NEWS
Test eCharts Adapter
-
Hallo,
v 0.4.11
habe mich nochmal stark mit dem Rendern beschäftigt. Leider ohne Erfolg:
Dieses Script
sendTo('echarts.0', { preset: 'echarts.0.Tankerkoenig', // korrekt renderer: 'jpg', fileOnDisk: '/tmp/chart.jpg', fileName: 'chart.jpg' }, result => { if (result.error) { log("Fehler sendTo(echarts) " + result.error, "error"); } else { log("eChart wird gesendet", "info"); sendTo("telegram.1", { text: "/tmp/chart.jpg" }, function () { log("ECharts per telegram verschickt"); }); } });Ich habe viele verschiedene Pfade ausprobiert (zB
/opt/iobroker/iobroker-data/tmp/), bis leider kein Ergebnis. Auch das Laden der Datei im Browser überhttp://<ip-iobroker>:8082/echarts.0/chart.jpgklappt leider nicht. Folgender Fehler führt nach einigen Versuchen zum Adapterstillstand (Loopfehler)host.ioBrokerProduktiv 2021-07-19 09:06:25.197 info Restart adapter system.adapter.echarts.0 because enabled host.ioBrokerProduktiv 2021-07-19 09:06:25.197 error instance system.adapter.echarts.0 terminated with code 6 (UNCAUGHT_EXCEPTION) echarts.0 2021-07-19 09:06:24.548 warn (24653) Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2021-07-19 09:06:24.548 info (24653) terminating echarts.0 2021-07-19 09:06:24.043 error (24653) this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:762:45 echarts.0 2021-07-19 09:06:24.043 error (24653) TypeError: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error (24653) unhandled promise rejection: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.042 error (24653) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch()..
.
Hier das passende Github Issue #56.Gruß
PixHi,
dank @Homoran bin ich nun auch endlich auf diesen tollen Adapter gestoßen. Hatte immer nur Flot im Einsatz. Installation hat auf Anhieb problemlos geklappt. Auch meine Flot-Diagramme wurden automatisch eingebunden. Also der erste Eindruck ist schon mal nicht übel. Danke an @Bluefox.
Bis dann,
Thorsten
-
Hi,
dank @Homoran bin ich nun auch endlich auf diesen tollen Adapter gestoßen. Hatte immer nur Flot im Einsatz. Installation hat auf Anhieb problemlos geklappt. Auch meine Flot-Diagramme wurden automatisch eingebunden. Also der erste Eindruck ist schon mal nicht übel. Danke an @Bluefox.
Bis dann,
Thorsten
Bin leider noch nicht zum weiteren Testen des Adapters gekommen, hätte aber mal eine Frage.
Für meine FLOT-Diagramme kann ich mittels Binding in der URL das Zeitfenster verändern. Hab mir dafür z.B. ein Pull-Down-Widget definiert, das die Einträge "h, 6h, T, 3T, W, M, 6M" enthält, so dass ich darüber schnell das angezeigte Zeitfenster verändern kann. Das läuft dann synchron für alle Diagramme, die entsprechend konfiguriert sind. Hier hatte ich das mal näher beschrieben.
Geht das mit den eChart-Diagrammen auch noch, oder weist die URL diese Information nicht mehr auf? Und falls Letzteres der Fall ist, kann man irgendwie anders das angezeigte Zeitfenster eines eChart-Diagramms nachträglich beeinflussen?
-
Bin leider noch nicht zum weiteren Testen des Adapters gekommen, hätte aber mal eine Frage.
Für meine FLOT-Diagramme kann ich mittels Binding in der URL das Zeitfenster verändern. Hab mir dafür z.B. ein Pull-Down-Widget definiert, das die Einträge "h, 6h, T, 3T, W, M, 6M" enthält, so dass ich darüber schnell das angezeigte Zeitfenster verändern kann. Das läuft dann synchron für alle Diagramme, die entsprechend konfiguriert sind. Hier hatte ich das mal näher beschrieben.
Geht das mit den eChart-Diagrammen auch noch, oder weist die URL diese Information nicht mehr auf? Und falls Letzteres der Fall ist, kann man irgendwie anders das angezeigte Zeitfenster eines eChart-Diagramms nachträglich beeinflussen?
@dtp Das sollte gehen wenn Du weiter wie bei flot mit URL's / iFrames arbeitest. Das eCharts Widget in VIS kannst Du dann nicht benutzen. Allerdings funktioniert bei eCharts auch das zoomen mit Gesten auf dem iPad einwandfrei. Sogar gemeinsam mit der Auswahl der Linien aus der Legende. Das konnte flot nicht.
-
@dtp Das sollte gehen wenn Du weiter wie bei flot mit URL's / iFrames arbeitest. Das eCharts Widget in VIS kannst Du dann nicht benutzen. Allerdings funktioniert bei eCharts auch das zoomen mit Gesten auf dem iPad einwandfrei. Sogar gemeinsam mit der Auswahl der Linien aus der Legende. Das konnte flot nicht.
@rk62 Hm. Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?preset=echarts.0.Bäder_Luftfeuchtigkeit
Wie kann ich denn da nachträglich den Zeitbereich ändern? In Flot konnte ich das noch über das Binding
&range={javascript.0.vis.Flot.range}innerhalb der URL.
-
@rk62 Hm. Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?preset=echarts.0.Bäder_Luftfeuchtigkeit
Wie kann ich denn da nachträglich den Zeitbereich ändern? In Flot konnte ich das noch über das Binding
&range={javascript.0.vis.Flot.range}innerhalb der URL.
@dtp sagte in Test eCharts Adapter:
Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?**preset**=echarts.0.Bäder_Luftfeuchtigkeitdas ist der Aufruf über den Preset. Ich weiß gar nicht ob das bei flot (=Voreinstellungen, Kurzname) noch umgesetzt wurde.
Allerdings habe ich es selber auch noch nicht versucht mit der langen URL
wenn du Langeweile hast, kannst du mal hier stöbern
https://echarts.apache.org/en/index.htmlhab ich mir auch schon lange vorgenommen ;-)
-
@rk62 Hm. Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?preset=echarts.0.Bäder_Luftfeuchtigkeit
Wie kann ich denn da nachträglich den Zeitbereich ändern? In Flot konnte ich das noch über das Binding
&range={javascript.0.vis.Flot.range}innerhalb der URL.
-
@dtp Sorry da habe ich was durcheinandergeworfen mit den alten FLOT-Definitionen. Die eCharts werden allerdings alle in entsprechenden States abgebildet. Ggf. kannst Du diese entsprechend modifizieren.
@rk62 Wo finde ich die denn? Aber ich muss mich damit noch mal etwas mehr beschäftigen.
Zwei Dinge sind mir noch aufgefallen.
-
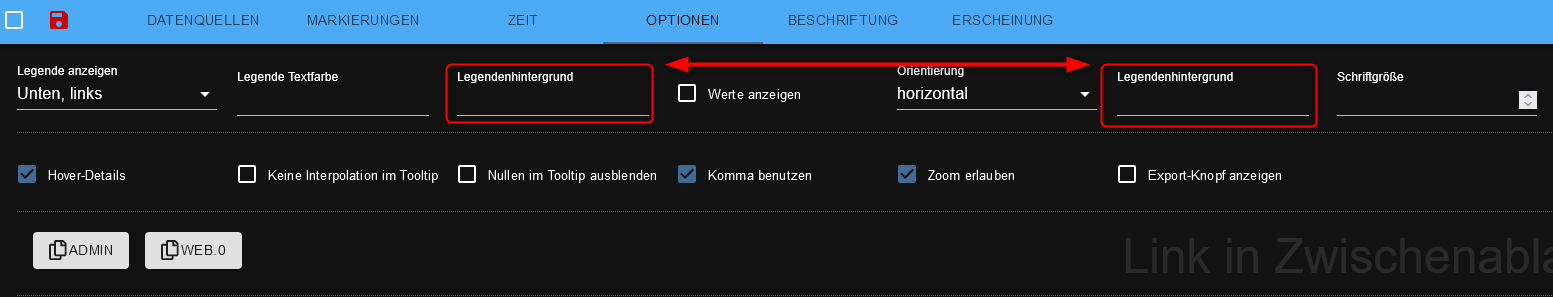
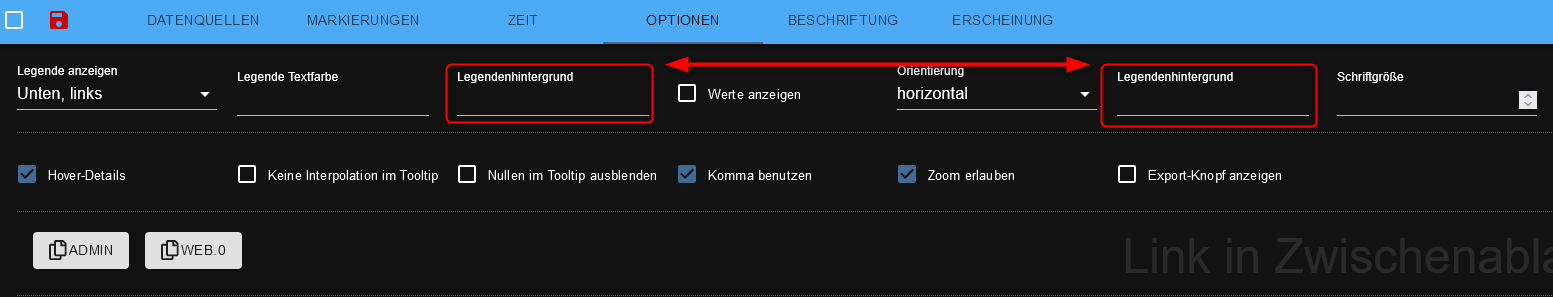
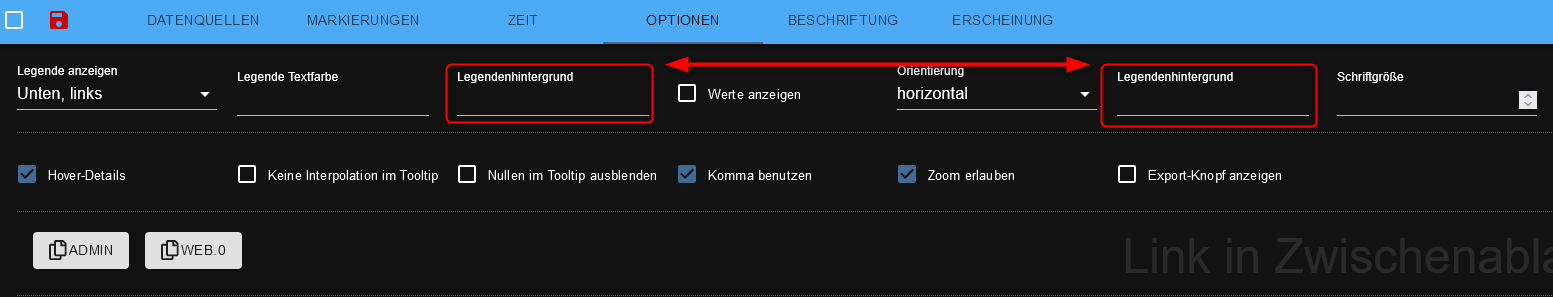
Warum gibt es das Feld "Legendenhintergrund" doppelt? Vermutlich ein Bug, oder?

-
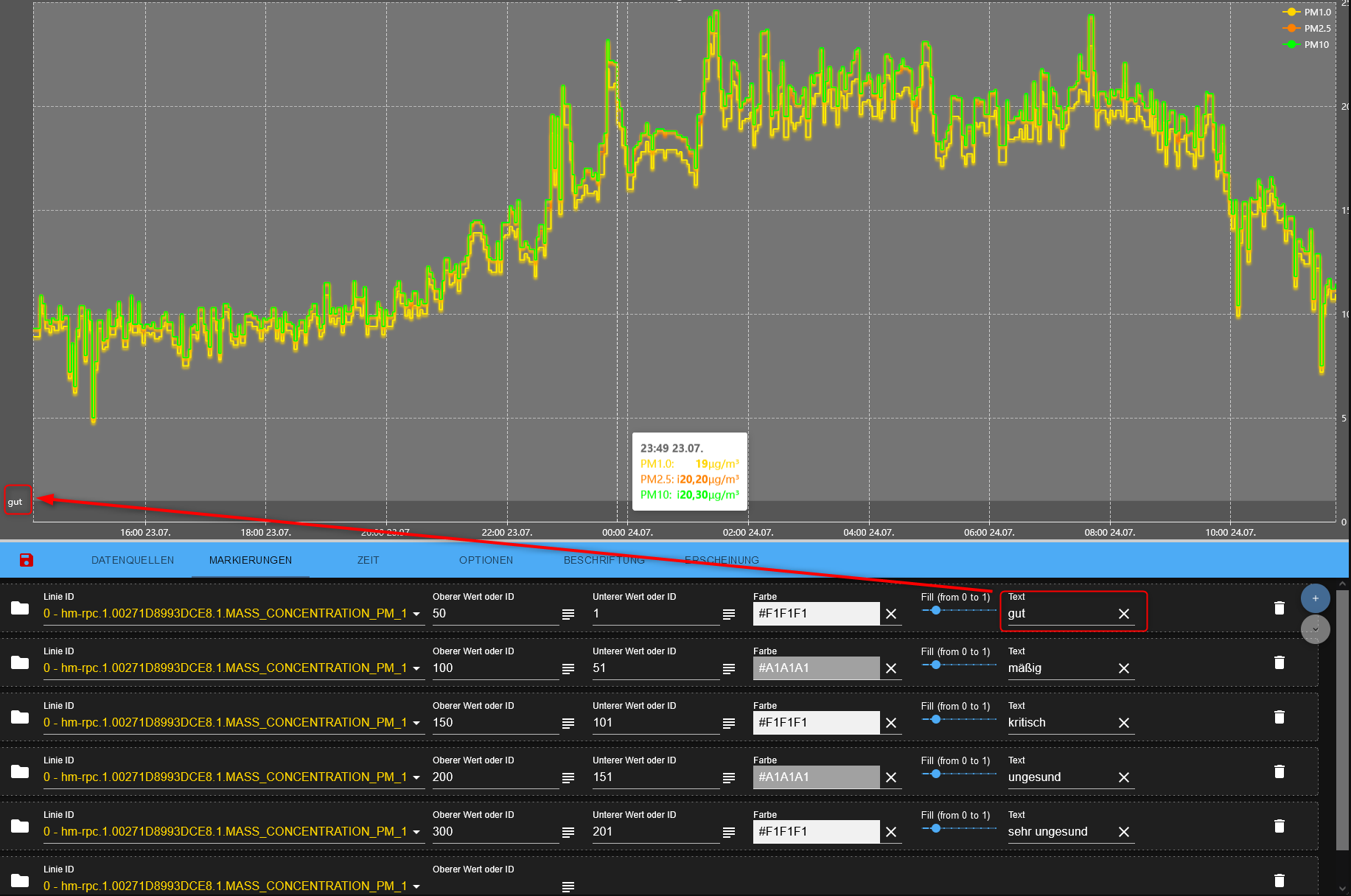
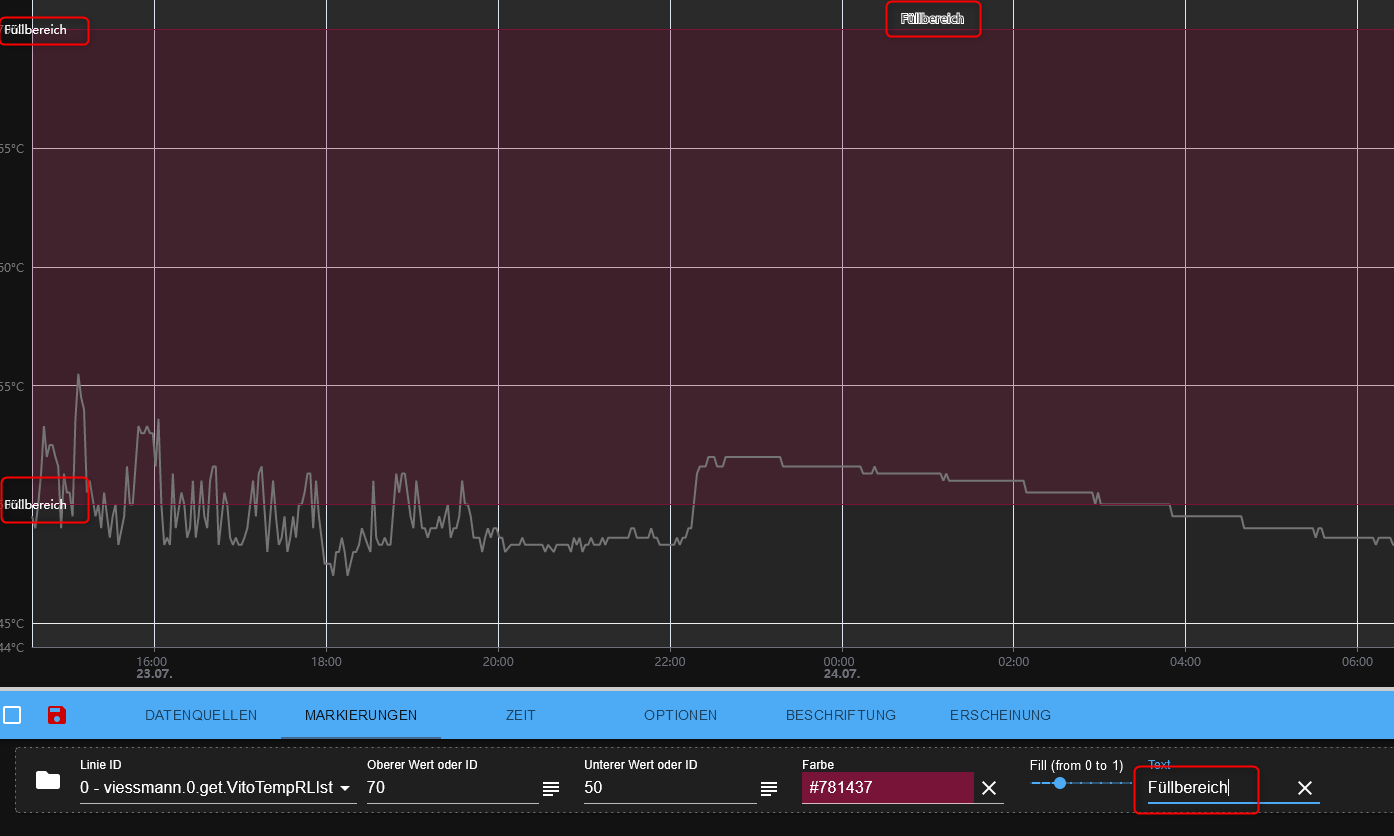
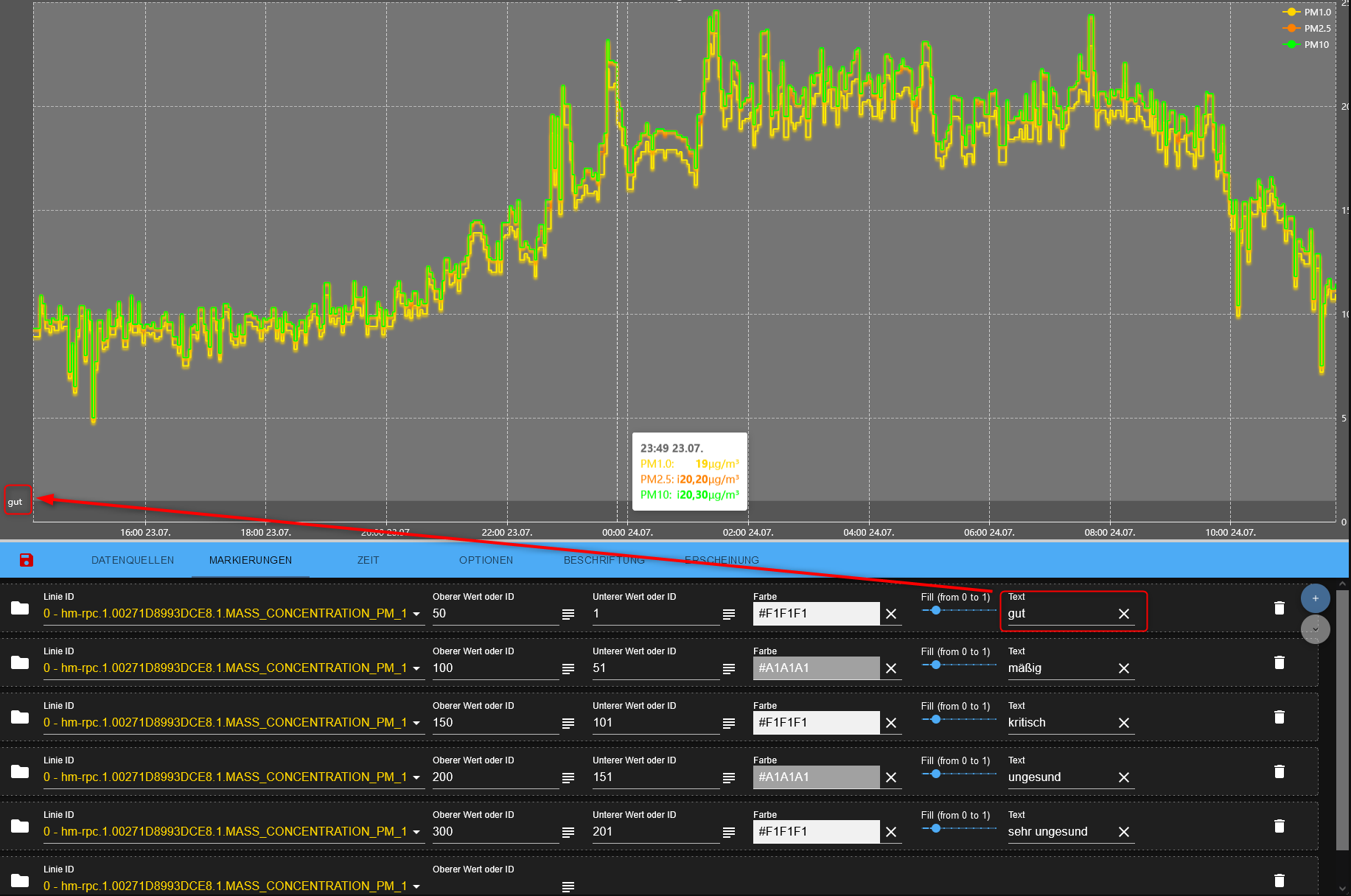
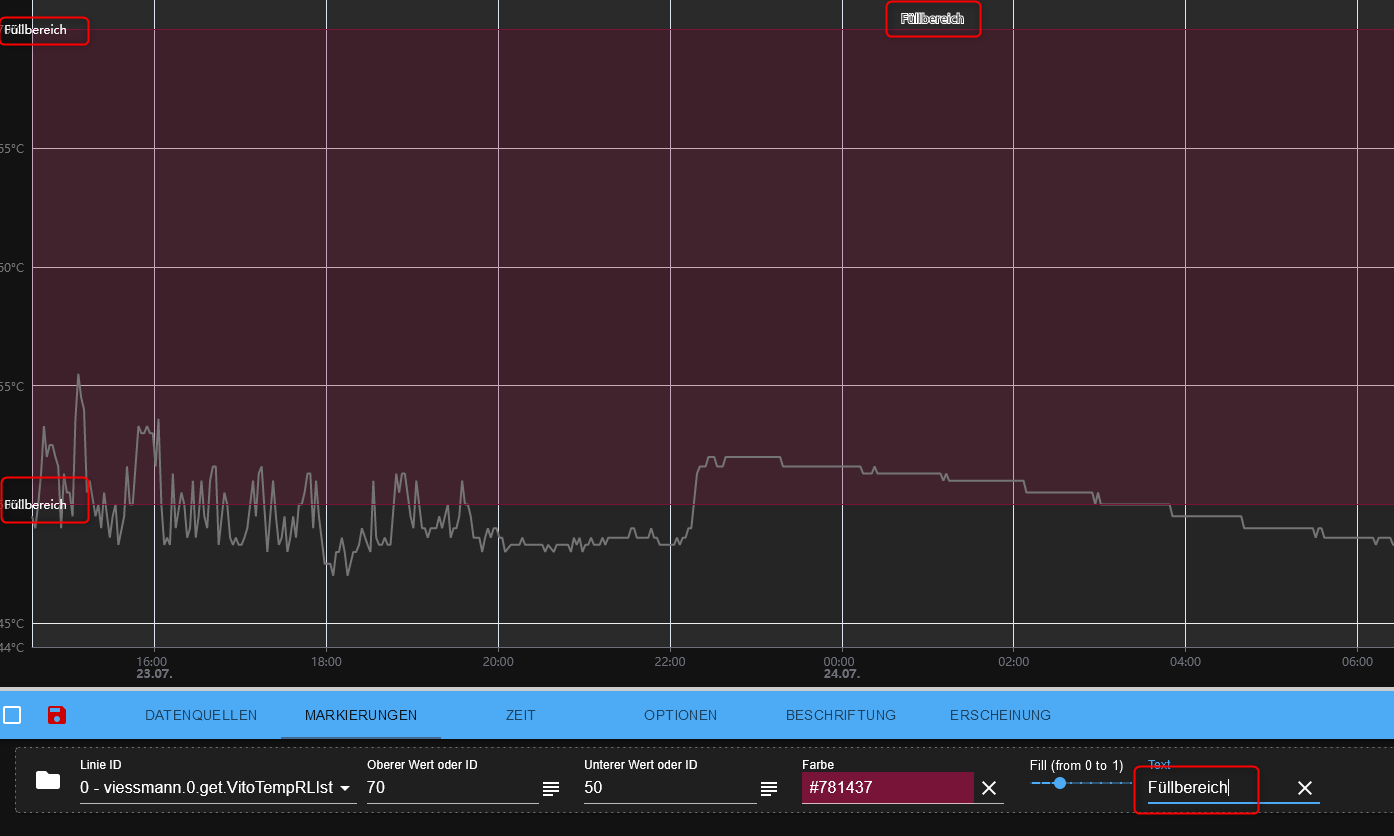
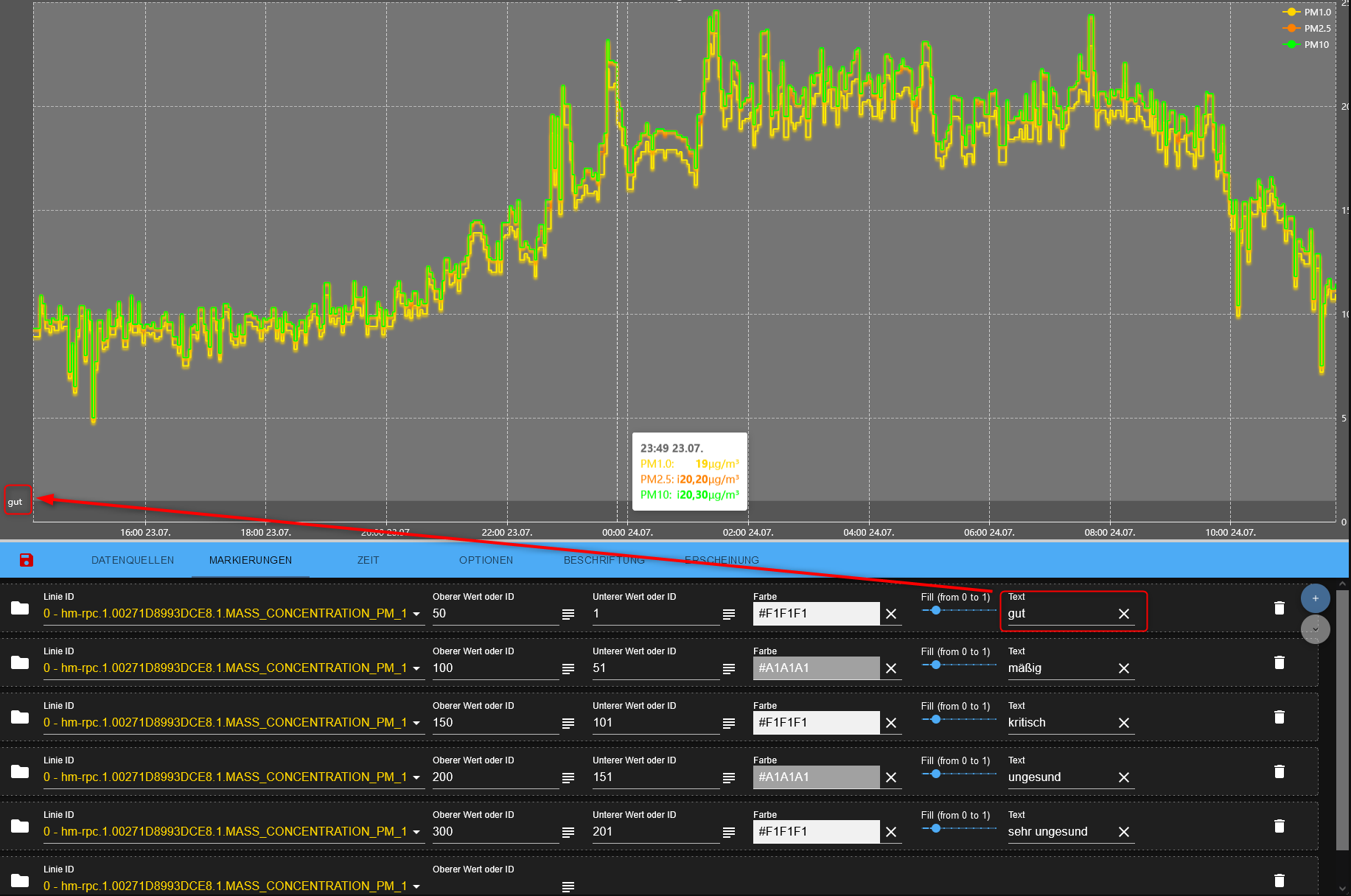
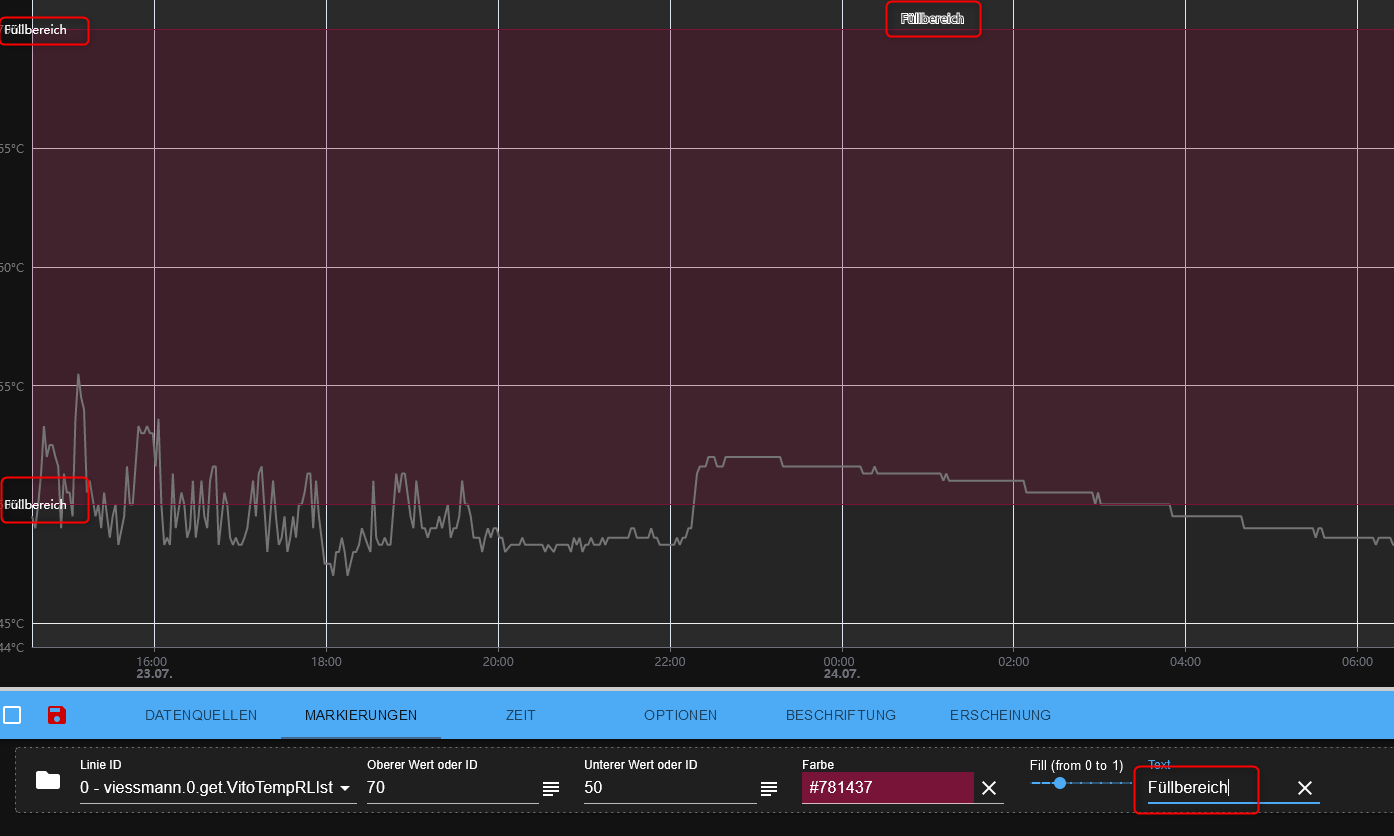
Markierungstexte kann man leider nicht beliebig posistionieren.


Das geht bei FLOT definitiv besser. Nicht nur, dass sie hier zusätzlich links außen angezeigt werden, sie können auch nicht mit einem Y-Offset versehen werden. Oder habe ich da was übersehen?
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig.
-
-
@rk62 Wo finde ich die denn? Aber ich muss mich damit noch mal etwas mehr beschäftigen.
Zwei Dinge sind mir noch aufgefallen.
-
Warum gibt es das Feld "Legendenhintergrund" doppelt? Vermutlich ein Bug, oder?

-
Markierungstexte kann man leider nicht beliebig posistionieren.


Das geht bei FLOT definitiv besser. Nicht nur, dass sie hier zusätzlich links außen angezeigt werden, sie können auch nicht mit einem Y-Offset versehen werden. Oder habe ich da was übersehen?
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig.
@dtp sagte in Test eCharts Adapter:
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig
wahrscheinlich weil du es erst jetzt testest und früher diese Dinge nicht aufgefallen waren um sie zu beheben.
die anderen Dinge sehe ich mir an, wenn ich mal wieder am pc bin
-
-
@dtp sagte in Test eCharts Adapter:
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig
wahrscheinlich weil du es erst jetzt testest und früher diese Dinge nicht aufgefallen waren um sie zu beheben.
die anderen Dinge sehe ich mir an, wenn ich mal wieder am pc bin
-
@homoran Sollte kein Vorwurf sein. Aber eine 1.x würde ich nur vergeben, wenn wirklich alles durchgetestet und für gut befunden wurde. ;)
@dtp Hab es auch nicht als Vorwurf gesehen.
Der Rest war aber ernst gemeint.
Wenn diese Punkte nach 8 Monaten keinem Tester aufgefallen waren, geht der Adapter ins stable und/oder bekommt ne 1.0 -
@dtp Hab es auch nicht als Vorwurf gesehen.
Der Rest war aber ernst gemeint.
Wenn diese Punkte nach 8 Monaten keinem Tester aufgefallen waren, geht der Adapter ins stable und/oder bekommt ne 1.0 -
@rk62 Wo finde ich die denn? Aber ich muss mich damit noch mal etwas mehr beschäftigen.
Zwei Dinge sind mir noch aufgefallen.
-
Warum gibt es das Feld "Legendenhintergrund" doppelt? Vermutlich ein Bug, oder?

-
Markierungstexte kann man leider nicht beliebig posistionieren.


Das geht bei FLOT definitiv besser. Nicht nur, dass sie hier zusätzlich links außen angezeigt werden, sie können auch nicht mit einem Y-Offset versehen werden. Oder habe ich da was übersehen?
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig.
- Die States mit den Definitionen findest Du unter echarts.0 (Überraschung!)
- Legendenhintergrund doppelt muss neu dazu gekommen sein. In der 0.4.14 war das noch ok, die 1.0.1 läuft bei mir nicht (siehe oben)
- Das Textfeld kann in meiner Version waagrecht verschoben werden. Das hat mir genügt und reicht m.E. locker für eine 1.x
Gruß, Ralf
-
-
- Die States mit den Definitionen findest Du unter echarts.0 (Überraschung!)
- Legendenhintergrund doppelt muss neu dazu gekommen sein. In der 0.4.14 war das noch ok, die 1.0.1 läuft bei mir nicht (siehe oben)
- Das Textfeld kann in meiner Version waagrecht verschoben werden. Das hat mir genügt und reicht m.E. locker für eine 1.x
Gruß, Ralf
@rk62 teste mal die aktuelle die läuft wieder. Ich glaube die 1.01 lief nur mit admin 5.x.
@dtp Mit float konnte man teilweise mehr einstellen und hatte somit teils mehr funktionen. Aber deshalb kann echarts doch eine V1.x sein. Der Adapter läuft bei mir schon lange, unauffällig und ohne Probleme. Das was ich mit dem Adapter mache läuft und somit für mich stable. Ich hatte die Legenden bei float auch anders einstellt z. B. 2spalitg. Ist mir aber auch alles nicht so wichtig.
-
@rk62 teste mal die aktuelle die läuft wieder. Ich glaube die 1.01 lief nur mit admin 5.x.
@dtp Mit float konnte man teilweise mehr einstellen und hatte somit teils mehr funktionen. Aber deshalb kann echarts doch eine V1.x sein. Der Adapter läuft bei mir schon lange, unauffällig und ohne Probleme. Das was ich mit dem Adapter mache läuft und somit für mich stable. Ich hatte die Legenden bei float auch anders einstellt z. B. 2spalitg. Ist mir aber auch alles nicht so wichtig.
@cash sagte in Test eCharts Adapter:
Aber deshalb kann echarts doch eine V1.x sein.
Schon richtig. Mich hatte halt nur der Versionssprung von 0.4 auf 1.0 gewundert. Aber ja, stabil läuft der Adapter. Hab auch gestern noch etwas damit rumgespielt und finde ihn wirklich gut. Zum Teil deutlich besser und intuitiver als FLOT.
Das mit den Markierungstexten (teilweise doppelt oder dreifach im Diagramm zu sehen; bisher kein y-Offset möglich; kein Zentrieren oder rechtsbündiges Ausrichten möglich) wird hoffentlich noch gefixt bzw. verbessert.
In die Datenpunkte des echart-Adapters habe ich bisher noch gar nicht reingesehen. Wäre natürlich toll, wenn ich die dann per Bindung ändern könnte, um das angezeigte Zeitfenster zu ändern. Ich würde ja ungerne jedes Diagramm sechs Mal mit unterschiedlichen Zeitbereichen erstellen, um dann das entsprechende über die Sichtbarkeit des Widgets aufzurufen. Ginge auch, ist aber irgendwie unschön.
Und da der vis-Editor ja leider immer noch keine z-Ebenen separieren bzw. selektrieren kann (den Vorschlag hatte ich mal vor Jahren gemacht), ist es immer ziemlich blöd, übereinander liegende Widgets zu editieren. Aber das ist ein anderes Thema.
Großes Plus bei eCharts: endlich sehe ich einen Punkt hinter dem Monat bei den entsprechenden Zeiteinstellungen. ;) Der wurde in FLOT irgendwie nie dargestellt.
-
@cash sagte in Test eCharts Adapter:
Aber deshalb kann echarts doch eine V1.x sein.
Schon richtig. Mich hatte halt nur der Versionssprung von 0.4 auf 1.0 gewundert. Aber ja, stabil läuft der Adapter. Hab auch gestern noch etwas damit rumgespielt und finde ihn wirklich gut. Zum Teil deutlich besser und intuitiver als FLOT.
Das mit den Markierungstexten (teilweise doppelt oder dreifach im Diagramm zu sehen; bisher kein y-Offset möglich; kein Zentrieren oder rechtsbündiges Ausrichten möglich) wird hoffentlich noch gefixt bzw. verbessert.
In die Datenpunkte des echart-Adapters habe ich bisher noch gar nicht reingesehen. Wäre natürlich toll, wenn ich die dann per Bindung ändern könnte, um das angezeigte Zeitfenster zu ändern. Ich würde ja ungerne jedes Diagramm sechs Mal mit unterschiedlichen Zeitbereichen erstellen, um dann das entsprechende über die Sichtbarkeit des Widgets aufzurufen. Ginge auch, ist aber irgendwie unschön.
Und da der vis-Editor ja leider immer noch keine z-Ebenen separieren bzw. selektrieren kann (den Vorschlag hatte ich mal vor Jahren gemacht), ist es immer ziemlich blöd, übereinander liegende Widgets zu editieren. Aber das ist ein anderes Thema.
Großes Plus bei eCharts: endlich sehe ich einen Punkt hinter dem Monat bei den entsprechenden Zeiteinstellungen. ;) Der wurde in FLOT irgendwie nie dargestellt.
-
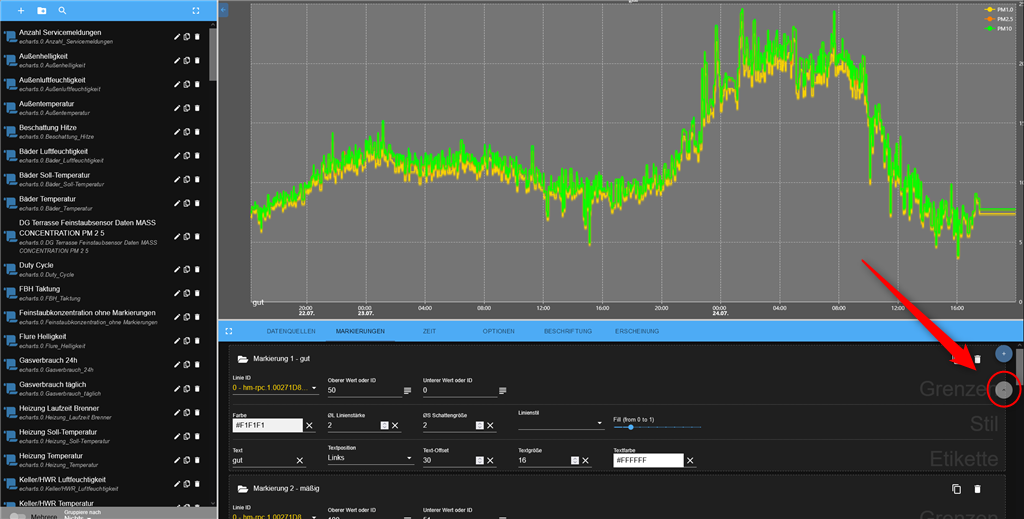
Zu meiner Schande muss ich gestehen, dass ich den rot markierten Pfeil übersehen hatte.

Damit kann man ja noch weitere Optionen ausklappen. Allerdings kann man damit den Markierungstext nur in der x-Richtung verschieben, nicht aber in der y-Richtung. Cool wäre auch noch eine Option, ihn ähnlich wie bei den Legenden, mit einer Box hinterlegen zu können.
-
- Die States mit den Definitionen findest Du unter echarts.0 (Überraschung!)
- Legendenhintergrund doppelt muss neu dazu gekommen sein. In der 0.4.14 war das noch ok, die 1.0.1 läuft bei mir nicht (siehe oben)
- Das Textfeld kann in meiner Version waagrecht verschoben werden. Das hat mir genügt und reicht m.E. locker für eine 1.x
Gruß, Ralf
-
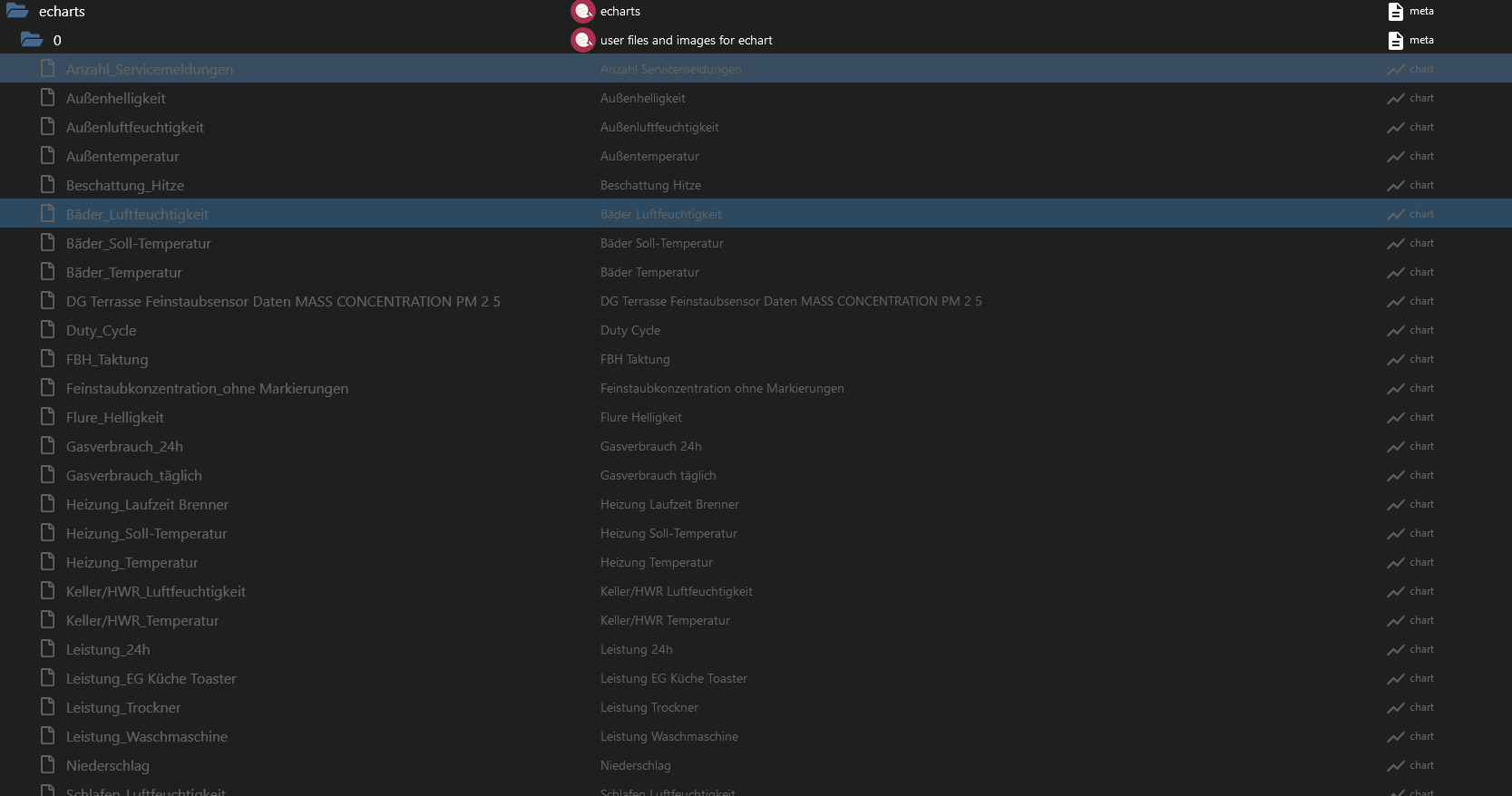
@rk62 sagte in Test eCharts Adapter:
Die States mit den Definitionen findest Du unter echarts.0 (Überraschung!)
Also bei mir ist da nur eine Liste ausgegrauter Datenpunkte der FLOT-Diagramme zu sehen.

-
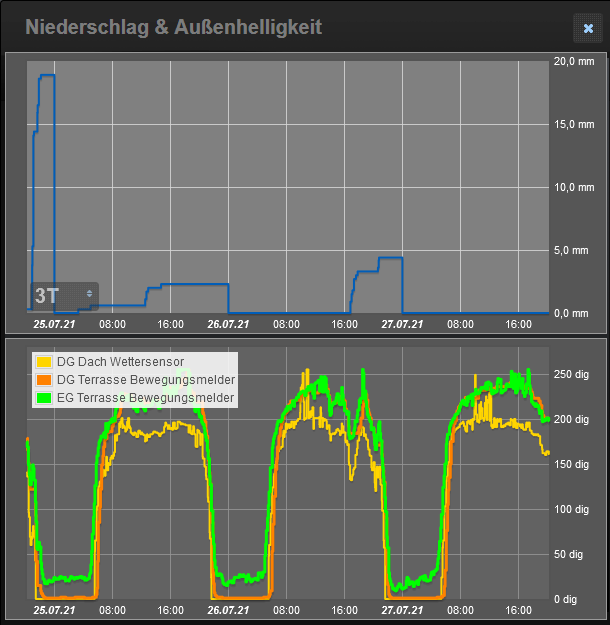
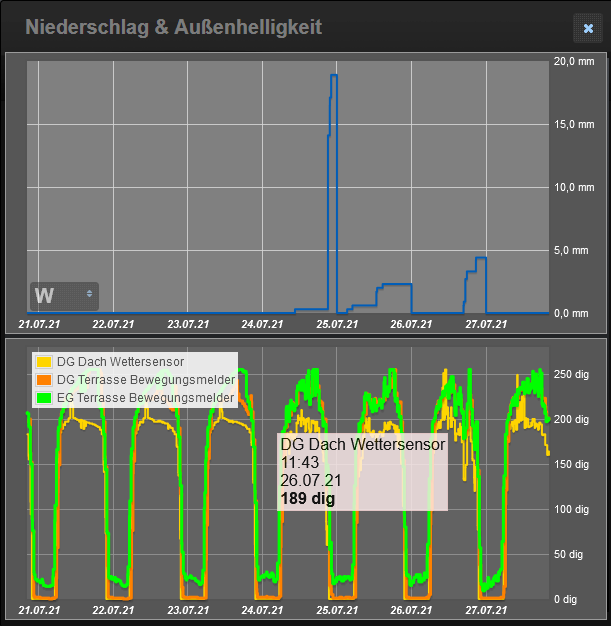
Leider kriege ich mit eCharts auch sowas nicht hin.


Sprich, zwei Diagramme, deren Zeitverlauf synchronisiert ist und die auch exakt in der Breite aufeinander ausgerichtet sind.
-
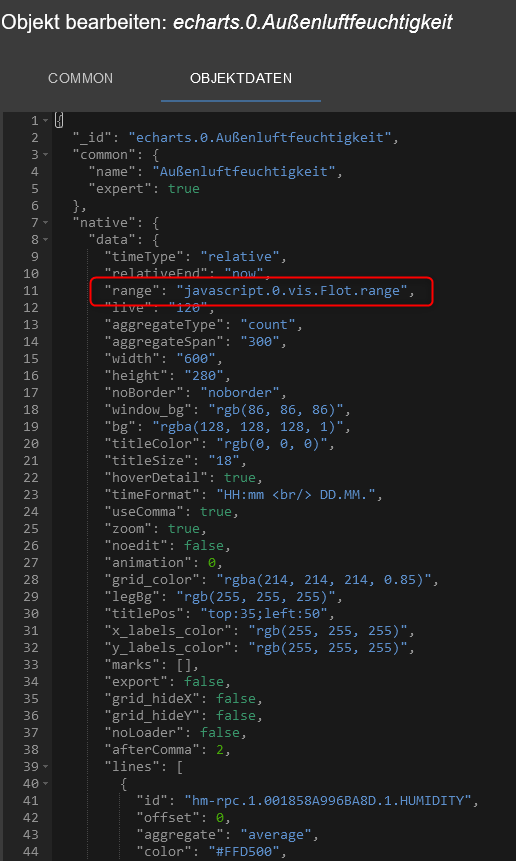
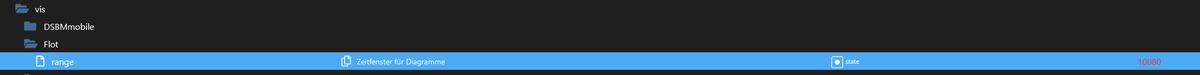
Also ich hab's jetzt mal mit folgendem Eintrag versucht:

Doch leider wird der in dem entsprechenden Datenpunkt gespeicherte Wert (z.B. 10800) so nicht übernommen.

Gibt's da noch einen Trick?