NEWS
Emails empfangen.
-
@Master67 das binding bedeutet, dass in der vis anstatt ein fester wert, ein inhalt eines datenpunktes angezeigt wird
z.b die höhe eines widgets wird normalerweise als fester wert eingegeben. wenn du aber ein binding anstatt eines festen wertes einträgst, wird die höhe des widgets aus einem anderen datenpunkt ausgelesen - damit ist die ganze sache dynamischer, weil du die höhe individuell berechnene kannst
im html widget wird durch binding gesagt, die vis soll sich den inhalt(wert) in einem datenpunkt holen - der datenpunkt wird durch das script definiert
beispiel 1 : im html widget wird eine feste tabelle eingegeben - unflexibel:

beispiel2: hier wird ein binding angewendet - eine geschweifte klammer um einen datenpunkt - damit ist der inhalt des widgets dynamisch - wird der dp geändert - wird der inhalt geändert

das binding kann in fast jedem vis feld genutzt werden - schriftgröße, schriftart, widgethöhe, widgetbreite, .............
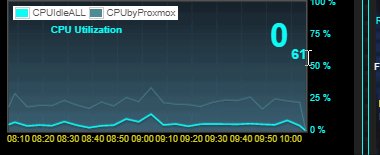
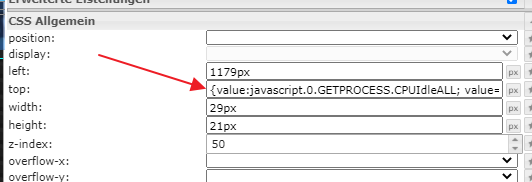
es können sogar kleine berechnungen mit diesem binding gemacht werdenhier mal ein beispiel, wie sich ein widget durch binding vertikal bewegen läßt - im binding wird noch eine kleine berechnung mit einem dp gemacht


{value:javascript.0.GETPROCESS.CPUIdleALL; value=Math.floor(290-(value*1.4))}@liv-in-sky .... Danke für die Info..... aber da bin ich jetzt raus ;-)
Das übersteigt das was ich mit "meiner" Vis und meinen Fähigkeiten machen kann! -
@liv-in-sky .... Danke für die Info..... aber da bin ich jetzt raus ;-)
Das übersteigt das was ich mit "meiner" Vis und meinen Fähigkeiten machen kann!@Master67 sorry wollt dich nicht abschrecken - aber das mit dem binding für die tabelle iist klar geworden - mehr brauchst du ja im moment nicht
du nimmst deinen datenpunkt, welches das script schreibt und setzt ihn in geschweiften klammer in das widget

-
@Master67 sorry wollt dich nicht abschrecken - aber das mit dem binding für die tabelle iist klar geworden - mehr brauchst du ja im moment nicht
du nimmst deinen datenpunkt, welches das script schreibt und setzt ihn in geschweiften klammer in das widget

@liv-in-sky sagte in Emails empfangen.:
@Master67 sorry wollt dich nicht abschrecken - aber das mit dem binding für die tabelle iist klar geworden - mehr brauchst du ja im moment nicht
du nimmst deinen datenpunkt, welches das script schreibt und setzt ihn in geschweiften klammer in das widget

Japp habe ich versucht und sieht "Bescheiden" aus :-)
<table> <tr> <td>Absender:</td> <td align="right"><b>{ javascript.0.Email-Forum.from_address}</b></td> </tr> <tr> <td>Betreff:</td> <td align="right"><b>{ javascript.0.Email-Forum.mail_subject}</b></td> </tr> <tr> <td>Inhalt:</td> <td align="right"><b>{ javascript.0.Email-Forum.mail_text}</b></td> </tr> </table> -
@liv-in-sky sagte in Emails empfangen.:
@Master67 sorry wollt dich nicht abschrecken - aber das mit dem binding für die tabelle iist klar geworden - mehr brauchst du ja im moment nicht
du nimmst deinen datenpunkt, welches das script schreibt und setzt ihn in geschweiften klammer in das widget

Japp habe ich versucht und sieht "Bescheiden" aus :-)
<table> <tr> <td>Absender:</td> <td align="right"><b>{ javascript.0.Email-Forum.from_address}</b></td> </tr> <tr> <td>Betreff:</td> <td align="right"><b>{ javascript.0.Email-Forum.mail_subject}</b></td> </tr> <tr> <td>Inhalt:</td> <td align="right"><b>{ javascript.0.Email-Forum.mail_text}</b></td> </tr> </table>@Master67
achso - ich dacht du nutzt das script hier :https://forum.iobroker.net/topic/36558/html-tabelle-für-email-postfach
-
@Master67
achso - ich dacht du nutzt das script hier :https://forum.iobroker.net/topic/36558/html-tabelle-für-email-postfach
@liv-in-sky sagte in Emails empfangen.:
@Master67
achso - ich dacht du nutzt das script hier :https://forum.iobroker.net/topic/36558/html-tabelle-für-email-postfach
Japp.... aber irgendwie muss ich ja die Infos in die Vis bekommen :-)
-
So ich habe auch für mir E-Mails in der VIS anzeigen zu lassen, oder zumindest Nachrichten zukommen zu lassen. Habe div. Tools im Lokalen Netzwerk, die mir bei Aktionen und Statusänderungen Mails senden können. Diese würde ich gerne in ioB in einen DP Punk schreiben lassen, damit ich sie in der VIS anzeigen lassen kann.
Ich habe dazu diesen Thread gefunden.
Ich gehe wie folgt vor ?
npm install mail-listener4Mail-Listener4 im Java Adapter mit eintragen
In dem anderen Thread stehen noch Settings die wohl zum mail listener 4 gehören, wie komm ich da ran ?Könnte ich hierzu auch noch einen lokalen Mailserver aufsetzten, womit ich nur lokal Infos senden und empfangen kann ? So muss das nicht über einen Fremdserver laufen, muss ja nicht jeder wissen über was ich mich so informieren lasse und wann man die Klospülung betätigt wird :grin:
Das Script in ein neu erstelltest Java Script importieren und anpassen ?
-
Hallöle liebes Forum
Hab mich ein wenig Versucht am E-Mail empfang.
Der funktioniert auch
nun wollte ich diese Tabelle in der VIS aktivieren.

Ich hab aber das Problem das bei "Betreff" der Text nicht richtig angezeigt wird.
Hat wer ne Idee warum ? -
Hallöle liebes Forum
Hab mich ein wenig Versucht am E-Mail empfang.
Der funktioniert auch
nun wollte ich diese Tabelle in der VIS aktivieren.

Ich hab aber das Problem das bei "Betreff" der Text nicht richtig angezeigt wird.
Hat wer ne Idee warum ?denke mal, du nutzt die variablen für das regex falsch - poste doch mal dein setting des scriptes
-
Hallöle liebes Forum
Hab mich ein wenig Versucht am E-Mail empfang.
Der funktioniert auch
nun wollte ich diese Tabelle in der VIS aktivieren.

Ich hab aber das Problem das bei "Betreff" der Text nicht richtig angezeigt wird.
Hat wer ne Idee warum ?Script:
//@liv-in-sky 2020 5.9.20-10:42var maillistenerSetting = {
username: "*@gmail.com", // hier Email Adresse eintragen
password: "", // hier Passwort eintragen
host: "imap.gmail.com",
port: 993, // imap port
tls: true,
connTimeout: 10000, // Default by node-imap
authTimeout: 5000, // Default by node-imap,
debug: null, // Or your custom function with only one incoming argument. Default: null
tlsOptions: { rejectUnauthorized: false },
mailbox: "Inbox", // mailbox to monitor
searchFilter: ["ALL"], // the search filter being used after an IDLE notification has been retrieved
markSeen: false, // all fetched email willbe marked as seen and not fetched next time
fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default isfalse,
mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib.
attachments: false, // download attachments as they are encountered to the project directory
attachmentOptions: { directory: "attachments/" }}//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/stoerungsdienst.html"; //FIlenamen definieren
const home ='javascript.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
//let dpVIS="javascript.0.Email-Stoerungsdienst.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let javascriptInstanzOrdner="javascript.0.Email-Stoerungsdienst" // unterordner unter genutzter javascript-instanz z.b. javascript.0.Email-Serien
let mySchedule=" */1 * * * * "; //nicht unter eine minute einstellen !!!!!!!
var styleUeber="span" // oder "i" oder "b"
var farbeUeber="lightblue" // farbe für mails vom heutiger tag
var mitSeqnu=true; // zeigt email nummer an vor Absender
var wichtigeMails=[] //["iobroker3@online.de","no-personal@online.de"]// oder wenn leer == ALLE ==> [] -> whiteList Logic
var anzahlMails=10; // anzahl sichtbarer mails in tabelle
var kuerzungSubject=35;
var kuerzungText=120;
var myRegex=/[ (ioB)roker(.+)].+/; // erstes Regex für Subject - "" für leer
var myRegexErsetzen="$1 $2"; // erstes Regex Subject Ersetzen mit - "" für leer
var myRegex2=/[|] .+/g; // zweites Regex für Subject - "" für leer
var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer
var myRegex3=/\n/g; // erstes Regex für Text - "" für leer
var myRegex3Ersetzen="" ; // erstes Regex Text Ersetzen mit - "" für leer
var myRegex4=/(.+?) hat auf (.+?) (geantwortet)..+/gm; // zweites Regex für Text - "" für leer
var myReg4Ersetzen=" <b>REPLY</b>: $1 - $2"; // zweites Regex Text Ersetzen mit - "" für leer
var myRegex5=/(.+?) hat deinen Beitrag (.+?) (positiv bewertet)..+/gm; // drittes Regex für Text - "" für leer
var myReg5Ersetzen=" <b>POSITIV</b>: $1 - $2"; // drittes Regex Text Ersetzen mit - "" für leer
var myRegex6=/(ioB)roker(.+)/; // erstes Regex für Absender - "" für leer
var myRegex6Ersetzen="$1 $2" ; // erstes Regex Absender Ersetzen mit - "" für leer
//---------------------------------------//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='Von'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2=' Betreff '; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Datum'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Inhalt'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
//-----------------------------------//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='E-Mails: BG Störungsdienst'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle=6;
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite= "auto"; // Weite der ersten beiden Spalten oder z.b. 115px "auto";// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=""+abstandZelle+"0px" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="2px" cellspacing=""+abstandZelle+"" cellpadding=""+abstandZelle+"" width=""+weite+"" rules=""+htmlRahmenLinien+"" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr height=""+UeberSchriftHöhe+"" style="color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" ">";
const htmlTabUeber3="</tr>";//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align=="+Feld3lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld4+
" </td>";
//------------------------------------------------------let braucheEinFile=false; // bei true wird ein file geschrieben
var mailobj =[]
createState(javascriptInstanzOrdner+".Reception");
createState(javascriptInstanzOrdner+".from_address");
createState(javascriptInstanzOrdner+".from_name");
createState(javascriptInstanzOrdner+".mail_subject");
createState(javascriptInstanzOrdner+".mail_text");
createState(javascriptInstanzOrdner+".mail_date");
createState(javascriptInstanzOrdner+".Anzahl");
createState(javascriptInstanzOrdner+".Tabelle");
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3;
var htmlTabUeber="";function writeHTML(){
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!---------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------getMail().then( () =>{
// log("jetztttttttttttttttttttttttttttttttttttttttt")
setTimeout(function(){
// log("array= "+mailobj[0].from+"lang "+mailobj.length.toString())
if (mailobj.length>0) {
// log("jetzt2")
//log( "lang: " + mailobj.length.toString()+"string: "+mailobj.toString() )
setState(javascriptInstanzOrdner+ ".from_address", mailobj[mailobj.length-1].address);
setState(javascriptInstanzOrdner+ ".from_name", mailobj[mailobj.length-1].from);
setState(javascriptInstanzOrdner+ ".mail_subject", mailobj[mailobj.length-1].text); //.subject
setState(javascriptInstanzOrdner+ ".mail_text",mailobj[mailobj.length-1].text);
setState(javascriptInstanzOrdner+ ".mail_date", mailobj[mailobj.length-1].date);
setState(javascriptInstanzOrdner+ ".Anzahl", mailobj[mailobj.length-1].number);mailobj.sort(function(a, b){
return b.date_num - a.date_num;
});for (let i=0;i<mailobj.length;i++){
mitSeqnu ? val0="("+mailobj[i].number+") "+ mailobj[i].from : val0=mailobj[i].from val0=val0.replace(myRegex6,myRegex6Ersetzen) val1=mailobj[i].subject //.substring(0,45) val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/ä/g, "ä") val1=val1.replace(/Ãœ/g, "Ü") val1=val1.replace(/ü/g, "ü") val1=val1.replace(/Ã-/g, "Ö") val1=val1.replace(/ö/g, "ö") val1=val1.replace(/ß/g, "ß") val2= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ - SS:mm") let val22help= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ") let val2help=formatDate(getDateObject(((new Date().getTime()))), "TT.MM.JJ") val1=val1.replace(myRegex,myRegexErsetzen).substring(0,kuerzungSubject) val1=val1.replace(myRegex2,myRegex2Ersetzen) val3=mailobj[i].text.trim().substring(0,kuerzungText) if (val3.includes("doctype")) val3="ersetzt: HTML Code" val3=val3.replace(myRegex3,myRegex3Ersetzen) val3=val3.replace(myRegex4,myReg4Ersetzen) val3=val3.replace(myRegex5,myReg5Ersetzen) if (val22help==val2help){ val0= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val0 val1= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val1 val2= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val2 val3= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val3 } if( i <= anzahlMails ) { if(wichtigeMails.length>0){ for (var aa=0 ;aa <wichtigeMails.length;aa++){ if(wichtigeMails[aa]==mailobj[i].address) {counter++;tabelleBind()};} //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } else {counter++;tabelleBind()} }// }
} //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen }},13000);
})} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();//log("jetz")
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
//writeHTML();function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werteswitch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende}
function tabelleFinish() {
// tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; }// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(javascriptInstanzOrdner+ ".Tabelle", htmlOutVIS );var htmlUnter= "<div style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; " >"+htmlFeldUeber+" Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);}
async function getMail() { //log("start")
return new Promise(resolve => {
var MailListener = require("mail-listener4");
var mailListener = new MailListener(
maillistenerSetting
);
mailobj=[];
mailListener.start();
mailListener.on("server:connected", function(){/console.log("imapconconnected")/;});
mailListener.on("server:disconnected", function(){/console.log("imapDisconnected");/});
mailListener.on("error", function(err){console.log(err);});
mailListener.on("mail", function(mail, seqno, attributes){let theName ="Unbekannt" let theText="FEHLER beim Lesen oder leer" if (mail.from[0].name!="" && mail.from[0].name!=undefined && mail.from[0].name!=null) theName=mail.from[0].name if (mail.text!="" && mail.text!=undefined && mail.text!=null) theText=mail.text // log(mail.subject) mailobj.push( { from: theName, address: mail.from[0].address, subject: mail.subject, text: theText, date: mail.date, date_num: new Date(mail.date).getTime(), number: seqno })});//log("fertig");
setTimeout(function(){mailListener.stop();resolve();},10000);}); //prom
}
Vielen Dank im vorraus
-
Script:
//@liv-in-sky 2020 5.9.20-10:42var maillistenerSetting = {
username: "*@gmail.com", // hier Email Adresse eintragen
password: "", // hier Passwort eintragen
host: "imap.gmail.com",
port: 993, // imap port
tls: true,
connTimeout: 10000, // Default by node-imap
authTimeout: 5000, // Default by node-imap,
debug: null, // Or your custom function with only one incoming argument. Default: null
tlsOptions: { rejectUnauthorized: false },
mailbox: "Inbox", // mailbox to monitor
searchFilter: ["ALL"], // the search filter being used after an IDLE notification has been retrieved
markSeen: false, // all fetched email willbe marked as seen and not fetched next time
fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default isfalse,
mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib.
attachments: false, // download attachments as they are encountered to the project directory
attachmentOptions: { directory: "attachments/" }}//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/stoerungsdienst.html"; //FIlenamen definieren
const home ='javascript.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
//let dpVIS="javascript.0.Email-Stoerungsdienst.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let javascriptInstanzOrdner="javascript.0.Email-Stoerungsdienst" // unterordner unter genutzter javascript-instanz z.b. javascript.0.Email-Serien
let mySchedule=" */1 * * * * "; //nicht unter eine minute einstellen !!!!!!!
var styleUeber="span" // oder "i" oder "b"
var farbeUeber="lightblue" // farbe für mails vom heutiger tag
var mitSeqnu=true; // zeigt email nummer an vor Absender
var wichtigeMails=[] //["iobroker3@online.de","no-personal@online.de"]// oder wenn leer == ALLE ==> [] -> whiteList Logic
var anzahlMails=10; // anzahl sichtbarer mails in tabelle
var kuerzungSubject=35;
var kuerzungText=120;
var myRegex=/[ (ioB)roker(.+)].+/; // erstes Regex für Subject - "" für leer
var myRegexErsetzen="$1 $2"; // erstes Regex Subject Ersetzen mit - "" für leer
var myRegex2=/[|] .+/g; // zweites Regex für Subject - "" für leer
var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer
var myRegex3=/\n/g; // erstes Regex für Text - "" für leer
var myRegex3Ersetzen="" ; // erstes Regex Text Ersetzen mit - "" für leer
var myRegex4=/(.+?) hat auf (.+?) (geantwortet)..+/gm; // zweites Regex für Text - "" für leer
var myReg4Ersetzen=" <b>REPLY</b>: $1 - $2"; // zweites Regex Text Ersetzen mit - "" für leer
var myRegex5=/(.+?) hat deinen Beitrag (.+?) (positiv bewertet)..+/gm; // drittes Regex für Text - "" für leer
var myReg5Ersetzen=" <b>POSITIV</b>: $1 - $2"; // drittes Regex Text Ersetzen mit - "" für leer
var myRegex6=/(ioB)roker(.+)/; // erstes Regex für Absender - "" für leer
var myRegex6Ersetzen="$1 $2" ; // erstes Regex Absender Ersetzen mit - "" für leer
//---------------------------------------//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='Von'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2=' Betreff '; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Datum'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Inhalt'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
//-----------------------------------//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='E-Mails: BG Störungsdienst'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle=6;
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite= "auto"; // Weite der ersten beiden Spalten oder z.b. 115px "auto";// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=""+abstandZelle+"0px" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="2px" cellspacing=""+abstandZelle+"" cellpadding=""+abstandZelle+"" width=""+weite+"" rules=""+htmlRahmenLinien+"" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr height=""+UeberSchriftHöhe+"" style="color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" ">";
const htmlTabUeber3="</tr>";//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align=="+Feld3lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld4+
" </td>";
//------------------------------------------------------let braucheEinFile=false; // bei true wird ein file geschrieben
var mailobj =[]
createState(javascriptInstanzOrdner+".Reception");
createState(javascriptInstanzOrdner+".from_address");
createState(javascriptInstanzOrdner+".from_name");
createState(javascriptInstanzOrdner+".mail_subject");
createState(javascriptInstanzOrdner+".mail_text");
createState(javascriptInstanzOrdner+".mail_date");
createState(javascriptInstanzOrdner+".Anzahl");
createState(javascriptInstanzOrdner+".Tabelle");
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3;
var htmlTabUeber="";function writeHTML(){
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!---------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------getMail().then( () =>{
// log("jetztttttttttttttttttttttttttttttttttttttttt")
setTimeout(function(){
// log("array= "+mailobj[0].from+"lang "+mailobj.length.toString())
if (mailobj.length>0) {
// log("jetzt2")
//log( "lang: " + mailobj.length.toString()+"string: "+mailobj.toString() )
setState(javascriptInstanzOrdner+ ".from_address", mailobj[mailobj.length-1].address);
setState(javascriptInstanzOrdner+ ".from_name", mailobj[mailobj.length-1].from);
setState(javascriptInstanzOrdner+ ".mail_subject", mailobj[mailobj.length-1].text); //.subject
setState(javascriptInstanzOrdner+ ".mail_text",mailobj[mailobj.length-1].text);
setState(javascriptInstanzOrdner+ ".mail_date", mailobj[mailobj.length-1].date);
setState(javascriptInstanzOrdner+ ".Anzahl", mailobj[mailobj.length-1].number);mailobj.sort(function(a, b){
return b.date_num - a.date_num;
});for (let i=0;i<mailobj.length;i++){
mitSeqnu ? val0="("+mailobj[i].number+") "+ mailobj[i].from : val0=mailobj[i].from val0=val0.replace(myRegex6,myRegex6Ersetzen) val1=mailobj[i].subject //.substring(0,45) val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/ä/g, "ä") val1=val1.replace(/Ãœ/g, "Ü") val1=val1.replace(/ü/g, "ü") val1=val1.replace(/Ã-/g, "Ö") val1=val1.replace(/ö/g, "ö") val1=val1.replace(/ß/g, "ß") val2= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ - SS:mm") let val22help= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ") let val2help=formatDate(getDateObject(((new Date().getTime()))), "TT.MM.JJ") val1=val1.replace(myRegex,myRegexErsetzen).substring(0,kuerzungSubject) val1=val1.replace(myRegex2,myRegex2Ersetzen) val3=mailobj[i].text.trim().substring(0,kuerzungText) if (val3.includes("doctype")) val3="ersetzt: HTML Code" val3=val3.replace(myRegex3,myRegex3Ersetzen) val3=val3.replace(myRegex4,myReg4Ersetzen) val3=val3.replace(myRegex5,myReg5Ersetzen) if (val22help==val2help){ val0= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val0 val1= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val1 val2= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val2 val3= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val3 } if( i <= anzahlMails ) { if(wichtigeMails.length>0){ for (var aa=0 ;aa <wichtigeMails.length;aa++){ if(wichtigeMails[aa]==mailobj[i].address) {counter++;tabelleBind()};} //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } else {counter++;tabelleBind()} }// }
} //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen }},13000);
})} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();//log("jetz")
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
//writeHTML();function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werteswitch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende}
function tabelleFinish() {
// tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; }// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(javascriptInstanzOrdner+ ".Tabelle", htmlOutVIS );var htmlUnter= "<div style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; " >"+htmlFeldUeber+" Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);}
async function getMail() { //log("start")
return new Promise(resolve => {
var MailListener = require("mail-listener4");
var mailListener = new MailListener(
maillistenerSetting
);
mailobj=[];
mailListener.start();
mailListener.on("server:connected", function(){/console.log("imapconconnected")/;});
mailListener.on("server:disconnected", function(){/console.log("imapDisconnected");/});
mailListener.on("error", function(err){console.log(err);});
mailListener.on("mail", function(mail, seqno, attributes){let theName ="Unbekannt" let theText="FEHLER beim Lesen oder leer" if (mail.from[0].name!="" && mail.from[0].name!=undefined && mail.from[0].name!=null) theName=mail.from[0].name if (mail.text!="" && mail.text!=undefined && mail.text!=null) theText=mail.text // log(mail.subject) mailobj.push( { from: theName, address: mail.from[0].address, subject: mail.subject, text: theText, date: mail.date, date_num: new Date(mail.date).getTime(), number: seqno })});//log("fertig");
setTimeout(function(){mailListener.stop();resolve();},10000);}); //prom
}
Vielen Dank im vorraus
poste das ganze bitte in code tags - ist lesbarer
zum thema - versuche mal diese variablen so zu nutzen:
var myRegex=""; // erstes Regex für Subject - "" für leer var myRegexErsetzen=""; // erstes Regex Subject Ersetzen mit - "" für leer var myRegex2=""; // zweites Regex für Subject - "" für leer var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer -
Script:
//@liv-in-sky 2020 5.9.20-10:42var maillistenerSetting = {
username: "*@gmail.com", // hier Email Adresse eintragen
password: "", // hier Passwort eintragen
host: "imap.gmail.com",
port: 993, // imap port
tls: true,
connTimeout: 10000, // Default by node-imap
authTimeout: 5000, // Default by node-imap,
debug: null, // Or your custom function with only one incoming argument. Default: null
tlsOptions: { rejectUnauthorized: false },
mailbox: "Inbox", // mailbox to monitor
searchFilter: ["ALL"], // the search filter being used after an IDLE notification has been retrieved
markSeen: false, // all fetched email willbe marked as seen and not fetched next time
fetchUnreadOnStart: true, // use it only if you want to get all unread email on lib start. Default isfalse,
mailParserOptions: {streamAttachments: true}, // options to be passed to mailParser lib.
attachments: false, // download attachments as they are encountered to the project directory
attachmentOptions: { directory: "attachments/" }}//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/stoerungsdienst.html"; //FIlenamen definieren
const home ='javascript.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
//let dpVIS="javascript.0.Email-Stoerungsdienst.AAATEST.TestHTML" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
let javascriptInstanzOrdner="javascript.0.Email-Stoerungsdienst" // unterordner unter genutzter javascript-instanz z.b. javascript.0.Email-Serien
let mySchedule=" */1 * * * * "; //nicht unter eine minute einstellen !!!!!!!
var styleUeber="span" // oder "i" oder "b"
var farbeUeber="lightblue" // farbe für mails vom heutiger tag
var mitSeqnu=true; // zeigt email nummer an vor Absender
var wichtigeMails=[] //["iobroker3@online.de","no-personal@online.de"]// oder wenn leer == ALLE ==> [] -> whiteList Logic
var anzahlMails=10; // anzahl sichtbarer mails in tabelle
var kuerzungSubject=35;
var kuerzungText=120;
var myRegex=/[ (ioB)roker(.+)].+/; // erstes Regex für Subject - "" für leer
var myRegexErsetzen="$1 $2"; // erstes Regex Subject Ersetzen mit - "" für leer
var myRegex2=/[|] .+/g; // zweites Regex für Subject - "" für leer
var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer
var myRegex3=/\n/g; // erstes Regex für Text - "" für leer
var myRegex3Ersetzen="" ; // erstes Regex Text Ersetzen mit - "" für leer
var myRegex4=/(.+?) hat auf (.+?) (geantwortet)..+/gm; // zweites Regex für Text - "" für leer
var myReg4Ersetzen=" <b>REPLY</b>: $1 - $2"; // zweites Regex Text Ersetzen mit - "" für leer
var myRegex5=/(.+?) hat deinen Beitrag (.+?) (positiv bewertet)..+/gm; // drittes Regex für Text - "" für leer
var myReg5Ersetzen=" <b>POSITIV</b>: $1 - $2"; // drittes Regex Text Ersetzen mit - "" für leer
var myRegex6=/(ioB)roker(.+)/; // erstes Regex für Absender - "" für leer
var myRegex6Ersetzen="$1 $2" ; // erstes Regex Absender Ersetzen mit - "" für leer
//---------------------------------------//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4
var htmlFeld1='Von'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2=' Betreff '; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='Datum'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
var htmlFeld4='Inhalt'; var Feld4lAlign="left"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center
//-----------------------------------//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=true; // mit Überschrift über der tabelle
let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='E-Mails: BG Störungsdienst'; // Überschrift und Signature
const htmlFarbUber="white"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind
const farbetrennungsLinie="white";
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten
//ÜBERSCHRIFT SPALTEN
const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe
const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift -
const farbeLinieUnterUeberschrift="white";
const groesseUeberschrift=16;
const UeberschriftStyle="normal" // möglich "bold"
//GANZE TABELLE
let abstandZelle=6;
let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite= "auto"; // Weite der ersten beiden Spalten oder z.b. 115px "auto";// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang="de"><head><title>Vorlage</title><meta http-equiv="content-type" content="text/html; charset=utf-8">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+
// " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=""+abstandZelle+"0px" ; }"+ // margin macht center
"td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=""+htmlFarbTableBorderColor+"" border="2px" cellspacing=""+abstandZelle+"" cellpadding=""+abstandZelle+"" width=""+weite+"" rules=""+htmlRahmenLinien+"" style="color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");">";
const htmlTabUeber1="<tr height=""+UeberSchriftHöhe+"" style="color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" ">";
const htmlTabUeber3="</tr>";//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld2+
" </td><td align=="+Feld3lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style="color:"+htmlFarbZweiteTabelle+""> "+htmlFeld4+
" </td>";
//------------------------------------------------------let braucheEinFile=false; // bei true wird ein file geschrieben
var mailobj =[]
createState(javascriptInstanzOrdner+".Reception");
createState(javascriptInstanzOrdner+".from_address");
createState(javascriptInstanzOrdner+".from_name");
createState(javascriptInstanzOrdner+".mail_subject");
createState(javascriptInstanzOrdner+".mail_text");
createState(javascriptInstanzOrdner+".mail_date");
createState(javascriptInstanzOrdner+".Anzahl");
createState(javascriptInstanzOrdner+".Tabelle");
var htmlOut="";
var mix;
var counter;
var val1; var val2; var val0; var val3;
var htmlTabUeber="";function writeHTML(){
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!---------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------getMail().then( () =>{
// log("jetztttttttttttttttttttttttttttttttttttttttt")
setTimeout(function(){
// log("array= "+mailobj[0].from+"lang "+mailobj.length.toString())
if (mailobj.length>0) {
// log("jetzt2")
//log( "lang: " + mailobj.length.toString()+"string: "+mailobj.toString() )
setState(javascriptInstanzOrdner+ ".from_address", mailobj[mailobj.length-1].address);
setState(javascriptInstanzOrdner+ ".from_name", mailobj[mailobj.length-1].from);
setState(javascriptInstanzOrdner+ ".mail_subject", mailobj[mailobj.length-1].text); //.subject
setState(javascriptInstanzOrdner+ ".mail_text",mailobj[mailobj.length-1].text);
setState(javascriptInstanzOrdner+ ".mail_date", mailobj[mailobj.length-1].date);
setState(javascriptInstanzOrdner+ ".Anzahl", mailobj[mailobj.length-1].number);mailobj.sort(function(a, b){
return b.date_num - a.date_num;
});for (let i=0;i<mailobj.length;i++){
mitSeqnu ? val0="("+mailobj[i].number+") "+ mailobj[i].from : val0=mailobj[i].from val0=val0.replace(myRegex6,myRegex6Ersetzen) val1=mailobj[i].subject //.substring(0,45) val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/Ã"/g, "Ä") val1=val1.replace(/ä/g, "ä") val1=val1.replace(/Ãœ/g, "Ü") val1=val1.replace(/ü/g, "ü") val1=val1.replace(/Ã-/g, "Ö") val1=val1.replace(/ö/g, "ö") val1=val1.replace(/ß/g, "ß") val2= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ - SS:mm") let val22help= formatDate(getDateObject(((new Date(mailobj[i].date).getTime()))), "TT.MM.JJ") let val2help=formatDate(getDateObject(((new Date().getTime()))), "TT.MM.JJ") val1=val1.replace(myRegex,myRegexErsetzen).substring(0,kuerzungSubject) val1=val1.replace(myRegex2,myRegex2Ersetzen) val3=mailobj[i].text.trim().substring(0,kuerzungText) if (val3.includes("doctype")) val3="ersetzt: HTML Code" val3=val3.replace(myRegex3,myRegex3Ersetzen) val3=val3.replace(myRegex4,myReg4Ersetzen) val3=val3.replace(myRegex5,myReg5Ersetzen) if (val22help==val2help){ val0= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val0 val1= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val1 val2= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val2 val3= "<font color=\""+farbeUeber +"\"><"+styleUeber+">" + val3 } if( i <= anzahlMails ) { if(wichtigeMails.length>0){ for (var aa=0 ;aa <wichtigeMails.length;aa++){ if(wichtigeMails[aa]==mailobj[i].address) {counter++;tabelleBind()};} //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } else {counter++;tabelleBind()} }// }
} //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen }},13000);
})} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();//log("jetz")
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
//writeHTML();function tabelleBind(){
//HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werteswitch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td align="+Feld4lAlign+">"+val3+"</td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+">"+val3+"</td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\">"+val3+"</td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\">"+val3+"</td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+">"+val3+"</td>";}} } break; } } //switch ende}
function tabelleFinish() {
// tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; }// log("bin raus aus tabelleBind");
if (braucheEinVISWidget) setState(javascriptInstanzOrdner+ ".Tabelle", htmlOutVIS );var htmlUnter= "<div style="color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; " >"+htmlFeldUeber+" Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
var htmlEnd="</table>"+htmlUnter+"</div></body>";
//mit oder ohne überschrift - zentriert oder links
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
//log(htmlOut);}
async function getMail() { //log("start")
return new Promise(resolve => {
var MailListener = require("mail-listener4");
var mailListener = new MailListener(
maillistenerSetting
);
mailobj=[];
mailListener.start();
mailListener.on("server:connected", function(){/console.log("imapconconnected")/;});
mailListener.on("server:disconnected", function(){/console.log("imapDisconnected");/});
mailListener.on("error", function(err){console.log(err);});
mailListener.on("mail", function(mail, seqno, attributes){let theName ="Unbekannt" let theText="FEHLER beim Lesen oder leer" if (mail.from[0].name!="" && mail.from[0].name!=undefined && mail.from[0].name!=null) theName=mail.from[0].name if (mail.text!="" && mail.text!=undefined && mail.text!=null) theText=mail.text // log(mail.subject) mailobj.push( { from: theName, address: mail.from[0].address, subject: mail.subject, text: theText, date: mail.date, date_num: new Date(mail.date).getTime(), number: seqno })});//log("fertig");
setTimeout(function(){mailListener.stop();resolve();},10000);}); //prom
}
Vielen Dank im vorraus
-
poste das ganze bitte in code tags - ist lesbarer
zum thema - versuche mal diese variablen so zu nutzen:
var myRegex=""; // erstes Regex für Subject - "" für leer var myRegexErsetzen=""; // erstes Regex Subject Ersetzen mit - "" für leer var myRegex2=""; // zweites Regex für Subject - "" für leer var myRegex2Ersetzen=""; // zweites Regex Subject Ersetzen mit - "" für leer -
@liv-in-sky
kannst du mir beim blockly auch helfen ?
wenn neue mail da ist hätt ich gerne anruf über telegramm mit x versuchen ausser ich quittiere vorher
derzeitiger versuch klappt nicht .
blockly wird nicht gestartet bei neuer mail
wenns stoppe und starte dann klappts mit anruf.
quittieren wenn den anruf empfangen hab (derzeit button in VIS) schluckt er mir so auch nicht.

-
@liv-in-sky
kannst du mir beim blockly auch helfen ?
wenn neue mail da ist hätt ich gerne anruf über telegramm mit x versuchen ausser ich quittiere vorher
derzeitiger versuch klappt nicht .
blockly wird nicht gestartet bei neuer mail
wenns stoppe und starte dann klappts mit anruf.
quittieren wenn den anruf empfangen hab (derzeit button in VIS) schluckt er mir so auch nicht.

erstmal zur theorie
- wenn du einen trigger nutzt, mußt du die anderen bausteine IN den trigger setzen

-
ein trigger ist immer außen - daher trigger soll nicht in der "wiederhole 2 mal" sein !!
-
wie willst du den ablauf, wenn innerhalb von 180 sek nochmal eine mail kommt ? soll das immer ausgeführt werden ?
-
für was benötigst du den datenpunkt neueStörungsmail - für dieses script ist er nicht nötig - da der trigger ja schon da ist. ich habe ihn mal reingenommen - damit könntest du auch das script sperren, wenn innerhalb der 180 sek noch eine mail kommt
damit wird der trigger ausgeführt 180 sek gewartet und nochmal ausgeführt - jedesmal, wenn die anzahl der anrufe größer wird- ich habe das nicht ausgefüllt - nur die blockly's eingesetzt

-
erstmal zur theorie
- wenn du einen trigger nutzt, mußt du die anderen bausteine IN den trigger setzen

-
ein trigger ist immer außen - daher trigger soll nicht in der "wiederhole 2 mal" sein !!
-
wie willst du den ablauf, wenn innerhalb von 180 sek nochmal eine mail kommt ? soll das immer ausgeführt werden ?
-
für was benötigst du den datenpunkt neueStörungsmail - für dieses script ist er nicht nötig - da der trigger ja schon da ist. ich habe ihn mal reingenommen - damit könntest du auch das script sperren, wenn innerhalb der 180 sek noch eine mail kommt
damit wird der trigger ausgeführt 180 sek gewartet und nochmal ausgeführt - jedesmal, wenn die anzahl der anrufe größer wird- ich habe das nicht ausgefüllt - nur die blockly's eingesetzt

Wollte das grad testen
Danke für s Anleitenleider bekomm ich im Javascript jetzt angezeigt
e
19:06:00.723 info javascript.0 (2602) script.js.common.störungsmailabruf.mailundtabelle: {'type':'no','textCode':'ALERT','source':'authentication'}hab aber nüscht geändert gegenüber mittag
Ideen ? -
Wollte das grad testen
Danke für s Anleitenleider bekomm ich im Javascript jetzt angezeigt
e
19:06:00.723 info javascript.0 (2602) script.js.common.störungsmailabruf.mailundtabelle: {'type':'no','textCode':'ALERT','source':'authentication'}hab aber nüscht geändert gegenüber mittag
Ideen ?@salzer-michael sagte in Emails empfangen.:
Wollte das grad testen
Danke für s Anleitenleider bekomm ich im Javascript jetzt angezeigt
e
19:06:00.723 info javascript.0 (2602) script.js.common.störungsmailabruf.mailundtabelle: {'type':'no','textCode':'ALERT','source':'authentication'}hab aber nüscht geändert gegenüber mittag
Ideen ?Achso bekomm dadurch jetzt keine mails mehr angezeigt in vis
-
Wollte das grad testen
Danke für s Anleitenleider bekomm ich im Javascript jetzt angezeigt
e
19:06:00.723 info javascript.0 (2602) script.js.common.störungsmailabruf.mailundtabelle: {'type':'no','textCode':'ALERT','source':'authentication'}hab aber nüscht geändert gegenüber mittag
Ideen ?die tabelle braucht keine authentication - irgendwas mit deinem email passwort oder user stimmt wohl nicht mehr
-
die tabelle braucht keine authentication - irgendwas mit deinem email passwort oder user stimmt wohl nicht mehr
hab neue e-mail angelegt
gmail machte problemewas sollte eigentlich bei dp "reception" angelegt werden ?
der bleibt mir leer ?bis auf meine alarmquittierung klappt das so weit.
bekomm derzeit noch nit hin das wenn "neue mail " da ist und die anrufe gestartet werden das mit nem quittieren die anrufe bende.für jeden denkanstoß dankbar wäre .
oder nach was könnt suchen im forum ? -
hab neue e-mail angelegt
gmail machte problemewas sollte eigentlich bei dp "reception" angelegt werden ?
der bleibt mir leer ?bis auf meine alarmquittierung klappt das so weit.
bekomm derzeit noch nit hin das wenn "neue mail " da ist und die anrufe gestartet werden das mit nem quittieren die anrufe bende.für jeden denkanstoß dankbar wäre .
oder nach was könnt suchen im forum ?reception ist ein überbleibsel von einem anderen script - wird nicht aktualisiert !
was meinst du mit anrufe quittieren ? wo bzw wie willst du quittieren. bei einem neuen mail, kommt es zu einem anruf. den kannst du annehmen oder "wegdrücken" - dann kommt doch erst wieder ein anruf, wenn ein neues mail da ist
-
reception ist ein überbleibsel von einem anderen script - wird nicht aktualisiert !
was meinst du mit anrufe quittieren ? wo bzw wie willst du quittieren. bei einem neuen mail, kommt es zu einem anruf. den kannst du annehmen oder "wegdrücken" - dann kommt doch erst wieder ein anruf, wenn ein neues mail da ist
@liv-in-sky
hab ne schleife drinnen
neues mail
anruf und nachricht per telegram
max 10 wiederholungen wenn in der nacht nicht höre
quittieren wenns gehört wurde damit nicht noch x mal angerufen wirdso sollts funktionieren

Vielen lieben Dank für die Unterstützung


