NEWS
Test eCharts Adapter
-
Hi all
Ich hab seit dem Update auf 1.0 in allen Charts einen weißen Hintergrund, obwohl "Kein Hintergrund" angehackt ist, und auch in VIS Editor ist kein Eintrag auf einem HG... ich bekomm den nicht weg... nur wenn ich zurück gehe auf die vorige Version.
Hat das noch jemand? -
wenn das reproduzierbar mit der Version zusammenhängt bitte issue erstellen
-
Hi all
Ich hab seit dem Update auf 1.0 in allen Charts einen weißen Hintergrund, obwohl "Kein Hintergrund" angehackt ist, und auch in VIS Editor ist kein Eintrag auf einem HG... ich bekomm den nicht weg... nur wenn ich zurück gehe auf die vorige Version.
Hat das noch jemand? -
Ist das bei euch auch so oder eine Besonderheit meines Systems?
Die Version 0.4.14 lief problemlos abgesehen davon dass Presets beim Umbenennen verschwinden, siehe Issue 45.
Wenn ich die V1.0.1 installiere, werden meine Grafen in VIS zwar angezeigt aber ich kann nichts mehr konfigurieren weil beim Aufruf der Oberfläche nur dass kreisende (i) erscheint:

Gehe ich zurück auf die V0.4.14 kann ich auch wieder auf die Konfigurations-Oberfläche zugreifen.
Mein Produktiv-System läuft auf STABLE (Admin v4) In meinem Test-System mit Admin v5 funktioniert es einwandfrei.
→ Ist das Bedingung für die eCharts V1.0.1?Am liebsten würde ich den Adapter mal ganz ne installieren.
→ Wie kann ich meine erstellten Grafiken da rüber retten?Danke, Ralf
-
Ist das bei euch auch so oder eine Besonderheit meines Systems?
Die Version 0.4.14 lief problemlos abgesehen davon dass Presets beim Umbenennen verschwinden, siehe Issue 45.
Wenn ich die V1.0.1 installiere, werden meine Grafen in VIS zwar angezeigt aber ich kann nichts mehr konfigurieren weil beim Aufruf der Oberfläche nur dass kreisende (i) erscheint:

Gehe ich zurück auf die V0.4.14 kann ich auch wieder auf die Konfigurations-Oberfläche zugreifen.
Mein Produktiv-System läuft auf STABLE (Admin v4) In meinem Test-System mit Admin v5 funktioniert es einwandfrei.
→ Ist das Bedingung für die eCharts V1.0.1?Am liebsten würde ich den Adapter mal ganz ne installieren.
→ Wie kann ich meine erstellten Grafiken da rüber retten?Danke, Ralf
-
@rk62 Ist bei mir auch so. Alle Adapter stable und echarts V1.01. Ich bin wieder zurück gegangen. Ich habe dazu kein Issue auf Github gemacht habe aber nicht geguckt ob das schon wer gemeldet hat.
-
Danke @Bluefox
Der Adapter ist super!Hintergrund ausblenden - top!
VIS Widget mit Auswahl - top! (kein Reload beim Anpassen mehr nötig)
Stabilität - topWünsche mir noch drei Dinge:
-
Adaptereinstellungen/Chart-Vorschau sollte auch dunklen Hintergrund haben können (meine Vis sind eher dunkel und somit sind die hell gewählten Schriftfarben in der Chartvorschau schwer zu sehen (so wie beim Javascript-Adapter)
Das dark-Theme vom Javascript Adapter wird auch im Echart-Reiter angezeigt,aber die Charts werden nicht korrekt angezeigt, besser ist colored. -
Render Grafik mit ioBroker Logo sollte auch wahlweise im Hintergrund transparent oder schwarz sein
-
RGBA | scheinbar schon vorbereitet, funktioniert aber nicht unter Safari.
Soll ich Issues erstellen?
Gruß
PixEdit: Safari und Chrome funktionieren beide, wenn es um die Darstellung der verschiedenen Admin Themes geht. Leider muss man die Themes im Javascript Reiter umstellen.
-
-
Hallo,
v 0.4.11
habe mich nochmal stark mit dem Rendern beschäftigt. Leider ohne Erfolg:
Dieses Script
sendTo('echarts.0', { preset: 'echarts.0.Tankerkoenig', // korrekt renderer: 'jpg', fileOnDisk: '/tmp/chart.jpg', fileName: 'chart.jpg' }, result => { if (result.error) { log("Fehler sendTo(echarts) " + result.error, "error"); } else { log("eChart wird gesendet", "info"); sendTo("telegram.1", { text: "/tmp/chart.jpg" }, function () { log("ECharts per telegram verschickt"); }); } });Ich habe viele verschiedene Pfade ausprobiert (zB
/opt/iobroker/iobroker-data/tmp/), bis leider kein Ergebnis. Auch das Laden der Datei im Browser überhttp://<ip-iobroker>:8082/echarts.0/chart.jpgklappt leider nicht. Folgender Fehler führt nach einigen Versuchen zum Adapterstillstand (Loopfehler)host.ioBrokerProduktiv 2021-07-19 09:06:25.197 info Restart adapter system.adapter.echarts.0 because enabled host.ioBrokerProduktiv 2021-07-19 09:06:25.197 error instance system.adapter.echarts.0 terminated with code 6 (UNCAUGHT_EXCEPTION) echarts.0 2021-07-19 09:06:24.548 warn (24653) Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2021-07-19 09:06:24.548 info (24653) terminating echarts.0 2021-07-19 09:06:24.043 error (24653) this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:762:45 echarts.0 2021-07-19 09:06:24.043 error (24653) TypeError: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error (24653) unhandled promise rejection: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.042 error (24653) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch()..
.
Hier das passende Github Issue #56.Gruß
Pix -
Hallo,
v 0.4.11
habe mich nochmal stark mit dem Rendern beschäftigt. Leider ohne Erfolg:
Dieses Script
sendTo('echarts.0', { preset: 'echarts.0.Tankerkoenig', // korrekt renderer: 'jpg', fileOnDisk: '/tmp/chart.jpg', fileName: 'chart.jpg' }, result => { if (result.error) { log("Fehler sendTo(echarts) " + result.error, "error"); } else { log("eChart wird gesendet", "info"); sendTo("telegram.1", { text: "/tmp/chart.jpg" }, function () { log("ECharts per telegram verschickt"); }); } });Ich habe viele verschiedene Pfade ausprobiert (zB
/opt/iobroker/iobroker-data/tmp/), bis leider kein Ergebnis. Auch das Laden der Datei im Browser überhttp://<ip-iobroker>:8082/echarts.0/chart.jpgklappt leider nicht. Folgender Fehler führt nach einigen Versuchen zum Adapterstillstand (Loopfehler)host.ioBrokerProduktiv 2021-07-19 09:06:25.197 info Restart adapter system.adapter.echarts.0 because enabled host.ioBrokerProduktiv 2021-07-19 09:06:25.197 error instance system.adapter.echarts.0 terminated with code 6 (UNCAUGHT_EXCEPTION) echarts.0 2021-07-19 09:06:24.548 warn (24653) Terminated (UNCAUGHT_EXCEPTION): Without reason echarts.0 2021-07-19 09:06:24.548 info (24653) terminating echarts.0 2021-07-19 09:06:24.043 error (24653) this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error at /opt/iobroker/node_modules/iobroker.echarts/_helpers/ChartModel.js:762:45 echarts.0 2021-07-19 09:06:24.043 error (24653) TypeError: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.043 error (24653) unhandled promise rejection: this.socket.subscribeState is not a function echarts.0 2021-07-19 09:06:24.042 error (24653) Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch()..
.
Hier das passende Github Issue #56.Gruß
PixHi,
dank @Homoran bin ich nun auch endlich auf diesen tollen Adapter gestoßen. Hatte immer nur Flot im Einsatz. Installation hat auf Anhieb problemlos geklappt. Auch meine Flot-Diagramme wurden automatisch eingebunden. Also der erste Eindruck ist schon mal nicht übel. Danke an @Bluefox.
Bis dann,
Thorsten
-
Hi,
dank @Homoran bin ich nun auch endlich auf diesen tollen Adapter gestoßen. Hatte immer nur Flot im Einsatz. Installation hat auf Anhieb problemlos geklappt. Auch meine Flot-Diagramme wurden automatisch eingebunden. Also der erste Eindruck ist schon mal nicht übel. Danke an @Bluefox.
Bis dann,
Thorsten
Bin leider noch nicht zum weiteren Testen des Adapters gekommen, hätte aber mal eine Frage.
Für meine FLOT-Diagramme kann ich mittels Binding in der URL das Zeitfenster verändern. Hab mir dafür z.B. ein Pull-Down-Widget definiert, das die Einträge "h, 6h, T, 3T, W, M, 6M" enthält, so dass ich darüber schnell das angezeigte Zeitfenster verändern kann. Das läuft dann synchron für alle Diagramme, die entsprechend konfiguriert sind. Hier hatte ich das mal näher beschrieben.
Geht das mit den eChart-Diagrammen auch noch, oder weist die URL diese Information nicht mehr auf? Und falls Letzteres der Fall ist, kann man irgendwie anders das angezeigte Zeitfenster eines eChart-Diagramms nachträglich beeinflussen?
-
Bin leider noch nicht zum weiteren Testen des Adapters gekommen, hätte aber mal eine Frage.
Für meine FLOT-Diagramme kann ich mittels Binding in der URL das Zeitfenster verändern. Hab mir dafür z.B. ein Pull-Down-Widget definiert, das die Einträge "h, 6h, T, 3T, W, M, 6M" enthält, so dass ich darüber schnell das angezeigte Zeitfenster verändern kann. Das läuft dann synchron für alle Diagramme, die entsprechend konfiguriert sind. Hier hatte ich das mal näher beschrieben.
Geht das mit den eChart-Diagrammen auch noch, oder weist die URL diese Information nicht mehr auf? Und falls Letzteres der Fall ist, kann man irgendwie anders das angezeigte Zeitfenster eines eChart-Diagramms nachträglich beeinflussen?
@dtp Das sollte gehen wenn Du weiter wie bei flot mit URL's / iFrames arbeitest. Das eCharts Widget in VIS kannst Du dann nicht benutzen. Allerdings funktioniert bei eCharts auch das zoomen mit Gesten auf dem iPad einwandfrei. Sogar gemeinsam mit der Auswahl der Linien aus der Legende. Das konnte flot nicht.
-
@dtp Das sollte gehen wenn Du weiter wie bei flot mit URL's / iFrames arbeitest. Das eCharts Widget in VIS kannst Du dann nicht benutzen. Allerdings funktioniert bei eCharts auch das zoomen mit Gesten auf dem iPad einwandfrei. Sogar gemeinsam mit der Auswahl der Linien aus der Legende. Das konnte flot nicht.
@rk62 Hm. Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?preset=echarts.0.Bäder_Luftfeuchtigkeit
Wie kann ich denn da nachträglich den Zeitbereich ändern? In Flot konnte ich das noch über das Binding
&range={javascript.0.vis.Flot.range}innerhalb der URL.
-
@rk62 Hm. Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?preset=echarts.0.Bäder_Luftfeuchtigkeit
Wie kann ich denn da nachträglich den Zeitbereich ändern? In Flot konnte ich das noch über das Binding
&range={javascript.0.vis.Flot.range}innerhalb der URL.
@dtp sagte in Test eCharts Adapter:
Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?**preset**=echarts.0.Bäder_Luftfeuchtigkeitdas ist der Aufruf über den Preset. Ich weiß gar nicht ob das bei flot (=Voreinstellungen, Kurzname) noch umgesetzt wurde.
Allerdings habe ich es selber auch noch nicht versucht mit der langen URL
wenn du Langeweile hast, kannst du mal hier stöbern
https://echarts.apache.org/en/index.htmlhab ich mir auch schon lange vorgenommen ;-)
-
@rk62 Hm. Aber ein eChart-Link sieht doch nur noch so aus:
http://192.168.0.10:8081/adapter/echarts/chart/index.html?preset=echarts.0.Bäder_Luftfeuchtigkeit
Wie kann ich denn da nachträglich den Zeitbereich ändern? In Flot konnte ich das noch über das Binding
&range={javascript.0.vis.Flot.range}innerhalb der URL.
-
@dtp Sorry da habe ich was durcheinandergeworfen mit den alten FLOT-Definitionen. Die eCharts werden allerdings alle in entsprechenden States abgebildet. Ggf. kannst Du diese entsprechend modifizieren.
@rk62 Wo finde ich die denn? Aber ich muss mich damit noch mal etwas mehr beschäftigen.
Zwei Dinge sind mir noch aufgefallen.
-
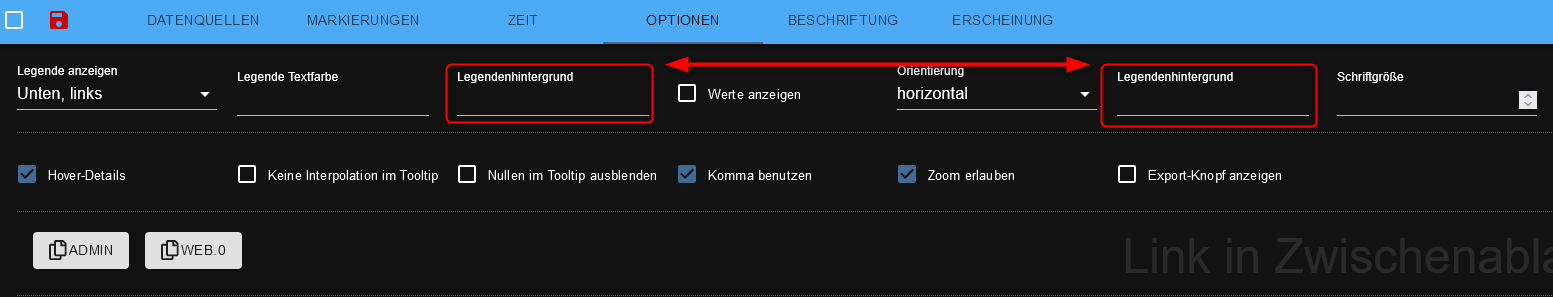
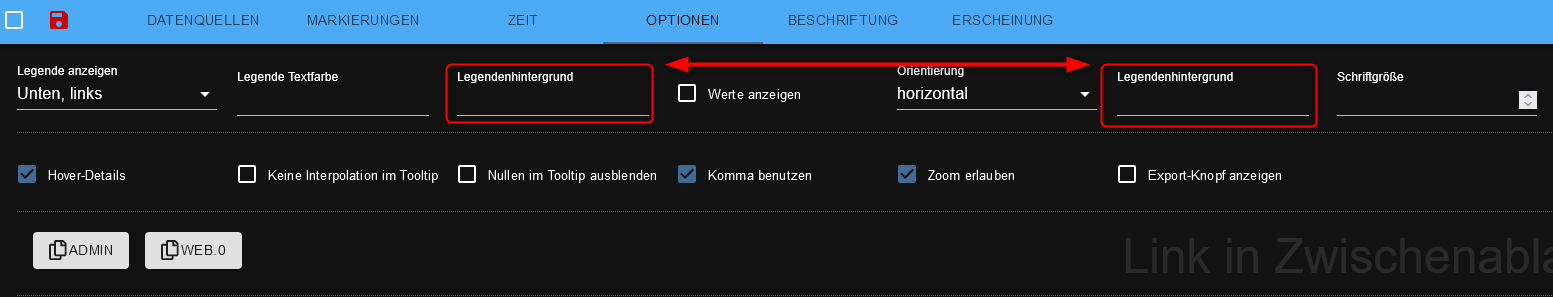
Warum gibt es das Feld "Legendenhintergrund" doppelt? Vermutlich ein Bug, oder?

-
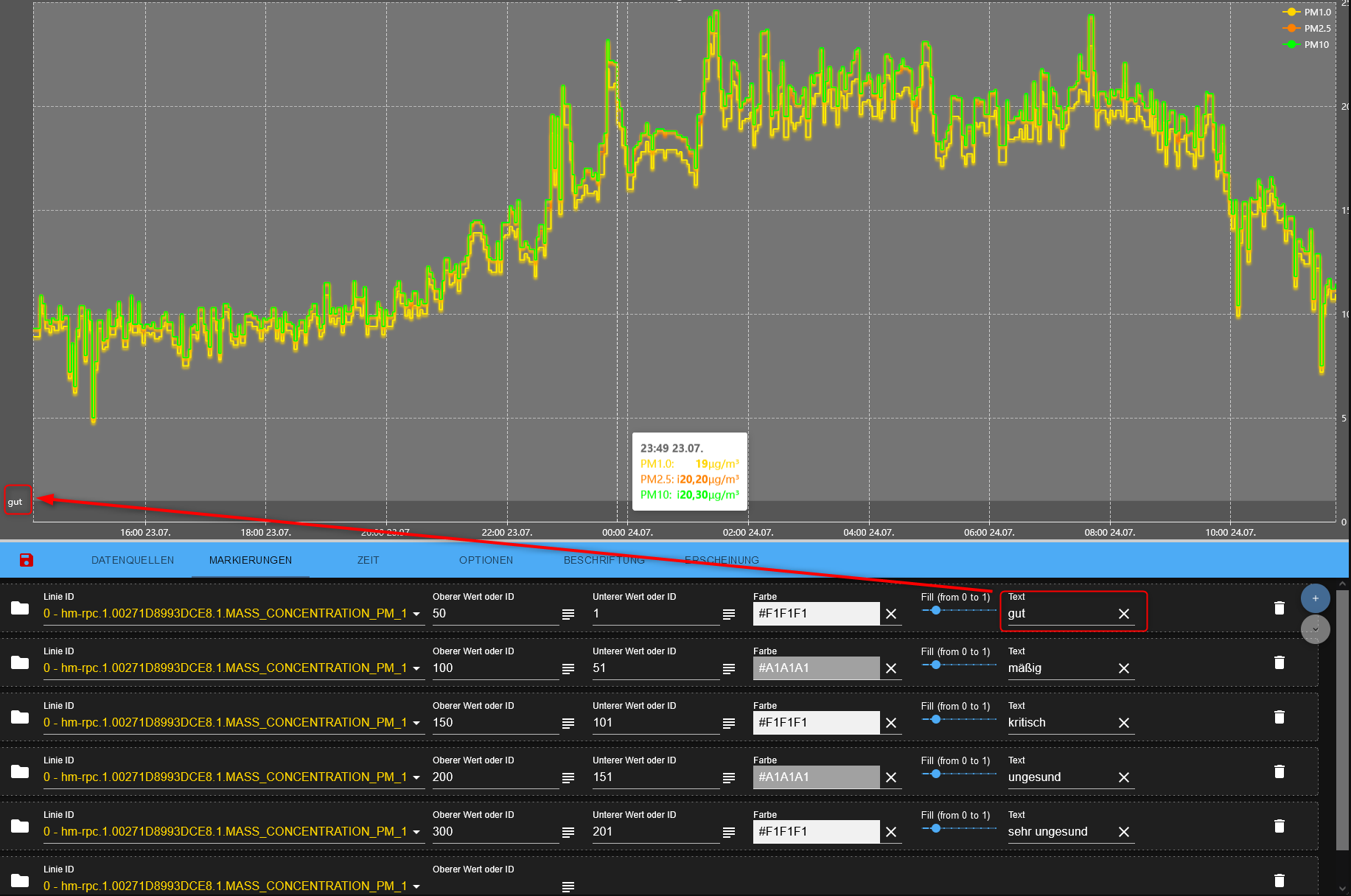
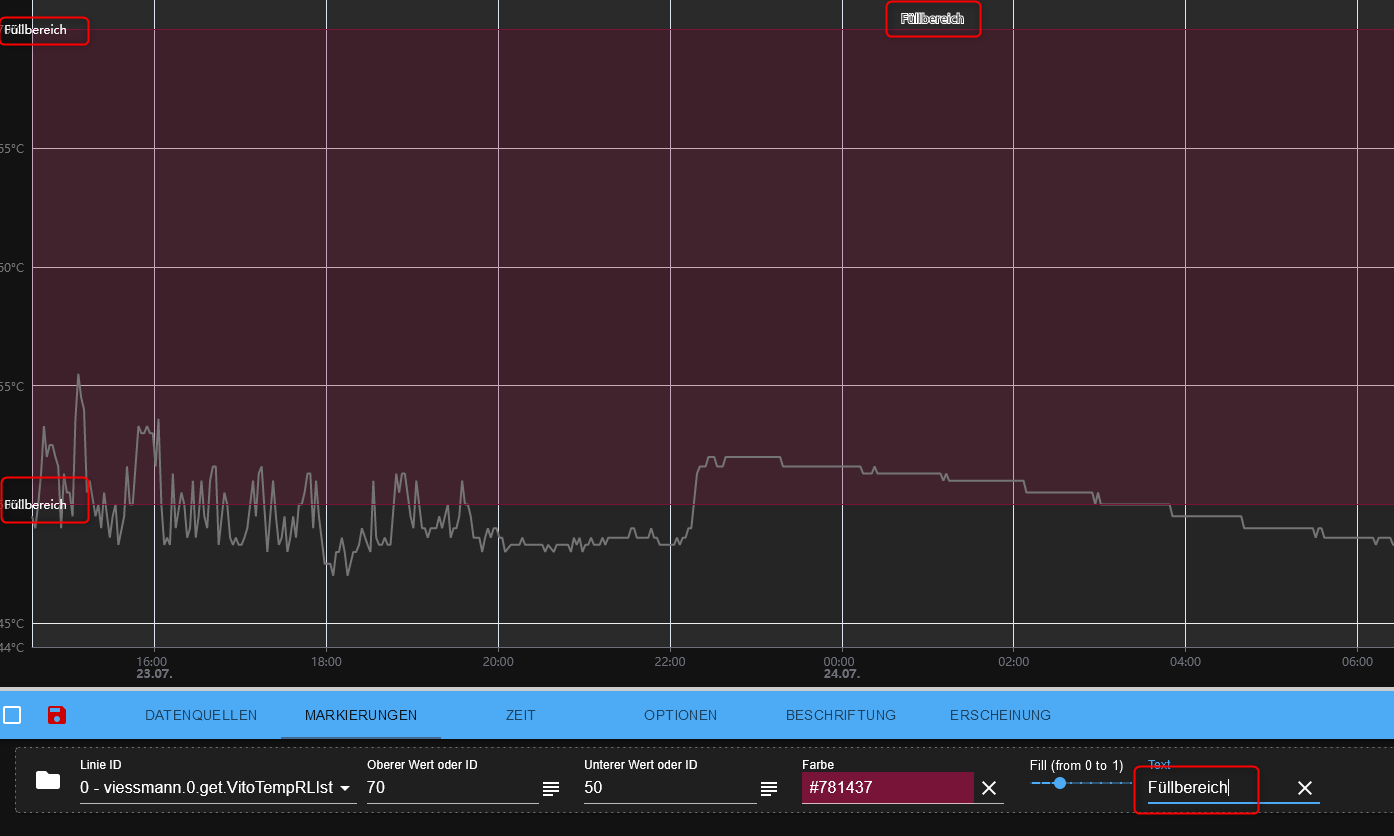
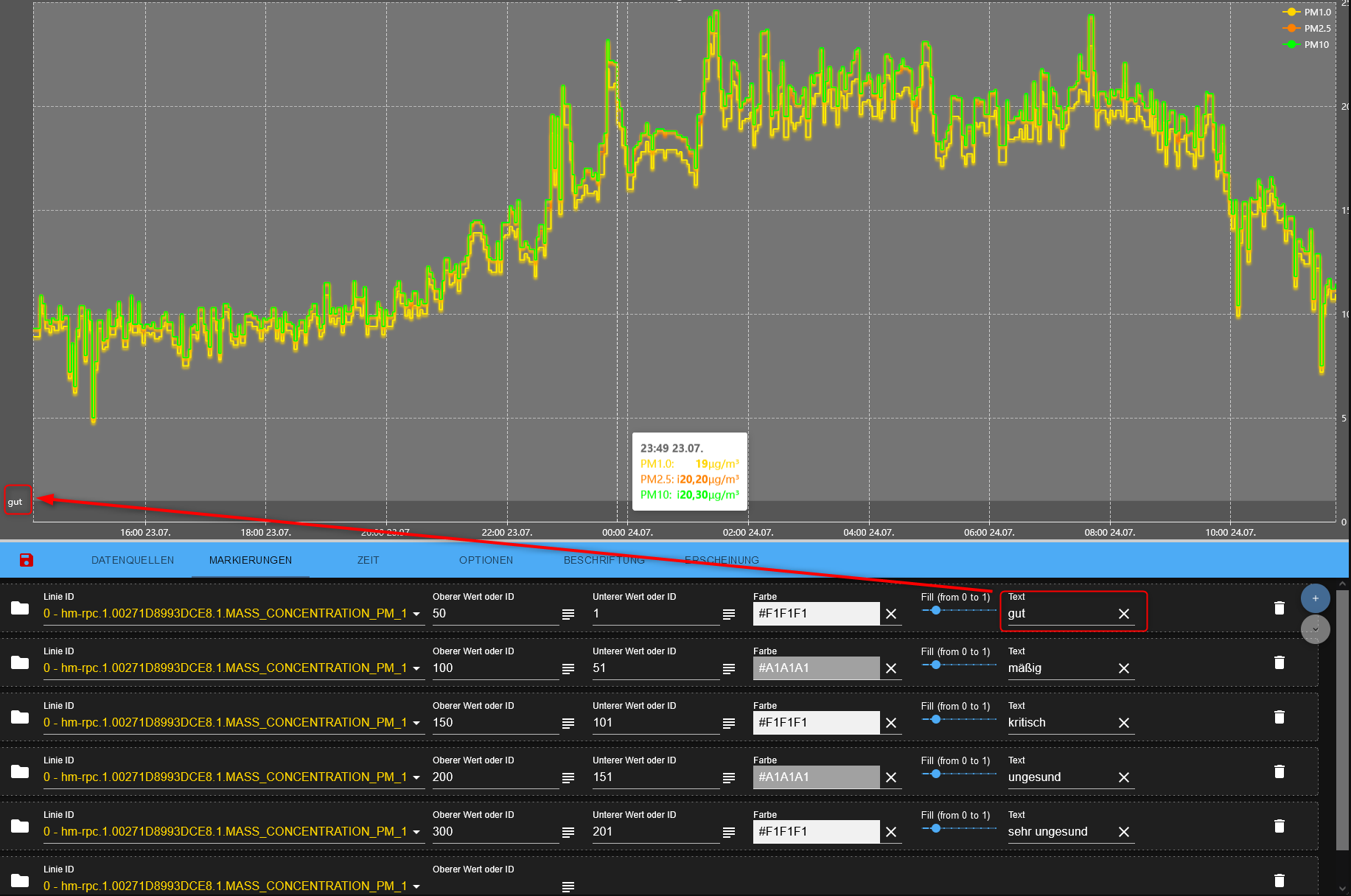
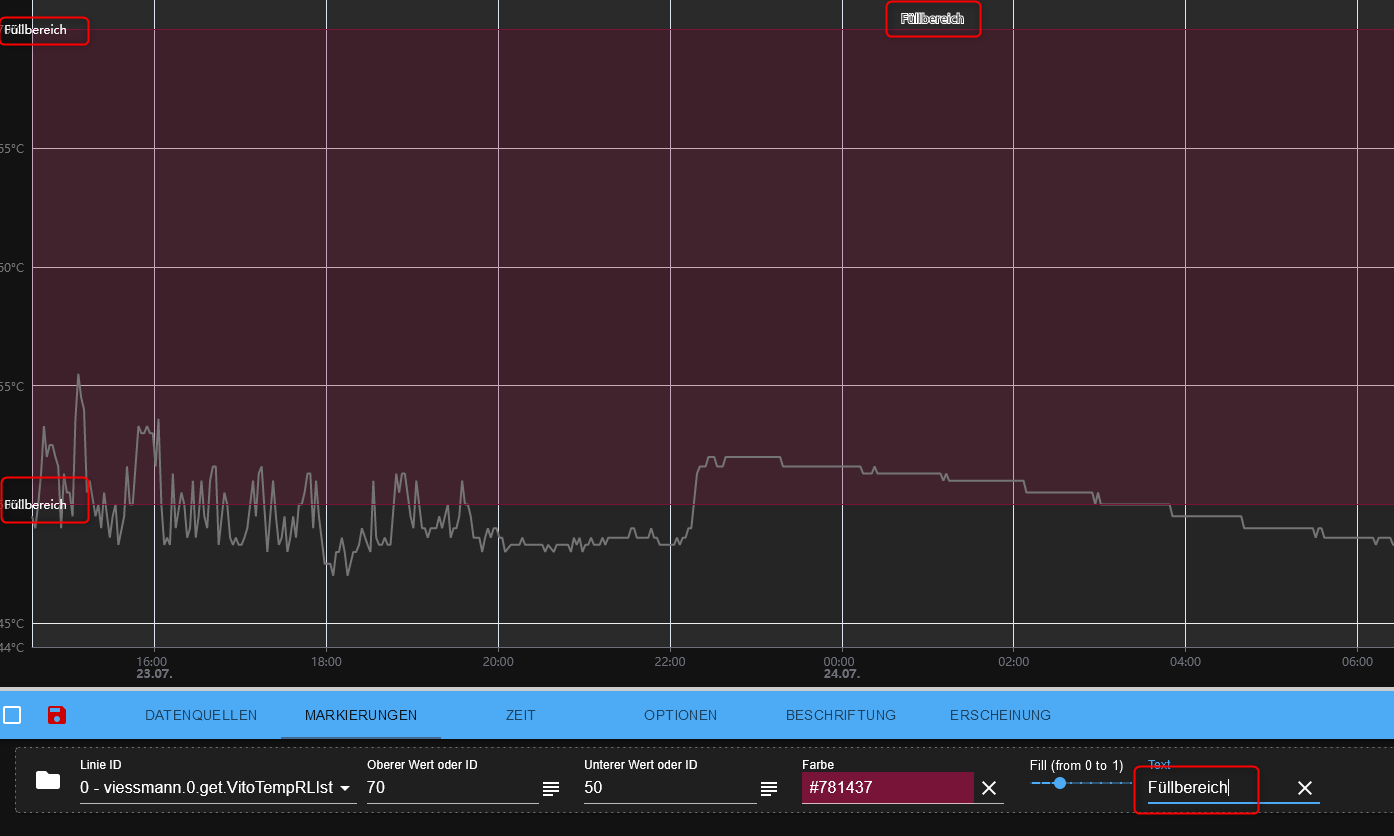
Markierungstexte kann man leider nicht beliebig posistionieren.


Das geht bei FLOT definitiv besser. Nicht nur, dass sie hier zusätzlich links außen angezeigt werden, sie können auch nicht mit einem Y-Offset versehen werden. Oder habe ich da was übersehen?
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig.
-
-
@rk62 Wo finde ich die denn? Aber ich muss mich damit noch mal etwas mehr beschäftigen.
Zwei Dinge sind mir noch aufgefallen.
-
Warum gibt es das Feld "Legendenhintergrund" doppelt? Vermutlich ein Bug, oder?

-
Markierungstexte kann man leider nicht beliebig posistionieren.


Das geht bei FLOT definitiv besser. Nicht nur, dass sie hier zusätzlich links außen angezeigt werden, sie können auch nicht mit einem Y-Offset versehen werden. Oder habe ich da was übersehen?
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig.
@dtp sagte in Test eCharts Adapter:
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig
wahrscheinlich weil du es erst jetzt testest und früher diese Dinge nicht aufgefallen waren um sie zu beheben.
die anderen Dinge sehe ich mir an, wenn ich mal wieder am pc bin
-
-
@dtp sagte in Test eCharts Adapter:
So ganz ist mir nicht klar, warum dieser Adapter bereits eine 1.-Version ist. Mir scheint da noch einiges verbesserungswürdig
wahrscheinlich weil du es erst jetzt testest und früher diese Dinge nicht aufgefallen waren um sie zu beheben.
die anderen Dinge sehe ich mir an, wenn ich mal wieder am pc bin
-
@homoran Sollte kein Vorwurf sein. Aber eine 1.x würde ich nur vergeben, wenn wirklich alles durchgetestet und für gut befunden wurde. ;)
@dtp Hab es auch nicht als Vorwurf gesehen.
Der Rest war aber ernst gemeint.
Wenn diese Punkte nach 8 Monaten keinem Tester aufgefallen waren, geht der Adapter ins stable und/oder bekommt ne 1.0 -
@dtp Hab es auch nicht als Vorwurf gesehen.
Der Rest war aber ernst gemeint.
Wenn diese Punkte nach 8 Monaten keinem Tester aufgefallen waren, geht der Adapter ins stable und/oder bekommt ne 1.0



