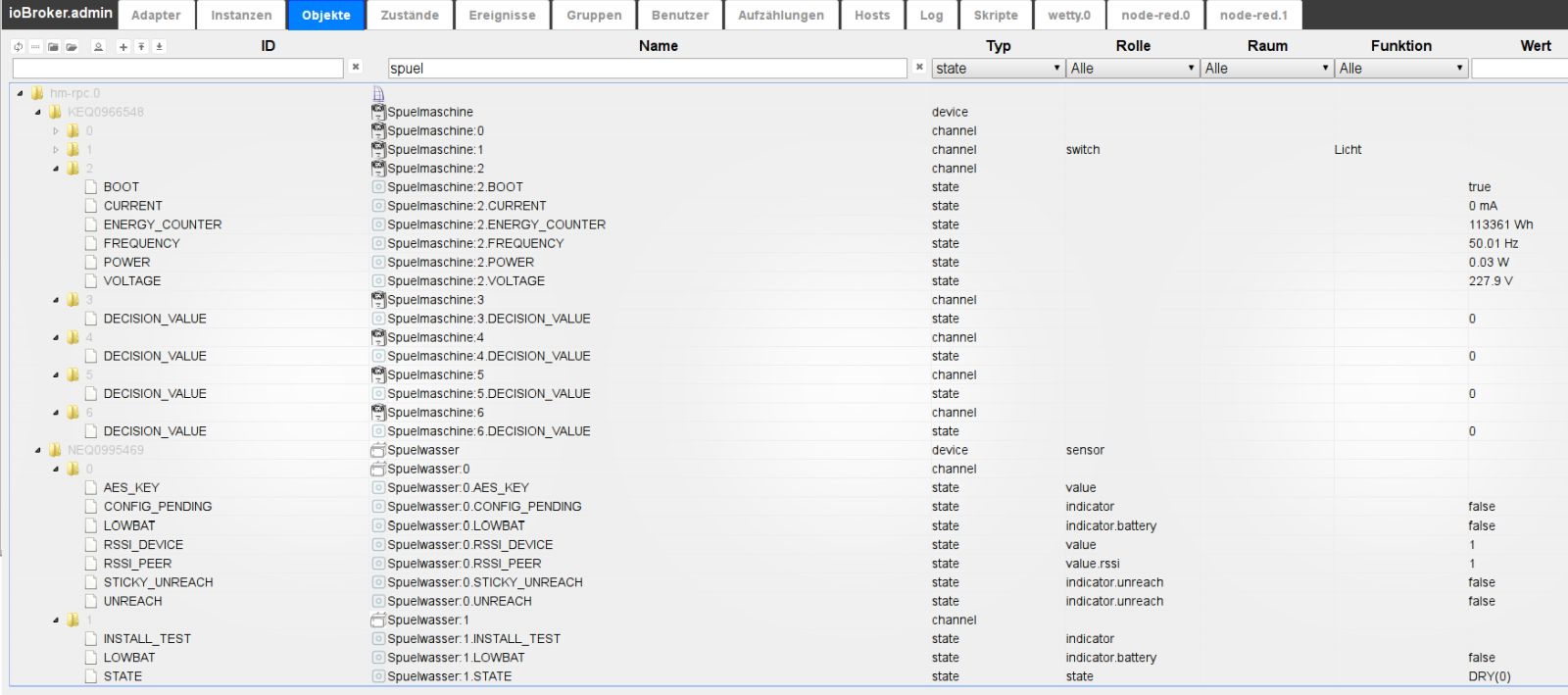
Jetzt erscheinen auch die Werte (200 / 0) in ioBroker:

Gruß
Rainer
-
nochwas:
Das Bild der Waschmaschine ist das widget "basic-image 8".
Je nach Zustand meiner Variablen (aus, standby, läuft) bekomme ich dann unterschiedliche Bilder angezeigt.
Waschmaschine aus:
filename="bild1.jpg" index="2">~~Waschmaschine läuft:
filename="waschmaschine_07.gif" index="4">~~Waschmaschine Standby:
filename="waschmaschine_u_01.gif" index="3">~~Analog Spülmaschine:
Spülmaschine aus:
filename="bild1.jpg" index="2">~~Spülmaschine läuft:
filename="katze-spielt-mit-der-spuelmaschine.gif" index="1">~~Spülmaschine standby:
filename="Spülmaschine Gif (1).gif" index="0">~~Interessanter Punkt. Muss ich mir mal abspeichern.
mfg
Dieter
-
OK jetzt habe ich einiges gelesen und auch verstanden…
Ob es funktioniert weis ich noch nicht, da ich gerade nix zum Waschen oder Trocknen hab.....
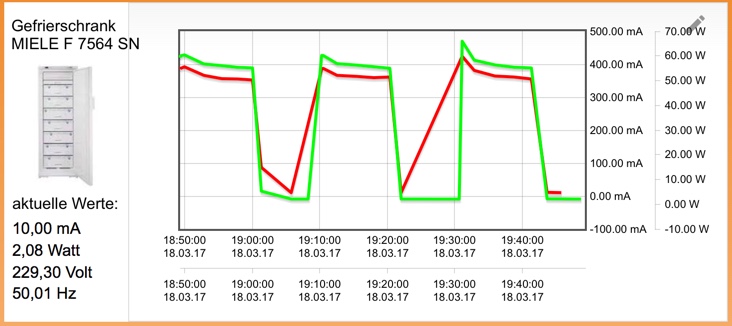
So sieht es bisher testweise aus... :

@bahnuhr : Diese Diagramme, ist dies FLOT ? Oder wie hast DU die gemacht ?
-
Ja, Diagramme sind von flot
-
Na wird doch.
Nur was machst du wenn die Linie nach links kommt.
Dann geht sie ja durch die Schrift und dann durch das Bild.
So gewollt ?
-
Nur was machst du wenn die Linie nach links kommt. `
Habe ich bei meinen Cahrts schon durch die Legende.Die wichtigen Teile sind ja rechts, deswegen ist die Legende bei mir links oben.
Allerdings kann man die Overlays ja auch transparent gestalten.
Gruß
Rainer
-
für mich siehts so viel besser aus.
Ich mache auch Bilder, Texte, Legende so, dass sie eben nicht stören (siehe oben).
mfg