NEWS
Test eCharts Adapter
-
@falke69 ich hatte das gleich Problem. Habe dann nochmal über github probiert. Hat nun funktioniert:


:+1: -
Super Adapter ! Besten Dank Blue !!
Endlich keine Probleme mehr mit Grafana das die Charts alle paar Monate aus irgendwelchen Gründen nicht mehr funktionieren und zusätzlich eine VM oder Container gespart.
Wenn man mit Flow oder Graf schon gearbeitet hat braucht man auch keine Einarbeitungszeit, ist alles wirklich selbsterklärend und meine Charts waren waren schnell erstellt.Zwei Fragen habe ich dennoch ? eine wurde schon als Issue gemeldet, jedoch ohne Antwort.
Ist es möglich den Hintergrund vom Tooltip zu ändern ?Bringt das Widget zufällig einen Vorteil ? bspw Hintergrundbilder oder ähnliches ?
Ich habe mein System uptoDate jedoch habe ich das Widget nicht. Lies sich aber auch super über IFrame einbinden. -
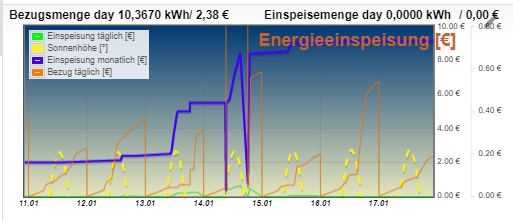
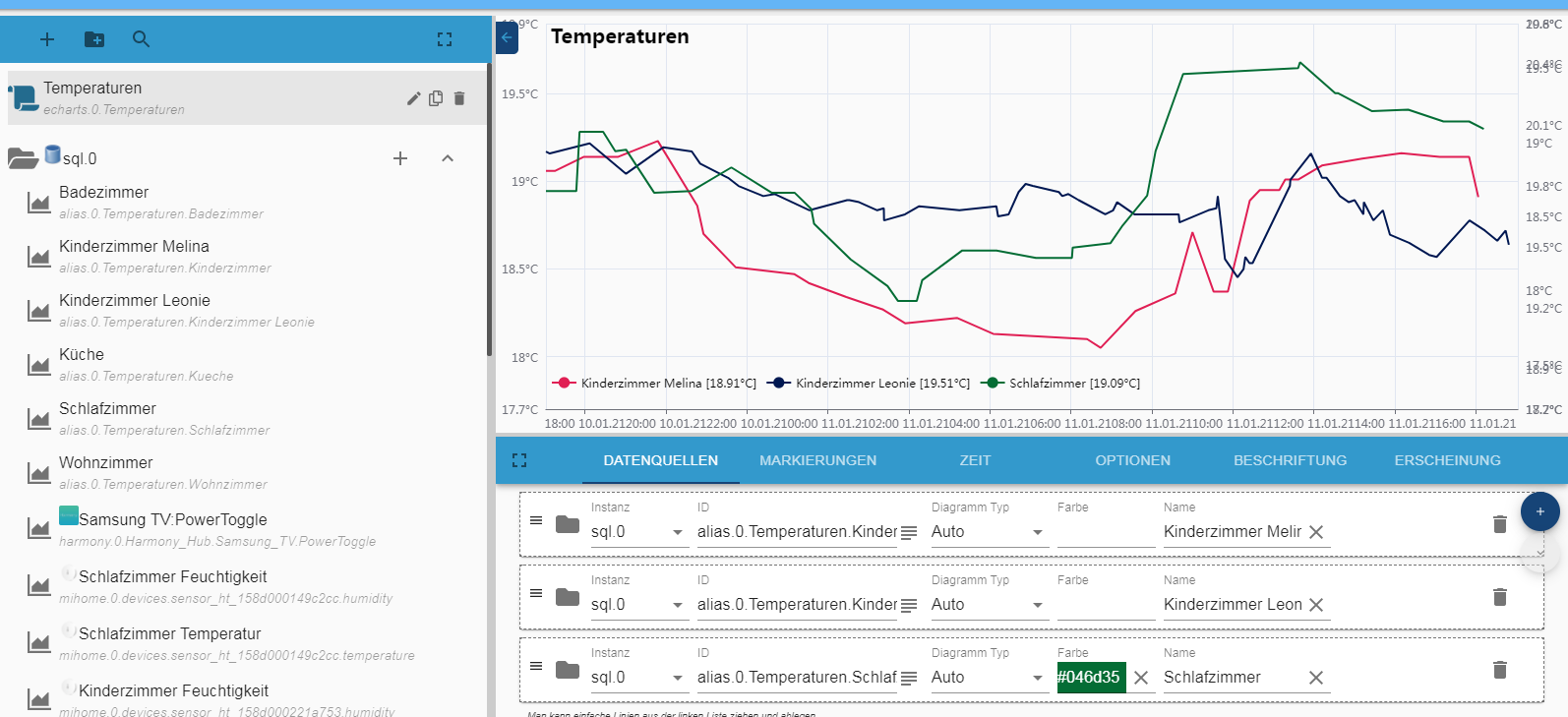
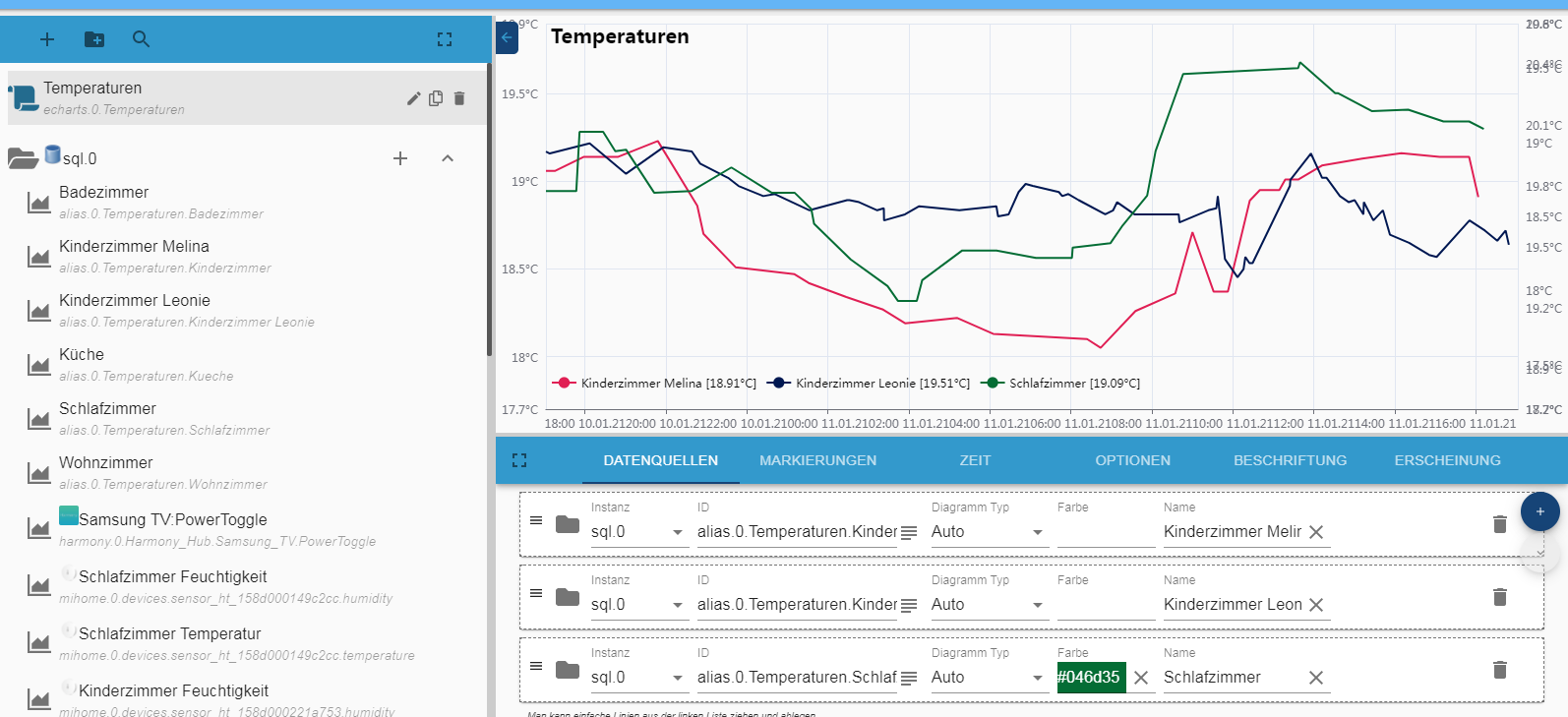
hm...also der Adapter sieht sehr easy aus - allerdings finde ich entweder die entsprechende Einstellung nicht, oder ich überlese sie immer.
Warum zum Teufel hab ich da rechts auch Zahlen stehen? Die stimmen in gerader Linie nicht mal mit denen links überein??

-
hm...also der Adapter sieht sehr easy aus - allerdings finde ich entweder die entsprechende Einstellung nicht, oder ich überlese sie immer.
Warum zum Teufel hab ich da rechts auch Zahlen stehen? Die stimmen in gerader Linie nicht mal mit denen links überein??

@Kueppert sagte in Test eCharts Adapter:
Warum zum Teufel hab ich da rechts auch Zahlen stehen?
weil du die wahrscheinlich (wie bei flot) in der Datenreihe definiert hast
@Kueppert sagte in Test eCharts Adapter:
Die stimmen in gerader Linie nicht mal mit denen links überein??
Müssen sie auch nicht, wenn die Datenreihen der beiden Achsen unterschiedliche Werte haben.
-
@Kueppert sagte in Test eCharts Adapter:
Warum zum Teufel hab ich da rechts auch Zahlen stehen?
weil du die wahrscheinlich (wie bei flot) in der Datenreihe definiert hast
@Kueppert sagte in Test eCharts Adapter:
Die stimmen in gerader Linie nicht mal mit denen links überein??
Müssen sie auch nicht, wenn die Datenreihen der beiden Achsen unterschiedliche Werte haben.
-
@Homoran ach Mensch...da ist ein ganz schwer erkennbarer kleiner Pfeil nach unten unter dem "+" O.o den hab ich gerade durch Zufall gesehen hahaha. Dann mach ich mal weiter wie gehabt Danke dir :)
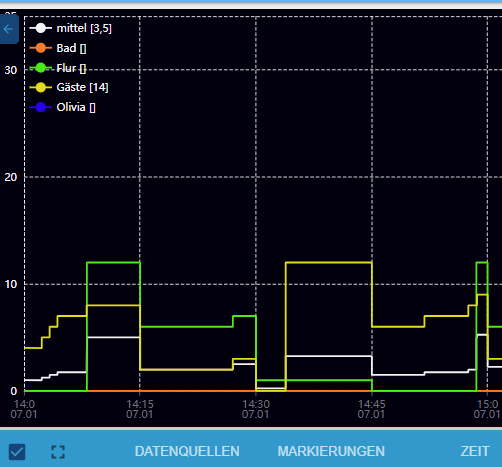
ich habe nicht die Möglichkeit gefunden wie man die Legende und die Beschriftungen der Achsen anpassen kann.
-
ich habe nicht die Möglichkeit gefunden wie man die Legende und die Beschriftungen der Achsen anpassen kann.
@lobomau said in Test eCharts Adapter:
wie man die Legende und die Beschriftungen der Achsen anpassen kann.
was meinst du mit anpassen?
Legende habe ich horizontal und senkrecht, Textfarbe und Hintergrund, sowie die aktuellen Werte anzeigen
x-Achse kann das Datumsformat und bei der y-Achse min und max eingegeben werden -
@lobomau said in Test eCharts Adapter:
wie man die Legende und die Beschriftungen der Achsen anpassen kann.
was meinst du mit anpassen?
Legende habe ich horizontal und senkrecht, Textfarbe und Hintergrund, sowie die aktuellen Werte anzeigen
x-Achse kann das Datumsformat und bei der y-Achse min und max eingegeben werden -
@lobomau said in Test eCharts Adapter:
@homoran kann man die Schriftgröße des Textes in der Legende anpassen?
Hab ich noch nicht gefunden.
Aber gerade die Schriftfarbe für die Achsen ;-) -
@lobomau said in Test eCharts Adapter:
@homoran kann man die Schriftgröße des Textes in der Legende anpassen?
Hab ich noch nicht gefunden.
Aber gerade die Schriftfarbe für die Achsen ;-) -
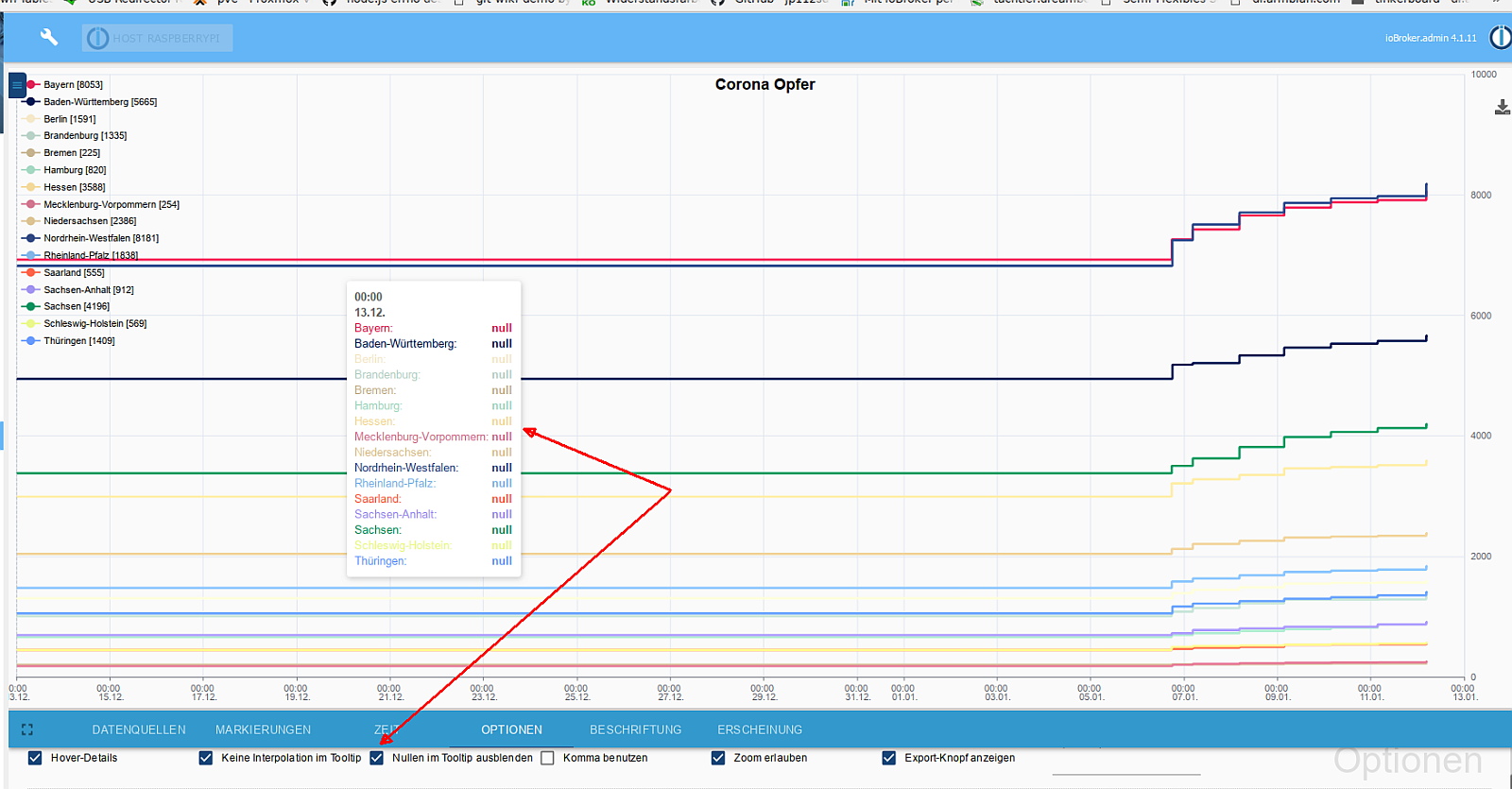
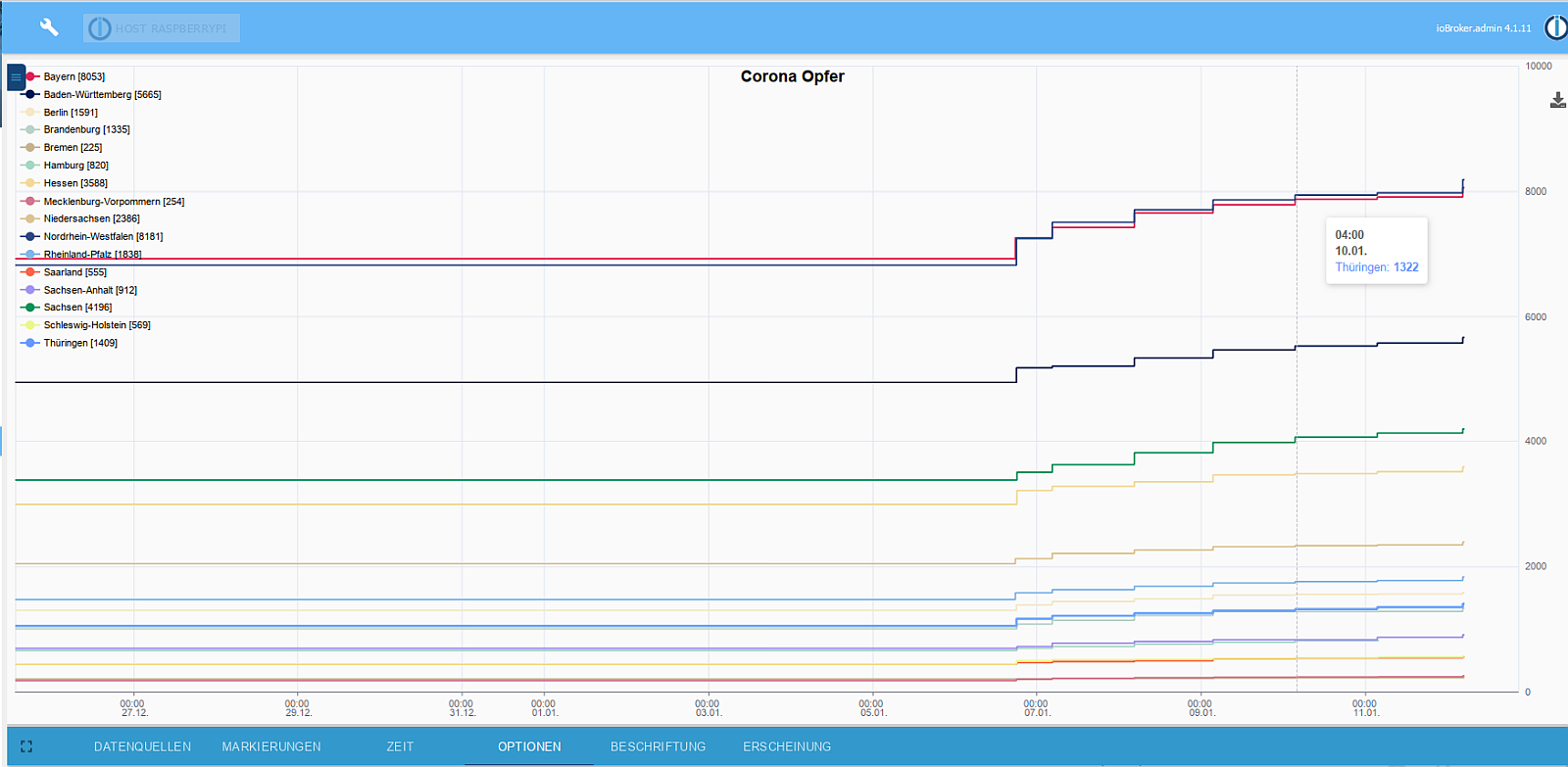
Ich habe auch noch ein paar Kleinigkeiten:
1.)

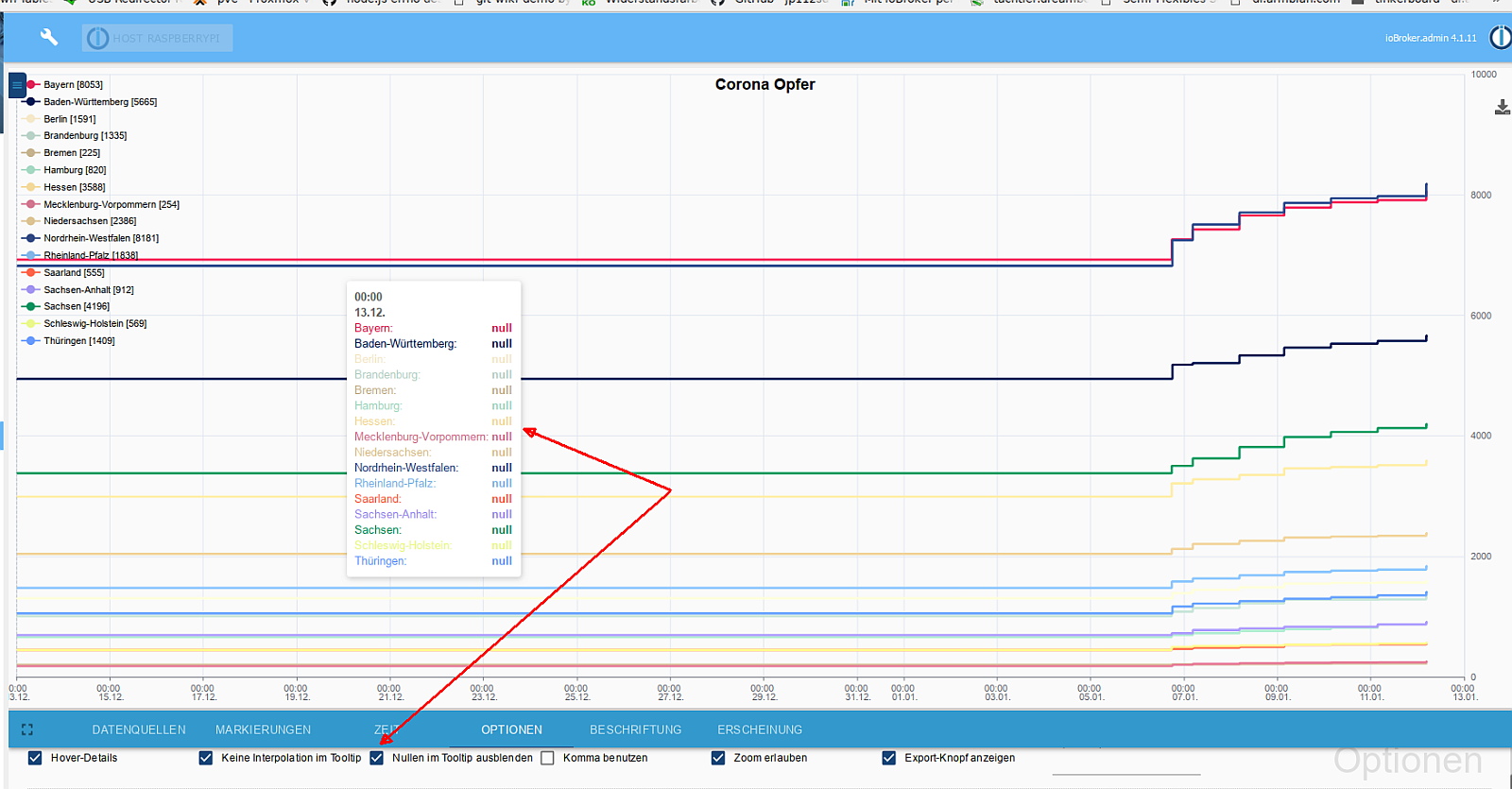
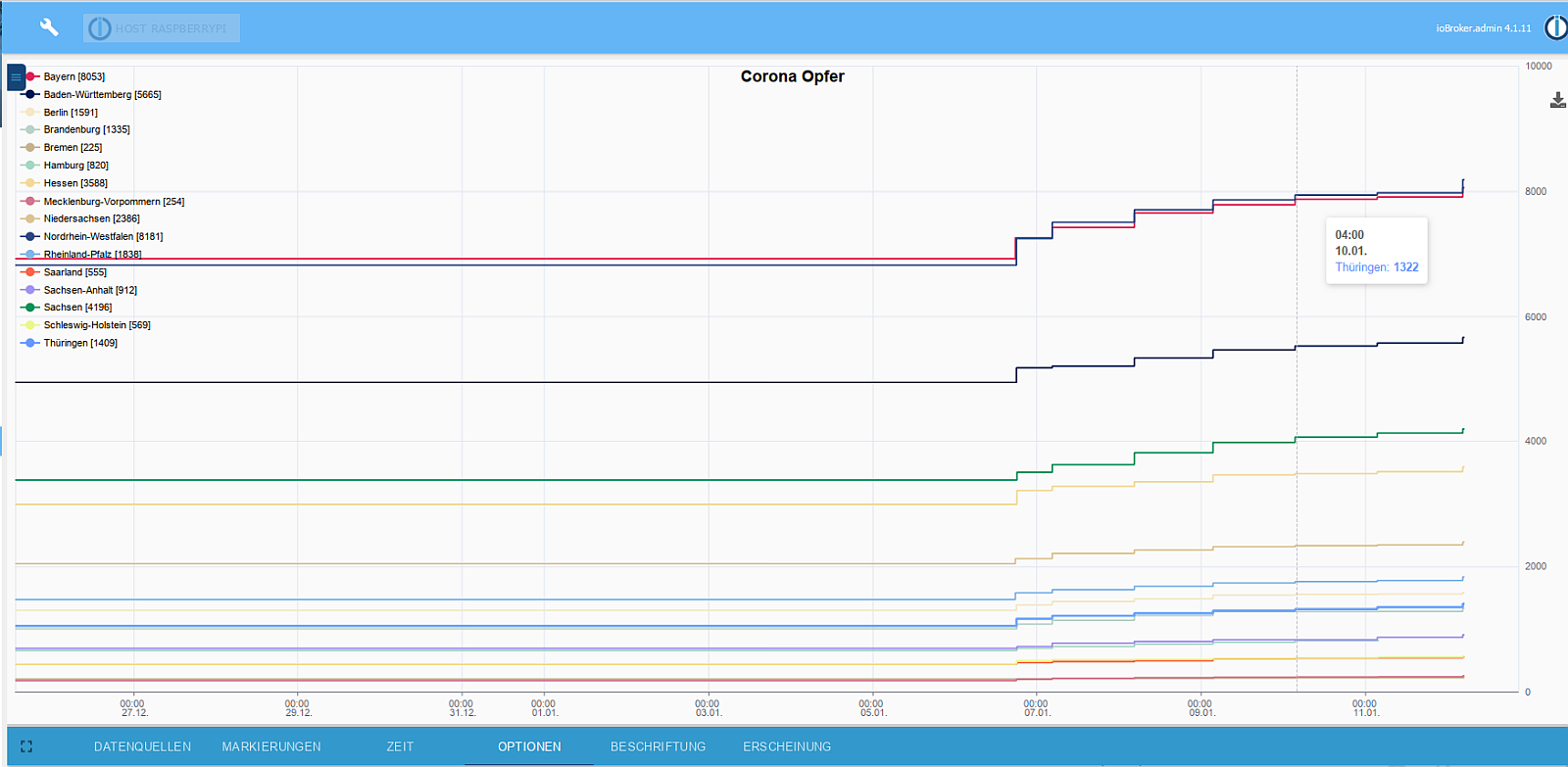
Wenn NULL(en) im tooltip nicht anzeigen aktiviert ist, werden trotzdem NULL angezeigt, wenn alle Linien NULL sind2.)

der coronavirus-Adapter beschreibt die States mit einigen Millisekunden Abstand.Dadurch (?) erscheinen nicht mehr alle Datenpunkte in dem Tooltip. Noch "schlimmer", ich schaffe es gar nicht diese Werte anzeigen zu lassen, es erscheint immer der Wert der untersten Datenlinie, ganz manchmal auch der, der zweituntersten Linie, aber niemals die anderen.
Unten bezieht sich auf die Reihenfolge der Datenreihen - nicht der Werte -
Ich habe auch noch ein paar Kleinigkeiten:
1.)

Wenn NULL(en) im tooltip nicht anzeigen aktiviert ist, werden trotzdem NULL angezeigt, wenn alle Linien NULL sind2.)

der coronavirus-Adapter beschreibt die States mit einigen Millisekunden Abstand.Dadurch (?) erscheinen nicht mehr alle Datenpunkte in dem Tooltip. Noch "schlimmer", ich schaffe es gar nicht diese Werte anzeigen zu lassen, es erscheint immer der Wert der untersten Datenlinie, ganz manchmal auch der, der zweituntersten Linie, aber niemals die anderen.
Unten bezieht sich auf die Reihenfolge der Datenreihen - nicht der Werte -
-
@saschag sagte in Test eCharts Adapter:
Wie beim MDW:
was ist das?
Ich kenne NDW und MDFEDIT:
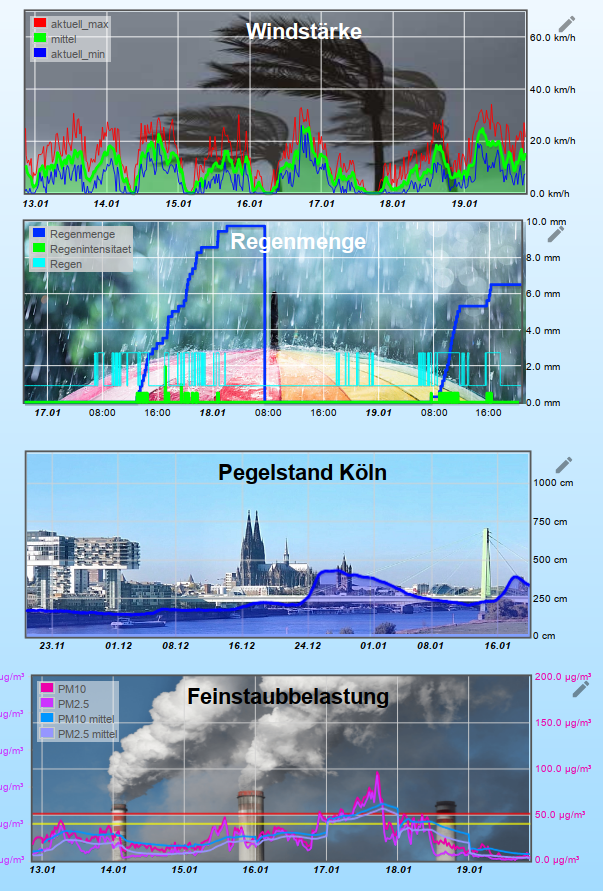
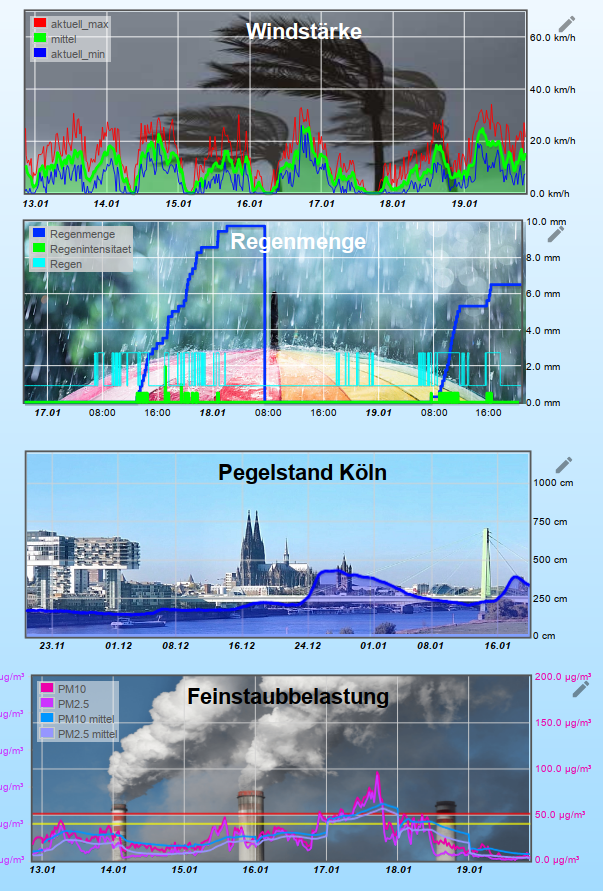
Aber jetzt glaube ich was du meinst: Die Fläche unter der Kurve

so wie hier bei Wind (grün) und Pegel (blau)
Hab ich bei eCharts noch nicht gefunden
-
@saschag sagte in Test eCharts Adapter:
Wie beim MDW:
was ist das?
Ich kenne NDW und MDFEDIT:
Aber jetzt glaube ich was du meinst: Die Fläche unter der Kurve

so wie hier bei Wind (grün) und Pegel (blau)
Hab ich bei eCharts noch nicht gefunden
-
@saschag sagte in Test eCharts Adapter:
MaterialDesignWidget von Scrounger
brauch ich nicht - kenn ich nicht
Bei mir ist es flot.
Wenn es da geht, gehe ich davon aus, dass es irgendwann auch von @bluefox in eCharts eingebaut wird -
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy