NEWS
[Vorstellung] neue Visualisierung :: minuVis
-
Hi, schön, dass du so fleissig bist! Da freuen sich ganz viele schon! :-)
Ich denke, es ist später möglich, beide Versionen gleichzeitig installiert zu haben, so dass man die erste für verschiedene Geräte nehmen kann, um sich 10 verschiedene Layouts zu sparen, und die V2 nimmt man für die Geräte, die am meisten im Haushalt mit fester Auflösung vorkommen...
So zumindest mein Plan.. :-)
-
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
@svallant said in [Vorstellung] neue Visualisierung :: minuVis:
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Guten Morgen,
ich habe mich wohl falsch ausgedrückt. Ich brauche keine absolute Positionierung, einfach nur das z.B. das HtmlOutput Widget auch als Listenelement des CompactModes fungiert. Ich bin eigentlich super zufrieden, dass es dieses responsive Layout gibt. Ich würde mir eher diesen Ansatz wünschen und dass dieser weiterhin verfolgt wird.Verbesserungen:
- filler text-align als dropdown (left,center,right)
- filler mit subheading für eine kurze Beschreibung
- Werte von Datenpunkten für filler, CompactModeStart, etc wählbar, evtl. mit checkbox (Datenpunkt ja, nein)
- Bei Auswahl von Datenpunkten aus der autocomplete Funktion, dass der Name auch mit angezeigt wird, nicht nur die ID
- eventuell später noch mehr responsive elemente, wie cards, accordion,etc
- images vom dateimanager von iobroker
Das waren meine 5cents.
Danke für die tolle Arbeit. -
@svallant said in [Vorstellung] neue Visualisierung :: minuVis:
@sebastian-io Moin Sebastian, schön das es dir gefällt.
Version 1 von minuvis ist gezielt "einfach" gehalten was Layout betrifft.
Deshalb ist auch Responise-Layout möglich.
Bei Version 2 gehen wir es anders an:
https://forum.iobroker.net/topic/38904/ideen-sammlung-minuvis-v2-x/84
Volle Kontrolle über die Widgets (Höhe, Breite, Rand etc)
Dafür aber nicht responsive .....
Du müsstest 2 Layout machen für Smartphone und Tablet o.ä.
Guck dir das mal anSepp
Guten Morgen,
ich habe mich wohl falsch ausgedrückt. Ich brauche keine absolute Positionierung, einfach nur das z.B. das HtmlOutput Widget auch als Listenelement des CompactModes fungiert. Ich bin eigentlich super zufrieden, dass es dieses responsive Layout gibt. Ich würde mir eher diesen Ansatz wünschen und dass dieser weiterhin verfolgt wird.Verbesserungen:
- filler text-align als dropdown (left,center,right)
- filler mit subheading für eine kurze Beschreibung
- Werte von Datenpunkten für filler, CompactModeStart, etc wählbar, evtl. mit checkbox (Datenpunkt ja, nein)
- Bei Auswahl von Datenpunkten aus der autocomplete Funktion, dass der Name auch mit angezeigt wird, nicht nur die ID
- eventuell später noch mehr responsive elemente, wie cards, accordion,etc
- images vom dateimanager von iobroker
Das waren meine 5cents.
Danke für die tolle Arbeit.@sebastian-io
Moin Sebastian,
nach ein paar mal drüber schlafen fand ich die Idee des HTML-Widgets im Compact-Mode super !
Könntest du das mal hier testen ?
http://dev.builder.minukodu.deSepp
-
@sebastian-io
Moin Sebastian,
nach ein paar mal drüber schlafen fand ich die Idee des HTML-Widgets im Compact-Mode super !
Könntest du das mal hier testen ?
http://dev.builder.minukodu.deSepp
@svallant hi und Danke schon mal dass Du meine Vorschläge gelesen hast und für die schnelle Umsetzung.
Ich finde das schon super, aber könnte man auch noch das Icon und den Titel integrieren, ähnlich wie bei Output machen, vielleicht sogar optional mit checkbox (icon/Title anzeigen (ja/nein))?
Dann hätte man die komplette Flexibilität bei der Darstellung und könnte es für viele Anwendungsfälle verwenden! -
@svallant hi und Danke schon mal dass Du meine Vorschläge gelesen hast und für die schnelle Umsetzung.
Ich finde das schon super, aber könnte man auch noch das Icon und den Titel integrieren, ähnlich wie bei Output machen, vielleicht sogar optional mit checkbox (icon/Title anzeigen (ja/nein))?
Dann hätte man die komplette Flexibilität bei der Darstellung und könnte es für viele Anwendungsfälle verwenden!@sebastian-io Das würde aber gegen das Prinzip vom compact-Mode verstossen. Wenn du ein Icon oder Titel brauchst, dann kannst dies ja dem html-state übergeben. Volle Freiheit ... ;-)
-
@sebastian-io Das würde aber gegen das Prinzip vom compact-Mode verstossen. Wenn du ein Icon oder Titel brauchst, dann kannst dies ja dem html-state übergeben. Volle Freiheit ... ;-)
@svallant ah ok, dann habe ich den compactMode nicht richtig verstanden. War für mich eine Möglichkeit Elemente zu clustern.
-
@svallant ah ok, dann habe ich den compactMode nicht richtig verstanden. War für mich eine Möglichkeit Elemente zu clustern.
@sebastian-io Wenn es dann ok ist, sag Bescheid, ich veröffentliche dann in den nächsten Tagen eine neue Version des Adapters
-
@sebastian-io Wenn es dann ok ist, sag Bescheid, ich veröffentliche dann in den nächsten Tagen eine neue Version des Adapters
@svallant klar ist das ok. Und nochmal danke für dein schnelles reagieren.
-
@sebastian-io Wenn es dann ok ist, sag Bescheid, ich veröffentliche dann in den nächsten Tagen eine neue Version des Adapters
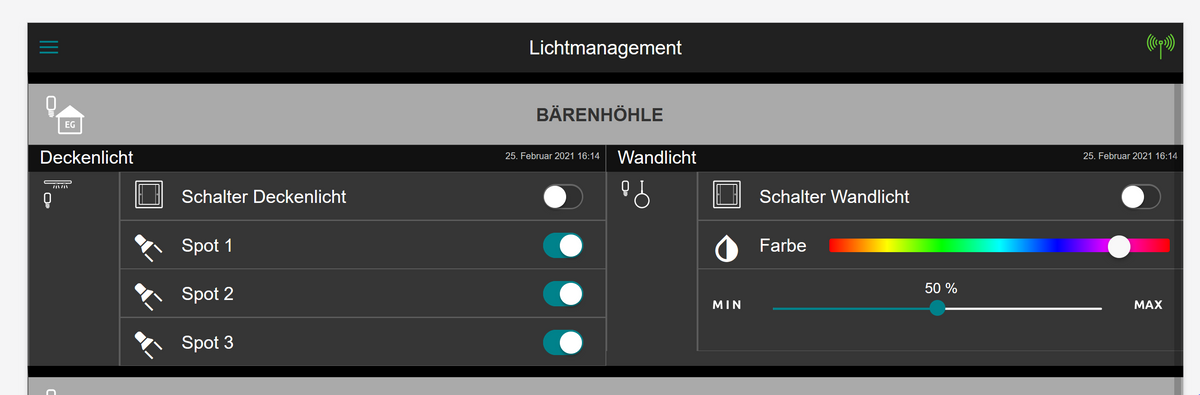
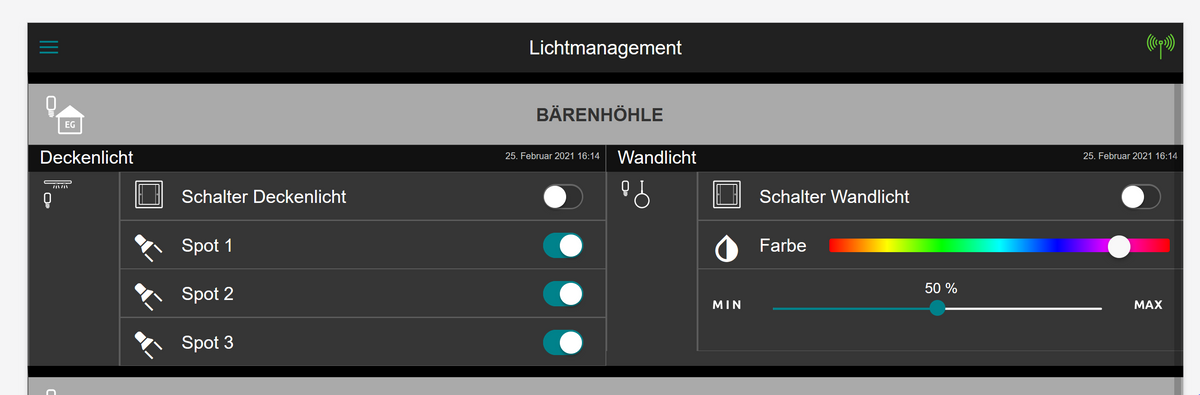
@svallant ich habe mal einen Screenshot mit angehängt, wie ich den CompactMode nutze, denn bei Slider und Range Widget fehlt mir auch wieder das Icon und der Titel. Den Slider verwende ich für die Helligkeit. Ich weiß nicht wie kompliziert es ist, dieses umzubauen, ähnlich wie dem Color oder Switch Widget im Compact Mode. Vielleicht ist es dadurch klarer was ich genau meine anhand des Beispieles für Wandlicht:

Danke!
-
@svallant ich habe mal einen Screenshot mit angehängt, wie ich den CompactMode nutze, denn bei Slider und Range Widget fehlt mir auch wieder das Icon und der Titel. Den Slider verwende ich für die Helligkeit. Ich weiß nicht wie kompliziert es ist, dieses umzubauen, ähnlich wie dem Color oder Switch Widget im Compact Mode. Vielleicht ist es dadurch klarer was ich genau meine anhand des Beispieles für Wandlicht:

Danke!
@sebastian-io
Die Widgets im Compact-Mode sind bewusst ohne icon und Titel (compact halt ;-) )
Du könntest nur oberhalb einen Filler einfügen.Vielleicht werden wir die Version 1 irgendwann wieder weiterentwickeln, aber momentan kann ich dir nur das html-Widget im compact-Mode anbieten.
Die (karge) Entwicklungszeit geht in Version 2.Sepp
-
Hallo zusammen,
gibt es eine Möglichkeit außerhalb vom Heimnetz auf die Visu zu zugreifen? Habe meine DynDns eingetragen aber es lässt sich nicht laden.
Steht da:
trying to read config from iobrokerurl: http://adresse:8082
file: Konfiguration.json
error: no errorIm Heimnetz klappt alles wunderbar.
-
Hallo zusammen,
gibt es eine Möglichkeit außerhalb vom Heimnetz auf die Visu zu zugreifen? Habe meine DynDns eingetragen aber es lässt sich nicht laden.
Steht da:
trying to read config from iobrokerurl: http://adresse:8082
file: Konfiguration.json
error: no errorIm Heimnetz klappt alles wunderbar.
-
@ra-pi kannst mal ein &debug=true an die URL anhängen.
Eventuell dann die Konsole öffnen und die Anzeige posten
und die Anzeige postenoder mit F12 in die Browserconsole gucken, was da für Fehlermeldungen stehen
load Config
this is myUrlParsed:
Object { url: "http://meinedyndns.me:8082", file: "Konfiguration.json", forceUpdate: "", debug: "true" }
appConfig from file
url + file in querystring !
Render ConfigLoader
Object { appConfig: null, hasAppConfig: false, appConfigFile: "Konfiguration.json", socketUrl: "http://meinedyndns.me:8082", loadFileError: null, … }
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Connected ConfigSocket
application/json
null
Object { timestamp: "2021-03-06T09:20:05.883Z", settings: {…}, dataprovider: {…}, pages: Array(3), css: {…}, … }
(8) ["knx.0.Obergeschoss.Büro.Licht_Decke_Raffa_An_Aus", "boolean", "knx.0.Zentralisiert.Rollläden.Zentrale_-_Rollladen_alle", "boolean", "knx.0.Erdgeschoss.Esszimmer.Esszi__Licht_Stufen", "boolean", "knx.0.Erdgeschoss.Küche.Küche_Frostschutz_u__Lüftung", "boolean"]
Render ConfigLoader
Object { appConfig: {…}, hasAppConfig: true, appConfigFile: "Konfiguration.json", socketUrl: "http://meinedyndns.me:8082", loadFileError: null, … }
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) WillMount HausController
Render Hauscontroller
Settings: {"LayoutDunkel":true,"SplitterOpen":false}
Render Layout.js
SplitterOpen: false
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) DidMount HausController
render mypage Allgemein
Object { pageConfig: {…}, navigator: n, showMenu: ƒ, socket: null, states: {…}, … }
this.props.pageConfig.css
Object { children: {…}, attributes: {…} }
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Connected HausController
Variables subscribed
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Received all States HausController
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Received 11 states.
Render Hauscontroller
Settings: {"LayoutDunkel":true,"SplitterOpen":false}
Render Layout.js
SplitterOpen: false
render mypage Allgemein
Object { pageConfig: {…}, navigator: n, showMenu: ƒ, socket: r, states: {…}, … }
this.props.pageConfig.css
Object { children: {…}, attributes: {…} } -
load Config
this is myUrlParsed:
Object { url: "http://meinedyndns.me:8082", file: "Konfiguration.json", forceUpdate: "", debug: "true" }
appConfig from file
url + file in querystring !
Render ConfigLoader
Object { appConfig: null, hasAppConfig: false, appConfigFile: "Konfiguration.json", socketUrl: "http://meinedyndns.me:8082", loadFileError: null, … }
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Connected ConfigSocket
application/json
null
Object { timestamp: "2021-03-06T09:20:05.883Z", settings: {…}, dataprovider: {…}, pages: Array(3), css: {…}, … }
(8) ["knx.0.Obergeschoss.Büro.Licht_Decke_Raffa_An_Aus", "boolean", "knx.0.Zentralisiert.Rollläden.Zentrale_-_Rollladen_alle", "boolean", "knx.0.Erdgeschoss.Esszimmer.Esszi__Licht_Stufen", "boolean", "knx.0.Erdgeschoss.Küche.Küche_Frostschutz_u__Lüftung", "boolean"]
Render ConfigLoader
Object { appConfig: {…}, hasAppConfig: true, appConfigFile: "Konfiguration.json", socketUrl: "http://meinedyndns.me:8082", loadFileError: null, … }
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) WillMount HausController
Render Hauscontroller
Settings: {"LayoutDunkel":true,"SplitterOpen":false}
Render Layout.js
SplitterOpen: false
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) DidMount HausController
render mypage Allgemein
Object { pageConfig: {…}, navigator: n, showMenu: ƒ, socket: null, states: {…}, … }
this.props.pageConfig.css
Object { children: {…}, attributes: {…} }
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Connected HausController
Variables subscribed
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Received all States HausController
Sat Mar 06 2021 10:20:18 GMT+0100 (Mitteleuropäische Normalzeit) Received 11 states.
Render Hauscontroller
Settings: {"LayoutDunkel":true,"SplitterOpen":false}
Render Layout.js
SplitterOpen: false
render mypage Allgemein
Object { pageConfig: {…}, navigator: n, showMenu: ƒ, socket: r, states: {…}, … }
this.props.pageConfig.css
Object { children: {…}, attributes: {…} } -
@ra-pi .. und er kommt nicht auf dei Seite ???
Render Hauscontroller heisst, dass die Konfiguration geladen wurde, deine Variablen sind ja auch da ...
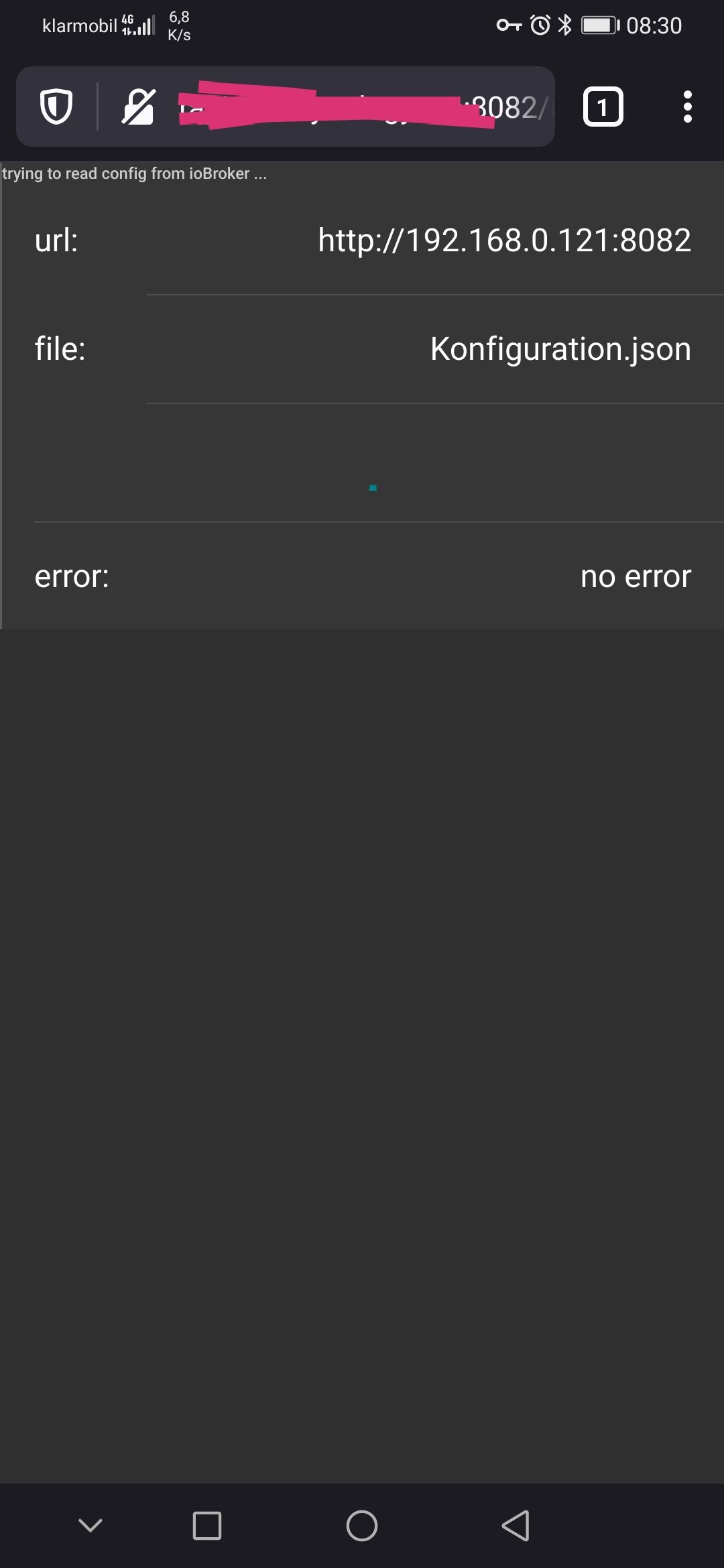
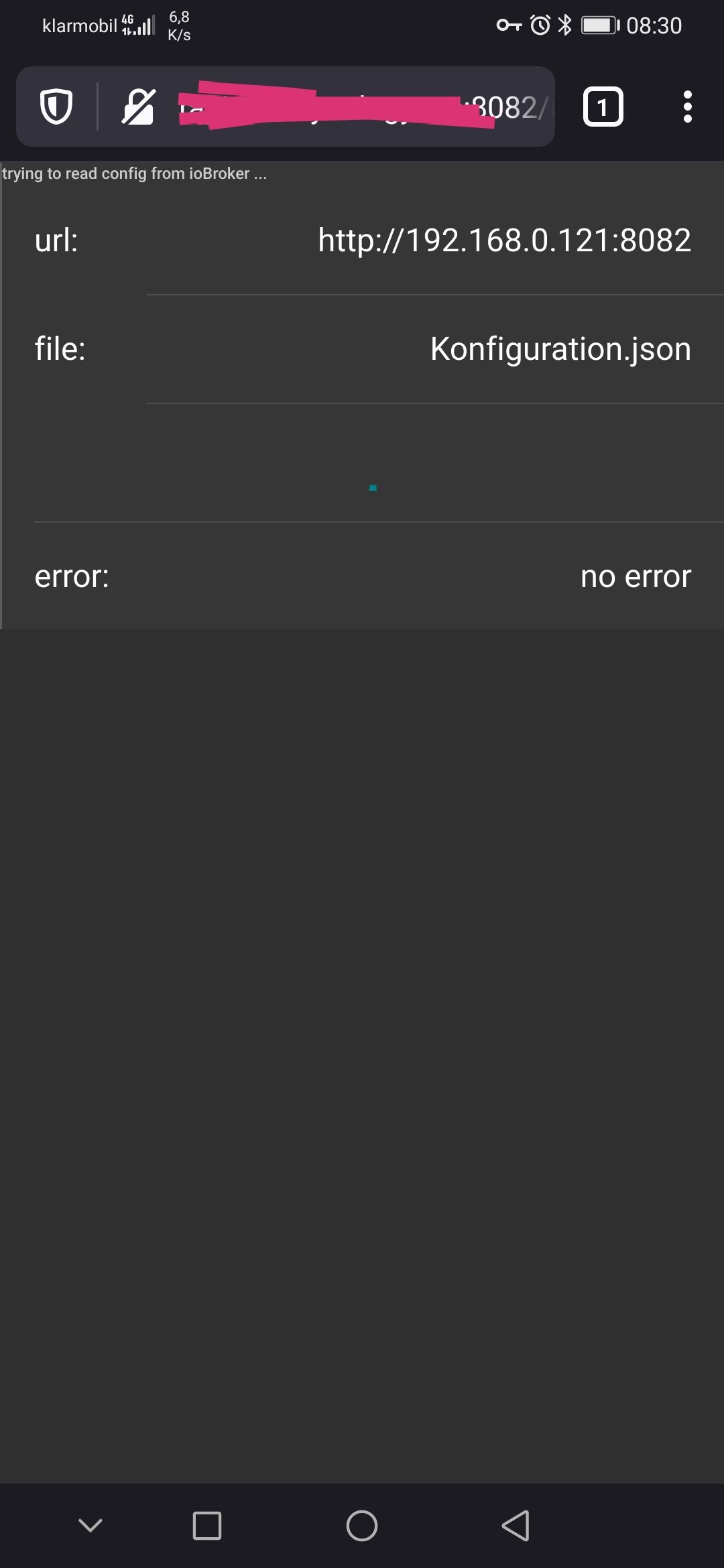
Kannst du einen Screenshot der App posten ?@svallant Hi, nein leider nicht. Port ist freigegeben. Habe die Konfig einmal mit IP-Adresse und einmal mit meiner dyndns getestet. Sobal ich mobile Daten aktiviere und die Seite (natürlich über meine dyndns) aufrufe kommt folgende Meldung, siehe Screenshot:

-
@svallant Hi, nein leider nicht. Port ist freigegeben. Habe die Konfig einmal mit IP-Adresse und einmal mit meiner dyndns getestet. Sobal ich mobile Daten aktiviere und die Seite (natürlich über meine dyndns) aufrufe kommt folgende Meldung, siehe Screenshot:

-
@svallant klar ist das ok. Und nochmal danke für dein schnelles reagieren.
@sebastian-io Version V1.4.0 ist raus und ab morgen im latest


