NEWS
Material Design Widets: Netzwerk Status
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
poste doch mal den inhalt von: 0_userdata.0.vis.NetzwerkStatus.jsonList
da hab ich nur
[]stehen.Ich hab dir mal den Export runtergeladen.
0_userdata.0.vis.NetzwerkStatus.jsonList.jsonim log hast du ja keine fehler
wenn ich das Log von @derrapf einfüge, kommt das:
11:43:37.269 info javascript.1 (29586) Stop script script.js.Fritz.Netzwerkgeraete 11:43:37.299 info javascript.0 (29579) Stop script script.js.Fritz.Netzwerkgeraete 11:43:37.633 info javascript.0 (29579) Start javascript script.js.Fritz.Netzwerkgeraete 11:43:37.655 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.88=>[object Object] Alias=Amazon-Echo-Kinderzimmer 11:43:37.655 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.87=>[object Object] Alias=Amazon-Echo-Küche 11:43:37.656 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.73=>[object Object] Alias=Amazon-Echo-Schlafzimmer 11:43:37.656 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.89=>[object Object] Alias=Amazon-Echo-Wohnzimmer 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.97=>[object Object] Alias=<span style="text-decoration: underline">CCU3</span> 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.183=>undefined Alias=DJI-Smart-Bleier 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.38=>[object Object] Alias=<span style="text-decoration: underline">Denon-AVR-2113</span> 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.150=>[object Object] Alias=<span style="text-decoration: underline">DietPi</span> 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.84=>[object Object] Alias=Doorbird 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.14=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Color-LaserJet-Max</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.12=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Dina</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.13=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Max</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.15=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Nega</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.178=>undefined Alias=FireTV-Nega 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.167=>[object Object] Alias=Froggit-WS4000 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.199=>undefined Alias=Handy-Buz-Alt 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.59=>[object Object] Alias=Handy-Buz 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.198=>undefined Alias=Handy-Dina-Alt 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.56=>[object Object] Alias=Handy-Dina 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.163, 10.0.1.152=>undefined Alias=Handy-Emely 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.165=>[object Object] Alias=Handy-Kloane-Arbeit 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.157=>undefined Alias=Handy-Kloane 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.85=>[object Object] Alias=Handy-Laura 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.52=>[object Object] Alias=Handy-Lisi 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.60=>[object Object] Alias=Handy-Marcel 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.54=>[object Object] Alias=Handy-Margret 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.53=>[object Object] Alias=Handy-Max 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.51=>[object Object] Alias=Handy-Nega 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.57=>[object Object] Alias=Handy-Neli 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.158, 10.0.1.153, 10.0.1.159, 10.0.1.166=>undefined Alias=Handy-Ramon 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.61=>[object Object] Alias=Handy-Tamara 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.70=>[object Object] Alias=Harmony-Hub 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.171=>undefined Alias=HmIP-Gateway 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.98=>[object Object] Alias=<span style="text-decoration: underline">Instar-3011</span> 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.6=>undefined Alias=LAN-Switch-Buero-Max 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.4=>[object Object] Alias=<span style="text-decoration: underline">Router-Nega-Wohnzimmer</span> 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.30=>[object Object] Alias=Laptop-Lisi 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.72=>[object Object] Alias=<span style="text-decoration: underline">LED-Controller-Aquarium</span> 11:43:37.664 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.37=>[object Object] Alias=Laptop-Dina 11:43:37.665 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.86=>[object Object] Alias=Laptop-Emely 11:43:37.665 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.181=>undefined Alias=Laptop-Georg 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.27=>[object Object] Alias=Laptop-Margret 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.174=>undefined Alias=Laptop-Mario 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.180=>undefined Alias=Laptop-Max 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.67=>[object Object] Alias=Laptop-Nega 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.63=>[object Object] Alias=Laptop-Neli 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.156=>[object Object] Alias=Laptop-Ramon 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.154=>undefined Alias=Margit-PC 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.164=>undefined Alias=Max-Laptop 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.182=>undefined Alias=Octo-Pi 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.155=>undefined Alias=Outdoor-AP 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP =>undefined Alias=PC-AC-84-C6-E3-6B-79 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP =>undefined Alias=PC-C4-71-54-B8-A7-6E 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.31=>[object Object] Alias=PC-Nega 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.69=>[object Object] Alias=Philips-Hue 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.112=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Akku-Buz</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.94=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-1-1</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.91=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-1</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.95=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-2-1</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.92=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-2</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.90=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Max</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.64=>[object Object] Alias=<span style="text-decoration: underline">Powerline-Nega</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.34=>[object Object] Alias=<span style="text-decoration: underline">Receiver-Max</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.39=>[object Object] Alias=<span style="text-decoration: underline">Receiver-Nega-Schlafzimmer</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.35=>[object Object] Alias=<span style="text-decoration: underline">Receiver-Nega</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.2=>[object Object] Alias=<span style="text-decoration: underline">Router-Dina</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.172=>undefined Alias=Smartwatch-Dina 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.20=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-1</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.21=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-2</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.22=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-3-1</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.23=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-3-2</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.77=>[object Object] Alias=TP-LINK-Smart-Plug-Aquarium 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.78=>[object Object] Alias=TP-LINK-Smart-Plug-Kinderzimmer 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.79=>[object Object] Alias=TP-LINK-Smart-Plug-PC 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.76=>[object Object] Alias=TP-LINK-Smart-Plug-Pelletsofen 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.80=>[object Object] Alias=TP-LINK-Smart-Plug-Serverschrank 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.71=>[object Object] Alias=TV-Buz 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.100=>[object Object] Alias=TV-Max 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.36=>[object Object] Alias=TV-Nega 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.160=>undefined Alias=TV-Neli 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.62=>[object Object] Alias=Tablet-Buz 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.68=>[object Object] Alias=Tablet-Laura 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.161, 10.0.1.179=>undefined Alias=Tablet-Lisi 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.65=>[object Object] Alias=Tablet-Nega 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.168=>undefined Alias=Tablett-Emely 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.176=>undefined Alias=UAP-AC-Lite-Gang-OG 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.175=>undefined Alias=UAP-AC-Lite-Wintergarten-OG 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.177=>undefined Alias=UAP-inWall-Wohnzimmer-OG 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.170=>undefined Alias=Unifi-Schlafzimmer 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.169=>undefined Alias=Unifi-Wohnzimmer 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.5=>[object Object] Alias=<span style="text-decoration: underline">Repeater-Gang-EG</span> 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.93=>[object Object] Alias=<span style="text-decoration: underline">Volkszähler</span> 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.83=>[object Object] Alias=XboxOneS 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.81=>[object Object] Alias=Xiaomi-Mijia-Gateway-1 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.82=>[object Object] Alias=Xiaomi-Mijia-Gateway-2 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.162=>undefined Alias=Yuneec-ST16 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.183=>undefined Alias=android-5517c8206ea59273 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.1=>[object Object] Alias=<span style="text-decoration: underline">FritzBox</span> 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.200=>[object Object] Alias=<span style="text-decoration: underline">ioBroker-Admin</span> 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.173=>undefined Alias=ioBroker-VM 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.151=>[object Object] Alias=PC-Marcel 11:43:37.679 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: registered 4 subscriptions and 1 schedule -
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
poste doch mal den inhalt von: 0_userdata.0.vis.NetzwerkStatus.jsonList
da hab ich nur
[]stehen.Ich hab dir mal den Export runtergeladen.
0_userdata.0.vis.NetzwerkStatus.jsonList.jsonim log hast du ja keine fehler
wenn ich das Log von @derrapf einfüge, kommt das:
11:43:37.269 info javascript.1 (29586) Stop script script.js.Fritz.Netzwerkgeraete 11:43:37.299 info javascript.0 (29579) Stop script script.js.Fritz.Netzwerkgeraete 11:43:37.633 info javascript.0 (29579) Start javascript script.js.Fritz.Netzwerkgeraete 11:43:37.655 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.88=>[object Object] Alias=Amazon-Echo-Kinderzimmer 11:43:37.655 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.87=>[object Object] Alias=Amazon-Echo-Küche 11:43:37.656 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.73=>[object Object] Alias=Amazon-Echo-Schlafzimmer 11:43:37.656 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.89=>[object Object] Alias=Amazon-Echo-Wohnzimmer 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.97=>[object Object] Alias=<span style="text-decoration: underline">CCU3</span> 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.183=>undefined Alias=DJI-Smart-Bleier 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.38=>[object Object] Alias=<span style="text-decoration: underline">Denon-AVR-2113</span> 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.150=>[object Object] Alias=<span style="text-decoration: underline">DietPi</span> 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.84=>[object Object] Alias=Doorbird 11:43:37.657 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.14=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Color-LaserJet-Max</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.12=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Dina</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.13=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Max</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.15=>[object Object] Alias=<span style="text-decoration: underline">Drucker-Nega</span> 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.178=>undefined Alias=FireTV-Nega 11:43:37.658 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.167=>[object Object] Alias=Froggit-WS4000 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.199=>undefined Alias=Handy-Buz-Alt 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.59=>[object Object] Alias=Handy-Buz 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.198=>undefined Alias=Handy-Dina-Alt 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.56=>[object Object] Alias=Handy-Dina 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.163, 10.0.1.152=>undefined Alias=Handy-Emely 11:43:37.659 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.165=>[object Object] Alias=Handy-Kloane-Arbeit 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.157=>undefined Alias=Handy-Kloane 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.85=>[object Object] Alias=Handy-Laura 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.52=>[object Object] Alias=Handy-Lisi 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.60=>[object Object] Alias=Handy-Marcel 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.54=>[object Object] Alias=Handy-Margret 11:43:37.660 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.53=>[object Object] Alias=Handy-Max 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.51=>[object Object] Alias=Handy-Nega 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.57=>[object Object] Alias=Handy-Neli 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.158, 10.0.1.153, 10.0.1.159, 10.0.1.166=>undefined Alias=Handy-Ramon 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.61=>[object Object] Alias=Handy-Tamara 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.70=>[object Object] Alias=Harmony-Hub 11:43:37.661 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.171=>undefined Alias=HmIP-Gateway 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.98=>[object Object] Alias=<span style="text-decoration: underline">Instar-3011</span> 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.6=>undefined Alias=LAN-Switch-Buero-Max 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.4=>[object Object] Alias=<span style="text-decoration: underline">Router-Nega-Wohnzimmer</span> 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.30=>[object Object] Alias=Laptop-Lisi 11:43:37.662 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.72=>[object Object] Alias=<span style="text-decoration: underline">LED-Controller-Aquarium</span> 11:43:37.664 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.37=>[object Object] Alias=Laptop-Dina 11:43:37.665 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.86=>[object Object] Alias=Laptop-Emely 11:43:37.665 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.181=>undefined Alias=Laptop-Georg 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.27=>[object Object] Alias=Laptop-Margret 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.174=>undefined Alias=Laptop-Mario 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.180=>undefined Alias=Laptop-Max 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.67=>[object Object] Alias=Laptop-Nega 11:43:37.667 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.63=>[object Object] Alias=Laptop-Neli 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.156=>[object Object] Alias=Laptop-Ramon 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.154=>undefined Alias=Margit-PC 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.164=>undefined Alias=Max-Laptop 11:43:37.668 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.182=>undefined Alias=Octo-Pi 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.155=>undefined Alias=Outdoor-AP 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP =>undefined Alias=PC-AC-84-C6-E3-6B-79 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP =>undefined Alias=PC-C4-71-54-B8-A7-6E 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.31=>[object Object] Alias=PC-Nega 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.69=>[object Object] Alias=Philips-Hue 11:43:37.669 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.112=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Akku-Buz</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.94=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-1-1</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.91=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-1</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.95=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-2-1</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.92=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Buz-2</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.90=>[object Object] Alias=<span style="text-decoration: underline">Photovoltaik-Max</span> 11:43:37.670 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.64=>[object Object] Alias=<span style="text-decoration: underline">Powerline-Nega</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.34=>[object Object] Alias=<span style="text-decoration: underline">Receiver-Max</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.39=>[object Object] Alias=<span style="text-decoration: underline">Receiver-Nega-Schlafzimmer</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.35=>[object Object] Alias=<span style="text-decoration: underline">Receiver-Nega</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.2=>[object Object] Alias=<span style="text-decoration: underline">Router-Dina</span> 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.172=>undefined Alias=Smartwatch-Dina 11:43:37.671 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.20=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-1</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.21=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-2</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.22=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-3-1</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.23=>[object Object] Alias=<span style="text-decoration: underline">Synology-Nega-3-2</span> 11:43:37.672 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.77=>[object Object] Alias=TP-LINK-Smart-Plug-Aquarium 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.78=>[object Object] Alias=TP-LINK-Smart-Plug-Kinderzimmer 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.79=>[object Object] Alias=TP-LINK-Smart-Plug-PC 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.76=>[object Object] Alias=TP-LINK-Smart-Plug-Pelletsofen 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.80=>[object Object] Alias=TP-LINK-Smart-Plug-Serverschrank 11:43:37.673 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.71=>[object Object] Alias=TV-Buz 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.100=>[object Object] Alias=TV-Max 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.36=>[object Object] Alias=TV-Nega 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.160=>undefined Alias=TV-Neli 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.62=>[object Object] Alias=Tablet-Buz 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.68=>[object Object] Alias=Tablet-Laura 11:43:37.674 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.161, 10.0.1.179=>undefined Alias=Tablet-Lisi 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.65=>[object Object] Alias=Tablet-Nega 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.168=>undefined Alias=Tablett-Emely 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.176=>undefined Alias=UAP-AC-Lite-Gang-OG 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.175=>undefined Alias=UAP-AC-Lite-Wintergarten-OG 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.177=>undefined Alias=UAP-inWall-Wohnzimmer-OG 11:43:37.675 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.170=>undefined Alias=Unifi-Schlafzimmer 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.169=>undefined Alias=Unifi-Wohnzimmer 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.5=>[object Object] Alias=<span style="text-decoration: underline">Repeater-Gang-EG</span> 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.93=>[object Object] Alias=<span style="text-decoration: underline">Volkszähler</span> 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.83=>[object Object] Alias=XboxOneS 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.81=>[object Object] Alias=Xiaomi-Mijia-Gateway-1 11:43:37.676 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.82=>[object Object] Alias=Xiaomi-Mijia-Gateway-2 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.162=>undefined Alias=Yuneec-ST16 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.183=>undefined Alias=android-5517c8206ea59273 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.1=>[object Object] Alias=<span style="text-decoration: underline">FritzBox</span> 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.200=>[object Object] Alias=<span style="text-decoration: underline">ioBroker-Admin</span> 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.173=>undefined Alias=ioBroker-VM 11:43:37.677 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: Netzwerkstatus: Device für IP 10.0.1.151=>[object Object] Alias=PC-Marcel 11:43:37.679 info javascript.0 (29579) script.js.Fritz.Netzwerkgeraete: registered 4 subscriptions and 1 schedule@negalein wir könnten auch "anydesken" und über whatsapp telefonieren - nehme mal an, du kannst nicht günstig nach DE telefonieren
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
setze ein neues log:
Log ist über 10000 Zeichen. Deshalb als Datei.
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
setze ein neues log:
Log ist über 10000 Zeichen. Deshalb als Datei.
@negalein dieses log ist kurz bevor der dp geschrieben wird - und bekommt werte - lösche mal den existierenden dp und lege ihn neu an
(0_userdata.0.vis.NetzwerkStatus.jsonList)da sollte was drin stehen
-
@negalein dieses log ist kurz bevor der dp geschrieben wird - und bekommt werte - lösche mal den existierenden dp und lege ihn neu an
(0_userdata.0.vis.NetzwerkStatus.jsonList)da sollte was drin stehen
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
da sollte was drin stehen
gelöscht und neu angelegt.
Da kommt wieder nur[]

-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
setze ein neues log:
Log ist über 10000 Zeichen. Deshalb als Datei.
da gibt es ein problem mit dem log - wenn ich das json durchsuche, bekomme ich einen fehler - ich muss ziemlich viele daten rauslöschen, damit ich eine anzeige bekomme
d.h. es gibt wahrscheinlich ein device, was "schräge " daten liefert - ich versuche mal es zu finden
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
da sollte was drin stehen
gelöscht und neu angelegt.
Da kommt wieder nur[]

das mit dem json hat sich erledigt - da waren mehrere jsons in der datei - wenn ich nur einen teil davon nehme wird mir alles rot angezeigt - also offline
aber irgendwie bin ich gerade verwirrt - du hattest doch oben geschrieben, das alle als rot - offline angezeigt werden und jetzt wird garnix mehr angezeigt- was hast du denn noch verändert ?
wenn ich dein log bei mir einsetze kommt alles offline raus - wird aber angezeigt

-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
da sollte was drin stehen
gelöscht und neu angelegt.
Da kommt wieder nur[]

habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
- stoppe mal adapter und script
- lösche alle datenpunkte von fb-presence - also den ordner "fb-checkpresence.0.fb-devices" - dauert ein wenig
- starte adapter, starte script und refresh vis ansicht, wenn die daten da sind - dann sollte on-/offline filter funktionieren
-
habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
- stoppe mal adapter und script
- lösche alle datenpunkte von fb-presence - also den ordner "fb-checkpresence.0.fb-devices" - dauert ein wenig
- starte adapter, starte script und refresh vis ansicht, wenn die daten da sind - dann sollte on-/offline filter funktionieren
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
läuft wieder
Danke für deine Hilfe
-
@liv-in-sky sagte in Material Design Widets: Netzwerk Status:
habe jetzt mal deinen zustand erzeugt - adapter update - und das script angegleichen - ich kann aber sofort wieder filtern nach off- und online
läuft wieder
Danke für deine Hilfe
@negalein
das sind gute nachrichen -
Hat jemand das Script so angepasst, dass bei fb-checkpresence nur die Geräte gezogen werden, die in der Whitelist sind?
Es bringt mir nichts, wenn auch die VPN-Zugänge als Geräte gewertet werden...
-
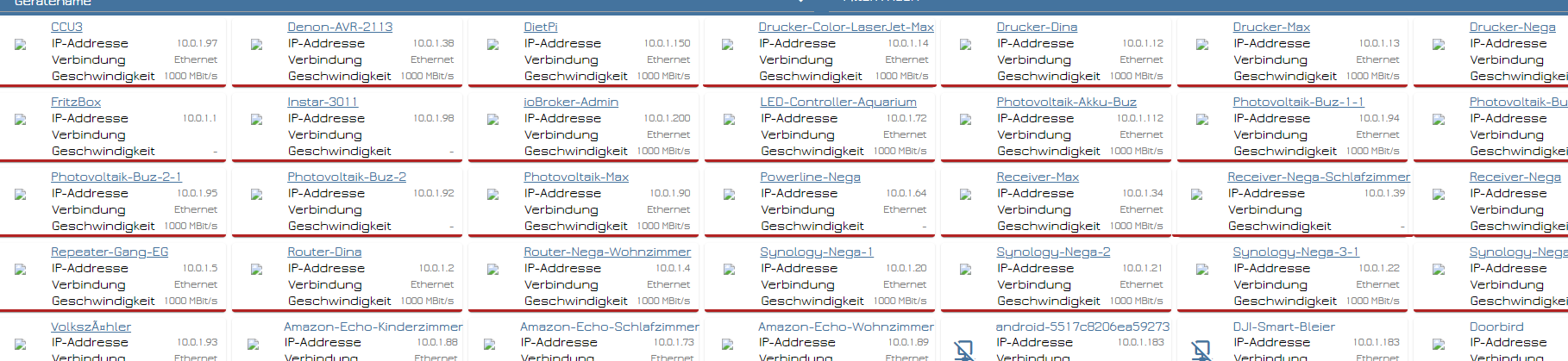
In Anlehnung an die Views Skript Status und Adapter Status mit den Material Design Widgets habe ich mir eine View mit den Geräten aus dem TR064-Adapter erstellt, siehe nachfolgender Screenshot.

Github: Link
Voraussetzung:
- Material Design Widgets v0.2.66
Funktionen:
- Anzeige des Netzwerkstatus euer Geräte aus dem TR064-Adapter (online, offline)
- Anzeige von Werten des Adapters (IP-Adresse, letzte An- und Abmeldung)
- Einträge, die mit einem Link hinterlegt wurden, können per Klick auf das Symbol in einem neuen Browser-Tab geöffnet werden
- Sortier und Filter Funktion
- Einstellungen, siehe im Skript Sektion Einstellungen, Funktion der Einstellungen ist dort als Kommentar beschrieben.
View zum Importieren (für Material Design Icons):
Skript (mit Material Design Icons):
Folgende NPM-Module müsst ihr in eurer Javascript-Instanz hinzufügen: moment, moment-timezone, moment-duration-format
Außerdem bitte die Einstellung "Erlaube das Kommando setObject" in eurer Javascript-Instanz aktivieren@machinima said in Material Design Widets: Netzwerk Status:
habe ein seltsames Phänomen: als imagepath für die Bilder ist im Script der default Wert eingetragen bzw. nicht verändert:
let imagePath = '/vis.0/myImages/networkDevices/'
let defaultImage = 'ip-network-outline';der ImagePath zeigt eine Glühbirne mit folgendem Text:

das Script bzw. die View verweigert aber die Anzeige meinerBilder; habe den ImagePath angelegt im Dateimanager, eigener Path funktioniert auch nicht. Seltsam ist, das die View Bilder anzeigt, die ich aber nicht finde in meinem Datenverzeichnis, Beispiel ist das defaultImage.
-
@machinima said in Material Design Widets: Netzwerk Status:
habe ein seltsames Phänomen: als imagepath für die Bilder ist im Script der default Wert eingetragen bzw. nicht verändert:
let imagePath = '/vis.0/myImages/networkDevices/'
let defaultImage = 'ip-network-outline';der ImagePath zeigt eine Glühbirne mit folgendem Text:

das Script bzw. die View verweigert aber die Anzeige meinerBilder; habe den ImagePath angelegt im Dateimanager, eigener Path funktioniert auch nicht. Seltsam ist, das die View Bilder anzeigt, die ich aber nicht finde in meinem Datenverzeichnis, Beispiel ist das defaultImage.
-
@ps1304 sagte in Material Design Widets: Netzwerk Status:
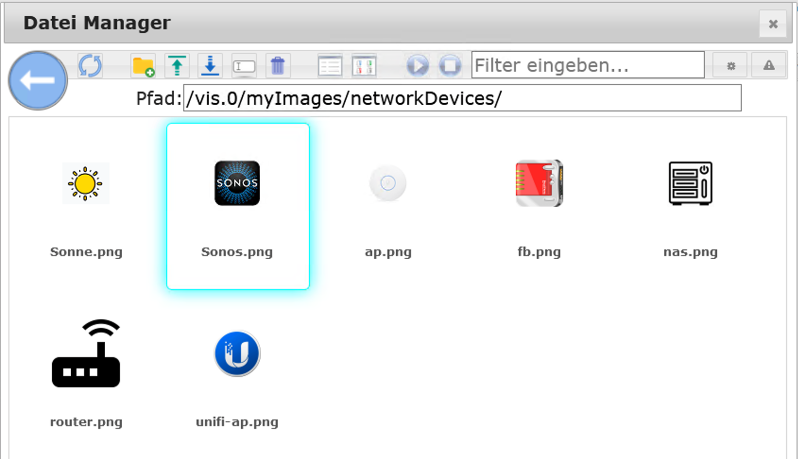
habe den ImagePath angelegt
also so erstellt :
/vis.0/myImages/networkDevices/und die Bilder dann mit dem Dateimanager hochgeladen in den Unterordner networkDevices !?
@glasfaser ja genau:

die Bilder werden aber nicht angezeigt/genutzt
in der View taucht ein anderes Bild für "nas" auf:

unds default Bild finde ich garnicht unter"files"
PS: habe iobroker auf Container QNAP laufen und einen Mount auf der NAS für/opt/iobroker -
Hallo,
hat jemand das Script noch mit dem fb-checkpresence Adapter am laufen? Bei mir werden alle Geräte als offline angezeigt, der fb-checkpresence liefert aber korrekte Gerätestatis ab. -
Hallo,
hat jemand das Script noch mit dem fb-checkpresence Adapter am laufen? Bei mir werden alle Geräte als offline angezeigt, der fb-checkpresence liefert aber korrekte Gerätestatis ab.@micklafisch Hallo Ja bei mir läuft es wieder.
Skript
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let defaultImage1 = 'ip-network-outline' let defaultImage2 = 'wifi'; let defaultImage3 = 'network-off-outline'; let imagePath = '/vis.0/icons-TAR/Netzwerk/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'ipAddress' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "", alias: "Powerline 1220E", image: "1220E.png", link: "" }, { ip: "192.168.178.1", alias: "FritzBox", image: "fritzbox_7590.png", link: "http://192.168.178.1" }, { ip: "192.168.178.21", alias: "Dell_Latitude", image: "4zu3_Dell_Latitude_14_5414.png", link: "" }, { ip: "192.168.178.24", alias: "reMarkable", image: "remarkablepng.png", link: "" }, { ip: "192.168.178.27", alias: "Acces_Point", image: "hmip-access-point-l-os_140887-d2d2310e.png", link: "" }, { ip: "192.168.178.28", alias: "CCU3", image: "ccu3-v_1.png", link: "http://192.168.178.28" }, { ip: "192.168.178.29", alias: "Raspberry_PI4", image: "RASP_PI_4_B_01_ANW.png", link: "http://192.168.178.29:8082" }, { ip: "192.168.178.50", alias: "Tobi_S21", image: "samsung-galaxy-s21-5g.png", link: "" }, { ip: "192.168.178.51", alias: "Tobi_IPhone", image: "png-transparent-iphone-6.png", link: "" }, { ip: "192.168.178.52", alias: "Franca_A51", image: "A51.jpg", link: "" }, { ip: "192.168.178.59", alias: "Fire_TAB", image: "Amazon_Fire_HD_10_Alexa_03_screen.png", link: "" }, { ip: "192.168.178.141", alias: "DENON X4000", image: "AVR-X4000.png", link: "http://192.168.178.141" }, { ip: "192.168.178.143", alias: "TV Schlafzimmer", image: "Samsung_TV.png", link: "http://192.168.178.143" }, { ip: "192.168.178.144", alias: "TV Wohnzimmer", image: "Samsung_TV.png", link: "http://192.168.178.144" }, { ip: "192.168.178.151", alias: "Server DS916+ Lan1", image: "DS916+.jpg", link: "http://192.168.178.151" }, { ip: "192.168.178.152", alias: "Server DS916+ Lan2", image: "DS916+.jpg", link: "http://192.168.178.152" }, { ip: "192.168.178.204", alias: "Powerline 1260E Schlafzimmer", image: "1260E.png", link: "http://192.168.178.204" }, { ip: "192.168.178.205", alias: "Powerline 1260E Keller", image: "1260E.png", link: "http://192.168.178.205" }, { ip: "192.168.178.206", alias: "Fritz Repeater", image: "2400.png", link: "http://192.168.178.206" }, { ip: "192.168.178.209", alias: "Philips-hue", image: "PHILIPS-51180000-Hue--Bridge--3-Watt.png", link: "http://192.168.178.209" }, ]; // ********************************************************************************************************************************************************************** // Selector für LAN & WLAN Devices let devices = $(`[id=fb-checkpresence.*.fb-devices.*.active]`); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Hauptfunktion function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.active', ''); let isConn = ((getState(devices[i]).val) == '1') ? true : false; let ipAddress = getStateIfExist(idDevice + ".ipaddress", '-'); let mac = getStateIfExist(idDevice + ".macaddress"); let name = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let nameGAST = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let connection = getStateIfExist(idDevice + '.interfacetype', '-'); let speed = getStateIfExist(idDevice + '.speed', '0'); speed = (speed == "0") ? '-' : speed + ' MBit/s'; let isGuest = getState(idDevice + ".guest").val; let isWired = true; let listType = 'text'; let image = defaultImage3; let buttonLink = ''; let statusBarColor = farbeGeraetOffline; if (isConn === true) { statusBarColor = farbeGeraetOnline; image = defaultImage1 } if (connection == "802.11") { connection = "Wireless-Lan"; image = defaultImage2; isWired = false; } let device = deviceNames.find(element => element.ip == ipAddress); if (device) { name = device.alias; image = imagePath + device.image; if (device.link) { listType = 'buttonLink'; name = `<span style="text-decoration: underline">${name}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let text = name; if (isGuest === true) { text = `<span style="color: #ff9800;">${nameGAST} "GAST"</span>` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ipAddress: ipAddress, speed: parseFloat(getStateIfExist(idDevice + '.speed', '0')), status: isConn, isWired: isWired }); } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : 'ipAddress'; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === false; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === true; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } // Funktionen function getStateIfExist(id, nullValue = '', prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } } } // Beim Staren des Skriptes Status abrufen netzwerkStatus(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } } -
@micklafisch Hallo Ja bei mir läuft es wieder.
Skript
/* FritzBox Presence Check * created by Nickel - based on Network Status from Machinima * * Vorraussetztungen * - Material Design Widgets * - fb-checkpresence * * Versionshistorie: * 1.0.0: * - Initial Release */ // Skript Einstellungen ************************************************************************************************************************************************* let dpList = '0_userdata.0.vis.NetzwerkStatus.jsonList'; // Datenpunkt für IconList Widget (Typ: Zeichenkette (String)) let dpSortMode = '0_userdata.0.vis.NetzwerkStatus.sortMode'; // Datenpunkt für Sortieren (Typ: Zeichenkette (String)) let dpFilterMode = '0_userdata.0.vis.NetzwerkStatus.filterMode'; // Datenpunkt für Filter (Typ: Zeichenkette (String)) const checkInterval = 30; // Interval wie oft Status der Skripte aktualisiert werden soll (in Sekunden) let defaultImage1 = 'ip-network-outline' let defaultImage2 = 'wifi'; let defaultImage3 = 'network-off-outline'; let imagePath = '/vis.0/icons-TAR/Netzwerk/' // Pfad zu den verwendeten Bildern (bitte über den VIS Dateimanager hochladen) // Das Bild (Dateiformat png) in der Mapping-Liste hinterlegen let farbeGeraetOnline = 'green'; // Status Bar Farbe wenn Geräte online ist let farbeGeraetOffline = 'FireBrick'; // Status Bar Farbe wenn Geräte offline ist let sortResetAfter = 120; // Sortierung nach X Sekunden auf sortReset zurücksetzen (0=deaktiviert) let sortReset = 'ipAddress' // Sortierung auf die zurückgesetzt werden soll let filterResetAfter = 120; // Filter nach X Sekunden zurücksetzen (0=deaktiviert) const deviceNames = [ { ip: "", alias: "Powerline 1220E", image: "1220E.png", link: "" }, { ip: "192.168.178.1", alias: "FritzBox", image: "fritzbox_7590.png", link: "http://192.168.178.1" }, { ip: "192.168.178.21", alias: "Dell_Latitude", image: "4zu3_Dell_Latitude_14_5414.png", link: "" }, { ip: "192.168.178.24", alias: "reMarkable", image: "remarkablepng.png", link: "" }, { ip: "192.168.178.27", alias: "Acces_Point", image: "hmip-access-point-l-os_140887-d2d2310e.png", link: "" }, { ip: "192.168.178.28", alias: "CCU3", image: "ccu3-v_1.png", link: "http://192.168.178.28" }, { ip: "192.168.178.29", alias: "Raspberry_PI4", image: "RASP_PI_4_B_01_ANW.png", link: "http://192.168.178.29:8082" }, { ip: "192.168.178.50", alias: "Tobi_S21", image: "samsung-galaxy-s21-5g.png", link: "" }, { ip: "192.168.178.51", alias: "Tobi_IPhone", image: "png-transparent-iphone-6.png", link: "" }, { ip: "192.168.178.52", alias: "Franca_A51", image: "A51.jpg", link: "" }, { ip: "192.168.178.59", alias: "Fire_TAB", image: "Amazon_Fire_HD_10_Alexa_03_screen.png", link: "" }, { ip: "192.168.178.141", alias: "DENON X4000", image: "AVR-X4000.png", link: "http://192.168.178.141" }, { ip: "192.168.178.143", alias: "TV Schlafzimmer", image: "Samsung_TV.png", link: "http://192.168.178.143" }, { ip: "192.168.178.144", alias: "TV Wohnzimmer", image: "Samsung_TV.png", link: "http://192.168.178.144" }, { ip: "192.168.178.151", alias: "Server DS916+ Lan1", image: "DS916+.jpg", link: "http://192.168.178.151" }, { ip: "192.168.178.152", alias: "Server DS916+ Lan2", image: "DS916+.jpg", link: "http://192.168.178.152" }, { ip: "192.168.178.204", alias: "Powerline 1260E Schlafzimmer", image: "1260E.png", link: "http://192.168.178.204" }, { ip: "192.168.178.205", alias: "Powerline 1260E Keller", image: "1260E.png", link: "http://192.168.178.205" }, { ip: "192.168.178.206", alias: "Fritz Repeater", image: "2400.png", link: "http://192.168.178.206" }, { ip: "192.168.178.209", alias: "Philips-hue", image: "PHILIPS-51180000-Hue--Bridge--3-Watt.png", link: "http://192.168.178.209" }, ]; // ********************************************************************************************************************************************************************** // Selector für LAN & WLAN Devices let devices = $(`[id=fb-checkpresence.*.fb-devices.*.active]`); // Funktion adapterStatus alle x Sekunden ausführen schedule('*/' + checkInterval + ' * * * * *', netzwerkStatus); // auf Änderungen der Sortieung hören on({ id: dpSortMode, change: 'any' }, netzwerkStatus); on({ id: dpSortMode, change: 'any' }, resetSort); // // auf Änderungen der Filter hören on({ id: dpFilterMode, change: 'any' }, netzwerkStatus); on({ id: dpFilterMode, change: 'any' }, resetFilter); // Hauptfunktion function netzwerkStatus() { try { let deviceList = []; for (var i = 0; i <= devices.length - 1; i++) { let idDevice = devices[i].replace('.active', ''); let isConn = ((getState(devices[i]).val) == '1') ? true : false; let ipAddress = getStateIfExist(idDevice + ".ipaddress", '-'); let mac = getStateIfExist(idDevice + ".macaddress"); let name = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let nameGAST = idDevice.replace(/fb-checkpresence\.[0-9]\.fb-devices\./i, ""); let connection = getStateIfExist(idDevice + '.interfacetype', '-'); let speed = getStateIfExist(idDevice + '.speed', '0'); speed = (speed == "0") ? '-' : speed + ' MBit/s'; let isGuest = getState(idDevice + ".guest").val; let isWired = true; let listType = 'text'; let image = defaultImage3; let buttonLink = ''; let statusBarColor = farbeGeraetOffline; if (isConn === true) { statusBarColor = farbeGeraetOnline; image = defaultImage1 } if (connection == "802.11") { connection = "Wireless-Lan"; image = defaultImage2; isWired = false; } let device = deviceNames.find(element => element.ip == ipAddress); if (device) { name = device.alias; image = imagePath + device.image; if (device.link) { listType = 'buttonLink'; name = `<span style="text-decoration: underline">${name}</span>` buttonLink = (device.link == 'http') ? 'http://${ipAddress}' : device.link } } let text = name; if (isGuest === true) { text = `<span style="color: #ff9800;">${nameGAST} "GAST"</span>` } let subText = `<div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">IP-Addresse</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${ipAddress}</div> </div> <div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Verbindung</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${connection}</div> </div><div style="display: flex; flex-direction: row; line-height: 1.3; padding-left: 1px; padding-right: 8px; align-items: center;"> <div style="flex: 1; width: 1px; text-overflow: ellipsis; overflow: hidden;">Geschwindigkeit</div> <div style="color: grey; font-size: 14px; font-family: RobotoCondensed-LightItalic; text-align: right;">${speed}</div> </div>` deviceList.push({ text: text, subText: subText, listType: listType, buttonLink: buttonLink, image: image, statusBarColor: statusBarColor, name: name, ipAddress: ipAddress, speed: parseFloat(getStateIfExist(idDevice + '.speed', '0')), status: isConn, isWired: isWired }); } let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : 'ipAddress'; if (sortMode === 'name') { deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } else if (sortMode === 'ipAddress') { deviceList.sort(function (a, b) { return a[sortMode].split('.')[0] - b[sortMode].split('.')[0] || a[sortMode].split('.')[1] - b[sortMode].split('.')[1] || a[sortMode].split('.')[2] - b[sortMode].split('.')[2] || a[sortMode].split('.')[3] - b[sortMode].split('.')[3] }); } else if (sortMode === 'status' || sortMode === 'speed') { deviceList.sort(function (a, b) { return a[sortMode] == b[sortMode] ? 0 : +(a[sortMode] < b[sortMode]) || -1; }); } else { // default: nach name sortieren sortMode = 'name' deviceList.sort(function (a, b) { return a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase()) || -1; }); } let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterMode && filterMode !== null && filterMode !== '') { if (filterMode === 'offline') { deviceList = deviceList.filter(function (item) { return item.status === false; }); } else if (filterMode === 'online') { deviceList = deviceList.filter(function (item) { return item.status === true; }); } } let result = JSON.stringify(deviceList); if (existsState(dpList) && getState(dpList).val !== result) { setState(dpList, result, true); } else { setState(dpList, result, true); } } catch (err) { console.error(`[netzwerkStatus] error: ${err.message}, stack: ${err.stack}`); } // Funktionen function getStateIfExist(id, nullValue = '', prepand = '', append = '') { if (existsState(id)) { return prepand + getState(id).val + append; } else { return nullValue; } } } // Beim Staren des Skriptes Status abrufen netzwerkStatus(); function resetSort() { let sortMode = existsState(dpSortMode) ? getState(dpSortMode).val : ''; if (sortResetAfter > 0) { setTimeout(function () { if (existsState(dpSortMode) && sortMode === getState(dpSortMode).val) { setState(dpSortMode, sortReset); } }, sortResetAfter * 1000); } } function resetFilter() { let filterMode = existsState(dpFilterMode) ? getState(dpFilterMode).val : ''; if (filterResetAfter > 0) { setTimeout(function () { if (existsState(dpFilterMode) && filterMode === getState(dpFilterMode).val) { setState(dpFilterMode, ''); } }, filterResetAfter * 1000); } }@tar902
sehr schön, vielen Dank für die schnelle Hilfe :+1: -
@tar902
sehr schön, vielen Dank für die schnelle Hilfe :+1:Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
Wastl -
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
Wastl@langer sagte in Material Design Widets: Netzwerk Status:
Ich bekomme seid 2 Tagen folgende Fehlermeldung:
13:52:35.430 info javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: registered 52 subscriptions and 1 schedule 13:52:35.456 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:35.771 error javascript.0 (10516) script.js.common.Netzwerk.Netzwerk_Status: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Netzwerk.Netzwerk_Status:347:33) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1087:38) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:525:29) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) at processImmediate (internal/timers.js:464:21) 13:52:36.009 info javascript.0 (10516) Stop script script.js.common.Netzwerk.Netzwerk_Statusbis dahin lief alles ohne Probleme.
MfG
WastlHi,
bei mir der gleiche Fehler. Kann es auch nicht erklären hatte sonst immer funktioniert.Das kommt bei mir noch:
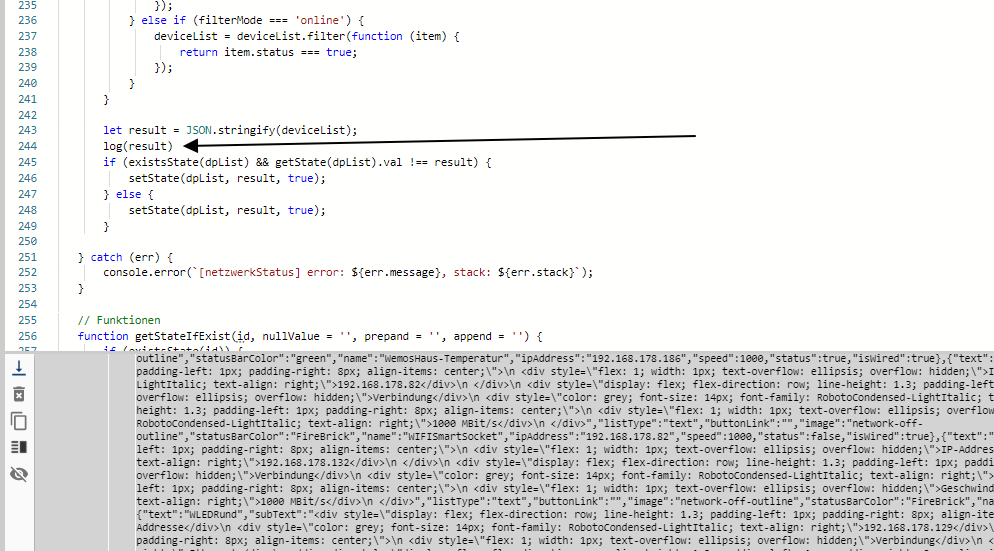
javascript.0 (3860879) script.js.common.Service.ip-geraete: [netzwerkStatus] error: Cannot read property 'common' of null, stack: TypeError: Cannot read property 'common' of null at Object.netzwerkStatus (script.js.common.Service.ip-geraete:98:33) at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) at listOnTimeout (internal/timers.js:557:17) at processTimers (internal/timers.js:500:7)