NEWS
[Vorstellung] neue Visualisierung :: minuVis
-
@lutz-rose hallo, der socket io Adapter muss nicht zwingend installiert sein, es geht auch ohne.
Auf der Seite „Übersicht“ solltest du minuvis sehen können und wenn du dort drauf klickst sollte sich ein neues Browserfenster öffnen. Teste das mal, ansonsten wären Screenshots ganz hilfreich. -
@michmein So hatte ich es vermutet, zumindest aber auch in den Instanzen.
Aber da ist leider gar nichts von minuvis zu sehen.

Noch kurz zur Beweisführung, dass der Adapter tatsächlich installiert ist. :cry:

@lutz-rose hi, ja du hast den Adapter installiert und jetzt musst du noch eine Instanz hinzufügen. Wenn das erledigt ist klappt auch der Rest. Klicke oben auf die drei Punkte und danach dann unten links auf das „+“ dann sollte es funktionieren.
-
Oh Mann, ja klar. Vielen Dank für die Hilfestellung!
Es ist recht lange her, dass ich die ersten Adapter und deren Instanz installiert habe.
Obwohl, kann es sein, dass es daran lag, dass ich es nicht aus dem Stable installiert hatte sondern von Github?
Na, nun läuft es und ich kann mich mal an eine Visu wagen; habe mich bislang nicht getraut.
Aber mit minuvis will ich es mal versuchen. Scheint (hoffentlich) nicht so kompliziert, sondern - ich sag´ mal - anwenderfreundlich zu sein. -
Oh Mann, ja klar. Vielen Dank für die Hilfestellung!
Es ist recht lange her, dass ich die ersten Adapter und deren Instanz installiert habe.
Obwohl, kann es sein, dass es daran lag, dass ich es nicht aus dem Stable installiert hatte sondern von Github?
Na, nun läuft es und ich kann mich mal an eine Visu wagen; habe mich bislang nicht getraut.
Aber mit minuvis will ich es mal versuchen. Scheint (hoffentlich) nicht so kompliziert, sondern - ich sag´ mal - anwenderfreundlich zu sein. -
Oh Mann, ja klar. Vielen Dank für die Hilfestellung!
Es ist recht lange her, dass ich die ersten Adapter und deren Instanz installiert habe.
Obwohl, kann es sein, dass es daran lag, dass ich es nicht aus dem Stable installiert hatte sondern von Github?
Na, nun läuft es und ich kann mich mal an eine Visu wagen; habe mich bislang nicht getraut.
Aber mit minuvis will ich es mal versuchen. Scheint (hoffentlich) nicht so kompliziert, sondern - ich sag´ mal - anwenderfreundlich zu sein. -
Hallo und Guten Morgen,
jepp, hat alles geklappt. Ein erster Schalter ist eingebaut und wirkt auf einen Shelly. Funktioniert.
Gibt es eine Umgebung wo die Widgets (mit deren Konfiguration) und die Auswirkungen "abzugucken" sind? Dann kann ich mir die Funktionalitäten ableiten.
Beim Switch war das hier jetzt nicht so schwer - aber ich habe kurz mal einen Blick auf die Vorschau V2 geworfen. Toll - jetzt bin ich "angefixt". Und muss nur noch die Umsetzung begreifen... -
@lutz-rose Bitte sag Bescheid, ob alles geklappt, dann würde ich V1.3.1 ins stable-Repo bringen Danke
@svallant ich hätte noch Feature Request liebschau:
-
Könnte man den HtmlOutput auch in den CompactMode mit integrieren?
Da ja nicht direkt html eingebunden werden kann, plane ich einen Datenpunkt, der mir die SystemInfo Iobroker per Javascript htmlformatiert in den Datenpunkt schreibt, das gleiche würde ich auch für meine echo devices machen wollen. -
Könnte man bei Fillern und CompactMode Start auch Werte aus Datenpunkten hinterlegen anstatt nur eines normalen Strings? (eventl. nach {} im value per regex suchen)
Ansonsten sehr gute Arbeit und Responsive ohne einen großen Overhead. Danke macht weiter so!
-
-
@svallant ich hätte noch Feature Request liebschau:
-
Könnte man den HtmlOutput auch in den CompactMode mit integrieren?
Da ja nicht direkt html eingebunden werden kann, plane ich einen Datenpunkt, der mir die SystemInfo Iobroker per Javascript htmlformatiert in den Datenpunkt schreibt, das gleiche würde ich auch für meine echo devices machen wollen. -
Könnte man bei Fillern und CompactMode Start auch Werte aus Datenpunkten hinterlegen anstatt nur eines normalen Strings? (eventl. nach {} im value per regex suchen)
Ansonsten sehr gute Arbeit und Responsive ohne einen großen Overhead. Danke macht weiter so!
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
-
-
Hallo und Guten Morgen,
jepp, hat alles geklappt. Ein erster Schalter ist eingebaut und wirkt auf einen Shelly. Funktioniert.
Gibt es eine Umgebung wo die Widgets (mit deren Konfiguration) und die Auswirkungen "abzugucken" sind? Dann kann ich mir die Funktionalitäten ableiten.
Beim Switch war das hier jetzt nicht so schwer - aber ich habe kurz mal einen Blick auf die Vorschau V2 geworfen. Toll - jetzt bin ich "angefixt". Und muss nur noch die Umsetzung begreifen...@lutz-rose hier gibt es Videos: https://www.youtube.com/channel/UCQaMx1KwyF7Qmp3LJ_FeZfw
sonst fragen, wenn du ein Widget nicht verstehst ..
.. irgendwann werden wir auch eine Doku haben ... -
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Hi, schön, dass du so fleissig bist! Da freuen sich ganz viele schon! :-)
Ich denke, es ist später möglich, beide Versionen gleichzeitig installiert zu haben, so dass man die erste für verschiedene Geräte nehmen kann, um sich 10 verschiedene Layouts zu sparen, und die V2 nimmt man für die Geräte, die am meisten im Haushalt mit fester Auflösung vorkommen...
So zumindest mein Plan.. :-)
-
Hi, schön, dass du so fleissig bist! Da freuen sich ganz viele schon! :-)
Ich denke, es ist später möglich, beide Versionen gleichzeitig installiert zu haben, so dass man die erste für verschiedene Geräte nehmen kann, um sich 10 verschiedene Layouts zu sparen, und die V2 nimmt man für die Geräte, die am meisten im Haushalt mit fester Auflösung vorkommen...
So zumindest mein Plan.. :-)
-
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
@svallant said in [Vorstellung] neue Visualisierung :: minuVis:
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Guten Morgen,
ich habe mich wohl falsch ausgedrückt. Ich brauche keine absolute Positionierung, einfach nur das z.B. das HtmlOutput Widget auch als Listenelement des CompactModes fungiert. Ich bin eigentlich super zufrieden, dass es dieses responsive Layout gibt. Ich würde mir eher diesen Ansatz wünschen und dass dieser weiterhin verfolgt wird.Verbesserungen:
- filler text-align als dropdown (left,center,right)
- filler mit subheading für eine kurze Beschreibung
- Werte von Datenpunkten für filler, CompactModeStart, etc wählbar, evtl. mit checkbox (Datenpunkt ja, nein)
- Bei Auswahl von Datenpunkten aus der autocomplete Funktion, dass der Name auch mit angezeigt wird, nicht nur die ID
- eventuell später noch mehr responsive elemente, wie cards, accordion,etc
- images vom dateimanager von iobroker
Das waren meine 5cents.
Danke für die tolle Arbeit. -
@svallant said in [Vorstellung] neue Visualisierung :: minuVis:
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Guten Morgen,
ich habe mich wohl falsch ausgedrückt. Ich brauche keine absolute Positionierung, einfach nur das z.B. das HtmlOutput Widget auch als Listenelement des CompactModes fungiert. Ich bin eigentlich super zufrieden, dass es dieses responsive Layout gibt. Ich würde mir eher diesen Ansatz wünschen und dass dieser weiterhin verfolgt wird.Verbesserungen:
- filler text-align als dropdown (left,center,right)
- filler mit subheading für eine kurze Beschreibung
- Werte von Datenpunkten für filler, CompactModeStart, etc wählbar, evtl. mit checkbox (Datenpunkt ja, nein)
- Bei Auswahl von Datenpunkten aus der autocomplete Funktion, dass der Name auch mit angezeigt wird, nicht nur die ID
- eventuell später noch mehr responsive elemente, wie cards, accordion,etc
- images vom dateimanager von iobroker
Das waren meine 5cents.
Danke für die tolle Arbeit.@sebastian-io
Moin Sebastian,
nach ein paar mal drüber schlafen fand ich die Idee des HTML-Widgets im Compact-Mode super !
Könntest du das mal hier testen ?
http://dev.builder.minukodu.deSepp
-
@sebastian-io
Moin Sebastian,
nach ein paar mal drüber schlafen fand ich die Idee des HTML-Widgets im Compact-Mode super !
Könntest du das mal hier testen ?
http://dev.builder.minukodu.deSepp
@svallant hi und Danke schon mal dass Du meine Vorschläge gelesen hast und für die schnelle Umsetzung.
Ich finde das schon super, aber könnte man auch noch das Icon und den Titel integrieren, ähnlich wie bei Output machen, vielleicht sogar optional mit checkbox (icon/Title anzeigen (ja/nein))?
Dann hätte man die komplette Flexibilität bei der Darstellung und könnte es für viele Anwendungsfälle verwenden! -
@svallant hi und Danke schon mal dass Du meine Vorschläge gelesen hast und für die schnelle Umsetzung.
Ich finde das schon super, aber könnte man auch noch das Icon und den Titel integrieren, ähnlich wie bei Output machen, vielleicht sogar optional mit checkbox (icon/Title anzeigen (ja/nein))?
Dann hätte man die komplette Flexibilität bei der Darstellung und könnte es für viele Anwendungsfälle verwenden!@sebastian-io Das würde aber gegen das Prinzip vom compact-Mode verstossen. Wenn du ein Icon oder Titel brauchst, dann kannst dies ja dem html-state übergeben. Volle Freiheit ... ;-)
-
@sebastian-io Das würde aber gegen das Prinzip vom compact-Mode verstossen. Wenn du ein Icon oder Titel brauchst, dann kannst dies ja dem html-state übergeben. Volle Freiheit ... ;-)
@svallant ah ok, dann habe ich den compactMode nicht richtig verstanden. War für mich eine Möglichkeit Elemente zu clustern.
-
@svallant ah ok, dann habe ich den compactMode nicht richtig verstanden. War für mich eine Möglichkeit Elemente zu clustern.
@sebastian-io Wenn es dann ok ist, sag Bescheid, ich veröffentliche dann in den nächsten Tagen eine neue Version des Adapters
-
@sebastian-io Wenn es dann ok ist, sag Bescheid, ich veröffentliche dann in den nächsten Tagen eine neue Version des Adapters
@svallant klar ist das ok. Und nochmal danke für dein schnelles reagieren.
-
@sebastian-io Wenn es dann ok ist, sag Bescheid, ich veröffentliche dann in den nächsten Tagen eine neue Version des Adapters
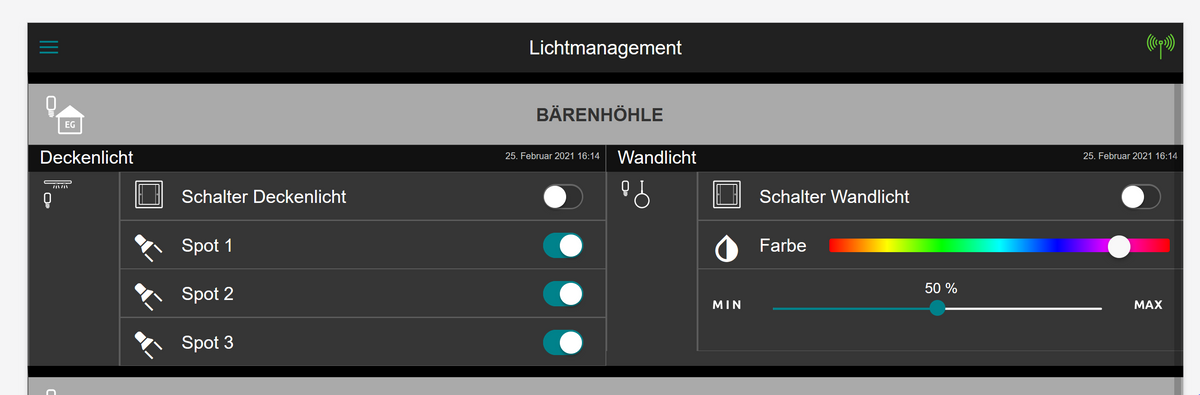
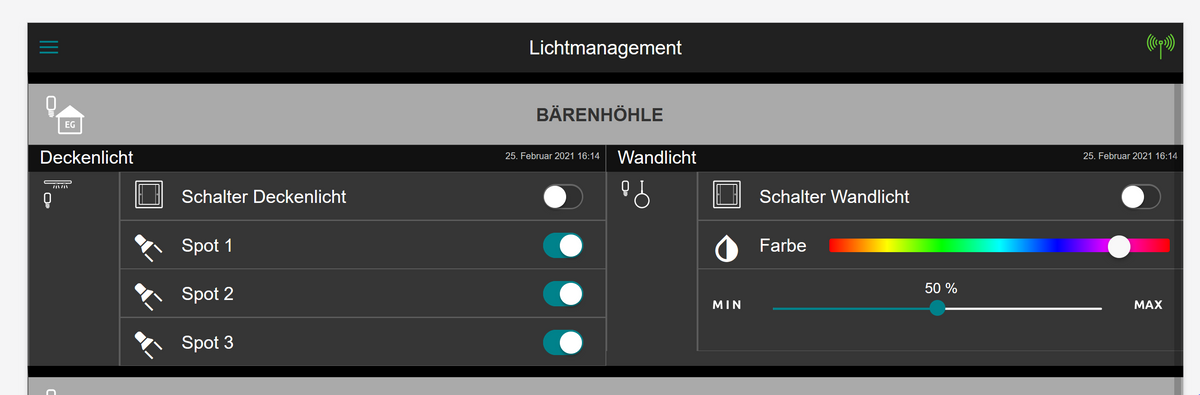
@svallant ich habe mal einen Screenshot mit angehängt, wie ich den CompactMode nutze, denn bei Slider und Range Widget fehlt mir auch wieder das Icon und der Titel. Den Slider verwende ich für die Helligkeit. Ich weiß nicht wie kompliziert es ist, dieses umzubauen, ähnlich wie dem Color oder Switch Widget im Compact Mode. Vielleicht ist es dadurch klarer was ich genau meine anhand des Beispieles für Wandlicht:

Danke!
-
@svallant ich habe mal einen Screenshot mit angehängt, wie ich den CompactMode nutze, denn bei Slider und Range Widget fehlt mir auch wieder das Icon und der Titel. Den Slider verwende ich für die Helligkeit. Ich weiß nicht wie kompliziert es ist, dieses umzubauen, ähnlich wie dem Color oder Switch Widget im Compact Mode. Vielleicht ist es dadurch klarer was ich genau meine anhand des Beispieles für Wandlicht:

Danke!
@sebastian-io
Die Widgets im Compact-Mode sind bewusst ohne icon und Titel (compact halt ;-) )
Du könntest nur oberhalb einen Filler einfügen.Vielleicht werden wir die Version 1 irgendwann wieder weiterentwickeln, aber momentan kann ich dir nur das html-Widget im compact-Mode anbieten.
Die (karge) Entwicklungszeit geht in Version 2.Sepp


