NEWS
Adapter: milight
-
du, ich hab grad versucht einen workaround zu bauen und bin auf ein merkwürdigen fehler gestoßen
bei
} else if (dp === 'brightness2' || dp === 'brightness') {checkst du ob val unter 0 oder über 100 ist
z.B. hier:
if (val < 0) val = 0; if (val > 100) val = 100; adapter.log.debug('Send to zone ' + zone + ' "' + dp + '": ' + state.val);jedenfalls war ich 1. verwundert warum ich nicht immer was im log finde und warum meine if bedingung nicht funktioniert.
ich hab mir dann deshalb diesen debug selbst geschrieben:
adapter.log.debug('Angekommen ist Zone: ' + zone + ' Kommando ' + dp + ' Val: ' + val + " State Val " + state.val);val ist undefined und state.val beinhaltet den wert
du solltest meiner meinung nach state.val auf unter 0 und über 100 checken.
stattdessen würde ich aber gleichzeitig vorschlagen vorher noch auf val === 0 zu prüfen und in diesem fall den vorgang abzubrechen bzw. den lights out befehl nochmals schicken.
denn das ist ja momentan mein problem..
Ich sag ausschalten und Cloud setzt mir zusätzlich den Adapter auf 0
0 kann ja damit ruhig als aus interpretiert werden
` > milight.0 2017-02-05 01:09:59.995 debug inMem message milight.0.* milight.0.zone2.brightness
milight.0 2017-02-05 01:09:59.887 debug inMem message milight.0.* milight.0.zone2.state
cloud.0 2017-02-05 01:09:59.756 debug cloud.0 Set "milight.0.zone2.brightness" to 0
cloud.0 2017-02-05 01:09:59.755 debug cloud.0 Set "milight.0.zone2.state" to false
cloud.0 2017-02-05 01:09:59.755 debug cloud.0 ALEXA OFF: Wand
das Problem ist, dass Milight allerdings auf minimum und nicht auf "0" / aus dimmt
ich bin zu wenig script kiddy als das ichs hinbekäme.
irgendwo hab ich nen fehler bzw weiss ich nicht wie ich state.val sauber prüfe int, str? != oder !== ?
Help :D
EDIT
HAH! ES GEHT
Ich hab ja doch so paar Basics drauf ;)
Ab Zeile 238 folgende if state.val abfrage eingebaut, dann ignoriert er die kack schleife vom cloud bei state.val 0.
if (state.val !== 0) { light.sendCommands(zones[zone].on(zone), zones[zone][dp](state.val)).then(function () { adapter.setForeignState(id, state.val, true); }, function (err) { adapter.log.error('Cannot control: ' + err); }); } ```` ` -
ich habe RGBW und deine Datenpunkte kommen über RGBWW/Dimmer `
1.) Aha… und was bedeuten dann die Unterschiedlichen Funktionen genau => Basis, RGBW und RGBW/Dimmer?
Ich habe "mit Dimmer" ausgewählt, da die Geräte ja Dimmen können. Anscheinend ist aber da ja was anders gemeint.
Wobei ich nun Deinen zuvor geschriebenen Text besser verstehe.
2.) Du schriebst was von "mitgeliefertten Widget". Welches meinst Du? Wo sollte das sein? Ein .vis Widget? Da finde ich nichts mit milight, light. Oder meinst Du ein allgemeines Handy Widget
Fitti
-
1.) Aha… und was bedeuten dann die Unterschiedlichen Funktionen genau => Basis, RGBW und RGBW/Dimmer?
Ich habe "mit Dimmer" ausgewählt, da die Geräte ja Dimmen können. Anscheinend ist aber da ja was anders gemeint.
Wobei ich nun Deinen zuvor geschriebenen Text besser verstehe.
2.) Du schriebst was von "mitgeliefertten Widget". Welches meinst Du? Wo sollte das sein? Ein .vis Widget? Da finde ich nichts mit milight, light. Oder meinst Du ein allgemeines Handy Widget `
zu 1)
die Auswahl Basis, RGBW und RGBW/Dimmer muß zu deinem Lampentyp passen.
Grundsätzlich kann jeder dieser 3 Typen gedimmt werden.
zu2)
wenn du mal in vis nachschaust, wird es ein in der widget Auswahl eine Kategorie "milight" geben. Darin befindet sich genau ein widget, welches auf den RGBW Typ passt. Da das widget von jqui-mfd abhängt, muß auch jqui-mfd-widgets installiert sein.
Ansonsten kann man auch mit Buttons/slider etc. selbst das Interface in vis zusammenbasteln.
Klaus
-
du, ich hab grad versucht einen workaround zu bauen und bin auf ein merkwürdigen fehler gestoßen
bei
} else if (dp === 'brightness2' || dp === 'brightness') {checkst du ob val unter 0 oder über 100 ist
z.B. hier:
if (val < 0) val = 0; if (val > 100) val = 100; adapter.log.debug('Send to zone ' + zone + ' "' + dp + '": ' + state.val);jedenfalls war ich 1. verwundert warum ich nicht immer was im log finde und warum meine if bedingung nicht funktioniert.
ich hab mir dann deshalb diesen debug selbst geschrieben:
adapter.log.debug('Angekommen ist Zone: ' + zone + ' Kommando ' + dp + ' Val: ' + val + " State Val " + state.val);val ist undefined und state.val beinhaltet den wert
du solltest meiner meinung nach state.val auf unter 0 und über 100 checken.
stattdessen würde ich aber gleichzeitig vorschlagen vorher noch auf val === 0 zu prüfen und in diesem fall den vorgang abzubrechen bzw. den lights out befehl nochmals schicken.
….
HAH! ES GEHT
Ich hab ja doch so paar Basics drauf ;)
Ab Zeile 238 folgende if state.val abfrage eingebaut, dann ignoriert er die kack schleife vom cloud bei state.val 0.
if (state.val !== 0) { light.sendCommands(zones[zone].on(zone), zones[zone][dp](state.val)).then(function () { adapter.setForeignState(id, state.val, true); }, function (err) { adapter.log.error('Cannot control: ' + err); }); } ```` `Das ist ja schön, das das Problem mit Alexa jetzt gefixt ist. :D
Hab den pull request angenommen.
Ich glaube an diesem kurzen Programmstück wo geprüft wird, ob der Datenpunktname eine Funktion ist, muß noch gefeilt werden.
Da der Code von Bluefox stammt, hab ich es übernommen. Mir sind ja auch nicht alle Konstrukte und Abläufe in den Adaptern klar und auf Grund der wesentlich größeren Erfahrung und der best Practice, lass ich mich gern belehren.
Da der Adapter nach ein paar Testläufen und val->state.val auch mit der Lampe funktionierte, habe ich ihn nicht weiter untersucht. Es hat mich auch gewundert warum val<0 oder >100 abgefragt wird, hat mich aber auch nicht beunruhigt.
Gestern ist mir noch das Stück mit rgb-Aufruf aufgefallen und ich habs korrigiert.
Ich denke man muß aufpassen, das es state als Datenpunktnamen gibt und alle Datenpunkte sind außerdem vom Typ "state".
Gruß
Klaus
-
…
zu2)
wenn du mal in vis nachschaust, wird es ein in der widget Auswahl eine Kategorie "milight" geben. Darin befindet sich genau ein widget, welches auf den RGBW Typ passt. Da das widget von jqui-mfd abhängt, muß auch jqui-mfd-widgets installiert sein. `
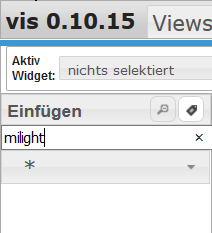
jqui-mfd ist installiert, aktuell und wird auch kräftig benutzt. Philips Hue gibt's, aber milight nicht. Weder als Kategorie noch sonstwie.

Habe die milight Version 0.1.1 drauf.
-
Hallo Fitti,
wenn die Widgets in der neuesten Version drin waren müsstest du ggf. noch .vis neustarten
Gruß
Rainer
-
http://forum.iobroker.net/viewtopic.php … 701#p51701
hab das problem in cloud gefunden.
anyhow der fix den ich auf git commited hab, ist ein workaround/fix dafür und auch ein fix für wenn jemand 0% setzt um auszuschalten.
:)
Wollte dich nur wissen lassen, dass es nicht am milight adapter liegt - denke ich jedenfalls!
Lg
-
-
<u>Andere Frage:</u>
Die Milights kann man per TCP und UDP steuern. Kann es sein, dass diese Auswahl noch im Adapter fehlt? Oder macht er es automatisch richtig?
Habe einen nagelneuen WiFi Controller. Der nutzt wohl weiterhin nur V5, da Port 8899.
Ich nutze jetzt Milight 3.0 App auf'm Handy.
Und: Man kann nun weiße und bunte LEDs gleichzeitig leuchten lassen!
Ich bekomme diese aber nicht mit diesem milight Adapter gesteuert.
<u>Verständnisfrage:</u> wenn ich bei den Objekten per Hand ein TRUE unter Zonex oder ZoneAll auf AllOff setze, dann müsste es ausgehen? Respektive AN mit AllOn?
Per HandyApp steuer ich das Ganze. Per Default ist dieser Controller auf TCP gesetzt.
Fitti
-
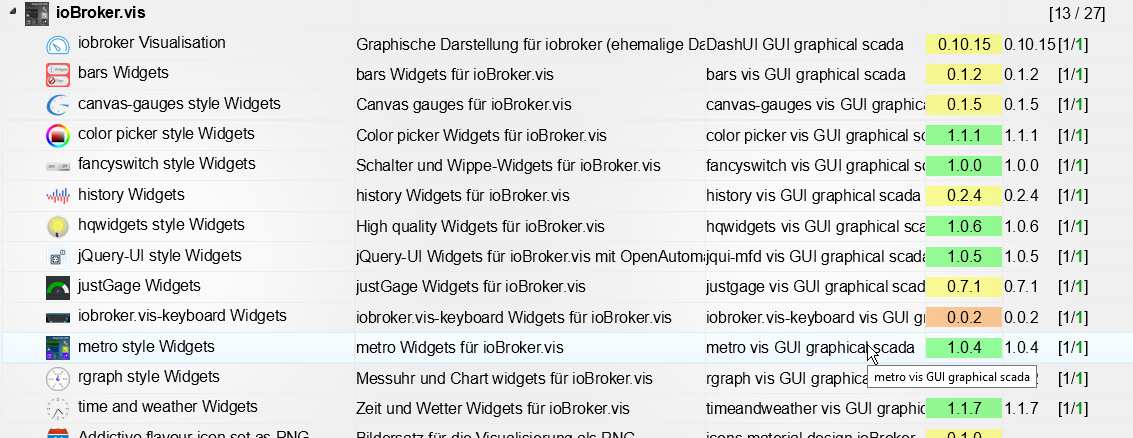
> Habe ich gemacht - brachte nix. Nur zur Sicherheit, das hier habe ich installiert:Sehr komisch.
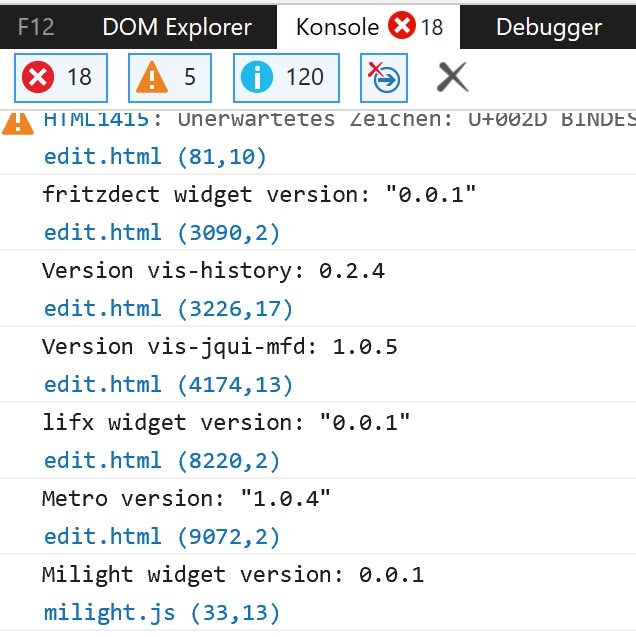
Kannst du mal im edit-modus den tab im browser neu laden und dabei die Konsole beobachten.
Dort sollte ggf. eine Fehlermeldung erscheinen, oder es steht milight-widgets 0.0.1 geladen.
Gruß
Klaus
-
Und: Man kann nun weiße und bunte LEDs gleichzeitig leuchten lassen!
Ich bekomme diese aber nicht mit diesem milight Adapter gesteuert.
<u>Verständnisfrage:</u> wenn ich bei den Objekten per Hand ein TRUE unter Zonex oder ZoneAll auf AllOff setze, dann müsste es ausgehen? Respektive AN mit AllOn? `
Da ich diese Lampen nicht besitze, kann ich nur raten. Evtl. steckt dieser Typ von Lampen ja hinter RGBWW/dimmer.
Ansonsten kann es sein, daß das eingebaute milight Paket es nicht richtig unterstützt, oder der Befehl im Adapter fehlt.
Die API-Doku ist insgesamt für diesen Typ Lampen sehr dürftig und vieles ist eher raten als wissen.
ZoneAll bezieht sich auf alle 4 Zonen. ZoneX steuert die Lampen innerhalb einer Zone.
Wie schon oben geschrieben macht es keinen Unterschied ob man mit state oder AllOn/AllOff arbeitet, da man die Lampen in einer Zone nicht unterscheiden oder einzeln ansprechen kann.
Gruß
Klaus
-
<u>Andere Frage:</u>
Die Milights kann man per TCP und UDP steuern. Kann es sein, dass diese Auswahl noch im Adapter fehlt? Oder macht er es automatisch richtig?
Habe einen nagelneuen WiFi Controller. Der nutzt wohl weiterhin nur V5, da Port 8899.
Ich nutze jetzt Milight 3.0 App auf'm Handy.
Fitti `
Neuer controller
Die app funktioniert mit meinem nicht (findet ihn nicht)
Vermutlich dann mit den lampen ebenfalls nicht?
:(
-
Hallo, habe auch den MiLight adapter installiert weil ich mit WifiLight nicht weiter gekommen bin.
Habe zwei Controller - der eine ist ein "UFO - Controller" der Andere (https://www.amazon.de/gp/product/B01J5A … UTF8&psc=1 )macht RGBWW . Das Control Program auf dem Telefon nennt sich "magic home"
Wenn ich eine Instanz installiere und auf Version 5 gehe, wird die Instanz grün und der Controller. Ich schalte mit Alexa und kann auch unter Zustände sehen, dass sich der "ON" Status ändert. Der LED-Streifen geht jedoch nicht an.
Besteht eine Chance mit dem MiLight Adapter die Controller zu steuern oder muss ich andere kaufen bzw. welche sind dann zu empfehlen?
-
2,4Ghz WiFi LED Kontrolleinrichtung als kabelloser Dimmer für Mi-Lampen Serie RGB RGBW LED Leuchten iOS 5.0 iPhone iPad Samsung HTC Smartphone Tablet Kontrolle https://www.amazon.de/dp/B00OH2ES9Q/ref … NybFWECJY5
Den hier verwende ich und der funktioniert einwandfrei.
Hab meinen allerdings via Licht Skapeze im Zuge der kompletten neuausstattung meiner Wohnung dort gekauft. Klebt ihr Label drauf, drunter aber genau das gleiche Gerät.
-
Kannst du mal im edit-modus den tab im browser neu laden und dabei die Konsole beobachten.
Dort sollte ggf. eine Fehlermeldung erscheinen, oder es steht milight-widgets 0.0.1 geladen. `
Fehler habe ich hunderte… :shock:Aber nirgends taucht der Name milight auf.
Habe im Firefox mit F12 die console aufgemacht und .../vis/edit.html#einraum aufgerufen.
Frage: wo sollte denn im Filesystem welche Datei stehen? Schaue ich doch erst mal da.
Folgende Module werden am Anfang geladen:
! http://192.168.123.123:8082/vis/edit.html#Erdgeschoss [HTTP/1.1 200 OK 0ms]
! http://192.168.123.123:8082/vis/edit.html#Erdgeschoss [HTTP/1.1 200 OK 0ms]
! http://192.168.123.123:8082/lib/css/the … ui.min.css [HTTP/1.1 200 OK 12ms]
! http://192.168.123.123:8082/vis/lib/css … ee.min.css [HTTP/1.1 200 OK 10ms]
! http://192.168.123.123:8082/vis/lib/css … erfish.css [HTTP/1.1 200 OK 8ms]
! http://192.168.123.123:8082/vis/lib/css … t-1.13.css [HTTP/1.1 200 OK 4ms]
! http://192.168.123.123:8082/vis/lib/css … wl.min.css [HTTP/1.1 200 OK 4ms]
! http://192.168.123.123:8082/vis/lib/css/farbtastic.css [HTTP/1.1 200 OK 6ms]
! http://192.168.123.123:8082/vis/css/backgrounds.css [HTTP/1.1 200 OK 13ms]
! http://192.168.123.123:8082/vis/css/vis.css [HTTP/1.1 200 OK 13ms]
! http://192.168.123.123:8082/vis/css/styles.css [HTTP/1.1 200 OK 11ms]
! http://192.168.123.123:8082/vis/css/vis-editor.css [HTTP/1.1 200 OK 11ms]
! http://192.168.123.123:8082/lib/js/jquery-1.11.2.min.js [HTTP/1.1 200 OK 27ms]
! http://192.168.123.123:8082/lib/js/jque … ull.min.js [HTTP/1.1 200 OK 71ms]
! http://192.168.123.123:8082/vis/lib/js/ … all.min.js [HTTP/1.1 200 OK 67ms]
! http://192.168.123.123:8082/vis/lib/js/ … 1.5.min.js [HTTP/1.1 200 OK 58ms]
! http://192.168.123.123:8082/lib/js/selectID.js [HTTP/1.1 200 OK 65ms]
! http://192.168.123.123:8082/lib/js/socket.io.js [HTTP/1.1 200 OK 94ms]
! http://192.168.123.123:8082/vis/lib/js/translate.js [HTTP/1.1 200 OK 84ms]
! http://192.168.123.123:8082/vis/lib/js/ … .13.min.js [HTTP/1.1 200 OK 82ms]
! http://192.168.123.123:8082/vis/lib/js/loStorage.js [HTTP/1.1 200 OK 84ms]
! http://192.168.123.123:8082/vis/lib/js/ … nch.min.js [HTTP/1.1 200 OK 83ms]
! http://192.168.123.123:8082/vis/lib/js/dropzone.js [HTTP/1.1 200 OK 88ms]
! http://192.168.123.123:8082/vis/lib/js/ … tom.min.js [HTTP/1.1 200 OK 101ms]
! http://192.168.123.123:8082/vis/lib/js/ … vas.min.js [HTTP/1.1 200 OK 102ms]
! http://192.168.123.123:8082/vis/lib/js/ … owl.min.js [HTTP/1.1 200 OK 101ms]
! http://192.168.123.123:8082/vis/lib/js/superclick.js [HTTP/1.1 200 OK 105ms]
! http://192.168.123.123:8082/vis/lib/ace/ace.js [HTTP/1.1 200 OK 168ms]
! http://192.168.123.123:8082/vis/lib/ace … e_tools.js [HTTP/1.1 200 OK 156ms]
! http://192.168.123.123:8082/vis/lib/js/farbtastic.js [HTTP/1.1 200 OK 155ms]
! http://192.168.123.123:8082/vis/js/fm/fileManager.js [HTTP/1.1 200 OK 163ms]
! http://192.168.123.123:8082/vis/js/config.js [HTTP/1.1 200 OK 163ms]
! http://192.168.123.123:8082/vis/js/visLang.js [HTTP/1.1 200 OK 175ms]
! http://192.168.123.123:8082/vis/js/visAbout.js [HTTP/1.1 200 OK 173ms]
! http://192.168.123.123:8082/vis/_socket/info.js [HTTP/1.1 200 OK 158ms]
! http://192.168.123.123:8082/vis/js/conn.js [HTTP/1.1 200 OK 179ms]
! http://192.168.123.123:8082/vis/js/vis.js [HTTP/1.1 200 OK 208ms]
! http://192.168.123.123:8082/vis/js/visEditWelcome.js [HTTP/1.1 200 OK 208ms]
! http://192.168.123.123:8082/vis/js/visEdit.js [HTTP/1.1 200 OK 243ms]
! http://192.168.123.123:8082/vis/js/visEditExt.js [HTTP/1.1 200 OK 237ms]
! http://192.168.123.123:8082/vis/js/visEditInspect.js [HTTP/1.1 200 OK 248ms]
! http://192.168.123.123:8082/vis/widgets … s/bars.css [HTTP/1.1 200 OK 240ms]
! http://192.168.123.123:8082/vis/widgets … idebar.css [HTTP/1.1 200 OK 239ms]
! http://192.168.123.123:8082/vis/widgets … uttons.css [HTTP/1.1 200 OK 235ms]
! http://192.168.123.123:8082/vis/widgets/bars/js/bars.js [HTTP/1.1 200 OK 230ms]
! http://192.168.123.123:8082/vis/widgets … sidebar.js [HTTP/1.1 200 OK 228ms]
! http://192.168.123.123:8082/vis/widgets … /table.css [HTTP/1.1 200 OK 225ms]
! http://192.168.123.123:8082/vis/widgets … s/table.js [HTTP/1.1 200 OK 228ms]
! http://192.168.123.123:8082/vis/widgets … uge.min.js [HTTP/1.1 200 OK 230ms]
! http://192.168.123.123:8082/vis/widgets … tastic.css [HTTP/1.1 200 OK 229ms]
! http://192.168.123.123:8082/vis/widgets … ectrum.css [HTTP/1.1 200 OK 230ms]
! http://192.168.123.123:8082/vis/widgets … jscolor.js [HTTP/1.1 200 OK 233ms]
! http://192.168.123.123:8082/vis/widgets … btastic.js [HTTP/1.1 200 OK 231ms]
! http://192.168.123.123:8082/vis/widgets … pectrum.js [HTTP/1.1 200 OK 226ms]
! http://192.168.123.123:8082/vis/widgets … iHelper.js [HTTP/1.1 200 OK 223ms]
! http://192.168.123.123:8082/vis/widgets … on.min.css [HTTP/1.1 200 OK 217ms]
! http://192.168.123.123:8082/vis/widgets … eSwitch.js [HTTP/1.1 200 OK 219ms]
! http://192.168.123.123:8082/vis/widgets … ton.min.js [HTTP/1.1 200 OK 221ms]
! http://192.168.123.123:8082/vis/widgets … ine.min.js [HTTP/1.1 200 OK 223ms]
! http://192.168.123.123:8082/vis/widgets … idgets.css [HTTP/1.1 200 OK 212ms]
! http://192.168.123.123:8082/vis/widgets … uttons.css [HTTP/1.1 200 OK 208ms]
! http://192.168.123.123:8082/vis/widgets … eckbox.css [HTTP/1.1 200 OK 207ms]
! http://192.168.123.123:8082/vis/widgets … glossy.css [HTTP/1.1 200 OK 207ms]
! http://192.168.123.123:8082/vis/widgets … me-car.css [HTTP/1.1 200 OK 208ms]
! http://192.168.123.123:8082/vis/widgets … efault.css [HTTP/1.1 200 OK 209ms]
! http://192.168.123.123:8082/vis/widgets … igital.css [HTTP/1.1 200 OK 209ms]
! http://192.168.123.123:8082/vis/widgets … inimal.css [HTTP/1.1 200 OK 209ms]
! http://192.168.123.123:8082/vis/widgets … -plaza.css [HTTP/1.1 200 OK 210ms]
! http://192.168.123.123:8082/vis/widgets … achine.css [HTTP/1.1 200 OK 210ms]
! http://192.168.123.123:8082/vis/widgets … tation.css [HTTP/1.1 200 OK 211ms]
! http://192.168.123.123:8082/vis/widgets … ry.knob.js [HTTP/1.1 200 OK 212ms]
! http://192.168.123.123:8082/vis/widgets … ter.min.js [HTTP/1.1 200 OK 211ms]
! http://192.168.123.123:8082/vis/widgets … widgets.js [HTTP/1.1 200 OK 218ms]
! http://192.168.123.123:8082/vis/widgets … ot.min.css [HTTP/1.1 200 OK 215ms]
! http://192.168.123.123:8082/vis/widgets … lot.min.js [HTTP/1.1 200 OK 234ms]
! http://192.168.123.123:8082/vis/lib/css … -1.2.2.css [HTTP/1.1 200 OK 226ms]
! http://192.168.123.123:8082/vis/lib/js/ … n-1.2.2.js [HTTP/1.1 200 OK 232ms]
! http://192.168.123.123:8082/vis/widgets … /style.css [HTTP/1.1 200 OK 229ms]
! http://192.168.123.123:8082/vis/widgets … ustgage.js [HTTP/1.1 200 OK 232ms]
! http://192.168.123.123:8082/vis/widgets … 1.4.min.js [HTTP/1.1 200 OK 237ms]
! http://192.168.123.123:8082/vis/widgets … ustgage.js [HTTP/1.1 200 OK 234ms]
! http://192.168.123.123:8082/vis/widgets … et.min.css [HTTP/1.1 200 OK 226ms]
! http://192.168.123.123:8082/vis/widgets … rd.min.css [HTTP/1.1 200 OK 216ms]
! http://192.168.123.123:8082/vis/widgets … ard.min.js [HTTP/1.1 200 OK 213ms]
! http://192.168.123.123:8082/vis/widgets … /de.min.js [HTTP/1.1 200 OK 207ms]
! http://192.168.123.123:8082/vis/widgets … /ru.min.js [HTTP/1.1 200 OK 203ms]
! http://192.168.123.123:8082/vis/widgets … man.min.js [HTTP/1.1 200 OK 199ms]
! http://192.168.123.123:8082/vis/widgets … ian.min.js [HTTP/1.1 200 OK 202ms]
! http://192.168.123.123:8082/vis/widgets … eyboard.js [HTTP/1.1 200 OK 201ms]
! http://192.168.123.123:8082/vis/widgets … nt.min.css [HTTP/1.1 200 OK 203ms]
! http://192.168.123.123:8082/vis/widgets … tstrap.css [HTTP/1.1 200 OK 251ms]
! http://192.168.123.123:8082/vis/widgets … s/metro.js [HTTP/1.1 200 OK 221ms]
! http://192.168.123.123:8082/vis/widgets … on.core.js [HTTP/1.1 200 OK 246ms]
! http://192.168.123.123:8082/vis/widgets … effects.js [HTTP/1.1 200 OK 238ms]
! http://192.168.123.123:8082/vis/widgets … dynamic.js [HTTP/1.1 200 OK 230ms]
! http://192.168.123.123:8082/vis/widgets … ooltips.js [HTTP/1.1 200 OK 225ms]
! http://192.168.123.123:8082/vis/widgets … mon.key.js [HTTP/1.1 200 OK 222ms]
! http://192.168.123.123:8082/vis/widgets … mometer.js [HTTP/1.1 200 OK 224ms]
! http://192.168.123.123:8082/vis/widgets … h.gauge.js [HTTP/1.1 200 OK 228ms]
! http://192.168.123.123:8082/vis/widgets … aph.bar.js [HTTP/1.1 200 OK 234ms]
! http://192.168.123.123:8082/vis/widgets … ph.line.js [HTTP/1.1 200 OK 244ms]
! http://192.168.123.123:8082/vis/widgets … erTabs.css [HTTP/1.1 200 OK 239ms]
! http://192.168.123.123:8082/vis/widgets … derTabs.js [HTTP/1.1 200 OK 239ms]
! http://192.168.123.123:8082/vis/widgets … pclock.css [HTTP/1.1 200 OK 234ms]
! http://192.168.123.123:8082/vis/widgets … iclock.css [HTTP/1.1 200 OK 234ms]
! http://192.168.123.123:8082/vis/widgets … /yahoo.css [HTTP/1.1 200 OK 217ms]
! http://192.168.123.123:8082/vis/widgets … eclock.css [HTTP/1.1 200 OK 193ms]
! http://192.168.123.123:8082/vis/widgets … ock.min.js [HTTP/1.1 200 OK 182ms]
! http://192.168.123.123:8082/vis/widgets … giclock.js [HTTP/1.1 200 OK 167ms]
! http://192.168.123.123:8082/vis/widgets … herfeed.js [HTTP/1.1 200 OK 148ms]
! http://192.168.123.123:8082/vis/widgets … olclock.js [HTTP/1.1 200 OK 131ms]
! http://192.168.123.123:8082/vis/widgets … reskins.js [HTTP/1.1 200 OK 120ms]
! http://192.168.123.123:8082/vis/widgets … display.js [HTTP/1.1 200 OK 90ms] -
Ich geb's auf. Habe nochmal alles gelöscht, nochmal installiert - will nicht.
Weder kann ich was steuern noch kommt das Widget.
Ich habe zum Installieren aus Git die Source eingebunden.
Danke für die Hilfe dennoch! Wer weiß, woran es liegt… :?
Fitti