NEWS
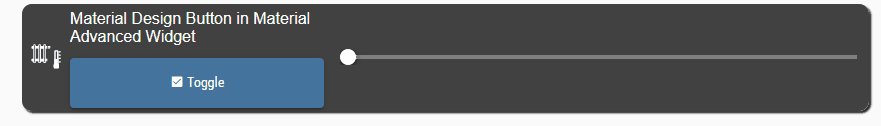
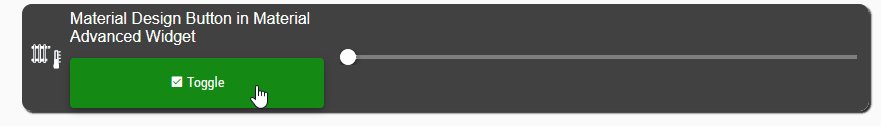
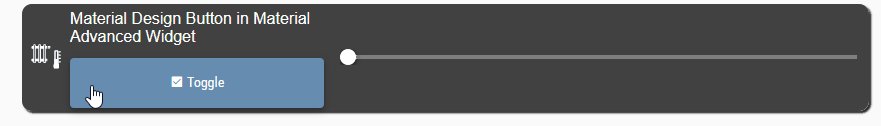
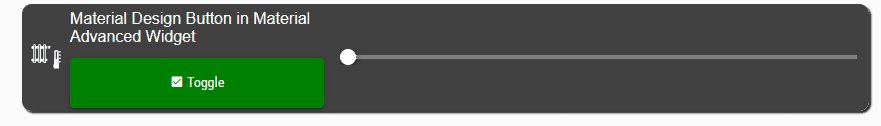
Test Adapter Material Design Widgets v0.5.x
-
@scrounger danke genau so geht's
Wie bekomme ich das hin das das submenü sich selbst zuklappt ?
-
Moin @Scrounger , super Arbeit :+1:
Kaffekasse mal eben etwas aufgefüllt, war schon überfällig.Über Github eben geladen mit der Meldung beim installieren
host.ioBroker 2021-03-27 09:45:04.264 error startInstance system.adapter.vis-materialdesign.0: required adapter "vis" has wrong version. Installed "1.3.6", required ">=1.3.8"!Die 1.3.6 ist aber Stable, die 1.3.8 noch nicht wenn ich das richtig sehe.
Muß die installiert werden oder kann man bei 1.3.6 bleiben? Vorteile/Nachteile? -
Moin @Scrounger , super Arbeit :+1:
Kaffekasse mal eben etwas aufgefüllt, war schon überfällig.Über Github eben geladen mit der Meldung beim installieren
host.ioBroker 2021-03-27 09:45:04.264 error startInstance system.adapter.vis-materialdesign.0: required adapter "vis" has wrong version. Installed "1.3.6", required ">=1.3.8"!Die 1.3.6 ist aber Stable, die 1.3.8 noch nicht wenn ich das richtig sehe.
Muß die installiert werden oder kann man bei 1.3.6 bleiben? Vorteile/Nachteile? -
@nashra
Ja brauchst vis Adapter >= 1.3.8, hab da was eingebaut das zwingend benötigt wird@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@nashra
Ja brauchst vis Adapter >= 1.3.8, hab da was eingebaut das zwingend benötigt wirdOk, dann hau ich den mal über Github rein
-
@scrounger gabs da nicht mal ein Script was du gepostet hast ?
-
@scrounger gabs da nicht mal ein Script was du gepostet hast ?
@dack23 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@scrounger gabs da nicht mal ein Script was du gepostet hast ?
Welches Script?
-
@dack23 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@scrounger gabs da nicht mal ein Script was du gepostet hast ?
Welches Script?
@scrounger was das Menü wieder schliest
-
@scrounger was das Menü wieder schliest
-
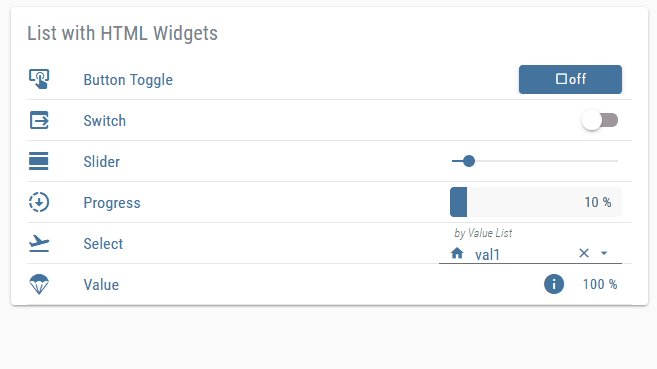
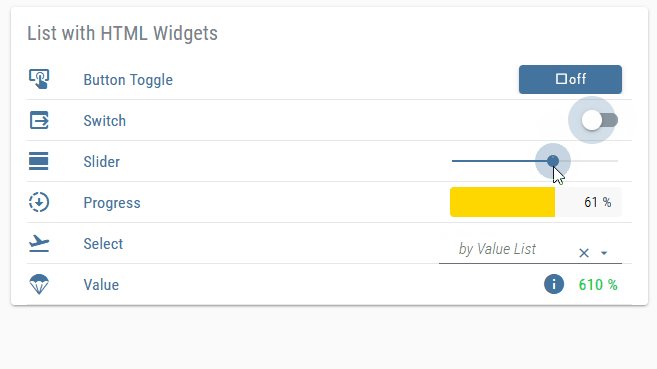
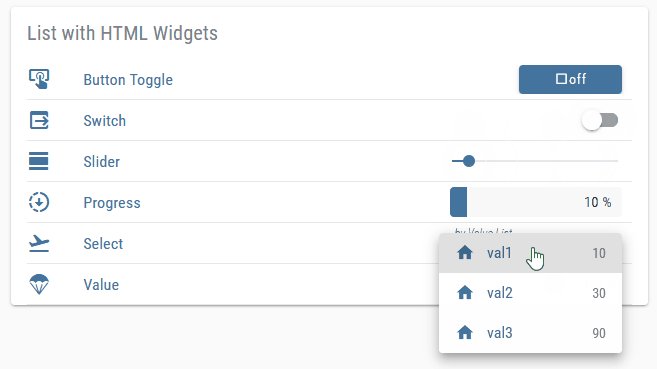
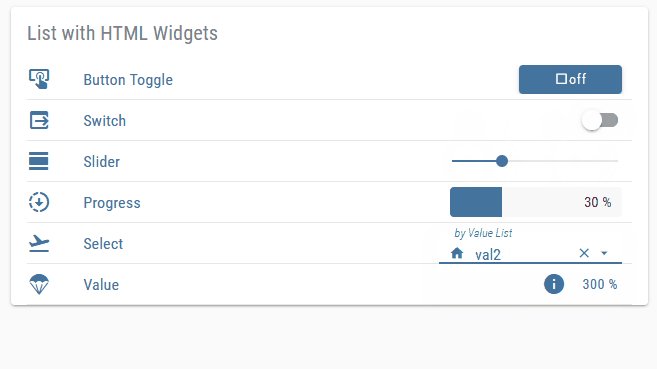
Hallo,
ich habe ein "kleines" Problem beim erstellen von Widgets mit HTML.
Es werden dann zum Teil Werte überschrieben wenn man ein zweites Widget einfügt.
Ich hänge mal ein Widget an.
Dort sollte eigentlich die Textfarbe bei "Rolladen" in einer anderen Farbe sein als weiß.
Schon mal vielen Dank.
Es liegt wahrscheinlich nur an meiner Unwissenheit beim Programmieren.
Gruß Marcel
-
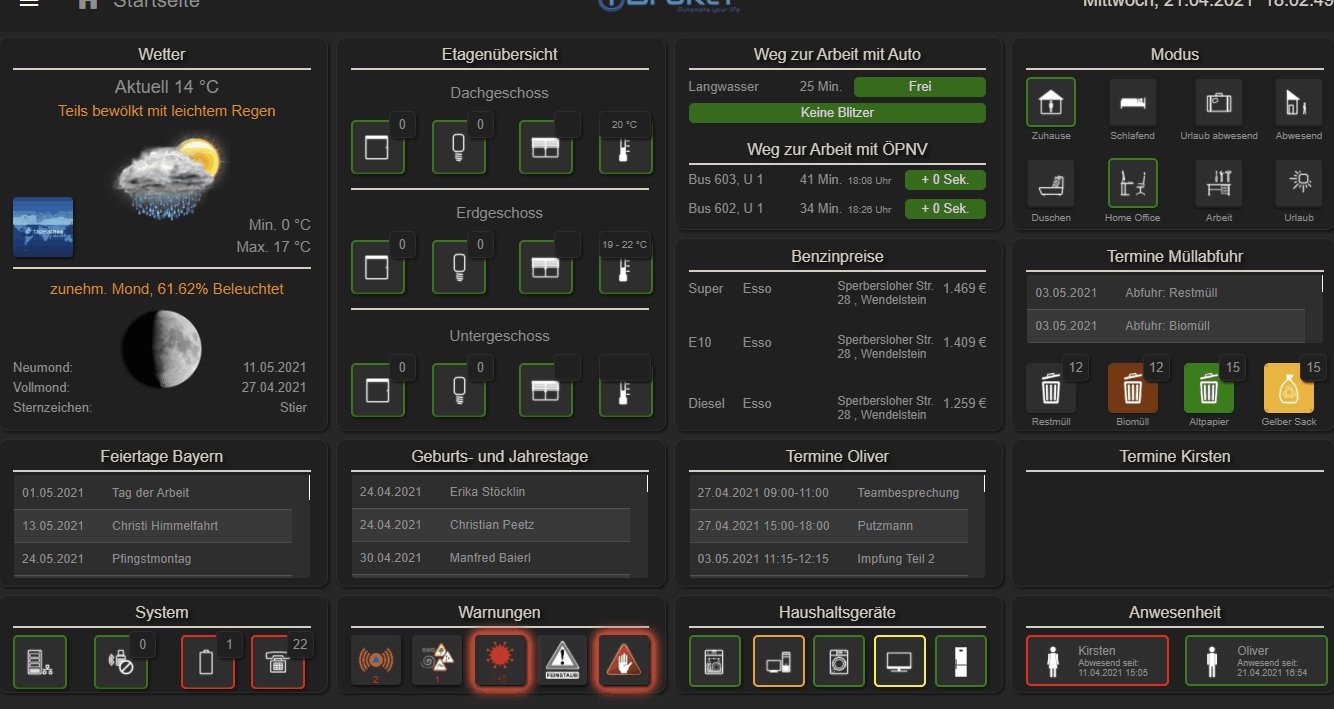
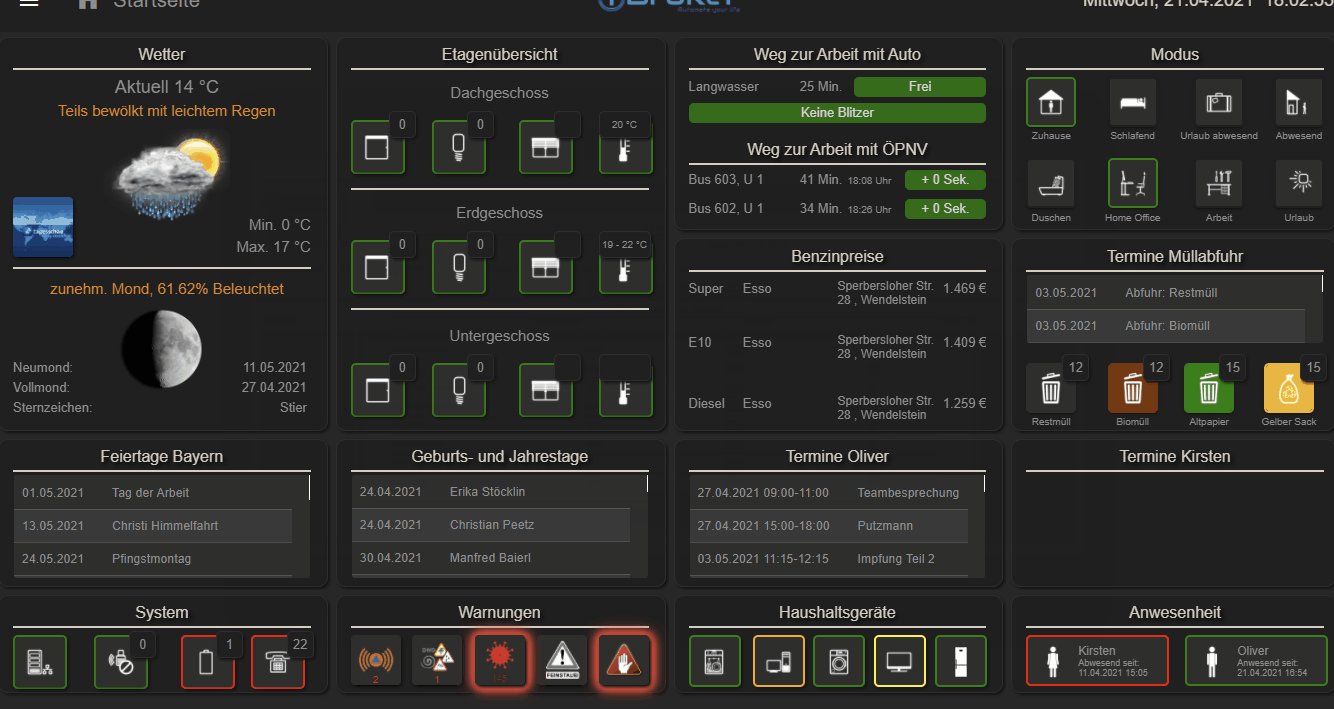
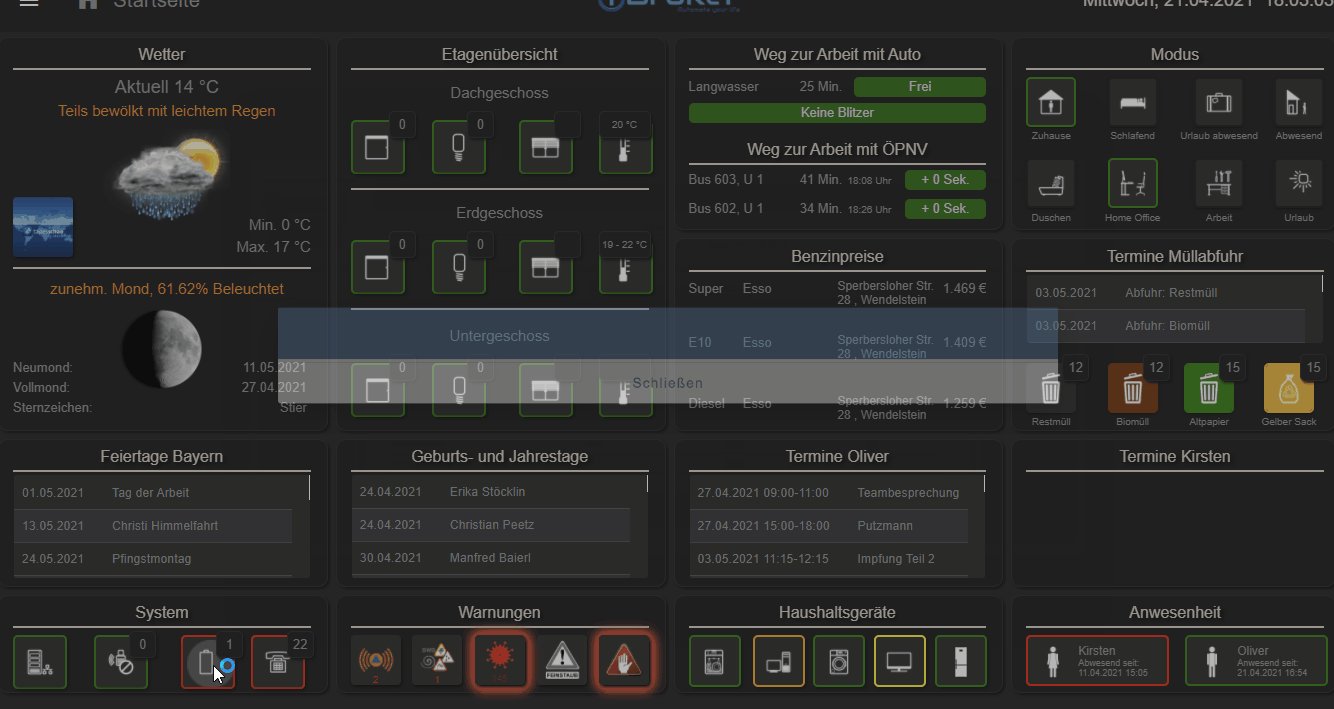
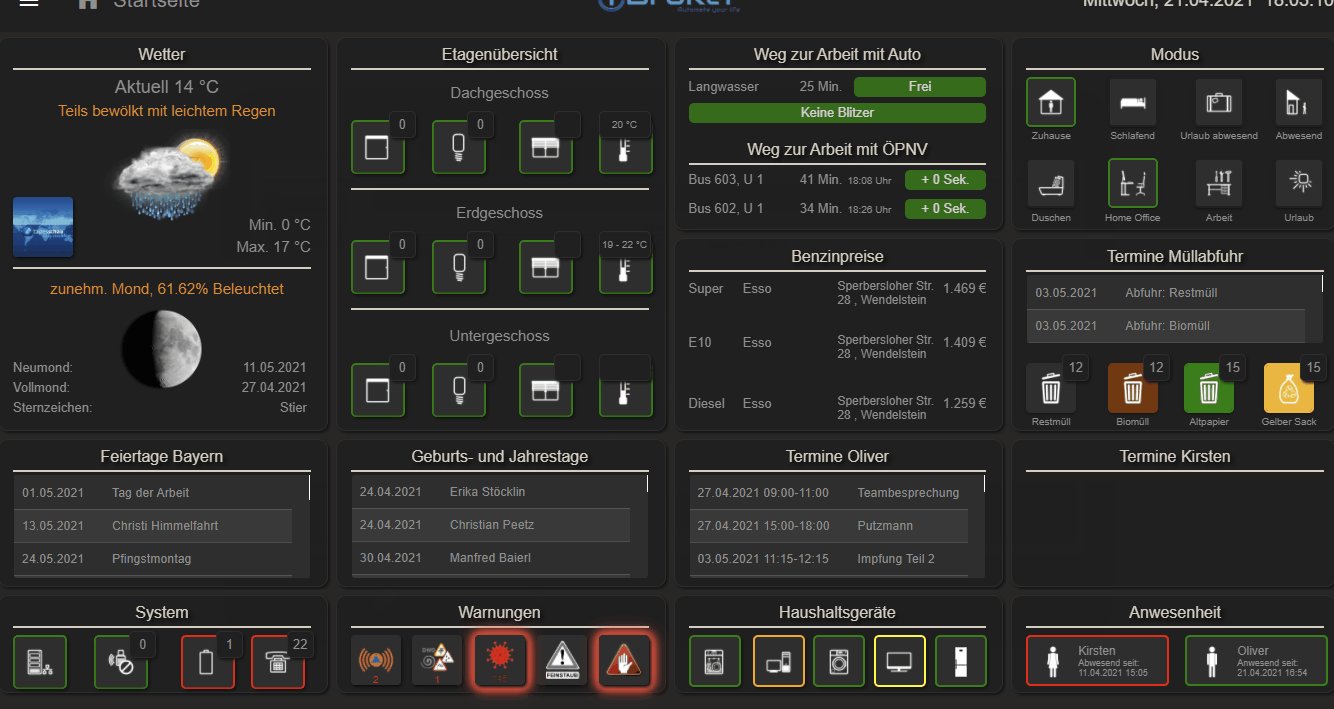
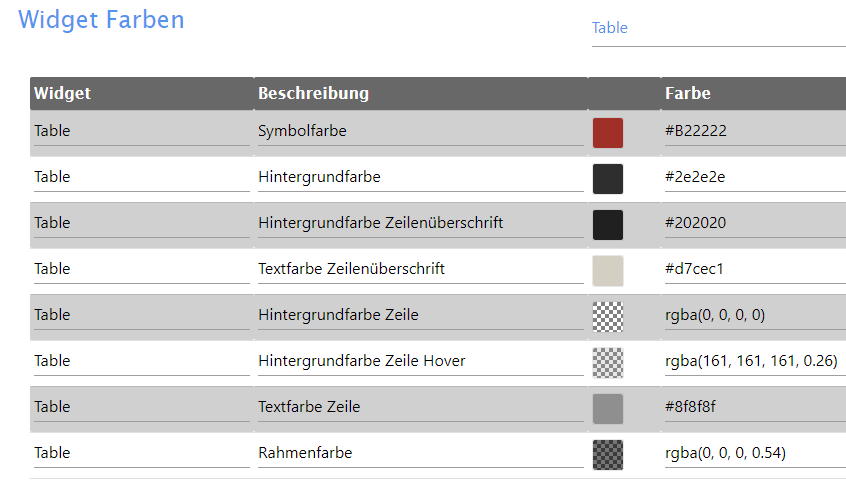
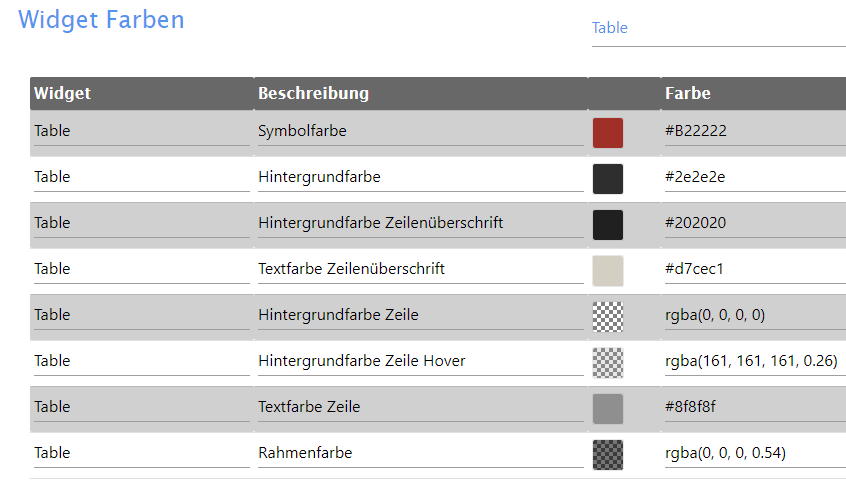
ich habe mir soeben mal wieder eine neue Version gegönnt. Leider werden damit keine Farbeinstellungen mehr übernommen.


Wenn ich die Farben manuell im Widget ändere funktioniert es.
Ist das ein Fehler, oder sitzt das Problem wieder mal vor der Tastatur?
-
ich habe mir soeben mal wieder eine neue Version gegönnt. Leider werden damit keine Farbeinstellungen mehr übernommen.


Wenn ich die Farben manuell im Widget ändere funktioniert es.
Ist das ein Fehler, oder sitzt das Problem wieder mal vor der Tastatur?
-
@oli
Generell oder nur beim Tablet Widget?
Was steht in der console, debug Modus davor aktivieren?betrifft leider alle Widgets von dir.
adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) Failed to load resource: the server responded with a status of 404 (Not Found) dimmer.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE instrument.ts:129 [Button w00348] stop waiting after 100 retries (anonymous) @ instrument.ts:129 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonymous) @ trycatch.ts:119 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonymous) @ trycatch.ts:119 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) -
betrifft leider alle Widgets von dir.
adapter/rssfeed/words.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) Failed to load resource: the server responded with a status of 404 (Not Found) dimmer.png:1 Failed to load resource: the server responded with a status of 404 (Not Found) DevTools failed to load SourceMap: Could not load content for http://192.168.2.120:8082/lib/js/socket.io.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE instrument.ts:129 [Button w00348] stop waiting after 100 retries (anonymous) @ instrument.ts:129 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonymous) @ trycatch.ts:119 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) (anonymous) @ trycatch.ts:119 waitForElement @ widgets.min.js:1 (anonymous) @ widgets.min.js:1 sentryWrapped @ helpers.ts:87 setTimeout (async) -
@oli
Hast du VIS Adapter 1.3.8 installiert?
Ich brauch das vollständige log ab laden der runtime.ja, ich habe die Version 1.3.8 installiert
Ich hoffe ich hab jetzt das Richtige
log Console -
ja, ich habe die Version 1.3.8 installiert
Ich hoffe ich hab jetzt das Richtige
log Console -
@oli
Teste bitte die aktuelle Version von github.
In den Adapter Themen settings alle zurücksetzen, also hell, dunkel, Schriftart und Schriftgröße - Button oben rechts.Und wichtig vis Upload machen!
nach ersten Tests, sollte wieder alles funktionieren, Danke
-
@oli
Teste bitte die aktuelle Version von github.
In den Adapter Themen settings alle zurücksetzen, also hell, dunkel, Schriftart und Schriftgröße - Button oben rechts.Und wichtig vis Upload machen!
-
-
sorry für die doofe Frage, aber wo aktiviere ich den Debug Modus bei einem Widget?