NEWS
[Vorstellung] neue Visualisierung :: minuVis
-
Nachdem wir mit ioBroker unser Haus smart gemacht haben, fehlte noch die passende Visualisierung ohne Cloudzwang.
Wir haben vieles probiert, aber entweder war es zu kompliziert, zu unflexibel oder es gefiel uns einfach nicht.Deshalb haben wir minuVis, unsere Visualisierung gebaut und wollen diese hier vorstellen:
minuVis besteht aus 2 Bausteinen:
- dem sogenannten Builder, wo man seine Visu konfiguriert
- und der WebApp minuVis, die die konfiguriete Visu auch darstellt.
Genaue Infos findet ihr hier:
Sowohl der Builder als auch minuVis verbindet sich über socket-io an ioBroker.
Der Builder liest die vorhandenen Objekte und speichert die Konfiguration auf der ioBroker-Instanz ab.
Die WebApp subscribt dort die Werte und stellt diese dar.Wir bitten um ein Feedback über die App hier,
Bugs und Feature-Requests bitte auf Github eintragen.Es gibt auch ein YouTube-Video zur Anleitung: https://www.youtube.com/watch?v=yb3RgaOiWR8
Für ganz ungeduldige hier der Link zu unserer Test-Installation wie im Quickstart beschrieben: Raketenstart ;-)
Antworten können machmal auch etwas dauern, da wir dies in unserer Freizeit machen ....
BTW: Wir arbeiten derzeit auch an einer Android-App, die die im Builder erstellte Konfiguration einliest und nativ auf dem Smartphone darstellt.
Euer Minukodu-Team
-
@SVallant Ich würde gerne mit Minuvis beginnen.
Im stable ist ja noch die V1.0.0. Bis wann könnte man mit der V1.11.0 im stable rechnen? -
@andyb Hi, installiere Dir aus dieser Quelle den Adapter und darin enthalten ist der Builder in V1.11.0
-
Hallo,
ich habe aktuell ein "Problem" mit der Farb-Auswahl bei Hue-Lampen.
Ich bin aktuell umgestiegen von der HUE-Bridge weg zu einem Conbee2 Stick. Dort habe ich dann 3 RGB-Hue-Lampen verbunden, was auch problemlos geklappt hat.
Jetzt würde ich die Farbe natürlich gerne in meiner Minuvis ändern, welche Variable nehme ich denn dafür?
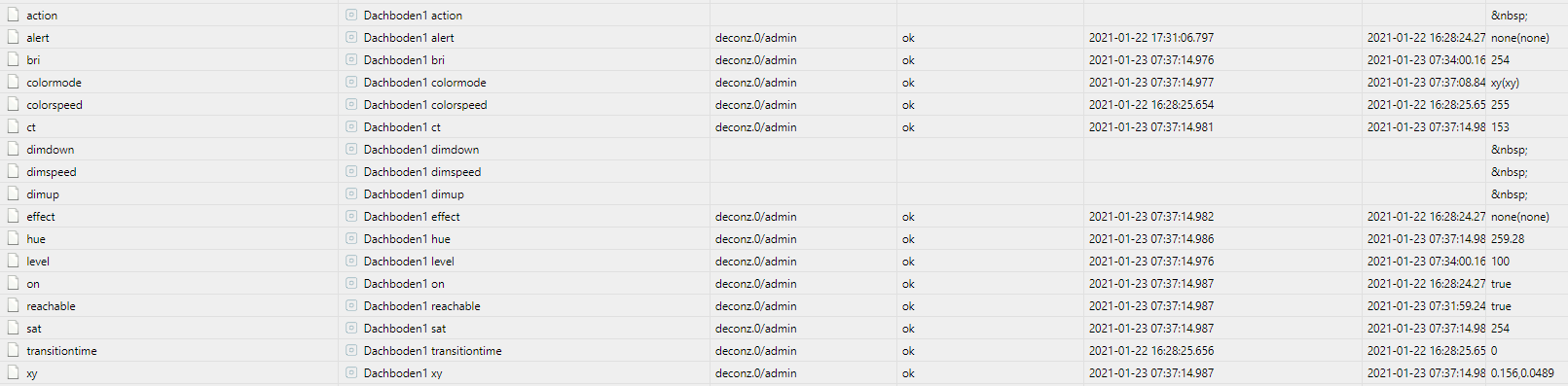
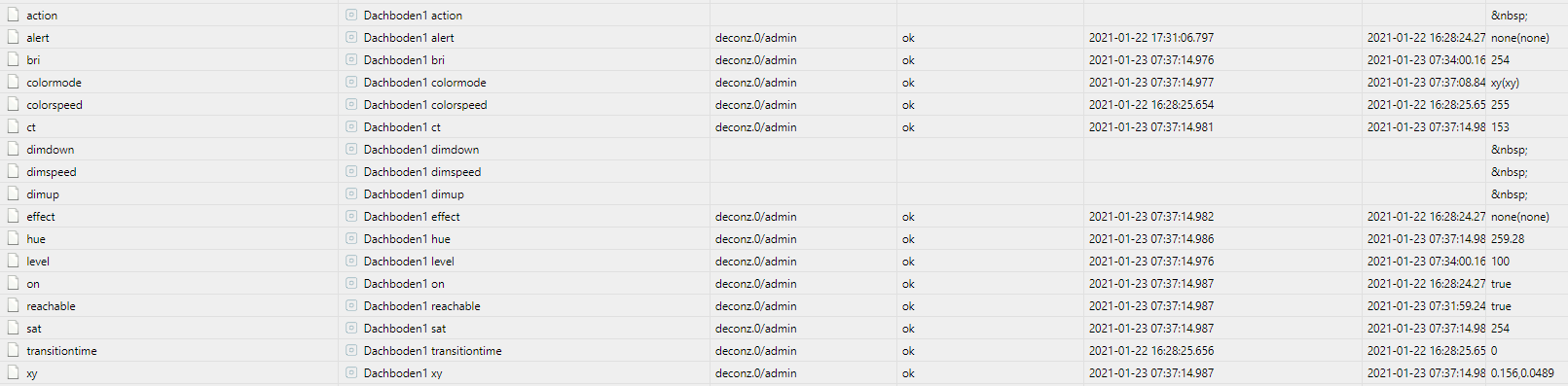
Ich habe folgende Datenpunkte bei den Lampen:

Ich habe diverse Shelly RGBW Adapter im Einsatz, dort gibt es Variablen, die einen #rrggbbww Wert benötigen, diese kann ich per Huecolorpicker problemlos bedienen.

Die hue Variable von den Hue Lampen hat ja aber eine andere Struktur.Ich könnte jetzt einfach ein Range Widget nehmen und dort die Werte der Hue Variable antragen, aber dann habe ich ja nur einen farblosen Balken, das ist dann nicht so schön.
-
Hallo,
ich habe aktuell ein "Problem" mit der Farb-Auswahl bei Hue-Lampen.
Ich bin aktuell umgestiegen von der HUE-Bridge weg zu einem Conbee2 Stick. Dort habe ich dann 3 RGB-Hue-Lampen verbunden, was auch problemlos geklappt hat.
Jetzt würde ich die Farbe natürlich gerne in meiner Minuvis ändern, welche Variable nehme ich denn dafür?
Ich habe folgende Datenpunkte bei den Lampen:

Ich habe diverse Shelly RGBW Adapter im Einsatz, dort gibt es Variablen, die einen #rrggbbww Wert benötigen, diese kann ich per Huecolorpicker problemlos bedienen.

Die hue Variable von den Hue Lampen hat ja aber eine andere Struktur.Ich könnte jetzt einfach ein Range Widget nehmen und dort die Werte der Hue Variable antragen, aber dann habe ich ja nur einen farblosen Balken, das ist dann nicht so schön.
@flisse ich nehme mal an, das der Range dann 0..360 hat ?
das wäre dann das H beim HSL-Color-Wert https://www.w3schools.com/colors/colors_hsl.asp
Ich könnte nun HSL als Object ausgeben und einlesen, die Zuweisung zu deiner Lampe müsstest du per Skript machen.Sepp
-
Hallo ins Forum,
vielen Dank für diese Visualisierung. Ich habe versucht eine aktuelle Doku zu finden, bin aber gescheitert.
Also habe ich minuvis 1.3.1 von Git installiert. Hat eine Zeit gedauert, wurde aber abgeschlossen.
Reload der Page - aber leider ist kein Minuvis als Instanz sichtbar.Muss Socket.io auch (separat) installiert werden, oder übernimmt dies die Installationsroutine für den minuvis Adapter?
Das Bild in der GitHub Beschreibung sieht eher nach dem Web Adapter aus. Ist dieser dann zu bevorzugen und nicht der socket.io, wie im Videotutorial beschrieben?Und schon bin ich am Ende - und für jeden Tipp dankbar.
Gruß ins Forum -
Hallo ins Forum,
vielen Dank für diese Visualisierung. Ich habe versucht eine aktuelle Doku zu finden, bin aber gescheitert.
Also habe ich minuvis 1.3.1 von Git installiert. Hat eine Zeit gedauert, wurde aber abgeschlossen.
Reload der Page - aber leider ist kein Minuvis als Instanz sichtbar.Muss Socket.io auch (separat) installiert werden, oder übernimmt dies die Installationsroutine für den minuvis Adapter?
Das Bild in der GitHub Beschreibung sieht eher nach dem Web Adapter aus. Ist dieser dann zu bevorzugen und nicht der socket.io, wie im Videotutorial beschrieben?Und schon bin ich am Ende - und für jeden Tipp dankbar.
Gruß ins Forum@lutz-rose hallo, der socket io Adapter muss nicht zwingend installiert sein, es geht auch ohne.
Auf der Seite „Übersicht“ solltest du minuvis sehen können und wenn du dort drauf klickst sollte sich ein neues Browserfenster öffnen. Teste das mal, ansonsten wären Screenshots ganz hilfreich. -
@lutz-rose hallo, der socket io Adapter muss nicht zwingend installiert sein, es geht auch ohne.
Auf der Seite „Übersicht“ solltest du minuvis sehen können und wenn du dort drauf klickst sollte sich ein neues Browserfenster öffnen. Teste das mal, ansonsten wären Screenshots ganz hilfreich. -
@michmein So hatte ich es vermutet, zumindest aber auch in den Instanzen.
Aber da ist leider gar nichts von minuvis zu sehen.

Noch kurz zur Beweisführung, dass der Adapter tatsächlich installiert ist. :cry:

@lutz-rose hi, ja du hast den Adapter installiert und jetzt musst du noch eine Instanz hinzufügen. Wenn das erledigt ist klappt auch der Rest. Klicke oben auf die drei Punkte und danach dann unten links auf das „+“ dann sollte es funktionieren.
-
Oh Mann, ja klar. Vielen Dank für die Hilfestellung!
Es ist recht lange her, dass ich die ersten Adapter und deren Instanz installiert habe.
Obwohl, kann es sein, dass es daran lag, dass ich es nicht aus dem Stable installiert hatte sondern von Github?
Na, nun läuft es und ich kann mich mal an eine Visu wagen; habe mich bislang nicht getraut.
Aber mit minuvis will ich es mal versuchen. Scheint (hoffentlich) nicht so kompliziert, sondern - ich sag´ mal - anwenderfreundlich zu sein. -
Oh Mann, ja klar. Vielen Dank für die Hilfestellung!
Es ist recht lange her, dass ich die ersten Adapter und deren Instanz installiert habe.
Obwohl, kann es sein, dass es daran lag, dass ich es nicht aus dem Stable installiert hatte sondern von Github?
Na, nun läuft es und ich kann mich mal an eine Visu wagen; habe mich bislang nicht getraut.
Aber mit minuvis will ich es mal versuchen. Scheint (hoffentlich) nicht so kompliziert, sondern - ich sag´ mal - anwenderfreundlich zu sein. -
Oh Mann, ja klar. Vielen Dank für die Hilfestellung!
Es ist recht lange her, dass ich die ersten Adapter und deren Instanz installiert habe.
Obwohl, kann es sein, dass es daran lag, dass ich es nicht aus dem Stable installiert hatte sondern von Github?
Na, nun läuft es und ich kann mich mal an eine Visu wagen; habe mich bislang nicht getraut.
Aber mit minuvis will ich es mal versuchen. Scheint (hoffentlich) nicht so kompliziert, sondern - ich sag´ mal - anwenderfreundlich zu sein. -
Hallo und Guten Morgen,
jepp, hat alles geklappt. Ein erster Schalter ist eingebaut und wirkt auf einen Shelly. Funktioniert.
Gibt es eine Umgebung wo die Widgets (mit deren Konfiguration) und die Auswirkungen "abzugucken" sind? Dann kann ich mir die Funktionalitäten ableiten.
Beim Switch war das hier jetzt nicht so schwer - aber ich habe kurz mal einen Blick auf die Vorschau V2 geworfen. Toll - jetzt bin ich "angefixt". Und muss nur noch die Umsetzung begreifen... -
@lutz-rose Bitte sag Bescheid, ob alles geklappt, dann würde ich V1.3.1 ins stable-Repo bringen Danke
@svallant ich hätte noch Feature Request liebschau:
-
Könnte man den HtmlOutput auch in den CompactMode mit integrieren?
Da ja nicht direkt html eingebunden werden kann, plane ich einen Datenpunkt, der mir die SystemInfo Iobroker per Javascript htmlformatiert in den Datenpunkt schreibt, das gleiche würde ich auch für meine echo devices machen wollen. -
Könnte man bei Fillern und CompactMode Start auch Werte aus Datenpunkten hinterlegen anstatt nur eines normalen Strings? (eventl. nach {} im value per regex suchen)
Ansonsten sehr gute Arbeit und Responsive ohne einen großen Overhead. Danke macht weiter so!
-
-
@svallant ich hätte noch Feature Request liebschau:
-
Könnte man den HtmlOutput auch in den CompactMode mit integrieren?
Da ja nicht direkt html eingebunden werden kann, plane ich einen Datenpunkt, der mir die SystemInfo Iobroker per Javascript htmlformatiert in den Datenpunkt schreibt, das gleiche würde ich auch für meine echo devices machen wollen. -
Könnte man bei Fillern und CompactMode Start auch Werte aus Datenpunkten hinterlegen anstatt nur eines normalen Strings? (eventl. nach {} im value per regex suchen)
Ansonsten sehr gute Arbeit und Responsive ohne einen großen Overhead. Danke macht weiter so!
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
-
-
Hallo und Guten Morgen,
jepp, hat alles geklappt. Ein erster Schalter ist eingebaut und wirkt auf einen Shelly. Funktioniert.
Gibt es eine Umgebung wo die Widgets (mit deren Konfiguration) und die Auswirkungen "abzugucken" sind? Dann kann ich mir die Funktionalitäten ableiten.
Beim Switch war das hier jetzt nicht so schwer - aber ich habe kurz mal einen Blick auf die Vorschau V2 geworfen. Toll - jetzt bin ich "angefixt". Und muss nur noch die Umsetzung begreifen...@lutz-rose hier gibt es Videos: https://www.youtube.com/channel/UCQaMx1KwyF7Qmp3LJ_FeZfw
sonst fragen, wenn du ein Widget nicht verstehst ..
.. irgendwann werden wir auch eine Doku haben ... -
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Hi, schön, dass du so fleissig bist! Da freuen sich ganz viele schon! :-)
Ich denke, es ist später möglich, beide Versionen gleichzeitig installiert zu haben, so dass man die erste für verschiedene Geräte nehmen kann, um sich 10 verschiedene Layouts zu sparen, und die V2 nimmt man für die Geräte, die am meisten im Haushalt mit fester Auflösung vorkommen...
So zumindest mein Plan.. :-)
-
Hi, schön, dass du so fleissig bist! Da freuen sich ganz viele schon! :-)
Ich denke, es ist später möglich, beide Versionen gleichzeitig installiert zu haben, so dass man die erste für verschiedene Geräte nehmen kann, um sich 10 verschiedene Layouts zu sparen, und die V2 nimmt man für die Geräte, die am meisten im Haushalt mit fester Auflösung vorkommen...
So zumindest mein Plan.. :-)
-
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
@svallant said in [Vorstellung] neue Visualisierung :: minuVis:
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Guten Morgen,
ich habe mich wohl falsch ausgedrückt. Ich brauche keine absolute Positionierung, einfach nur das z.B. das HtmlOutput Widget auch als Listenelement des CompactModes fungiert. Ich bin eigentlich super zufrieden, dass es dieses responsive Layout gibt. Ich würde mir eher diesen Ansatz wünschen und dass dieser weiterhin verfolgt wird.Verbesserungen:
- filler text-align als dropdown (left,center,right)
- filler mit subheading für eine kurze Beschreibung
- Werte von Datenpunkten für filler, CompactModeStart, etc wählbar, evtl. mit checkbox (Datenpunkt ja, nein)
- Bei Auswahl von Datenpunkten aus der autocomplete Funktion, dass der Name auch mit angezeigt wird, nicht nur die ID
- eventuell später noch mehr responsive elemente, wie cards, accordion,etc
- images vom dateimanager von iobroker
Das waren meine 5cents.
Danke für die tolle Arbeit. -
@svallant said in [Vorstellung] neue Visualisierung :: minuVis:
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Guten Morgen,
ich habe mich wohl falsch ausgedrückt. Ich brauche keine absolute Positionierung, einfach nur das z.B. das HtmlOutput Widget auch als Listenelement des CompactModes fungiert. Ich bin eigentlich super zufrieden, dass es dieses responsive Layout gibt. Ich würde mir eher diesen Ansatz wünschen und dass dieser weiterhin verfolgt wird.Verbesserungen:
- filler text-align als dropdown (left,center,right)
- filler mit subheading für eine kurze Beschreibung
- Werte von Datenpunkten für filler, CompactModeStart, etc wählbar, evtl. mit checkbox (Datenpunkt ja, nein)
- Bei Auswahl von Datenpunkten aus der autocomplete Funktion, dass der Name auch mit angezeigt wird, nicht nur die ID
- eventuell später noch mehr responsive elemente, wie cards, accordion,etc
- images vom dateimanager von iobroker
Das waren meine 5cents.
Danke für die tolle Arbeit.@sebastian-io
Moin Sebastian,
nach ein paar mal drüber schlafen fand ich die Idee des HTML-Widgets im Compact-Mode super !
Könntest du das mal hier testen ?
http://dev.builder.minukodu.deSepp


