NEWS
Material Design Widgets: IconList Widget
-
Ich hatte auch das Problem, dass Teile der IconList erst nach einiger Zeit geladen wurden.
Ich hatte das hier beschrieben https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/145 und war dann irgendwann auf den Fehler gekommen.
Vielleicht hilft das ja weiter.
-
Ich hatte auch das Problem, dass Teile der IconList erst nach einiger Zeit geladen wurden.
Ich hatte das hier beschrieben https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/145 und war dann irgendwann auf den Fehler gekommen.
Vielleicht hilft das ja weiter.
-
@gender
Sieht so aus als ob er einen Datenpunkt nicht findet.
Schau mal in die console (F12) da steht das sicher und welcher Datenpunkt es ist.@scrounger
Ich hab die Konsole mal angesehen, er bekommt zu jedem IconList einen Eintrag " [waitForOid] stop waiting for value of oid '' after 500 retries"Hier ein Auszug aus den ganzen Meldungen
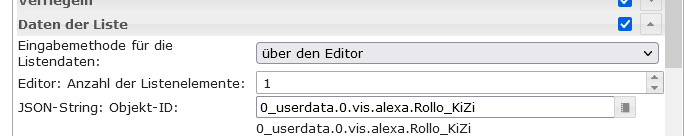
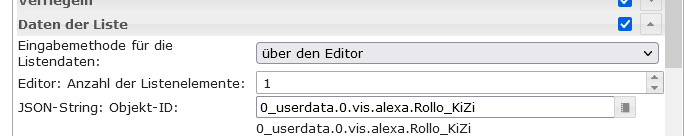
Ich vermute das erzeugt die Wartezeit bis er für jedes Element das durch hat. Ich hab das Widget aus dem Log oben hier exportiert, die Werte für die Liste habe ich über den Editor eingegeben.
Kannst du da einen Fehler sehen oder soll ich noch mehr bereitstellen?
-
@scrounger
Ich hab die Konsole mal angesehen, er bekommt zu jedem IconList einen Eintrag " [waitForOid] stop waiting for value of oid '' after 500 retries"Hier ein Auszug aus den ganzen Meldungen
Ich vermute das erzeugt die Wartezeit bis er für jedes Element das durch hat. Ich hab das Widget aus dem Log oben hier exportiert, die Werte für die Liste habe ich über den Editor eingegeben.
Kannst du da einen Fehler sehen oder soll ich noch mehr bereitstellen?
@micklafisch
Ist leider ein bug, habs behoben gibts dann in der nächsten Version - das dauert leider noch, hab grad nicht soviel Zeit.Kurzfristiger fix wäre einfach bei JSON-String: Objekt ID einen existierenden Datenpunkt rein schreiben, in deinem Fall z.B.:

-
@micklafisch
Ist leider ein bug, habs behoben gibts dann in der nächsten Version - das dauert leider noch, hab grad nicht soviel Zeit.Kurzfristiger fix wäre einfach bei JSON-String: Objekt ID einen existierenden Datenpunkt rein schreiben, in deinem Fall z.B.:

@scrounger
Merci!Der Workaround funktioniert, die Widgets sind nun gewohnt Pfeilschnell geladen und sichtbar.
-
@Scrounger
kleine Anmerkung:Ich habe grade Stunden damit verbracht, eine Icon-List zum laufen zu bringen...
Die wollte sich einfach nicht schalten lassen.Erst als ich in den "manuellen" Einstellungen 'Button Toggle Wert für an' und 'Button Toggle Wert für aus' gesehen habe, und die entsprechenden Werte in meiner JSON-Liste hinzugefügt habe, lief es....
Das Verhalten hat mich überrascht, denn in dem einfachen List-Widget ist das nicht notwenig.Vielleicht wäre es eine Überlegung wert, wenn du mal die Doku anfasst, bei den JSON Properties zuzuschreiben welcher Wert zwingend notwendig ist und welcher "freiwillig"?
-
Hallo zusammen
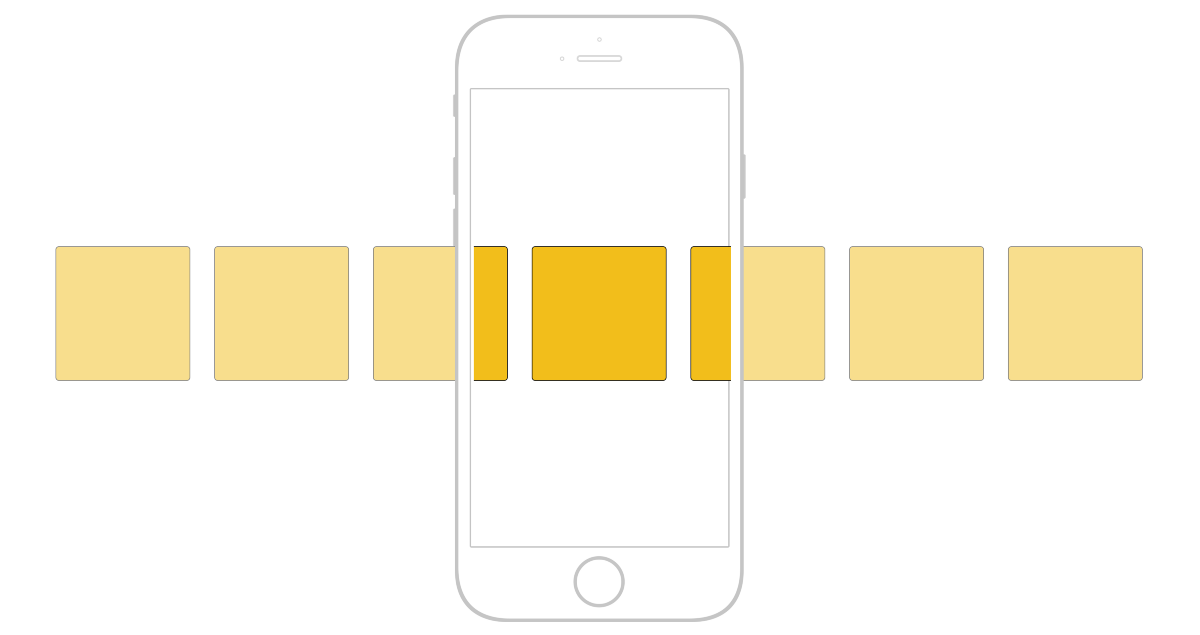
Gerne möchte ich in meiner View für das Smartphone eine Icon-List (o.ä.) erstellen, welche sich horizontal und nicht vertikal scrollen lässt.
 Ich habe dies mit der Icon-List und mit x-overflow: scroll versucht, leider ohne Erfolg.
Ich habe dies mit der Icon-List und mit x-overflow: scroll versucht, leider ohne Erfolg.Hat jemand eine Idee, wie man dies umsetzen könnte?
Schonmal Danke für eure Hilfe und ein schönes Weekend
-
ich weiß nicht, ob die Frage hier schon kam. Habe die 123 Post vormir nur überflogen...
Ist es möglich, das die Buttons in der Letzten Zeile nicht auf die volle Breite es Widgets ausgedehnt werden

sondern linksbündig in der gleichen Breite wie die Widgets in den "vollen" Zeilen angezeigt werden?
-
ich weiß nicht, ob die Frage hier schon kam. Habe die 123 Post vormir nur überflogen...
Ist es möglich, das die Buttons in der Letzten Zeile nicht auf die volle Breite es Widgets ausgedehnt werden

sondern linksbündig in der gleichen Breite wie die Widgets in den "vollen" Zeilen angezeigt werden?
3 Dummy Button einfügen?
-
das wäre wohl eine Möglichkeit, aber maximal ein Workaround...
ich probiere grade mit eigenem CSS, aber bin da noch nicht so wiklich weitergekommen, da ich von SCC doch nicht so wirklich Ahnung habe...
mein Ansatz bisher
max-width: calc(100% / var(--materialdesign-icon-list-items-per-row));das verschiebt mir aber auch alle anderen Zeilen dadrüber...
wenn ich eine feste Breite angebe. z.B
max-width: 150pxdann klappt es, müsste ich dann nur für jede Liste anpassen... auch nicht so toll
-
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
@bobbruni sagte in Material Design Widgets: IconList Widget:
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
@Scrounger
Hi, ist diese Funktion implementiert? ich hab zwar das gefunden
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/118aber ich stehe irgendwie auf dem Schlauch mit den Settings. Eine Doku dazu konnte ich leider nicht finden. Könntest du mal ein Screenshot der Setting machen. Ich bekomme es einfach nicht hin.
bei mir toggle er einfach - aber verschwindet nicht.
und wie kann ich denn die Symbolgröße verändern / größer machen
-
@bobbruni sagte in Material Design Widgets: IconList Widget:
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
@Scrounger
Hi, ist diese Funktion implementiert? ich hab zwar das gefunden
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/118aber ich stehe irgendwie auf dem Schlauch mit den Settings. Eine Doku dazu konnte ich leider nicht finden. Könntest du mal ein Screenshot der Setting machen. Ich bekomme es einfach nicht hin.
bei mir toggle er einfach - aber verschwindet nicht.
und wie kann ich denn die Symbolgröße verändern / größer machen
@dos1973 sagte in Material Design Widgets: IconList Widget:
und wie kann ich denn die Symbolgröße verändern / größer machen
ok, da hatte ich echt Tomaten auf den Augen, hab es in den Settings gefunden.
Aber die Liste bekomme ich nicht erstellt, dass er das Icon ausblendet...
oder, muss ich für jedes Icon (Lampe) ein eigenes Icon List Widget erstellen und mittels der Sichtbarkeit steuern??Helft mir doch mal au der Klemme...Thx
-
@dos1973 sagte in Material Design Widgets: IconList Widget:
und wie kann ich denn die Symbolgröße verändern / größer machen
ok, da hatte ich echt Tomaten auf den Augen, hab es in den Settings gefunden.
Aber die Liste bekomme ich nicht erstellt, dass er das Icon ausblendet...
oder, muss ich für jedes Icon (Lampe) ein eigenes Icon List Widget erstellen und mittels der Sichtbarkeit steuern??Helft mir doch mal au der Klemme...Thx
-
Hi zusammen,
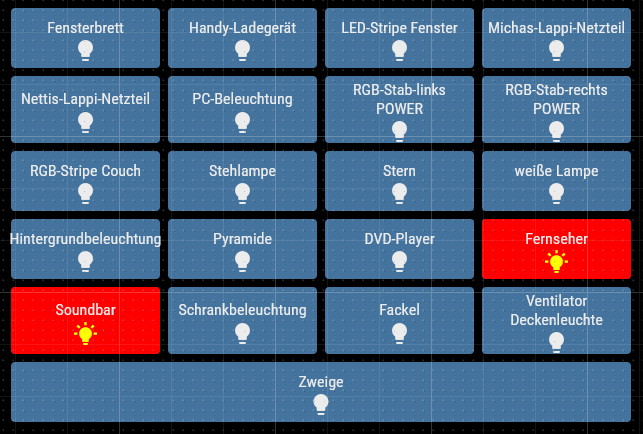
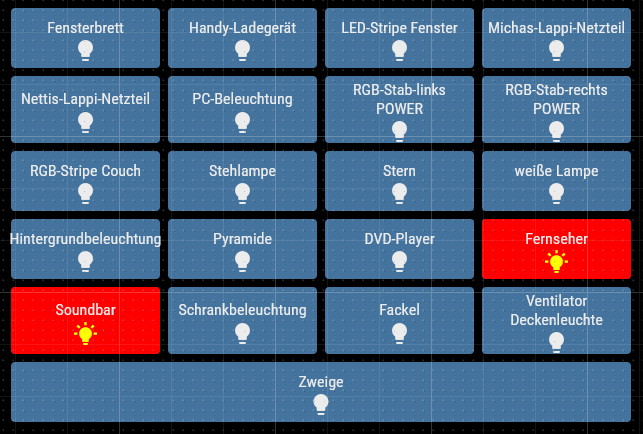
ich habe nochmals eine Frage zum icon List widget. ich möchte das mit der Funktion "zeige nur eingeschaltete Lichter" nachbauen.
Soweit so gut, das läuft, aber ich finde kein Wert um die max. Breite festzulegen.
ich find es einfach nicht, falls es das gibt - wäre wirklich dankbar für einen Hinweis.so schaut's aus:

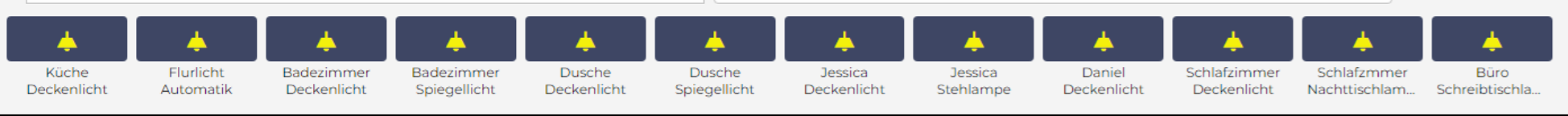
aber wenn ich die Lampen dann ausschalte, werden die Buttons immer Breiter


ich würde mir ein feste Breite wünschen, egal wieviele Elemente aktiv sind.
geht das? hat jemand eine Tipp für mich?
Thx
-
Hi zusammen,
ich habe nochmals eine Frage zum icon List widget. ich möchte das mit der Funktion "zeige nur eingeschaltete Lichter" nachbauen.
Soweit so gut, das läuft, aber ich finde kein Wert um die max. Breite festzulegen.
ich find es einfach nicht, falls es das gibt - wäre wirklich dankbar für einen Hinweis.so schaut's aus:

aber wenn ich die Lampen dann ausschalte, werden die Buttons immer Breiter


ich würde mir ein feste Breite wünschen, egal wieviele Elemente aktiv sind.
geht das? hat jemand eine Tipp für mich?
Thx
-
@dos1973
niemand eine Idee@Scrounger : könntest du mir helfen?
@dos1973
du könntest unter "CSS-Allgemein > width" die Breite der Widget-Tabelle festlegen.
Hast du das schon probiert? -
@dos1973
du könntest unter "CSS-Allgemein > width" die Breite der Widget-Tabelle festlegen.
Hast du das schon probiert?Hallo zusammen,
ich versuche mich gerade an der IconList und stoße aktuell wohl an meine Grenzen :-)
Ich versuche gerade folgendes Beispiel umzusetzen:
Ich habe drei Lampen (Lampe_1, Lampe_2, Lampe_3)
Dafür soll mir die IconList Button erzeugen.Diese Button sollen aber in Abhängigkeit einer Bedingung angezeigt werden. (Bedingung_1, Bedingung_2, Bedingung_3)
Bedeutet, nur wenn Bedingung 1 erfüllt ist, soll auch der Button 1 für Lampe 1 angezeigt werden.
Dazu habe noch eine JSON erstellt mit folgendem Inhalt:
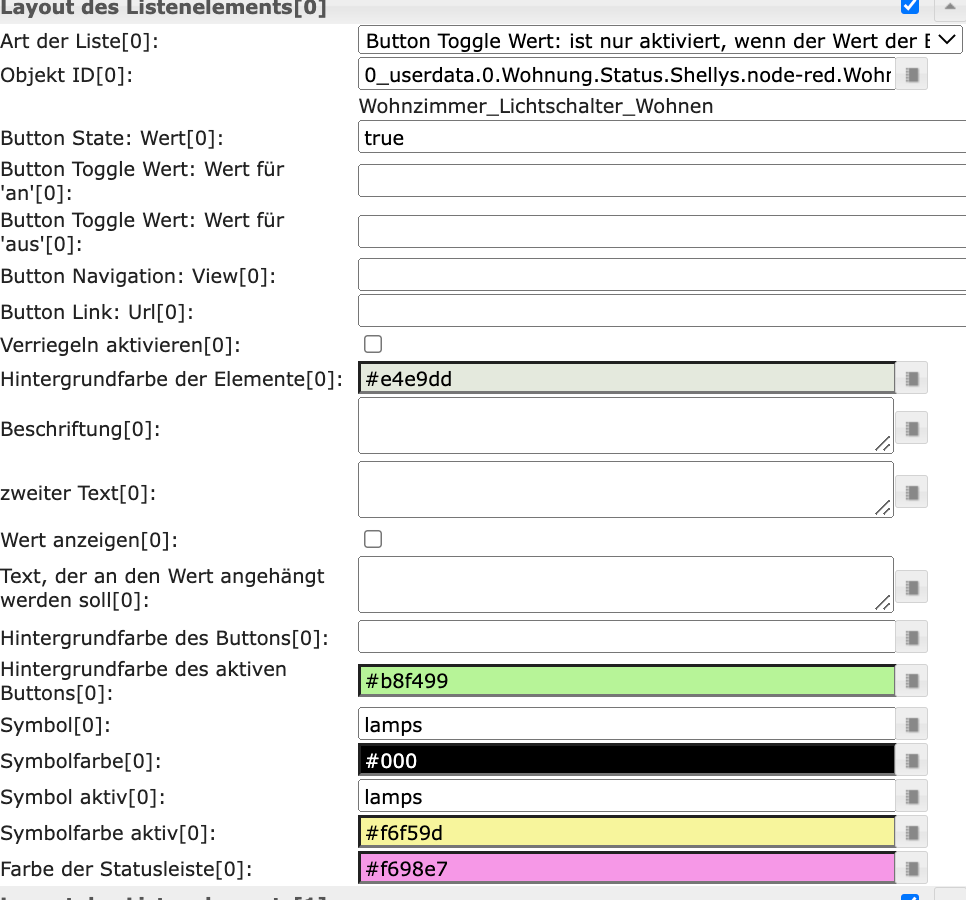
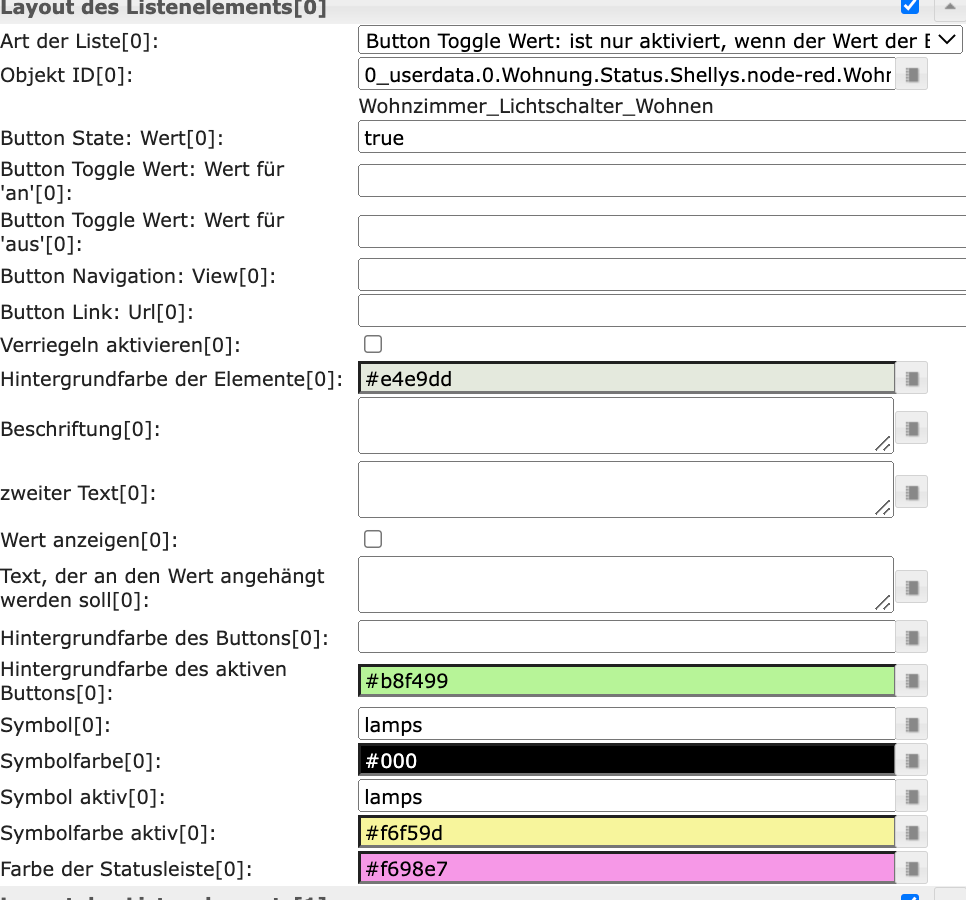
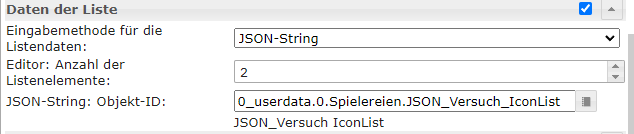
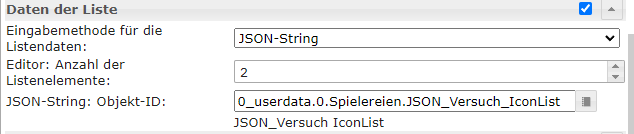
[ { "listType": "buttonToggle", "objectId": "0_userdata.0.Spielereien.Lampe_1", "visibilityOid": "0_userdata.0.Spielereien.Bedingung_1", "visibilityCondition": "==", "visibilityConditionValue": true, "buttonToggleValueTrue": "on", "buttonToggleValueFalse": "off", "readOnly": false, "showValueLabel": true, "background": "#44739e", "text": "Lampe 1", "image": "lightbulb", "imageColor": "#44739e" }, { "listType": "buttonToggle", "objectId": "0_userdata.0.Spielereien.Lampe_2", "visibilityOid": "0_userdata.0.Spielereien.Bedingung_2", "visibilityCondition": "==", "visibilityConditionValue": true, "buttonToggleValueTrue": "on", "buttonToggleValueFalse": "off", "readOnly": false, "showValueLabel": true, "background": "#44739e", "text": "Lampe 2", "image": "lightbulb", "imageColor": "#44739e" }, { "listType": "buttonToggle", "objectId": "0_userdata.0.Spielereien.Lampe_3", "visibilityOid": "0_userdata.0.Spielereien.Bedingung_3", "visibilityCondition": "==", "visibilityConditionValue": true, "buttonToggleValueTrue": "on", "buttonToggleValueFalse": "off", "readOnly": false, "showValueLabel": true, "background": "#44739e", "text": "Lampe 3", "image": "lightbulb", "imageColor": "#44739e" } ]In der Vis habe ich erst mal nichts anderes gemacht, als in der IconList die ObjektID der JSON List eingefügt:

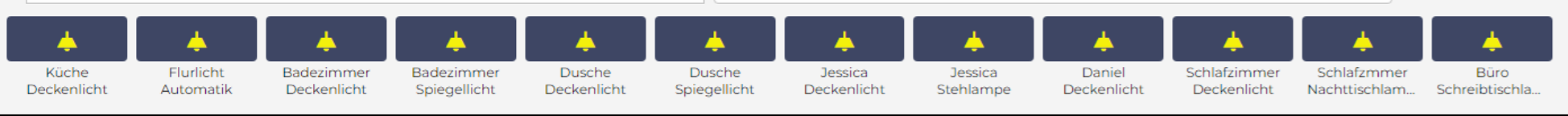
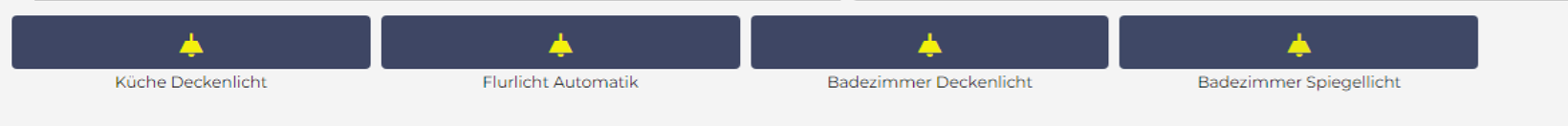
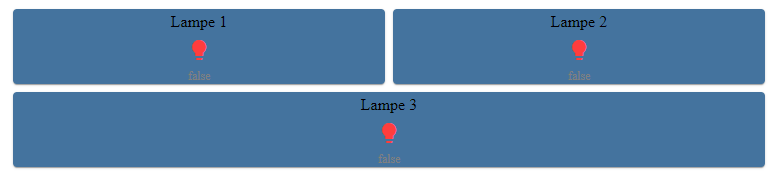
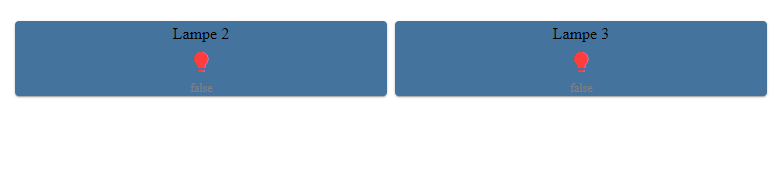
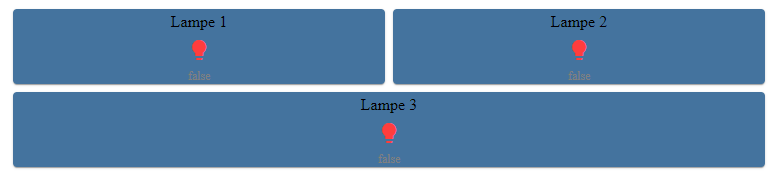
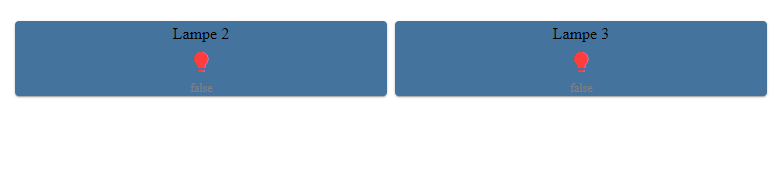
Die Liste wird erzeugt. Soweit so gut. Aber sobald ich den Wert einer Bedingung auf false setze, nehmen wir mal als Beispiel Bedingung_1 wird der Button in der VIS nicht ausgeblendet. Aktualisiere ich aber den Editor, dann ist dort der Button für Lampe_1 nicht mehr sichtbar:
VIS Runtime:

Vis Ediitor:

Kann mir bitte jemand erklären, woran das liegt oder was ich falsch mache?
Vielen Dank
Gruß Christian
-
Hallo zusammen,
ich versuche mich gerade an der IconList und stoße aktuell wohl an meine Grenzen :-)
Ich versuche gerade folgendes Beispiel umzusetzen:
Ich habe drei Lampen (Lampe_1, Lampe_2, Lampe_3)
Dafür soll mir die IconList Button erzeugen.Diese Button sollen aber in Abhängigkeit einer Bedingung angezeigt werden. (Bedingung_1, Bedingung_2, Bedingung_3)
Bedeutet, nur wenn Bedingung 1 erfüllt ist, soll auch der Button 1 für Lampe 1 angezeigt werden.
Dazu habe noch eine JSON erstellt mit folgendem Inhalt:
[ { "listType": "buttonToggle", "objectId": "0_userdata.0.Spielereien.Lampe_1", "visibilityOid": "0_userdata.0.Spielereien.Bedingung_1", "visibilityCondition": "==", "visibilityConditionValue": true, "buttonToggleValueTrue": "on", "buttonToggleValueFalse": "off", "readOnly": false, "showValueLabel": true, "background": "#44739e", "text": "Lampe 1", "image": "lightbulb", "imageColor": "#44739e" }, { "listType": "buttonToggle", "objectId": "0_userdata.0.Spielereien.Lampe_2", "visibilityOid": "0_userdata.0.Spielereien.Bedingung_2", "visibilityCondition": "==", "visibilityConditionValue": true, "buttonToggleValueTrue": "on", "buttonToggleValueFalse": "off", "readOnly": false, "showValueLabel": true, "background": "#44739e", "text": "Lampe 2", "image": "lightbulb", "imageColor": "#44739e" }, { "listType": "buttonToggle", "objectId": "0_userdata.0.Spielereien.Lampe_3", "visibilityOid": "0_userdata.0.Spielereien.Bedingung_3", "visibilityCondition": "==", "visibilityConditionValue": true, "buttonToggleValueTrue": "on", "buttonToggleValueFalse": "off", "readOnly": false, "showValueLabel": true, "background": "#44739e", "text": "Lampe 3", "image": "lightbulb", "imageColor": "#44739e" } ]In der Vis habe ich erst mal nichts anderes gemacht, als in der IconList die ObjektID der JSON List eingefügt:

Die Liste wird erzeugt. Soweit so gut. Aber sobald ich den Wert einer Bedingung auf false setze, nehmen wir mal als Beispiel Bedingung_1 wird der Button in der VIS nicht ausgeblendet. Aktualisiere ich aber den Editor, dann ist dort der Button für Lampe_1 nicht mehr sichtbar:
VIS Runtime:

Vis Ediitor:

Kann mir bitte jemand erklären, woran das liegt oder was ich falsch mache?
Vielen Dank
Gruß Christian
@bambam89
Hallo,
Ich habe genau das gleiche Problem.Wenn ich die gleiche OID für Sichtbarkeit und ObjektID nehme wird es im Runtime ausgeblendet wie gewünscht.
Wenn ich unterschiedliche OIDs nehme wie in deinem Beispiel wird das Inaktive Objekt nur im Editor ausgeblendet und nicht im Runtime.
Gibt es hier schon eine Lösung? Es wäre schon praktisch mit einem eigenen IOD für die Sichtbarkeit und sich dann den aktuellen Wert anzeigen zu lassen.



