NEWS
VIS eigenes Widget erstellen
-
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:@crunkfx sagte in VIS eigenes Widget erstellen:
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:Alles klar ! Jetzt sieht man es ;-) ... Kann man die Größenänderung auch irgendwie so fixieren, das sich das "Widget" nicht so zerteilt wenn man die Größe ändert ? :grimacing:

-
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:Alles klar ! Jetzt sieht man es ;-) ... Kann man die Größenänderung auch irgendwie so fixieren, das sich das "Widget" nicht so zerteilt wenn man die Größe ändert ? :grimacing:

@martink Halt mal beim Größe ändern Shift gedrückt
-
@martink Setzt mal bitte die Werte top und left auf 0

@Glasfaser Danke :face_with_cowboy_hat:@crunkfx sagte in VIS eigenes Widget erstellen:
@Glasfaser Danke
Wofür Danke , wegen den % in der Gruppe , im anderen Thread !?
-
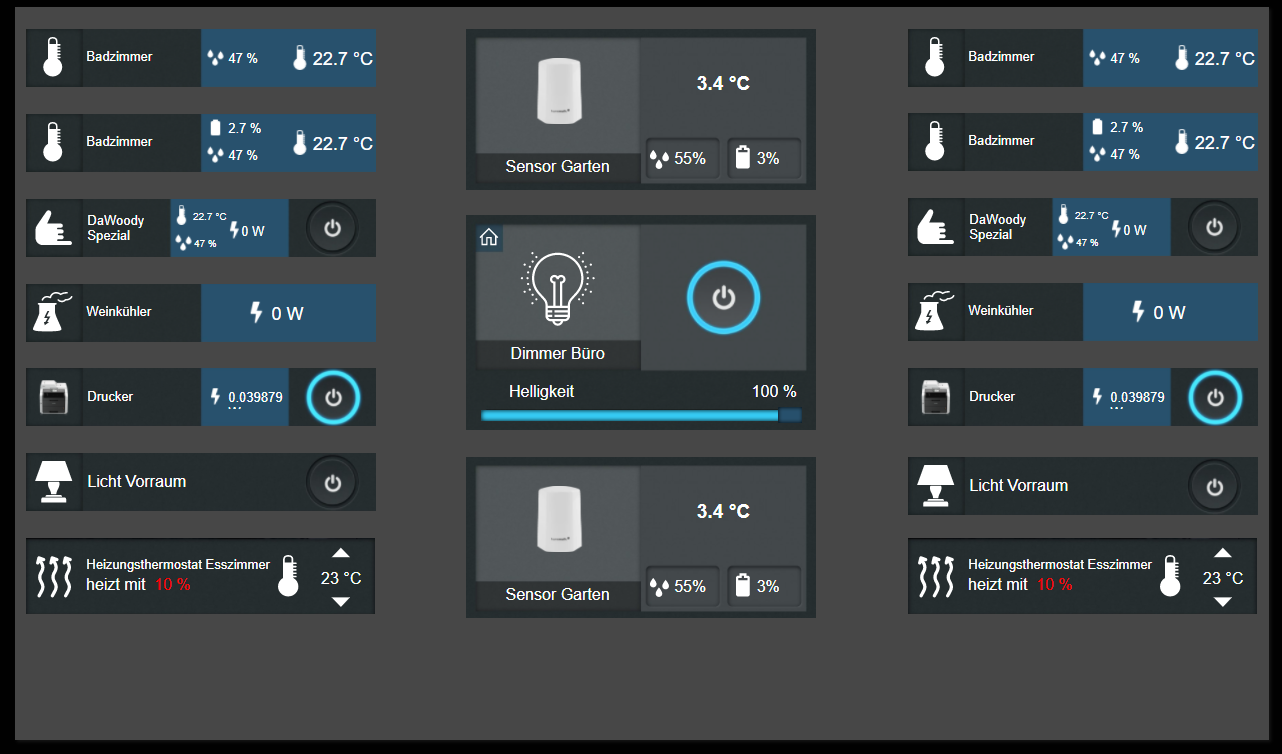
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
-
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Test-Link: https://iobroker.astoria-systems.de/vis/index.html?ShellyButons#Buttons
Dimmer

Beim Dimmer gibt´s leider durch einen vermeindlichen Bug im HTML Widget eine Besonderheit. Neben den Einstellungen in der GroupControl muss hier auch im HTML vom Slider der Datenpunkt gesetzt werden:



Sollte machbar sein.
Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Dimmer
Shutter

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Shutter
Sensor

Code: https://raw.githubusercontent.com/CrunkFX/IOBrokerCustomFiles/master/Controls/Sensor
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

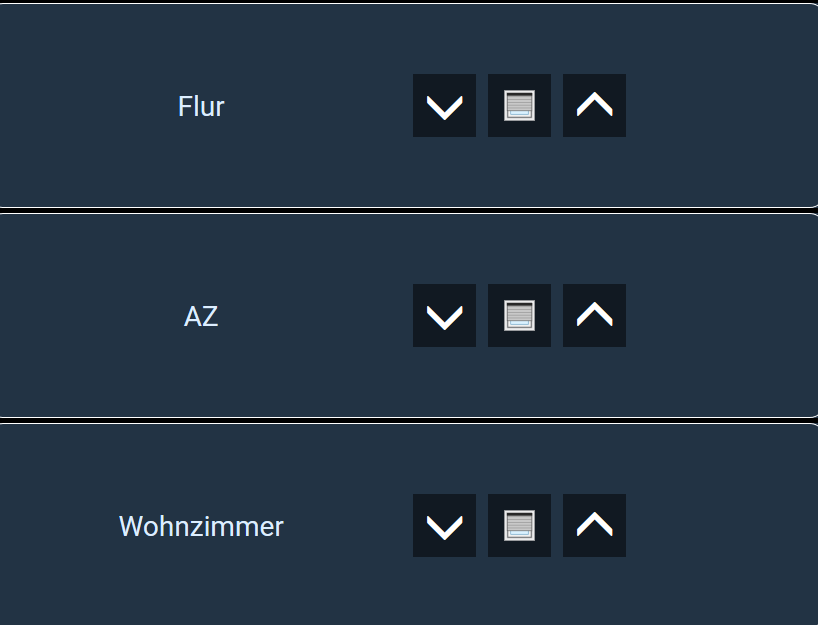
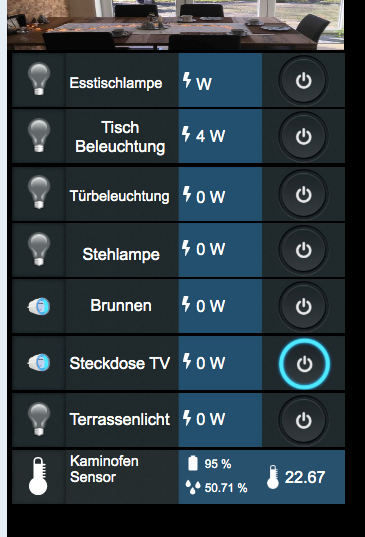
Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)

Das würde dann besser in die Reihe passen :grinning:

-
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)

Das würde dann besser in die Reihe passen :grinning:

@martink sagte in VIS eigenes Widget erstellen:
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)
@CrunkFX also ich habe die Shutter Gruppe mal auseinander gepflückt, und musste auch feststellen, das es ja eigentlich fast nicht zu realisieren ist, ein Widget mit nur einem Butten für Auf / Pause / Zu .... zu erstellen... ;-) bei deiner Gruppe wurde es ja mit dem "Blub" Widget gelöst! :-) super idee! :grinning:
EDIT: Aber vielleicht fällt Dir ja doch noch eine Möglichkeit ein das zu realisieren :grin: :grin: :grin: :+1:
-
@martink sagte in VIS eigenes Widget erstellen:
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink @da_Woody Ich habe nun angefangen ein paar Shelly Controls zu bauen. Die ersten sind fertig.
Shutter

Vielleicht kannst Du ja auch nochmal so ein schmales Shutter Widget bauen.. (für den Smartphone Nutzung) :-)
@CrunkFX also ich habe die Shutter Gruppe mal auseinander gepflückt, und musste auch feststellen, das es ja eigentlich fast nicht zu realisieren ist, ein Widget mit nur einem Butten für Auf / Pause / Zu .... zu erstellen... ;-) bei deiner Gruppe wurde es ja mit dem "Blub" Widget gelöst! :-) super idee! :grinning:
EDIT: Aber vielleicht fällt Dir ja doch noch eine Möglichkeit ein das zu realisieren :grin: :grin: :grin: :+1:
@martink Also das ist schon machbar, dafür gibt es den Reiter Sichtbarkeit. Dort kannst du je nach Wert Buttons anzeigen und verstecken. Ich mach nachher Mal was fertig
-
@martink Also das ist schon machbar, dafür gibt es den Reiter Sichtbarkeit. Dort kannst du je nach Wert Buttons anzeigen und verstecken. Ich mach nachher Mal was fertig
@crunkfx sagte in VIS eigenes Widget erstellen:
@martink Also das ist schon machbar, dafür gibt es den Reiter Sichtbarkeit. Dort kannst du je nach Wert Buttons anzeigen und verstecken. Ich mach nachher Mal was fertig
Oha.... Da bin ich ja mal gespannt :flushed: .... Das mit dem Reiter Sichtbarkeit wusste ich z.B. auch noch nicht, das man Buttons dann verschwinden lassen kann - anhand vom Wert :sunglasses:
-
Hallo zusammen :hand:
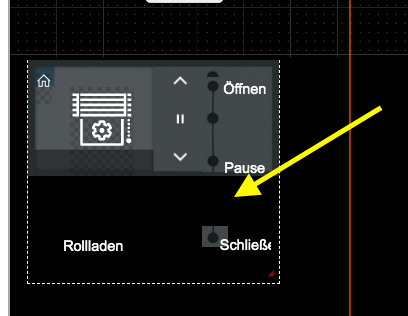
So, ich habe nun auch mal meine Künste walten lassen und das Shelly Shutter Widget nochmals etwas nachgebastelt.
Es funktioniert auch recht gut, aber leider habe ich noch nicht heraus gefunden, wie ich die open / close Buttons verschalten muss, das sie bei jedem druck wechseln. Derzeit kann man den open / close Wechsel nur hervorrufen wenn die Jalousie Position größer bzw. kleiner als 0 / 100 % ist ;-)
Vielleicht hat @CrunkFX da ja noch eine Idee ;-)
Hier mal die RTF Datei zum importieren in den ioBroker :-)
shelly-shutter_widget.rtf -
@CrunkFX wäre es möglich, dass du eine kurze Anleitung erstellst, wie du das ganze angehst?
Angefangen vom Paint, ...
DANKE
@dali-g Klar das kann ich gerne am Wochenende machen.
@MartinK An genau diesem Problem arbeite ich gerade. Ich möchte das ganze so einfach wie möglich angehen ohne Skripte. Das ist leider nicht ganz so einfach.
-
@dali-g Klar das kann ich gerne am Wochenende machen.
@MartinK An genau diesem Problem arbeite ich gerade. Ich möchte das ganze so einfach wie möglich angehen ohne Skripte. Das ist leider nicht ganz so einfach.
@crunkfx sagte in VIS eigenes Widget erstellen:
@MartinK An genau diesem Problem arbeite ich gerade. Ich möchte das ganze so einfach wie möglich angehen ohne Skripte. Das ist leider nicht ganz so einfach.
...ja ich war auch schon auf der suche nach einem "toggle" Widget mit 3 Schaltfunktionen - welches man auseinander nehmen könnte :-D ...aber das scheint es so noch nicht zu geben ;-)
-
@CrunkFX wäre es möglich, dass du eine kurze Anleitung erstellst, wie du das ganze angehst?
Angefangen vom Paint, ...
DANKE
@dali-g Etwas verspätet aber dennoch :) :
Tutorial
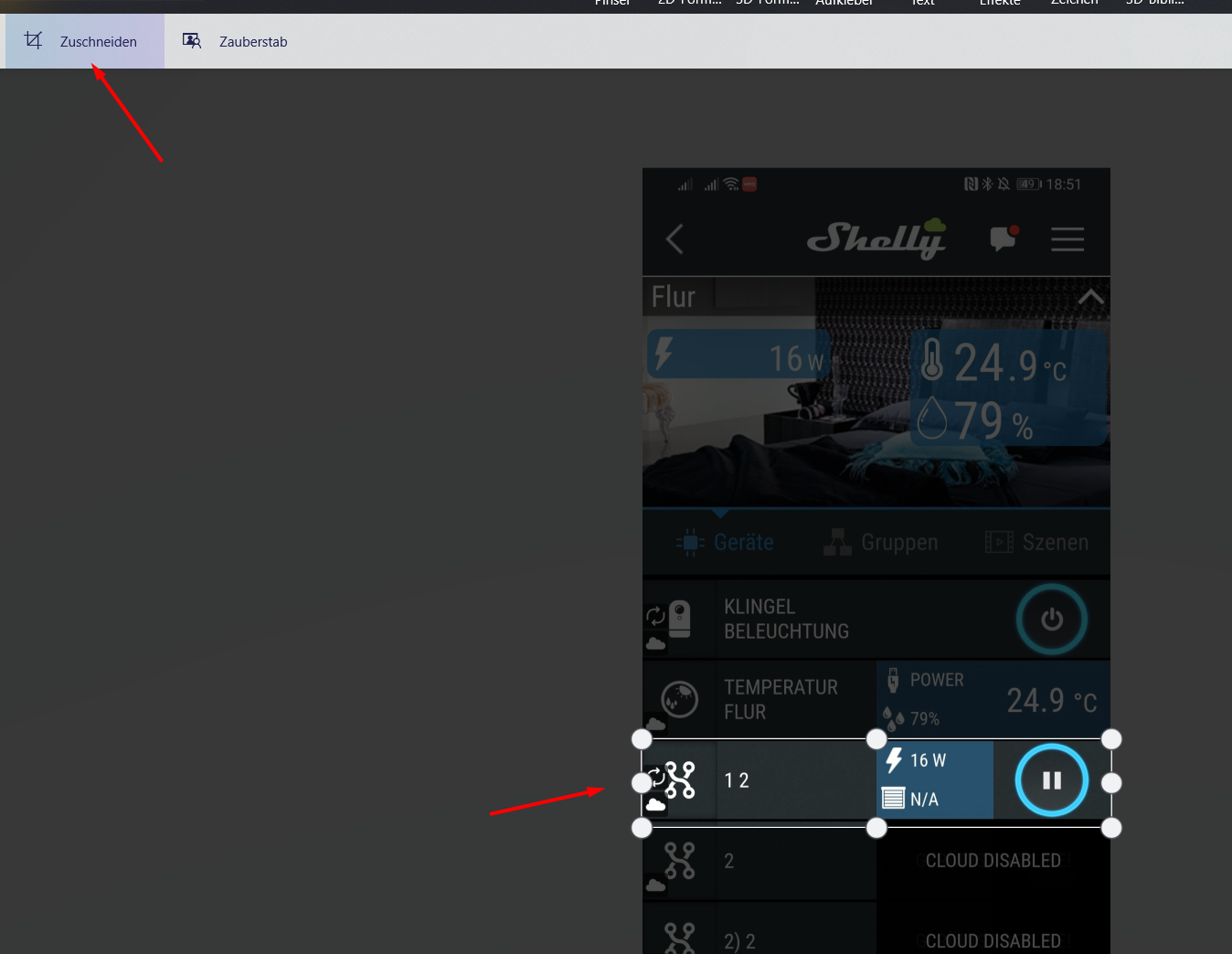
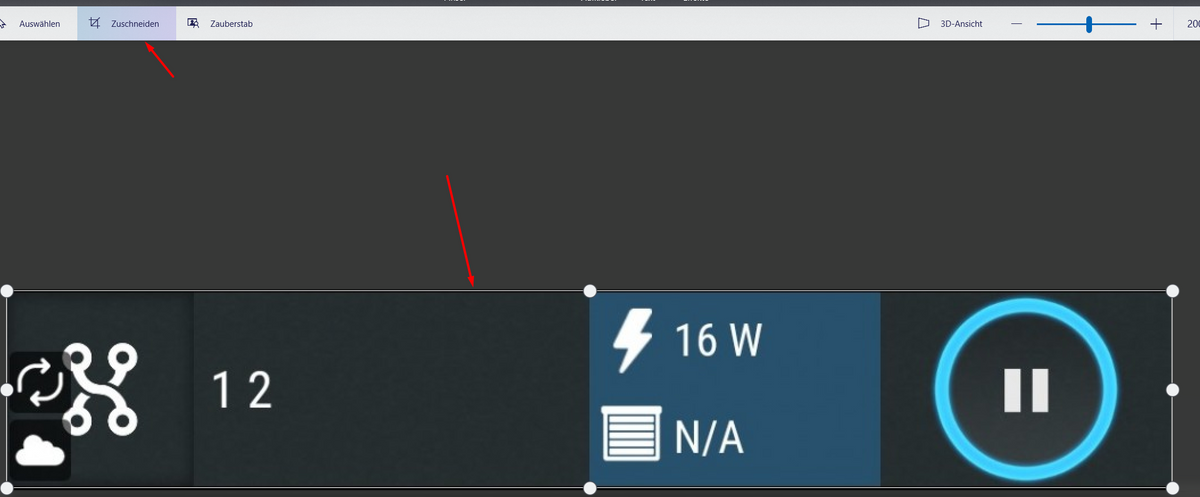
1. Zuschnitt
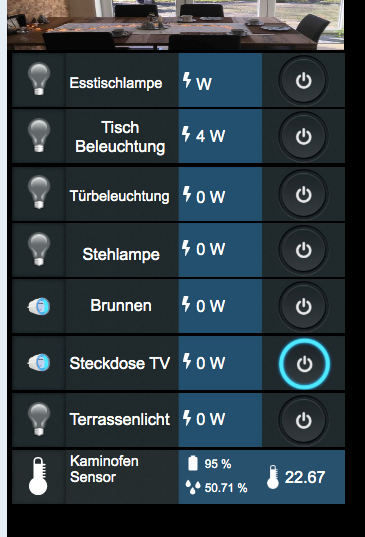
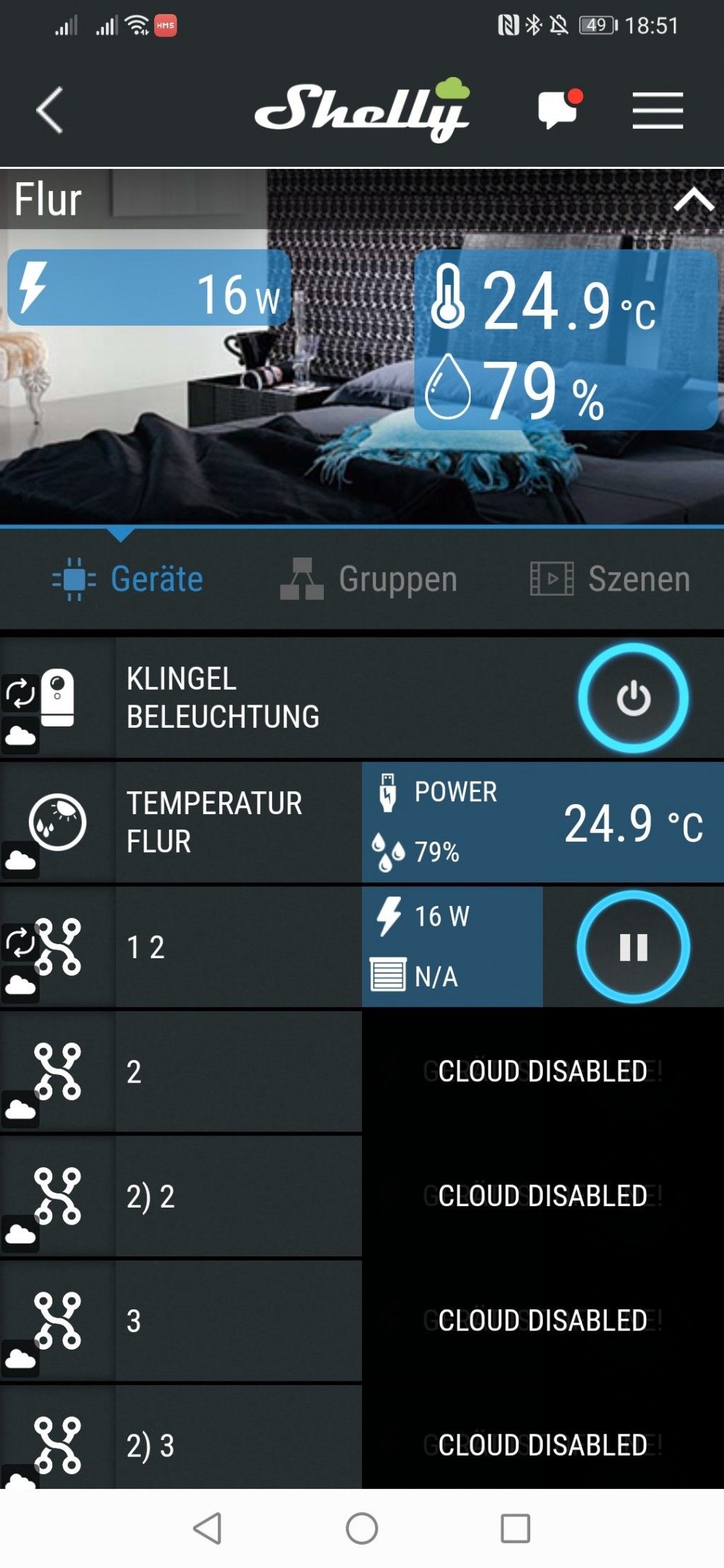
Zunächst beginne ich mit einem Screenshot von der Shelly App

Diesen öffne ich in Paint 3D ;)
Dort schneide ich den Teil den ich benötige zunächst grob aus
Dann in der Groß Ansicht nochmal fein
Dadurch haben wir eine feste Breite wenn ich die Screenshot´s immer vom selben Gerät mache.2. Objekte entfernen
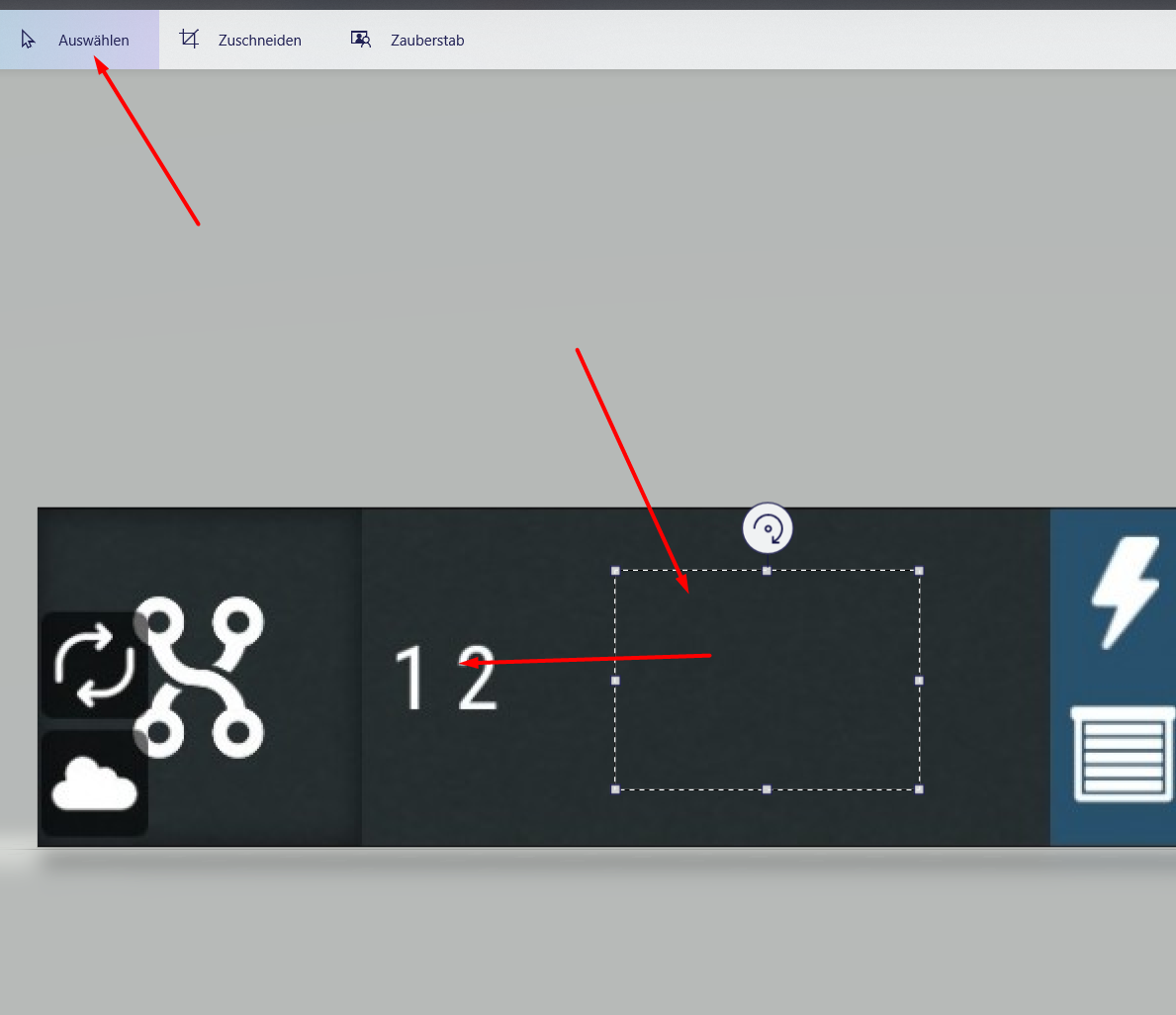
Hierzu benutze ich das Auswahl Werkzeug, markiere mir eine Stelle die sich gut kopieren lässt. Dann kopiere ich die mit STRG+C , STRG+V und schiebe den kopierten Teil über das alte Objekt
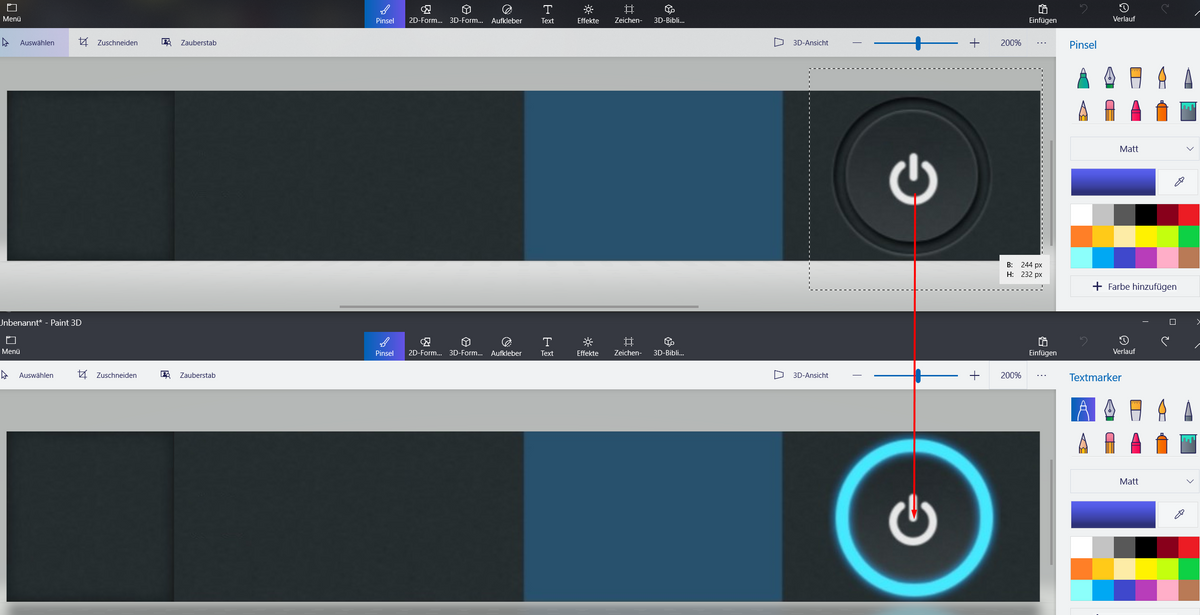
Das gleiche mache ich auch mit den anderen Objekten.3. On/Off
Hierzu nehme ich mir einen Screenshot bei dem das Gerät aus ist. Ich öffne diesen ebenfalls in Paint3D. Der Screenshot muss hierfür nicht verkleinert werden, da die Pixeldaten ja gleich bleiben. Dort kopiere ich mir dann den Teil raus den ich brauche und schiebe diesen Pixelgenau über das Eingeschaltete Objekt. (Das geht natürlich auch andersrum) Das kann u.U. etwas fummelig sein und ich gebe zu das Paint 3D hierfür nicht die beste Lösung ist. Trotzdem ist en zum bearbeiten eine ganz gute Lösung, daher verwende ich das. Der Switch mit Input war da etwas komplizierter, hier musste Gimp ran.
4. VIS
Wenn wir dann unsere 2 Bilder exportiert haben, können wir zur VIS rüber gehen.
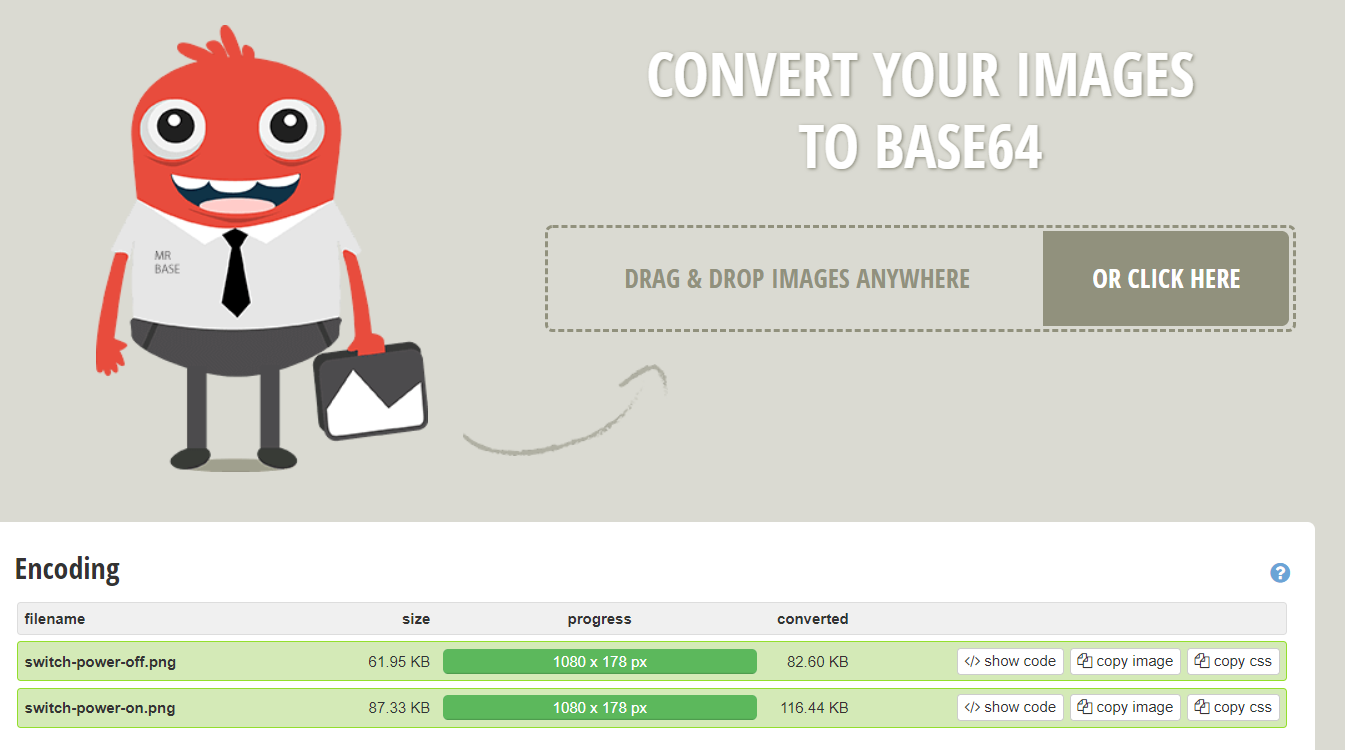
Da ich die Bilder als Base64 Codieren möchte besuche ich zunächst die Seite base64-image.de

Dort droppe ich die beiden eben erstellten Bilder und bekomme 2 Base64 Strings wenn ich auf Copy Image Klicke
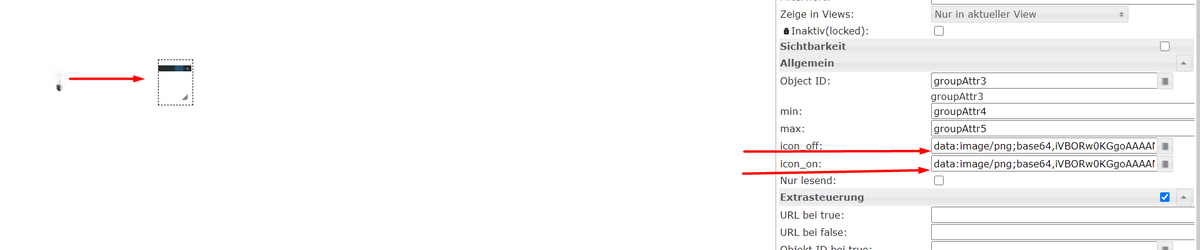
In der Vis erstellen wir zuerst ein Bulb Widget und packen bei Icon On und Icon Off die Base64 Strings rein.

Anschließend ziehen wir das Bulb Widget so breit, dass das Bild passt.Um später alles in einer Gruppe konfigurieren zu können, verwende ich Gruppen Variablen. Diese werden in den Widget´s fest hinterlegt und können später durch anklicken der Gruppe dynamisch verändert werden. Wichtig ist sich zu merken welche Variable wofür ist. Das kann schnell unübersichtlich werden. Im Fall des Schalters sehen die Werte bei mir so aus

Object ID sollte klar sein.
Min gibt den Wert an den der Schalter sendet wenn er ausgeschaltet wird.
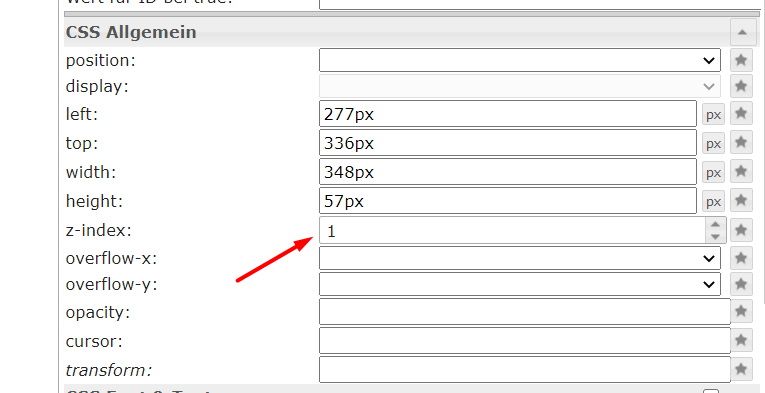
Max gibt den Wert an den der Schalter sendet wenn er eingeschaltet wird.Da wir mehrere Objekte übereinander platzieren ist es wichtig die Objekte an der Z-Achse auszurichten. Dafür müssen wir in allen Objekten den Z Index konfigurieren.

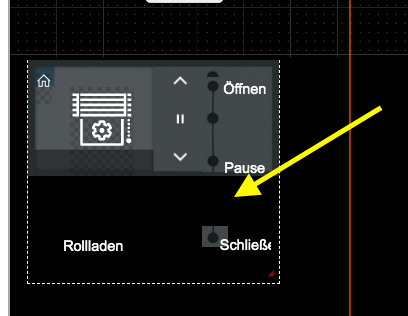
Da unser Schalter nach ganz hinten kommt bekommt er die Position 1. Alle Elemente die darauf liegen entsprechend eine höhere Zahl.Damit der Schalter nur dort
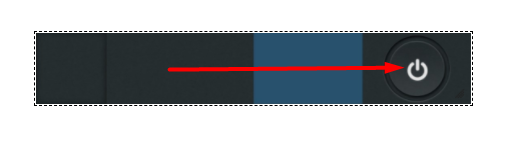
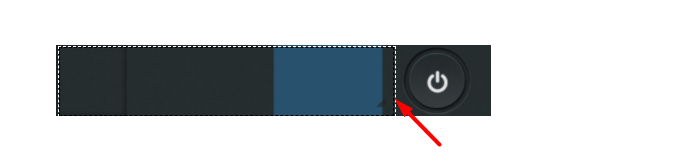
 bedienbar ist nehme ich mir ein Bild Widget ohne Bild und packe es mit Z Index 2 dorthin wo nicht bedient werden soll
bedienbar ist nehme ich mir ein Bild Widget ohne Bild und packe es mit Z Index 2 dorthin wo nicht bedient werden soll  dort würde man nur auf das Bild Klicken und nix passiert.
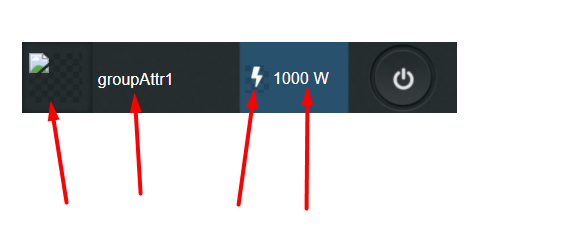
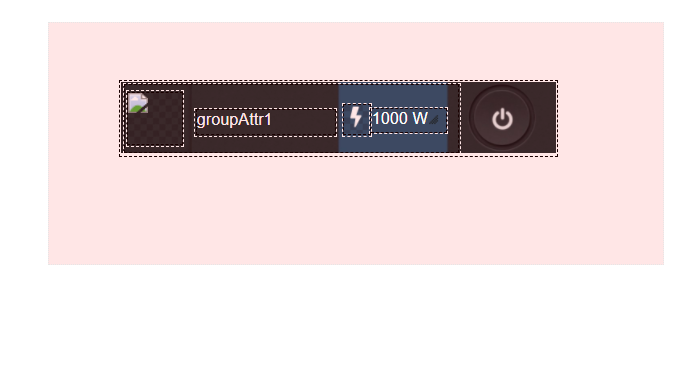
dort würde man nur auf das Bild Klicken und nix passiert.Dann platziere ich die weiteren Elemente auf dem Bild. Alle mit Z-Index 3
 Von links nach rechts: Bild-Widget, String,Bild-Widget,String
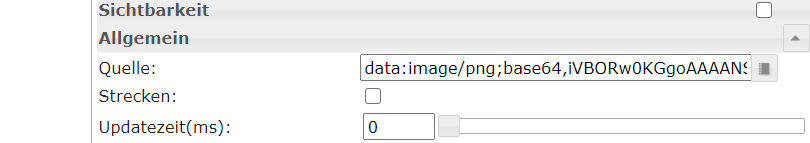
Von links nach rechts: Bild-Widget, String,Bild-Widget,StringDas rechte der beiden Bild Widgets bekommt ein Bild direkt zugewiesen. Hierfür nutze ich Icons von Icons8, droppe diese in den Base64 Converter und packe den String in die Bild URL

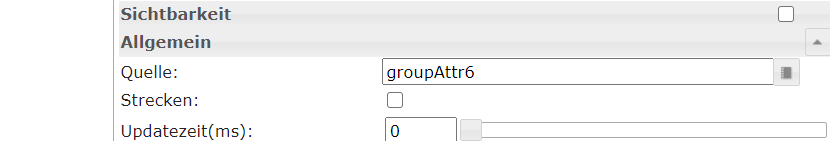
Das Bild links bekommt wieder eine Gruppenvariable

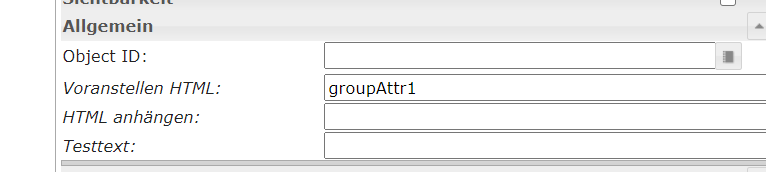
Der Text links auch

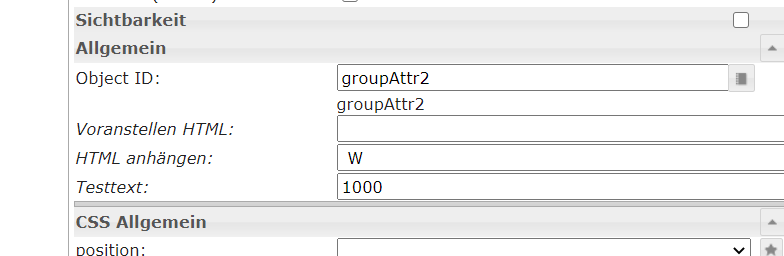
Beim Text rechts gebe ich zu der Gruppenvariable noch eine Einheit und einen Testtext mit an
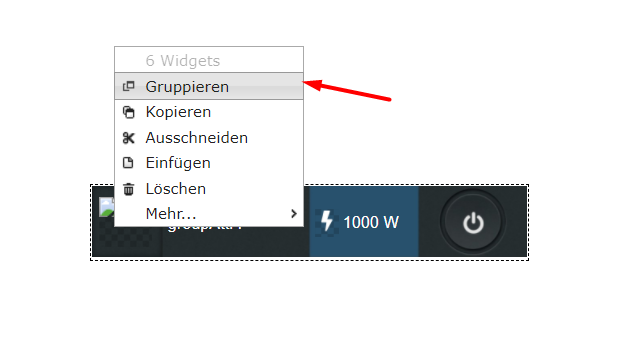
Dann haben wir alle Widgets konfiguriert. Nun können wir die Elemente gruppieren. Dazu alles auswählen, rechtsklick und gruppieren.


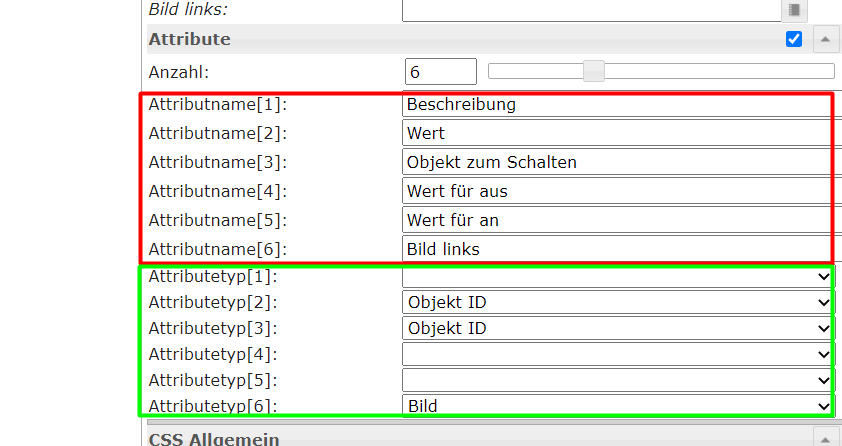
Sind die Elemente Gruppiert können wir auswählen wieviele Variablen wir haben. Aktuell brauchen wir:
groupAttr1 = Beschreibung
groupAttr2 = Wert
groupAttr3 = Objekt ID
groupAttr4 = Wert für an
groupAttr5 = Wert für aus
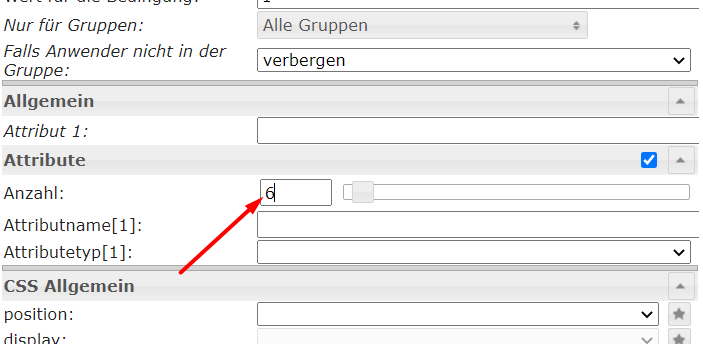
groupAttr6 = Bild linksAlso wählen wir bei Attribute 6 Stück aus

Nun haben wir 2 Gruppen an Einstellmöglichkeiten. Attributname ist die Beschreibung der Variable damit man den überblick behält. Attributtyp die Art der Variable. In unserem Fall sind 1,4 und 5 nur Textwerte also lassen wir das Attribut leer. 2 und 3 sind Objekte daher wählen wir Objekt ID und 6 ist Bild
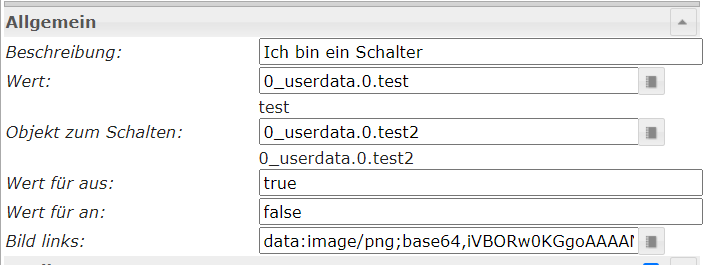
Ist das Fertig könne wir das nun Gruppierte eigene Widget füttern.

Als Bild kann ebenfalls wieder ein Base64 String verwendet werden oder eben ein lokales Bild.Dann sollte das laufen.
-
@crunkfx hab aus dem tuorial ein .pdf geschnitzt! darf ich dankenswerter weise hier reinstellen... ;)
Da es hier mittlerweile etwas unübersichtlich ist was die Shelly Widget´s betrifft habe ich das ganze in einem eigenen Thread zusammengefasst. https://forum.iobroker.net/topic/42086/vorstellung-shelly-style-widgets
-
Da es hier mittlerweile etwas unübersichtlich ist was die Shelly Widget´s betrifft habe ich das ganze in einem eigenen Thread zusammengefasst. https://forum.iobroker.net/topic/42086/vorstellung-shelly-style-widgets
-
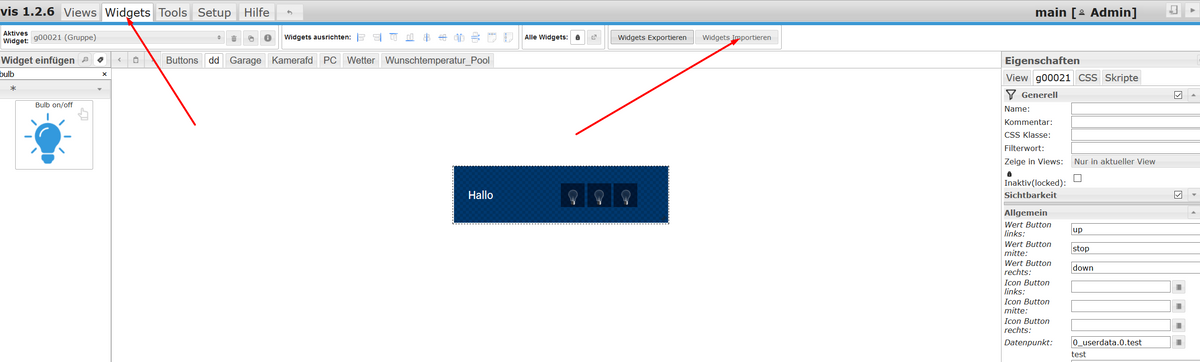
@benziman Mahlzeit, am einfachsten über das Gruppieren von Elementen. Ich hab dir das mal vorgebaut, mit doppelklick drauf kannst du das ja mal auseinandernehmen.
[{"tpl":"_tplGroup","data":{"members":["w00092","w00093","w00094","w00095","w00096","w00097","w00098","w00099"],"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","attrCount":"8","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"attrName1":"Wert Button links","attrName2":"Wert Button mitte","attrName3":"Wert Button rechts","attrName4":"Icon Button links","attrName5":"Icon Button mitte","attrName6":"Icon Button rechts","attrName7":"Datenpunkt","attrName8":"Text links","attrType1":"","attrType4":"image","attrType5":"image","attrType6":"image","attrType7":"id","attrType8":"","groupAttr8":"Hallo","groupAttr7":"0_userdata.0.test","groupAttr2":"stop","groupAttr1":"up","groupAttr3":"down"},"widgetSet":null,"style":{"top":"165px","left":"577px","width":"361px","height":"95px","background-color":"#003970","color":"#ffffff","z-index":"1"}},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund allgemein"},"style":{"left":"0%","top":"0%","width":"100%","height":"100%","z-index":"1"},"widgetSet":"basic","grouped":true,"groupName":"w00092"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button links"},"style":{"left":"49.86%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00093"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button mitte"},"style":{"left":"62.19%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00094"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Hintergrund Button rechts"},"style":{"left":"74.52%","top":"30.53%","width":"11.08%","height":"42.11%","background-color":"#001938","z-index":"5"},"widgetSet":"basic","grouped":true,"groupName":"w00095"},{"tpl":"tplValueString","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"test_html":"","html_prepend":"groupAttr8","name":"Text"},"style":{"left":"6.65%","top":"40%","width":"32.69%","height":"21.05%","font-size":"large","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00096"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr5","icon_on":"groupAttr5","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr2","max":"groupAttr2","name":"Button Mitte"},"style":{"left":"62.6%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00097"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr4","icon_on":"groupAttr4","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr1","max":"groupAttr1","name":"Button links"},"style":{"left":"50.42%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00098"},{"tpl":"tplBulbOnOffCtrl","data":{"oid":"groupAttr7","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","icon_off":"groupAttr6","icon_on":"groupAttr6","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"min":"groupAttr3","max":"groupAttr3","name":"Button rechts"},"style":{"left":"75.07%","top":"31.58%","width":"10.25%","height":"38.95%","z-index":"10"},"widgetSet":"basic","grouped":true,"groupName":"w00099"}]Import:
Hi, ich habe meine iobroker Instanz nochmal komplett von vorne aufgebaut da ich diverse Fehler hatte und wollte dein Widget wieer nutzen.
Leider sieht der Schalter so aus (als wenn dort ein Adapter fehlen würde)
hast du eine Idee?
EDIT: hat sich erledigt, ich musste noch die drei Grafiken unter /vis.0/main/img/Rollos/ ablegen jetzt geht es