- ioBroker Community Home
- Deutsch
- Visualisierung
- Real Weather (Bald)
NEWS
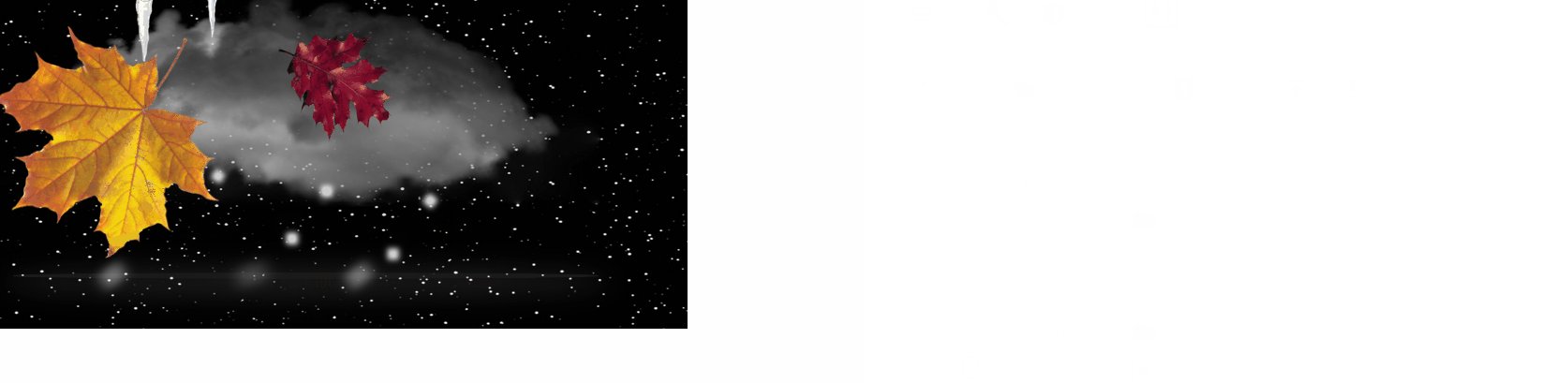
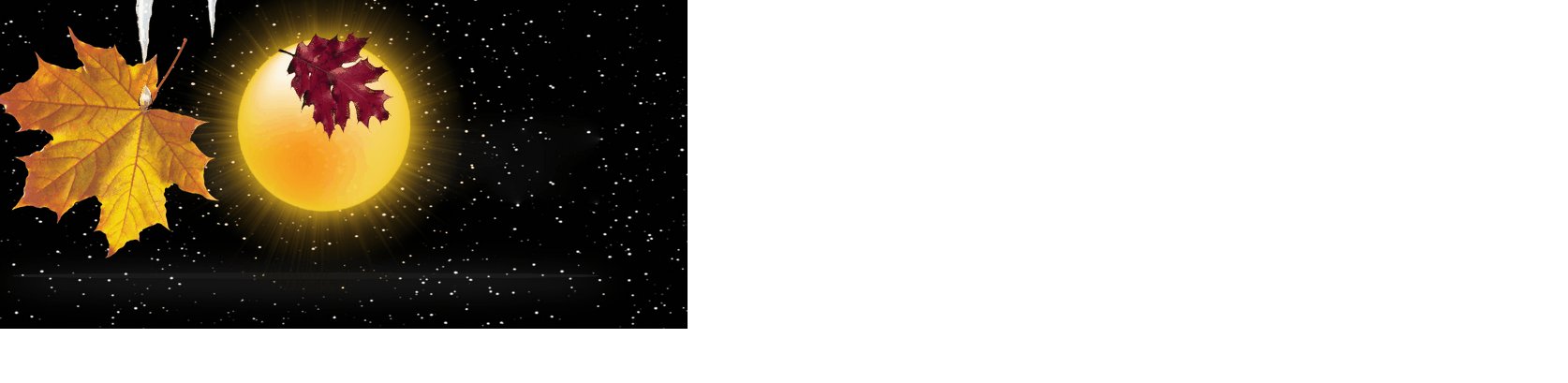
Real Weather (Bald)
-
@sigi234
Es dauert (2-3 Wochen)!
Aber zum testen gerne ;)
Weather-Dateien.zipich habe die Bilder unter http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/WeatherAnimation (Iobroker IP)
Edit1:
ACHTUNG! getestet nur mit FireFox, Chrome und Fully.
Unter Weather.html muss die IP Adresse angepasst werden. -
@sigi234
Es dauert (2-3 Wochen)!
Aber zum testen gerne ;)
Weather-Dateien.zipich habe die Bilder unter http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/WeatherAnimation (Iobroker IP)
Edit1:
ACHTUNG! getestet nur mit FireFox, Chrome und Fully.
Unter Weather.html muss die IP Adresse angepasst werden.Ok, wie bringe ich das jetzt in Vis? Die HTML?
Erledigt.
Die Schrift kann man bei einen schwarzen Hintergrund nicht lesen.

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Ok, wie bringe ich das jetzt in Vis? Die HTML?
Erledigt.
Die Schrift kann man bei einen schwarzen Hintergrund nicht lesen.

@sigi234
1- Weather.html anpassen:
ändere alleWeather-Dateien/**.pngzu
http://192.168.xxx.xx:8082/vis.0/Wetter/WeatherAnimation/**.png2- Erstelle Basic html unter vis (600px X 300px)
3- Weater.html Code kopieren unter Basic html .4- Importiere die Daten von DasWetter Adapter.
(Du brauchst WeatherStation.0.Weatherurl Datenpunkt)Datenpunkt Code:
{ "common": { "name": "WeatherAnimation", "desc": "WeatherAnimation", "type": "number", "role": "value", "read": true, "write": true, "def": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "WeatherStation.0.WeatherAnimation", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1629733667565 }5- Script unter Javascript Adapter:
var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("WeatherStation.0.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("WeatherStation.0.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.xxx.xx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("WeatherStation.0.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("WeatherStation.0.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.xxx.xx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("WeatherStation.0.Weatherurl", NewLink); } }); -
@sigi234
1- Weather.html anpassen:
ändere alleWeather-Dateien/**.pngzu
http://192.168.xxx.xx:8082/vis.0/Wetter/WeatherAnimation/**.png2- Erstelle Basic html unter vis (600px X 300px)
3- Weater.html Code kopieren unter Basic html .4- Importiere die Daten von DasWetter Adapter.
(Du brauchst WeatherStation.0.Weatherurl Datenpunkt)Datenpunkt Code:
{ "common": { "name": "WeatherAnimation", "desc": "WeatherAnimation", "type": "number", "role": "value", "read": true, "write": true, "def": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "WeatherStation.0.WeatherAnimation", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1629733667565 }5- Script unter Javascript Adapter:
var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("WeatherStation.0.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("WeatherStation.0.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.xxx.xx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("WeatherStation.0.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("WeatherStation.0.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.xxx.xx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("WeatherStation.0.Weatherurl", NewLink); } });@wawyo sagte in Real Weather (Bald):
(Du brauchst WeatherStation.0. Weatherurl Datenpunkt)
Kommt noch ein Adapter von dir , sonst für selbst erstellte Datenpunkte ist das sehr schlecht gewählt ?
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
@wawyo sagte in Real Weather (Bald):
(Du brauchst WeatherStation.0. Weatherurl Datenpunkt)
Kommt noch ein Adapter von dir , sonst für selbst erstellte Datenpunkte ist das sehr schlecht gewählt ?
@glasfaser
Ja, der Adapter ist geplant.
Es wird dauern bis zum Release.@all ich bin offen für alle Anfragen ☺️
Edit:
Bitte verzeiht mir wenn ich nicht sofort antworten kann. -
@sigi234
1- Weather.html anpassen:
ändere alleWeather-Dateien/**.pngzu
http://192.168.xxx.xx:8082/vis.0/Wetter/WeatherAnimation/**.png2- Erstelle Basic html unter vis (600px X 300px)
3- Weater.html Code kopieren unter Basic html .4- Importiere die Daten von DasWetter Adapter.
(Du brauchst WeatherStation.0.Weatherurl Datenpunkt)Datenpunkt Code:
{ "common": { "name": "WeatherAnimation", "desc": "WeatherAnimation", "type": "number", "role": "value", "read": true, "write": true, "def": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "WeatherStation.0.WeatherAnimation", "type": "state", "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1629733667565 }5- Script unter Javascript Adapter:
var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("WeatherStation.0.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("WeatherStation.0.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.xxx.xx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("WeatherStation.0.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("WeatherStation.0.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.xxx.xx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("WeatherStation.0.Weatherurl", NewLink); } });Puh, jetzt wird es kompliziert, warte auf den Adapter.:grinning:
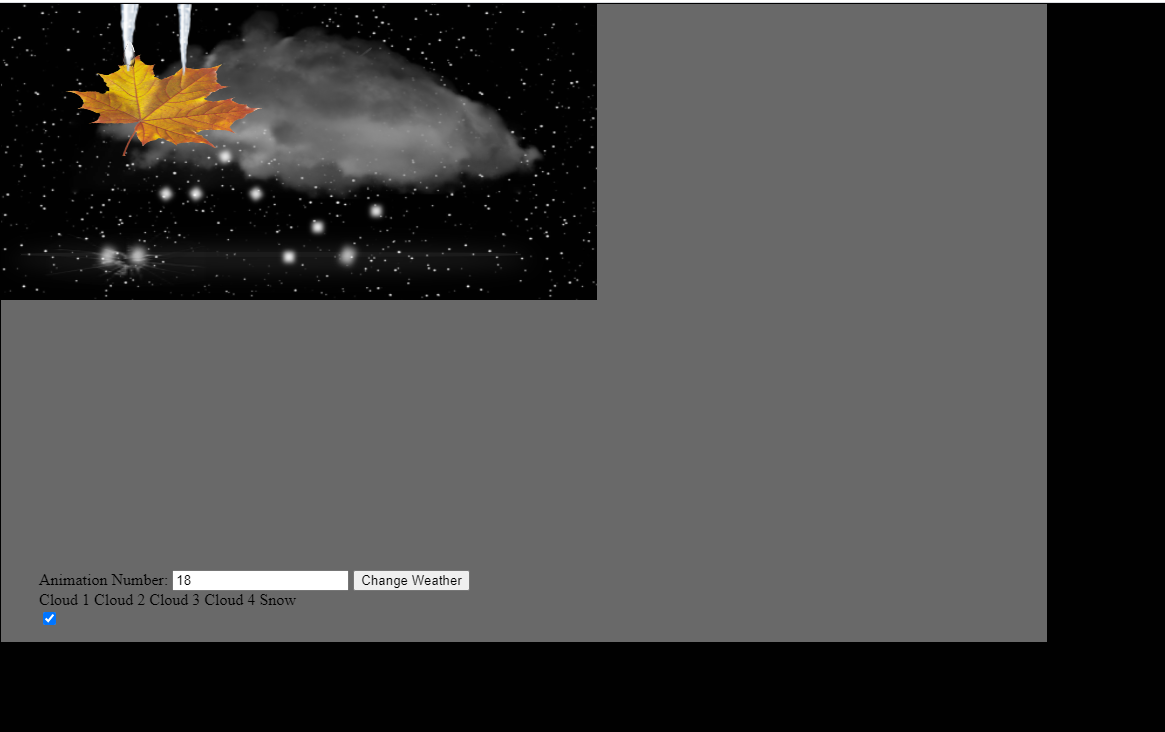
Habe mal es in einen iFrame Widget getestet.
Das Non plus ultra wären natürlich sound effects
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Puh, jetzt wird es kompliziert, warte auf den Adapter.:grinning:
Habe mal es in einen iFrame Widget getestet.
Das Non plus ultra wären natürlich sound effects
@sigi234 sagte in Real Weather (Bald):
Das Non plus ultra wären natürlich sound effects
Nachts um Vier Gewitter am Tablet.
Ich fürchte dann könnte ich zukünftig mit dem IoBroker in die Garage umziehen.......ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@sigi234 sagte in Real Weather (Bald):
Das Non plus ultra wären natürlich sound effects
Nachts um Vier Gewitter am Tablet.
Ich fürchte dann könnte ich zukünftig mit dem IoBroker in die Garage umziehen.......@chaot sagte in Real Weather (Bald):
@sigi234 sagte in Real Weather (Bald):
Das Non plus ultra wären natürlich sound effects
Nachts um Vier Gewitter am Tablet.
Ich fürchte dann könnte ich zukünftig mit dem IoBroker in die Garage umziehen.......:grinning:
Eventuell als Option und nur zwischen Zeit xy
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@wawyo sagte in Real Weather (Bald):
(Du brauchst WeatherStation.0. Weatherurl Datenpunkt)
Kommt noch ein Adapter von dir , sonst für selbst erstellte Datenpunkte ist das sehr schlecht gewählt ?
@glasfaser sagte in Real Weather (Bald):
Kommt noch ein Adapter von dir , sonst für selbst erstellte Datenpunkte ist das sehr schlecht gewählt ?
Hast du das schon getestet? Punkte 1-5
Punkt 4 ?DP sollte eher unter 0_userdata.0 sein?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@glasfaser sagte in Real Weather (Bald):
Kommt noch ein Adapter von dir , sonst für selbst erstellte Datenpunkte ist das sehr schlecht gewählt ?
Hast du das schon getestet? Punkte 1-5
Punkt 4 ?DP sollte eher unter 0_userdata.0 sein?
@sigi234
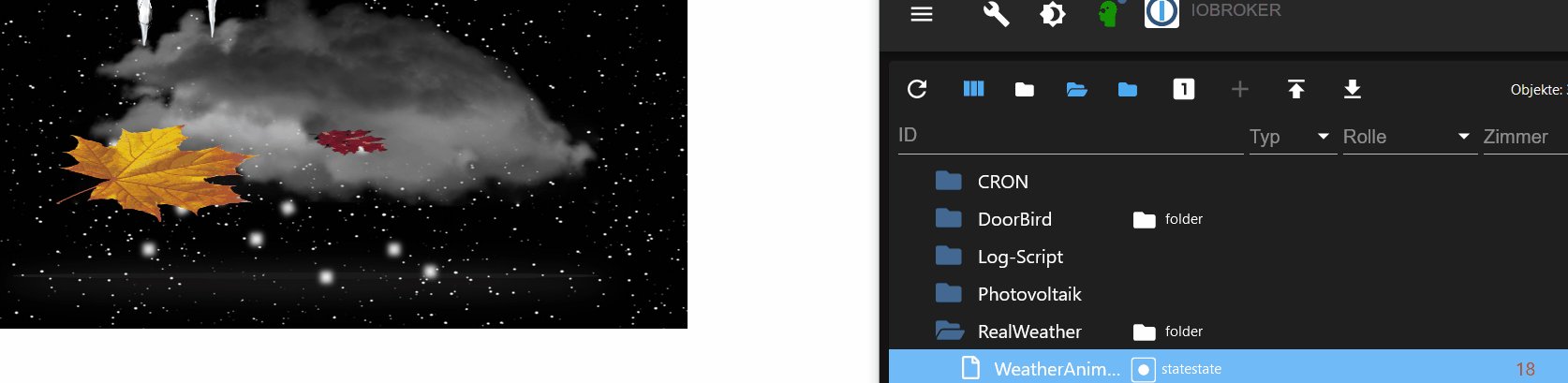
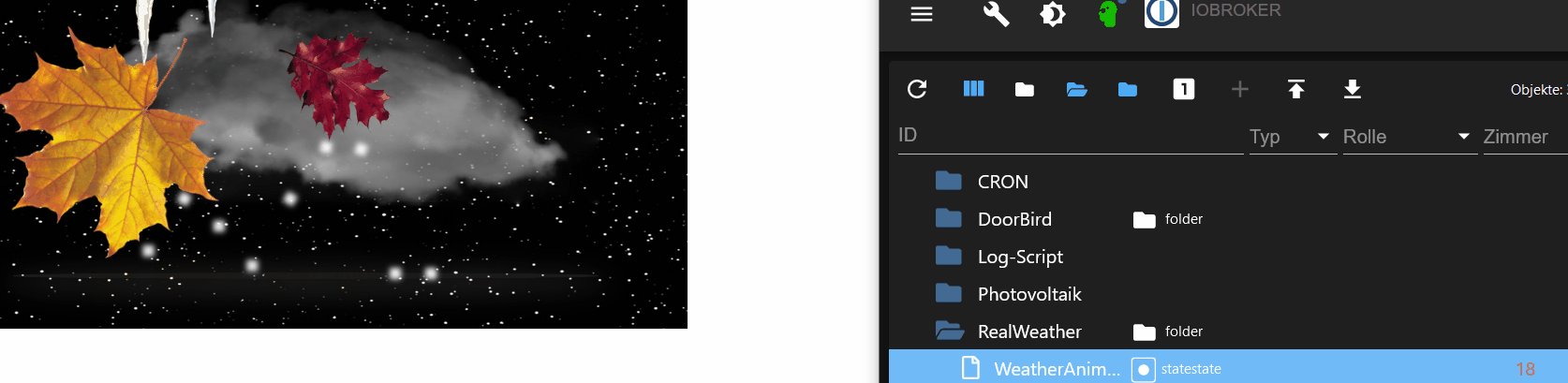
Ja habe es unter 0_userdata.0 angelegt .
Alles soweit geändert ,
nur bei der Scenenänderung behält er die alte Auswahl im Hintergrund , dadurch sind zwei Scenen vorhanden und erst bei einem View neuladen ist die gewünschte Scene richtig.var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("0_userdata.0.RealWeather.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("0_userdata.0.RealWeather.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.11:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata.0.RealWeather.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("0_userdata.0.RealWeather.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.11:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata.0.RealWeather.Weatherurl", NewLink); } });<html><head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body onload="FirstStartWeather()"> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/01.png" id="SkyBack" class="Sky"></div> <div class="twinkling"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/02.png" id="Startshoot" class="StartShooting" style="--Shoot-X1: 0px; --Shoot-X2: 600px; --Shoot-Z1: 280deg; --Shoot-Z2: 280deg; --Shoot-Time: 3000ms; animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/2.png" id="Ray" class="AnimateRay" style="visibility: visible; animation-play-state: running;"> </div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/1.png" id="Sun" class="AnimateSun" style="visibility: visible; animation-play-state: running;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud1" class="AnimateChildCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud2" class="AnimateSubCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud3" class="AnimateCloud" style="visibility: hidden; animation-play-state: paused; --Cloud-Y1: -10%;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud4" class="AnimateDarkCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud5" class="AnimateSubDarkCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/5.png" id="Lightning" class="AnimateLightning" style="animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/6.png" id="LightningChild" class="AnimateLightningChild" style="animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/7.png" id="LightningSub" class="AnimateLightningSub" style="animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/7.png" id="LightningBack" class="AnimateLightningBack" style="animation-play-state: paused; visibility: hidden;"></div> <div class="Rainstorm" id="RainAnimation"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDropBack" class="Rain-Back"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop1" class="Rain-1" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop2" class="Rain-2" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop3" class="Rain-3" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop4" class="Rain-4" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop5" class="Rain-5" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop6" class="Rain-6" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop7" class="Rain-7" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop8" class="Rain-8" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop9" class="Rain-9" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop10" class="Rain-10" style="visibility: hidden; animation-play-state: paused;"> </div> <div class="Snowstorm" id="SnowAnimation"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-1" class="fallingSnow-1" style="--animation-time: 6s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-2" class="fallingSnow-2" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-3" class="fallingSnow-3" style="--animation-time: 4s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-4" class="fallingSnow-4" style="--animation-time: 6s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-5" class="fallingSnow-5" style="--animation-time: 6s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-6" class="fallingSnow-6" style="--animation-time: 7s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-7" class="fallingSnow-7" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-8" class="fallingSnow-8" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-9" class="fallingSnow-9" style="--animation-time: 7s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-10" class="fallingSnow-10" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> </div> <div class="wrapLeaf"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/9.png" id="Leaf" class="AnimateWind" style="animation-play-state: paused; visibility: hidden;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/8.png" id="Leaf2" class="AnimateSubWind" style="animation-play-state: paused; visibility: hidden;"> </div> <div class="Icicle"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/4.png" id="Icicle1" class="Icicle-1" style="--animation-W: 1; --animation-H: 1; --animation-Y: -27.5%;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="IcicleSub1" class="IcicleWater-1" style="--animation-W1: 187.5%; --animation-W2: 217.5%;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/12.png" id="IcicleSub2" class="IcicleGlass-1" style="visibility: hidden;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/4.png" id="Icicle2" class="Icicle-2"> </div> <div class="controlWeather"> <div> <p></p>Animation Number: <input type="number" style="margin-top: 40%;" id="myWeather" value="1"> <button onclick="FirstStartWeather()">Change Weather</button> </div> <div><label id="State"> Sun Ray</label></div> <div><input type="checkbox" id="WindCheckBox" onclick="FirstStartWind()"></div> </div> <style> body { height: 300px; width: 600px; position: absolute; } .controlWeather{ margin-top: 15%; margin-left: 5%; } /*-----------------------------------------Sky--------------------------------------*/ .Icicle { width: 600px; height: 280px; margin-top: -50%; margin-left: -2%; z-index: 19; background: #ff0000; } .Icicle-1 { position: absolute; margin-top: 5%; margin-left: 20%; width: 25px; height: 100px; z-index: 10; transform: translateY(var(--animation-Y)) scaleX(var(--animation-W)) scaleY(var(--animation-H)); } .IcicleWater-1{ position: absolute; margin-top: 5%; margin-left: 20%; width: 25px; height: 25px; z-index: 11; animation: AnimationIcicle-1 3s linear infinite; } @keyframes AnimationIcicle-1 { 0%{ transform: translateY(30%) rotate(3deg); } 10%{ transform: translateY(60%) rotate(6deg); } 20%{ transform: translateY(90%) rotate(0deg); } 30%{ transform: translateY(120%) rotate(3deg) scaleY(2); } 40%{ transform: translateY(210%) rotate(6deg); } 50%{ transform: translateY(var(--animation-W1)) rotate(3deg); } 60%{ transform: translateY(var(--animation-W2)) rotate(0deg); opacity : 1; } 70%{ transform: translateY(var(--animation-W2)) scaleY(2) scaleX(0.8); } 80%{ transform: translateY(500%) rotate(3deg) scaleY(1); } 90%{ transform: translateY(975%) scaleX(1) scaleY(0.3) rotate(0); filter:contrast(200%) brightness(150%) saturate(8); opacity : 1; } 95%{ transform: translateY(950%) scaleX(3) scaleY(0.1); filter: blur(5px); opacity : 0.5; } 100%{ transform: translateY(925%) rotate(180deg) scaleX(5) scaleY(0.8) rotate(180deg); filter: brightness(10000%) sepia(80) saturate(10) hue-rotate(180deg); opacity : 0; } } .IcicleGlass-1 { position: absolute; margin-top: 42%; margin-left: 5%; width: 200px; height: 70px; z-index: 11; filter: invert(100%) brightness(2000%); } .Icicle-2 { position: absolute; margin-top: 5%; margin-left: 30%; width: 15px; height: 75px; z-index: 10; } /*-----------------------------------------Sky--------------------------------------*/ .Sky { margin-top: -2%; margin-left: -2%; position: absolute; height: 300px; width: 600px; background: #000000; z-index: 0; } .twinkling{ margin-top: -2%; margin-left: -2%; position: absolute; height: 300px; width: 600px; background: transparent url('http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/WeatherAnimation/00.png') repeat center; z-index: 1; animation: SkyAnimation 50s linear infinite; } .StartShooting { position: absolute; margin-top: -20%; margin-left: -5%; width: 30px; height: 30px; z-index: 2; animation: ShootingAnimation var(--Shoot-Time) infinite; } @keyframes SkyAnimation { 0% { background-position: 600px -300px; background-size: 150px 150px; } 50% { background-position: 0px 0px; background-size: 500px 500px; } 100% { background-position: 600px -300px; background-size: 150px 150px; } } @keyframes ShootingAnimation { 0% { transform: translate(var(--Shoot-X1), 300px) scaleX(1) scaleY(1) rotate(var(--Shoot-Z1)); opacity : 1; } 100% { transform: translate(var(--Shoot-X2), 50px) scaleX(0.1) scaleY(0.1) rotate(var(--Shoot-Z2)); opacity : 0; } } /*-------------------------------------Sun---------------------------------------*/ .AnimateSun { position: absolute; margin-top: -5%; margin-left: 20%; width: 300px; height: 300px; z-index: 4; animation-name : sunRotate; animation-duration : 10s; animation-iteration-count : infinite; animation-direction : alternate; } @keyframes sunRotate { from { transform: rotate(0deg); } to { transform: rotate(59deg); } } /*-------------------------------------Ray---------------------------------------*/ .AnimateRay { position: absolute; margin-top: -15%; margin-left: 15%; width: 400px; height: 400px; z-index: 3; animation-name : RayRotate, RayShrink; animation-duration : 10s, 5s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; } @keyframes RayRotate { from { transform: rotate(0deg); opacity : 0; } to { transform: rotate(359deg); } } @keyframes RayShrink { 0%{ transform: scale(0.2); opacity : 0.2; } 50%{ transform: scale(0.5); opacity : 0.5; } 75%{ opacity : 0.3; transform: scale(2); } 100%{ opacity : 0; transform: scale(0.3); } } /*------------------------------------Cloud 1---------------------------------------*/ .AnimateCloud { position: absolute; margin-top: var(--Cloud-Y1); margin-left: 2%; width: 400px; height: 350px; z-index: 5; animation-name : CloudFade, CloudMove; animation-duration : 5s, 20s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -2s; } @keyframes CloudFade { from { opacity : 0.7; } to { opacity : 0.5; } } @keyframes CloudMove { 0% { transform: translateX(30%); } 50% { transform: translateX(5%); } 100% { transform: translateX(40%); } } @keyframes CloudShrink { 0%{ transform: scale(0.7); box-shadow: none; } 100%{ transform: scale(0.3); box-shadow: none; } } /*-------------------------------------Cloud 2------------------------------------*/ .AnimateChildCloud { position: absolute; margin-top: var(--CloudChild-Y1); margin-left: 2%; width: 300px; height: 250px; z-index: 5; animation-name : ChildCloudFade, ChildCloudMove; animation-duration : 5s, 15s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -3s; } @keyframes ChildCloudFade { from { opacity : 0.7; } to { opacity : 0.5; } } @keyframes ChildCloudMove { 0% { transform: translateX(30%); } 50% { transform: translateX(5%); } 100% { transform: translateX(40%); } } /*------------------------------------Cloud 3---------------------------------------*/ .AnimateSubCloud { position: absolute; margin-top: var(--CloudSub-Y1); margin-left: -10%; width: 450px; height: 400px; z-index: 5; animation-name : SubCloudFade, SubCloudMove; animation-duration : 5s, 25s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -1s; } @keyframes SubCloudFade { from { opacity : 0.7; } to { opacity : 0.5; } } @keyframes SubCloudMove { 0% { transform: translateX(30%); } 50% { transform: translateX(5%); } 100% { transform: translateX(40%); } } /*------------------------------------Cloud 4---------------------------------------*/ .AnimateDarkCloud { position: absolute; margin-top: -20%; margin-left: -10%; width: 450px; height: 400px; z-index: 5; animation-name : DarkCloudFade, DarkCloudMove; animation-duration : 2s, 20s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -2s; } @keyframes DarkCloudFade { from { opacity : 1; } to { opacity : 0.8; } } @keyframes DarkCloudMove { 0% { transform: translateX(15%) rotate(-5deg); filter: grayscale(100%) contrast(100%) invert(90%); } 50% { transform: translateX(30%) rotate(5deg); filter: grayscale(100%) contrast(80%) invert(100%); } 100% { transform: translateX(40%) rotate(0deg); /*filter: saturate(5) grayscale(100%) contrast(200%) brightness(100) blur(1px) invert(1000%) sepia(100%) hue-rotate(180deg) opacity(50%);*/ filter: grayscale(100%) contrast(100%)invert(90%); } } /*------------------------------------Cloud 5---------------------------------------*/ .AnimateSubDarkCloud { position: absolute; margin-top: -15%; margin-left: -10%; width: 450px; height: 400px; z-index: 5; animation-name : SubDarkCloudFade, SubDarkCloudMove; animation-duration : 5s, 25s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -4s; } @keyframes SubDarkCloudFade { from { opacity : 1; } to { opacity : 0.8; } } @keyframes SubDarkCloudMove { 0% { transform: translateX(30%); filter: grayscale(100%) contrast(100%) invert(90%); } 50% { transform: translateX(10%); filter: grayscale(100%) contrast(80%) invert(100%); } 100% { transform: translateX(40%); filter: grayscale(100%) contrast(100%)invert(90%); } } /*-------------------------------------lightning---------------------------------------*/ .AnimateLightning { position: absolute; margin-left: 20%; width: 300px; height: 300px; z-index: 6; animation: fadeLightning 10s linear infinite; } @keyframes fadeLightning { 0% { opacity : 1; } 2% { opacity : 0; } 4% { opacity : 1; } 6% { opacity : 0; } 100% { opacity : 0; } } /*-------------------------------------lightningChild---------------------------------------*/ .AnimateLightningChild { position: absolute; margin-left: 20%; width: 300px; height: 300px; z-index: 6; animation: fadeLightningChild 7s linear infinite; } @keyframes fadeLightningChild { 0% { opacity : 1; } 2% { opacity : 0; } 4% { opacity : 1; } 6% { opacity : 0; } 100% { opacity : 0; } } /*-------------------------------------lightningSub---------------------------------------*/ .AnimateLightningSub { position: absolute; margin-left: 10%; margin-top: -15%; width: 400px; height: 400px; z-index: 6; animation: fadeLightningSub 5s linear infinite; } @keyframes fadeLightningSub { 0% { opacity : 1; } 2% { opacity : 0; } 4% { opacity : 1; } 6% { opacity : 0; } 100% { opacity : 0; } } /*-------------------------------------lightningBacK---------------------------------------*/ .AnimateLightningBack { position: absolute; margin-left: 10%; margin-top: -5%; border-radius: 90%; box-shadow: 0px 0px 50px 50px rgba(255,255,255,1); width: 400px; height: 300px; filter:blur(50px); z-index: 3; animation: fadeLightningBack 7s linear infinite; } @keyframes fadeLightningBack { 0% { opacity : 1; background-color: #ffffff; } 2% { opacity : 0; } 100% { opacity : 0; } } /*----------------------------------------Rain---------------------------------------*/ .Rainstorm { position: relative; width: 600px; height: 280px; } .Rain-1 { position: absolute; margin-left: 30%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; } .Rain-2 { position: absolute; margin-left: 20%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -1s; } .Rain-3 { position: absolute; margin-left: 35%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -1.5s; } .Rain-4 { position: absolute; margin-left: 60%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2s; } .Rain-5 { position: absolute; margin-left: 40%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2.5s; } .Rain-6 { position: absolute; margin-left: 50%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -3s; } .Rain-7 { position: absolute; margin-left: 25%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2s; } .Rain-8 { position: absolute; margin-left: 55%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2.5s; } .Rain-9 { position: absolute; margin-left: 45%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2s; } .Rain-10 { position: absolute; margin-left: 65%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -1.5s; } .Rain-Back { position: absolute; margin-left: 2%; margin-top: 40%; width: 500px; height: 5px; z-index: 3; border-radius: 70%; box-shadow: 0px 5px 20px 10px rgba(255,255,255,1); filter: brightness(10000%) contrast(100000%); background: white; opacity : 0.1; } @keyframes RainSubAnimation { 0% { opacity : 0.4; transform: translate(10%, -50%) scaleX(0.5) scaleY(1) rotate(-16deg); } 70% { transform: translate(10%, 340%) scaleX(0.7) scaleY(1) rotate(-16deg); } 90% { transform: translate(10%, 350%) scaleX(1.5) scaleY(0) rotate(0); opacity : 1; } 100% { transform: translate(10%, 330%) scaleX(5) scaleY(2) rotate(180deg); filter: brightness(10000%) sepia(80) saturate(10) hue-rotate(180deg); opacity : 0; } } /*----------------------------------------Snow---------------------------------------*/ .Snowstorm { position: absolute; width: 600px; height: 280px; } .fallingSnow-1 { margin-top: -25%; margin-left: 0%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; } .fallingSnow-2 { margin-top: -25%; margin-left: 15%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -2s; } .fallingSnow-3 { margin-top: -25%; margin-left: 40%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -4s; } .fallingSnow-4 { margin-top: -25%; margin-left: 20%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -3s; } .fallingSnow-5 { margin-top: -25%; margin-left: 30%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -5s; } .fallingSnow-6 { margin-top: -25%; margin-left: 5%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -4s; } .fallingSnow-7 { margin-top: -25%; margin-left: 35%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -3s; } .fallingSnow-8 { margin-top: -25%; margin-left: 25%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -2s; } .fallingSnow-9 { margin-top: -25%; margin-left: 45%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -4s; } .fallingSnow-10 { margin-top: -25%; margin-left: 10%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -2s; } @keyframes fallingSnow { 0% { opacity: 1; transform: translate(100px, 0) rotateZ(0deg); } 15% { opacity: 0.9; transform: translate(95px, 20px) rotateZ(90deg); } 30% { opacity: 1; transform: translate(100px, 40px) rotateZ(180deg); } 45% { opacity: 0.9; transform: translate(95px, 60px) rotateZ(270deg); } 60% { opacity: 1; transform: translate(100px, 80px) rotateZ(270deg); } 75% { opacity: 0.9; transform: translate(95px, 100px) rotateZ(270deg); } 85% { opacity: 1; transform: translate(100px, 115px) rotateZ(270deg); } 100% { opacity: 0; transform: translate(95px, 110px) rotateZ(360deg) scaleX(3) scaleY(2) ; } } /*-------------------------------------Wind---------------------------------------*/ .wrapLeaf { width: 600px; height: 280px; margin-top: -50%; margin-left: -2%; z-index: 19; background: #ff0000; } .AnimateWind { position: absolute; margin-top: 10%; margin-left: 0%; width: 200px; height: 200px; z-index: 10; animation-name : shrinkLeaf; animation-duration : var(--Leaf-Z1); animation-iteration-count : infinite ; } @keyframes shrinkLeaf { 0%{ transform: translateY(var(--Leaf-X1)) scaleX(0.5) rotate(180deg); } 10%{ transform: translateX(var(--Leaf-X2)) scale(0.2) rotate(270deg); } 20%{ transform: translateX(var(--Leaf-X3)) scaleX(0.2) rotate(360deg); } 30%{ transform: translateX(var(--Leaf-X4)) scaleY(0.1) rotate(90deg); } 40%{ transform: translateX(var(--Leaf-X5)) scaleX(0.8) rotate(0deg); } 50%{ transform: translateY(var(--Leaf-X6)) scaleY(0.2) rotate(270deg); } 10%{ transform: translateX(var(--Leaf-X7)) scale(0.7) rotate(180deg); } 70%{ transform: translateX(var(--Leaf-X8)) scale(0.7) rotate(360deg); } 80%{ transform: translate(var(--Leaf-X9)) scaleY(0.1) scaleX(0.4) rotate(1440deg); } 90%{ transform: translateX(var(--Leaf-X10)) scaleX(0.4); } 100%{ transform: translateX(var(--Leaf-X10)) scale(0.2) rotate(270deg) scaleX(0.2); opacity : 0.9; } } .AnimateSubWind { position: absolute; margin-top: 10%; margin-left: 40%; width: 100px; height: 100px; z-index: 10; animation-name : shrinkLeaf2; animation-duration : var(--Leaf2-Z1); animation-iteration-count : infinite ; } @keyframes shrinkLeaf2 { 0%{ transform: translateX(var(--Leaf2-X1)) rotate(180deg) scaleX(0.8); } 20%{ transform: translateY(var(--Leaf2-X2)) scale(0.7) scaleY(0.3); } 30%{ transform: scaleX(1) scaleY(0.7) rotate(270deg); } 40%{ transform: translateX(var(--Leaf2-X4)) scaleX(2) scaleY(0.7) rotate(720deg); } 50%{ transform: translate(var(--Leaf2-X3)) scaleX(0.2) scaleY(0.7) rotate(270deg); opacity : 1; } 60%{ transform: translateY(var(--Leaf2-X2)) scaleX(2) scaleY(0.7) rotate(720deg); } 70%{ transform: translateX(var(--Leaf2-X6)) scaleX(0.2) scaleY(0.5) rotate(360deg); } 80%{ transform: translateY(var(--Leaf2-X5)) translateX(var(--Leaf2-X6)) scaleY(1); } 90%{ transform: translateY(var(--Leaf2-X2)) scale(0.7) scaleY(0.3) rotate(720deg); } 100%{ transform: translateX(var(--Leaf2-X1)) rotate(180deg) scaleX(0.8); } } </style> <script type="text/javascript"> //======================================Variable====================================================================== var WeatherValue = 0; var OldWeatherValue = 0; var WindValue = 0; //======================================Get Variable=============================================================== var stateValue = Number(parseFloat('{daswetter.0.NextHours.Location_1.Day_1.current.clouds_value}')); WindValue = Number(parseFloat('{daswetter.0.NextHours.Location_1.Day_1.current.wind_value}')); WeatherValue = Number(parseFloat('{0_userdata.0.RealWeather.WeatherAnimation}')); console.log("Cloud: " + stateValue); console.log("Wind: " + WindValue); console.log("Weather Icon: " + WeatherValue); //============================= /*var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("0_userdata..0.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("0_userdata..0.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata..0.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("0_userdata..0.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata..0.Weatherurl", NewLink); } });*/ //======================================Start====================================================================== FirstStartWeather(); FirstStartWind(); RandomSnow(4, 7); RandomShoot(); ShrinkIcicle(); function FirstStartWeather() { var WeatherVal = document.getElementById("myWeather").value; WeatherValue = parseFloat(WeatherVal); console.log("Cloud: " + stateValue); console.log("Wind: " + WindValue); console.log("Weather Icon: " + WeatherValue); } function FirstStartWind() { var checkBox = document.getElementById("WindCheckBox"); if (checkBox.checked == true) { AnimateLeaf(); AnimateLeaf2(); document.getElementById('Leaf').style.visibility = 'visible'; document.getElementById('Leaf2').style.visibility = 'visible'; document.getElementById("Leaf").style.webkitAnimationPlayState = "running"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "running"; } else { document.getElementById("Leaf").style.webkitAnimationPlayState = "paused"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "paused"; document.getElementById('Leaf').style.visibility = 'hidden'; document.getElementById('Leaf2').style.visibility = 'hidden'; clearTimeout(LeafTimer1); clearTimeout(LeafTimer2); } } //======================================Update==================================================================== setInterval(function() { WeatherValue = Number(parseFloat('{0_userdata.0.RealWeather.WeatherAnimation}')); if (OldWeatherValue !== WeatherValue) { document.getElementById('State').innerText = ""; //console.log(WeatherValue); OldWeatherValue = WeatherValue; switch (WeatherValue) { case 1: ShowSun(); ShowRay(); HideCloud1(); HideCloud2(); HideCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSnow(); break; case 2: ShowSun(); ShowRay(); ShowCloud1(); ShowCloud2(); HideCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSnow(); break; case 3: ShowSun(); HideRay(); ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSnow(); break; case 4: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSun(); HideRay(); HideSnow(); break; case 5: ShowSun(); ShowRay(); ShowRain(); HideLightning(); ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); Rain1(); HideSnow(); break; case 6: ShowSun(); HideRay(); ShowRain(); HideLightning(); ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); Rain2(); HideSnow(); break; case 7: ShowRain(); HideLightning(); Rain3(); ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); HideSun(); HideRay(); HideSnow(); break; case 8: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); ShowSun(); ShowRay(); ShowRain(); HideLightning(); Rain1(); HideSnow(); break; case 9: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); ShowSun(); HideRay(); ShowRain(); HideLightning(); Rain2(); HideSnow(); break; case 10: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); ShowRain(); HideLightning(); Rain3(); HideSun(); HideRay(); HideSnow(); break; case 11: ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); ShowSun(); ShowRay(); ShowRain(); Rain1(); ShowLightning(); HideSnow(); break; case 12: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); ShowSun(); HideRay(); ShowRain(); Rain2(); ShowLightning(); HideSnow(); break; case 13: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); ShowRain(); Rain3(); ShowLightning(); HideSun(); HideRay(); HideSnow(); break; case 17: ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); ShowSun(); ShowRay(); ShowSnow(); break; case 18: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSun(); HideRay(); RandomSnow(3, 6); ShowSnow(); break; case 19: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); HideRain(); HideLightning(); HideSun(); HideRay(); RandomSnow(2, 5); ShowSnow(); break; default: HideCloud1(); HideCloud2(); HideCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); Rain1(); HideSun(); HideRay(); HideSnow(); break; } } }, 1000); //======================================Shoot====================================================================== function randomTime(mval) { var RetTVar = Math.floor(Math.random() * mval) + .5; return RetTVar; } function RandomShoot() { var ShootCord = [ [600, -100, 160, 180, 1000, 8000], [0, 600, 280, 280, 2000, 5000], [600, -100, 160, 180, 500, 8000], [0, 600, 280, 280, 3000, 10000], [0, 600, 280, 280, 500, 2000], ]; var ShootCrdIndex = randomInterval(0, 4) document.querySelector('.StartShooting').style.setProperty('--Shoot-X1', ShootCord[ShootCrdIndex][0] + 'px'); document.querySelector('.StartShooting').style.setProperty('--Shoot-X2', ShootCord[ShootCrdIndex][1] + 'px'); document.querySelector('.StartShooting').style.setProperty('--Shoot-Z1', ShootCord[ShootCrdIndex][2] + 'deg'); document.querySelector('.StartShooting').style.setProperty('--Shoot-Z2', ShootCord[ShootCrdIndex][3] + 'deg'); document.querySelector('.StartShooting').style.setProperty('--Shoot-Time', ShootCord[ShootCrdIndex][4] + 'ms'); setTimeout(function() { document.getElementById("Startshoot").style.webkitAnimationPlayState = "paused"; document.getElementById('Startshoot').style.visibility = 'hidden'; setTimeout(function() { RandomShoot(); document.getElementById("Startshoot").style.webkitAnimationPlayState = "running"; document.getElementById('Startshoot').style.visibility = 'visible'; }, ShootCord[ShootCrdIndex][5]); }, ShootCord[ShootCrdIndex][4]); } //======================================Sun===================================================================== function ShowSun() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Sun"; document.getElementById("Sun").style.visibility = 'visible'; document.getElementById("Sun").style.webkitAnimationPlayState = "running"; } function HideSun() { document.getElementById("Sun").style.visibility = 'hidden'; document.getElementById("Sun").style.webkitAnimationPlayState = "paused"; } //======================================Sun===================================================================== function ShowRay() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Ray"; document.getElementById("Ray").style.visibility = 'visible'; document.getElementById("Ray").style.webkitAnimationPlayState = "running"; } function HideRay() { document.getElementById("Ray").style.visibility = 'hidden'; document.getElementById("Ray").style.webkitAnimationPlayState = "paused"; } //======================================Cloud===================================================================== function ShowCloud1() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 1"; document.getElementById("Cloud1").style.visibility = 'visible'; document.getElementById("Cloud1").style.webkitAnimationPlayState = "running"; document.querySelector('.AnimateChildCloud').style.setProperty('--CloudChild-Y1', '-5%'); document.querySelector('.AnimateSubCloud').style.setProperty('--CloudSub-Y1', '-15%'); } function HideCloud1() { document.getElementById("Cloud1").style.visibility = 'hidden'; document.getElementById("Cloud1").style.webkitAnimationPlayState = "paused"; } function ShowCloud2() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 2"; document.getElementById("Cloud2").style.visibility = 'visible'; document.getElementById("Cloud2").style.webkitAnimationPlayState = "running"; } function HideCloud2() { document.getElementById("Cloud2").style.visibility = 'hidden'; document.getElementById("Cloud2").style.webkitAnimationPlayState = "paused"; } function ShowCloud3() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 3"; document.getElementById("Cloud3").style.visibility = 'visible'; document.getElementById("Cloud3").style.webkitAnimationPlayState = "running"; } function HideCloud3() { document.getElementById("Cloud3").style.visibility = 'hidden'; document.getElementById("Cloud3").style.webkitAnimationPlayState = "paused"; document.querySelector('.AnimateCloud').style.setProperty('--Cloud-Y1', '-10%'); } function ShowCloud4() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 4"; document.getElementById("Cloud4").style.visibility = 'visible'; document.getElementById("Cloud4").style.webkitAnimationPlayState = "running"; document.querySelector('.AnimateChildCloud').style.setProperty('--CloudChild-Y1', '-10%'); document.querySelector('.AnimateCloud').style.setProperty('--CloudSub-Y1', '-20%'); } function HideCloud4() { document.getElementById("Cloud4").style.visibility = 'hidden'; document.getElementById("Cloud4").style.webkitAnimationPlayState = "paused"; } function ShowCloud5() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 5"; document.getElementById("Cloud5").style.visibility = 'visible'; document.getElementById("Cloud5").style.webkitAnimationPlayState = "running"; document.querySelector('.AnimateSubCloud').style.setProperty('--CloudSub-Y1', '-11%'); } function HideCloud5() { document.getElementById("Cloud5").style.visibility = 'hidden'; document.getElementById("Cloud5").style.webkitAnimationPlayState = "paused"; } //======================================Rain======================================================================= function ShowRain() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Rain"; document.getElementById("RainDrop1").style.visibility = 'visible'; document.getElementById("RainDrop2").style.visibility = 'visible'; document.getElementById("RainDrop3").style.visibility = 'visible'; document.getElementById("RainDrop4").style.visibility = 'visible'; document.getElementById("RainDrop5").style.visibility = 'visible'; document.getElementById("RainDrop6").style.visibility = 'visible'; document.getElementById("RainDrop7").style.visibility = 'visible'; document.getElementById("RainDrop8").style.visibility = 'visible'; document.getElementById("RainDrop9").style.visibility = 'visible'; document.getElementById("RainDrop10").style.visibility = 'visible'; document.getElementById("RainDrop1").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop2").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop3").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop4").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop5").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop6").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop7").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop8").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop9").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop10").style.webkitAnimationPlayState = "running"; } function HideRain() { document.getElementById("RainDrop1").style.visibility = 'hidden'; document.getElementById("RainDrop2").style.visibility = 'hidden'; document.getElementById("RainDrop3").style.visibility = 'hidden'; document.getElementById("RainDrop4").style.visibility = 'hidden'; document.getElementById("RainDrop5").style.visibility = 'hidden'; document.getElementById("RainDrop6").style.visibility = 'hidden'; document.getElementById("RainDrop7").style.visibility = 'hidden'; document.getElementById("RainDrop8").style.visibility = 'hidden'; document.getElementById("RainDrop9").style.visibility = 'hidden'; document.getElementById("RainDrop10").style.visibility = 'hidden'; document.getElementById("RainDrop1").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop2").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop3").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop4").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop5").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop6").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop7").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop8").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop9").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop10").style.webkitAnimationPlayState = "paused"; } function Rain1() { document.getElementById("RainDrop1").style.animationDuration = "800ms"; document.getElementById("RainDrop2").style.animationDuration = "800ms"; document.getElementById("RainDrop3").style.animationDuration = "800ms"; document.getElementById("RainDrop4").style.animationDuration = "800ms"; document.getElementById("RainDrop5").style.animationDuration = "800ms"; document.getElementById("RainDrop6").style.animationDuration = "800ms"; document.getElementById("RainDrop7").style.animationDuration = "800ms"; document.getElementById("RainDrop8").style.animationDuration = "800ms"; document.getElementById("RainDrop9").style.animationDuration = "800ms"; document.getElementById("RainDrop10").style.animationDuration = "800ms"; } function Rain2() { document.getElementById("RainDrop1").style.animationDuration = "600ms"; document.getElementById("RainDrop2").style.animationDuration = "600ms"; document.getElementById("RainDrop3").style.animationDuration = "600ms"; document.getElementById("RainDrop4").style.animationDuration = "600ms"; document.getElementById("RainDrop5").style.animationDuration = "600ms"; document.getElementById("RainDrop6").style.animationDuration = "600ms"; document.getElementById("RainDrop7").style.animationDuration = "600ms"; document.getElementById("RainDrop8").style.animationDuration = "600ms"; document.getElementById("RainDrop9").style.animationDuration = "600ms"; document.getElementById("RainDrop10").style.animationDuration = "600ms"; } function Rain3() { document.getElementById("RainDrop1").style.animationDuration = "300ms"; document.getElementById("RainDrop2").style.animationDuration = "300ms"; document.getElementById("RainDrop3").style.animationDuration = "300ms"; document.getElementById("RainDrop4").style.animationDuration = "300ms"; document.getElementById("RainDrop5").style.animationDuration = "300ms"; document.getElementById("RainDrop6").style.animationDuration = "300ms"; document.getElementById("RainDrop7").style.animationDuration = "300ms"; document.getElementById("RainDrop8").style.animationDuration = "300ms"; document.getElementById("RainDrop9").style.animationDuration = "300ms"; document.getElementById("RainDrop10").style.animationDuration = "300ms"; } //======================================Snow====================================================================== function RandomSnow(min, max) { var time; //setInterval(function() { time = randomInterval(min, max); document.querySelector('.fallingSnow-1').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-2').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-3').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-4').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-5').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-6').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-7').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-8').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-9').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-10').style.setProperty('--animation-time', time + 's'); //}, 7000); } //======================================Snow====================================================================== function ShowSnow() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Snow"; document.getElementById("Snow-1").style.visibility = 'visible'; document.getElementById("Snow-2").style.visibility = 'visible'; document.getElementById("Snow-3").style.visibility = 'visible'; document.getElementById("Snow-4").style.visibility = 'visible'; document.getElementById("Snow-5").style.visibility = 'visible'; document.getElementById("Snow-6").style.visibility = 'visible'; document.getElementById("Snow-7").style.visibility = 'visible'; document.getElementById("Snow-8").style.visibility = 'visible'; document.getElementById("Snow-9").style.visibility = 'visible'; document.getElementById("Snow-10").style.visibility = 'visible'; document.getElementById("Snow-1").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-2").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-3").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-4").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-5").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-6").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-7").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-8").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-9").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-10").style.webkitAnimationPlayState = "running"; } function HideSnow() { document.getElementById("Snow-1").style.visibility = 'hidden'; document.getElementById("Snow-2").style.visibility = 'hidden'; document.getElementById("Snow-3").style.visibility = 'hidden'; document.getElementById("Snow-4").style.visibility = 'hidden'; document.getElementById("Snow-5").style.visibility = 'hidden'; document.getElementById("Snow-6").style.visibility = 'hidden'; document.getElementById("Snow-7").style.visibility = 'hidden'; document.getElementById("Snow-8").style.visibility = 'hidden'; document.getElementById("Snow-9").style.visibility = 'hidden'; document.getElementById("Snow-10").style.visibility = 'hidden'; document.getElementById("Snow-1").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-2").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-3").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-4").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-5").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-6").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-7").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-8").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-9").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-10").style.webkitAnimationPlayState = "paused"; } //======================================Lightning================================================================ function ShowLightning() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Lightning"; document.getElementById('Lightning').style.visibility = 'visible'; document.getElementById('LightningChild').style.visibility = 'visible'; document.getElementById('LightningSub').style.visibility = 'visible'; document.getElementById('LightningBack').style.visibility = 'visible'; //setInterval(function() { document.getElementById("Lightning").style.webkitAnimationPlayState = "running"; document.getElementById("LightningChild").style.webkitAnimationPlayState = "running"; document.getElementById("LightningSub").style.webkitAnimationPlayState = "running"; document.getElementById("LightningBack").style.webkitAnimationPlayState = "running"; //}, 500); } function HideLightning() { document.getElementById("Lightning").style.webkitAnimationPlayState = "paused"; document.getElementById("LightningChild").style.webkitAnimationPlayState = "paused"; document.getElementById("LightningSub").style.webkitAnimationPlayState = "paused"; document.getElementById("LightningBack").style.webkitAnimationPlayState = "paused"; //setInterval(function() { document.getElementById('Lightning').style.visibility = 'hidden'; document.getElementById('LightningChild').style.visibility = 'hidden'; document.getElementById('LightningSub').style.visibility = 'hidden'; document.getElementById('LightningBack').style.visibility = 'hidden'; //}, 500); } //======================================Wind================================================================== var LeafTimer1, LeafTimer2; if (isNumber(WindValue)) { console.log("New Wind: " + WindValue); if (WindValue > 13) { AnimateLeaf(); AnimateLeaf2(); document.getElementById('Leaf').style.visibility = 'visible'; document.getElementById('Leaf2').style.visibility = 'visible'; document.getElementById("Leaf").style.webkitAnimationPlayState = "running"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "running"; } else { clearTimeout(LeafTimer1); clearTimeout(LeafTimer2); document.getElementById("Leaf").style.webkitAnimationPlayState = "paused"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "paused"; document.getElementById('Leaf').style.visibility = 'hidden'; document.getElementById('Leaf2').style.visibility = 'hidden'; } } function AnimateLeaf() { var LeafX1Pos = randomInterval(-200, 150); var LeafX2Pos = randomInterval(50, 100); var LeafX3Pos = randomInterval(-300, 150); var LeafX4Pos = randomInterval(300, 400); var LeafX5Pos = randomInterval(150, 200); var LeafX6Pos = randomInterval(-200, 150); var LeafX7Pos = randomInterval(400, 450); var LeafX8Pos = randomInterval(0, 100); var LeafX9Pos = randomInterval(-200, 450); var LeafX10Pos = randomInterval(-200, -300); var LeafZ1Pos = randomInterval(8, 12); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X1', LeafX1Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X2', LeafX2Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X3', LeafX3Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X4', LeafX4Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X5', LeafX5Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X6', LeafX6Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X7', LeafX7Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X8', LeafX8Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X9', LeafX9Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X10', LeafX10Pos + 'px'); ShowLeaf(); LeafTimer1 = setTimeout(function() { HideLeaf(); document.querySelector('.AnimateWind').style.setProperty('--Leaf-Z1', LeafZ1Pos + 's'); AnimateLeaf(); }, LeafZ1Pos * 1000); }; function ShowLeaf() { document.getElementById('Leaf').style.visibility = 'visible'; document.getElementById("Leaf").style.webkitAnimationPlayState = "running"; } function HideLeaf() { document.getElementById('Leaf').style.visibility = 'hidden'; document.getElementById("Leaf").style.webkitAnimationPlayState = "paused"; } function AnimateLeaf2() { var Leaf2X1Pos = randomInterval(-200, 250); var Leaf2X2Pos = randomInterval(50, 100); var Leaf2X3Pos = randomInterval(-350, -400); var Leaf2X4Pos = randomInterval(-200, 250); var Leaf2X5Pos = randomInterval(-200, 150); var Leaf2X6Pos = randomInterval(200, 250); var Leaf2Z1Pos = randomInterval(8, 12); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X1', Leaf2X1Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X2', Leaf2X2Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X3', Leaf2X3Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X4', Leaf2X4Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X5', Leaf2X5Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X6', Leaf2X6Pos + 'px'); ShowLeaf2(); LeafTimer2 = setTimeout(function() { HideLeaf2(); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-Z1', Leaf2Z1Pos + 's'); AnimateLeaf2(); }, Leaf2Z1Pos * 1000); }; function ShowLeaf2() { document.getElementById('Leaf2').style.visibility = 'visible'; document.getElementById("Leaf2").style.webkitAnimationPlayState = "running"; } function HideLeaf2() { document.getElementById('Leaf2').style.visibility = 'hidden'; document.getElementById("Leaf2").style.webkitAnimationPlayState = "paused"; } //======================================Icicle======================================================================= var IcicleShrink, IcicleShrink2; var WIcicle = 1; var HIcicle = 1; var YIcicle = 0; var W1Icicle = 270; var W2Icicle = 300; var IcicleMove; let BrGlVal = 1; var BrokenGlass; var NewIcicle; let NeIcVal = -100; document.getElementById('IcicleSub2').style.visibility = 'hidden'; IcicleShrink = setInterval(function() { ShrinkIcicle(); }, 1000); function ShrinkIcicle() { //WIcicle -= 0.00625; //HIcicle -= 0.00625; YIcicle -= 0.625; W1Icicle -= 1.875; W2Icicle -= 1.875; if (WIcicle <= 0.6) { WIcicle = 1; } if (HIcicle <= 0.6) { HIcicle = 1; } if (YIcicle <= -50) { console.log("Shrink Icicle Y: " + YIcicle + " Icicle W: " + WIcicle + " Icicle H: " + HIcicle); YIcicle = -30; WIcicle = 0.7; HIcicle = 0.6; document.querySelector('.Icicle-1').style.setProperty('--animation-W', WIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-H', HIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-Y', YIcicle + '%'); clearTimeout(IcicleShrink); clearTimeout(IcicleShrink2); setTimeout(function() { var iC = -30; IcicleMove = setInterval(function() { document.querySelector('.Icicle-1').style.setProperty('--animation-Y', iC + '%'); iC += 50; if (iC > 230) { document.getElementById('IcicleSub1').style.visibility = 'hidden'; document.getElementById("IcicleSub1").style.webkitAnimationPlayState = "paused"; document.getElementById('IcicleSub2').style.visibility = 'visible'; document.getElementById("IcicleSub2").style.opacity = "1"; clearTimeout(IcicleMove); document.querySelector('.Icicle-1').style.setProperty('--animation-W', "3"); document.querySelector('.Icicle-1').style.setProperty('--animation-H', "0.05"); document.getElementById("Icicle1").style.filter = "blur(5px)"; setTimeout(function() { document.getElementById("Icicle1").style.opacity = "0.5"; document.getElementById("Icicle1").style.filter = "blur(10px)"; }, 200); setTimeout(function() { document.getElementById('Icicle1').style.visibility = 'hidden'; document.getElementById("Icicle1").style.opacity = "0.2"; document.getElementById("Icicle1").style.filter = "blur(5px)"; }, 300); setTimeout(function() { document.getElementById('Icicle1').style.visibility = 'hidden'; document.getElementById("Icicle1").style.opacity = "1"; document.getElementById("Icicle1").style.filter = "blur(0px)"; }, 500); BrGlVal = 1; BrokenGlass = setInterval(function() { BrGlVal -= 0.1; //console.log(BrGlVal); document.getElementById("IcicleSub2").style.opacity = BrGlVal; if (Number(BrGlVal) >= 0) {clearTimeout(BrokenGlass);} }, 3000); NeIcVal = -100; NewIcicle = setInterval(function() { if (Number(NeIcVal) <= -5) { NeIcVal += 5;} //console.log(NeIcVal); document.querySelector('.Icicle-1').style.setProperty('--animation-Y', NeIcVal + '%'); WIcicle = 1; HIcicle = 1; document.querySelector('.Icicle-1').style.setProperty('--animation-W', WIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-H', HIcicle) document.getElementById('Icicle1').style.visibility = 'visible'; }, 1000); YIcicle = 0; setTimeout(function() { clearTimeout(NewIcicle); IcicleShrink2 = setInterval(function() { document.querySelector('.Icicle-1').style.setProperty('--animation-Y', '5%'); document.getElementById('IcicleSub1').style.visibility = 'visible'; document.getElementById("IcicleSub1").style.webkitAnimationPlayState = "running"; ShrinkIcicle(); }, 1000); }, 20000); } }, 50); }, 2000); } if (W1Icicle <= 120) { W1Icicle = 270; } if (W2Icicle <= 150) { W2Icicle = 300; } document.querySelector('.Icicle-1').style.setProperty('--animation-W', WIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-H', HIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-Y', YIcicle + '%'); document.querySelector('.IcicleWater-1').style.setProperty('--animation-W1', W1Icicle + '%'); document.querySelector('.IcicleWater-1').style.setProperty('--animation-W2', W2Icicle + '%'); } //======================================Helper====================================================================== function randomInterval(min, max) { // min and max included return Math.floor(Math.random() * (max - min + 1) + min) } function makeNewPosition(CalcleafPos) { var NewCalcleafPos = Math.floor(Math.random() * CalcleafPos); return NewCalcleafPos; } function isNumber(i) { return !isNaN(i && i !== true ? Number(i) : parseFloat(i)) && [Number.POSITIVE_INFINITY, Number.NEGATIVE_INFINITY].indexOf(i) === -1; } void setInterval( () => { setTimeout( function () {}, 1000) }, 100) </script> </body></html>Die Bilder sind unter /vis.0/Wetter/myweather/
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
@sigi234
Ja habe es unter 0_userdata.0 angelegt .
Alles soweit geändert ,
nur bei der Scenenänderung behält er die alte Auswahl im Hintergrund , dadurch sind zwei Scenen vorhanden und erst bei einem View neuladen ist die gewünschte Scene richtig.var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("0_userdata.0.RealWeather.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("0_userdata.0.RealWeather.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.11:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata.0.RealWeather.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("0_userdata.0.RealWeather.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://192.168.178.11:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata.0.RealWeather.Weatherurl", NewLink); } });<html><head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> </head> <body onload="FirstStartWeather()"> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/01.png" id="SkyBack" class="Sky"></div> <div class="twinkling"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/02.png" id="Startshoot" class="StartShooting" style="--Shoot-X1: 0px; --Shoot-X2: 600px; --Shoot-Z1: 280deg; --Shoot-Z2: 280deg; --Shoot-Time: 3000ms; animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/2.png" id="Ray" class="AnimateRay" style="visibility: visible; animation-play-state: running;"> </div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/1.png" id="Sun" class="AnimateSun" style="visibility: visible; animation-play-state: running;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud1" class="AnimateChildCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud2" class="AnimateSubCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud3" class="AnimateCloud" style="visibility: hidden; animation-play-state: paused; --Cloud-Y1: -10%;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud4" class="AnimateDarkCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/3.png" id="Cloud5" class="AnimateSubDarkCloud" style="visibility: hidden; animation-play-state: paused;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/5.png" id="Lightning" class="AnimateLightning" style="animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/6.png" id="LightningChild" class="AnimateLightningChild" style="animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/7.png" id="LightningSub" class="AnimateLightningSub" style="animation-play-state: paused; visibility: hidden;"></div> <div><img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/7.png" id="LightningBack" class="AnimateLightningBack" style="animation-play-state: paused; visibility: hidden;"></div> <div class="Rainstorm" id="RainAnimation"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDropBack" class="Rain-Back"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop1" class="Rain-1" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop2" class="Rain-2" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop3" class="Rain-3" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop4" class="Rain-4" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop5" class="Rain-5" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop6" class="Rain-6" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop7" class="Rain-7" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop8" class="Rain-8" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop9" class="Rain-9" style="visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="RainDrop10" class="Rain-10" style="visibility: hidden; animation-play-state: paused;"> </div> <div class="Snowstorm" id="SnowAnimation"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-1" class="fallingSnow-1" style="--animation-time: 6s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-2" class="fallingSnow-2" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-3" class="fallingSnow-3" style="--animation-time: 4s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-4" class="fallingSnow-4" style="--animation-time: 6s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-5" class="fallingSnow-5" style="--animation-time: 6s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-6" class="fallingSnow-6" style="--animation-time: 7s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-7" class="fallingSnow-7" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-8" class="fallingSnow-8" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-9" class="fallingSnow-9" style="--animation-time: 7s; visibility: hidden; animation-play-state: paused;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="Snow-10" class="fallingSnow-10" style="--animation-time: 5s; visibility: hidden; animation-play-state: paused;"> </div> <div class="wrapLeaf"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/9.png" id="Leaf" class="AnimateWind" style="animation-play-state: paused; visibility: hidden;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/8.png" id="Leaf2" class="AnimateSubWind" style="animation-play-state: paused; visibility: hidden;"> </div> <div class="Icicle"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/4.png" id="Icicle1" class="Icicle-1" style="--animation-W: 1; --animation-H: 1; --animation-Y: -27.5%;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/10.png" id="IcicleSub1" class="IcicleWater-1" style="--animation-W1: 187.5%; --animation-W2: 217.5%;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/12.png" id="IcicleSub2" class="IcicleGlass-1" style="visibility: hidden;"> <img src="http://192.168.178.11:8082/vis.0/Wetter/myweather/4.png" id="Icicle2" class="Icicle-2"> </div> <div class="controlWeather"> <div> <p></p>Animation Number: <input type="number" style="margin-top: 40%;" id="myWeather" value="1"> <button onclick="FirstStartWeather()">Change Weather</button> </div> <div><label id="State"> Sun Ray</label></div> <div><input type="checkbox" id="WindCheckBox" onclick="FirstStartWind()"></div> </div> <style> body { height: 300px; width: 600px; position: absolute; } .controlWeather{ margin-top: 15%; margin-left: 5%; } /*-----------------------------------------Sky--------------------------------------*/ .Icicle { width: 600px; height: 280px; margin-top: -50%; margin-left: -2%; z-index: 19; background: #ff0000; } .Icicle-1 { position: absolute; margin-top: 5%; margin-left: 20%; width: 25px; height: 100px; z-index: 10; transform: translateY(var(--animation-Y)) scaleX(var(--animation-W)) scaleY(var(--animation-H)); } .IcicleWater-1{ position: absolute; margin-top: 5%; margin-left: 20%; width: 25px; height: 25px; z-index: 11; animation: AnimationIcicle-1 3s linear infinite; } @keyframes AnimationIcicle-1 { 0%{ transform: translateY(30%) rotate(3deg); } 10%{ transform: translateY(60%) rotate(6deg); } 20%{ transform: translateY(90%) rotate(0deg); } 30%{ transform: translateY(120%) rotate(3deg) scaleY(2); } 40%{ transform: translateY(210%) rotate(6deg); } 50%{ transform: translateY(var(--animation-W1)) rotate(3deg); } 60%{ transform: translateY(var(--animation-W2)) rotate(0deg); opacity : 1; } 70%{ transform: translateY(var(--animation-W2)) scaleY(2) scaleX(0.8); } 80%{ transform: translateY(500%) rotate(3deg) scaleY(1); } 90%{ transform: translateY(975%) scaleX(1) scaleY(0.3) rotate(0); filter:contrast(200%) brightness(150%) saturate(8); opacity : 1; } 95%{ transform: translateY(950%) scaleX(3) scaleY(0.1); filter: blur(5px); opacity : 0.5; } 100%{ transform: translateY(925%) rotate(180deg) scaleX(5) scaleY(0.8) rotate(180deg); filter: brightness(10000%) sepia(80) saturate(10) hue-rotate(180deg); opacity : 0; } } .IcicleGlass-1 { position: absolute; margin-top: 42%; margin-left: 5%; width: 200px; height: 70px; z-index: 11; filter: invert(100%) brightness(2000%); } .Icicle-2 { position: absolute; margin-top: 5%; margin-left: 30%; width: 15px; height: 75px; z-index: 10; } /*-----------------------------------------Sky--------------------------------------*/ .Sky { margin-top: -2%; margin-left: -2%; position: absolute; height: 300px; width: 600px; background: #000000; z-index: 0; } .twinkling{ margin-top: -2%; margin-left: -2%; position: absolute; height: 300px; width: 600px; background: transparent url('http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/WeatherAnimation/00.png') repeat center; z-index: 1; animation: SkyAnimation 50s linear infinite; } .StartShooting { position: absolute; margin-top: -20%; margin-left: -5%; width: 30px; height: 30px; z-index: 2; animation: ShootingAnimation var(--Shoot-Time) infinite; } @keyframes SkyAnimation { 0% { background-position: 600px -300px; background-size: 150px 150px; } 50% { background-position: 0px 0px; background-size: 500px 500px; } 100% { background-position: 600px -300px; background-size: 150px 150px; } } @keyframes ShootingAnimation { 0% { transform: translate(var(--Shoot-X1), 300px) scaleX(1) scaleY(1) rotate(var(--Shoot-Z1)); opacity : 1; } 100% { transform: translate(var(--Shoot-X2), 50px) scaleX(0.1) scaleY(0.1) rotate(var(--Shoot-Z2)); opacity : 0; } } /*-------------------------------------Sun---------------------------------------*/ .AnimateSun { position: absolute; margin-top: -5%; margin-left: 20%; width: 300px; height: 300px; z-index: 4; animation-name : sunRotate; animation-duration : 10s; animation-iteration-count : infinite; animation-direction : alternate; } @keyframes sunRotate { from { transform: rotate(0deg); } to { transform: rotate(59deg); } } /*-------------------------------------Ray---------------------------------------*/ .AnimateRay { position: absolute; margin-top: -15%; margin-left: 15%; width: 400px; height: 400px; z-index: 3; animation-name : RayRotate, RayShrink; animation-duration : 10s, 5s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; } @keyframes RayRotate { from { transform: rotate(0deg); opacity : 0; } to { transform: rotate(359deg); } } @keyframes RayShrink { 0%{ transform: scale(0.2); opacity : 0.2; } 50%{ transform: scale(0.5); opacity : 0.5; } 75%{ opacity : 0.3; transform: scale(2); } 100%{ opacity : 0; transform: scale(0.3); } } /*------------------------------------Cloud 1---------------------------------------*/ .AnimateCloud { position: absolute; margin-top: var(--Cloud-Y1); margin-left: 2%; width: 400px; height: 350px; z-index: 5; animation-name : CloudFade, CloudMove; animation-duration : 5s, 20s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -2s; } @keyframes CloudFade { from { opacity : 0.7; } to { opacity : 0.5; } } @keyframes CloudMove { 0% { transform: translateX(30%); } 50% { transform: translateX(5%); } 100% { transform: translateX(40%); } } @keyframes CloudShrink { 0%{ transform: scale(0.7); box-shadow: none; } 100%{ transform: scale(0.3); box-shadow: none; } } /*-------------------------------------Cloud 2------------------------------------*/ .AnimateChildCloud { position: absolute; margin-top: var(--CloudChild-Y1); margin-left: 2%; width: 300px; height: 250px; z-index: 5; animation-name : ChildCloudFade, ChildCloudMove; animation-duration : 5s, 15s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -3s; } @keyframes ChildCloudFade { from { opacity : 0.7; } to { opacity : 0.5; } } @keyframes ChildCloudMove { 0% { transform: translateX(30%); } 50% { transform: translateX(5%); } 100% { transform: translateX(40%); } } /*------------------------------------Cloud 3---------------------------------------*/ .AnimateSubCloud { position: absolute; margin-top: var(--CloudSub-Y1); margin-left: -10%; width: 450px; height: 400px; z-index: 5; animation-name : SubCloudFade, SubCloudMove; animation-duration : 5s, 25s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -1s; } @keyframes SubCloudFade { from { opacity : 0.7; } to { opacity : 0.5; } } @keyframes SubCloudMove { 0% { transform: translateX(30%); } 50% { transform: translateX(5%); } 100% { transform: translateX(40%); } } /*------------------------------------Cloud 4---------------------------------------*/ .AnimateDarkCloud { position: absolute; margin-top: -20%; margin-left: -10%; width: 450px; height: 400px; z-index: 5; animation-name : DarkCloudFade, DarkCloudMove; animation-duration : 2s, 20s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -2s; } @keyframes DarkCloudFade { from { opacity : 1; } to { opacity : 0.8; } } @keyframes DarkCloudMove { 0% { transform: translateX(15%) rotate(-5deg); filter: grayscale(100%) contrast(100%) invert(90%); } 50% { transform: translateX(30%) rotate(5deg); filter: grayscale(100%) contrast(80%) invert(100%); } 100% { transform: translateX(40%) rotate(0deg); /*filter: saturate(5) grayscale(100%) contrast(200%) brightness(100) blur(1px) invert(1000%) sepia(100%) hue-rotate(180deg) opacity(50%);*/ filter: grayscale(100%) contrast(100%)invert(90%); } } /*------------------------------------Cloud 5---------------------------------------*/ .AnimateSubDarkCloud { position: absolute; margin-top: -15%; margin-left: -10%; width: 450px; height: 400px; z-index: 5; animation-name : SubDarkCloudFade, SubDarkCloudMove; animation-duration : 5s, 25s; animation-iteration-count : infinite , infinite ; animation-direction : alternate , alternate ; animation-delay: -4s; } @keyframes SubDarkCloudFade { from { opacity : 1; } to { opacity : 0.8; } } @keyframes SubDarkCloudMove { 0% { transform: translateX(30%); filter: grayscale(100%) contrast(100%) invert(90%); } 50% { transform: translateX(10%); filter: grayscale(100%) contrast(80%) invert(100%); } 100% { transform: translateX(40%); filter: grayscale(100%) contrast(100%)invert(90%); } } /*-------------------------------------lightning---------------------------------------*/ .AnimateLightning { position: absolute; margin-left: 20%; width: 300px; height: 300px; z-index: 6; animation: fadeLightning 10s linear infinite; } @keyframes fadeLightning { 0% { opacity : 1; } 2% { opacity : 0; } 4% { opacity : 1; } 6% { opacity : 0; } 100% { opacity : 0; } } /*-------------------------------------lightningChild---------------------------------------*/ .AnimateLightningChild { position: absolute; margin-left: 20%; width: 300px; height: 300px; z-index: 6; animation: fadeLightningChild 7s linear infinite; } @keyframes fadeLightningChild { 0% { opacity : 1; } 2% { opacity : 0; } 4% { opacity : 1; } 6% { opacity : 0; } 100% { opacity : 0; } } /*-------------------------------------lightningSub---------------------------------------*/ .AnimateLightningSub { position: absolute; margin-left: 10%; margin-top: -15%; width: 400px; height: 400px; z-index: 6; animation: fadeLightningSub 5s linear infinite; } @keyframes fadeLightningSub { 0% { opacity : 1; } 2% { opacity : 0; } 4% { opacity : 1; } 6% { opacity : 0; } 100% { opacity : 0; } } /*-------------------------------------lightningBacK---------------------------------------*/ .AnimateLightningBack { position: absolute; margin-left: 10%; margin-top: -5%; border-radius: 90%; box-shadow: 0px 0px 50px 50px rgba(255,255,255,1); width: 400px; height: 300px; filter:blur(50px); z-index: 3; animation: fadeLightningBack 7s linear infinite; } @keyframes fadeLightningBack { 0% { opacity : 1; background-color: #ffffff; } 2% { opacity : 0; } 100% { opacity : 0; } } /*----------------------------------------Rain---------------------------------------*/ .Rainstorm { position: relative; width: 600px; height: 280px; } .Rain-1 { position: absolute; margin-left: 30%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; } .Rain-2 { position: absolute; margin-left: 20%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -1s; } .Rain-3 { position: absolute; margin-left: 35%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -1.5s; } .Rain-4 { position: absolute; margin-left: 60%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2s; } .Rain-5 { position: absolute; margin-left: 40%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2.5s; } .Rain-6 { position: absolute; margin-left: 50%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -3s; } .Rain-7 { position: absolute; margin-left: 25%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2s; } .Rain-8 { position: absolute; margin-left: 55%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2.5s; } .Rain-9 { position: absolute; margin-left: 45%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -2s; } .Rain-10 { position: absolute; margin-left: 65%; margin-top: 20%; width: 30px; height: 30px; z-index: 3; animation: RainSubAnimation 0.8s infinite; animation-delay: -1.5s; } .Rain-Back { position: absolute; margin-left: 2%; margin-top: 40%; width: 500px; height: 5px; z-index: 3; border-radius: 70%; box-shadow: 0px 5px 20px 10px rgba(255,255,255,1); filter: brightness(10000%) contrast(100000%); background: white; opacity : 0.1; } @keyframes RainSubAnimation { 0% { opacity : 0.4; transform: translate(10%, -50%) scaleX(0.5) scaleY(1) rotate(-16deg); } 70% { transform: translate(10%, 340%) scaleX(0.7) scaleY(1) rotate(-16deg); } 90% { transform: translate(10%, 350%) scaleX(1.5) scaleY(0) rotate(0); opacity : 1; } 100% { transform: translate(10%, 330%) scaleX(5) scaleY(2) rotate(180deg); filter: brightness(10000%) sepia(80) saturate(10) hue-rotate(180deg); opacity : 0; } } /*----------------------------------------Snow---------------------------------------*/ .Snowstorm { position: absolute; width: 600px; height: 280px; } .fallingSnow-1 { margin-top: -25%; margin-left: 0%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; } .fallingSnow-2 { margin-top: -25%; margin-left: 15%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -2s; } .fallingSnow-3 { margin-top: -25%; margin-left: 40%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -4s; } .fallingSnow-4 { margin-top: -25%; margin-left: 20%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -3s; } .fallingSnow-5 { margin-top: -25%; margin-left: 30%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -5s; } .fallingSnow-6 { margin-top: -25%; margin-left: 5%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -4s; } .fallingSnow-7 { margin-top: -25%; margin-left: 35%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -3s; } .fallingSnow-8 { margin-top: -25%; margin-left: 25%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -2s; } .fallingSnow-9 { margin-top: -25%; margin-left: 45%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -4s; } .fallingSnow-10 { margin-top: -25%; margin-left: 10%; position: absolute; height: 0px; width: 0px; z-index: 7; border-radius: 100%; box-shadow: 0px 0px 5px 5px rgba(255,255,255,1); filter: brightness(100%) contrast(100%); animation: fallingSnow var(--animation-time) infinite linear; animation-delay: -2s; } @keyframes fallingSnow { 0% { opacity: 1; transform: translate(100px, 0) rotateZ(0deg); } 15% { opacity: 0.9; transform: translate(95px, 20px) rotateZ(90deg); } 30% { opacity: 1; transform: translate(100px, 40px) rotateZ(180deg); } 45% { opacity: 0.9; transform: translate(95px, 60px) rotateZ(270deg); } 60% { opacity: 1; transform: translate(100px, 80px) rotateZ(270deg); } 75% { opacity: 0.9; transform: translate(95px, 100px) rotateZ(270deg); } 85% { opacity: 1; transform: translate(100px, 115px) rotateZ(270deg); } 100% { opacity: 0; transform: translate(95px, 110px) rotateZ(360deg) scaleX(3) scaleY(2) ; } } /*-------------------------------------Wind---------------------------------------*/ .wrapLeaf { width: 600px; height: 280px; margin-top: -50%; margin-left: -2%; z-index: 19; background: #ff0000; } .AnimateWind { position: absolute; margin-top: 10%; margin-left: 0%; width: 200px; height: 200px; z-index: 10; animation-name : shrinkLeaf; animation-duration : var(--Leaf-Z1); animation-iteration-count : infinite ; } @keyframes shrinkLeaf { 0%{ transform: translateY(var(--Leaf-X1)) scaleX(0.5) rotate(180deg); } 10%{ transform: translateX(var(--Leaf-X2)) scale(0.2) rotate(270deg); } 20%{ transform: translateX(var(--Leaf-X3)) scaleX(0.2) rotate(360deg); } 30%{ transform: translateX(var(--Leaf-X4)) scaleY(0.1) rotate(90deg); } 40%{ transform: translateX(var(--Leaf-X5)) scaleX(0.8) rotate(0deg); } 50%{ transform: translateY(var(--Leaf-X6)) scaleY(0.2) rotate(270deg); } 10%{ transform: translateX(var(--Leaf-X7)) scale(0.7) rotate(180deg); } 70%{ transform: translateX(var(--Leaf-X8)) scale(0.7) rotate(360deg); } 80%{ transform: translate(var(--Leaf-X9)) scaleY(0.1) scaleX(0.4) rotate(1440deg); } 90%{ transform: translateX(var(--Leaf-X10)) scaleX(0.4); } 100%{ transform: translateX(var(--Leaf-X10)) scale(0.2) rotate(270deg) scaleX(0.2); opacity : 0.9; } } .AnimateSubWind { position: absolute; margin-top: 10%; margin-left: 40%; width: 100px; height: 100px; z-index: 10; animation-name : shrinkLeaf2; animation-duration : var(--Leaf2-Z1); animation-iteration-count : infinite ; } @keyframes shrinkLeaf2 { 0%{ transform: translateX(var(--Leaf2-X1)) rotate(180deg) scaleX(0.8); } 20%{ transform: translateY(var(--Leaf2-X2)) scale(0.7) scaleY(0.3); } 30%{ transform: scaleX(1) scaleY(0.7) rotate(270deg); } 40%{ transform: translateX(var(--Leaf2-X4)) scaleX(2) scaleY(0.7) rotate(720deg); } 50%{ transform: translate(var(--Leaf2-X3)) scaleX(0.2) scaleY(0.7) rotate(270deg); opacity : 1; } 60%{ transform: translateY(var(--Leaf2-X2)) scaleX(2) scaleY(0.7) rotate(720deg); } 70%{ transform: translateX(var(--Leaf2-X6)) scaleX(0.2) scaleY(0.5) rotate(360deg); } 80%{ transform: translateY(var(--Leaf2-X5)) translateX(var(--Leaf2-X6)) scaleY(1); } 90%{ transform: translateY(var(--Leaf2-X2)) scale(0.7) scaleY(0.3) rotate(720deg); } 100%{ transform: translateX(var(--Leaf2-X1)) rotate(180deg) scaleX(0.8); } } </style> <script type="text/javascript"> //======================================Variable====================================================================== var WeatherValue = 0; var OldWeatherValue = 0; var WindValue = 0; //======================================Get Variable=============================================================== var stateValue = Number(parseFloat('{daswetter.0.NextHours.Location_1.Day_1.current.clouds_value}')); WindValue = Number(parseFloat('{daswetter.0.NextHours.Location_1.Day_1.current.wind_value}')); WeatherValue = Number(parseFloat('{0_userdata.0.RealWeather.WeatherAnimation}')); console.log("Cloud: " + stateValue); console.log("Wind: " + WindValue); console.log("Weather Icon: " + WeatherValue); //============================= /*var ImageName, ImageNumber, ImageNumberConverted, NewLink; on({id: "daswetter.0.NextHours.Location_1.Day_1.current.iconURL", change: "any"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; ImageName = (obj.state ? obj.state.val : "").split('/'); ImageNumber = ImageName[6]; ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4))); var sunrise = getDateObject(getAstroDate("sunrise", undefined, 0)); var sunrise_m = sunrise.getHours() * 60 + sunrise.getMinutes(); var sunset = getDateObject(getAstroDate("sunset", undefined, 0)); var sunset_m = sunset.getHours() * 60 + sunset.getMinutes(); var now = new Date(); var now_m = now.getHours() * 60 + now.getMinutes(); setState("0_userdata..0.WeatherAnimation", ImageNumberConverted); if (now_m > sunset_m - 60 && now_m <= sunset_m + 60) { log("dusk" + sunrise_m + " " + sunset_m); setState("0_userdata..0.Weatherurl", (obj.state ? obj.state.val : "")); } else if (now_m > sunrise_m - 60 && now_m <= sunrise_m + 60) { log("dawn" + sunrise_m + " " + sunset_m); NewLink = ['http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata..0.Weatherurl", NewLink); } else if (now_m > sunrise_m + 60 && now_m <= sunset_m - 60) { log("day" + sunrise_m + " " + sunset_m); setState("0_userdata..0.Weatherurl", (obj.state ? obj.state.val : "")); } else { log("night" + sunrise_m + " " + sunset_m); NewLink = ['http://xxx.xxx.xxx.xxx:8082/vis.0/Wetter/myweather/',ImageNumberConverted + 50,'.png'].join(''); setState("0_userdata..0.Weatherurl", NewLink); } });*/ //======================================Start====================================================================== FirstStartWeather(); FirstStartWind(); RandomSnow(4, 7); RandomShoot(); ShrinkIcicle(); function FirstStartWeather() { var WeatherVal = document.getElementById("myWeather").value; WeatherValue = parseFloat(WeatherVal); console.log("Cloud: " + stateValue); console.log("Wind: " + WindValue); console.log("Weather Icon: " + WeatherValue); } function FirstStartWind() { var checkBox = document.getElementById("WindCheckBox"); if (checkBox.checked == true) { AnimateLeaf(); AnimateLeaf2(); document.getElementById('Leaf').style.visibility = 'visible'; document.getElementById('Leaf2').style.visibility = 'visible'; document.getElementById("Leaf").style.webkitAnimationPlayState = "running"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "running"; } else { document.getElementById("Leaf").style.webkitAnimationPlayState = "paused"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "paused"; document.getElementById('Leaf').style.visibility = 'hidden'; document.getElementById('Leaf2').style.visibility = 'hidden'; clearTimeout(LeafTimer1); clearTimeout(LeafTimer2); } } //======================================Update==================================================================== setInterval(function() { WeatherValue = Number(parseFloat('{0_userdata.0.RealWeather.WeatherAnimation}')); if (OldWeatherValue !== WeatherValue) { document.getElementById('State').innerText = ""; //console.log(WeatherValue); OldWeatherValue = WeatherValue; switch (WeatherValue) { case 1: ShowSun(); ShowRay(); HideCloud1(); HideCloud2(); HideCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSnow(); break; case 2: ShowSun(); ShowRay(); ShowCloud1(); ShowCloud2(); HideCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSnow(); break; case 3: ShowSun(); HideRay(); ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSnow(); break; case 4: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSun(); HideRay(); HideSnow(); break; case 5: ShowSun(); ShowRay(); ShowRain(); HideLightning(); ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); Rain1(); HideSnow(); break; case 6: ShowSun(); HideRay(); ShowRain(); HideLightning(); ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); Rain2(); HideSnow(); break; case 7: ShowRain(); HideLightning(); Rain3(); ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); HideSun(); HideRay(); HideSnow(); break; case 8: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); ShowSun(); ShowRay(); ShowRain(); HideLightning(); Rain1(); HideSnow(); break; case 9: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); ShowSun(); HideRay(); ShowRain(); HideLightning(); Rain2(); HideSnow(); break; case 10: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); ShowRain(); HideLightning(); Rain3(); HideSun(); HideRay(); HideSnow(); break; case 11: ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); ShowSun(); ShowRay(); ShowRain(); Rain1(); ShowLightning(); HideSnow(); break; case 12: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); ShowSun(); HideRay(); ShowRain(); Rain2(); ShowLightning(); HideSnow(); break; case 13: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); ShowRain(); Rain3(); ShowLightning(); HideSun(); HideRay(); HideSnow(); break; case 17: ShowCloud1(); ShowCloud2(); ShowCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); ShowSun(); ShowRay(); ShowSnow(); break; case 18: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); HideCloud5(); HideRain(); HideLightning(); HideSun(); HideRay(); RandomSnow(3, 6); ShowSnow(); break; case 19: ShowCloud1(); ShowCloud2(); ShowCloud3(); ShowCloud4(); ShowCloud5(); HideRain(); HideLightning(); HideSun(); HideRay(); RandomSnow(2, 5); ShowSnow(); break; default: HideCloud1(); HideCloud2(); HideCloud3(); HideCloud4(); HideCloud5(); HideRain(); HideLightning(); Rain1(); HideSun(); HideRay(); HideSnow(); break; } } }, 1000); //======================================Shoot====================================================================== function randomTime(mval) { var RetTVar = Math.floor(Math.random() * mval) + .5; return RetTVar; } function RandomShoot() { var ShootCord = [ [600, -100, 160, 180, 1000, 8000], [0, 600, 280, 280, 2000, 5000], [600, -100, 160, 180, 500, 8000], [0, 600, 280, 280, 3000, 10000], [0, 600, 280, 280, 500, 2000], ]; var ShootCrdIndex = randomInterval(0, 4) document.querySelector('.StartShooting').style.setProperty('--Shoot-X1', ShootCord[ShootCrdIndex][0] + 'px'); document.querySelector('.StartShooting').style.setProperty('--Shoot-X2', ShootCord[ShootCrdIndex][1] + 'px'); document.querySelector('.StartShooting').style.setProperty('--Shoot-Z1', ShootCord[ShootCrdIndex][2] + 'deg'); document.querySelector('.StartShooting').style.setProperty('--Shoot-Z2', ShootCord[ShootCrdIndex][3] + 'deg'); document.querySelector('.StartShooting').style.setProperty('--Shoot-Time', ShootCord[ShootCrdIndex][4] + 'ms'); setTimeout(function() { document.getElementById("Startshoot").style.webkitAnimationPlayState = "paused"; document.getElementById('Startshoot').style.visibility = 'hidden'; setTimeout(function() { RandomShoot(); document.getElementById("Startshoot").style.webkitAnimationPlayState = "running"; document.getElementById('Startshoot').style.visibility = 'visible'; }, ShootCord[ShootCrdIndex][5]); }, ShootCord[ShootCrdIndex][4]); } //======================================Sun===================================================================== function ShowSun() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Sun"; document.getElementById("Sun").style.visibility = 'visible'; document.getElementById("Sun").style.webkitAnimationPlayState = "running"; } function HideSun() { document.getElementById("Sun").style.visibility = 'hidden'; document.getElementById("Sun").style.webkitAnimationPlayState = "paused"; } //======================================Sun===================================================================== function ShowRay() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Ray"; document.getElementById("Ray").style.visibility = 'visible'; document.getElementById("Ray").style.webkitAnimationPlayState = "running"; } function HideRay() { document.getElementById("Ray").style.visibility = 'hidden'; document.getElementById("Ray").style.webkitAnimationPlayState = "paused"; } //======================================Cloud===================================================================== function ShowCloud1() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 1"; document.getElementById("Cloud1").style.visibility = 'visible'; document.getElementById("Cloud1").style.webkitAnimationPlayState = "running"; document.querySelector('.AnimateChildCloud').style.setProperty('--CloudChild-Y1', '-5%'); document.querySelector('.AnimateSubCloud').style.setProperty('--CloudSub-Y1', '-15%'); } function HideCloud1() { document.getElementById("Cloud1").style.visibility = 'hidden'; document.getElementById("Cloud1").style.webkitAnimationPlayState = "paused"; } function ShowCloud2() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 2"; document.getElementById("Cloud2").style.visibility = 'visible'; document.getElementById("Cloud2").style.webkitAnimationPlayState = "running"; } function HideCloud2() { document.getElementById("Cloud2").style.visibility = 'hidden'; document.getElementById("Cloud2").style.webkitAnimationPlayState = "paused"; } function ShowCloud3() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 3"; document.getElementById("Cloud3").style.visibility = 'visible'; document.getElementById("Cloud3").style.webkitAnimationPlayState = "running"; } function HideCloud3() { document.getElementById("Cloud3").style.visibility = 'hidden'; document.getElementById("Cloud3").style.webkitAnimationPlayState = "paused"; document.querySelector('.AnimateCloud').style.setProperty('--Cloud-Y1', '-10%'); } function ShowCloud4() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 4"; document.getElementById("Cloud4").style.visibility = 'visible'; document.getElementById("Cloud4").style.webkitAnimationPlayState = "running"; document.querySelector('.AnimateChildCloud').style.setProperty('--CloudChild-Y1', '-10%'); document.querySelector('.AnimateCloud').style.setProperty('--CloudSub-Y1', '-20%'); } function HideCloud4() { document.getElementById("Cloud4").style.visibility = 'hidden'; document.getElementById("Cloud4").style.webkitAnimationPlayState = "paused"; } function ShowCloud5() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Cloud 5"; document.getElementById("Cloud5").style.visibility = 'visible'; document.getElementById("Cloud5").style.webkitAnimationPlayState = "running"; document.querySelector('.AnimateSubCloud').style.setProperty('--CloudSub-Y1', '-11%'); } function HideCloud5() { document.getElementById("Cloud5").style.visibility = 'hidden'; document.getElementById("Cloud5").style.webkitAnimationPlayState = "paused"; } //======================================Rain======================================================================= function ShowRain() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Rain"; document.getElementById("RainDrop1").style.visibility = 'visible'; document.getElementById("RainDrop2").style.visibility = 'visible'; document.getElementById("RainDrop3").style.visibility = 'visible'; document.getElementById("RainDrop4").style.visibility = 'visible'; document.getElementById("RainDrop5").style.visibility = 'visible'; document.getElementById("RainDrop6").style.visibility = 'visible'; document.getElementById("RainDrop7").style.visibility = 'visible'; document.getElementById("RainDrop8").style.visibility = 'visible'; document.getElementById("RainDrop9").style.visibility = 'visible'; document.getElementById("RainDrop10").style.visibility = 'visible'; document.getElementById("RainDrop1").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop2").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop3").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop4").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop5").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop6").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop7").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop8").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop9").style.webkitAnimationPlayState = "running"; document.getElementById("RainDrop10").style.webkitAnimationPlayState = "running"; } function HideRain() { document.getElementById("RainDrop1").style.visibility = 'hidden'; document.getElementById("RainDrop2").style.visibility = 'hidden'; document.getElementById("RainDrop3").style.visibility = 'hidden'; document.getElementById("RainDrop4").style.visibility = 'hidden'; document.getElementById("RainDrop5").style.visibility = 'hidden'; document.getElementById("RainDrop6").style.visibility = 'hidden'; document.getElementById("RainDrop7").style.visibility = 'hidden'; document.getElementById("RainDrop8").style.visibility = 'hidden'; document.getElementById("RainDrop9").style.visibility = 'hidden'; document.getElementById("RainDrop10").style.visibility = 'hidden'; document.getElementById("RainDrop1").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop2").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop3").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop4").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop5").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop6").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop7").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop8").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop9").style.webkitAnimationPlayState = "paused"; document.getElementById("RainDrop10").style.webkitAnimationPlayState = "paused"; } function Rain1() { document.getElementById("RainDrop1").style.animationDuration = "800ms"; document.getElementById("RainDrop2").style.animationDuration = "800ms"; document.getElementById("RainDrop3").style.animationDuration = "800ms"; document.getElementById("RainDrop4").style.animationDuration = "800ms"; document.getElementById("RainDrop5").style.animationDuration = "800ms"; document.getElementById("RainDrop6").style.animationDuration = "800ms"; document.getElementById("RainDrop7").style.animationDuration = "800ms"; document.getElementById("RainDrop8").style.animationDuration = "800ms"; document.getElementById("RainDrop9").style.animationDuration = "800ms"; document.getElementById("RainDrop10").style.animationDuration = "800ms"; } function Rain2() { document.getElementById("RainDrop1").style.animationDuration = "600ms"; document.getElementById("RainDrop2").style.animationDuration = "600ms"; document.getElementById("RainDrop3").style.animationDuration = "600ms"; document.getElementById("RainDrop4").style.animationDuration = "600ms"; document.getElementById("RainDrop5").style.animationDuration = "600ms"; document.getElementById("RainDrop6").style.animationDuration = "600ms"; document.getElementById("RainDrop7").style.animationDuration = "600ms"; document.getElementById("RainDrop8").style.animationDuration = "600ms"; document.getElementById("RainDrop9").style.animationDuration = "600ms"; document.getElementById("RainDrop10").style.animationDuration = "600ms"; } function Rain3() { document.getElementById("RainDrop1").style.animationDuration = "300ms"; document.getElementById("RainDrop2").style.animationDuration = "300ms"; document.getElementById("RainDrop3").style.animationDuration = "300ms"; document.getElementById("RainDrop4").style.animationDuration = "300ms"; document.getElementById("RainDrop5").style.animationDuration = "300ms"; document.getElementById("RainDrop6").style.animationDuration = "300ms"; document.getElementById("RainDrop7").style.animationDuration = "300ms"; document.getElementById("RainDrop8").style.animationDuration = "300ms"; document.getElementById("RainDrop9").style.animationDuration = "300ms"; document.getElementById("RainDrop10").style.animationDuration = "300ms"; } //======================================Snow====================================================================== function RandomSnow(min, max) { var time; //setInterval(function() { time = randomInterval(min, max); document.querySelector('.fallingSnow-1').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-2').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-3').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-4').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-5').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-6').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-7').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-8').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-9').style.setProperty('--animation-time', time + 's'); time = randomInterval(min, max); document.querySelector('.fallingSnow-10').style.setProperty('--animation-time', time + 's'); //}, 7000); } //======================================Snow====================================================================== function ShowSnow() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Snow"; document.getElementById("Snow-1").style.visibility = 'visible'; document.getElementById("Snow-2").style.visibility = 'visible'; document.getElementById("Snow-3").style.visibility = 'visible'; document.getElementById("Snow-4").style.visibility = 'visible'; document.getElementById("Snow-5").style.visibility = 'visible'; document.getElementById("Snow-6").style.visibility = 'visible'; document.getElementById("Snow-7").style.visibility = 'visible'; document.getElementById("Snow-8").style.visibility = 'visible'; document.getElementById("Snow-9").style.visibility = 'visible'; document.getElementById("Snow-10").style.visibility = 'visible'; document.getElementById("Snow-1").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-2").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-3").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-4").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-5").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-6").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-7").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-8").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-9").style.webkitAnimationPlayState = "running"; document.getElementById("Snow-10").style.webkitAnimationPlayState = "running"; } function HideSnow() { document.getElementById("Snow-1").style.visibility = 'hidden'; document.getElementById("Snow-2").style.visibility = 'hidden'; document.getElementById("Snow-3").style.visibility = 'hidden'; document.getElementById("Snow-4").style.visibility = 'hidden'; document.getElementById("Snow-5").style.visibility = 'hidden'; document.getElementById("Snow-6").style.visibility = 'hidden'; document.getElementById("Snow-7").style.visibility = 'hidden'; document.getElementById("Snow-8").style.visibility = 'hidden'; document.getElementById("Snow-9").style.visibility = 'hidden'; document.getElementById("Snow-10").style.visibility = 'hidden'; document.getElementById("Snow-1").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-2").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-3").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-4").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-5").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-6").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-7").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-8").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-9").style.webkitAnimationPlayState = "paused"; document.getElementById("Snow-10").style.webkitAnimationPlayState = "paused"; } //======================================Lightning================================================================ function ShowLightning() { var OldWeatherString = document.getElementById('State').textContent; document.getElementById('State').innerText = OldWeatherString + " Lightning"; document.getElementById('Lightning').style.visibility = 'visible'; document.getElementById('LightningChild').style.visibility = 'visible'; document.getElementById('LightningSub').style.visibility = 'visible'; document.getElementById('LightningBack').style.visibility = 'visible'; //setInterval(function() { document.getElementById("Lightning").style.webkitAnimationPlayState = "running"; document.getElementById("LightningChild").style.webkitAnimationPlayState = "running"; document.getElementById("LightningSub").style.webkitAnimationPlayState = "running"; document.getElementById("LightningBack").style.webkitAnimationPlayState = "running"; //}, 500); } function HideLightning() { document.getElementById("Lightning").style.webkitAnimationPlayState = "paused"; document.getElementById("LightningChild").style.webkitAnimationPlayState = "paused"; document.getElementById("LightningSub").style.webkitAnimationPlayState = "paused"; document.getElementById("LightningBack").style.webkitAnimationPlayState = "paused"; //setInterval(function() { document.getElementById('Lightning').style.visibility = 'hidden'; document.getElementById('LightningChild').style.visibility = 'hidden'; document.getElementById('LightningSub').style.visibility = 'hidden'; document.getElementById('LightningBack').style.visibility = 'hidden'; //}, 500); } //======================================Wind================================================================== var LeafTimer1, LeafTimer2; if (isNumber(WindValue)) { console.log("New Wind: " + WindValue); if (WindValue > 13) { AnimateLeaf(); AnimateLeaf2(); document.getElementById('Leaf').style.visibility = 'visible'; document.getElementById('Leaf2').style.visibility = 'visible'; document.getElementById("Leaf").style.webkitAnimationPlayState = "running"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "running"; } else { clearTimeout(LeafTimer1); clearTimeout(LeafTimer2); document.getElementById("Leaf").style.webkitAnimationPlayState = "paused"; document.getElementById("Leaf2").style.webkitAnimationPlayState = "paused"; document.getElementById('Leaf').style.visibility = 'hidden'; document.getElementById('Leaf2').style.visibility = 'hidden'; } } function AnimateLeaf() { var LeafX1Pos = randomInterval(-200, 150); var LeafX2Pos = randomInterval(50, 100); var LeafX3Pos = randomInterval(-300, 150); var LeafX4Pos = randomInterval(300, 400); var LeafX5Pos = randomInterval(150, 200); var LeafX6Pos = randomInterval(-200, 150); var LeafX7Pos = randomInterval(400, 450); var LeafX8Pos = randomInterval(0, 100); var LeafX9Pos = randomInterval(-200, 450); var LeafX10Pos = randomInterval(-200, -300); var LeafZ1Pos = randomInterval(8, 12); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X1', LeafX1Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X2', LeafX2Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X3', LeafX3Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X4', LeafX4Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X5', LeafX5Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X6', LeafX6Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X7', LeafX7Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X8', LeafX8Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X9', LeafX9Pos + 'px'); document.querySelector('.AnimateWind').style.setProperty('--Leaf-X10', LeafX10Pos + 'px'); ShowLeaf(); LeafTimer1 = setTimeout(function() { HideLeaf(); document.querySelector('.AnimateWind').style.setProperty('--Leaf-Z1', LeafZ1Pos + 's'); AnimateLeaf(); }, LeafZ1Pos * 1000); }; function ShowLeaf() { document.getElementById('Leaf').style.visibility = 'visible'; document.getElementById("Leaf").style.webkitAnimationPlayState = "running"; } function HideLeaf() { document.getElementById('Leaf').style.visibility = 'hidden'; document.getElementById("Leaf").style.webkitAnimationPlayState = "paused"; } function AnimateLeaf2() { var Leaf2X1Pos = randomInterval(-200, 250); var Leaf2X2Pos = randomInterval(50, 100); var Leaf2X3Pos = randomInterval(-350, -400); var Leaf2X4Pos = randomInterval(-200, 250); var Leaf2X5Pos = randomInterval(-200, 150); var Leaf2X6Pos = randomInterval(200, 250); var Leaf2Z1Pos = randomInterval(8, 12); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X1', Leaf2X1Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X2', Leaf2X2Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X3', Leaf2X3Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X4', Leaf2X4Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X5', Leaf2X5Pos + 'px'); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-X6', Leaf2X6Pos + 'px'); ShowLeaf2(); LeafTimer2 = setTimeout(function() { HideLeaf2(); document.querySelector('.AnimateSubWind').style.setProperty('--Leaf2-Z1', Leaf2Z1Pos + 's'); AnimateLeaf2(); }, Leaf2Z1Pos * 1000); }; function ShowLeaf2() { document.getElementById('Leaf2').style.visibility = 'visible'; document.getElementById("Leaf2").style.webkitAnimationPlayState = "running"; } function HideLeaf2() { document.getElementById('Leaf2').style.visibility = 'hidden'; document.getElementById("Leaf2").style.webkitAnimationPlayState = "paused"; } //======================================Icicle======================================================================= var IcicleShrink, IcicleShrink2; var WIcicle = 1; var HIcicle = 1; var YIcicle = 0; var W1Icicle = 270; var W2Icicle = 300; var IcicleMove; let BrGlVal = 1; var BrokenGlass; var NewIcicle; let NeIcVal = -100; document.getElementById('IcicleSub2').style.visibility = 'hidden'; IcicleShrink = setInterval(function() { ShrinkIcicle(); }, 1000); function ShrinkIcicle() { //WIcicle -= 0.00625; //HIcicle -= 0.00625; YIcicle -= 0.625; W1Icicle -= 1.875; W2Icicle -= 1.875; if (WIcicle <= 0.6) { WIcicle = 1; } if (HIcicle <= 0.6) { HIcicle = 1; } if (YIcicle <= -50) { console.log("Shrink Icicle Y: " + YIcicle + " Icicle W: " + WIcicle + " Icicle H: " + HIcicle); YIcicle = -30; WIcicle = 0.7; HIcicle = 0.6; document.querySelector('.Icicle-1').style.setProperty('--animation-W', WIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-H', HIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-Y', YIcicle + '%'); clearTimeout(IcicleShrink); clearTimeout(IcicleShrink2); setTimeout(function() { var iC = -30; IcicleMove = setInterval(function() { document.querySelector('.Icicle-1').style.setProperty('--animation-Y', iC + '%'); iC += 50; if (iC > 230) { document.getElementById('IcicleSub1').style.visibility = 'hidden'; document.getElementById("IcicleSub1").style.webkitAnimationPlayState = "paused"; document.getElementById('IcicleSub2').style.visibility = 'visible'; document.getElementById("IcicleSub2").style.opacity = "1"; clearTimeout(IcicleMove); document.querySelector('.Icicle-1').style.setProperty('--animation-W', "3"); document.querySelector('.Icicle-1').style.setProperty('--animation-H', "0.05"); document.getElementById("Icicle1").style.filter = "blur(5px)"; setTimeout(function() { document.getElementById("Icicle1").style.opacity = "0.5"; document.getElementById("Icicle1").style.filter = "blur(10px)"; }, 200); setTimeout(function() { document.getElementById('Icicle1').style.visibility = 'hidden'; document.getElementById("Icicle1").style.opacity = "0.2"; document.getElementById("Icicle1").style.filter = "blur(5px)"; }, 300); setTimeout(function() { document.getElementById('Icicle1').style.visibility = 'hidden'; document.getElementById("Icicle1").style.opacity = "1"; document.getElementById("Icicle1").style.filter = "blur(0px)"; }, 500); BrGlVal = 1; BrokenGlass = setInterval(function() { BrGlVal -= 0.1; //console.log(BrGlVal); document.getElementById("IcicleSub2").style.opacity = BrGlVal; if (Number(BrGlVal) >= 0) {clearTimeout(BrokenGlass);} }, 3000); NeIcVal = -100; NewIcicle = setInterval(function() { if (Number(NeIcVal) <= -5) { NeIcVal += 5;} //console.log(NeIcVal); document.querySelector('.Icicle-1').style.setProperty('--animation-Y', NeIcVal + '%'); WIcicle = 1; HIcicle = 1; document.querySelector('.Icicle-1').style.setProperty('--animation-W', WIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-H', HIcicle) document.getElementById('Icicle1').style.visibility = 'visible'; }, 1000); YIcicle = 0; setTimeout(function() { clearTimeout(NewIcicle); IcicleShrink2 = setInterval(function() { document.querySelector('.Icicle-1').style.setProperty('--animation-Y', '5%'); document.getElementById('IcicleSub1').style.visibility = 'visible'; document.getElementById("IcicleSub1").style.webkitAnimationPlayState = "running"; ShrinkIcicle(); }, 1000); }, 20000); } }, 50); }, 2000); } if (W1Icicle <= 120) { W1Icicle = 270; } if (W2Icicle <= 150) { W2Icicle = 300; } document.querySelector('.Icicle-1').style.setProperty('--animation-W', WIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-H', HIcicle); document.querySelector('.Icicle-1').style.setProperty('--animation-Y', YIcicle + '%'); document.querySelector('.IcicleWater-1').style.setProperty('--animation-W1', W1Icicle + '%'); document.querySelector('.IcicleWater-1').style.setProperty('--animation-W2', W2Icicle + '%'); } //======================================Helper====================================================================== function randomInterval(min, max) { // min and max included return Math.floor(Math.random() * (max - min + 1) + min) } function makeNewPosition(CalcleafPos) { var NewCalcleafPos = Math.floor(Math.random() * CalcleafPos); return NewCalcleafPos; } function isNumber(i) { return !isNaN(i && i !== true ? Number(i) : parseFloat(i)) && [Number.POSITIVE_INFINITY, Number.NEGATIVE_INFINITY].indexOf(i) === -1; } void setInterval( () => { setTimeout( function () {}, 1000) }, 100) </script> </body></html>Die Bilder sind unter /vis.0/Wetter/myweather/
Hallo, kommt das bei dir auch im Skript?
javascript.0 2021-08-28 18:00:14.838 error at processImmediate (internal/timers.js:461:21) javascript.0 2021-08-28 18:00:14.838 error at Immediate.<anonymous> (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-08-28 18:00:14.838 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:525:29) javascript.0 2021-08-28 18:00:14.838 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1087:38) javascript.0 2021-08-28 18:00:14.838 error at Object.<anonymous> (script.js.Sigi.myweather:15:49) javascript.0 2021-08-28 18:00:14.837 error script.js.Sigi.myweather: TypeError: Cannot read property 'slice' of undefined javascript.0 2021-08-28 17:51:06.590 error at processImmediate (internal/timers.js:461:21) javascript.0 2021-08-28 17:51:06.590 error at Immediate.<anonymous> (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-08-28 17:51:06.590 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:525:29) javascript.0 2021-08-28 17:51:06.590 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1087:38) javascript.0 2021-08-28 17:51:06.590 error at Object.<anonymous> (script.js.Sigi.myweather:15:49) javascript.0 2021-08-28 17:51:06.589 error script.js.Sigi.myweather: TypeError: Cannot read property 'slice' of undefined javascript.0 2021-08-28 17:00:14.555 error at Immediate.<anonymous> (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-08-28 17:00:14.555 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1087:38) javascript.0 2021-08-28 17:00:14.554 error at Object.<anonymous> (script.js.Sigi.myweather:15:49) javascript.0 2021-08-28 17:00:14.555 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:525:29) javascript.0 2021-08-28 17:00:14.555 error at processImmediate (internal/timers.js:461:21) javascript.0 2021-08-28 17:00:14.554 error script.js.Sigi.myweather: TypeError: Cannot read property 'slice' of undefinedBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Hallo, kommt das bei dir auch im Skript?
javascript.0 2021-08-28 18:00:14.838 error at processImmediate (internal/timers.js:461:21) javascript.0 2021-08-28 18:00:14.838 error at Immediate.<anonymous> (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-08-28 18:00:14.838 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:525:29) javascript.0 2021-08-28 18:00:14.838 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1087:38) javascript.0 2021-08-28 18:00:14.838 error at Object.<anonymous> (script.js.Sigi.myweather:15:49) javascript.0 2021-08-28 18:00:14.837 error script.js.Sigi.myweather: TypeError: Cannot read property 'slice' of undefined javascript.0 2021-08-28 17:51:06.590 error at processImmediate (internal/timers.js:461:21) javascript.0 2021-08-28 17:51:06.590 error at Immediate.<anonymous> (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-08-28 17:51:06.590 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:525:29) javascript.0 2021-08-28 17:51:06.590 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1087:38) javascript.0 2021-08-28 17:51:06.590 error at Object.<anonymous> (script.js.Sigi.myweather:15:49) javascript.0 2021-08-28 17:51:06.589 error script.js.Sigi.myweather: TypeError: Cannot read property 'slice' of undefined javascript.0 2021-08-28 17:00:14.555 error at Immediate.<anonymous> (C:\Program Files\iobroker\Home\node_modules\iobroker.js-controller\lib\adapter.js:5706:41) javascript.0 2021-08-28 17:00:14.555 error at Object.callback (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\lib\sandbox.js:1087:38) javascript.0 2021-08-28 17:00:14.554 error at Object.<anonymous> (script.js.Sigi.myweather:15:49) javascript.0 2021-08-28 17:00:14.555 error at Object.stateChange (C:\Program Files\iobroker\Home\node_modules\iobroker.javascript\main.js:525:29) javascript.0 2021-08-28 17:00:14.555 error at processImmediate (internal/timers.js:461:21) javascript.0 2021-08-28 17:00:14.554 error script.js.Sigi.myweather: TypeError: Cannot read property 'slice' of undefined@sigi234
Nein kein Fehler , welches Script hast du genommen ?Hast du beide Datenpunkte angelegt
( so bei mir ) :0_userdata.0.RealWeather.WeatherAnimation 0_userdata.0.RealWeather.WeatherurlSynology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
@sigi234
Nein kein Fehler , welches Script hast du genommen ?Hast du beide Datenpunkte angelegt
( so bei mir ) :0_userdata.0.RealWeather.WeatherAnimation 0_userdata.0.RealWeather.Weatherurl@glasfaser sagte in Real Weather (Bald):
@sigi234
Nein kein Fehler , welches Script hast du genommen ?Hast du beide Datenpunkte angelegt
( so bei mir ) :0_userdata.0.RealWeather.WeatherAnimation 0_userdata.0.RealWeather.WeatherurlJa , dein Skript

Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@glasfaser sagte in Real Weather (Bald):
@sigi234
Nein kein Fehler , welches Script hast du genommen ?Hast du beide Datenpunkte angelegt
( so bei mir ) :0_userdata.0.RealWeather.WeatherAnimation 0_userdata.0.RealWeather.WeatherurlJa , dein Skript

Du Editer ..... war gerad am schreiben ....
Hast du den vorhanden :
daswetter.0.NextHours.Location_1.Day_1.current.iconURLSynology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
Du Editer ..... war gerad am schreiben ....
Hast du den vorhanden :
daswetter.0.NextHours.Location_1.Day_1.current.iconURLJa
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Ja
Trigger mal den Wert in
daswetter.0.NextHours.Location_1.Day_1.current.iconURLDas steht bei mir
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
ändere mal auf
adapter/daswetter/icons/tiempo-weather/galeria1/1. pngEs kommt eine Fehlermeldung von dasWetter aber nicht beachten .
.... so das das Script selber triggertSynology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
Trigger mal den Wert in
daswetter.0.NextHours.Location_1.Day_1.current.iconURLDas steht bei mir
/adapter/daswetter/icons/tiempo-weather/galeria1/6.png
ändere mal auf
adapter/daswetter/icons/tiempo-weather/galeria1/1. pngEs kommt eine Fehlermeldung von dasWetter aber nicht beachten .
.... so das das Script selber triggert@glasfaser sagte in Real Weather (Bald):
Das steht bei mir
Habe ja andere Icons bei mir
/vis.0/Wettericons/Wetter Hd/3.pngBitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
@glasfaser sagte in Real Weather (Bald):
Das steht bei mir
Habe ja andere Icons bei mir
/vis.0/Wettericons/Wetter Hd/3.pngImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4)));er holt sich hier den Wert her ,und slice Ihn ,
obwohl die Nummer in den Datenpunkt auch bei dir schreibt0_userdata.0.RealWeather.WeatherAnimationnur dann anschließend nicht in
0_userdata.0.RealWeather.WeatherurlHabe mich nur kurz mit dem Script befasst .
Synology 918+ 16GB - ioBroker in Docker v9 , VISO auf Trekstor Primebook C13 13,3" , Hikvision Domkameras mit Surveillance Station .. CCU RaspberryMatic in Synology VM .. Zigbee CC2538+CC2592 .. Sonoff .. KNX .. Modbus ..
-
ImageNumberConverted = parseFloat((ImageNumber.slice(0, ImageNumber.length - 4)));er holt sich hier den Wert her ,und slice Ihn ,
obwohl die Nummer in den Datenpunkt auch bei dir schreibt0_userdata.0.RealWeather.WeatherAnimationnur dann anschließend nicht in
0_userdata.0.RealWeather.WeatherurlHabe mich nur kurz mit dem Script befasst .
@glasfaser sagte in Real Weather (Bald):
nur dann anschließend nicht in
0_userdata.0.RealWeather.WeatherurlJupp, DP ist leer.
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Hallo,
bald Online ;)



