NEWS
Test Adapter lovelace v1.2.x
-
@gyle
Dann bin ich damit wenigstens nicht allein. Ich habe aber ehrlich gesagt auch keine Idee, wie ich das beheben kann, da sich das verhalten offenbar komplett verändert hat.
Oder müssen die Bilder nun an einer anderen Stelle abgelegt werden? Ich erinnere mich dunkel, dass es da mal etwas gab worüber diskutiert wurde.@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören... -
@nukleuz
Hallo Zusammen,
ich komme gerade aus dem Urlaub und habe meinen Lovelace Adapter von 1.5.0 auf 2.0.4 aktualisiert und stehe nun vor einem kleinen Problem. Sicher leicht zu lösen, aber vielleicht kann mir jemand helfen?Ich nutze ebenfalls die button-card Erweiterung und lasse dort praktisch anzeigen, wer zu Haus ist und wer nicht. Vor dem update sah es so aus:
XXXNach dem update sieht es deutlich anders aus. Vor allem die Bilder werden nicht mehr angezeigt, sind aber an entsprechender Stelle wieder vorhanden.

Hat sich hier geändert?
Zudem verstehe ich noch nicht ganz, wieso die Online Zeit oben rechts falsch angezeigt wird. 13 Wochen ist recht unwahrscheinlich. Aber da muss ich denn entsprechend nochmal forschen.@nukleuz :
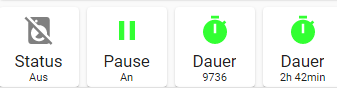
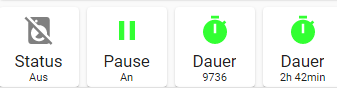
Kurze Frage: Wie wird Dein Timer nach einer Stunde angezeigt? Werden da auch nur Stunden gezeigt, oder Stunden und Minuten zusammen? Oder bewässerst Du gar nicht so lange? :)Danke schonmal für eure Hilfe und Hinweise.
P.S.: Falls noch jemand eine Idee hat, wie ich die Größen einheitlich gestalten kann, wäre ich ebenfalls sehr dankbar.
Mein Code der Card sieht bisher wie folgt aus:type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_KaKl_Phone_active layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: true entity_picture: /static/myimages/kakl.png name: anwesend - value: false entity_picture: /static/myimages/kakl.png name: abwesend styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_KaKl_Phone_active show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: true styles: card: - background: green - value: false styles: card: - background: FireBrick@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
-
@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören...@gyle
Daran hat sich "eigentlich" nichts geändert... vor einiger Zeit wurde mal ein Limit erhöht... hm... :-(hast du mal geguckt ob mit der SD Karte alles gut ist? Kannst du was in der Browserkonsole sehen?
Ansonsten wäre ein workaround von der Konsole:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
Wenn das geht.. hm... wenn nicht, kommt da vielleicht eine hilfreiche Fehlermeldung? -
@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
@garfonso said in Test Adapter lovelace v1.2.x:
@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
danke das hat's bei mir behoben:)
-
@gyle
Daran hat sich "eigentlich" nichts geändert... vor einiger Zeit wurde mal ein Limit erhöht... hm... :-(hast du mal geguckt ob mit der SD Karte alles gut ist? Kannst du was in der Browserkonsole sehen?
Ansonsten wäre ein workaround von der Konsole:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
Wenn das geht.. hm... wenn nicht, kommt da vielleicht eine hilfreiche Fehlermeldung?@garfonso said in Test Adapter lovelace v1.2.x:
iobroker file write PFAD_ZUR_DATEI /lovelace.0/cards/DATEINAME
pi@iobroker:/opt/iobroker/iobroker-data/files/lovelace.0/cards $ iobroker file write /opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js /opt/iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js Cannot write file iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js: opt is not an object of type "meta" File "/opt/iobroker/iobroker-data/files/lovelace.0/mini-media-player-bundle.js" stored as "iobroker/iobroker-data/files/lovelace.0/cards/mini-media-player.js"habe ich ausprobiert - das kam raus...!?
-
@nachon
true/false auf 'on' / 'off' ändern. true/false gibt es eigentlich im HASS Universum nicht, daher wird es jetzt grundsätzlich übersetzt.Irgendwie scheint eine Zahl = 0 auch ein Problem zu machen... sollte ich zahlen grundsätzlich in string übersetzen? grübel Oder nur den Sonderfall 0?
PS: war etwas in Urlaub und hab hier nicht mitgelesen ;-)
-
@nachon normalerweise reicht ja der upload unter "eigene karten" - hier habe ich allerdings das Problem, dass ich keine neuen Dateien hochladen kann...
siehe: https://forum.iobroker.net/post/658601
also für mich scheinen die beiden Probleme zusammenzugehören... -
@gyle Ist das wirklich so, dass der upload der Bilder unter "eigene Karten" inzwischen ausreicht?
Zieht er die Bilder dann von dort? -
@nukleuz Super, danke. Das probiere ich mal aus. Dann muss ich bei Updates nicht immer den Ordner mit den Bildern jedesmal laden.
Wenn ich jetzt noch meine Größen der Bilder einheitlich machen könnte und und das "Auge" verschwindet, dann bin ich wieder glücklich.Danke nochmal und schönen Urlaub. :)
-
@nukleuz Super, danke. Das probiere ich mal aus. Dann muss ich bei Updates nicht immer den Ordner mit den Bildern jedesmal laden.
Wenn ich jetzt noch meine Größen der Bilder einheitlich machen könnte und und das "Auge" verschwindet, dann bin ich wieder glücklich.Danke nochmal und schönen Urlaub. :)
-
@nukleuz
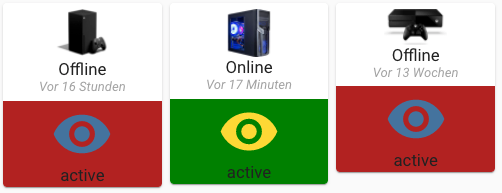
So sieht es aktuell aus:type: horizontal-stack cards: - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/mokl-pc.png name: Online - value: 'off' entity_picture: /static/myimages/mokl-pc.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xbox.png name: Online - value: 'off' entity_picture: /static/myimages/xbox.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick -
@nukleuz
So sieht es aktuell aus:type: horizontal-stack cards: - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XBOX_SeriesX_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/mokl-pc.png name: Online - value: 'off' entity_picture: /static/myimages/mokl-pc.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_DESKTOP_PC_4HM28GI_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active layout: vertical show_name: 'on' show_last_changed: 'on' show_entity_picture: 'on' show_icon: 'off' tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xbox.png name: Online - value: 'off' entity_picture: /static/myimages/xbox.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.devices_MoKl_XboxOne_LAN_active show_name: 'off' show_icon: 'off' styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrickFehler gefunden - du musst mit true/false bei den Optionen der Card arbeiten :)
Ungefähr so:
type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick -
Fehler gefunden - du musst mit true/false bei den Optionen der Card arbeiten :)
Ungefähr so:
type: custom:vertical-stack-in-card cards: - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer layout: vertical show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' state: - value: 'on' entity_picture: /static/myimages/xboxx.png name: Online - value: 'off' entity_picture: /static/myimages/xboxx.png name: Offline styles: icon: - filter: grayscale(100%) - type: custom:button-card entity: sensor.Garten_Bewaesserung_Parkside_LIDL_Timer show_name: false show_icon: false styles: card: - width: 100% - padding: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick@nukleuz Oh, ok, darauf wäre ich ehrlich nicht gekommen, aber leuchtet ein. Besten Dank.
Klappt nun wieder super.Bei Dir habe ich gesehen, dass Deine Icons alle eine einheitliche Größe haben. Das kriege ich trotz identischer Bildmaße irgendwie nicht hin.
Ausserdem ist bei Dir ein Timer eingebaut. Bei mir zeigt er zwar auch Zeiten an, aber wenn diese über eine Stunde hinaus gehen wird es sehr ungenau.
Wie ist das Verhalten bei Dir mit Deinem Timer nach Ablauf von mind. 1er oder 2 Stunden?Oder wässerst Du so lange gar nicht? :D
-
@nukleuz Oh, ok, darauf wäre ich ehrlich nicht gekommen, aber leuchtet ein. Besten Dank.
Klappt nun wieder super.Bei Dir habe ich gesehen, dass Deine Icons alle eine einheitliche Größe haben. Das kriege ich trotz identischer Bildmaße irgendwie nicht hin.
Ausserdem ist bei Dir ein Timer eingebaut. Bei mir zeigt er zwar auch Zeiten an, aber wenn diese über eine Stunde hinaus gehen wird es sehr ungenau.
Wie ist das Verhalten bei Dir mit Deinem Timer nach Ablauf von mind. 1er oder 2 Stunden?Oder wässerst Du so lange gar nicht? :D
Das ist erfreulich! :)
Zu den Icons: Ich gebe der Card eine fixe Größe - damit passt sich das Icon entsprechend an...
- type: custom:button-card entity: input_boolean.Garten_Bewaesserung_Parkside_LIDL_Automatik name: Automatik show_state: true styles: card: - height: 80px - width: 80pxZum Timer der Bewässerung: Ich lasse den Timer maximal 30 Minuten laufen (noch nie benutzt) eher so 5-15 Minuten... Der Timer zählt dann von 300 Sekunden auf 0 runter.
Bei der Waschmaschine zählt er von 0-x rauf/hoch - dort habe ich zusätzlich ein Skript laufen, was mir die Sekunden in Std und Minuten umschreibt (allerdings wird nur einmal die Minute aktualisiert).

-
Das ist erfreulich! :)
Zu den Icons: Ich gebe der Card eine fixe Größe - damit passt sich das Icon entsprechend an...
- type: custom:button-card entity: input_boolean.Garten_Bewaesserung_Parkside_LIDL_Automatik name: Automatik show_state: true styles: card: - height: 80px - width: 80pxZum Timer der Bewässerung: Ich lasse den Timer maximal 30 Minuten laufen (noch nie benutzt) eher so 5-15 Minuten... Der Timer zählt dann von 300 Sekunden auf 0 runter.
Bei der Waschmaschine zählt er von 0-x rauf/hoch - dort habe ich zusätzlich ein Skript laufen, was mir die Sekunden in Std und Minuten umschreibt (allerdings wird nur einmal die Minute aktualisiert).

@nukleuz
Sehr cool, wieder einen Schritt weiter.
Die Bilder werden nun wirklich einheitlich angezeigt. Vielen, vielen Dank dafür. Das hilft auch das Ding deutlich besser zu verstehen.Bzgl. Timer: Hmm, ich glaube da muss ich mir noch etwas anderes einfallen lassen.
Bsp ist, wenn der PC zum Beispiel 3:14 h läuft, dann wird in der Card 4 Std. angezeigt. Das ist natürlich schon etwas irreführend.
Aber mir fehlt da noch etwas die Idee bzw. die Umsetzung. -
@nukleuz
Sehr cool, wieder einen Schritt weiter.
Die Bilder werden nun wirklich einheitlich angezeigt. Vielen, vielen Dank dafür. Das hilft auch das Ding deutlich besser zu verstehen.Bzgl. Timer: Hmm, ich glaube da muss ich mir noch etwas anderes einfallen lassen.
Bsp ist, wenn der PC zum Beispiel 3:14 h läuft, dann wird in der Card 4 Std. angezeigt. Das ist natürlich schon etwas irreführend.
Aber mir fehlt da noch etwas die Idee bzw. die Umsetzung.@nachon sagte in Test Adapter lovelace v1.2.x:
Bsp ist, wenn der PC zum Beispiel 3:14 h läuft, dann wird in der Card 4 Std. angezeigt. Das ist natürlich schon etwas irreführend.
Aber mir fehlt da noch etwas die Idee bzw. die Umsetzung.Wo kommt die Zeit her - durch einen Timer? wie ist der Datenpunkt für Lovelace konfiguriert? Als Zahl oder String oder….
EDIT:
Super ist immer etwas Code zur Beschreibung und auch die Konfiguration für Lovelace (DP). -
@nachon sagte in Test Adapter lovelace v1.2.x:
Bsp ist, wenn der PC zum Beispiel 3:14 h läuft, dann wird in der Card 4 Std. angezeigt. Das ist natürlich schon etwas irreführend.
Aber mir fehlt da noch etwas die Idee bzw. die Umsetzung.Wo kommt die Zeit her - durch einen Timer? wie ist der Datenpunkt für Lovelace konfiguriert? Als Zahl oder String oder….
EDIT:
Super ist immer etwas Code zur Beschreibung und auch die Konfiguration für Lovelace (DP).@nukleuz Ja, schon richtig.
Aber ganz ehrlich? Die Karte habe ich oben gepostet.Den Timer habe ich aktiv nirgends konfiguriert, der hat mit der Card automatisch so funktioniert. Ich bin davon ausgegangen, dass er intern seit der letzten Status Änderung die Zeit selbst zählt weil von mir kein Timer definiert wurde.
Über den TR-064.0 Adapter frage ich die IPs ab, ob die entsprechenden Geräte online sind. Sobald dies der Fall ist, ändert sich der Status und die Zeit läuft.
Aus diesem Grund bin ich über Deinen Timer gestolpert und hellhörig geworden, da ich die Idee hatte, damit ggf. aktiv etwas zu ändern und anzupassen, das mir bisher fehlte. -
@nukleuz Ja, schon richtig.
Aber ganz ehrlich? Die Karte habe ich oben gepostet.Den Timer habe ich aktiv nirgends konfiguriert, der hat mit der Card automatisch so funktioniert. Ich bin davon ausgegangen, dass er intern seit der letzten Status Änderung die Zeit selbst zählt weil von mir kein Timer definiert wurde.
Über den TR-064.0 Adapter frage ich die IPs ab, ob die entsprechenden Geräte online sind. Sobald dies der Fall ist, ändert sich der Status und die Zeit läuft.
Aus diesem Grund bin ich über Deinen Timer gestolpert und hellhörig geworden, da ich die Idee hatte, damit ggf. aktiv etwas zu ändern und anzupassen, das mir bisher fehlte.Ok, das sind Infos die aber keiner erraten kann. Jeder interpretiert da etwas anders.
Das was du meinst ist die Option: last_changed. Die wird meines Wissens nach durch Lovelace automatisch so gerundet/dargestellt.
Das was du machen kannst, ist einen extra Datenpunkt der dir die Differenz in Stunden und Minuten darstellt von letzter Aktualisierung und aktueller Zeit… Dazu gibt es im Forum diverse Beispiele/Ansätze.
Dazu ist allerdings JavaScript notwendig um die Berechnung durchzuführen…
-
Ok, das sind Infos die aber keiner erraten kann. Jeder interpretiert da etwas anders.
Das was du meinst ist die Option: last_changed. Die wird meines Wissens nach durch Lovelace automatisch so gerundet/dargestellt.
Das was du machen kannst, ist einen extra Datenpunkt der dir die Differenz in Stunden und Minuten darstellt von letzter Aktualisierung und aktueller Zeit… Dazu gibt es im Forum diverse Beispiele/Ansätze.
Dazu ist allerdings JavaScript notwendig um die Berechnung durchzuführen…
@nukleuz Alles gut, ich meinte das auch nicht vorwurfsvoll. Die Fragen sind ja berechtigt.
Du hast mir schonmal ziemlich viel geholfen und ich bin echt ein großes Stück voran gekommen, wofür ich wirklich dankbar bin.Bzgl des Timers klingt Dein Ansatz nachvollziehbar. Ich kann mich damit mal beschäftigen und mich daran wagen. Besten Dank.
:) -
@nukleuz Alles gut, ich meinte das auch nicht vorwurfsvoll. Die Fragen sind ja berechtigt.
Du hast mir schonmal ziemlich viel geholfen und ich bin echt ein großes Stück voran gekommen, wofür ich wirklich dankbar bin.Bzgl des Timers klingt Dein Ansatz nachvollziehbar. Ich kann mich damit mal beschäftigen und mich daran wagen. Besten Dank.
:)