NEWS
Material Design Widgets: IconList Widget
-
@glasfaser sagte in Material Design Widgets: IconList Widget:
@ab-bro sagte in Material Design Widgets: IconList Widget:
Ich suche nur eine für mich "geeignete" Version des Adapters.
????
Dann über belibig als Beta installieren
URL:Das ist aber auch nicht der 'richtige' Weg. Damit ziehst du das auch aus git raus.
Ich denke mal @Scrounger sollte hier mal erklären wie seine Adapter zu Installieren sind .
Ich denke mal da fehlt dann was :

-
@thomas-braun
Den Verwahrungsort habe ich auf "stable" stehen und nicht auf "latest". Bekomme ich deshalb den Adapter nicht angezeigt?vis-materialdesign github: 0.5.6 latest: 0.5.6 for 7 days stable: -.-.-In stable ist der noch nicht verfügbar. Der Developer sieht den also offenbar noch nicht als stabil an.
-
vis-materialdesign github: 0.5.6 latest: 0.5.6 for 7 days stable: -.-.-In stable ist der noch nicht verfügbar. Der Developer sieht den also offenbar noch nicht als stabil an.
@thomas-braun
Oh ja! Stand ja auch da.Ich kann aber wahrscheinlich kurzfristig auf "Latest" umstellen, den Adapter installieren und dann wieder zu "Stable" zurückkehren, oder?
-
Ich denke mal @Scrounger sollte hier mal erklären wie seine Adapter zu Installieren sind .
Ich denke mal da fehlt dann was :

@glasfaser
Die Reihenfolge sollte immer sein:
Im eingestellten Repo schauen, bevorzugt aus dem stable/default.
Wenn der Adapter da nicht verfügbar ist (wie hier der Fall), aus dem nächst unstabilen (beta/latest) fischen.Und erst wenn es weder im default noch im beta zu bekommen ist, erst dann geht man den Weg über git/die Katze und testet eine Alpha-Version.
Und sollte dann auch wissen wie damit umzugehen ist (manueller upload / Instanz manuell aktivieren usw.) -
@thomas-braun
Oh ja! Stand ja auch da.Ich kann aber wahrscheinlich kurzfristig auf "Latest" umstellen, den Adapter installieren und dann wieder zu "Stable" zurückkehren, oder?
@ab-bro sagte in Material Design Widgets: IconList Widget:
Ich kann aber wahrscheinlich kurzfristig auf "Latest" umstellen, den Adapter installieren und dann wieder zu "Stable" zurückkehren, oder?
Das wäre meine Empfehlung, wenn es denn unbedingt der Adapter sein soll.
-
@ab-bro sagte in Material Design Widgets: IconList Widget:
Ich kann aber wahrscheinlich kurzfristig auf "Latest" umstellen, den Adapter installieren und dann wieder zu "Stable" zurückkehren, oder?
Das wäre meine Empfehlung, wenn es denn unbedingt der Adapter sein soll.
@thomas-braun
Prima! Vielen Dank für eure Erklärungen!
Die Geschwindigkeit, mit dem geholfen wird, ist in diesem Forum noch besser als in allen anderen Communities, die ich kenne. Klasse! -
Hallo zusammen,
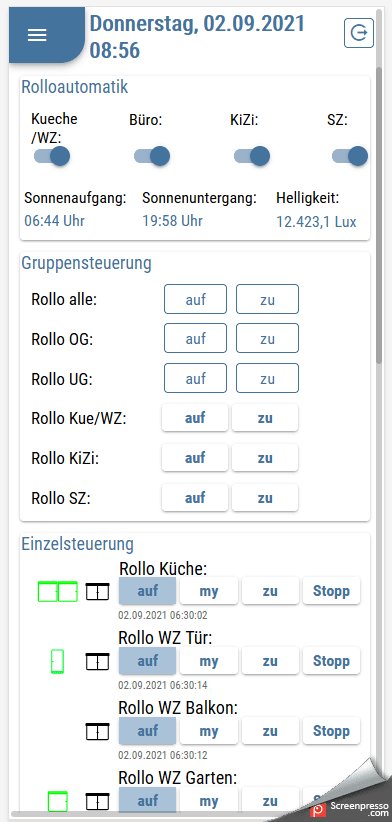
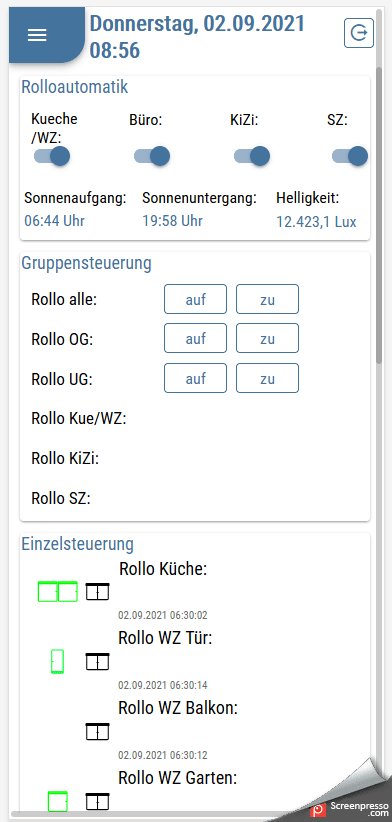
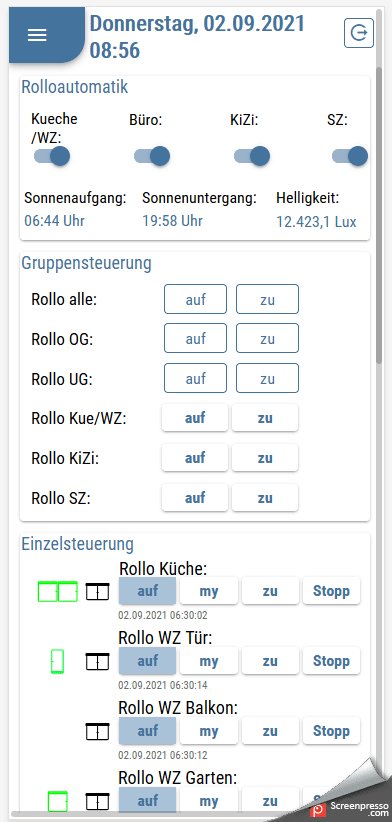
ich habe mich mit dem Icon List Widget etwas auseinandergesetzt um meine vielen State-Buttons für die Rollladensteuerung sowie für die Heizungssteuerung etwas zu verschlanken und pro Gerät nur noch ein Icon List Widget zu haben.Bei einem Reload bzw. öffnen der Seite werden die Icon List Widgets erst mit einer deutlichen Verzögerung angezeigt. Ein GIF davon ist im Spoiler. Das Verhalten tritt im Browser sowie in der iPhone App auf. Hat das Widget noch wer in dieser Art eingebunden und kann das auch bestätigen? Sonstige Performanceprobleme gibt es in meiner VIS nicht, es ist lediglich nur das Icon List Widget was eine Verzögerung aufweist.
-
ich habe jetzt auch testweise einmal die aktuellste Version 0.5.9 installiert, dort ist das Verhalten identisch zur meiner bisherigen 0.5.5 Version.
Kann jemand die Verzögerung bei den IconList Widgets bestätigen?
-
Guten Morgen,
ich muss das Thema Verzögerung noch einmal ansprechen. Aktuell habe ich nur 3 Ideen:- ihr habt keine Verzögerung wie ich - dann muss ich suchen warum
- ihr findet euch damit ab weil ist nicht so schlimm - dann müsste ich mich anpassen und damit abfinden
- es nutzt von euch keiner das IconList Widget - das wäre sehr unglaubwürdig weil es ein super Widget ist
Vielleicht kann @scrounger hierzu etwas sagen. Im Grunde gefällt mir das sehr gut aber beim reload der VIS ist das schnelle Rollladensteuern ausgehebelt, da ich die 3-4 Sekunden erst warten muss bis die Buttons sichtbar werden.
-
Ich hatte auch das Problem, dass Teile der IconList erst nach einiger Zeit geladen wurden.
Ich hatte das hier beschrieben https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/145 und war dann irgendwann auf den Fehler gekommen.
Vielleicht hilft das ja weiter.
-
Ich hatte auch das Problem, dass Teile der IconList erst nach einiger Zeit geladen wurden.
Ich hatte das hier beschrieben https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/145 und war dann irgendwann auf den Fehler gekommen.
Vielleicht hilft das ja weiter.
-
@gender
Sieht so aus als ob er einen Datenpunkt nicht findet.
Schau mal in die console (F12) da steht das sicher und welcher Datenpunkt es ist.@scrounger
Ich hab die Konsole mal angesehen, er bekommt zu jedem IconList einen Eintrag " [waitForOid] stop waiting for value of oid '' after 500 retries"Hier ein Auszug aus den ganzen Meldungen
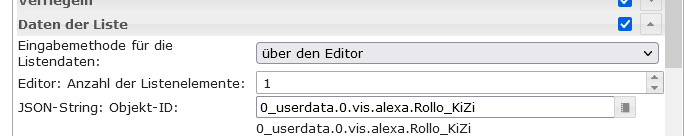
Ich vermute das erzeugt die Wartezeit bis er für jedes Element das durch hat. Ich hab das Widget aus dem Log oben hier exportiert, die Werte für die Liste habe ich über den Editor eingegeben.
Kannst du da einen Fehler sehen oder soll ich noch mehr bereitstellen?
-
@scrounger
Ich hab die Konsole mal angesehen, er bekommt zu jedem IconList einen Eintrag " [waitForOid] stop waiting for value of oid '' after 500 retries"Hier ein Auszug aus den ganzen Meldungen
Ich vermute das erzeugt die Wartezeit bis er für jedes Element das durch hat. Ich hab das Widget aus dem Log oben hier exportiert, die Werte für die Liste habe ich über den Editor eingegeben.
Kannst du da einen Fehler sehen oder soll ich noch mehr bereitstellen?
@micklafisch
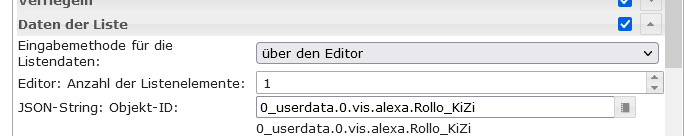
Ist leider ein bug, habs behoben gibts dann in der nächsten Version - das dauert leider noch, hab grad nicht soviel Zeit.Kurzfristiger fix wäre einfach bei JSON-String: Objekt ID einen existierenden Datenpunkt rein schreiben, in deinem Fall z.B.:

-
@micklafisch
Ist leider ein bug, habs behoben gibts dann in der nächsten Version - das dauert leider noch, hab grad nicht soviel Zeit.Kurzfristiger fix wäre einfach bei JSON-String: Objekt ID einen existierenden Datenpunkt rein schreiben, in deinem Fall z.B.:

@scrounger
Merci!Der Workaround funktioniert, die Widgets sind nun gewohnt Pfeilschnell geladen und sichtbar.
-
@Scrounger
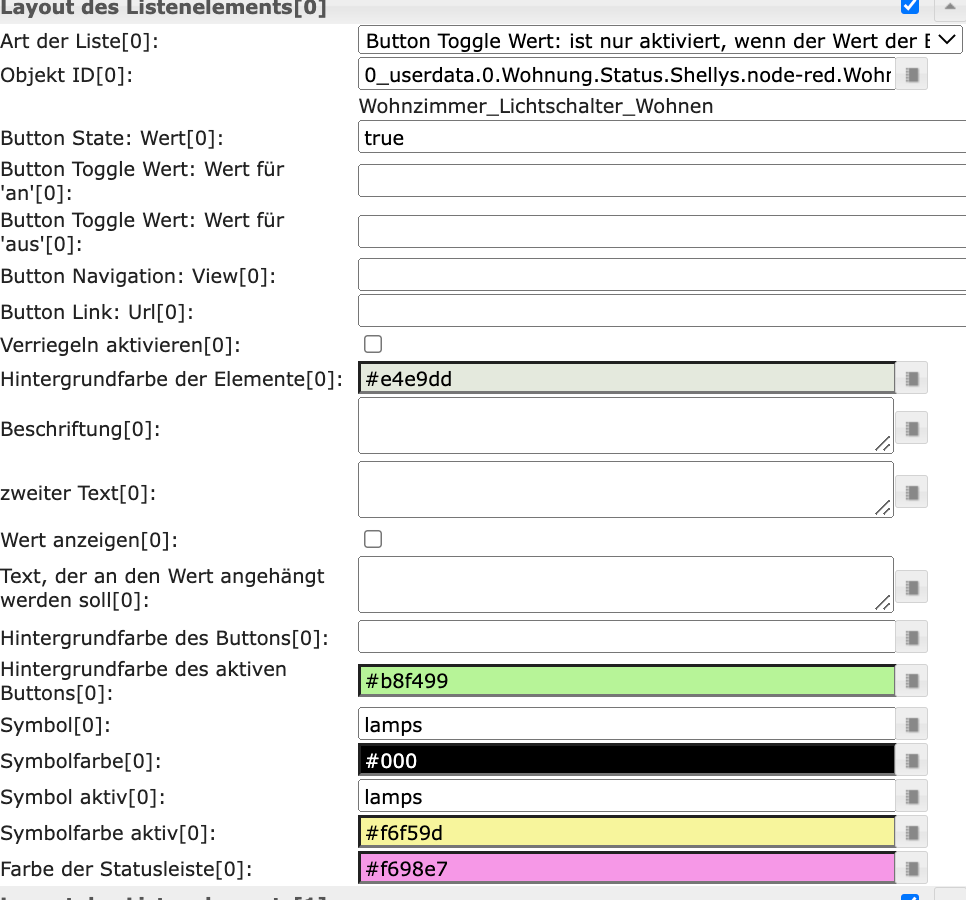
kleine Anmerkung:Ich habe grade Stunden damit verbracht, eine Icon-List zum laufen zu bringen...
Die wollte sich einfach nicht schalten lassen.Erst als ich in den "manuellen" Einstellungen 'Button Toggle Wert für an' und 'Button Toggle Wert für aus' gesehen habe, und die entsprechenden Werte in meiner JSON-Liste hinzugefügt habe, lief es....
Das Verhalten hat mich überrascht, denn in dem einfachen List-Widget ist das nicht notwenig.Vielleicht wäre es eine Überlegung wert, wenn du mal die Doku anfasst, bei den JSON Properties zuzuschreiben welcher Wert zwingend notwendig ist und welcher "freiwillig"?
-
Hallo zusammen
Gerne möchte ich in meiner View für das Smartphone eine Icon-List (o.ä.) erstellen, welche sich horizontal und nicht vertikal scrollen lässt.
 Ich habe dies mit der Icon-List und mit x-overflow: scroll versucht, leider ohne Erfolg.
Ich habe dies mit der Icon-List und mit x-overflow: scroll versucht, leider ohne Erfolg.Hat jemand eine Idee, wie man dies umsetzen könnte?
Schonmal Danke für eure Hilfe und ein schönes Weekend
-
ich weiß nicht, ob die Frage hier schon kam. Habe die 123 Post vormir nur überflogen...
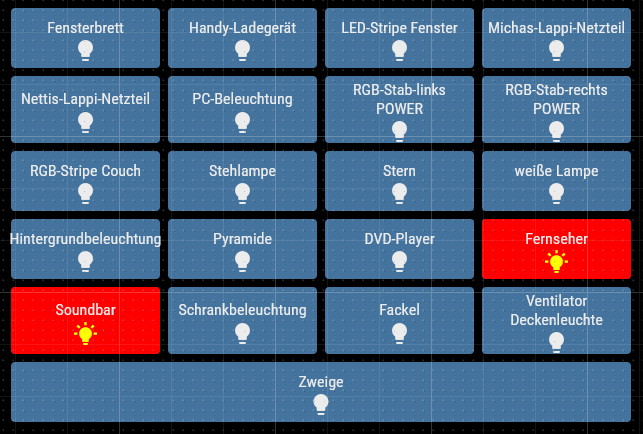
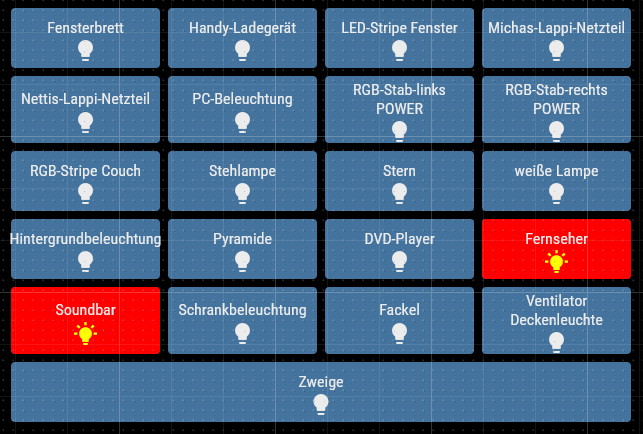
Ist es möglich, das die Buttons in der Letzten Zeile nicht auf die volle Breite es Widgets ausgedehnt werden

sondern linksbündig in der gleichen Breite wie die Widgets in den "vollen" Zeilen angezeigt werden?
-
ich weiß nicht, ob die Frage hier schon kam. Habe die 123 Post vormir nur überflogen...
Ist es möglich, das die Buttons in der Letzten Zeile nicht auf die volle Breite es Widgets ausgedehnt werden

sondern linksbündig in der gleichen Breite wie die Widgets in den "vollen" Zeilen angezeigt werden?
3 Dummy Button einfügen?
-
das wäre wohl eine Möglichkeit, aber maximal ein Workaround...
ich probiere grade mit eigenem CSS, aber bin da noch nicht so wiklich weitergekommen, da ich von SCC doch nicht so wirklich Ahnung habe...
mein Ansatz bisher
max-width: calc(100% / var(--materialdesign-icon-list-items-per-row));das verschiebt mir aber auch alle anderen Zeilen dadrüber...
wenn ich eine feste Breite angebe. z.B
max-width: 150pxdann klappt es, müsste ich dann nur für jede Liste anpassen... auch nicht so toll
-
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
@bobbruni sagte in Material Design Widgets: IconList Widget:
@Scrounger said in Material Design Widgets: IconList Widget:
Alternativ kann man sich das mit weniger Funktion auch per Editor zusammen klicken.
Wenn es für jedes Listenelement die Option "Bedingung für Sichtbarkeit" geben würde, könnte man es sich mit dem Editor zusammen klicken... Oder gibt es eine andere Möglichkeit?
@Scrounger
Hi, ist diese Funktion implementiert? ich hab zwar das gefunden
https://github.com/Scrounger/ioBroker.vis-materialdesign/issues/118aber ich stehe irgendwie auf dem Schlauch mit den Settings. Eine Doku dazu konnte ich leider nicht finden. Könntest du mal ein Screenshot der Setting machen. Ich bekomme es einfach nicht hin.
bei mir toggle er einfach - aber verschwindet nicht.
und wie kann ich denn die Symbolgröße verändern / größer machen