NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Uhula Hallo, ich wollte eine Gruppierte Widgets mit mdui-flex anordnen lassen, was auch funktioniert hat bis dann irgendwelche Daten die in einem der Gruppierten widgets angezeigt werden aktualisiert wurden. Danach hat sich die gesammte Gruppe verschoben, vergrößert usw.
Wie kann ich Gruppierte widgets mit mdui-flex anordnen lassen? -
@fritzke316 Gute Frage. Kann ich adhoc gar nicht beantworten. Hab die Views fürs Wandisplay bewusst so aufgebaut, nie scrollen zu müssen...
Kann ich heute Abend aber mal testen.@bilberry hattest du schon mal Zeit zu Testen ob das scrollen bei dir funktioniert?
-
@bilberry hattest du schon mal Zeit zu Testen ob das scrollen bei dir funktioniert?
@fritzke316 Sorry, hatte ich ganz vergessen...
Hab es gerade probiert: Also scrollen durch "schieben" wie auf Handy/Tablet geht nicht. Nur über eine Scrollleiste. Das geht aber z.B. mit dem Dateimanager auch nicht. Muss als eher ein fehlender Treiber im Rasbian sein. Nach kurzer Recherche im Internet, gibt es da wohl extra Tools, um Touch-Gesten zu unterstützen.
Chromium wiederum kann das tatsächlich out of the box...Möglicherweise hilft einer der hier aufgeführten zahlreichen Tipps.
-
@fritzke316 Sorry, hatte ich ganz vergessen...
Hab es gerade probiert: Also scrollen durch "schieben" wie auf Handy/Tablet geht nicht. Nur über eine Scrollleiste. Das geht aber z.B. mit dem Dateimanager auch nicht. Muss als eher ein fehlender Treiber im Rasbian sein. Nach kurzer Recherche im Internet, gibt es da wohl extra Tools, um Touch-Gesten zu unterstützen.
Chromium wiederum kann das tatsächlich out of the box...Möglicherweise hilft einer der hier aufgeführten zahlreichen Tipps.
@bilberry ok, Danke für die Info, werd ich mal probieren.
-
Hallo Uhula,
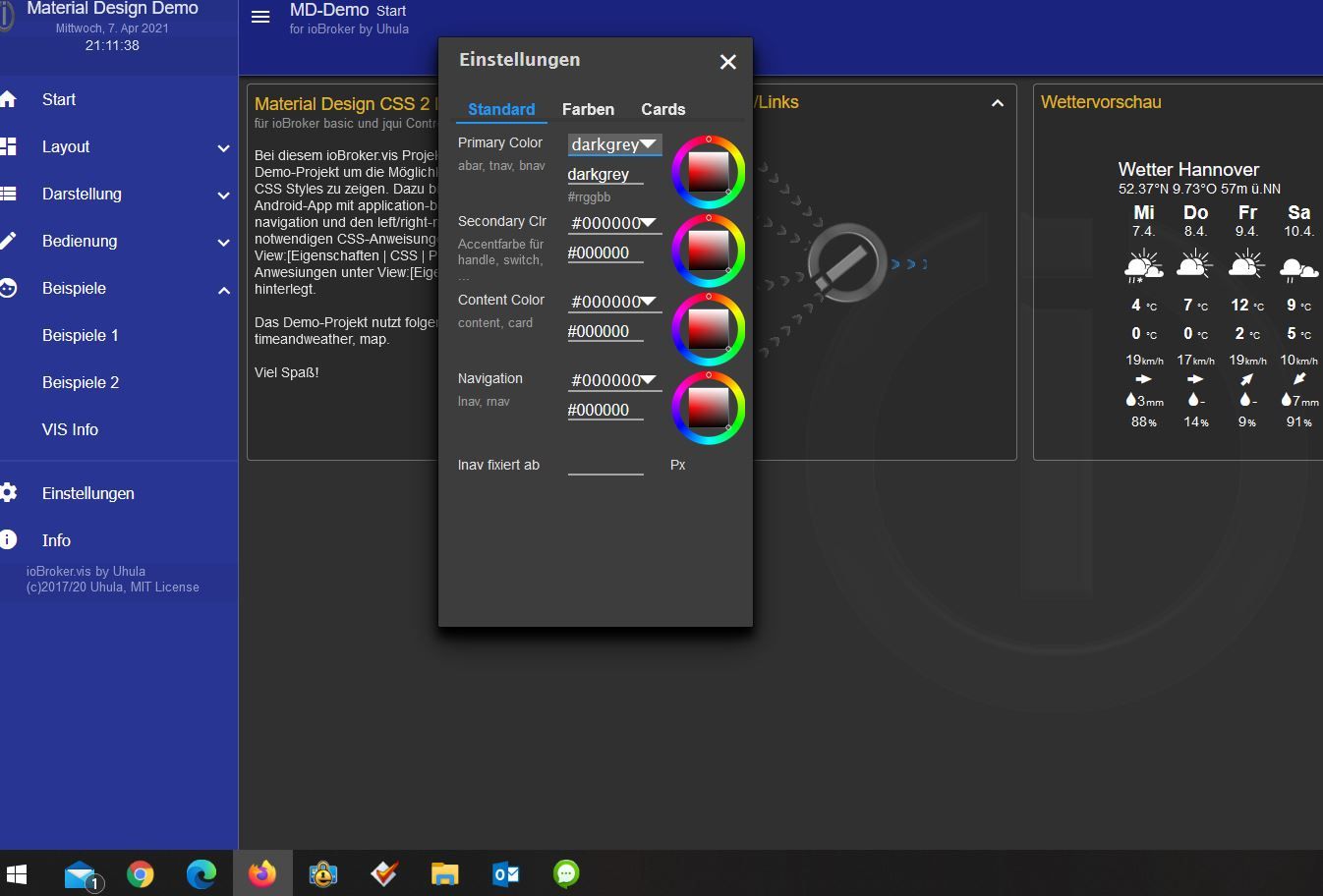
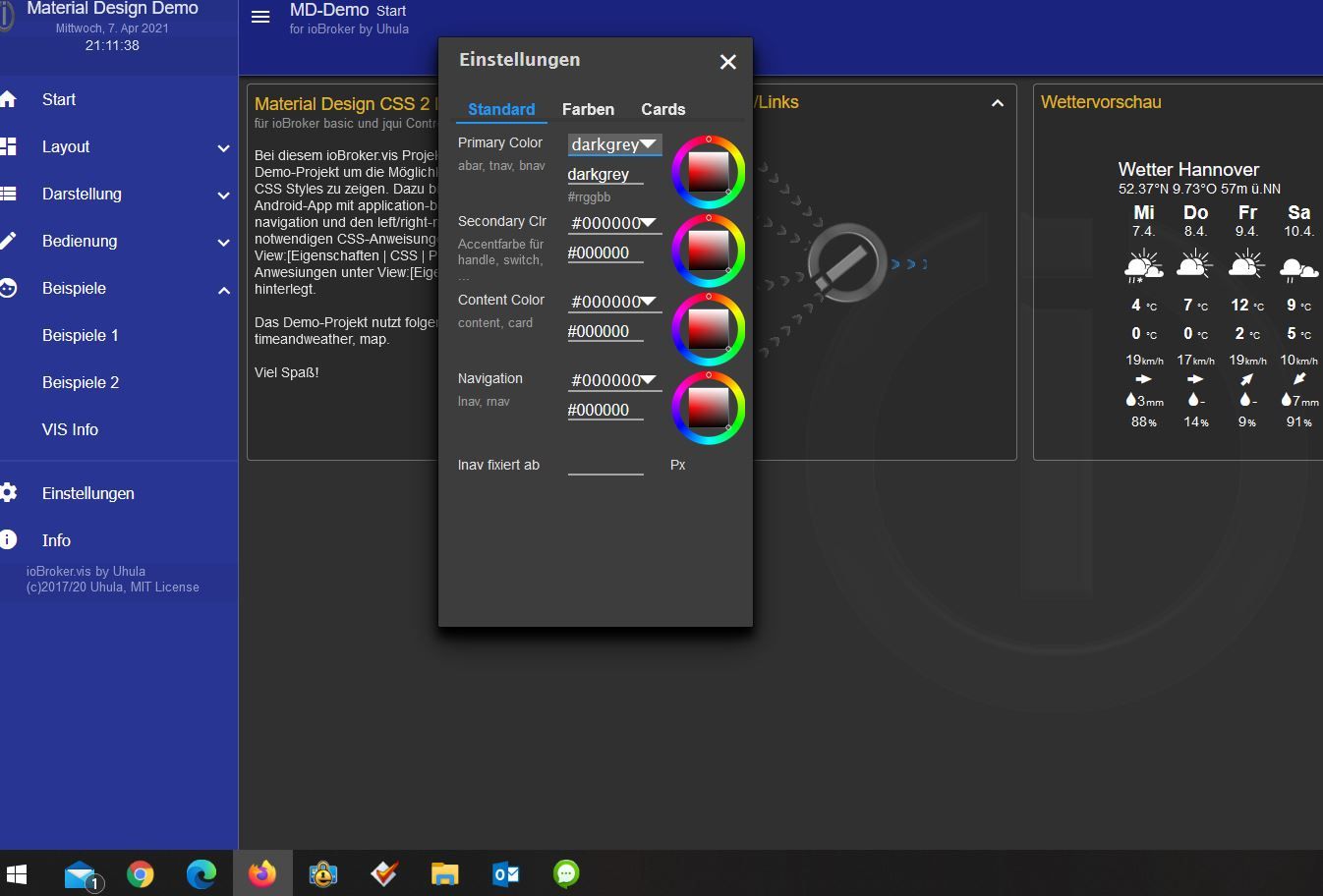
Ich habe ein Darstellungsproblem im der HeatingControl Vorlage von Pitini, also habe ich mir mal das MD_Demo Projekt importiert. Hier habe ich auch das selbe Problem. Ich kann die blaue Hintergrundfarbe im oberen Bereich nicht ändern, egal was ich einstelle - siehe Screenshot....
Kann sein dass ich vorher mal diverse Material Adapter installiert hatte, habe ich aber alle entfernt.
-
Hallo Uhula,
Ich habe ein Darstellungsproblem im der HeatingControl Vorlage von Pitini, also habe ich mir mal das MD_Demo Projekt importiert. Hier habe ich auch das selbe Problem. Ich kann die blaue Hintergrundfarbe im oberen Bereich nicht ändern, egal was ich einstelle - siehe Screenshot....
Kann sein dass ich vorher mal diverse Material Adapter installiert hatte, habe ich aber alle entfernt.
https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf
Ich kanns mir auch nicht erklären warum. Aber vielleicht findest du ja was in der Anleitung. Dort ist auch erklärt wie und wo die Farben gespeichert werden und so.
-
hab's rausgefunden... AUSSICHT-Thema stand auf Redmond - anderes Thema eingestellt, schon gehts :-)
Super, da hätte ich nie mit gerechnet
-
Hallo zusammen,
ich bin neu dabei mir mit ioBroker eine Visualisierung zu bauen und bin auf das MDCSS gestoßen.
Ich möchte dies gerne zusammen mit den inventwo Widges nutzen und daher auch die Farbsetzung dort aus den MDCSS nutzen. Dazu würde ich gerne {0_userdata.0.mdui.vis.color1} nutzen.Ich bekomme allerdings null zurück. Muss ich diese Datenpunkte unter 0_userdata.0. selbst anlegen oder macht dies normalerweise das Template? Ich habe mit MD_Simple zu starten um die Struktur direkt übernehmen zu können.
Wenn man dies manuell anlegen muss, welche Datenpunkte braucht btw. kann das md_simple per defaulft nutzen? Sind das die, die unter abar definierten?
"primary_color":"{0_userdata.0.mdui.vis.primary_color}", "abar_color":"{0_userdata.0.mdui.vis.abar_color}", "tnav_color":"{0_userdata.0.mdui.vis.tnav_color}", "bnav_color":"{0_userdata.0.mdui.vis.bnav_color}", "lnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "rnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "secondary_color":"{0_userdata.0.mdui.vis.secondary_color}", "content_color":"{0_userdata.0.mdui.vis.content_color}", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"true", "color1":"{0_userdata.0.mdui.vis.color1}", "color1_dark":"{0_userdata.0.mdui.vis.color1_dark}", "color2":"{0_userdata.0.mdui.vis.color2}", "color2_dark":"{0_userdata.0.mdui.vis.color2_dark}", "color3":"{0_userdata.0.mdui.vis.color3}", "color3_dark":"{0_userdata.0.mdui.vis.color3_dark}"Danke für eure Hilfe und Danke @Uhula für das starke CSS
-
Hallo zusammen,
ich bin neu dabei mir mit ioBroker eine Visualisierung zu bauen und bin auf das MDCSS gestoßen.
Ich möchte dies gerne zusammen mit den inventwo Widges nutzen und daher auch die Farbsetzung dort aus den MDCSS nutzen. Dazu würde ich gerne {0_userdata.0.mdui.vis.color1} nutzen.Ich bekomme allerdings null zurück. Muss ich diese Datenpunkte unter 0_userdata.0. selbst anlegen oder macht dies normalerweise das Template? Ich habe mit MD_Simple zu starten um die Struktur direkt übernehmen zu können.
Wenn man dies manuell anlegen muss, welche Datenpunkte braucht btw. kann das md_simple per defaulft nutzen? Sind das die, die unter abar definierten?
"primary_color":"{0_userdata.0.mdui.vis.primary_color}", "abar_color":"{0_userdata.0.mdui.vis.abar_color}", "tnav_color":"{0_userdata.0.mdui.vis.tnav_color}", "bnav_color":"{0_userdata.0.mdui.vis.bnav_color}", "lnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "rnav_color":"{0_userdata.0.mdui.vis.lnav_color}", "secondary_color":"{0_userdata.0.mdui.vis.secondary_color}", "content_color":"{0_userdata.0.mdui.vis.content_color}", "lnav_fixed_width":"{0_userdata.0.mdui.vis.lnav_fixed_width}", "lnav_fixed_open":"true", "color1":"{0_userdata.0.mdui.vis.color1}", "color1_dark":"{0_userdata.0.mdui.vis.color1_dark}", "color2":"{0_userdata.0.mdui.vis.color2}", "color2_dark":"{0_userdata.0.mdui.vis.color2_dark}", "color3":"{0_userdata.0.mdui.vis.color3}", "color3_dark":"{0_userdata.0.mdui.vis.color3_dark}"Danke für eure Hilfe und Danke @Uhula für das starke CSS
@kenol-nds
Also ich kanns dir nicht erklären oder deine Frage fachmännisch beantworten, da ich reiner Anwender bin. Prinzipiell brauchst du keine Datenpunkte anlegen, damit das MDCSS funktioniert und du Farben verändern kannst und um die Demo oder das Simple zu nutzen.
Ich könnte mir allerdings vorstellen, dass du, wenn du die Datenpunkte selbst anlegst, du damit eigene Farben definieren und nutzen kannst.
Ich habe auch mal was davon gelesen, dass Farben in temporären States gespeichert werden, vielleicht hat dies auch damit was zutun.Das MDCSS ist ausgelegt, um bei einer gewissen Art von Widgets das aussehen zu verändern. Die meisten Widgets von inventwo wie Radiobuttons findest du auch bei MDCSS. Wenn du allerdings ein Inventwo Widget wie ein MDCSS Widget ausehen lassen willst, dann verstehe ich nicht warum du nicht gleich das passende Widget für MDCSS nutzt?
Wenn du nur die Farben anpassen möchtest, dann könntest du einfach mal versuchen z.B. mdui-blue als Farbe bei einem Inventwo Widget in der CSS Klasse einzugeben und schauen ob sich das so verändert, wie du es möchtest. Vielleicht reicht das dann ja schon aus?
-
Hallo,
ich habe die CSS 1.8 in meiner VIS am laufen.
Jetzt wollte ich auf die neueste Version umstellen.Gibt es eine verständliche Schritt für Schritt Anleitung hierfür.
Sorry bin nicht der große Programmier-Crackylg
Holger -
Hallo,
ich habe die CSS 1.8 in meiner VIS am laufen.
Jetzt wollte ich auf die neueste Version umstellen.Gibt es eine verständliche Schritt für Schritt Anleitung hierfür.
Sorry bin nicht der große Programmier-Crackylg
Holger -
@Uhula
ist es möglich mit "mdui-click?action" auch ein Popup (einen Dialog) zu öffnen, wenn ja wie? -
@Uhula
ist es möglich mit "mdui-click?action" auch ein Popup (einen Dialog) zu öffnen, wenn ja wie? -
@der-eine ja genau sowas meine ich, nur möchte ich das Popup nicht über das Dialog-Widget öffnen sondern über click?action.
Ich möchte gern in einem Html-Widget mehrere Buttons gruppieren. Da das Gruppieren der einzelnen Widgets über die gruppieren Funtion nicht so richtig funktioniert, wenn sich ein Status eines Widgets in der Gruppe ändert werden alle Widgets darin auf dem ganzen Bildschirm verstreut und erst nach einem Reload sind sie wieder am richtigen Platz.
Vielleicht hat jemand eine Lösung für das gruppieren Problem? Oder mach ich was falsch? -
@Uhula
ist es möglich mit "mdui-click?action" auch ein Popup (einen Dialog) zu öffnen, wenn ja wie?@fritzke316 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula
ist es möglich mit "mdui-click?action" auch ein Popup (einen Dialog) zu öffnen, wenn ja wie?das geht
mdui-click?action:changeView(pagename)Mehr Infos siehe https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf, Kap. 27 / Seite 50
-
@fritzke316 sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@Uhula
ist es möglich mit "mdui-click?action" auch ein Popup (einen Dialog) zu öffnen, wenn ja wie?das geht
mdui-click?action:changeView(pagename)Mehr Infos siehe https://github.com/Uhula/ioBroker-Material-Design-Style/blob/master/docs/anleitung.pdf, Kap. 27 / Seite 50
@jpgorganizer
damit wechsle ich aber nur auf eine andere Seite (page) wie bei einem Navi-Widget, ich möchte aber auf der Seite auf der ich mich gerade befinde ein Popup (Dialog) öffnen. Wobei ich dann irgendwie auch noch festlegen müsste wie groß das Popup sein soll, welche View im Popup angezeigt werden soll und ob das Popup Modal sein soll oder nicht. Sollte so was sein wie das Dialog-Widget. -
Hi zusammen,
habe im HEOS Thread von Uhula dieses kleine Gif gefunden https://forum.iobroker.net/topic/10420/vorlage-denon-heos-script/209?_=1631524965036, in welchem ein Overlay mit dem Inhalt eines anderen Views oder versteckten Widgets angezeigt wird.
Habe leider in der MDUI2 Doku nichts gefunden, denke allerdings dass es mit MDUI2 Funktionen realisiert wurde. Ist quasi wie
mdui-fullscreen, nur dass nicht der eigene View im Fullscreen gezeigt wird sondern ein anderer.Würde mich freuen, wenn jemand eine Lösung hat.
beste Grüße
fox
-
Hi zusammen,
habe im HEOS Thread von Uhula dieses kleine Gif gefunden https://forum.iobroker.net/topic/10420/vorlage-denon-heos-script/209?_=1631524965036, in welchem ein Overlay mit dem Inhalt eines anderen Views oder versteckten Widgets angezeigt wird.
Habe leider in der MDUI2 Doku nichts gefunden, denke allerdings dass es mit MDUI2 Funktionen realisiert wurde. Ist quasi wie
mdui-fullscreen, nur dass nicht der eigene View im Fullscreen gezeigt wird sondern ein anderer.Würde mich freuen, wenn jemand eine Lösung hat.
beste Grüße
fox
@foxriver76 habe das bei mir mit jqui-container gelöst. In der Demo von Uhula gibt es dazu auch Beispiele.
-
@foxriver76 habe das bei mir mit jqui-container gelöst. In der Demo von Uhula gibt es dazu auch Beispiele.




