NEWS
Test Adapter tvprogram
-
@oliverio Nach Update auf
0.0.23keine Daten mehr in der Anzeige:

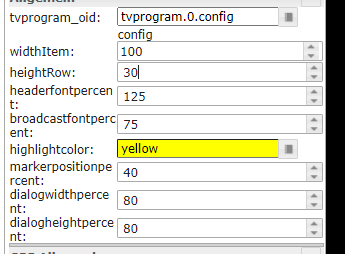
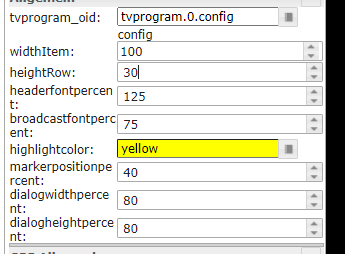
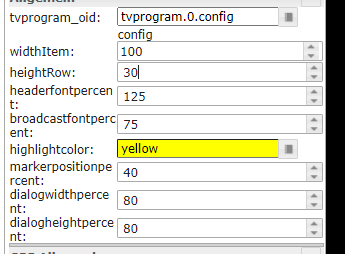
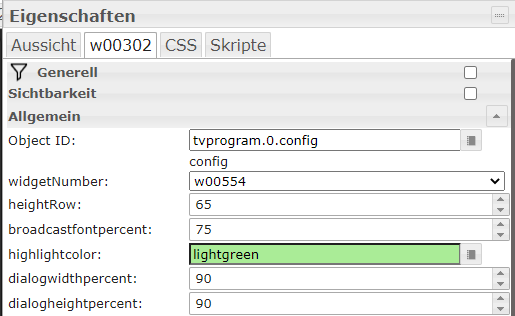
Welche Standardwerte sollte man hier eintragen:

widthItem und heightRow sind nicht vorgegeben.@mcu said in Test Adapter tvprogram:
@oliverio Nach Update auf
0.0.23keine Daten mehr in der Anzeige:

Welche Standardwerte sollte man hier eintragen:

widthItem und heightRow sind nicht vorgegeben.@mcu
das widget macht selbst vorgaben, so das mit möglichst wenig eingaben das widget auch schon was anzeigt.
diese vorgaben stehen in der doku -
@oliverio
War mein Fehler hatte dort was eingetragen, weil ich am Anfang nach dem Update nichts mehr gesehen habe. Musste die Timetable komplett neu aufsetzen. War auch vorher der Name "TV Program Timetable1"?
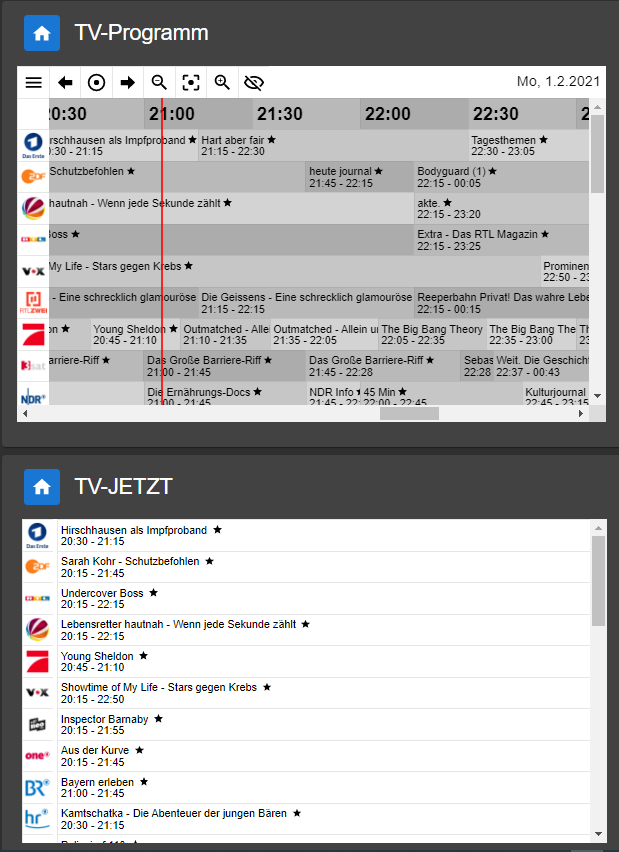
TV Programm und TV Control unterschiedliche Sortierung?

Kann man die Liste der Favoriten irgendwo einsehen? Gibt es dort ein Datenpunkt für die Favoriten? Gefunden.
DP config:{"w00321":{"channelfilter":[1,6,7,22,30,39,11,26,18,12,13,43,33,20,29,14,35,38,9,5,28,25,3,10,8,24,15,36,32]},"favorites":["Auf Streife - Die Spezialisten"],"w00001":{"channelfilter":[1,6,7,22,30,39,11,26,18,12,13,43,33,20,29,14,35,38,9,5,28,25,27,3,10,24,36,32,15,8,16,31,21]},"w00002":{"channelfilter":[1,6,7,22,30,39,11],"toggle":1}}Wo erkennt man jetzt zu welchem Widget es gehört? Was bedeutet toggle? Wo gilt der Wert?
Wenn ich jetzt unterschiedliche Projekte hätte und beide würden zufälligerweise das gleiche Widget für TV-Programm nutzen, dann hätten beide Projekte gleiche channel-Einstellungen. Ich könnte es nicht beeinflussen?
Beim TV Control:

Kann man da auch alternierend eine Zeile hellgrau hinterlegen, bzw wie beim TV Program hellgrau, grau im Wechsel?
Kannst du bitte den Config-DP schreibbar machen, damit man die Channelfilter selbst einfügen kann, sonst muss man bei jedem Widget die Einstellungen wiederholen.
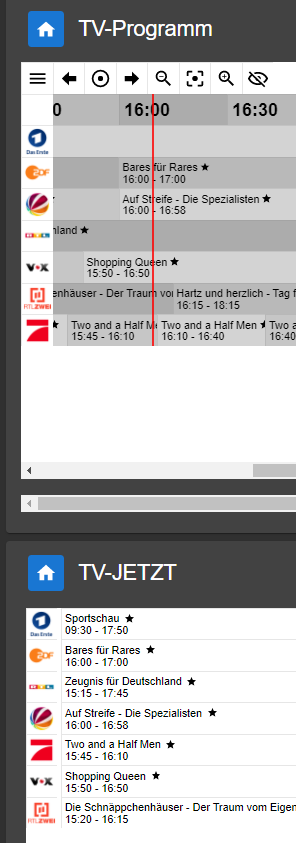
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?:

Kannst du einen DP einbauen, indem man erkennt ob gerade eine Favoriten-Sendung läuft?
favorites_runs (false/true)@mcu said in Test Adapter tvprogram:
@oliverio
War mein Fehler hatte dort was eingetragen, weil ich am Anfang nach dem Update nichts mehr gesehen habe. Musste die Timetable komplett neu aufsetzen. War auch vorher der Name "TV Program Timetable1"?
ja vorher war der Name auch schon
TV Programm und TV Control unterschiedliche Sortierung?

Ja, die Sortierung war zuletzt in control noch nicht drin- hab ich aber bereits eingebaut- weiß aber nicht mehr ob die version schon draussen ist
Kann man die Liste der Favoriten irgendwo einsehen? Gibt es dort ein Datenpunkt für die Favoriten? Gefunden.
DP config:{"w00321":{"channelfilter":[1,6,7,22,30,39,11,26,18,12,13,43,33,20,29,14,35,38,9,5,28,25,3,10,8,24,15,36,32]},"favorites":["Auf Streife - Die Spezialisten"],"w00001":{"channelfilter":[1,6,7,22,30,39,11,26,18,12,13,43,33,20,29,14,35,38,9,5,28,25,27,3,10,24,36,32,15,8,16,31,21]},"w00002":{"channelfilter":[1,6,7,22,30,39,11],"toggle":1}}Wo erkennt man jetzt zu welchem Widget es gehört? Was bedeutet toggle? Wo gilt der Wert?
Favoriten habe ich widget unabhängig gemacht. toggle ist der Wert, mit dem man Nicht-Favoriten unsichtbar machen kann.
Wenn ich jetzt unterschiedliche Projekte hätte und beide würden zufälligerweise das gleiche Widget für TV-Programm nutzen, dann hätten beide Projekte gleiche channel-Einstellungen. Ich könnte es nicht beeinflussen?
Aktuell über verschiedene Adapter Instanzen. Aber ich hatte oben schon mal angemerkt, das wir aktuell nur eine 1-Fernseher-Lösung haben. Ich denke, das ich für verschiedene Fernsehe separate Datenpunkte anlegen werde, so das man da flexibel ist. Man kann dann mehrere Widgets auf einen Datenpunkt legen oder für verschiedene Widgets verschiedene Datenpunkte wählen.
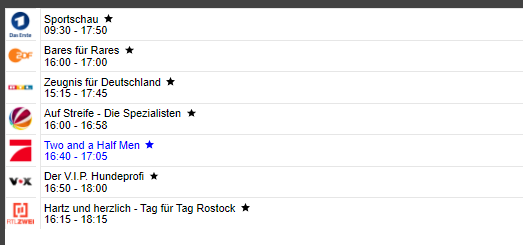
Beim TV Control:

Kann man da auch alternierend eine Zeile hellgrau hinterlegen, bzw wie beim TV Program hellgrau, grau im Wechsel?
Ja kann man, werd ich einbauen.
Kannst du bitte den Config-DP schreibbar machen, damit man die Channelfilter selbst einfügen kann, sonst muss man bei jedem Widget die Einstellungen wiederholen.
Aber siehe mein Kommentar zu den Datenpunkten und verschiedenen Fernseher
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?:

Kannst du einen DP einbauen, indem man erkennt ob gerade eine Favoriten-Sendung läuft?
favorites_runs (false/true)Kann ich
-
@mcu said in Test Adapter tvprogram:
@oliverio
War mein Fehler hatte dort was eingetragen, weil ich am Anfang nach dem Update nichts mehr gesehen habe. Musste die Timetable komplett neu aufsetzen. War auch vorher der Name "TV Program Timetable1"?
ja vorher war der Name auch schon
TV Programm und TV Control unterschiedliche Sortierung?

Ja, die Sortierung war zuletzt in control noch nicht drin- hab ich aber bereits eingebaut- weiß aber nicht mehr ob die version schon draussen ist
Kann man die Liste der Favoriten irgendwo einsehen? Gibt es dort ein Datenpunkt für die Favoriten? Gefunden.
DP config:{"w00321":{"channelfilter":[1,6,7,22,30,39,11,26,18,12,13,43,33,20,29,14,35,38,9,5,28,25,3,10,8,24,15,36,32]},"favorites":["Auf Streife - Die Spezialisten"],"w00001":{"channelfilter":[1,6,7,22,30,39,11,26,18,12,13,43,33,20,29,14,35,38,9,5,28,25,27,3,10,24,36,32,15,8,16,31,21]},"w00002":{"channelfilter":[1,6,7,22,30,39,11],"toggle":1}}Wo erkennt man jetzt zu welchem Widget es gehört? Was bedeutet toggle? Wo gilt der Wert?
Favoriten habe ich widget unabhängig gemacht. toggle ist der Wert, mit dem man Nicht-Favoriten unsichtbar machen kann.
Wenn ich jetzt unterschiedliche Projekte hätte und beide würden zufälligerweise das gleiche Widget für TV-Programm nutzen, dann hätten beide Projekte gleiche channel-Einstellungen. Ich könnte es nicht beeinflussen?
Aktuell über verschiedene Adapter Instanzen. Aber ich hatte oben schon mal angemerkt, das wir aktuell nur eine 1-Fernseher-Lösung haben. Ich denke, das ich für verschiedene Fernsehe separate Datenpunkte anlegen werde, so das man da flexibel ist. Man kann dann mehrere Widgets auf einen Datenpunkt legen oder für verschiedene Widgets verschiedene Datenpunkte wählen.
Beim TV Control:

Kann man da auch alternierend eine Zeile hellgrau hinterlegen, bzw wie beim TV Program hellgrau, grau im Wechsel?
Ja kann man, werd ich einbauen.
Kannst du bitte den Config-DP schreibbar machen, damit man die Channelfilter selbst einfügen kann, sonst muss man bei jedem Widget die Einstellungen wiederholen.
Aber siehe mein Kommentar zu den Datenpunkten und verschiedenen Fernseher
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?:

Kannst du einen DP einbauen, indem man erkennt ob gerade eine Favoriten-Sendung läuft?
favorites_runs (false/true)Kann ich
-
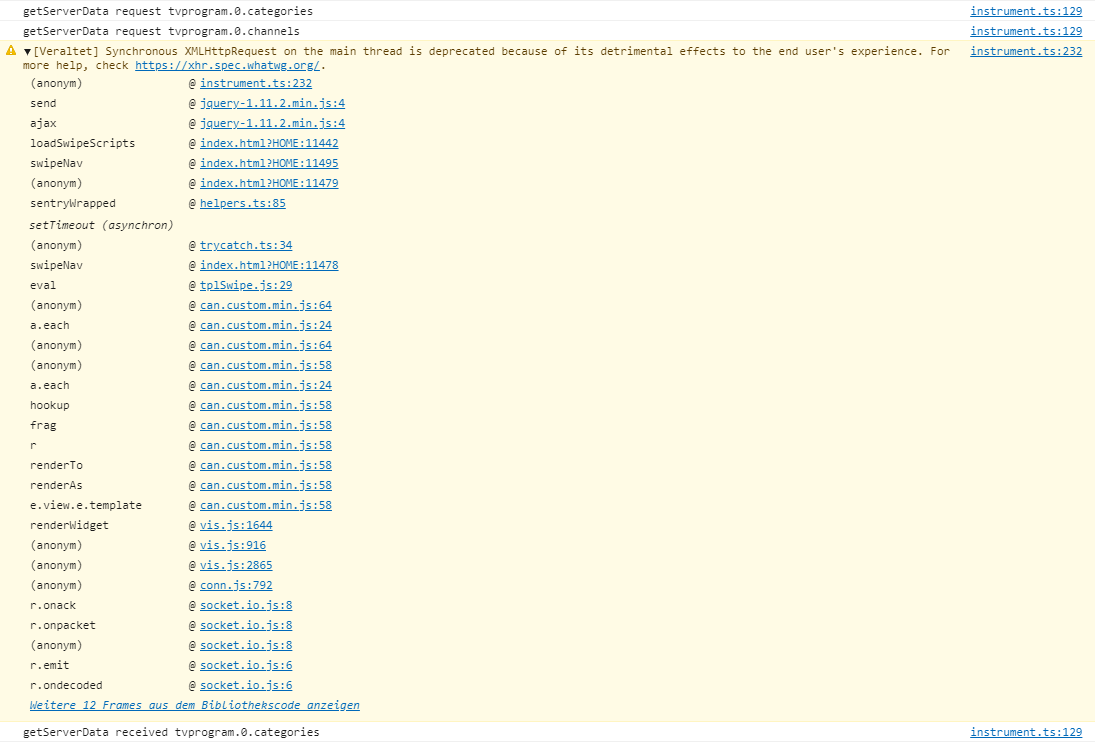
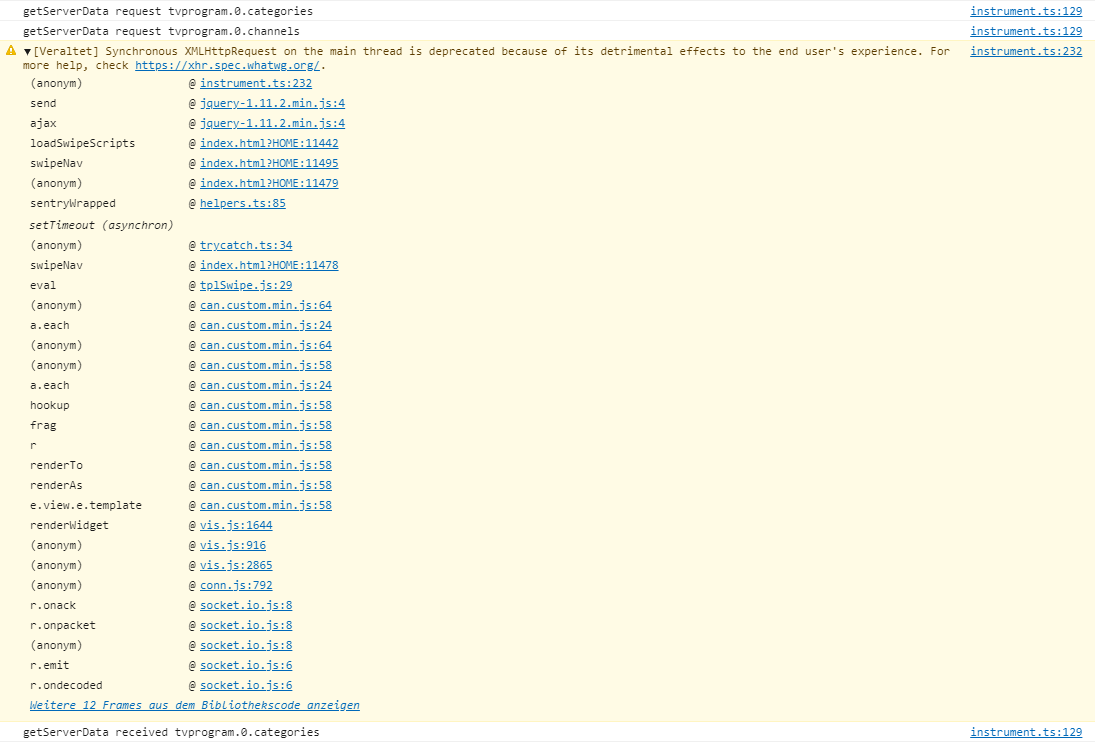
@oliverio Hab gerade per Zufall diese Meldung aufgeschnappt:

Vielleicht kannst du damit was anfangen.@mcu said in Test Adapter tvprogram:
@oliverio Hab gerade per Zufall diese Meldung aufgeschnappt:

Vielleicht kannst du damit was anfangen.Das ist eine Warnung. Der Browser möchte darauf hinweisen, das etwas verwendet wird, was so nicht mehr verwendet werden soll, aber aktuell noch so funktioniert.
Konkret lädt vis bestimmte Bibliotheken synchron und sollte dies asynchron tun. Warum man das nicht behebt, weiß ich nicht. Es wird aber sicherlich Gründe dafür haben, bzw. dann behoben werden wenn es mal nicht mehr tut. -
@oliverio
Ich habe mich damals extrem schwer getan die widgets für musiccast zu erstellen und da die basis dafür nicht wirklich gut dokumentiert ist und weil das iwie schwer zu debuggen ist.
Ich nehme gerne einen PR entgegen@foxthefox said in Test Adapter tvprogram:
@oliverio
Ich habe mich damals extrem schwer getan die widgets für musiccast zu erstellen und da die basis dafür nicht wirklich gut dokumentiert ist und weil das iwie schwer zu debuggen ist.
Ich nehme gerne einen PR entgegenDas eigentliche Problem hat nur indirekt mit vis und widgets zu tun.
Du hast deine Css-Anweisungen zu generell forumliert, so das diese Anweisungen auch andere
Elemente formatieren, auch wenn die mit deinen widgets gar nix zu tun haben.Beispiel:
div.row { width: 700px; }durch diese Anweisung wird jedes div-Element, wleches als im Attribut class="row" drin stehen hat auf die Breite 700 Pixel gesetzt.
CSS-Anweisungen gelten immer im kompletten HTML-Dokument, egal wo sie stehen.
Es gibt da zwar noch eine Geltungsreihenfolge, durch die Funktionsweise von vis ist die aber eher zufällig.
Jetzt musst du dir vorstellen, jemand hat mehrere Adapter mit widgets geladen, in seinem CSS-Reiter stehen ebenfalls Anweisungen.
Die meisten kennen sich mit CSS sowieso nur rudimentär aus, da kann es dann schon passieren, das irgendwo anders jemand seine divs ebenfalls mit der Klasse "row" versieht und schwuppdiwupp ist das formatierungschaos fertig. die meisten können es leider nicht analysieren und den Fehler finden.Deswegen sollte jeder, seine Anweisungen in einem Geltungsrahmen einsperren, so das sie ziemlich gesichert auch nur die Elemente trifft, die man auch beabsichtigt.
Bei dir kann man das machen, in dem du in der Datei musiccast.html jedes widget miut einem weiteren Klassennamen versiehst:
Beispiel:
<div class="vis-widget musiccast <%== this.data.attr('class') %>" id="<%= this.data.attr('wid') %>" >Hier habe ich jetzt einfach musiccast hinzugefügt. Das ist dann der Äußere Rahmen der Gültiggkeit.
Damit die CSS-Anweisungen das auch einhalten, Muss man alle CSS-Anweisungen das noch davor setzen:Beispiel:
.musiccast div.row { width: 700px; }Dadurch wird diese Formatierungsanweisung nur noch getroffen, wenn ein Parent-Element (Also das widget div) die CSS-Klasse musiccast besitzt.
analog musst du das für alle deine widgets und alle deine CSS-Anweisungen machen
Hier noch ein kleiner Tipp, wie man widgets besser debuggen kann.
Transferiere alles Javascript in eine eigene Javascript-Datei in Funktionen und rufe aus dem Template nur noch die einzelnen Funktionen auf. die kannst du super im Browser bspw in chrome mit den developer tools tebuggen. Hilfestellung sind da natürlich die breakpoints, bzw. falls du die Stelle nicht gleich findest, einfach im javascript die Anweisung
debugger;
einfügen. Dann bleib bei geöffneten Developer Tools das javascript an dieser Stelle von alleine stehen.Das widget-Template (also das was in der einen Html-Datei drin steht, wo die widgets definiert werden, wird kompiliert und ist dann tatsächlich extrem schwer zu debuggen.
-
@mcu said in Test Adapter tvprogram:
@oliverio Nach Update auf
0.0.23keine Daten mehr in der Anzeige:

Welche Standardwerte sollte man hier eintragen:

widthItem und heightRow sind nicht vorgegeben.@mcu
das widget macht selbst vorgaben, so das mit möglichst wenig eingaben das widget auch schon was anzeigt.
diese vorgaben stehen in der doku -
@oliverio
Auf den Punkt bist du noch nicht eingegangen:
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?: im Widget TV-Program Timetable1@mcu sagte in Test Adapter tvprogram:
@oliverio
Auf den Punkt bist du noch nicht eingegangen:
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?: im Widget TV-Program Timetable1das habe ich dann nicht richtig verstanden.
kannst du das genauer beschreiben -
@mcu sagte in Test Adapter tvprogram:
@oliverio
Auf den Punkt bist du noch nicht eingegangen:
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?: im Widget TV-Program Timetable1das habe ich dann nicht richtig verstanden.
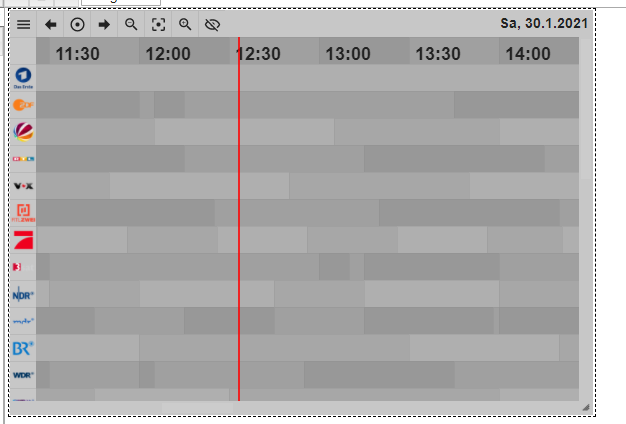
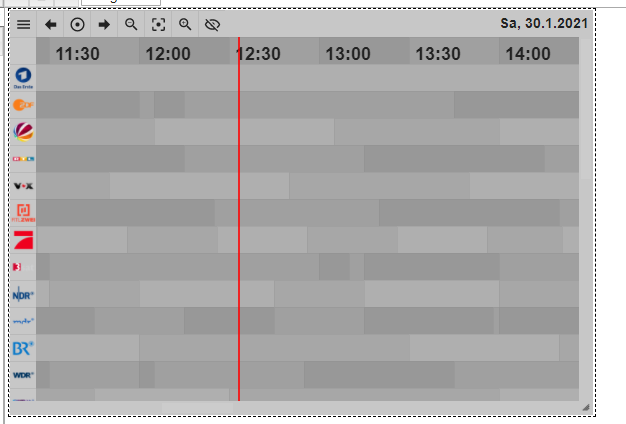
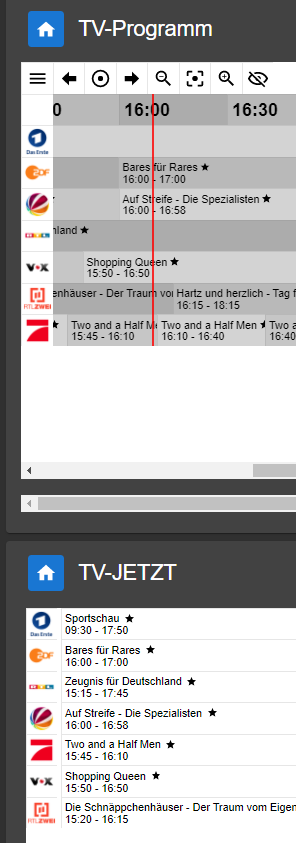
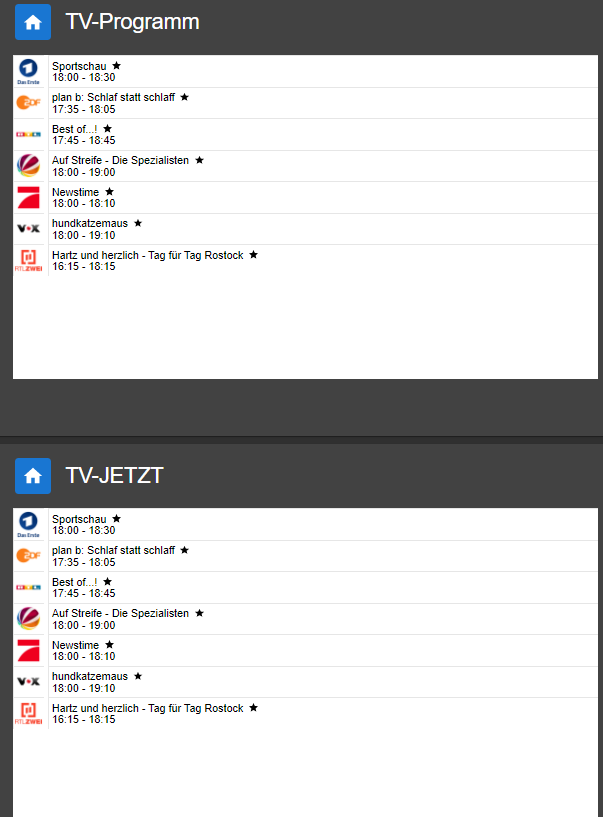
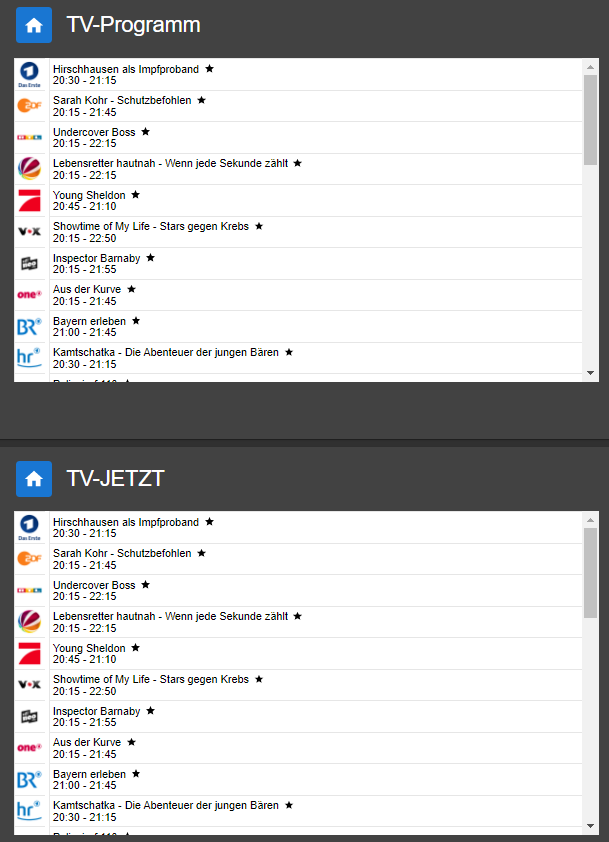
kannst du das genauer beschreiben@oliverio Ich habe in der VIS zwei Views: 1. TV-Program timetable1 2. TV-Program Control
Diese beiden Views sind in Jarvis als iFrame eingebunden.
Starte ich jetzt Jarvis sieht man oben View 1 und unten View 2:

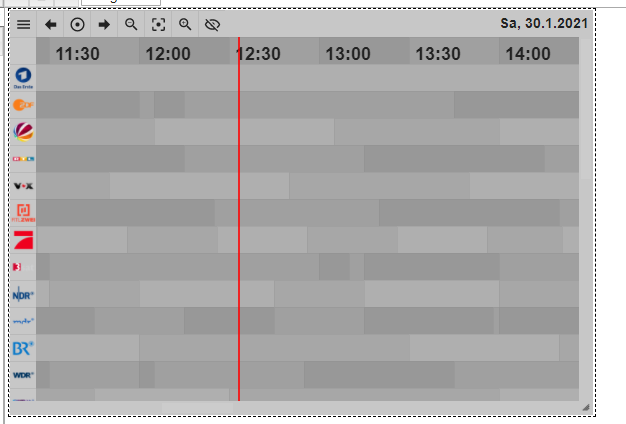
Lässt man die Seite nun einige Zeit so stehen und macht was anderes (also nicht im Browser) erscheint , wenn man dann den Browser wieder anklickt folgendes:
Dort ist plötzlich im Widget von TV-Program timetable1 das TV-Program control widget zu sehen.Das scheint ein VIS-Fehler zu sein.
Hab ein Thema aufgemacht: https://forum.iobroker.net/topic/41705/vis-changeview-per-control-data-fehlerhaft -
@mcu sagte in Test Adapter tvprogram:
@oliverio
Auf den Punkt bist du noch nicht eingegangen:
TV-Program Timetable wird plötzlich umgeschaltet auf TV-Program Control?: im Widget TV-Program Timetable1das habe ich dann nicht richtig verstanden.
kannst du das genauer beschreiben -
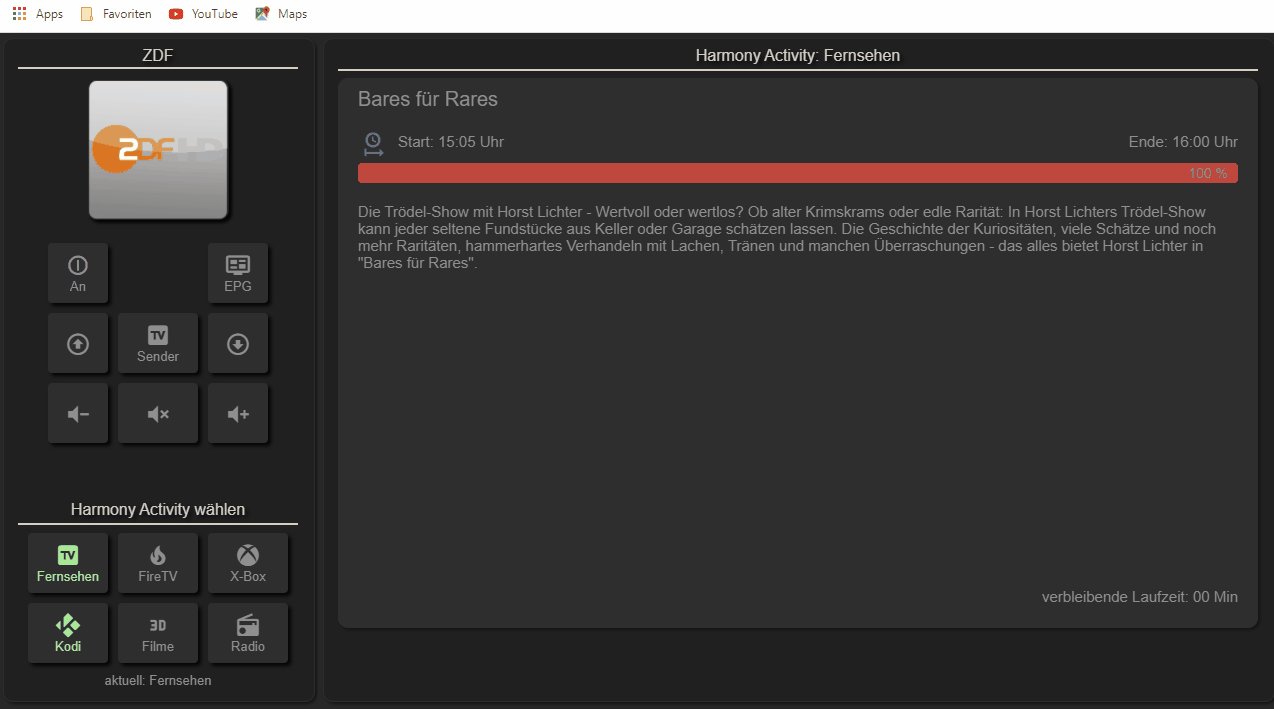
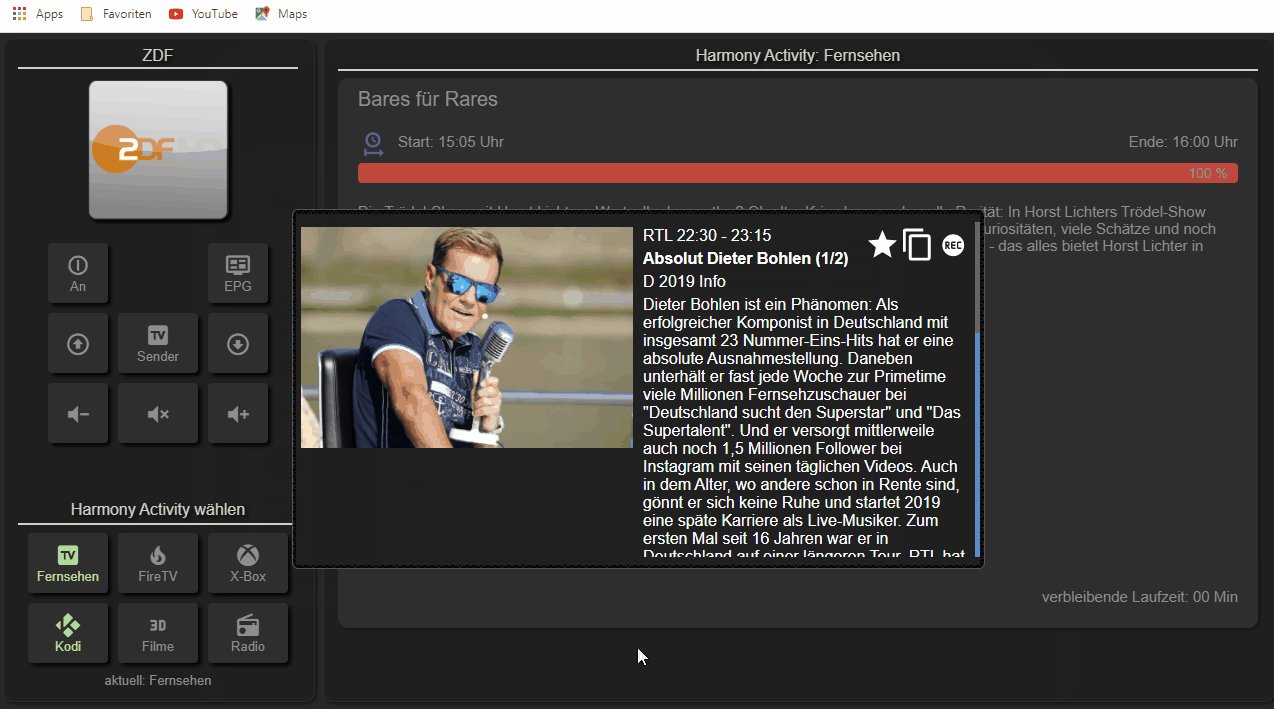
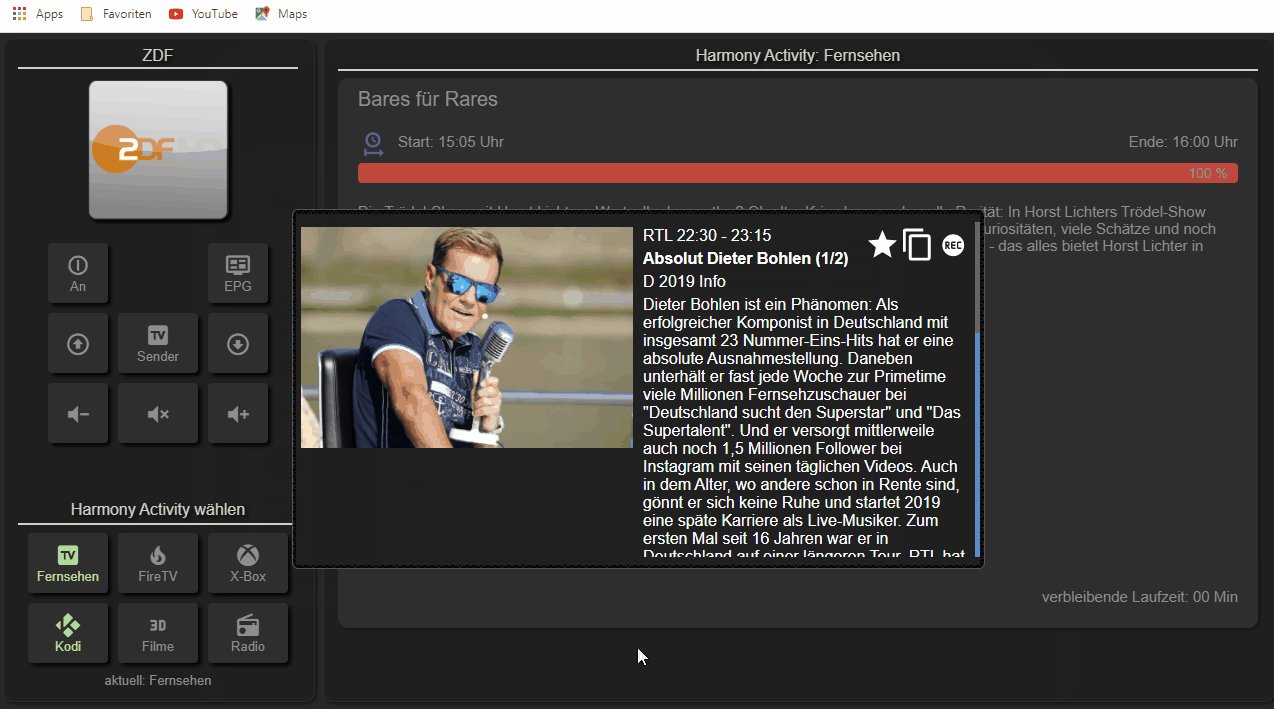
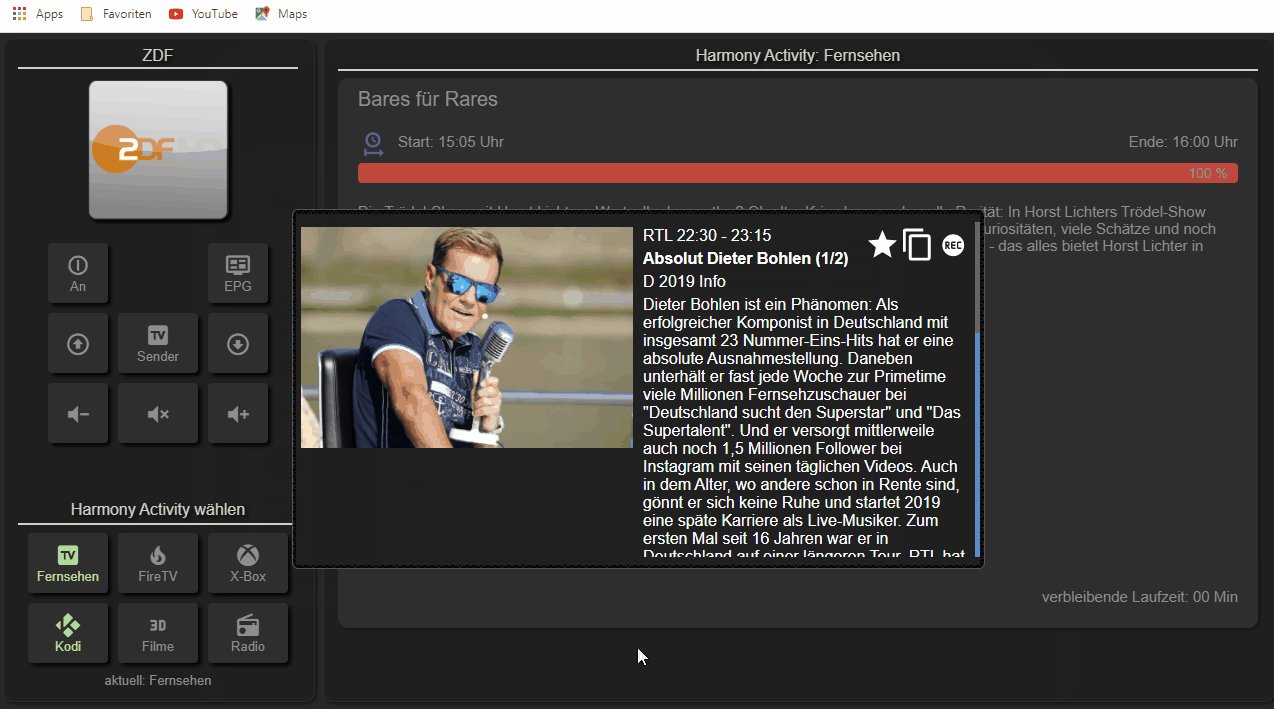
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

@oli sagte in Test Adapter tvprogram:
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

ja, das geheimnis heisst z-index.
wahrscheinlich hat dein dialog einen höheren z-index, wie meine dialoge
das element/z-indes was niedriger ist erscheint hinter dem mit der höheren nummerzusätzlich hat es noch etwas damit zu tun unter welchem eltern element der dialog angelegt wird. jquery legt die dialoge leider ausserhalb meines widgets an, wo leider wieder eine neue z-index rechnung beginnt, wie innerhalb des widgets.
hast du für deinen dialog so einen z-index gesetzt?
die dialoge bei mir haben alle z-index 12
das heißst dein dialog muss eine kleinere nummer wie 12 haben -
@oli sagte in Test Adapter tvprogram:
Mir ist folgendes aufgefallen, weist du zufällig, warum die Info im Hintergrund startet, wenn ich das Widget über ein Dialog Widget öffne?

ja, das geheimnis heisst z-index.
wahrscheinlich hat dein dialog einen höheren z-index, wie meine dialoge
das element/z-indes was niedriger ist erscheint hinter dem mit der höheren nummerzusätzlich hat es noch etwas damit zu tun unter welchem eltern element der dialog angelegt wird. jquery legt die dialoge leider ausserhalb meines widgets an, wo leider wieder eine neue z-index rechnung beginnt, wie innerhalb des widgets.
hast du für deinen dialog so einen z-index gesetzt?
die dialoge bei mir haben alle z-index 12
das heißst dein dialog muss eine kleinere nummer wie 12 haben -
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
-
ja, ich verwende die Dialog-Widgets vom Materialdesign-Adapter von @Scrounger, vielleicht kann er uns sagen, auf welchem z-Index seine Dialog-Widgets liegen?
Habe es gerade mit dem Jqui Dialog versucht, da funktioniert es
-
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
@mcu sagte in Test Adapter tvprogram:
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
Ich bin aktuell dabei die ganze DP-Struktur zu überarbeiten, so das mehrere Fernseher gleichzeitig separat konfigurierbar sind.
Alle Datenpunkte, die minütlich zu aktualisieren sind, würde ich versuchen zu vermeiden.
Gern kann ich dazu aber auch sendto-Befehle bereitstellen.
bspw gibt es jetzt schon den sento-befehl "getFavoritesData"
übergibt man mit sendto an diesen Befehl ein Array mit den Titel der Favoritensendungen (aktuell aus dem config DP), erhält man ein Array mit allen Sendungen der nächsten Zeit.In einem Script könnte das bspw für die Sendung "Heute" so eingesetzt werden:
sendTo("tvprogram.0","getFavoritesData",["heute"],(data)=>console.log(data));Dieser Befehl wird vom widget Favorites verwendet.
Für die aktuellen Sendungen gibt es den folgenden Befehl
sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));Beide Befehle können direkt im Skriptadapter so eingesetzt werden.
-
@mcu sagte in Test Adapter tvprogram:
@oliverio Kannst du vielleicht die TV Program Control Daten bei Änderung mit Parameter favorites(false/true) pro Channel in ein DP tvprogram.0.programNow oder so als JSON schreiben.
Damit hätte man die Möglichkeit Alexa ansagen zu lassen, welches Programm gerade läuft und ob gerade ein Favoriten-Programm läuft.Interessant wäre auch ein DP wo die Favoriten als JSON stehen mit deren Zeiten usw. War für die Anzeige von vorhandenen Favoriten mal angedacht tvprogram.0.favorites (false/true). JSON fände ich sinnvoller, da man dann auch direkt Alexa sagen lassen kann, wann die Favoriten-Sendung beginnt und endet usw.
Vielen Dank
Ich bin aktuell dabei die ganze DP-Struktur zu überarbeiten, so das mehrere Fernseher gleichzeitig separat konfigurierbar sind.
Alle Datenpunkte, die minütlich zu aktualisieren sind, würde ich versuchen zu vermeiden.
Gern kann ich dazu aber auch sendto-Befehle bereitstellen.
bspw gibt es jetzt schon den sento-befehl "getFavoritesData"
übergibt man mit sendto an diesen Befehl ein Array mit den Titel der Favoritensendungen (aktuell aus dem config DP), erhält man ein Array mit allen Sendungen der nächsten Zeit.In einem Script könnte das bspw für die Sendung "Heute" so eingesetzt werden:
sendTo("tvprogram.0","getFavoritesData",["heute"],(data)=>console.log(data));Dieser Befehl wird vom widget Favorites verwendet.
Für die aktuellen Sendungen gibt es den folgenden Befehl
sendTo("tvprogram.0","getServerBroadcastsNow",(data)=>console.log(data));Beide Befehle können direkt im Skriptadapter so eingesetzt werden.
-
leider funktioniert das mit dem CSS bei mir nicht, ist das gleiche Ergebnis wie vorher

CSS:
#w00302channeldlg, w00302.broadcastdlg { z-index:300; }@oli sagte in Test Adapter tvprogram:
leider funktioniert das mit dem CSS bei mir nicht, ist das gleiche Ergebnis wie vorher

CSS:
#w00302channeldlg, w00302.broadcastdlg { z-index:300; }hups kopierfehler, da fehlt noch eine raute und ein Punkt war noch zuviel
#w00302channeldlg, #w00302broadcastdlg { z-index:300; } -
@oli sagte in Test Adapter tvprogram:
leider funktioniert das mit dem CSS bei mir nicht, ist das gleiche Ergebnis wie vorher

CSS:
#w00302channeldlg, w00302.broadcastdlg { z-index:300; }hups kopierfehler, da fehlt noch eine raute und ein Punkt war noch zuviel
#w00302channeldlg, #w00302broadcastdlg { z-index:300; }