NEWS
Test eCharts Adapter
-
ich habe nicht die Möglichkeit gefunden wie man die Legende und die Beschriftungen der Achsen anpassen kann.
@lobomau said in Test eCharts Adapter:
wie man die Legende und die Beschriftungen der Achsen anpassen kann.
was meinst du mit anpassen?
Legende habe ich horizontal und senkrecht, Textfarbe und Hintergrund, sowie die aktuellen Werte anzeigen
x-Achse kann das Datumsformat und bei der y-Achse min und max eingegeben werden -
@lobomau said in Test eCharts Adapter:
wie man die Legende und die Beschriftungen der Achsen anpassen kann.
was meinst du mit anpassen?
Legende habe ich horizontal und senkrecht, Textfarbe und Hintergrund, sowie die aktuellen Werte anzeigen
x-Achse kann das Datumsformat und bei der y-Achse min und max eingegeben werden -
@lobomau said in Test eCharts Adapter:
@homoran kann man die Schriftgröße des Textes in der Legende anpassen?
Hab ich noch nicht gefunden.
Aber gerade die Schriftfarbe für die Achsen ;-) -
@lobomau said in Test eCharts Adapter:
@homoran kann man die Schriftgröße des Textes in der Legende anpassen?
Hab ich noch nicht gefunden.
Aber gerade die Schriftfarbe für die Achsen ;-) -
Ich habe auch noch ein paar Kleinigkeiten:
1.)

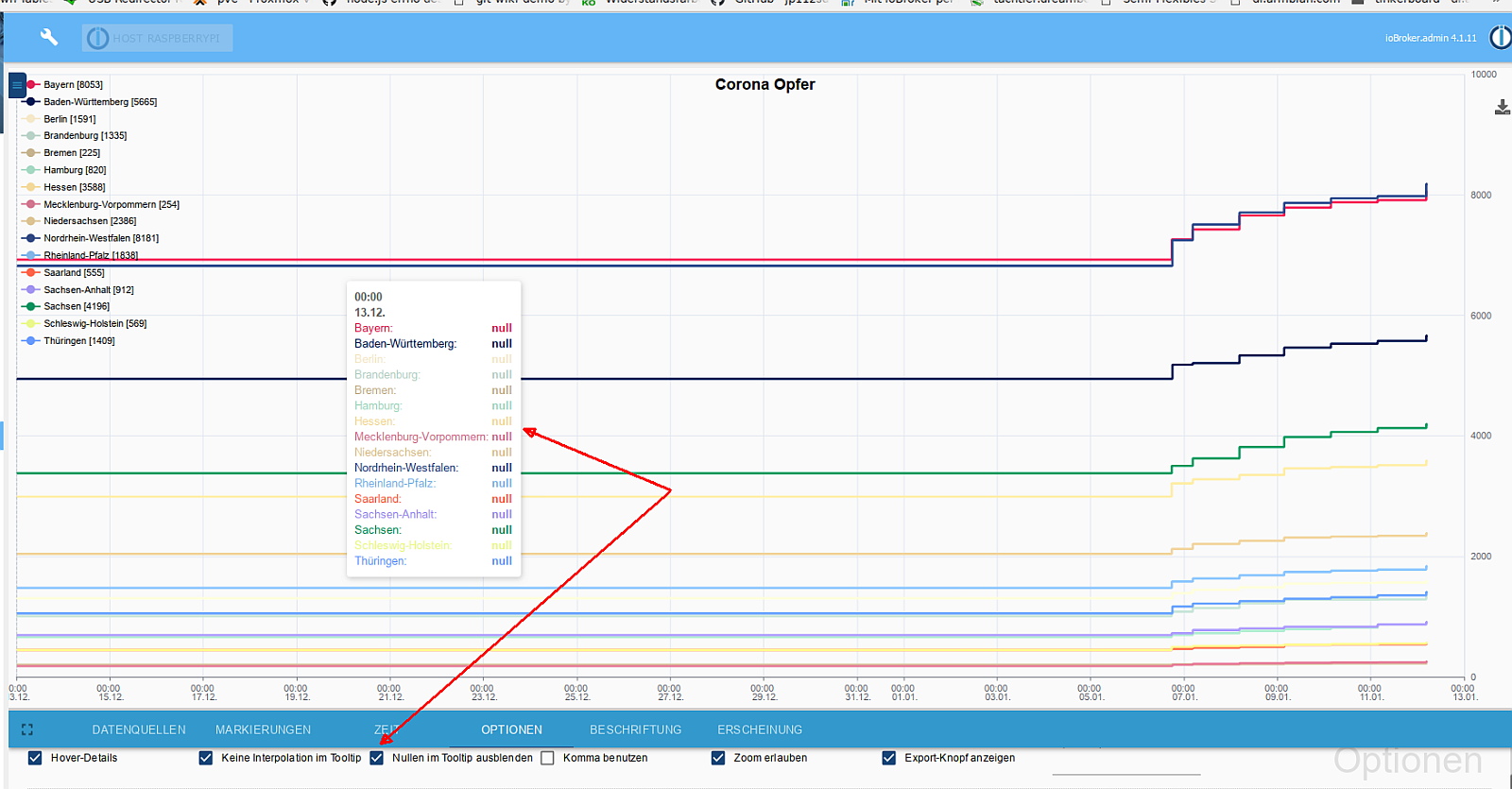
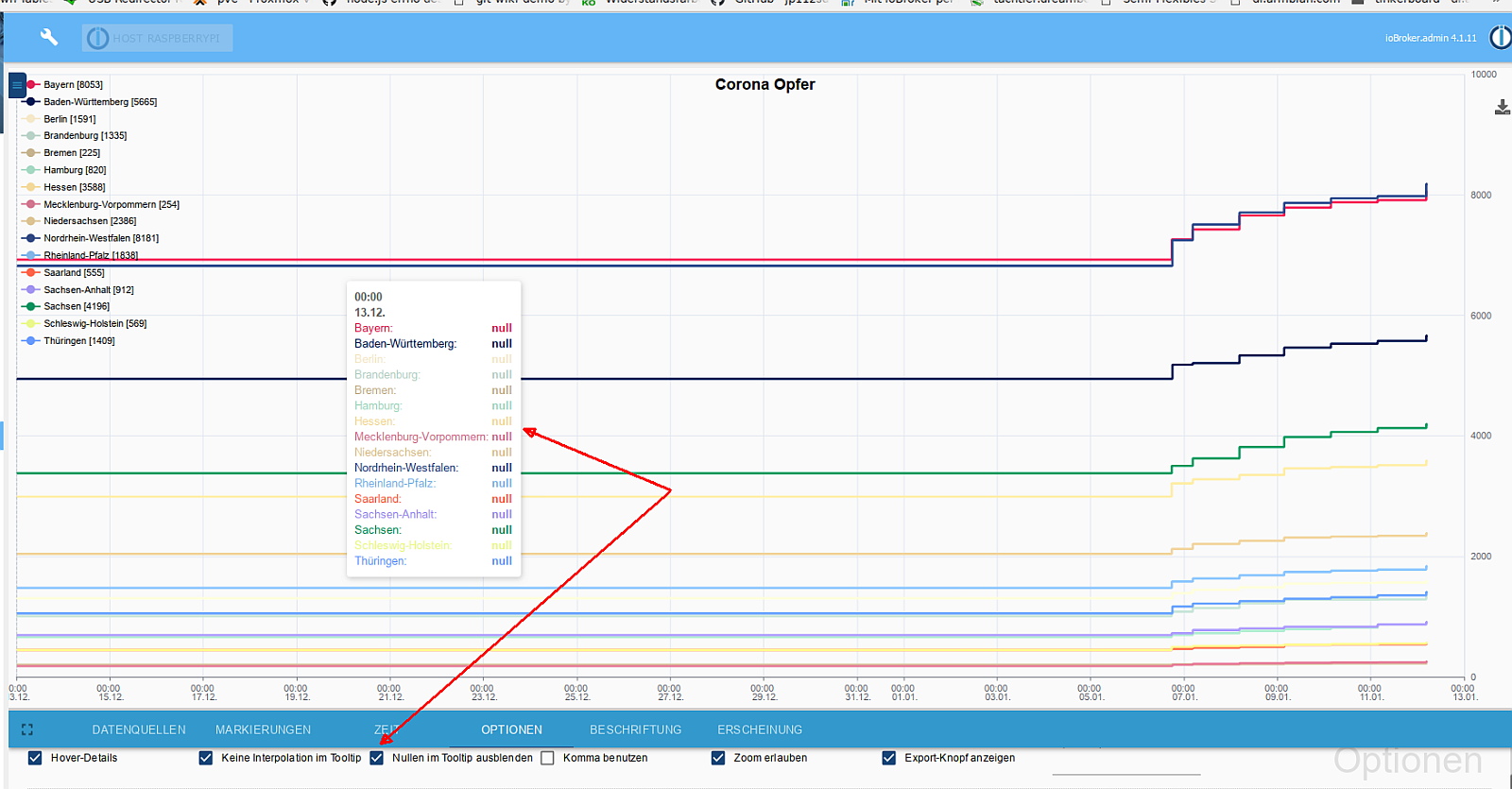
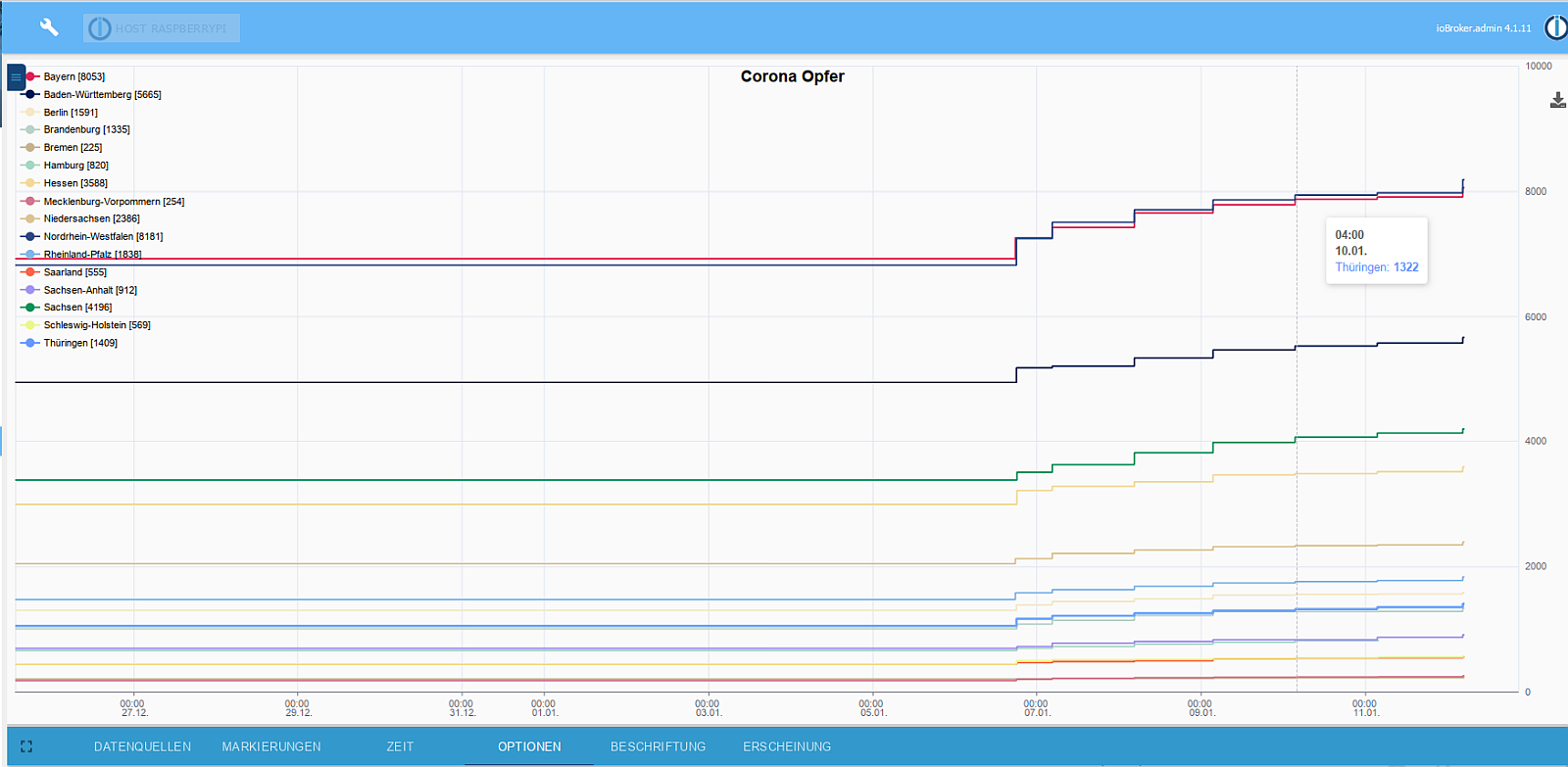
Wenn NULL(en) im tooltip nicht anzeigen aktiviert ist, werden trotzdem NULL angezeigt, wenn alle Linien NULL sind2.)

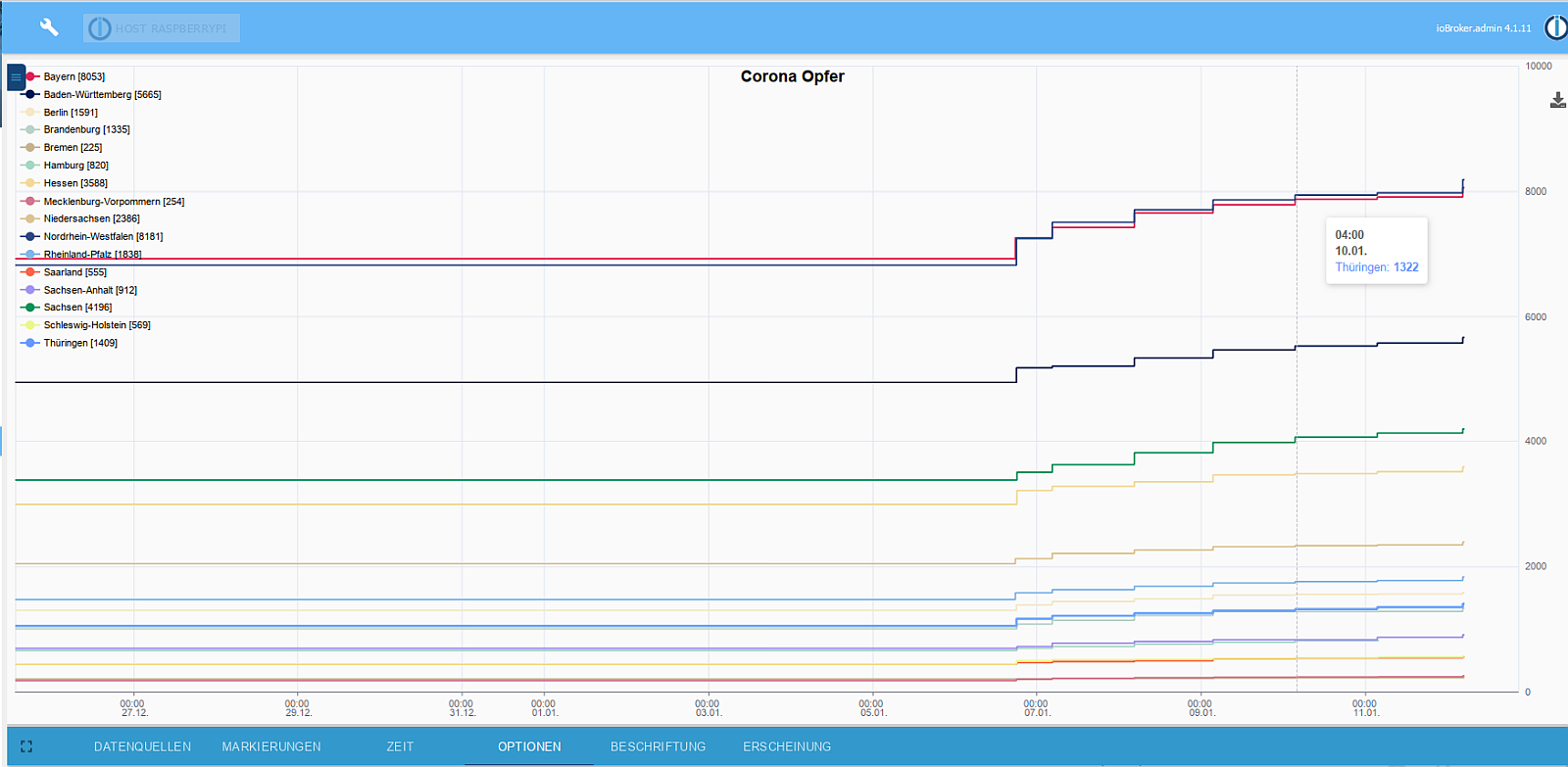
der coronavirus-Adapter beschreibt die States mit einigen Millisekunden Abstand.Dadurch (?) erscheinen nicht mehr alle Datenpunkte in dem Tooltip. Noch "schlimmer", ich schaffe es gar nicht diese Werte anzeigen zu lassen, es erscheint immer der Wert der untersten Datenlinie, ganz manchmal auch der, der zweituntersten Linie, aber niemals die anderen.
Unten bezieht sich auf die Reihenfolge der Datenreihen - nicht der Werte -
Ich habe auch noch ein paar Kleinigkeiten:
1.)

Wenn NULL(en) im tooltip nicht anzeigen aktiviert ist, werden trotzdem NULL angezeigt, wenn alle Linien NULL sind2.)

der coronavirus-Adapter beschreibt die States mit einigen Millisekunden Abstand.Dadurch (?) erscheinen nicht mehr alle Datenpunkte in dem Tooltip. Noch "schlimmer", ich schaffe es gar nicht diese Werte anzeigen zu lassen, es erscheint immer der Wert der untersten Datenlinie, ganz manchmal auch der, der zweituntersten Linie, aber niemals die anderen.
Unten bezieht sich auf die Reihenfolge der Datenreihen - nicht der Werte -
-
@saschag sagte in Test eCharts Adapter:
Wie beim MDW:
was ist das?
Ich kenne NDW und MDFEDIT:
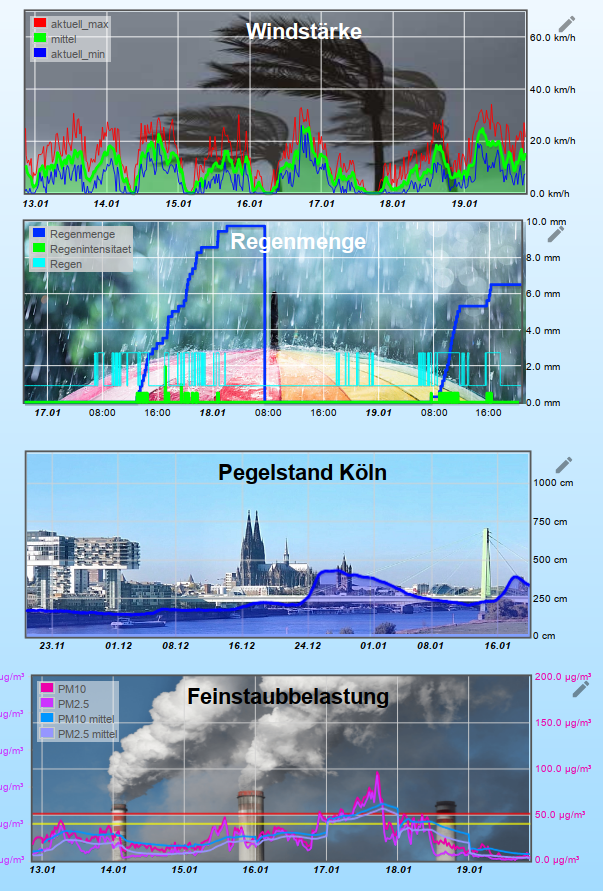
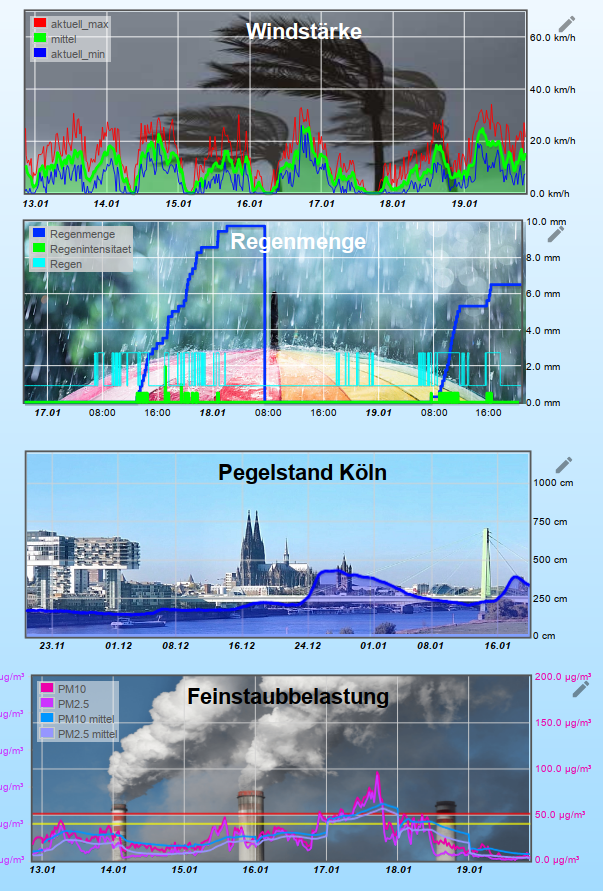
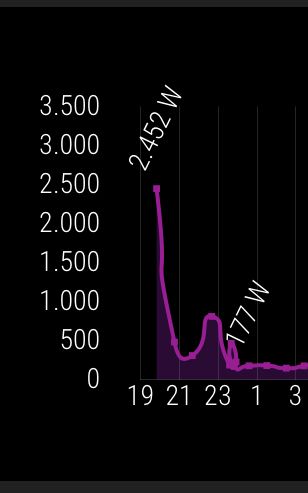
Aber jetzt glaube ich was du meinst: Die Fläche unter der Kurve

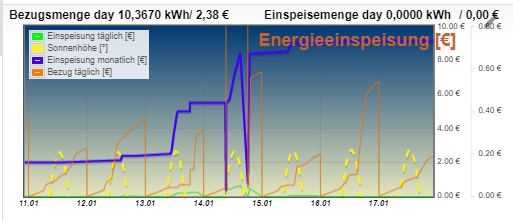
so wie hier bei Wind (grün) und Pegel (blau)
Hab ich bei eCharts noch nicht gefunden
-
@saschag sagte in Test eCharts Adapter:
Wie beim MDW:
was ist das?
Ich kenne NDW und MDFEDIT:
Aber jetzt glaube ich was du meinst: Die Fläche unter der Kurve

so wie hier bei Wind (grün) und Pegel (blau)
Hab ich bei eCharts noch nicht gefunden
-
@saschag sagte in Test eCharts Adapter:
MaterialDesignWidget von Scrounger
brauch ich nicht - kenn ich nicht
Bei mir ist es flot.
Wenn es da geht, gehe ich davon aus, dass es irgendwann auch von @bluefox in eCharts eingebaut wird -
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy
-
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy
@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
Ich weiß es nicht.
Im Reiter Optionen gibt es zwei Buttons unter der Rubrik "in Zwischenablage kopieren".
eine in admin, eine in web.Habe da aber noch nie draufgeklickt ;-)
-
@david-g sagte in Test eCharts Adapter:
@Hydrokultur
Ich mache es folgendermaßen:Das echart in einem neuen Tab öffnen. Dafür gibt es ja ein Symbol.

Dann den Link kopieren. Allerdings dann den Port von 8081 auf 8082 abändern. Sonst geht es nicht.
Hallo,
leider funktioniert das mit dem Port ändern bei mir nicht.
Es erscheint dann nur das kreisende ioBroker-Logo und kein Chart.Ein Flot-chart konnte man auch in einem iFrame mit einem relativen Link der Form:
"/flot/index.html?range=2880&zoom=true&......" eintragen.
Das scheint bei eChart leider nicht zu funktionieren, da der Adapter irgend wo anders liegt.
Wie kann ich ein eChart relativ adressieren?Gruß Andy
@andyum61 ich konnte den eChart in iQontrol einbinden:

Ich habe dafür, wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt und genau diesen link (8081 => 8082) nutzen können.
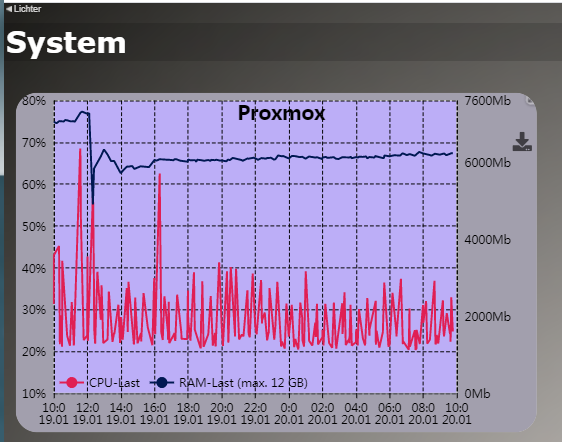
Sieht bei mir dann so aus der Link:
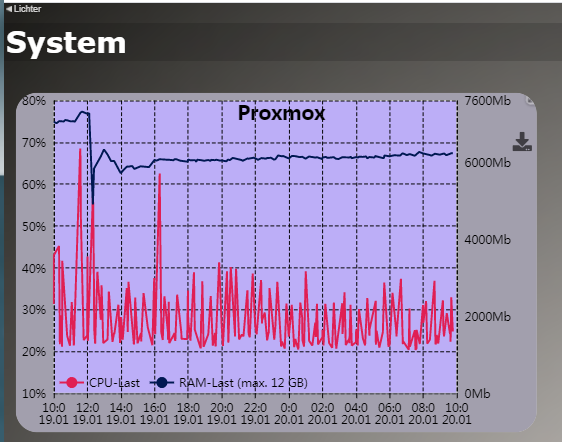
http://192.168.178.69:8082/adapter/echarts/chart/index.html?preset=echarts.0.ProxmoxDu meinst vermutlich (kenne ich auch noch aus Flot-Zeiten), ob man den vorderen Teil weglassen kann (IP). Hab ich nicht getestet, da für iQontrol (für mich) nicht notwendig. Greife nur via VPN, wenn, von extern auf meine Automatisierung zu.
-
@andyum61 ich konnte den eChart in iQontrol einbinden:

Ich habe dafür, wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt und genau diesen link (8081 => 8082) nutzen können.
Sieht bei mir dann so aus der Link:
http://192.168.178.69:8082/adapter/echarts/chart/index.html?preset=echarts.0.ProxmoxDu meinst vermutlich (kenne ich auch noch aus Flot-Zeiten), ob man den vorderen Teil weglassen kann (IP). Hab ich nicht getestet, da für iQontrol (für mich) nicht notwendig. Greife nur via VPN, wenn, von extern auf meine Automatisierung zu.
@kueppert sagte in Test eCharts Adapter:
wie von Hormoran mitgeteilt, einfach ein preset erstellt, dann auf den Button "in einem neuen Fenster öffnen" geklickt
diesen Button kenne ich nicht :-(
Habe mich jetzt getraut auf den eben erwähnten Button "web" zu klicken.
Daraufhin befindet sich der (im Gegensatz zu flot sehr kurze) Link für 8082 in der Zwischenablage.
Einfach in neuem Fenster in die Adresszeile einfügen und du siehst dort dein preset.
ich müsste jetzt einmal in vis versuchen, ob es auch ohne <IP>:port geht@andyum61 sagte in Test eCharts Adapter:
Wie kann ich ein eChart relativ adressieren?
wofür genau benötigst du das?
ist eine absolute Adresse nicht besser?(ich weiß, dass der Fernzugriff mit der festen IP Probleme hat)
-
Edit2: toller Adapter. Wird bestimmt meine flots ersetzen.
Das folgende Problem ist mehr ein Luxus-Problem. Die Funktion kannte ich vorher ja noch gar nicht.@Bluefox sagte in Test eCharts Adapter:
@Bluefox Zusätzlich unterstützt der Adapter Server-Side-Rendering. Damit kann man die Charts per Telegram oder Email versenden. Sehe Readme für Details.
Hier ist ein Beispiel, wie man Echart per telegram sendet:
sendTo('echarts.0', { preset: 'echarts.0.Meine Temperature', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.0', '/tmp/chart.png'); } });
Habe ich mal versucht mit dem Script. Mache ich noch was falsch oder muss ich "re-compiling" machen?
Fehler:
javascript.0 2020-12-17 16:20:10.756 error (427) script.js.common.Telegram.echarts.Klima_Eltern: Cannot find required modules: looks like it is not possible to generate charts on your Hardware/OS echarts.0 2020-12-17 16:20:10.752 error the module (for instance, using `npm rebuild` or `npm install`). echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 72. Please try re-compiling or re-installing echarts.0 2020-12-17 16:20:10.752 error NODE_MODULE_VERSION 64. This version of Node.js requires echarts.0 2020-12-17 16:20:10.752 error was compiled against a different Node.js version using echarts.0 2020-12-17 16:20:10.752 error (1910) Cannot find required modules: Error: The module '/opt/iobroker/node_modules/canvas/build/Release/canvas.node'Angewendetes Script:
sendTo('echarts.0', { preset: 'echarts.0.Test', renderer: 'png', fileOnDisk: '/tmp/chart.png' }, result => { if (result.error) { console.error(result.error); } else { sendTo('telegram.1', '/tmp/chart.png'); } });
Edit: hab einiges ausprobiert: npm rebuild, npm install (dabei ein kleines npm Update), ioBroker Neustart, ich hab mal jpg gegen png ausgetauscht.... irgendwie fehlt mir dieses "canvas.node" ??
-
@saschag sagte in Test eCharts Adapter:
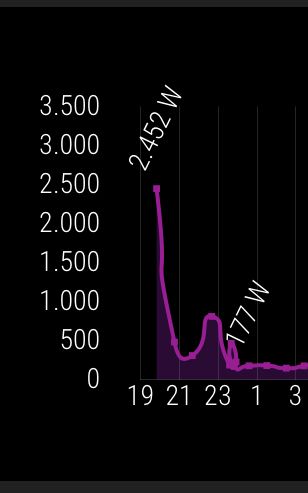
Jaein, den Hintergrund unterhalb des Graphs. Wie beim MDW:

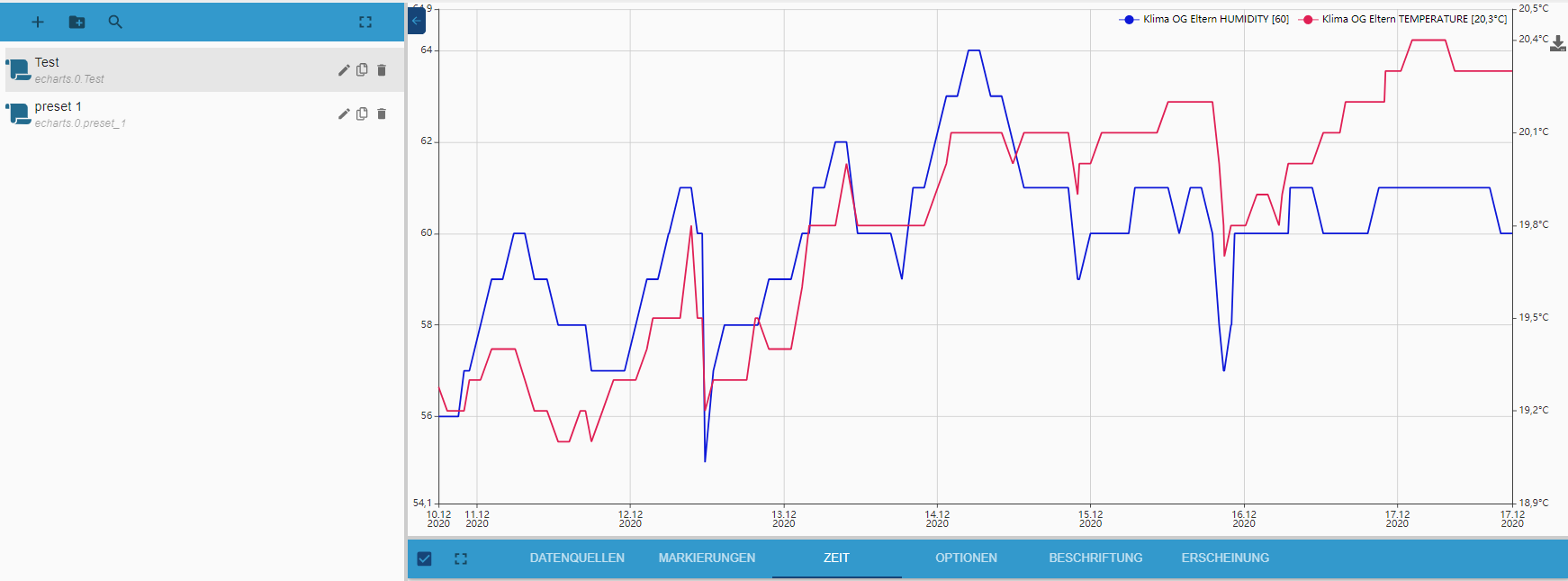
Ich habe es inzwischen gefunden.

@Bluefox
Leider wird bei mir der Button zum ausklappen der Erweiterten Einstellung erst angezeigt wenn man einen zweiten Datenpunkt bzw. Quelle einfügt. -
@saschag sagte in Test eCharts Adapter:
Jaein, den Hintergrund unterhalb des Graphs. Wie beim MDW:

Ich habe es inzwischen gefunden.

@Bluefox
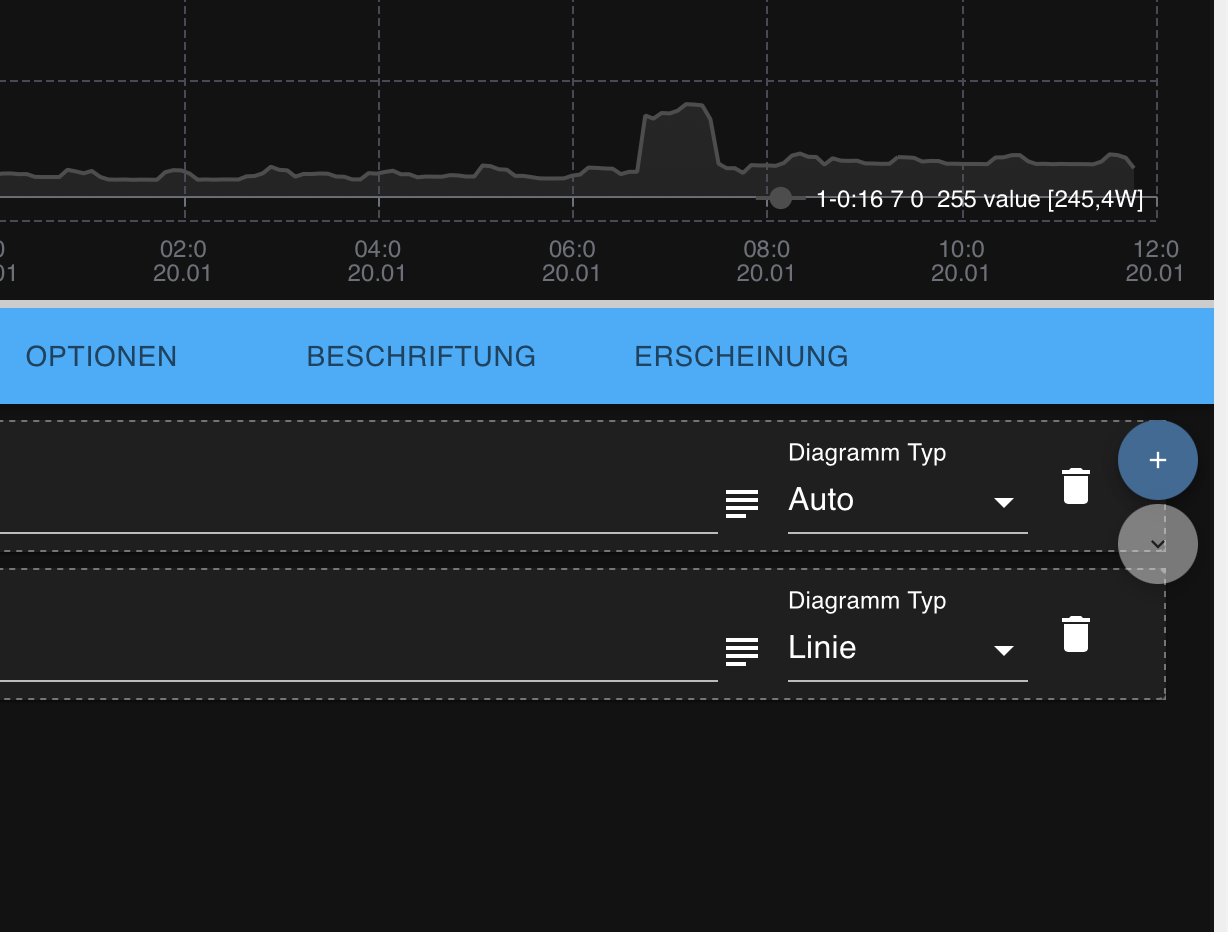
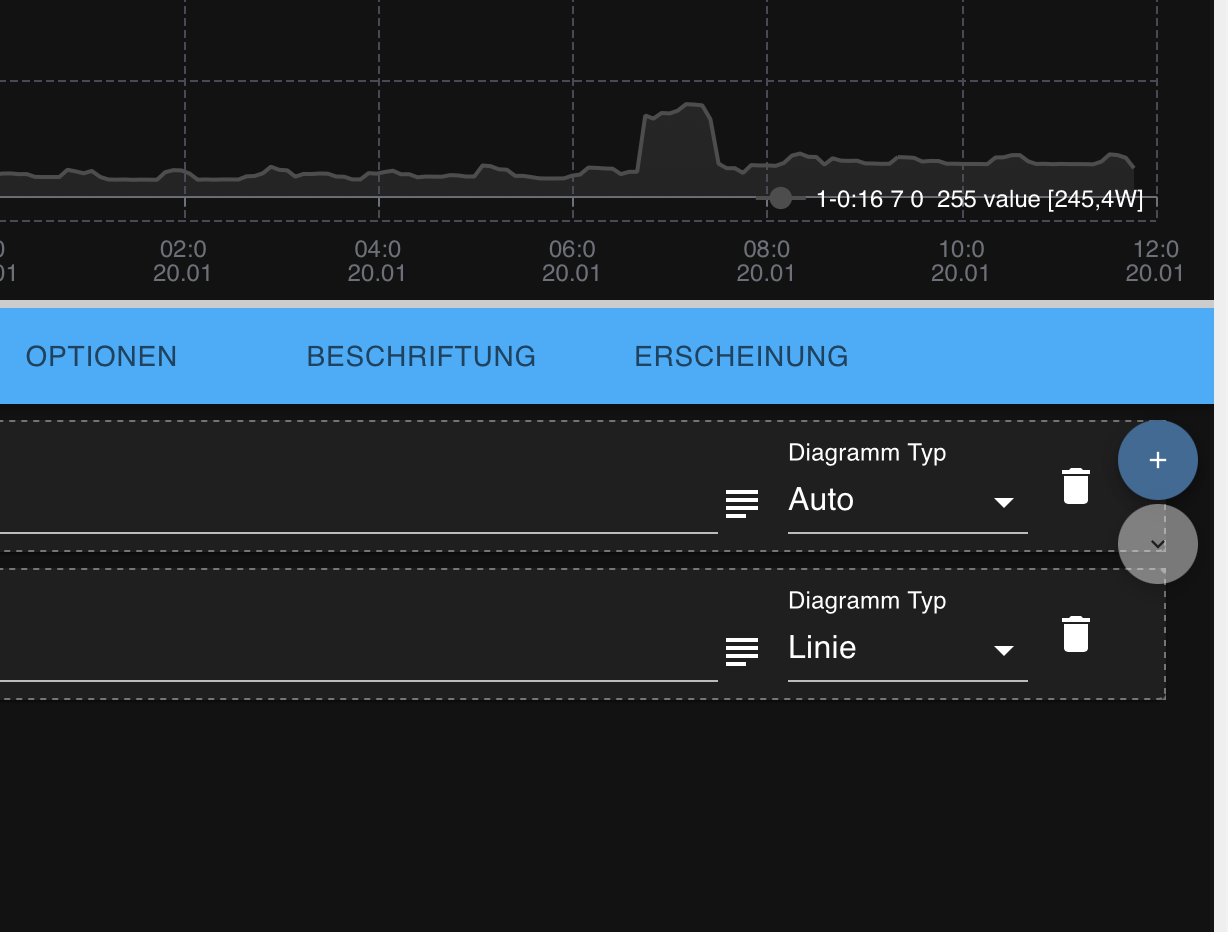
Leider wird bei mir der Button zum ausklappen der Erweiterten Einstellung erst angezeigt wenn man einen zweiten Datenpunkt bzw. Quelle einfügt.@saschag sagte in Test eCharts Adapter:
Ich habe es inzwischen gefunden.
was denn?
Ich habe diese Einstellungen und keine gefüllte Fläche