NEWS
Test Adapter lovelace v1.2.x
-
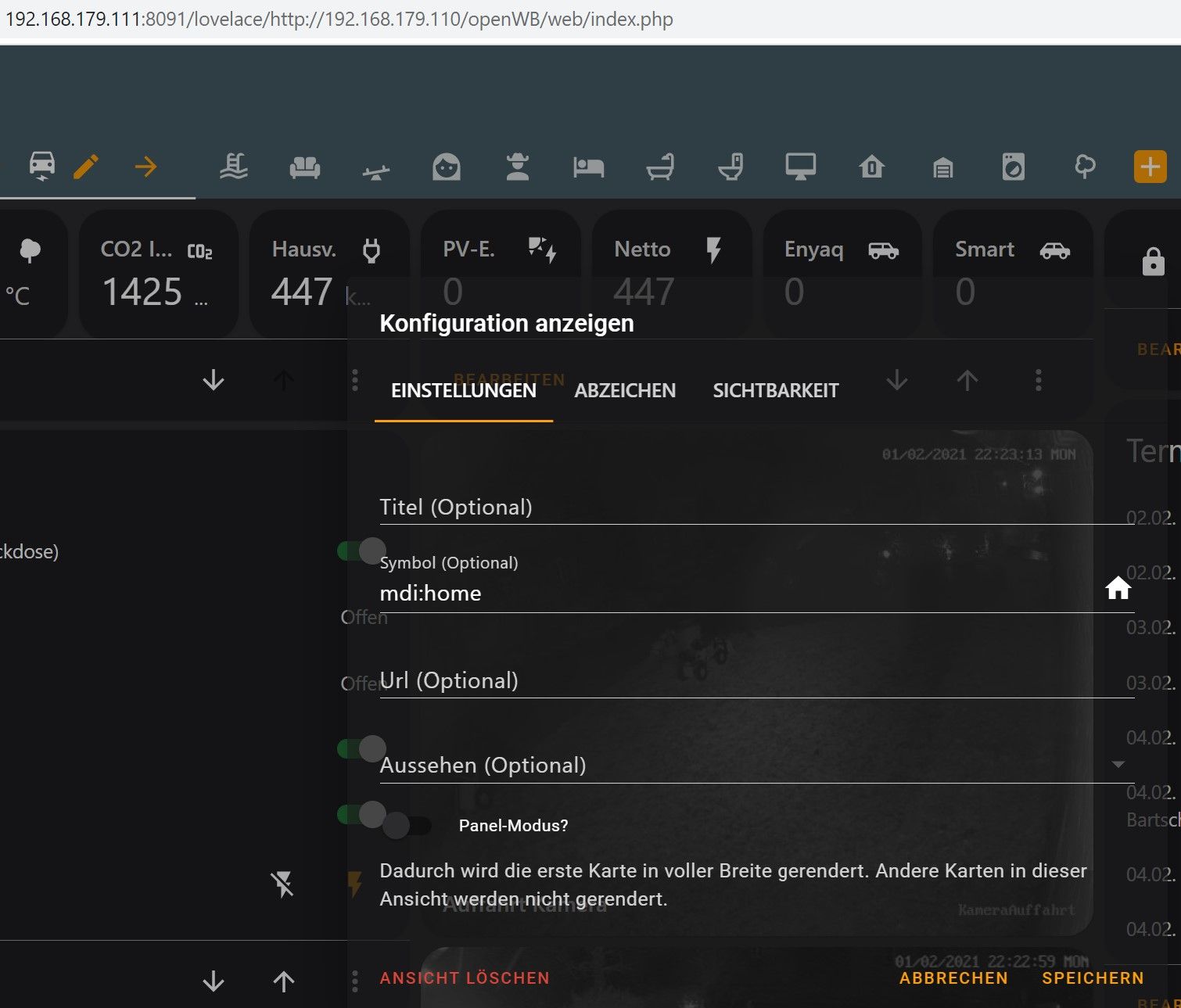
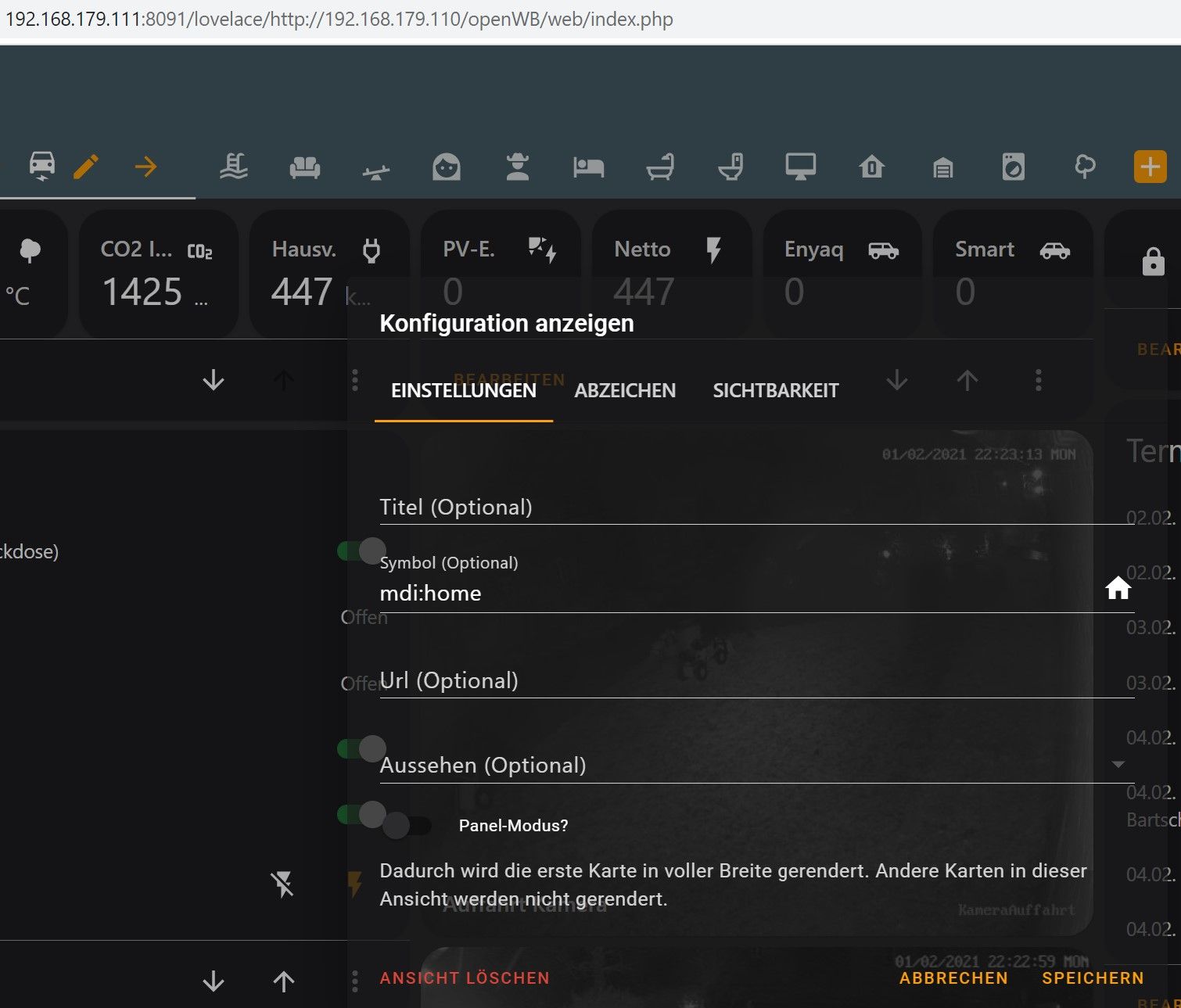
@garfonso Ist auch gar nicht so leicht zu erklären. Im Yaml Code sehe ich nur den Inhalt des verknüpften Home Reiters. Der betreffende Reiter verweist nämlich auf diesen Link, der durch eine Unachtsamkeit meinerseits entstanden ist:
"http://192.168.X.X:8091/lovelace/http://192.168.X.X/openWB/web/index.php"
Eigentlich sollte bei tippen auf den entsprechenden Reiter das openWB Interface angezeigt werden, aber ausversehen ist nun der obige Link hinterlegt, der immer wieder nur zu "Home" führt. Selbst wenn ich im Bearbeiten Modus den Reiter auswähle, werden nur die Eigentschaften vom Home Reiter angezeigt. Das betrifft leider auch die RAW Ansicht im Yaml Code.@dan11hh
Und der Link taucht nicht im Yaml Code auf? Oder kommst du gar nicht zum RAW-Editor?
Falls du nicht zum Editor kommst, kannst du auch das Objektlovalace.0.configurationim RAW-Editor bearbeiten, da ist eine JSON Version von der Konfiguration. -
@gyle
Direkt in Lovelace: Kommt vermutlich auf die Karte an kopfkratzRunden wäre dann sowas:
Math.round(val * 0.000001 * 8 * 100) / 100eine fertige Funktion gibt es in Javascript dafür leider nicht (soweit ich weiß), daher der Umweg zuerst * 100, runden und dann wieder / 100.
-
@garfonso super danke!
wie mache ich es jetzt nochmal, wie bekomme ich jetzt nochmal die Einheit hinter den wert?
also 1,22 "MBit/s"danke
-
Hey,
ich melde mich auch nochmal mit einer Frage.
Habe eben den "google shared locations" von @Garfonso Adapter installiert.Kann mir jemnd sagen, wie ich den Standort in Lovelace einbinde?
Benötige vermutlich den Längen- und Breitengrad in einem Datenpunkt oder?
Verstehe auch nicht ganz warum UNGENUTZE Elemente benötigt werden und was bei Geolocation-Quellen in der Karte Karte (hört sich komisch an....) kommt.EDIT:
Vermutlich wird der ganze Datensatz der Ortung vom Type-detector erkannt. Welche Funktion wird benötigt?EDIT 2:
Hab es hinbekommen.
Hab in im Code nachgeschaut was er braucht. Hatte ich nicht dran gedacht.1.Hab jedoch trotzdem noch 2 Fragen.
Kann auf der Karte auch das Nutzerbild angezeigt werden? Der shared locations Adapter liefert ja eins.
2. Für was ist das Feld Geolocation-Quellen? -
@dan11hh
Und der Link taucht nicht im Yaml Code auf? Oder kommst du gar nicht zum RAW-Editor?
Falls du nicht zum Editor kommst, kannst du auch das Objektlovalace.0.configurationim RAW-Editor bearbeiten, da ist eine JSON Version von der Konfiguration.@garfonso Wie komme ich zu lovelace.0.configuration? configuration ist bei mir in den Objekten nicht zu finden. Aber vielleicht hilft auch ein Screenshot um mein Problem zu verdeutlich. Ich will eigentlich den zweiten Elektroautoreiter löschen, aber aufgrund der fehlerhaften Verlinkung (siehe Adresszeile) durch mich, ist dieser Reiter mit meinem "Haus" Reiter verknüpft. Ich krieg es einfach nicht gelöscht. :( 1000 Dank für Deine Hilfe!

-
Hi, ich möchte gerne in der Lovelace-VIS einen Button darstellen, welcher einen virtuellen Homematic-Taster betätigt (kurz oder lang möglich). Ich habe die Button-Card schon integriert, kann dort allerdings nur togglen und nicht nur tap. Bei einem anderen DP unter 0_userdata habe ich ein Skript, welche mir den Schalter nach 1 Sekunde wieder ausschaltet. Dies funktioniert aber bei dem virtuellen Taster nicht. Wie kann ich das lösen?

-
@david-g said in Test Adapter lovelace v1.2.x:
Ja, genau type-detector eine GPS Position erkennen lassen geht mit zwei States und auch mit einzelnem State (mittlerweile).
1.Hab jedoch trotzdem noch 2 Fragen.
Kann auf der Karte auch das Nutzerbild angezeigt werden? Der shared locations Adapter liefert ja eins.Das ist aktuell etwas schwierig... wenn etwas in common.icon steht, wird das als entity_picture mit übernommen. Leider unterstützt ioBroker nicht, dass da eine URL drin steht. -> ich hab in meinem dev-Zweig eingebaut, dass, wenn man da trotzdem eine URL eintragen sollte (was im Admin dazu führt, dass da ein blaues I auftaucht, vielleicht werden auch fehler geloggt?) das Bild in der Karte auftaucht. Hm. Andere Ideen nehme ich auch gerne.
- Für was ist das Feld Geolocation-Quellen?
Damit kann man irgendwie entities automatisch zur Karte hinzufügen.. kann der adapter nicht -> daherr entities Liste manuell füllen.
-
@garfonso Wie komme ich zu lovelace.0.configuration? configuration ist bei mir in den Objekten nicht zu finden. Aber vielleicht hilft auch ein Screenshot um mein Problem zu verdeutlich. Ich will eigentlich den zweiten Elektroautoreiter löschen, aber aufgrund der fehlerhaften Verlinkung (siehe Adresszeile) durch mich, ist dieser Reiter mit meinem "Haus" Reiter verknüpft. Ich krieg es einfach nicht gelöscht. :( 1000 Dank für Deine Hilfe!

-
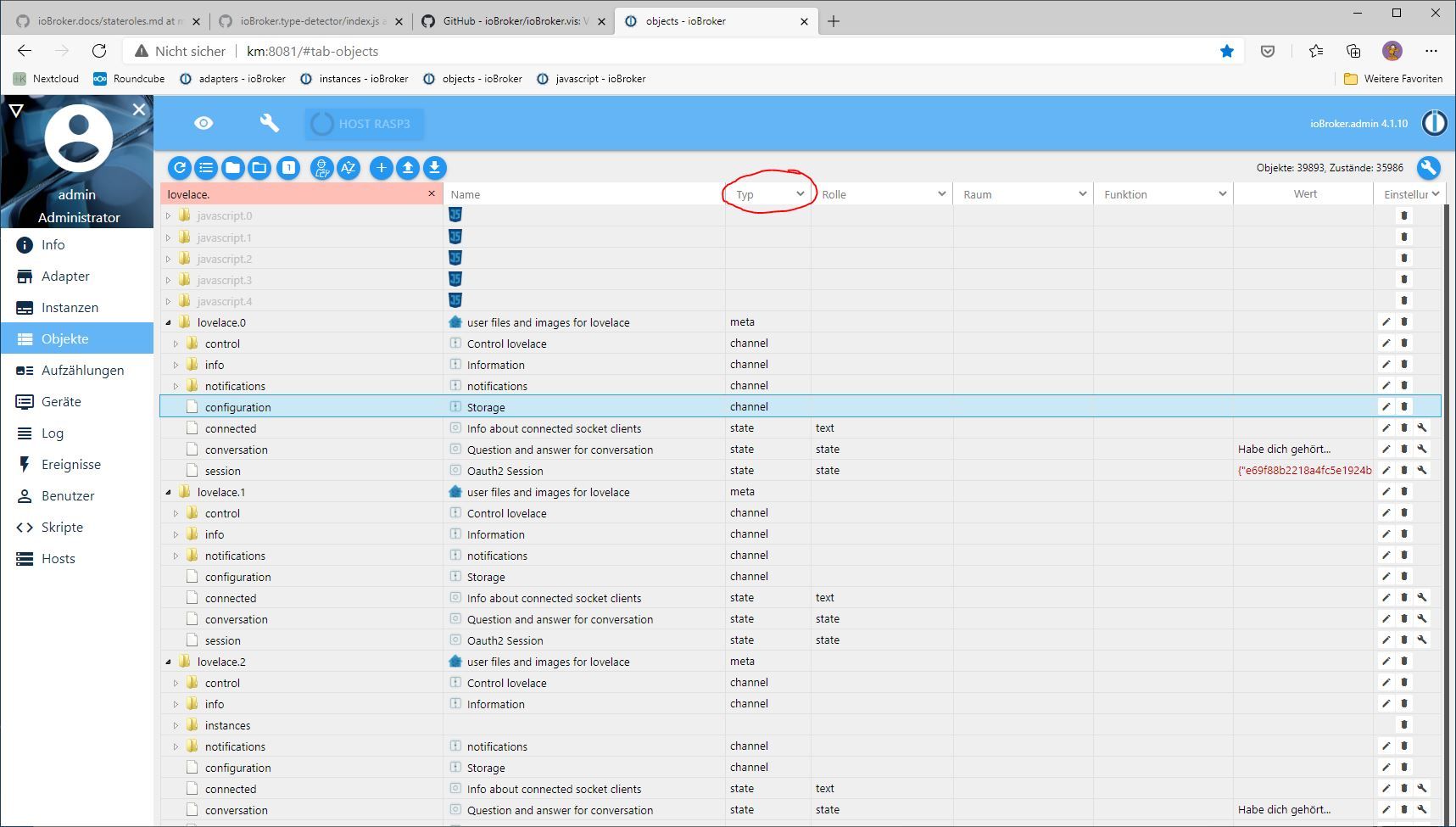
@dan11hh
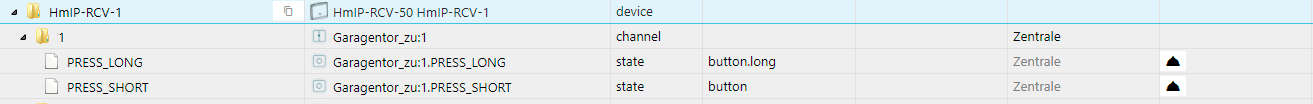
du musst den filter für "state" rausnehmen, der ist per default immer an (dritte spalte, einmal auf das x drücken).

-
Hi, ich möchte gerne in der Lovelace-VIS einen Button darstellen, welcher einen virtuellen Homematic-Taster betätigt (kurz oder lang möglich). Ich habe die Button-Card schon integriert, kann dort allerdings nur togglen und nicht nur tap. Bei einem anderen DP unter 0_userdata habe ich ein Skript, welche mir den Schalter nach 1 Sekunde wieder ausschaltet. Dies funktioniert aber bei dem virtuellen Taster nicht. Wie kann ich das lösen?

@steimi said in Test Adapter lovelace v1.2.x:
Hi, ich möchte gerne in der Lovelace-VIS einen Button darstellen, welcher einen virtuellen Homematic-Taster betätigt (kurz oder lang möglich). Ich habe die Button-Card schon integriert, kann dort allerdings nur togglen und nicht nur tap. Bei einem anderen DP unter 0_userdata habe ich ein Skript, welche mir den Schalter nach 1 Sekunde wieder ausschaltet. Dies funktioniert aber bei dem virtuellen Taster nicht. Wie kann ich das lösen?

Verstehe ich richtig, dass du immer "an" an den Datenpunkt schicken willst? Oder was ist dein Ansatzpunkt? Immer an ginge z.B. so:
- type: button entity: switch.Alles_Aus tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.Alles_AusWichtig ist dabei das service_data feld wo die zu schaltende entity_id drin steht. Alternativ geht immer "aus" mit "turn_off". Du könntest in der hold_action dann den anderen Knopf drücken lassen mit einem ähnlichen service call (für beide musst du aber als eigene entities einrichten und entsprechend die entity_id vergeben).
-
Frage:
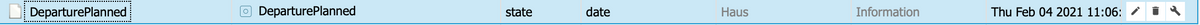
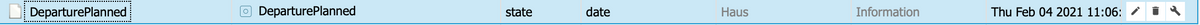
ich will aus folgendem Date-Objekt die Zeit in einer Markdown-karte darstellen:

Wenn ich es so einbinde:
{fahrplan.0.0.0.DeparturePlanned}...dann ist das Ergebnis so:
1612433160000Gibt es eine Möglichkeit die Zeit zu extrahieren, damit ich bspw. nur "11:06" bekomme?
DANKE -
Frage:
ich will aus folgendem Date-Objekt die Zeit in einer Markdown-karte darstellen:

Wenn ich es so einbinde:
{fahrplan.0.0.0.DeparturePlanned}...dann ist das Ergebnis so:
1612433160000Gibt es eine Möglichkeit die Zeit zu extrahieren, damit ich bspw. nur "11:06" bekomme?
DANKE -
Frage:
ich will aus folgendem Date-Objekt die Zeit in einer Markdown-karte darstellen:

Wenn ich es so einbinde:
{fahrplan.0.0.0.DeparturePlanned}...dann ist das Ergebnis so:
1612433160000Gibt es eine Möglichkeit die Zeit zu extrahieren, damit ich bspw. nur "11:06" bekomme?
DANKE@gyle
Im Datenpunkt steht tatsächlich nur der Zeitstempel (also die Millisekunden seit 1.1.1970 ;-) ). Die müssen noch in ein Datum verwandelt werden, dafür gibt es, wenn ich die Bindings richtig verstehe, den "date" Operator, der auch einen Formatstring annimmt, um das zu erreichen, was du willst, müsste das hier gehen:{fahrplan.0.0.0.DeparturePlanned;date("hh:mm")}(Quelle: https://github.com/ioBroker/ioBroker.vis#bindings-of-objects )
-
@gyle
Im Datenpunkt steht tatsächlich nur der Zeitstempel (also die Millisekunden seit 1.1.1970 ;-) ). Die müssen noch in ein Datum verwandelt werden, dafür gibt es, wenn ich die Bindings richtig verstehe, den "date" Operator, der auch einen Formatstring annimmt, um das zu erreichen, was du willst, müsste das hier gehen:{fahrplan.0.0.0.DeparturePlanned;date("hh:mm")}(Quelle: https://github.com/ioBroker/ioBroker.vis#bindings-of-objects )
-
@steimi said in Test Adapter lovelace v1.2.x:
Hi, ich möchte gerne in der Lovelace-VIS einen Button darstellen, welcher einen virtuellen Homematic-Taster betätigt (kurz oder lang möglich). Ich habe die Button-Card schon integriert, kann dort allerdings nur togglen und nicht nur tap. Bei einem anderen DP unter 0_userdata habe ich ein Skript, welche mir den Schalter nach 1 Sekunde wieder ausschaltet. Dies funktioniert aber bei dem virtuellen Taster nicht. Wie kann ich das lösen?

Verstehe ich richtig, dass du immer "an" an den Datenpunkt schicken willst? Oder was ist dein Ansatzpunkt? Immer an ginge z.B. so:
- type: button entity: switch.Alles_Aus tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.Alles_AusWichtig ist dabei das service_data feld wo die zu schaltende entity_id drin steht. Alternativ geht immer "aus" mit "turn_off". Du könntest in der hold_action dann den anderen Knopf drücken lassen mit einem ähnlichen service call (für beide musst du aber als eigene entities einrichten und entsprechend die entity_id vergeben).
@garfonso sagte in Test Adapter lovelace v1.2.x:
- type: button entity: switch.Alles_Aus tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.Alles_Ausder DP soll nur einmal "gedrückt" werden und geht automatisch wieder aus da es ein Taster ist. Im Homematic kann ich dem Taster virtuelle Geräte/Kanäle zuorden welche dann betätigt werden. Wenn ich ihn als Button in Lovelace als Entity definierte kann ich den Button betätigen und er ist als 'an/gedrückt' dargestellt. Allerdings hat er den Taster nicht betätigt. Erst wenn ich den Button wieder ausschalte wird der virtuelle Taster im Homematic betätigt.
Mit service_data und der Entity funktioniert es. Es wird allerdings nicht angezeigt, dass der Button gedrückt wurde (keine Änderung des Aussehens des Buttons). Kann man da noch was anpassen?
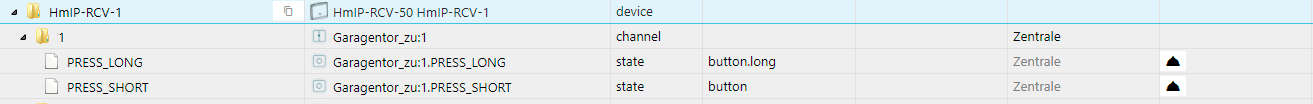
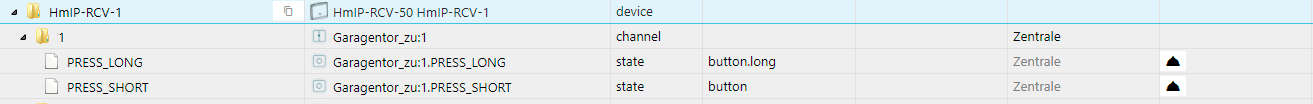
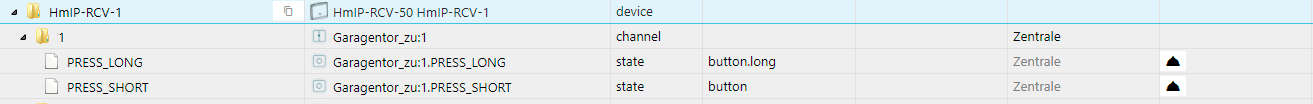
das ist mal der Raw des zu betätigenden DPs
{ "type": "state", "common": { "name": "Garagentor_zu:1.PRESS_SHORT", "def": false, "type": "boolean", "read": false, "write": true, "role": "button", "custom": { "lovelace.0": { "enabled": true, "entity": "switch", "name": "HmIP-RCV-1_1_PRESS_SHORT" } } }, "native": { "MIN": false, "MAX": true, "OPERATIONS": 6, "FLAGS": 1, "ID": "PRESS_SHORT", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "BUTTON.SHORT" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1612331578711, "_id": "hm-rpc.0.HmIP-RCV-1.1.PRESS_SHORT", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@gyle
Im Datenpunkt steht tatsächlich nur der Zeitstempel (also die Millisekunden seit 1.1.1970 ;-) ). Die müssen noch in ein Datum verwandelt werden, dafür gibt es, wenn ich die Bindings richtig verstehe, den "date" Operator, der auch einen Formatstring annimmt, um das zu erreichen, was du willst, müsste das hier gehen:{fahrplan.0.0.0.DeparturePlanned;date("hh:mm")}(Quelle: https://github.com/ioBroker/ioBroker.vis#bindings-of-objects )
-
@david-g
Theoretisch sollte mit den bindings alles gehen was auch in vis mit den Bindings geht. Wenn da was nicht geht, gerne ein issue machen. Es gibt da nicht konzeptionell einen Grund, warum etwas nicht gehen sollte, soweit ich das bisher sehe. -
@garfonso sagte in Test Adapter lovelace v1.2.x:
- type: button entity: switch.Alles_Aus tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.Alles_Ausder DP soll nur einmal "gedrückt" werden und geht automatisch wieder aus da es ein Taster ist. Im Homematic kann ich dem Taster virtuelle Geräte/Kanäle zuorden welche dann betätigt werden. Wenn ich ihn als Button in Lovelace als Entity definierte kann ich den Button betätigen und er ist als 'an/gedrückt' dargestellt. Allerdings hat er den Taster nicht betätigt. Erst wenn ich den Button wieder ausschalte wird der virtuelle Taster im Homematic betätigt.
Mit service_data und der Entity funktioniert es. Es wird allerdings nicht angezeigt, dass der Button gedrückt wurde (keine Änderung des Aussehens des Buttons). Kann man da noch was anpassen?
das ist mal der Raw des zu betätigenden DPs
{ "type": "state", "common": { "name": "Garagentor_zu:1.PRESS_SHORT", "def": false, "type": "boolean", "read": false, "write": true, "role": "button", "custom": { "lovelace.0": { "enabled": true, "entity": "switch", "name": "HmIP-RCV-1_1_PRESS_SHORT" } } }, "native": { "MIN": false, "MAX": true, "OPERATIONS": 6, "FLAGS": 1, "ID": "PRESS_SHORT", "TYPE": "ACTION", "DEFAULT": false, "CONTROL": "BUTTON.SHORT" }, "from": "system.adapter.hm-rega.0", "user": "system.user.admin", "ts": 1612331578711, "_id": "hm-rpc.0.HmIP-RCV-1.1.PRESS_SHORT", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }@steimi
Ich hab es immer noch nicht 100% verstanden... oder da stimmt irgendwo was nicht.@steimi said in Test Adapter lovelace v1.2.x:
der DP soll nur einmal "gedrückt" werden und geht automatisch wieder aus da es ein Taster ist.
Wer macht den denn "aus". Oder soll das auch lovelace machen? Also gibt es eine Logik die sich darum kümmert? Oder ist es am Ende egal auf welchem Wert der State steht (sollte bei Rolle "button" eigentlich so sein, fürchte ich).
Wenn ich ihn als Button in Lovelace als Entity definierte kann ich den Button betätigen und er ist als >'an/gedrückt' dargestellt. Allerdings hat er den Taster nicht betätigt. Erst wenn ich den Button wieder >ausschalte wird der virtuelle Taster im Homematic betätigt.
das würde dann heißen, dass in Homematic erst der Trigger ankommt, wenn der "Taster" wieder auf false geht? (beim "anschalten" geht der status auf "true" und beim "ausschalten" auf "false").
Mit service_data und der Entity funktioniert es. Es wird allerdings nicht angezeigt, dass der Button gedrückt wurde (keine Änderung des Aussehens des Buttons). Kann man da noch was anpassen?
Wie sollte das deiner Meinung nach aussehen? Bzw. "bis wann" sollte der Knopf anders aussehen? Hast du es mit
turn_onoderturn_offrealisiert? Eigentlich sollte beiturn_ondie Button Card auch den Status darstellen können.
Vermutlich kann man da zur Not auch was mit styles realisieren. -
Hallo zusammen,
durch einen totalen Crash und auch noch einem versauten Backup bin ich gerade dabei, meinen ioBroker komplett neu zu bauen.
Leider bekomme ich es überhaupt nicht hin ein dunkles Theme einzubinden. Egal welches ich per Copy & Paste auf Konfigurationsseite einbinde, es wird nicht angezeigt.
Was mache ich falsch?
Folgendes Theme habe ich gerade erfolglos versucht:GreyNight: # MyVariables base-hue: '220' #Controls the base (and accent) color hue (0-360) | 0=Red 60=Yellow 120=Green 180=Cyan 240=Blue 300=Magenta 360=Red base-sat: '5%' #Controls the saturation of the theme (0%-100%) | 0%=Grey 100%=Full Saturation # MyVar huesat: 'var(--base-hue), var(--base-sat),' # Primary Color primary-color: 'hsl(var(--huesat) 36%)' #header colors and some text colors dark-primary-color: 'hsl(var(--huesat) 60%)' light-primary-color: 'hsl(var(--huesat) 90%)' accent-color: 'hsl(var(--huesat) 30%)' medium-grey-color: '#202020' # Backgrounds primary-background-color: 'hsl(var(--huesat) 16%)' secondary-background-color: 'hsl(var(--huesat) 16%)' # background behind cards paper-listbox-background-color: 'hsl(var(--huesat) 16%)' paper-card-background-color: 'hsl(var(--huesat) 12%)' paper-dialog-background-color: 'var(--paper-card-background-color)' table-row-background-color: 'hsl(var(--huesat) 12%)' table-row-alternative-background-color: 'hsl(var(--huesat) 10%)' card-background-color: 'var(--paper-card-background-color)' # Divider divider-color: 'hsla(0, 0%, 0%, 0)' dark-divider-opacity: '0' light-divider-opacity: '0' dark-secondary-opacity: '1' # Text colors primary-text-color: 'hsl(var(--huesat) 90%)' text-primary-color: 'hsl(var(--huesat) 90%)' secondary-text-color: 'hsl(var(--huesat) 80%)' disabled-text-color: 'hsl(var(--huesat) 70%)' sidebar-text_-_color: 'hsl(var(--huesat) 90%)' sidebar-text-color: 'hsl(var(--huesat) 90%)' paper-card-header-color: 'hsl(var(--huesat) 90%)' paper-button-ink-color: 'hsl(var(--huesat) 50%)' # Text Adjustments paper-font-headline_-_letter-spacing: '-0.5px' paper-font-headline_-_font-weight: '400' paper-font-body1_-_font-weight: '300' # Nav Menu paper-listbox-color: 'hsl(var(--huesat) 50%)' paper-grey-50: 'hsl(var(--huesat) 50%)' paper-grey-200: 'hsl(var(--huesat) 10%)' #active menu item sidebar-icon-color: 'hsl(var(--huesat) 50%)' #iron-icon-fill-color # Paper card paper-item-icon-color: 'hsl(var(--huesat) 40%)' #paper-item-icon-active-color: 'var(--paper-item-icon-color)' paper-item-icon_-_color: 'var(--paper-item-icon-color)' paper-item-selected_-_background-color: 'hsla(0, 0%, 0%, 0.2)' paper-item-selected_-_color: 'hsl(var(--huesat) 20%)' #? paper-tabs-selection-bar-color: 'hsla(0, 0%, 0%, 0.2)' paper-tab-ink: 'hsl(var(--huesat) 70%)' paper-input-container-color: 'hsl(var(--huesat) 60%)' # Labels label-badge-red: 'hsl(20, 50%, 25%)' label-badge-border-color: 'var(--label-badge-red)' label-badge-background-color: 'var(--paper-card-background-color)' label-badge-text-color: 'var(--primary-text-color)' # Shadows shadow-elevation-2dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 10%)' shadow-elevation-16dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 25%)' # Switches paper-toggle-button-checked-button-color: 'hsl(var(--base-hue), 90%, 50%)' paper-toggle-button-checked-bar-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-button-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-bar-color: 'hsl(var(--huesat) 5%)' # Sliders paper-slider-knob-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-knob-start-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-pin-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-active-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-container-color: 'hsl(var(--huesat) 28%)' paper-slider-secondary-color: 'hsl(var(--huesat) 90%)' paper-slider-disabled-active-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-disabled-secondary-color: 'hsl(var(--base-hue), 80%, 25%)' paper-dialog-color: 'hsl(var(--base-hue), 20%, 80%)' #Changes to fix history/logbook menus lumo-primary-text-color: 'var(--primary-color)' lumo-secondary-text-color: 'var(--primary-color)' lumo-primary-color: 'var(--primary-color)' lumo-primary-color-50pct: 'rgba(37,129,172, .5)' lumo-primary-color-10pct: 'rgba(37,129,172, .1)' #Calendar day numbers lumo-body-text-color: 'var(--primary-text-color)' #Calendar/Date-Picker Background lumo-base-color: 'var(--medium-grey-color)' #Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' #DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' # Background of date in History/Logbook that you clcim to view date-picker lumo-shade: 'var(--medium-grey-color)' lumo-shade-90pct: 'rgba(41, 41, 41, .9)' lumo-shade-80pct: 'rgba(41, 41, 41, .8)' lumo-shade-70pct: 'rgba(41, 41, 41, .7)' lumo-shade-60pct: 'rgba(41, 41, 41, .6)' lumo-shade-50pct: 'rgba(41, 41, 41, .5)' lumo-shade-40pct: 'rgba(41, 41, 41, .4)' lumo-shade-30pct: 'rgba(41, 41, 41, .3)' lumo-shade-20pct: 'rgba(41, 41, 41, .2)' lumo-shade-10pct: 'rgba(41, 41, 41, .1)' lumo-shade-5pct: 'rgba(41, 41, 41, .05)' #Removes Gradient in Calendar/Date-Picker and Drop-down lists lumo-tint-5pct: 'var(--darker-grey-color)' -
Hallo zusammen,
durch einen totalen Crash und auch noch einem versauten Backup bin ich gerade dabei, meinen ioBroker komplett neu zu bauen.
Leider bekomme ich es überhaupt nicht hin ein dunkles Theme einzubinden. Egal welches ich per Copy & Paste auf Konfigurationsseite einbinde, es wird nicht angezeigt.
Was mache ich falsch?
Folgendes Theme habe ich gerade erfolglos versucht:GreyNight: # MyVariables base-hue: '220' #Controls the base (and accent) color hue (0-360) | 0=Red 60=Yellow 120=Green 180=Cyan 240=Blue 300=Magenta 360=Red base-sat: '5%' #Controls the saturation of the theme (0%-100%) | 0%=Grey 100%=Full Saturation # MyVar huesat: 'var(--base-hue), var(--base-sat),' # Primary Color primary-color: 'hsl(var(--huesat) 36%)' #header colors and some text colors dark-primary-color: 'hsl(var(--huesat) 60%)' light-primary-color: 'hsl(var(--huesat) 90%)' accent-color: 'hsl(var(--huesat) 30%)' medium-grey-color: '#202020' # Backgrounds primary-background-color: 'hsl(var(--huesat) 16%)' secondary-background-color: 'hsl(var(--huesat) 16%)' # background behind cards paper-listbox-background-color: 'hsl(var(--huesat) 16%)' paper-card-background-color: 'hsl(var(--huesat) 12%)' paper-dialog-background-color: 'var(--paper-card-background-color)' table-row-background-color: 'hsl(var(--huesat) 12%)' table-row-alternative-background-color: 'hsl(var(--huesat) 10%)' card-background-color: 'var(--paper-card-background-color)' # Divider divider-color: 'hsla(0, 0%, 0%, 0)' dark-divider-opacity: '0' light-divider-opacity: '0' dark-secondary-opacity: '1' # Text colors primary-text-color: 'hsl(var(--huesat) 90%)' text-primary-color: 'hsl(var(--huesat) 90%)' secondary-text-color: 'hsl(var(--huesat) 80%)' disabled-text-color: 'hsl(var(--huesat) 70%)' sidebar-text_-_color: 'hsl(var(--huesat) 90%)' sidebar-text-color: 'hsl(var(--huesat) 90%)' paper-card-header-color: 'hsl(var(--huesat) 90%)' paper-button-ink-color: 'hsl(var(--huesat) 50%)' # Text Adjustments paper-font-headline_-_letter-spacing: '-0.5px' paper-font-headline_-_font-weight: '400' paper-font-body1_-_font-weight: '300' # Nav Menu paper-listbox-color: 'hsl(var(--huesat) 50%)' paper-grey-50: 'hsl(var(--huesat) 50%)' paper-grey-200: 'hsl(var(--huesat) 10%)' #active menu item sidebar-icon-color: 'hsl(var(--huesat) 50%)' #iron-icon-fill-color # Paper card paper-item-icon-color: 'hsl(var(--huesat) 40%)' #paper-item-icon-active-color: 'var(--paper-item-icon-color)' paper-item-icon_-_color: 'var(--paper-item-icon-color)' paper-item-selected_-_background-color: 'hsla(0, 0%, 0%, 0.2)' paper-item-selected_-_color: 'hsl(var(--huesat) 20%)' #? paper-tabs-selection-bar-color: 'hsla(0, 0%, 0%, 0.2)' paper-tab-ink: 'hsl(var(--huesat) 70%)' paper-input-container-color: 'hsl(var(--huesat) 60%)' # Labels label-badge-red: 'hsl(20, 50%, 25%)' label-badge-border-color: 'var(--label-badge-red)' label-badge-background-color: 'var(--paper-card-background-color)' label-badge-text-color: 'var(--primary-text-color)' # Shadows shadow-elevation-2dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 10%)' shadow-elevation-16dp_-_box-shadow: '0px 0px 0px 0px hsl(var(--huesat) 25%)' # Switches paper-toggle-button-checked-button-color: 'hsl(var(--base-hue), 90%, 50%)' paper-toggle-button-checked-bar-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-button-color: 'hsl(var(--huesat) 25%)' paper-toggle-button-unchecked-bar-color: 'hsl(var(--huesat) 5%)' # Sliders paper-slider-knob-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-knob-start-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-pin-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-active-color: 'hsl(var(--base-hue), 90%, 50%)' paper-slider-container-color: 'hsl(var(--huesat) 28%)' paper-slider-secondary-color: 'hsl(var(--huesat) 90%)' paper-slider-disabled-active-color: 'hsl(var(--base-hue), 80%, 25%)' paper-slider-disabled-secondary-color: 'hsl(var(--base-hue), 80%, 25%)' paper-dialog-color: 'hsl(var(--base-hue), 20%, 80%)' #Changes to fix history/logbook menus lumo-primary-text-color: 'var(--primary-color)' lumo-secondary-text-color: 'var(--primary-color)' lumo-primary-color: 'var(--primary-color)' lumo-primary-color-50pct: 'rgba(37,129,172, .5)' lumo-primary-color-10pct: 'rgba(37,129,172, .1)' #Calendar day numbers lumo-body-text-color: 'var(--primary-text-color)' #Calendar/Date-Picker Background lumo-base-color: 'var(--medium-grey-color)' #Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' #DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' # Background of date in History/Logbook that you clcim to view date-picker lumo-shade: 'var(--medium-grey-color)' lumo-shade-90pct: 'rgba(41, 41, 41, .9)' lumo-shade-80pct: 'rgba(41, 41, 41, .8)' lumo-shade-70pct: 'rgba(41, 41, 41, .7)' lumo-shade-60pct: 'rgba(41, 41, 41, .6)' lumo-shade-50pct: 'rgba(41, 41, 41, .5)' lumo-shade-40pct: 'rgba(41, 41, 41, .4)' lumo-shade-30pct: 'rgba(41, 41, 41, .3)' lumo-shade-20pct: 'rgba(41, 41, 41, .2)' lumo-shade-10pct: 'rgba(41, 41, 41, .1)' lumo-shade-5pct: 'rgba(41, 41, 41, .05)' #Removes Gradient in Calendar/Date-Picker and Drop-down lists lumo-tint-5pct: 'var(--darker-grey-color)'@haumichel
Hast du mal ein xbelibiges anderes Theme getestet?






