NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@rookie50 sagte in Test Adapter iQontrol 1.7.x Vis:
@s-bormann also, ich kann über die Lautsprecher auf Verzeichnisse zugreifen, die unterschiedliche Anzahl von Unterordnern haben. Diese Ordner würde ich in DP als Liste oder json schreiben. Die soll dann angezeigt werden und ich würde gerne einen Eintrag wählen. Um dann neu einzulesen.
Im Grunde ist es ein ähnliches Problem wie mit der TuneIn Senderliste 😉LG Rookie
Hi,
prinzipiell ist das machbar, dazu müsste man allerdings ein Widget bauen.
@siedi ist hier https://github.com/sbormann/ioBroker.iqontrol/issues/152 gerade dabei, so etwas zu entwickeln (das Widget von siedi baut aus einem JSON eine HTML-Tabelle).
Damit ist man ja schon fast am Ziel. Das ganze müsste jetzt nur noch um einen Button pro Zeile ergänzt werden, der dann den Sender umschaltet. Dazu kann der Button einfach das Kommandeo setState benutzen (siehe hier: https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication ).Bist Du so ein bisschen firm in Web-Entwicklung und bekommst das hin?
Ansonsten schreibe ich es mir auf die Liste und werde mich da mal dran setzen.
LG
@s-bormann weils mich schon länger stört...
ist das schwierig, links in der leiste, statt direkt in die visu, in die config zu kommen? IMHO bringt mir der link in die visu nichts, ich möcht, wenn ich da drinnen bin was konfigurieren...
statt direkt in die visu, in die config zu kommen? IMHO bringt mir der link in die visu nichts, ich möcht, wenn ich da drinnen bin was konfigurieren...
überall anders komm ich ja auch dort hin. z.b.:

-
@s-bormann weils mich schon länger stört...
ist das schwierig, links in der leiste, statt direkt in die visu, in die config zu kommen? IMHO bringt mir der link in die visu nichts, ich möcht, wenn ich da drinnen bin was konfigurieren...
statt direkt in die visu, in die config zu kommen? IMHO bringt mir der link in die visu nichts, ich möcht, wenn ich da drinnen bin was konfigurieren...
überall anders komm ich ja auch dort hin. z.b.:

@da_woody said in Test Adapter iQontrol 1.8.x Vis:
@s-bormann weils mich schon länger stört...
ist das schwierig, links in der leiste, statt direkt in die visu, in die config zu kommen? IMHO bringt mir der link in die visu nichts, ich möcht, wenn ich da drinnen bin was konfigurieren...
statt direkt in die visu, in die config zu kommen? IMHO bringt mir der link in die visu nichts, ich möcht, wenn ich da drinnen bin was konfigurieren...
überall anders komm ich ja auch dort hin. z.b.:

+1
-
@newcompuhelp sagte in Test Adapter iQontrol 1.6.x Vis:
Frage wie finde ich meine Stadt, also für das Wigget?
Tippe mal in dem Widget Deinen Ort in das Suchen Feld ein und suche. Dann öffnet er eigentlich den Ort.
Wenn es der passende Ort ist, dann schaust Du Dir einfach mal den Link im Browser anEDIT: oder hier
oder hier noch ein anderes
https://www.wetter.com/apps_und_mehr/website/homepagewidget/
-
Mal kurz OT:
Habt ihr im neuen React-Admin (Expert-Mode) diese Einträge unter Objekte auch?:

-
Mal kurz OT:
Habt ihr im neuen React-Admin (Expert-Mode) diese Einträge unter Objekte auch?:

@s-bormann
Ja
-
Mal kurz OT:
Habt ihr im neuen React-Admin (Expert-Mode) diese Einträge unter Objekte auch?:

-
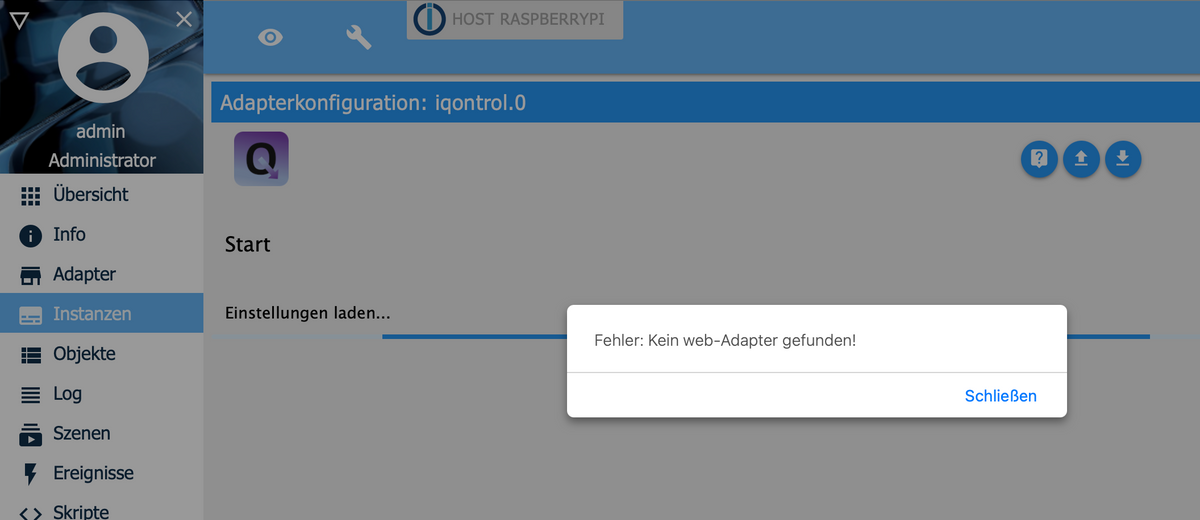
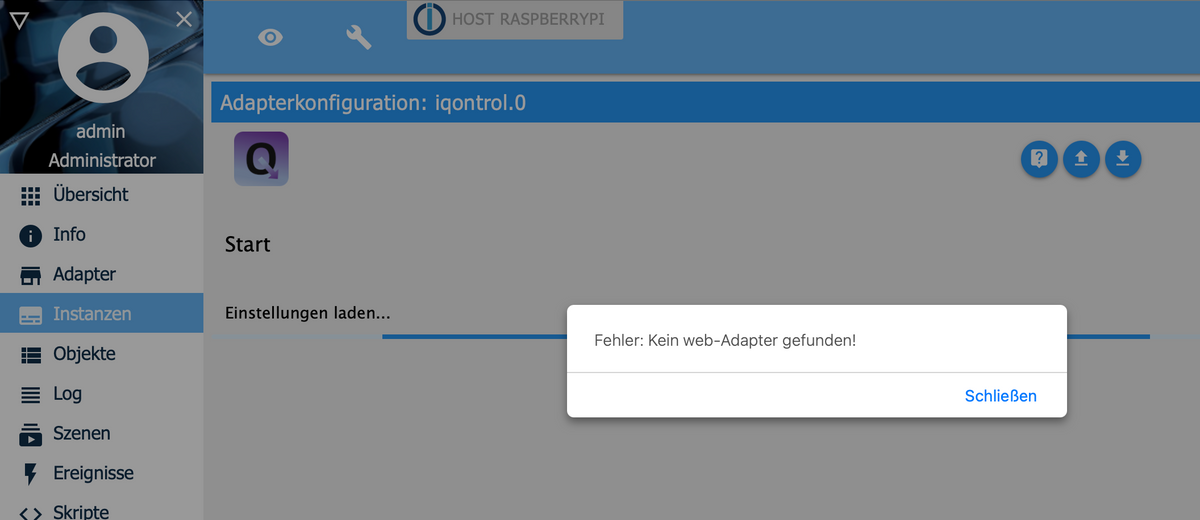
Mal eine Frage in die Runde. Ich wollte gestern und heute in die Einstellungen von iQontrol und bekam da die Fehlermeldung: "Fehler: Kein web-Adapter gefunden!"
Der Web Adapter ist aber installiert! Liegt das am Admin oder an iQontrol? :thinking_face:
ggf. ein Lösungsansatz vorhanden? :blush:

-
Mal eine Frage in die Runde. Ich wollte gestern und heute in die Einstellungen von iQontrol und bekam da die Fehlermeldung: "Fehler: Kein web-Adapter gefunden!"
Der Web Adapter ist aber installiert! Liegt das am Admin oder an iQontrol? :thinking_face:
ggf. ein Lösungsansatz vorhanden? :blush:

-
@kassmann sagte in Test Adapter iQontrol 1.8.x Vis:
ggf. ein Lösungsansatz vorhanden?
habe ich unter Safari auch - FF und Chrome funktionieren...
@jleg @kassmann Könnt ihr mal bitte ein Log aus der Browser-Console mailen?
Siehe https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind.@kassmann Ist es bei Dir auch Safari?
-
@jleg @kassmann Könnt ihr mal bitte ein Log aus der Browser-Console mailen?
Siehe https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind.@kassmann Ist es bei Dir auch Safari?
-
@jleg @kassmann Könnt ihr mal bitte ein Log aus der Browser-Console mailen?
Siehe https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind.@kassmann Ist es bei Dir auch Safari?
-
@s-bormann sagte in Test Adapter iQontrol 1.8.x Vis:
@jleg @kassmann Könnt ihr mal bitte ein Log aus der Browser-Console mailen?
mein Safari läuft auf'm iPad - da finde ich "F12" für die Konsole nicht... ;-)
@jleg sagte in Test Adapter iQontrol 1.8.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.8.x Vis:
@jleg @kassmann Könnt ihr mal bitte ein Log aus der Browser-Console mailen?mein Safari läuft auf'm iPad - da finde ich "F12" für die Konsole nicht... ;-)
Schande aber auch :)
-
@jleg @kassmann Könnt ihr mal bitte ein Log aus der Browser-Console mailen?
Siehe https://github.com/sbormann/ioBroker.iqontrol#troubleshooting
Bitte vor allem den 2. Absatz beachten, hier wird beschrieben, wie man ein Log des Fehlers erzeugt und welche Screenshots für die weitere Analyse notwendig sind.@kassmann Ist es bei Dir auch Safari?
@s-bormann
Die Safari Konsole überfordert mich :grimacing:Ich hoffe, ich habe das Richtige erwischt :grin:
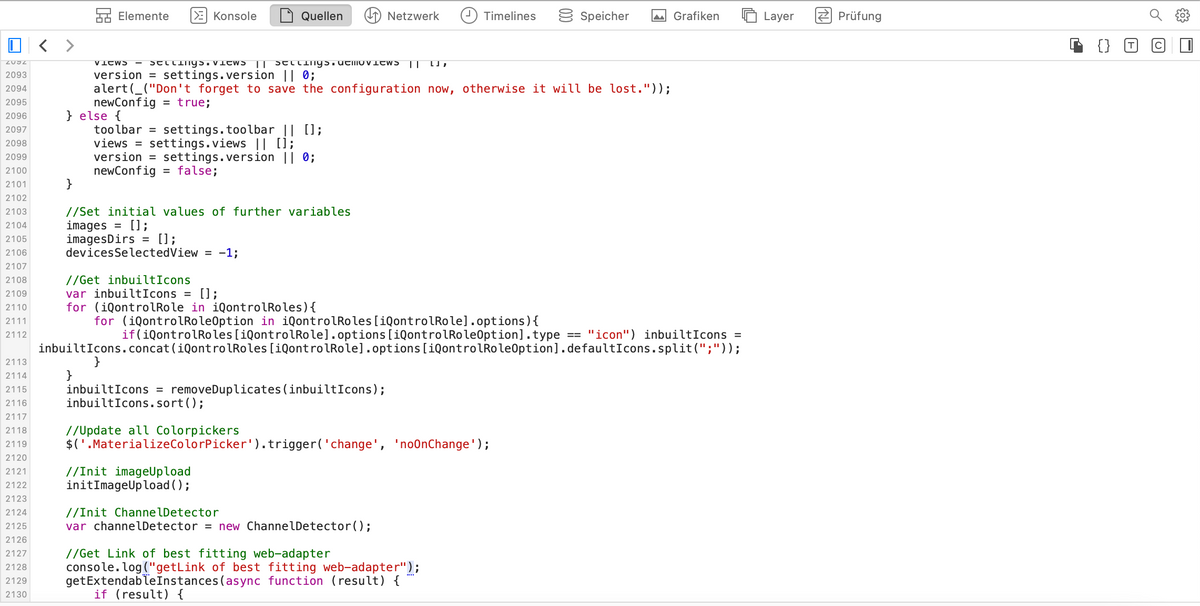
//Get Link of best fitting web-adapter console.log("getLink of best fitting web-adapter"); getExtendableInstances(async function (result) { if (result) { //Detect connection over iobroker.net or iobroker.pro var isIobrokerPro = false; if (location.hostname.toLowerCase() == "iobroker.net" || location.hostname.toLowerCase() == "iobroker.pro"){ //Connection over iobroker.net or iobroker.pro console.log("Connection over iobroker.net or iobroker.pro detected..."); isIobrokerPro = true; } //Find best fitting web-Adapter var bestInstance = 0; var goalSecure = (location.protocol == 'https:'); var goalSecureFound = false; var goalSocketFound = false; var goalForceWebSocketsFound = false; for (i=0; i<result.length; i++){ if (result[i].native.secure == goalSecure){ if (!goalSecureFound) { goalSecureFound = true; bestInstance = i; } if (result[i].native.socketio == ""){ if (!goalSocketFound) { goalSocketFound = true; bestInstance = i; } if (result[i].native.forceWebSockets == false){ if(!goalForceWebSocketsFound){ goalForceWebSocketsFound = true; bestInstance = i; } } } } } if (!(goalSocketFound && goalForceWebSocketsFound) && !isIobrokerPro){ console.log("Could not find any web-adapter with integrated socketIO and disabled Force Web-Sockets"); socketConnectionErrorMessages += "\n" + _("You need to activate integrated socket.IO and disable 'Force Web-Sockets' in web-adapter-settings!"); } //Create Link from best fitting web-adapter if (isIobrokerPro){ //Connection over iobroker.net or iobroker.pro - connect without ports! link = location.protocol + "//" + location.hostname + "/iqontrol"; var connectionLink = location.protocol + "//" + location.hostname; var forceWebSocket = false; } else { //Direct connection link = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port + "/iqontrol"; var connectionLink = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port; var forceWebSockets = result[bestInstance].native.forceWebSockets; } console.log("Got Link: " + link); $('#mainLink').attr('href', link + "/index.html?namespace=" + adapter + "." + instance); //Add Roles to dialogDeviceEditCommonRole-Selectbox $('#dialogDeviceEditCommonRole').empty().append("<option disabled selected value>" + _("Select Role") + "</option>"); for (var element in iQontrolRoles){ $('#dialogDeviceEditCommonRole').append("<option value='" + element + "' data-icon='" + (iQontrolRoles[element].icon ? link + iQontrolRoles[element].icon : "") + "'>" + _(iQontrolRoles[element].name) + "</option>"); } $('#dialogDeviceEditCommonRole').select(); //Signal to admin, that no changes yet if(!newConfig) onChange(false); //Create /usericons /usersymbols and /userwidgets var createSpecialDirs = ["/usericons", "/usersymbols", "/userwidgets"]; for(i = 0; i < createSpecialDirs.length; i++){ var dirname = createSpecialDirs[i]; console.log("Check directory " + userfilesImagePath + dirname); var result = await checkDirExistance(userfilesImagePath + dirname); console.log(result); if(!result) { console.log("Creating directory " + userfilesImagePath + dirname); await createDirAsync(userfilesImagePath + dirname); } }; //Get images console.log("getImages"); getImages(async function(){ //Show Settings console.log("All settings loaded. Adapter ready."); $('.hideOnLoad').show(); $('.showOnLoad').hide(); loading = false; //Reinitialize all the Materialize labels on the page if you are dynamically adding inputs: if (M) M.updateTextFields(); //Get iobrokerObjects getIobrokerObjects(); //If react, make some css adjustments var toDo = function(){ if(iobrokerObjects["system.adapter.admin.0"]?.native?.react){ isReact = true; var customCSS = ""; customCSS += ".table-values tr:nth-child(2n) { background-color: rgba(0,0,0,0.04) !important; }"; customCSS += ".table-values.highlight > tbody > tr:hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values.highlight > tbody > tr:nth-child(2n):hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values th { background-color: rgba(0,0,0,0.1) !important; color: #1d1d1d !important; }"; customCSS += ".title { background-color: #164477; }"; customCSS += ".m .tabs .tab a { color: rgba(0, 0, 0, 0.5); }"; customCSS += ".m .tabs .tab a:hover { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .tabs .tab a.active { color: #164477; }"; customCSS += ".m .tabs .active { border-bottom: 2px solid #164477; }"; customCSS += ".m nav { background-color: #3399cc; }"; customCSS += ".m .btn { background-color: #e0e0e0; color: #000000; }"; customCSS += ".m .btn:hover { background-color: #d5d5d5; }"; customCSS += ".m .btn.disabled { background-color: rgba(0, 0, 0, 0.12) !important; color: rgba(0, 0, 0, 0.26) !important; }"; customCSS += ".m .btn-floating { background-color: transparent; box-shadow: none; color: #000000; }"; customCSS += ".m .btn-floating:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".m .btn-floating.selectClear { background-color: #ffffff; }"; customCSS += ".m .btn-floating.selectClear:hover { background-color: #ebebeb; }"; customCSS += ".m .btn-floating i { color: #000000; transition: color 0.3s; }"; customCSS += ".m .btn-floating.red { background-color: transparent !important; }"; customCSS += ".m .btn-floating.red:hover { background-color: red !important; }"; customCSS += ".m .btn-floating.red:hover i { color: #ffffff; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button { background-color: transparent; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button i { color: #757575; }"; customCSS += ".dialog-select-object-ids .objects-list-table { background-color: #ffffff; }"; customCSS += ".dialog-select-object-ids .objects-list-table thead { display: none; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr { border: none !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover { background-color: #3399cc; outline: none; color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active { background-color: #236b8e !important; outline: none !important; color: #ffffff !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table td { border: none !important; }"; customCSS += ".m .dropdown-content li>span { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .dropdown-content li>a { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m [type=checkbox].filled-in:checked+span:not(.lever):after { border: #164477; background-color: #164477; }"; addCustomCSS(customCSS, "reactCSS"); $('.table-button-add').addClass('grey lighten-2'); var selectIdImgPath = './fancytree/react/'; $('#fancytreeCSSLink').attr('href', './fancytree/react/ui.fancytree.min.css'); var warnIfLE = "5.0.8"; } else { isReact = false; var warnIfLE = "5.0.6"; } //Warn if Admin-Version is too low if(parseInt((iobrokerObjects && iobrokerObjects["system.adapter.admin"] && iobrokerObjects["system.adapter.admin"].common && iobrokerObjects["system.adapter.admin"].common.version || "0").split('.').join('')) <= warnIfLE.split('.').join('')) alert(_("Some operations are only supported by admin versions > %s. Please update your admin-adapter!", warnIfLE)); } if(iobrokerObjectsReady) { toDo(); } else { iobrokerObjectsReadyFunctions.push(toDo); } }); } else { alert(_("Error: No web-adapter found!")); } }); -
@s-bormann
Die Safari Konsole überfordert mich :grimacing:Ich hoffe, ich habe das Richtige erwischt :grin:
//Get Link of best fitting web-adapter console.log("getLink of best fitting web-adapter"); getExtendableInstances(async function (result) { if (result) { //Detect connection over iobroker.net or iobroker.pro var isIobrokerPro = false; if (location.hostname.toLowerCase() == "iobroker.net" || location.hostname.toLowerCase() == "iobroker.pro"){ //Connection over iobroker.net or iobroker.pro console.log("Connection over iobroker.net or iobroker.pro detected..."); isIobrokerPro = true; } //Find best fitting web-Adapter var bestInstance = 0; var goalSecure = (location.protocol == 'https:'); var goalSecureFound = false; var goalSocketFound = false; var goalForceWebSocketsFound = false; for (i=0; i<result.length; i++){ if (result[i].native.secure == goalSecure){ if (!goalSecureFound) { goalSecureFound = true; bestInstance = i; } if (result[i].native.socketio == ""){ if (!goalSocketFound) { goalSocketFound = true; bestInstance = i; } if (result[i].native.forceWebSockets == false){ if(!goalForceWebSocketsFound){ goalForceWebSocketsFound = true; bestInstance = i; } } } } } if (!(goalSocketFound && goalForceWebSocketsFound) && !isIobrokerPro){ console.log("Could not find any web-adapter with integrated socketIO and disabled Force Web-Sockets"); socketConnectionErrorMessages += "\n" + _("You need to activate integrated socket.IO and disable 'Force Web-Sockets' in web-adapter-settings!"); } //Create Link from best fitting web-adapter if (isIobrokerPro){ //Connection over iobroker.net or iobroker.pro - connect without ports! link = location.protocol + "//" + location.hostname + "/iqontrol"; var connectionLink = location.protocol + "//" + location.hostname; var forceWebSocket = false; } else { //Direct connection link = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port + "/iqontrol"; var connectionLink = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port; var forceWebSockets = result[bestInstance].native.forceWebSockets; } console.log("Got Link: " + link); $('#mainLink').attr('href', link + "/index.html?namespace=" + adapter + "." + instance); //Add Roles to dialogDeviceEditCommonRole-Selectbox $('#dialogDeviceEditCommonRole').empty().append("<option disabled selected value>" + _("Select Role") + "</option>"); for (var element in iQontrolRoles){ $('#dialogDeviceEditCommonRole').append("<option value='" + element + "' data-icon='" + (iQontrolRoles[element].icon ? link + iQontrolRoles[element].icon : "") + "'>" + _(iQontrolRoles[element].name) + "</option>"); } $('#dialogDeviceEditCommonRole').select(); //Signal to admin, that no changes yet if(!newConfig) onChange(false); //Create /usericons /usersymbols and /userwidgets var createSpecialDirs = ["/usericons", "/usersymbols", "/userwidgets"]; for(i = 0; i < createSpecialDirs.length; i++){ var dirname = createSpecialDirs[i]; console.log("Check directory " + userfilesImagePath + dirname); var result = await checkDirExistance(userfilesImagePath + dirname); console.log(result); if(!result) { console.log("Creating directory " + userfilesImagePath + dirname); await createDirAsync(userfilesImagePath + dirname); } }; //Get images console.log("getImages"); getImages(async function(){ //Show Settings console.log("All settings loaded. Adapter ready."); $('.hideOnLoad').show(); $('.showOnLoad').hide(); loading = false; //Reinitialize all the Materialize labels on the page if you are dynamically adding inputs: if (M) M.updateTextFields(); //Get iobrokerObjects getIobrokerObjects(); //If react, make some css adjustments var toDo = function(){ if(iobrokerObjects["system.adapter.admin.0"]?.native?.react){ isReact = true; var customCSS = ""; customCSS += ".table-values tr:nth-child(2n) { background-color: rgba(0,0,0,0.04) !important; }"; customCSS += ".table-values.highlight > tbody > tr:hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values.highlight > tbody > tr:nth-child(2n):hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values th { background-color: rgba(0,0,0,0.1) !important; color: #1d1d1d !important; }"; customCSS += ".title { background-color: #164477; }"; customCSS += ".m .tabs .tab a { color: rgba(0, 0, 0, 0.5); }"; customCSS += ".m .tabs .tab a:hover { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .tabs .tab a.active { color: #164477; }"; customCSS += ".m .tabs .active { border-bottom: 2px solid #164477; }"; customCSS += ".m nav { background-color: #3399cc; }"; customCSS += ".m .btn { background-color: #e0e0e0; color: #000000; }"; customCSS += ".m .btn:hover { background-color: #d5d5d5; }"; customCSS += ".m .btn.disabled { background-color: rgba(0, 0, 0, 0.12) !important; color: rgba(0, 0, 0, 0.26) !important; }"; customCSS += ".m .btn-floating { background-color: transparent; box-shadow: none; color: #000000; }"; customCSS += ".m .btn-floating:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".m .btn-floating.selectClear { background-color: #ffffff; }"; customCSS += ".m .btn-floating.selectClear:hover { background-color: #ebebeb; }"; customCSS += ".m .btn-floating i { color: #000000; transition: color 0.3s; }"; customCSS += ".m .btn-floating.red { background-color: transparent !important; }"; customCSS += ".m .btn-floating.red:hover { background-color: red !important; }"; customCSS += ".m .btn-floating.red:hover i { color: #ffffff; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button { background-color: transparent; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button i { color: #757575; }"; customCSS += ".dialog-select-object-ids .objects-list-table { background-color: #ffffff; }"; customCSS += ".dialog-select-object-ids .objects-list-table thead { display: none; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr { border: none !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover { background-color: #3399cc; outline: none; color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active { background-color: #236b8e !important; outline: none !important; color: #ffffff !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table td { border: none !important; }"; customCSS += ".m .dropdown-content li>span { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .dropdown-content li>a { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m [type=checkbox].filled-in:checked+span:not(.lever):after { border: #164477; background-color: #164477; }"; addCustomCSS(customCSS, "reactCSS"); $('.table-button-add').addClass('grey lighten-2'); var selectIdImgPath = './fancytree/react/'; $('#fancytreeCSSLink').attr('href', './fancytree/react/ui.fancytree.min.css'); var warnIfLE = "5.0.8"; } else { isReact = false; var warnIfLE = "5.0.6"; } //Warn if Admin-Version is too low if(parseInt((iobrokerObjects && iobrokerObjects["system.adapter.admin"] && iobrokerObjects["system.adapter.admin"].common && iobrokerObjects["system.adapter.admin"].common.version || "0").split('.').join('')) <= warnIfLE.split('.').join('')) alert(_("Some operations are only supported by admin versions > %s. Please update your admin-adapter!", warnIfLE)); } if(iobrokerObjectsReady) { toDo(); } else { iobrokerObjectsReadyFunctions.push(toDo); } }); } else { alert(_("Error: No web-adapter found!")); } });@kassmann sagte in Test Adapter iQontrol 1.8.x Vis:
@s-bormann
Die Safari Konsole überfordert mich :grimacing:Ich hoffe, ich habe das Richtige erwischt :grin:
//Get Link of best fitting web-adapter
console.log("getLink of best fitting web-adapter");
getExtendableInstances(async function (result) {
if (result) {
//Detect connection over iobroker.net or iobroker.pro
var isIobrokerPro = false;
if (location.hostname.toLowerCase() == "iobroker.net" || location.hostname.toLowerCase() == "iobroker.pro"){ //Connection over iobroker.net or iobroker.pro
console.log("Connection over iobroker.net or iobroker.pro detected...");
isIobrokerPro = true;
}//Find best fitting web-Adapter var bestInstance = 0; var goalSecure = (location.protocol == 'https:'); var goalSecureFound = false; var goalSocketFound = false; var goalForceWebSocketsFound = false; for (i=0; i<result.length; i++){ if (result[i].native.secure == goalSecure){ if (!goalSecureFound) { goalSecureFound = true; bestInstance = i; } if (result[i].native.socketio == ""){ if (!goalSocketFound) { goalSocketFound = true; bestInstance = i; } if (result[i].native.forceWebSockets == false){ if(!goalForceWebSocketsFound){ goalForceWebSocketsFound = true; bestInstance = i; } } } } } if (!(goalSocketFound && goalForceWebSocketsFound) && !isIobrokerPro){ console.log("Could not find any web-adapter with integrated socketIO and disabled Force Web-Sockets"); socketConnectionErrorMessages += "\n" + _("You need to activate integrated socket.IO and disable 'Force Web-Sockets' in web-adapter-settings!"); } //Create Link from best fitting web-adapter if (isIobrokerPro){ //Connection over iobroker.net or iobroker.pro - connect without ports! link = location.protocol + "//" + location.hostname + "/iqontrol"; var connectionLink = location.protocol + "//" + location.hostname; var forceWebSocket = false; } else { //Direct connection link = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port + "/iqontrol"; var connectionLink = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port; var forceWebSockets = result[bestInstance].native.forceWebSockets; } console.log("Got Link: " + link); $('#mainLink').attr('href', link + "/index.html?namespace=" + adapter + "." + instance); //Add Roles to dialogDeviceEditCommonRole-Selectbox $('#dialogDeviceEditCommonRole').empty().append("<option disabled selected value>" + _("Select Role") + "</option>"); for (var element in iQontrolRoles){ $('#dialogDeviceEditCommonRole').append("<option value='" + element + "' data-icon='" + (iQontrolRoles[element].icon ? link + iQontrolRoles[element].icon : "") + "'>" + _(iQontrolRoles[element].name) + "</option>"); } $('#dialogDeviceEditCommonRole').select(); //Signal to admin, that no changes yet if(!newConfig) onChange(false); //Create /usericons /usersymbols and /userwidgets var createSpecialDirs = ["/usericons", "/usersymbols", "/userwidgets"]; for(i = 0; i < createSpecialDirs.length; i++){ var dirname = createSpecialDirs[i]; console.log("Check directory " + userfilesImagePath + dirname); var result = await checkDirExistance(userfilesImagePath + dirname); console.log(result); if(!result) { console.log("Creating directory " + userfilesImagePath + dirname); await createDirAsync(userfilesImagePath + dirname); } }; //Get images console.log("getImages"); getImages(async function(){ //Show Settings console.log("All settings loaded. Adapter ready."); $('.hideOnLoad').show(); $('.showOnLoad').hide(); loading = false; //Reinitialize all the Materialize labels on the page if you are dynamically adding inputs: if (M) M.updateTextFields(); //Get iobrokerObjects getIobrokerObjects(); //If react, make some css adjustments var toDo = function(){ if(iobrokerObjects["system.adapter.admin.0"]?.native?.react){ isReact = true; var customCSS = ""; customCSS += ".table-values tr:nth-child(2n) { background-color: rgba(0,0,0,0.04) !important; }"; customCSS += ".table-values.highlight > tbody > tr:hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values.highlight > tbody > tr:nth-child(2n):hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values th { background-color: rgba(0,0,0,0.1) !important; color: #1d1d1d !important; }"; customCSS += ".title { background-color: #164477; }"; customCSS += ".m .tabs .tab a { color: rgba(0, 0, 0, 0.5); }"; customCSS += ".m .tabs .tab a:hover { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .tabs .tab a.active { color: #164477; }"; customCSS += ".m .tabs .active { border-bottom: 2px solid #164477; }"; customCSS += ".m nav { background-color: #3399cc; }"; customCSS += ".m .btn { background-color: #e0e0e0; color: #000000; }"; customCSS += ".m .btn:hover { background-color: #d5d5d5; }"; customCSS += ".m .btn.disabled { background-color: rgba(0, 0, 0, 0.12) !important; color: rgba(0, 0, 0, 0.26) !important; }"; customCSS += ".m .btn-floating { background-color: transparent; box-shadow: none; color: #000000; }"; customCSS += ".m .btn-floating:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".m .btn-floating.selectClear { background-color: #ffffff; }"; customCSS += ".m .btn-floating.selectClear:hover { background-color: #ebebeb; }"; customCSS += ".m .btn-floating i { color: #000000; transition: color 0.3s; }"; customCSS += ".m .btn-floating.red { background-color: transparent !important; }"; customCSS += ".m .btn-floating.red:hover { background-color: red !important; }"; customCSS += ".m .btn-floating.red:hover i { color: #ffffff; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button { background-color: transparent; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button i { color: #757575; }"; customCSS += ".dialog-select-object-ids .objects-list-table { background-color: #ffffff; }"; customCSS += ".dialog-select-object-ids .objects-list-table thead { display: none; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr { border: none !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover { background-color: #3399cc; outline: none; color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active { background-color: #236b8e !important; outline: none !important; color: #ffffff !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table td { border: none !important; }"; customCSS += ".m .dropdown-content li>span { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .dropdown-content li>a { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m [type=checkbox].filled-in:checked+span:not(.lever):after { border: #164477; background-color: #164477; }"; addCustomCSS(customCSS, "reactCSS"); $('.table-button-add').addClass('grey lighten-2'); var selectIdImgPath = './fancytree/react/'; $('#fancytreeCSSLink').attr('href', './fancytree/react/ui.fancytree.min.css'); var warnIfLE = "5.0.8"; } else { isReact = false; var warnIfLE = "5.0.6"; } //Warn if Admin-Version is too low if(parseInt((iobrokerObjects && iobrokerObjects["system.adapter.admin"] && iobrokerObjects["system.adapter.admin"].common && iobrokerObjects["system.adapter.admin"].common.version || "0").split('.').join('')) <= warnIfLE.split('.').join('')) alert(_("Some operations are only supported by admin versions > %s. Please update your admin-adapter!", warnIfLE)); } if(iobrokerObjectsReady) { toDo(); } else { iobrokerObjectsReadyFunctions.push(toDo); } }); } else { alert(_("Error: No web-adapter found!")); }});
Hi, leider nur fast :)
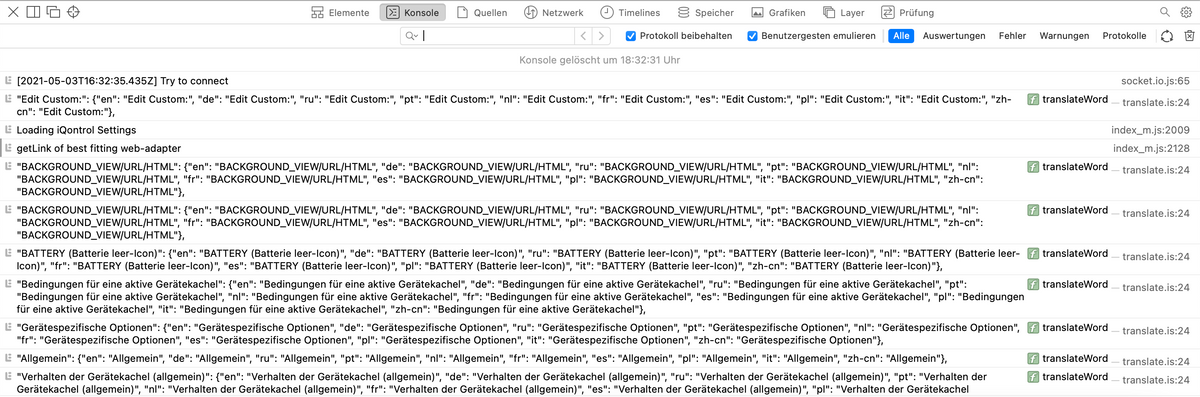
Ich benötige das, was im Fenster "Console" steht. Im "optimalfall" sollte da ein Fehler stehen mit einer Zeilennummer, z.B.
index_m.js:12345 ERROR: irgendwas stimmt nicht
Das bräuchte ich. -
@kassmann sagte in Test Adapter iQontrol 1.8.x Vis:
@s-bormann
Die Safari Konsole überfordert mich :grimacing:Ich hoffe, ich habe das Richtige erwischt :grin:
//Get Link of best fitting web-adapter
console.log("getLink of best fitting web-adapter");
getExtendableInstances(async function (result) {
if (result) {
//Detect connection over iobroker.net or iobroker.pro
var isIobrokerPro = false;
if (location.hostname.toLowerCase() == "iobroker.net" || location.hostname.toLowerCase() == "iobroker.pro"){ //Connection over iobroker.net or iobroker.pro
console.log("Connection over iobroker.net or iobroker.pro detected...");
isIobrokerPro = true;
}//Find best fitting web-Adapter var bestInstance = 0; var goalSecure = (location.protocol == 'https:'); var goalSecureFound = false; var goalSocketFound = false; var goalForceWebSocketsFound = false; for (i=0; i<result.length; i++){ if (result[i].native.secure == goalSecure){ if (!goalSecureFound) { goalSecureFound = true; bestInstance = i; } if (result[i].native.socketio == ""){ if (!goalSocketFound) { goalSocketFound = true; bestInstance = i; } if (result[i].native.forceWebSockets == false){ if(!goalForceWebSocketsFound){ goalForceWebSocketsFound = true; bestInstance = i; } } } } } if (!(goalSocketFound && goalForceWebSocketsFound) && !isIobrokerPro){ console.log("Could not find any web-adapter with integrated socketIO and disabled Force Web-Sockets"); socketConnectionErrorMessages += "\n" + _("You need to activate integrated socket.IO and disable 'Force Web-Sockets' in web-adapter-settings!"); } //Create Link from best fitting web-adapter if (isIobrokerPro){ //Connection over iobroker.net or iobroker.pro - connect without ports! link = location.protocol + "//" + location.hostname + "/iqontrol"; var connectionLink = location.protocol + "//" + location.hostname; var forceWebSocket = false; } else { //Direct connection link = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port + "/iqontrol"; var connectionLink = (result[bestInstance].native.secure ? "https://" : "http://") + location.hostname + ":" + result[bestInstance].native.port; var forceWebSockets = result[bestInstance].native.forceWebSockets; } console.log("Got Link: " + link); $('#mainLink').attr('href', link + "/index.html?namespace=" + adapter + "." + instance); //Add Roles to dialogDeviceEditCommonRole-Selectbox $('#dialogDeviceEditCommonRole').empty().append("<option disabled selected value>" + _("Select Role") + "</option>"); for (var element in iQontrolRoles){ $('#dialogDeviceEditCommonRole').append("<option value='" + element + "' data-icon='" + (iQontrolRoles[element].icon ? link + iQontrolRoles[element].icon : "") + "'>" + _(iQontrolRoles[element].name) + "</option>"); } $('#dialogDeviceEditCommonRole').select(); //Signal to admin, that no changes yet if(!newConfig) onChange(false); //Create /usericons /usersymbols and /userwidgets var createSpecialDirs = ["/usericons", "/usersymbols", "/userwidgets"]; for(i = 0; i < createSpecialDirs.length; i++){ var dirname = createSpecialDirs[i]; console.log("Check directory " + userfilesImagePath + dirname); var result = await checkDirExistance(userfilesImagePath + dirname); console.log(result); if(!result) { console.log("Creating directory " + userfilesImagePath + dirname); await createDirAsync(userfilesImagePath + dirname); } }; //Get images console.log("getImages"); getImages(async function(){ //Show Settings console.log("All settings loaded. Adapter ready."); $('.hideOnLoad').show(); $('.showOnLoad').hide(); loading = false; //Reinitialize all the Materialize labels on the page if you are dynamically adding inputs: if (M) M.updateTextFields(); //Get iobrokerObjects getIobrokerObjects(); //If react, make some css adjustments var toDo = function(){ if(iobrokerObjects["system.adapter.admin.0"]?.native?.react){ isReact = true; var customCSS = ""; customCSS += ".table-values tr:nth-child(2n) { background-color: rgba(0,0,0,0.04) !important; }"; customCSS += ".table-values.highlight > tbody > tr:hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values.highlight > tbody > tr:nth-child(2n):hover { background-color: rgba(0,0,0,0.08) !important; }"; customCSS += ".table-values th { background-color: rgba(0,0,0,0.1) !important; color: #1d1d1d !important; }"; customCSS += ".title { background-color: #164477; }"; customCSS += ".m .tabs .tab a { color: rgba(0, 0, 0, 0.5); }"; customCSS += ".m .tabs .tab a:hover { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .tabs .tab a.active { color: #164477; }"; customCSS += ".m .tabs .active { border-bottom: 2px solid #164477; }"; customCSS += ".m nav { background-color: #3399cc; }"; customCSS += ".m .btn { background-color: #e0e0e0; color: #000000; }"; customCSS += ".m .btn:hover { background-color: #d5d5d5; }"; customCSS += ".m .btn.disabled { background-color: rgba(0, 0, 0, 0.12) !important; color: rgba(0, 0, 0, 0.26) !important; }"; customCSS += ".m .btn-floating { background-color: transparent; box-shadow: none; color: #000000; }"; customCSS += ".m .btn-floating:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".m .btn-floating.selectClear { background-color: #ffffff; }"; customCSS += ".m .btn-floating.selectClear:hover { background-color: #ebebeb; }"; customCSS += ".m .btn-floating i { color: #000000; transition: color 0.3s; }"; customCSS += ".m .btn-floating.red { background-color: transparent !important; }"; customCSS += ".m .btn-floating.red:hover { background-color: red !important; }"; customCSS += ".m .btn-floating.red:hover i { color: #ffffff; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button { background-color: transparent; }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button:hover { background-color: rgba(0,0,0,0.08); }"; customCSS += ".dialog-select-object-ids .material .main-toolbar-table .panel-button i { color: #757575; }"; customCSS += ".dialog-select-object-ids .objects-list-table { background-color: #ffffff; }"; customCSS += ".dialog-select-object-ids .objects-list-table thead { display: none; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr { border: none !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover { background-color: #3399cc; outline: none; color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr:hover .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active { background-color: #236b8e !important; outline: none !important; color: #ffffff !important; }"; customCSS += ".dialog-select-object-ids table.objects-list-table tr.fancytree-active .fancytree-title { color: #ffffff; }"; customCSS += ".dialog-select-object-ids table.objects-list-table td { border: none !important; }"; customCSS += ".m .dropdown-content li>span { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m .dropdown-content li>a { color: rgba(0, 0, 0, 0.86); }"; customCSS += ".m [type=checkbox].filled-in:checked+span:not(.lever):after { border: #164477; background-color: #164477; }"; addCustomCSS(customCSS, "reactCSS"); $('.table-button-add').addClass('grey lighten-2'); var selectIdImgPath = './fancytree/react/'; $('#fancytreeCSSLink').attr('href', './fancytree/react/ui.fancytree.min.css'); var warnIfLE = "5.0.8"; } else { isReact = false; var warnIfLE = "5.0.6"; } //Warn if Admin-Version is too low if(parseInt((iobrokerObjects && iobrokerObjects["system.adapter.admin"] && iobrokerObjects["system.adapter.admin"].common && iobrokerObjects["system.adapter.admin"].common.version || "0").split('.').join('')) <= warnIfLE.split('.').join('')) alert(_("Some operations are only supported by admin versions > %s. Please update your admin-adapter!", warnIfLE)); } if(iobrokerObjectsReady) { toDo(); } else { iobrokerObjectsReadyFunctions.push(toDo); } }); } else { alert(_("Error: No web-adapter found!")); }});
Hi, leider nur fast :)
Ich benötige das, was im Fenster "Console" steht. Im "optimalfall" sollte da ein Fehler stehen mit einer Zeilennummer, z.B.
index_m.js:12345 ERROR: irgendwas stimmt nicht
Das bräuchte ich. -
Hallo,
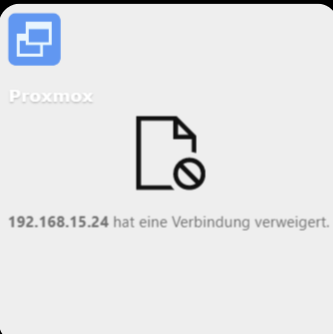
ich wollte gerade ein Grafana Dashboard als Link hinterlegen. In der Kachel kommt dann immer "hat eine Verbindung verweigert".
Hat einer eine Idee was ich prüfen kann?
Von allen anderen Geräten ist das Dashboard über den Link erreichbar.

-
Hallo,
ich wollte gerade ein Grafana Dashboard als Link hinterlegen. In der Kachel kommt dann immer "hat eine Verbindung verweigert".
Hat einer eine Idee was ich prüfen kann?
Von allen anderen Geräten ist das Dashboard über den Link erreichbar.

@peter213 ich seh in den links was von proxmox. was versuchst du da?
ein grafana link als widget und background URL sieht so aus.
http://192.168.0.252:3000/d-solo/z8EAZn_Gk/heating?orgId=1&refresh=1m&theme=light&panelId=2
z.b. temperatur und luftfeuchte:

-
@peter213 ich seh in den links was von proxmox. was versuchst du da?
ein grafana link als widget und background URL sieht so aus.
http://192.168.0.252:3000/d-solo/z8EAZn_Gk/heating?orgId=1&refresh=1m&theme=light&panelId=2
z.b. temperatur und luftfeuchte:

-
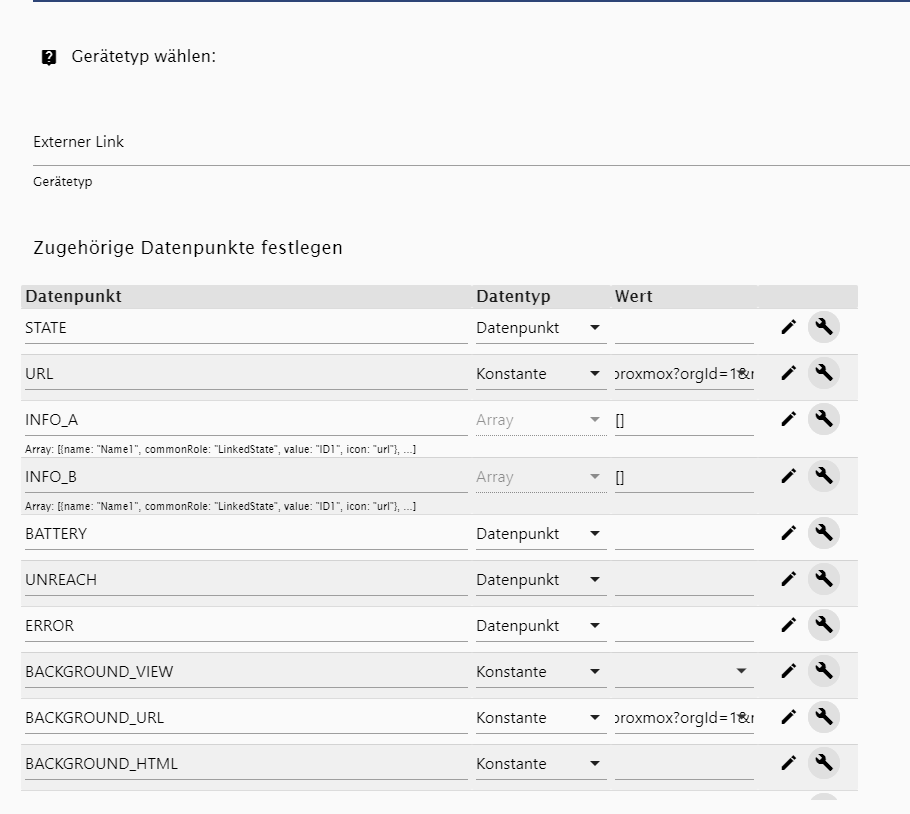
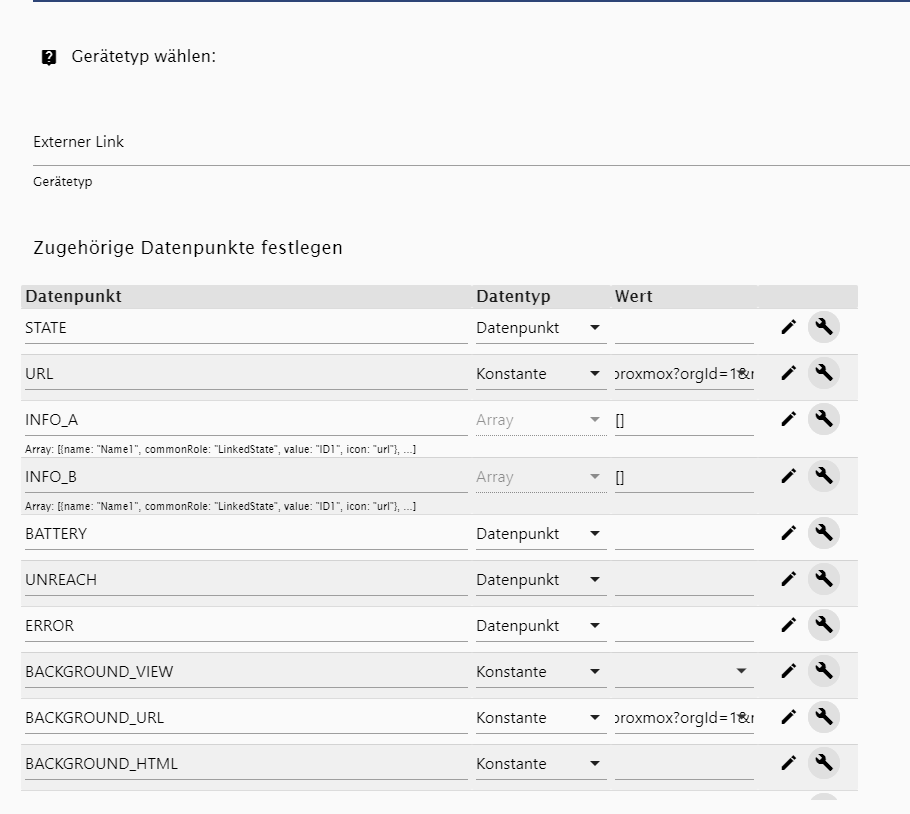
@da_woody mein Dashboard heißt Proxmox ;-)
ich nutze diesen Link
http://192.168.15.24:3000/d/kxQQuHRZk/proxmox?orgId=1&refresh=10s&kiosk=tv@peter213 ah, ok! mehr war ja nicht zu sehn, drum die frage... ;)
du hast als gerät externer link und bei url was eingetragen. background URL ist ja ok. versuchs mal als widget und ohne den URL eintrag.
wenn das nicht geht, stimmt mit den berechtigungen etwas nicht. dazu hat @Dutchman ein gutes video auf YT. -
@peter213 ah, ok! mehr war ja nicht zu sehn, drum die frage... ;)
du hast als gerät externer link und bei url was eingetragen. background URL ist ja ok. versuchs mal als widget und ohne den URL eintrag.
wenn das nicht geht, stimmt mit den berechtigungen etwas nicht. dazu hat @Dutchman ein gutes video auf YT.