NEWS
Material Design Widets: Netzwerk Status
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
setze ein neues log:
Log ist über 10000 Zeichen. Deshalb als Datei.
@negalein dieses log ist kurz bevor der dp geschrieben wird - und bekommt werte - lösche mal den existierenden dp und lege ihn neu an
(0_userdata.0.vis.NetzwerkStatus.jsonList)da sollte was drin stehen
-
@negalein dieses log ist kurz bevor der dp geschrieben wird - und bekommt werte - lösche mal den existierenden dp und lege ihn neu an
(0_userdata.0.vis.NetzwerkStatus.jsonList)da sollte was drin stehen
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
da sollte was drin stehen
gelöscht und neu angelegt.
Da kommt wieder nur[]

-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
setze ein neues log:
Log ist über 10000 Zeichen. Deshalb als Datei.
da gibt es ein problem mit dem log - wenn ich das json durchsuche, bekomme ich einen fehler - ich muss ziemlich viele daten rauslöschen, damit ich eine anzeige bekomme
d.h. es gibt wahrscheinlich ein device, was "schräge " daten liefert - ich versuche mal es zu finden
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
da sollte was drin stehen
gelöscht und neu angelegt.
Da kommt wieder nur[]

das mit dem json hat sich erledigt - da waren mehrere jsons in der datei - wenn ich nur einen teil davon nehme wird mir alles rot angezeigt - also offline
aber irgendwie bin ich gerade verwirrt - du hattest doch oben geschrieben, das alle als rot - offline angezeigt werden und jetzt wird garnix mehr angezeigt- was hast du denn noch verändert ?
wenn ich dein log bei mir einsetze kommt alles offline raus - wird aber angezeigt

-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
da sollte was drin stehen
gelöscht und neu angelegt.
Da kommt wieder nur[]

habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
- stoppe mal adapter und script
- lösche alle datenpunkte von fb-presence - also den ordner "fb-checkpresence.0.fb-devices" - dauert ein wenig
- starte adapter, starte script und refresh vis ansicht, wenn die daten da sind - dann sollte on-/offline filter funktionieren
-
habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
- stoppe mal adapter und script
- lösche alle datenpunkte von fb-presence - also den ordner "fb-checkpresence.0.fb-devices" - dauert ein wenig
- starte adapter, starte script und refresh vis ansicht, wenn die daten da sind - dann sollte on-/offline filter funktionieren
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
läuft wieder
Danke für deine Hilfe
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
läuft wieder
Danke für deine Hilfe
@negalein
das sind gute nachrichen -
Hat jemand das Script so angepasst, dass bei fb-checkpresence nur die Geräte gezogen werden, die in der Whitelist sind?
Es bringt mir nichts, wenn auch die VPN-Zugänge als Geräte gewertet werden...
-
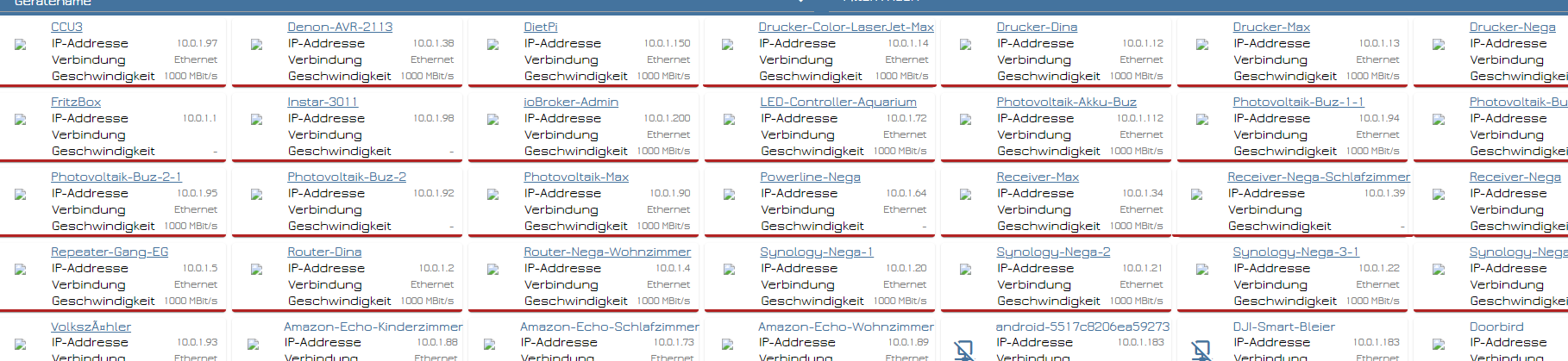
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@machinima said in Material Design Widets: Netzwerk Status:
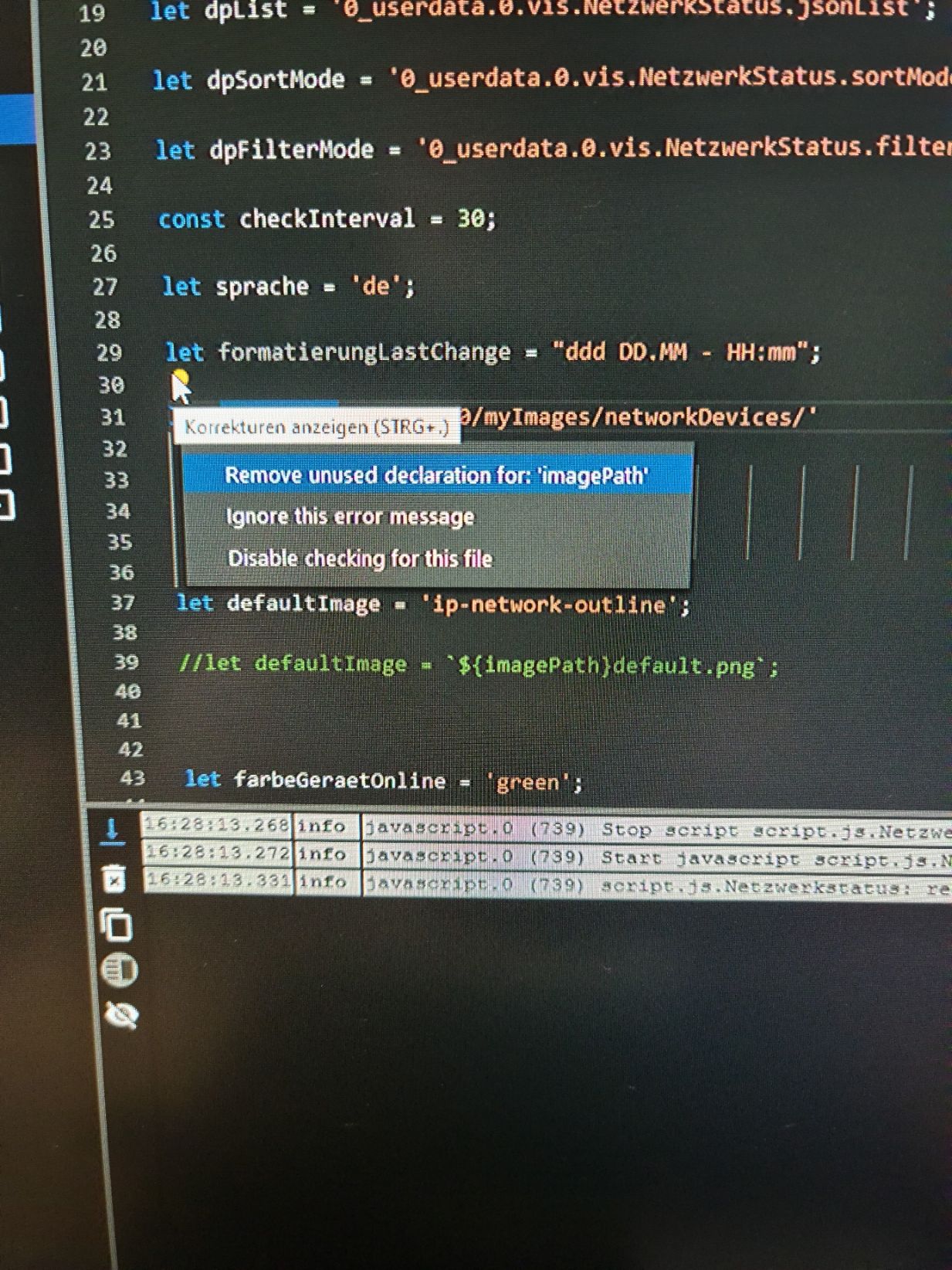
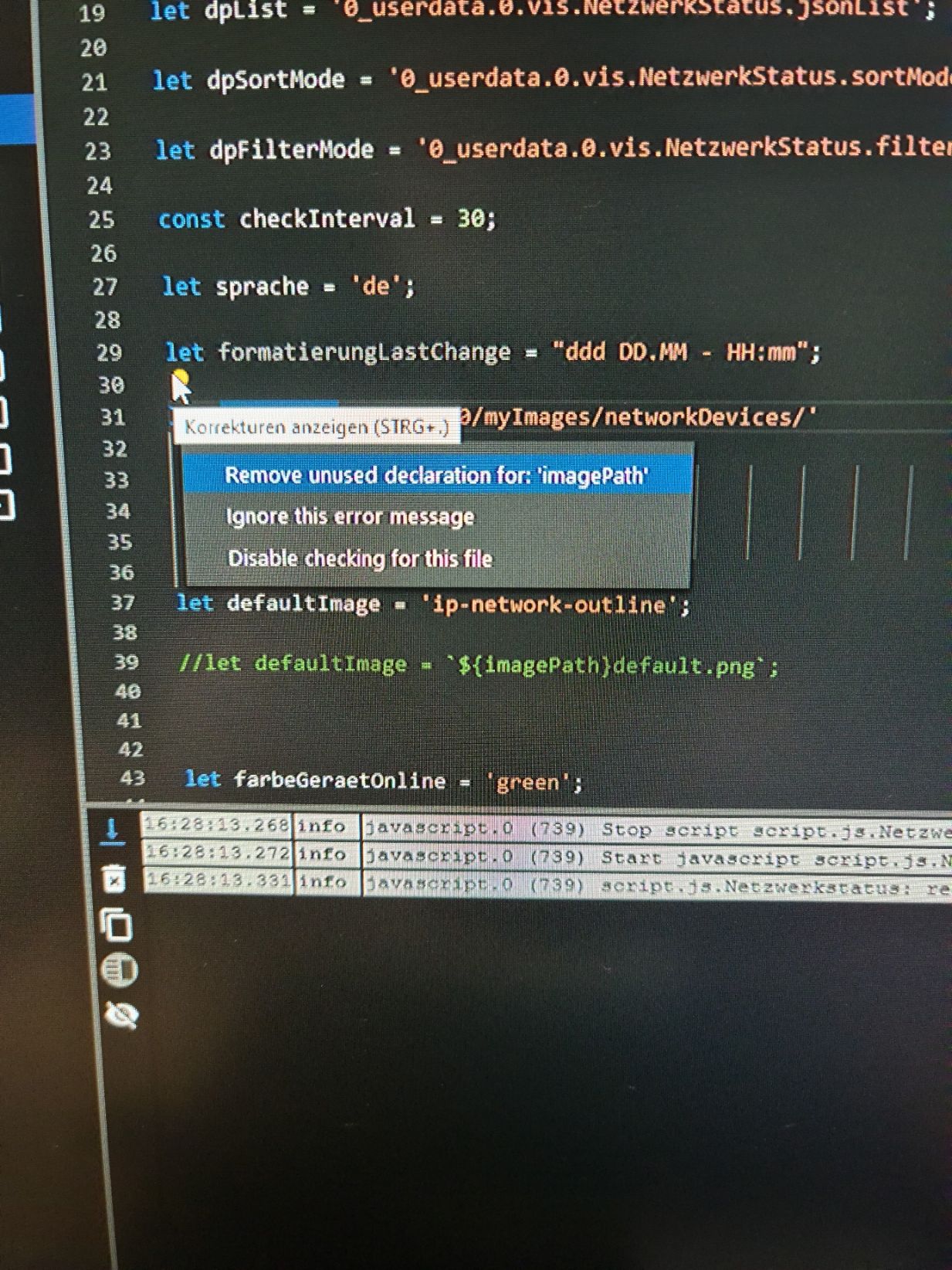
habe ein seltsames Phänomen: als imagepath für die Bilder ist im Script der default Wert eingetragen bzw. nicht verändert:
let imagePath = '/vis.0/myImages/networkDevices/'
let defaultImage = 'ip-network-outline';der ImagePath zeigt eine Glühbirne mit folgendem Text:

das Script bzw. die View verweigert aber die Anzeige meinerBilder; habe den ImagePath angelegt im Dateimanager, eigener Path funktioniert auch nicht. Seltsam ist, das die View Bilder anzeigt, die ich aber nicht finde in meinem Datenverzeichnis, Beispiel ist das defaultImage.
-
@machinima said in Material Design Widets: Netzwerk Status:
habe ein seltsames Phänomen: als imagepath für die Bilder ist im Script der default Wert eingetragen bzw. nicht verändert:
let imagePath = '/vis.0/myImages/networkDevices/'
let defaultImage = 'ip-network-outline';der ImagePath zeigt eine Glühbirne mit folgendem Text:

das Script bzw. die View verweigert aber die Anzeige meinerBilder; habe den ImagePath angelegt im Dateimanager, eigener Path funktioniert auch nicht. Seltsam ist, das die View Bilder anzeigt, die ich aber nicht finde in meinem Datenverzeichnis, Beispiel ist das defaultImage.
-
@ps1304 sagte in Material Design Widets: Netzwerk Status:
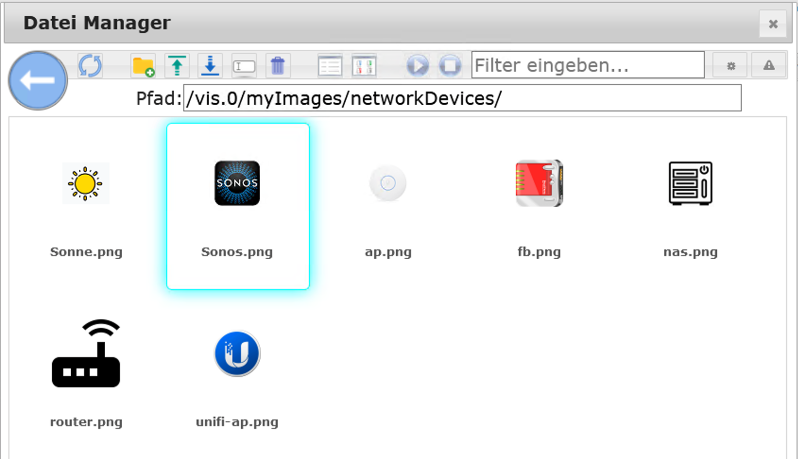
habe den ImagePath angelegt
also so erstellt :
/vis.0/myImages/networkDevices/und die Bilder dann mit dem Dateimanager hochgeladen in den Unterordner networkDevices !?
@glasfaser ja genau:

die Bilder werden aber nicht angezeigt/genutzt
in der View taucht ein anderes Bild für "nas" auf:

unds default Bild finde ich garnicht unter"files"
PS: habe iobroker auf Container QNAP laufen und einen Mount auf der NAS für/opt/iobroker -
Hallo,
hat jemand das Script noch mit dem fb-checkpresence Adapter am laufen? Bei mir werden alle Geräte als offline angezeigt, der fb-checkpresence liefert aber korrekte Gerätestatis ab. -
Hallo,
hat jemand das Script noch mit dem fb-checkpresence Adapter am laufen? Bei mir werden alle Geräte als offline angezeigt, der fb-checkpresence liefert aber korrekte Gerätestatis ab.@micklafisch Hallo Ja bei mir läuft es wieder.
Skript
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let defaultImage1 = 'ip-network-outline' let defaultImage2 = 'wifi'; let defaultImage3 = 'network-off-outline'; let imagePath = '/vis.0/icons-TAR/Netzwerk/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'ipAddress' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "", alias: "Powerline 1220E", image: "1220E.png", link: "" }, { ip: "192.168.178.1", alias: "FritzBox", image: "fritzbox_7590.png", link: "http://192.168.178.1" }, { ip: "192.168.178.21", alias: "Dell_Latitude", image: "4zu3_Dell_Latitude_14_5414.png", link: "" }, { ip: "192.168.178.24", alias: "reMarkable", image: "remarkablepng.png", link: "" }, { ip: "192.168.178.27", alias: "Acces_Point", image: "hmip-access-point-l-os_140887-d2d2310e.png", link: "" }, { ip: "192.168.178.28", alias: "CCU3", image: "ccu3-v_1.png", link: "http://192.168.178.28" }, { ip: "192.168.178.29", alias: "Raspberry_PI4", image: "RASP_PI_4_B_01_ANW.png", link: "http://192.168.178.29:8082" }, { ip: "192.168.178.50", alias: "Tobi_S21", image: "samsung-galaxy-s21-5g.png", link: "" }, { ip: "192.168.178.51", alias: "Tobi_IPhone", image: "png-transparent-iphone-6.png", link: "" }, { ip: "192.168.178.52", alias: "Franca_A51", image: "A51.jpg", link: "" }, { ip: "192.168.178.59", alias: "Fire_TAB", image: "Amazon_Fire_HD_10_Alexa_03_screen.png", link: "" }, { ip: "192.168.178.141", alias: "DENON X4000", image: "AVR-X4000.png", link: "http://192.168.178.141" }, { ip: "192.168.178.143", alias: "TV Schlafzimmer", image: "Samsung_TV.png", link: "http://192.168.178.143" }, { ip: "192.168.178.144", alias: "TV Wohnzimmer", image: "Samsung_TV.png", link: "http://192.168.178.144" }, { ip: "192.168.178.151", alias: "Server DS916+ Lan1", image: "DS916+.jpg", link: "http://192.168.178.151" }, { ip: "192.168.178.152", alias: "Server DS916+ Lan2", image: "DS916+.jpg", link: "http://192.168.178.152" }, { ip: "192.168.178.204", alias: "Powerline 1260E Schlafzimmer", image: "1260E.png", link: "http://192.168.178.204" }, { ip: "192.168.178.205", alias: "Powerline 1260E Keller", image: "1260E.png", link: "http://192.168.178.205" }, { ip: "192.168.178.206", alias: "Fritz Repeater", image: "2400.png", link: "http://192.168.178.206" }, { ip: "192.168.178.209", alias: "Philips-hue", image: "PHILIPS-51180000-Hue--Bridge--3-Watt.png", link: "http://192.168.178.209" }, ]; // ********************************************************************************************************************************************************************** // Selector für LAN & WLAN Devices let devices = $(`[id=fb-checkpresence.*.fb-devices.*.active]`); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Hauptfunktion function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.active', ''); let isConn = ((getState(devices[i]).val) == '1') ? true : false; let ipAddress = getStateIfExist(idDevice + ".ipaddress", '-'); let mac = getStateIfExist(idDevice + ".macaddress"); let name = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let nameGAST = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let connection = getStateIfExist(idDevice + '.interfacetype', '-'); let speed = getStateIfExist(idDevice + '.speed', '0'); speed = (speed == "0") ? '-' : speed + ' MBit/s'; let isGuest = getState(idDevice + ".guest").val; let isWired = true; let listType = 'text'; let image = defaultImage3; let buttonLink = ''; let statusBarColor = farbeGeraetOffline; if (isConn === true) { statusBarColor = farbeGeraetOnline; image = defaultImage1 } if (connection == "802.11") { connection = "Wireless-Lan"; image = defaultImage2; isWired = false; } let device = deviceNames.find(element => element.ip == ipAddress); if (device) { name = device.alias; image = imagePath + device.image; if (device.link) { listType = 'buttonLink'; name = `<span style="text-decoration: underline">${name}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let text = name; if (isGuest === true) { text = `<span style="color: #ff9800;">${nameGAST} "GAST"</span>` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ipAddress: ipAddress, speed: parseFloat(getStateIfExist(idDevice + '.speed', '0')), status: isConn, isWired: isWired }); } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : 'ipAddress'; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === false; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === true; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } // Funktionen function getStateIfExist(id, nullValue = '', prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } } } // Beim Staren des Skriptes Status abrufen netzwerkStatus(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } -
@micklafisch Hallo Ja bei mir läuft es wieder.
Skript
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let defaultImage1 = 'ip-network-outline' let defaultImage2 = 'wifi'; let defaultImage3 = 'network-off-outline'; let imagePath = '/vis.0/icons-TAR/Netzwerk/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'ipAddress' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "", alias: "Powerline 1220E", image: "1220E.png", link: "" }, { ip: "192.168.178.1", alias: "FritzBox", image: "fritzbox_7590.png", link: "http://192.168.178.1" }, { ip: "192.168.178.21", alias: "Dell_Latitude", image: "4zu3_Dell_Latitude_14_5414.png", link: "" }, { ip: "192.168.178.24", alias: "reMarkable", image: "remarkablepng.png", link: "" }, { ip: "192.168.178.27", alias: "Acces_Point", image: "hmip-access-point-l-os_140887-d2d2310e.png", link: "" }, { ip: "192.168.178.28", alias: "CCU3", image: "ccu3-v_1.png", link: "http://192.168.178.28" }, { ip: "192.168.178.29", alias: "Raspberry_PI4", image: "RASP_PI_4_B_01_ANW.png", link: "http://192.168.178.29:8082" }, { ip: "192.168.178.50", alias: "Tobi_S21", image: "samsung-galaxy-s21-5g.png", link: "" }, { ip: "192.168.178.51", alias: "Tobi_IPhone", image: "png-transparent-iphone-6.png", link: "" }, { ip: "192.168.178.52", alias: "Franca_A51", image: "A51.jpg", link: "" }, { ip: "192.168.178.59", alias: "Fire_TAB", image: "Amazon_Fire_HD_10_Alexa_03_screen.png", link: "" }, { ip: "192.168.178.141", alias: "DENON X4000", image: "AVR-X4000.png", link: "http://192.168.178.141" }, { ip: "192.168.178.143", alias: "TV Schlafzimmer", image: "Samsung_TV.png", link: "http://192.168.178.143" }, { ip: "192.168.178.144", alias: "TV Wohnzimmer", image: "Samsung_TV.png", link: "http://192.168.178.144" }, { ip: "192.168.178.151", alias: "Server DS916+ Lan1", image: "DS916+.jpg", link: "http://192.168.178.151" }, { ip: "192.168.178.152", alias: "Server DS916+ Lan2", image: "DS916+.jpg", link: "http://192.168.178.152" }, { ip: "192.168.178.204", alias: "Powerline 1260E Schlafzimmer", image: "1260E.png", link: "http://192.168.178.204" }, { ip: "192.168.178.205", alias: "Powerline 1260E Keller", image: "1260E.png", link: "http://192.168.178.205" }, { ip: "192.168.178.206", alias: "Fritz Repeater", image: "2400.png", link: "http://192.168.178.206" }, { ip: "192.168.178.209", alias: "Philips-hue", image: "PHILIPS-51180000-Hue--Bridge--3-Watt.png", link: "http://192.168.178.209" }, ]; // ********************************************************************************************************************************************************************** // Selector für LAN & WLAN Devices let devices = $(`[id=fb-checkpresence.*.fb-devices.*.active]`); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Hauptfunktion function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.active', ''); let isConn = ((getState(devices[i]).val) == '1') ? true : false; let ipAddress = getStateIfExist(idDevice + ".ipaddress", '-'); let mac = getStateIfExist(idDevice + ".macaddress"); let name = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let nameGAST = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let connection = getStateIfExist(idDevice + '.interfacetype', '-'); let speed = getStateIfExist(idDevice + '.speed', '0'); speed = (speed == "0") ? '-' : speed + ' MBit/s'; let isGuest = getState(idDevice + ".guest").val; let isWired = true; let listType = 'text'; let image = defaultImage3; let buttonLink = ''; let statusBarColor = farbeGeraetOffline; if (isConn === true) { statusBarColor = farbeGeraetOnline; image = defaultImage1 } if (connection == "802.11") { connection = "Wireless-Lan"; image = defaultImage2; isWired = false; } let device = deviceNames.find(element => element.ip == ipAddress); if (device) { name = device.alias; image = imagePath + device.image; if (device.link) { listType = 'buttonLink'; name = `<span style="text-decoration: underline">${name}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let text = name; if (isGuest === true) { text = `<span style="color: #ff9800;">${nameGAST} "GAST"</span>` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ipAddress: ipAddress, speed: parseFloat(getStateIfExist(idDevice + '.speed', '0')), status: isConn, isWired: isWired }); } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : 'ipAddress'; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === false; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === true; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } // Funktionen function getStateIfExist(id, nullValue = '', prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } } } // Beim Staren des Skriptes Status abrufen netzwerkStatus(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }@tar902
sehr schön, vielen Dank für die schnelle Hilfe :+1: -
@tar902
sehr schön, vielen Dank für die schnelle Hilfe :+1:Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
Wastl -
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
Wastl@langer sagte in Material Design Widets: Netzwerk Status:
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
WastlHi,
bei mir der gleiche Fehler. Kann es auch nicht erklären hatte sonst immer funktioniert.Das kommt bei mir noch:
javascript.0 (3860879) script.js.common.Service.ip-geraete: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Service.ip-geraete:98:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (internal/timers.js:557:17) at processTimers (internal/timers.js:500:7) -
@langer sagte in Material Design Widets: Netzwerk Status:
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
WastlHi,
bei mir der gleiche Fehler. Kann es auch nicht erklären hatte sonst immer funktioniert.Das kommt bei mir noch:
javascript.0 (3860879) script.js.common.Service.ip-geraete: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Service.ip-geraete:98:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (internal/timers.js:557:17) at processTimers (internal/timers.js:500:7) -
Mir ist gerade aufgefallen, das leider die Zeiten des an/abgemeldet Status nicht mehr angezeigt werden. (Rest z.Bsp. OnlineStatus funktioniert)

Hat noch jemand dieses Widget mit dem dazugehörigen Script im Einsatz und könnte das mal überprüfen? -
Mir ist gerade aufgefallen, das leider die Zeiten des an/abgemeldet Status nicht mehr angezeigt werden. (Rest z.Bsp. OnlineStatus funktioniert)

Hat noch jemand dieses Widget mit dem dazugehörigen Script im Einsatz und könnte das mal überprüfen?@knallochse sagte in Material Design Widets: Netzwerk Status:
Hat noch jemand dieses Widget mit dem dazugehörigen Script im Einsatz und könnte das mal überprüfen?
https://forum.iobroker.net/topic/54865/invalide-date/2?_=1652443601033



