NEWS
Test Adapter tvprogram
-
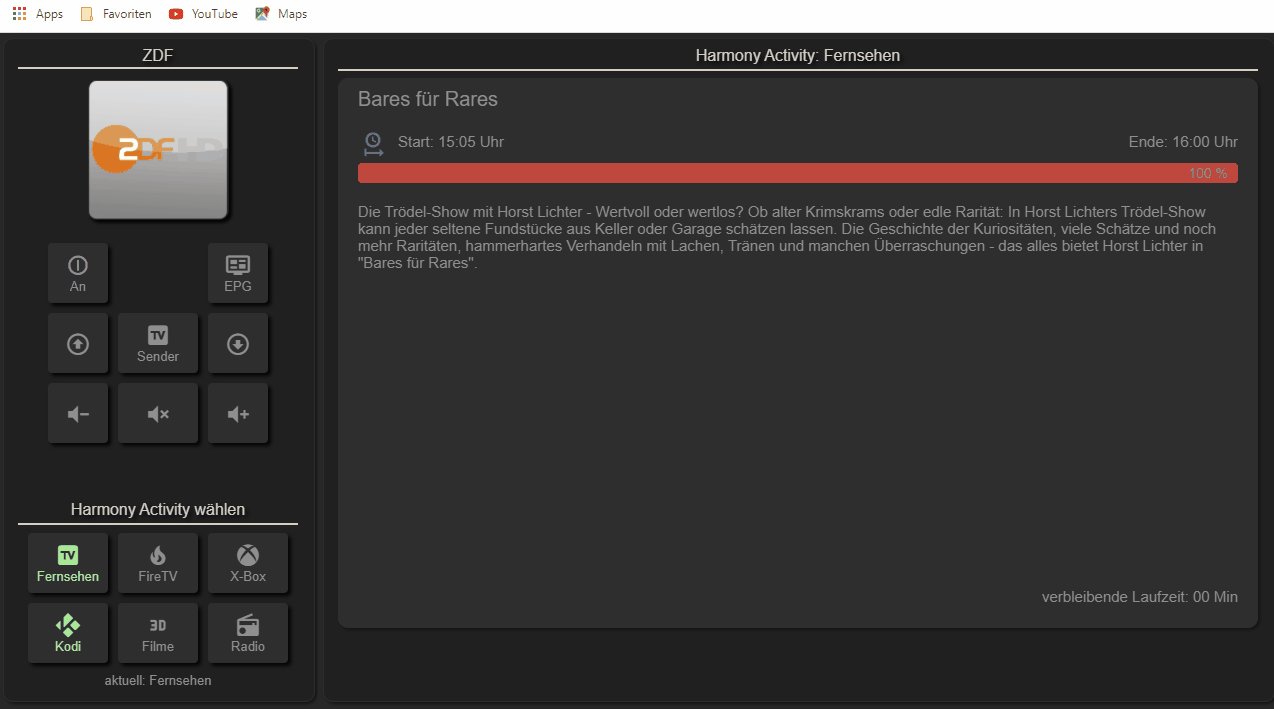
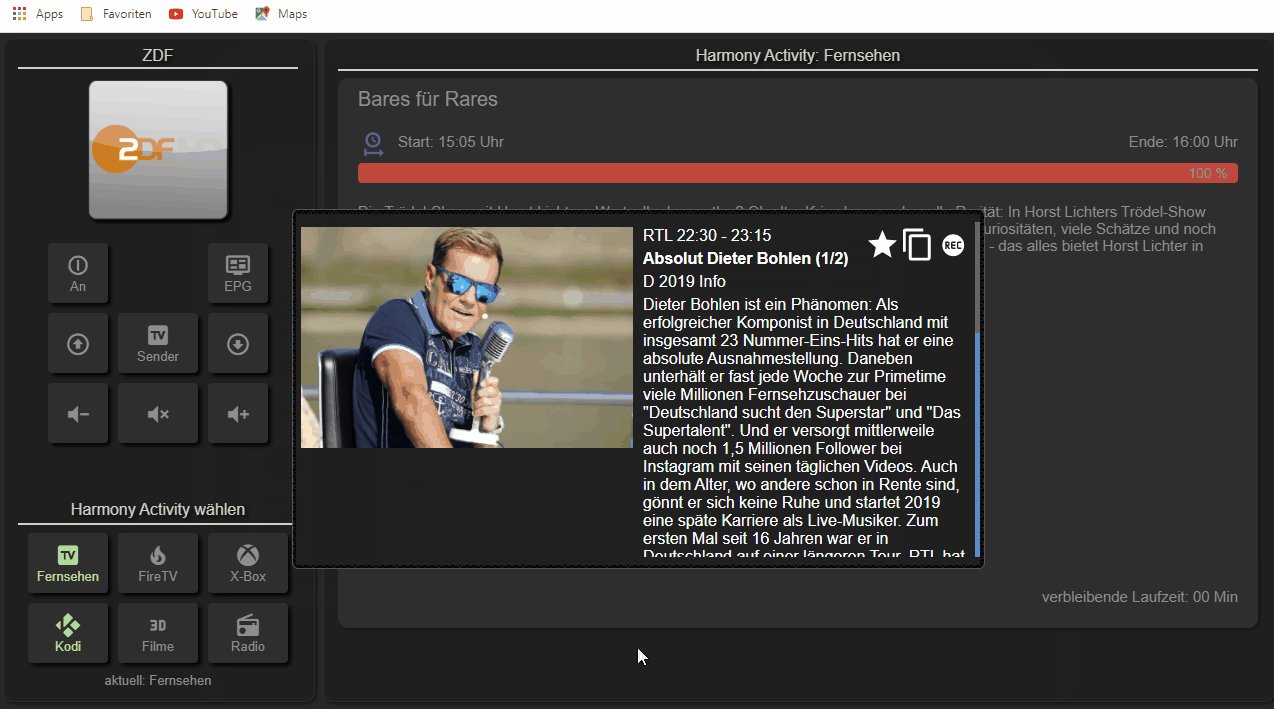
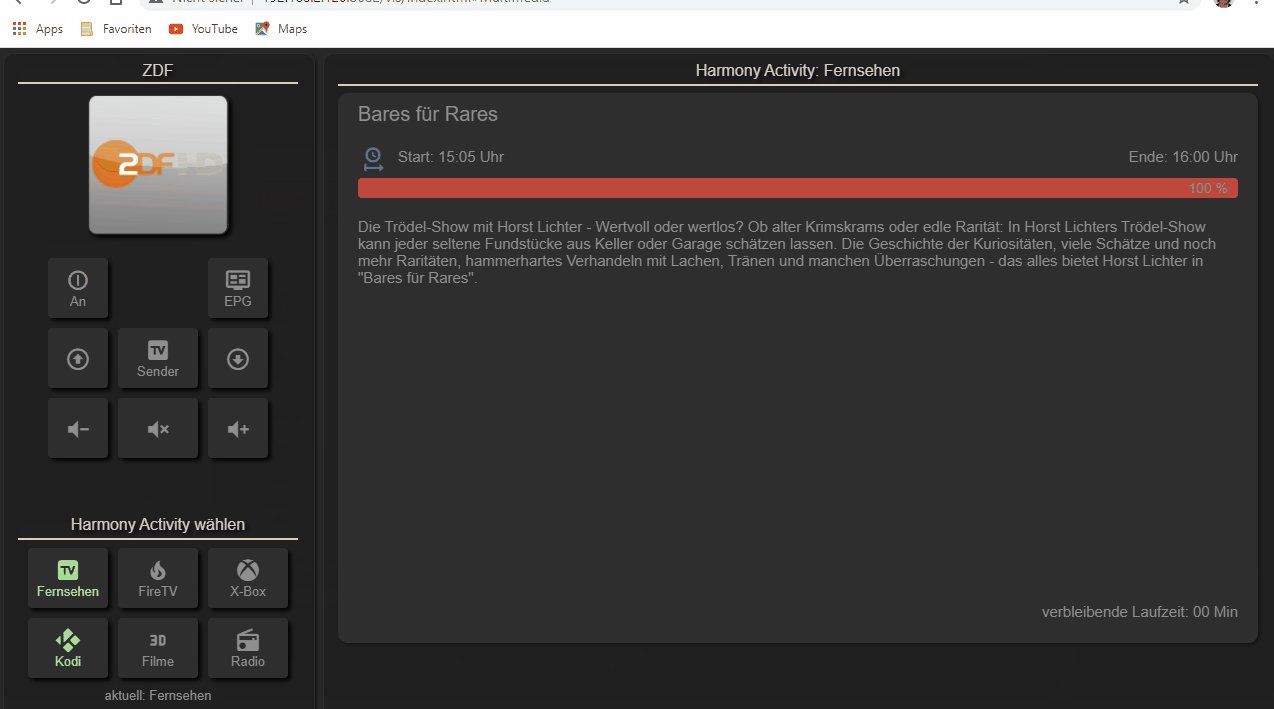
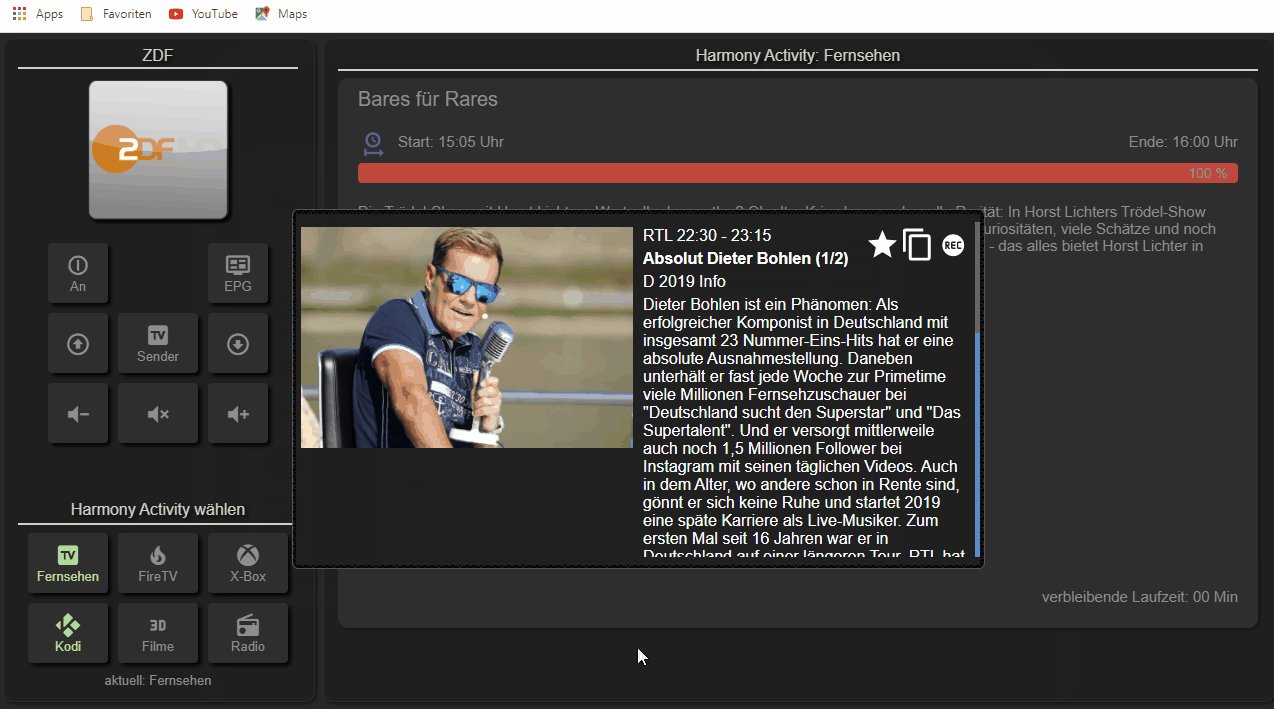
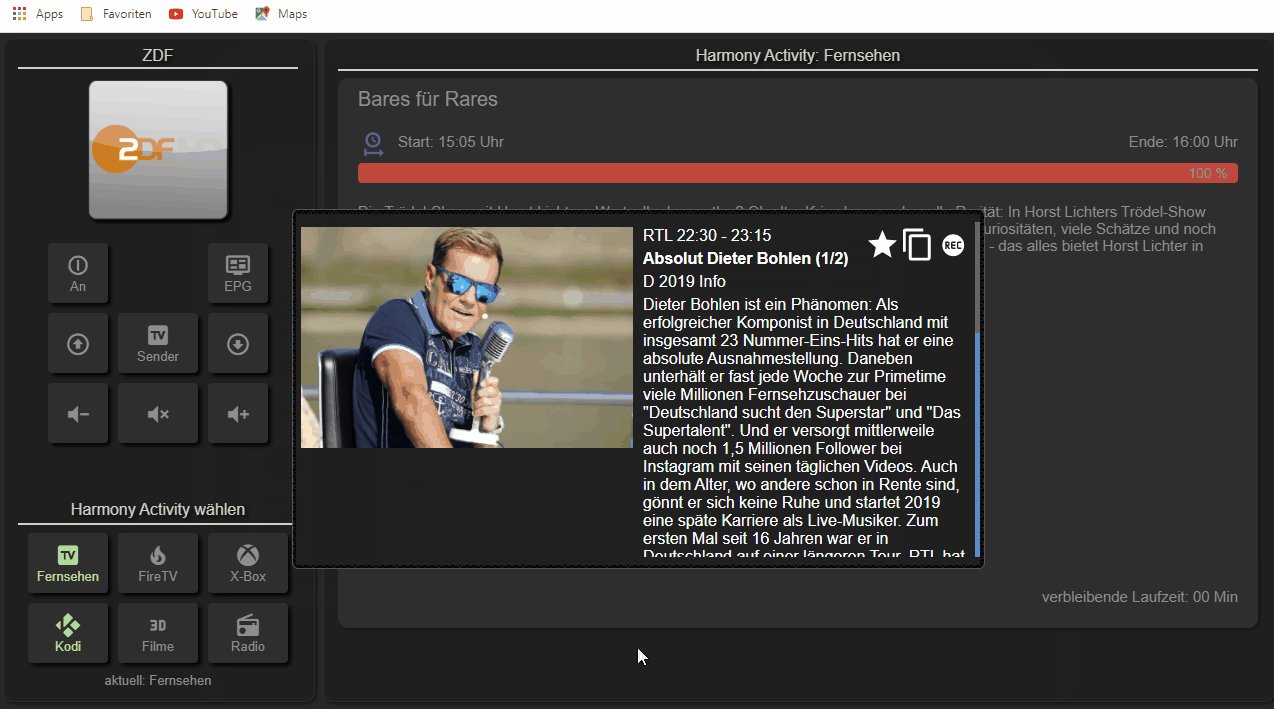
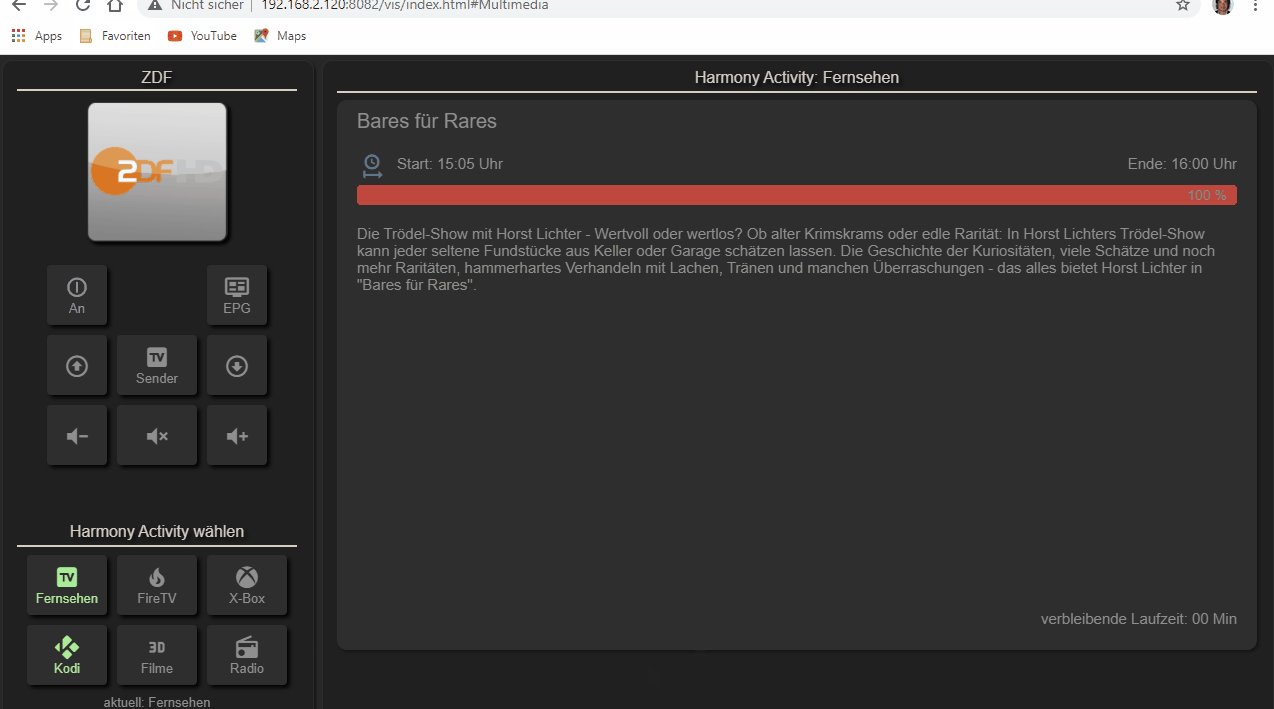
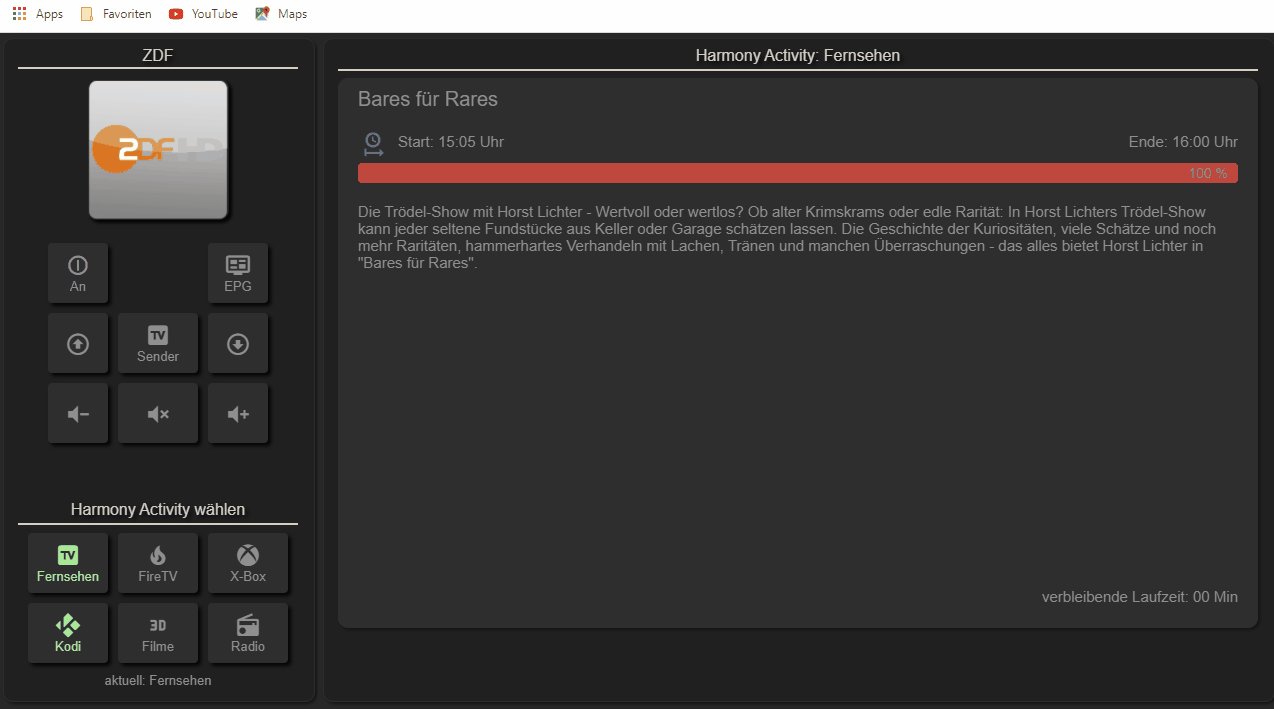
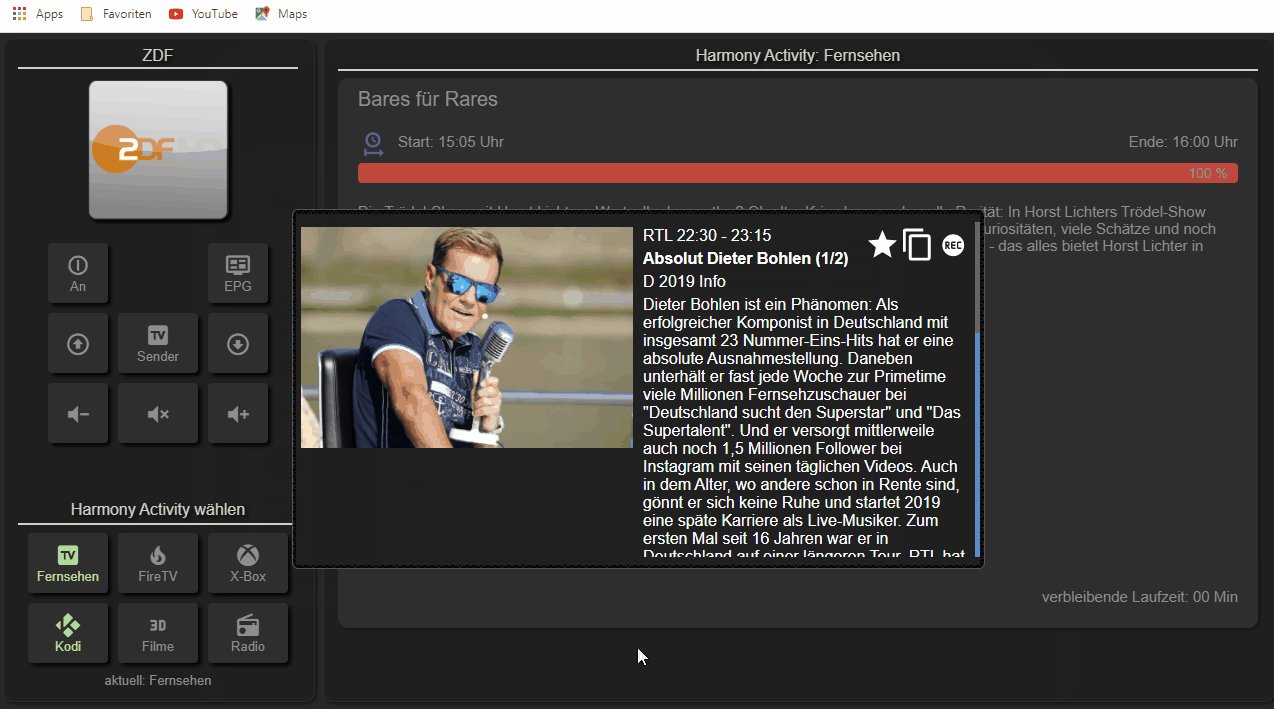
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

@oli sagte in Test Adapter tvprogram:
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

ja, das geheimnis heisst z-index.
wahrscheinlich hat dein dialog einen höheren z-index, wie meine dialoge
das element/z-indes was niedriger ist erscheint hinter dem mit der höheren nummerzusätzlich hat es noch etwas damit zu tun unter welchem eltern element der dialog angelegt wird. jquery legt die dialoge leider ausserhalb meines widgets an, wo leider wieder eine neue z-index rechnung beginnt, wie innerhalb des widgets.
hast du für deinen dialog so einen z-index gesetzt?
die dialoge bei mir haben alle z-index 12
das heißst dein dialog muss eine kleinere nummer wie 12 haben -
@oli sagte in Test Adapter tvprogram:
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

ja, das geheimnis heisst z-index.
wahrscheinlich hat dein dialog einen höheren z-index, wie meine dialoge
das element/z-indes was niedriger ist erscheint hinter dem mit der höheren nummerzusätzlich hat es noch etwas damit zu tun unter welchem eltern element der dialog angelegt wird. jquery legt die dialoge leider ausserhalb meines widgets an, wo leider wieder eine neue z-index rechnung beginnt, wie innerhalb des widgets.
hast du für deinen dialog so einen z-index gesetzt?
die dialoge bei mir haben alle z-index 12
das heißst dein dialog muss eine kleinere nummer wie 12 haben -
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
-
ja, ich verwende die Dialog-Widgets vom Materialdesign-Adapter von @Scrounger, vielleicht kann er uns sagen, auf welchem z-Index seine Dialog-Widgets liegen?
Habe es gerade mit dem Jqui Dialog versucht, da funktioniert es
-
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
@mcu sagte in Test Adapter tvprogram:
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
Ich bin aktuell dabei die ganze DP-Struktur zu überarbeiten, so das mehrere Fernseher gleichzeitig separat konfigurierbar sind.
Alle Datenpunkte, die minütlich zu aktualisieren sind, würde ich versuchen zu vermeiden.
Gern kann ich dazu aber auch sendto-Befehle bereitstellen.
bspw gibt es jetzt schon den sento-befehl "getFavoritesData"
übergibt man mit sendto an diesen Befehl ein Array mit den Titel der Favoritensendungen (aktuell aus dem config DP), erhält man ein Array mit allen Sendungen der nächsten Zeit.In einem Script könnte das bspw für die Sendung "Heute" so eingesetzt werden:
sendTo("tvprogram.0","getFavoritesData",["heute"],(data)=>console.log(data));Dieser Befehl wird vom widget Favorites verwendet.
Für die aktuellen Sendungen gibt es den folgenden Befehl
sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));Beide Befehle können direkt im Skriptadapter so eingesetzt werden.
-
@mcu sagte in Test Adapter tvprogram:
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
Ich bin aktuell dabei die ganze DP-Struktur zu überarbeiten, so das mehrere Fernseher gleichzeitig separat konfigurierbar sind.
Alle Datenpunkte, die minütlich zu aktualisieren sind, würde ich versuchen zu vermeiden.
Gern kann ich dazu aber auch sendto-Befehle bereitstellen.
bspw gibt es jetzt schon den sento-befehl "getFavoritesData"
übergibt man mit sendto an diesen Befehl ein Array mit den Titel der Favoritensendungen (aktuell aus dem config DP), erhält man ein Array mit allen Sendungen der nächsten Zeit.In einem Script könnte das bspw für die Sendung "Heute" so eingesetzt werden:
sendTo("tvprogram.0","getFavoritesData",["heute"],(data)=>console.log(data));Dieser Befehl wird vom widget Favorites verwendet.
Für die aktuellen Sendungen gibt es den folgenden Befehl
sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));Beide Befehle können direkt im Skriptadapter so eingesetzt werden.
-
leider funktioniert das mit dem CSS bei mir nicht, ist das gleiche Ergebnis wie vorher

CSS:
#w00302channeldlg, w00302.broadcastdlg { z-index:300; }@oli sagte in Test Adapter tvprogram:
leider funktioniert das mit dem CSS bei mir nicht, ist das gleiche Ergebnis wie vorher

CSS:
#w00302channeldlg, w00302.broadcastdlg { z-index:300; }hups kopierfehler, da fehlt noch eine raute und ein Punkt war noch zuviel
#w00302channeldlg, #w00302broadcastdlg { z-index:300; } -
@oli sagte in Test Adapter tvprogram:
leider funktioniert das mit dem CSS bei mir nicht, ist das gleiche Ergebnis wie vorher

CSS:
#w00302channeldlg, w00302.broadcastdlg { z-index:300; }hups kopierfehler, da fehlt noch eine raute und ein Punkt war noch zuviel
#w00302channeldlg, #w00302broadcastdlg { z-index:300; } -
@oliverio
sorry, dass ich weiter nerven muss, dass CSS mit dem Z-Index funktioniert leider nicht -
@oli said in Test Adapter tvprogram:
@oliverio
sorry, dass ich weiter nerven muss, dass CSS mit dem Z-Index funktioniert leider nichtdann hilft nur mal gemeinsam drauf schauen mit teamviewer oder ähnliches.
-
https://www.teamviewer.com/de/download/windows/
Installation ist Optional, kann man auch direkt starten ohne Installation.
Wenn du ein Mikro und Lautsprecher am PC angeschlossen hast, können wir mal probieren, direkt darüber zu sprechen. Alternativ dann telefon -
https://www.teamviewer.com/de/download/windows/
Installation ist Optional, kann man auch direkt starten ohne Installation.
Wenn du ein Mikro und Lautsprecher am PC angeschlossen hast, können wir mal probieren, direkt darüber zu sprechen. Alternativ dann telefon -
https://www.teamviewer.com/de/download/windows/
Installation ist Optional, kann man auch direkt starten ohne Installation.
Wenn du ein Mikro und Lautsprecher am PC angeschlossen hast, können wir mal probieren, direkt darüber zu sprechen. Alternativ dann telefonHallo,
Ich lese hier schon einige Zeit mit und habe auch schon den Adapter installiert und getestet. Ich muss sagen er gefällt mir schon sehr gut.
Ich habe einen SAT>IP-Server und aktuell habe ich es so das ich per Script beim Senderaufruf die Frequenz usw, an den VLC übergebe.
Gibt es eine Möglichkeit so etwas auch im Browser (Fully Browser) Fenster zu machen?Hast du oder wer anders eine Idee dazu?
-
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

@oli sagte in Test Adapter tvprogram:
Mir ist folgendes aufgefallen
Wow, schaut cool aus.
Würdest du einen Export bereitstellen? -
@oli sagte in Test Adapter tvprogram:
Mir ist folgendes aufgefallen
Wow, schaut cool aus.
Würdest du einen Export bereitstellen? -
Hallo,
Ich lese hier schon einige Zeit mit und habe auch schon den Adapter installiert und getestet. Ich muss sagen er gefällt mir schon sehr gut.
Ich habe einen SAT>IP-Server und aktuell habe ich es so das ich per Script beim Senderaufruf die Frequenz usw, an den VLC übergebe.
Gibt es eine Möglichkeit so etwas auch im Browser (Fully Browser) Fenster zu machen?Hast du oder wer anders eine Idee dazu?
@stefan_io said in Test Adapter tvprogram:
Hallo,
Ich lese hier schon einige Zeit mit und habe auch schon den Adapter installiert und getestet. Ich muss sagen er gefällt mir schon sehr gut.
Ich habe einen SAT>IP-Server und aktuell habe ich es so das ich per Script beim Senderaufruf die Frequenz usw, an den VLC übergebe.
Gibt es eine Möglichkeit so etwas auch im Browser (Fully Browser) Fenster zu machen?Hast du oder wer anders eine Idee dazu?
da musst du mal nochmal genauer beschreiben was deine konkrete Absicht ist.
Ich kenne vlc als multimedia player der allerlei Formate als Datei und Stream abspielen kann.
Welche Frequenz sendest du an vlc?
Falls du von einem Stream sprichst, es scheint ein VLC Browser-Plugin für verschiedene Browser zu geben, welches mit javascript steuerbar ist:
https://wiki.videolan.org/Documentation:WebPlugin/
Ob und wie das funktioniert weiß ich nicht.
Wenn du kein Plugin verwenden kannst, dann kommt es darauf an in welchem Format dein Stream vorliegt und ob der Browser das so kann.
https://en.wikipedia.org/wiki/HTML5_video
Wenn das nicht so vorliegt, dann musst du live konvertieren, was aber einige ansprüche an den rechner stellt.
Ich glaube hier im forum gibt es welche, die videos im rtsp-format von video-kameras sich anzeigen lassen.
RTSP-Adapter
https://github.com/dbweb-ch/ioBroker.rtspstream -
@stefan_io said in Test Adapter tvprogram:
Hallo,
Ich lese hier schon einige Zeit mit und habe auch schon den Adapter installiert und getestet. Ich muss sagen er gefällt mir schon sehr gut.
Ich habe einen SAT>IP-Server und aktuell habe ich es so das ich per Script beim Senderaufruf die Frequenz usw, an den VLC übergebe.
Gibt es eine Möglichkeit so etwas auch im Browser (Fully Browser) Fenster zu machen?Hast du oder wer anders eine Idee dazu?
da musst du mal nochmal genauer beschreiben was deine konkrete Absicht ist.
Ich kenne vlc als multimedia player der allerlei Formate als Datei und Stream abspielen kann.
Welche Frequenz sendest du an vlc?
Falls du von einem Stream sprichst, es scheint ein VLC Browser-Plugin für verschiedene Browser zu geben, welches mit javascript steuerbar ist:
https://wiki.videolan.org/Documentation:WebPlugin/
Ob und wie das funktioniert weiß ich nicht.
Wenn du kein Plugin verwenden kannst, dann kommt es darauf an in welchem Format dein Stream vorliegt und ob der Browser das so kann.
https://en.wikipedia.org/wiki/HTML5_video
Wenn das nicht so vorliegt, dann musst du live konvertieren, was aber einige ansprüche an den rechner stellt.
Ich glaube hier im forum gibt es welche, die videos im rtsp-format von video-kameras sich anzeigen lassen.
RTSP-Adapter
https://github.com/dbweb-ch/ioBroker.rtspstream