NEWS
Test Adapter lovelace v1.2.x
-
@nukleuz said in Test Adapter lovelace v1.2.x:
Bisher nie gehabt und arbeite auch mit Chrome.
Welche Version von Lovelace nutzt du?ich nutze Version 2.0.4
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
-
@nukleuz Aber ich.
Habe role und type getauscht.
Also role: "number" und type: "state".
Dann geht es. Ob das aber im ioBroker-Universum korrekt ist weiß ich nicht ;)Moin @lessthanmore,
ich kann auch mit frischen Augen und exakt deiner Konfig keine 0 als State erreichen.
Ich bin auch auf 2.0.4 stable - hast du die dev-Version?Irgendwo muss der Unterschied ja herkommen...
Ich konnte es jetzt so nachbauen:
Habe einfach das Label etwas umgebogen mit JavaSkript und auf die Anzeige des States verzichtet bzw. im Label ausgegeben mit Bedingung.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: false show_name: true show_label: true label: | [[[ if (states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state == 0) return "0"; else return states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state ]]] styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-can
-
Moin @lessthanmore,
ich kann auch mit frischen Augen und exakt deiner Konfig keine 0 als State erreichen.
Ich bin auch auf 2.0.4 stable - hast du die dev-Version?Irgendwo muss der Unterschied ja herkommen...
Ich konnte es jetzt so nachbauen:
Habe einfach das Label etwas umgebogen mit JavaSkript und auf die Anzeige des States verzichtet bzw. im Label ausgegeben mit Bedingung.- type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer name: Timer icon: mdi:watering-can show_state: false show_name: true show_label: true label: | [[[ if (states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state == 0) return "0"; else return states['sensor.Garten_Bewaesserung_Parkside_LIDL_Timer'].state ]]] styles: card: - height: 80px - width: 80px state: - justify-self: middle - font-size: 11px - padding: 0px 5px label: - justify-self: middle - font-size: 11px - padding: 0px 5px state: - operator: '>=' value: 1 color: rgb(50,255,50) icon: mdi:watering-can - value: 0 color: rgb(128,128,128) icon: mdi:watering-can
@nukleuz Moin, bin ebenfalls auf 2.0.4.
Wie sieht denn die Definition des Datenpunktes aus? Das ist ja, was ich eigentlich geändert hatte. Ohne javascript und co. Mir wird dann einfach die 0 angezeigt. -
@nukleuz Moin, bin ebenfalls auf 2.0.4.
Wie sieht denn die Definition des Datenpunktes aus? Das ist ja, was ich eigentlich geändert hatte. Ohne javascript und co. Mir wird dann einfach die 0 angezeigt.Ich hatte auch versucht den state und die role zu tauschen - also 1:1 nachgebaut wie von dir geschrieben...
Auch das hat nicht zur 0 als Anzeige geführt. :confused:Was ich nicht versucht habe ist einen Instanz-Neustart... Das hattest du aber auch nicht gemacht bzw. geschrieben.
-
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
@nukleuz said in Test Adapter lovelace v1.2.x:
Hast du also das Problem immer noch?
Funktionieren denn die bestehenden custom-cards?
Die 2.0.4 ist die latest stable...Mhh, ich glaube da kann nur @Garfonso was zu sagen bzw. eine Idee haben...
Sorry!
PS: Kannst du es denn eingrenzen, ob das ggf. nach einem Update oder irgendwelchen anderen Änderungen gekommen ist?
Die bestehende Karten funktionieren...
Ich vermute schon fast wieder, dass es mit irgendwas auf Dateisystem-ebene (oder sd-karte) zu tun hat, da der Fehler so strange ist....
keine Ahnung... -
Ich hatte auch versucht den state und die role zu tauschen - also 1:1 nachgebaut wie von dir geschrieben...
Auch das hat nicht zur 0 als Anzeige geführt. :confused:Was ich nicht versucht habe ist einen Instanz-Neustart... Das hattest du aber auch nicht gemacht bzw. geschrieben.
@nukleuz
Hallo Zusammen,
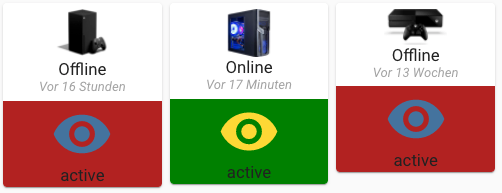
ich komme gerade aus dem Urlaub und habe meinen Lovelace Adapter von 1.5.0 auf 2.0.4 aktualisiert und stehe nun vor einem kleinen Problem. Sicher leicht zu lösen, aber vielleicht kann mir jemand helfen?Ich nutze ebenfalls die button-card Erweiterung und lasse dort praktisch anzeigen, wer zu Haus ist und wer nicht. Vor dem update sah es so aus:
XXXNach dem update sieht es deutlich anders aus. Vor allem die Bilder werden nicht mehr angezeigt, sind aber an entsprechender Stelle wieder vorhanden.

Hat sich hier geändert?
Zudem verstehe ich noch nicht ganz, wieso die Online Zeit oben rechts falsch angezeigt wird. 13 Wochen ist recht unwahrscheinlich. Aber da muss ich denn entsprechend nochmal forschen.@nukleuz :
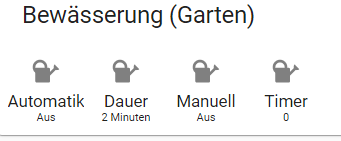
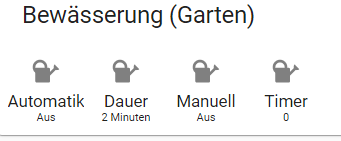
Kurze Frage: Wie wird Dein Timer nach einer Stunde angezeigt? Werden da auch nur Stunden gezeigt, oder Stunden und Minuten zusammen? Oder bewässerst Du gar nicht so lange? :)Danke schonmal für eure Hilfe und Hinweise.
P.S.: Falls noch jemand eine Idee hat, wie ich die Größen einheitlich gestalten kann, wäre ich ebenfalls sehr dankbar.
Mein Code der Card sieht bisher wie folgt aus:type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_KaKl_Phone_active layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/kakl.png name: anwesend - value: false entity_picture: /static/myimages/kakl.png name: abwesend styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_KaKl_Phone_active show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick -
@nukleuz
Hallo Zusammen,
ich komme gerade aus dem Urlaub und habe meinen Lovelace Adapter von 1.5.0 auf 2.0.4 aktualisiert und stehe nun vor einem kleinen Problem. Sicher leicht zu lösen, aber vielleicht kann mir jemand helfen?Ich nutze ebenfalls die button-card Erweiterung und lasse dort praktisch anzeigen, wer zu Haus ist und wer nicht. Vor dem update sah es so aus:
XXXNach dem update sieht es deutlich anders aus. Vor allem die Bilder werden nicht mehr angezeigt, sind aber an entsprechender Stelle wieder vorhanden.

Hat sich hier geändert?
Zudem verstehe ich noch nicht ganz, wieso die Online Zeit oben rechts falsch angezeigt wird. 13 Wochen ist recht unwahrscheinlich. Aber da muss ich denn entsprechend nochmal forschen.@nukleuz :
Kurze Frage: Wie wird Dein Timer nach einer Stunde angezeigt? Werden da auch nur Stunden gezeigt, oder Stunden und Minuten zusammen? Oder bewässerst Du gar nicht so lange? :)Danke schonmal für eure Hilfe und Hinweise.
P.S.: Falls noch jemand eine Idee hat, wie ich die Größen einheitlich gestalten kann, wäre ich ebenfalls sehr dankbar.
Mein Code der Card sieht bisher wie folgt aus:type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_KaKl_Phone_active layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/kakl.png name: anwesend - value: false entity_picture: /static/myimages/kakl.png name: abwesend styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_KaKl_Phone_active show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick -
@gyle
Dann bin ich damit wenigstens nicht allein. Ich habe aber ehrlich gesagt auch keine Idee, wie ich das beheben kann, da sich das verhalten offenbar komplett verändert hat.
Oder müssen die Bilder nun an einer anderen Stelle abgelegt werden? Ich erinnere mich dunkel, dass es da mal etwas gab worüber diskutiert wurde. -
@gyle
Dann bin ich damit wenigstens nicht allein. Ich habe aber ehrlich gesagt auch keine Idee, wie ich das beheben kann, da sich das verhalten offenbar komplett verändert hat.
Oder müssen die Bilder nun an einer anderen Stelle abgelegt werden? Ich erinnere mich dunkel, dass es da mal etwas gab worüber diskutiert wurde.@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören... -
@nukleuz
Hallo Zusammen,
ich komme gerade aus dem Urlaub und habe meinen Lovelace Adapter von 1.5.0 auf 2.0.4 aktualisiert und stehe nun vor einem kleinen Problem. Sicher leicht zu lösen, aber vielleicht kann mir jemand helfen?Ich nutze ebenfalls die button-card Erweiterung und lasse dort praktisch anzeigen, wer zu Haus ist und wer nicht. Vor dem update sah es so aus:
XXXNach dem update sieht es deutlich anders aus. Vor allem die Bilder werden nicht mehr angezeigt, sind aber an entsprechender Stelle wieder vorhanden.

Hat sich hier geändert?
Zudem verstehe ich noch nicht ganz, wieso die Online Zeit oben rechts falsch angezeigt wird. 13 Wochen ist recht unwahrscheinlich. Aber da muss ich denn entsprechend nochmal forschen.@nukleuz :
Kurze Frage: Wie wird Dein Timer nach einer Stunde angezeigt? Werden da auch nur Stunden gezeigt, oder Stunden und Minuten zusammen? Oder bewässerst Du gar nicht so lange? :)Danke schonmal für eure Hilfe und Hinweise.
P.S.: Falls noch jemand eine Idee hat, wie ich die Größen einheitlich gestalten kann, wäre ich ebenfalls sehr dankbar.
Mein Code der Card sieht bisher wie folgt aus:type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_KaKl_Phone_active layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/kakl.png name: anwesend - value: false entity_picture: /static/myimages/kakl.png name: abwesend styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_KaKl_Phone_active show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
-
@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören...@gyle
Daran hat sich "eigentlich" nichts geändert... vor einiger Zeit wurde mal ein Limit erhöht... hm... :-(hast du mal geguckt ob mit der SD Karte alles gut ist? Kannst du was in der Browserkonsole sehen?
Ansonsten wäre ein workaround von der Konsole:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
Wenn das geht.. hm... wenn nicht, kommt da vielleicht eine hilfreiche Fehlermeldung? -
@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
@garfonso said in Test Adapter lovelace v1.2.x:
@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
danke das hat's bei mir behoben:)
-
@gyle
Daran hat sich "eigentlich" nichts geändert... vor einiger Zeit wurde mal ein Limit erhöht... hm... :-(hast du mal geguckt ob mit der SD Karte alles gut ist? Kannst du was in der Browserkonsole sehen?
Ansonsten wäre ein workaround von der Konsole:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
Wenn das geht.. hm... wenn nicht, kommt da vielleicht eine hilfreiche Fehlermeldung?@garfonso said in Test Adapter lovelace v1.2.x:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
pi@iobroker:/opt/iobroker/iobroker-data/files/lovelace.0/cards $ iobroker file write /opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js /opt/iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js Cannot write file iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js: opt is not an object of type "meta" File "/opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js" stored as "iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js"habe ich ausprobiert - das kam raus...!?
-
@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
-
@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören... -
@gyle Ist das wirklich so, dass der upload der Bilder unter "eigene Karten" inzwischen ausreicht?
Zieht er die Bilder dann von dort? -
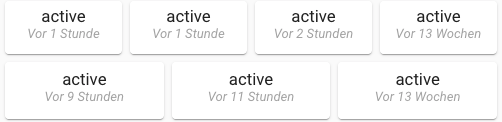
@nukleuz Super, danke. Das probiere ich mal aus. Dann muss ich bei Updates nicht immer den Ordner mit den Bildern jedesmal laden.
Wenn ich jetzt noch meine Größen der Bilder einheitlich machen könnte und und das "Auge" verschwindet, dann bin ich wieder glücklich.Danke nochmal und schönen Urlaub. :)
-
@nukleuz Super, danke. Das probiere ich mal aus. Dann muss ich bei Updates nicht immer den Ordner mit den Bildern jedesmal laden.
Wenn ich jetzt noch meine Größen der Bilder einheitlich machen könnte und und das "Auge" verschwindet, dann bin ich wieder glücklich.Danke nochmal und schönen Urlaub. :)
-
@nukleuz
So sieht es aktuell aus:type: horizontal-stack cards: - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/mokl-pc.png name: Online - value: 'off' entity_picture: /static/myimages/mokl-pc.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xbox.png name: Online - value: 'off' entity_picture: /static/myimages/xbox.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick -
@nukleuz
So sieht es aktuell aus:type: horizontal-stack cards: - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/mokl-pc.png name: Online - value: 'off' entity_picture: /static/myimages/mokl-pc.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xbox.png name: Online - value: 'off' entity_picture: /static/myimages/xbox.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrickFehler gefunden - du musst mit true/false bei den Optionen der Card arbeiten :)
Ungefähr so:
type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick