NEWS
jarvis v2.2.0 - just another remarkable vis
-
@wendy2702
Solche Sachen wie WEB-Adapter neustarten,
Browser-Cache löschen undiobroker jarvis uploadhast du schon gemacht?
@mcu wir reden doch aktuell über den Logeintrag, oder?
Browser Cache habe ich nicht gelöscht, würde ich aber auch nicht mit dem Eintrag in Verbindung bringen.
Upload habe ich noch nicht gemacht da Adapter zum ersten Mal installiert und ich noch nichts konfiguriert habe.
Kann ich aber morgen mal probieren
-
@mcu
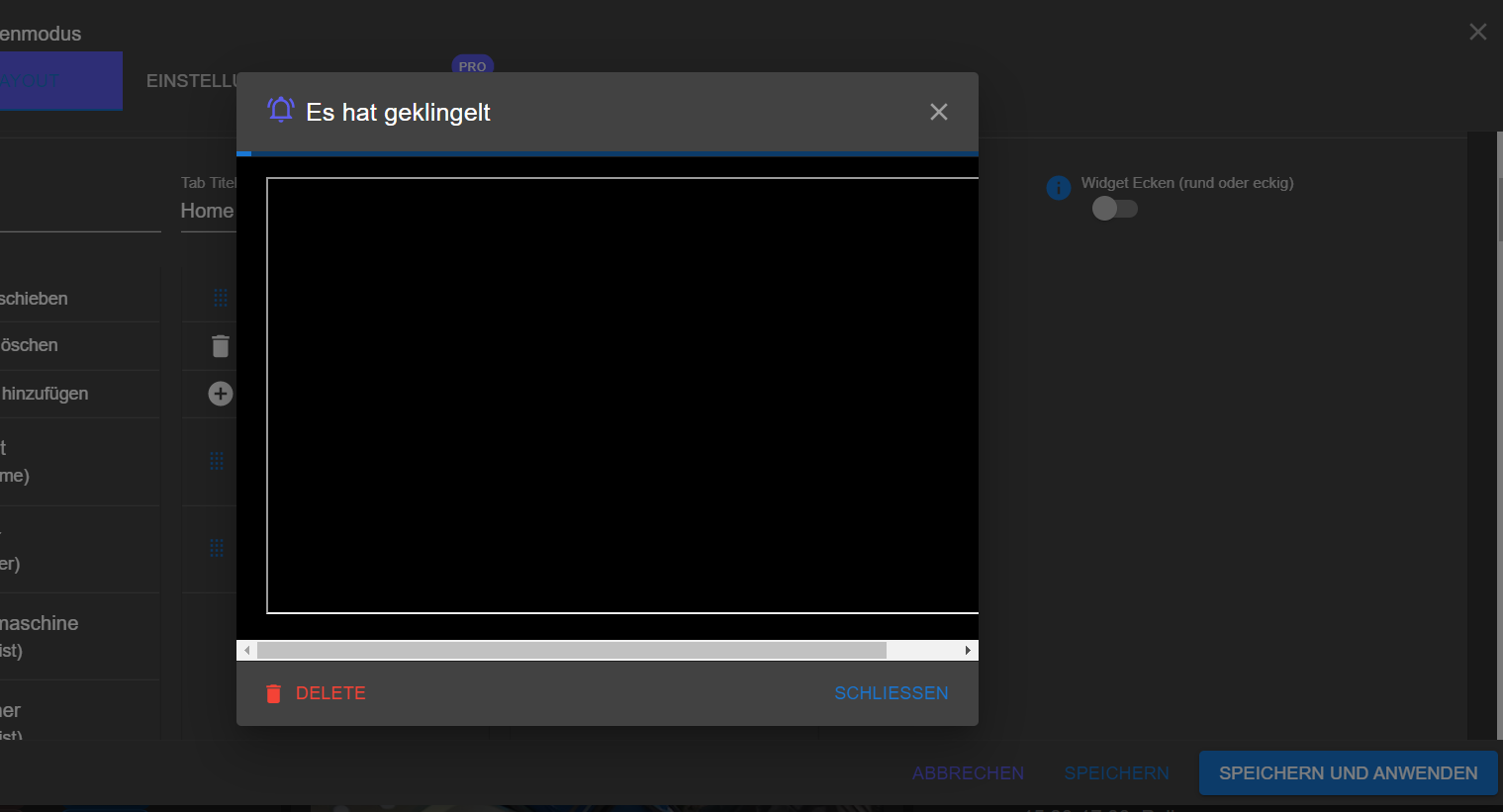
Danke dir für deine Hilfe!var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" jarvisNotify.message= '<iframe src="'+ getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val +'" width="640" height="480"></iframe>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));Das ist das Script was ich nutze.
Leider zeigt er mir kein Bild an. Nur ein leerer schwarzer Bereich.
Hier die URL die im Objekt steht:
http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey="cz9ef6ete820ercddd8f8ca4e00c8990"
habe natürlich den Key hinten verändert!
Kann es sein das es durch die Anführungsstriche in der URL zu Problemen kommt?- Frage:
Kann man bei dem Script auch die Popupgröße anpassen?
- Frage:
-
@mcu
Danke dir für deine Hilfe!var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" jarvisNotify.message= '<iframe src="'+ getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val +'" width="640" height="480"></iframe>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));Das ist das Script was ich nutze.
Leider zeigt er mir kein Bild an. Nur ein leerer schwarzer Bereich.
Hier die URL die im Objekt steht:
http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey="cz9ef6ete820ercddd8f8ca4e00c8990"
habe natürlich den Key hinten verändert!
Kann es sein das es durch die Anführungsstriche in der URL zu Problemen kommt?- Frage:
Kann man bei dem Script auch die Popupgröße anpassen?
@ceel
Bei mir funktioniert es so:jarvisNotify.message= '<iFrame src="http://192.168.178.89/Anruferbild.jpg" height="350" width="350"></iFrame>'; und jarvisNotify.message= '<iFrame src="'+ getState('0_userdata.0.testwert').val +'" height="350" width="350" ></iFrame>';Da scheint es ein Zugriffsproblem zu geben? Hat der User "ioBroker" das Recht auf die Daten zuzugreifen?
Die Anführungstriche in der URL zum Bild " das kann sein, ändere mal auf '.
Popupgröße wird automatisch festgesetzt. Kenne keine Einflußmöglichkeit ausser über Bildgrösse (height, width).
- Frage:
-
@ceel
Bei mir funktioniert es so:jarvisNotify.message= '<iFrame src="http://192.168.178.89/Anruferbild.jpg" height="350" width="350"></iFrame>'; und jarvisNotify.message= '<iFrame src="'+ getState('0_userdata.0.testwert').val +'" height="350" width="350" ></iFrame>';Da scheint es ein Zugriffsproblem zu geben? Hat der User "ioBroker" das Recht auf die Daten zuzugreifen?
Die Anführungstriche in der URL zum Bild " das kann sein, ändere mal auf '.
Popupgröße wird automatisch festgesetzt. Kenne keine Einflußmöglichkeit ausser über Bildgrösse (height, width).
@mcu said in jarvis v2.2.0 - just another remarkable vis:
jarvisNotify.message= '<iFrame src="'+ getState('0_userdata.0.testwert').val +'" height="350" width="350" ></iFrame>';
Hallo
wenn ich ein Widget (DisplayImage) mache, wird mir das Bild auch angezeigt -
@mcu said in jarvis v2.2.0 - just another remarkable vis:
jarvisNotify.message= '<iFrame src="'+ getState('0_userdata.0.testwert').val +'" height="350" width="350" ></iFrame>';
Hallo
wenn ich ein Widget (DisplayImage) mache, wird mir das Bild auch angezeigt -
@mcu
ich habejarvisNotify.message= '<iFrame src="'+ getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val +'" height="350" width="640"></iFrame>';stehen
und die Größe wird nicht ganz angepasst:

@ceel In dem State

Hier nur Testweise
http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey='cz9ef6ete820ercddd8f8ca4e00c8990'Wenn das klappt oder Du es direkt in dem Script :
let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"'"); httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src="'+ httpAdr +'" height="350" width="350" scroll=true after height="400"></iFrame>'; -
@ceel In dem State

Hier nur Testweise
http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey='cz9ef6ete820ercddd8f8ca4e00c8990'Wenn das klappt oder Du es direkt in dem Script :
let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"'"); httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src="'+ httpAdr +'" height="350" width="350" scroll=true after height="400"></iFrame>'; -
@ceel Ja, weil dann ist nachdem 2.ten ' der String vom ersten ' zu Ende.
Nimm mal die Script-Variante, wie oben. -
@mcu
ja genauwenn ich den Link aus dem Objekt direkt in den Browser eintrage bekomme ich auch ein Bild
-
var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"'"); httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src="'+ httpAdr +'" height="350" width="350" scroll=true after height="400"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));So und kein Bild?
-
var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"'"); httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src="'+ httpAdr +'" height="350" width="350" scroll=true after height="400"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));So und kein Bild?
-
@ceel Mal so?
var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"'"); httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src='+ String(httpAdr) +' height="350" width="350" scroll=true after height="400"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));Evtl auch mal die beiden replace-Zeilen // rausnehmen
-
@ceel Mal so?
var jarvisNotify = {}; //Beispiele jarvisNotify.title = "Es hat geklingelt"; // "<b>Dies ist BOLD</b>" let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"'"); httpAdr = httpAdr.replace('"',"'"); jarvisNotify.message= '<iFrame src='+ String(httpAdr) +' height="350" width="350" scroll=true after height="400"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify));Evtl auch mal die beiden replace-Zeilen // rausnehmen
-
@ceel Nein, bei mit funktioniert es ja. Das hat mit den " Anführungstrichen zu tun.
Lass dir mal die message anzeigen mit console.log(jarvisNotify.message).jarvisNotify.message= '<iFrame src='+ String(httpAdr) +' height="350" width="350"></iFrame>'; console.log(jarvisNotify.message); -
@ceel Nein, bei mit funktioniert es ja. Das hat mit den " Anführungstrichen zu tun.
Lass dir mal die message anzeigen mit console.log(jarvisNotify.message).jarvisNotify.message= '<iFrame src='+ String(httpAdr) +' height="350" width="350"></iFrame>'; console.log(jarvisNotify.message);@mcu said in jarvis v2.2.0 - just another remarkable vis:
console.log(jarvisNotify.message);
javascript.0 (20559) script.js.common.Listen.Popup_Klingel: <iFrame src=http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey='XXXXXXXXXXXXXXXXX6124b531' height="350" width="350" scroll=true after height="400"></iFrame>
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
console.log(jarvisNotify.message);
javascript.0 (20559) script.js.common.Listen.Popup_Klingel: <iFrame src=http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey='XXXXXXXXXXXXXXXXX6124b531' height="350" width="350" scroll=true after height="400"></iFrame>
-
@ceel Mal so.
jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="350" width="350"></iFrame>';@mcu said in jarvis v2.2.0 - just another remarkable vis:
jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="350" width="350"></iFrame>';
javascript.0 (20559) script.js.common.Listen.Popup_Klingel: <iFrame src="http://192.168.178.3:5000/webapi/entry.cgi?api=SYNO.SurveillanceStation.Stream.VideoStreaming&version=1&method=Stream&format=mjpeg&cameraId=2&StmKey='84bbf39ba575XXXXXXXX86124b531'" height="350" width="350" scroll=true after height="400"></iFrame>







