NEWS
jarvis v2.2.0 - just another remarkable vis
-
@Zefau mit dem neuen RC1 habe ich Probleme beim Aufrufen der Settings. Ich hatte bereits Einstellungen aus früheren Versionen.
Edit: getestet mit Edge und Firefox
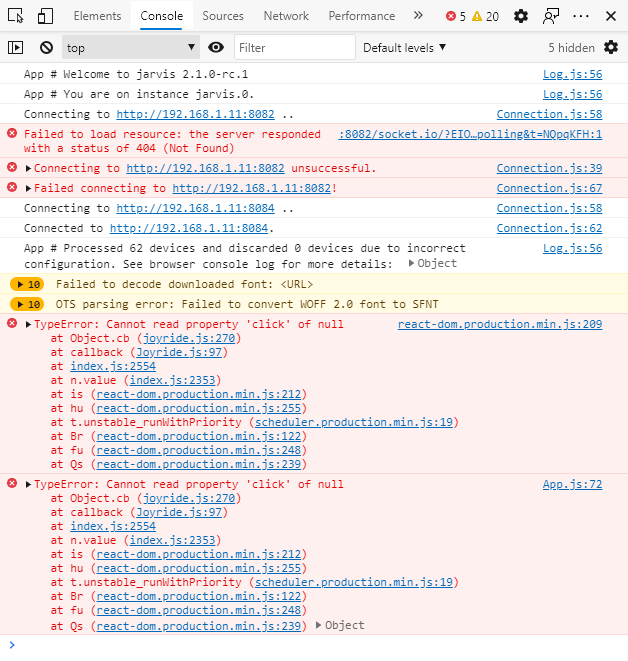
Zuerst kommt die Willkommen Box, nach Klick auf "Weiter" sehe ich nur noch "Unknown Error"


@watcherkb sagte in jarvis v2.1.0 - just another remarkable vis:
Zuerst kommt die Willkommen Box, nach Klick auf "Weiter" sehe ich nur noch "Unknown Error"
hm, mist, du hattest wahrscheinlich den Expertenmodus an?
-
@watcherkb sagte in jarvis v2.1.0 - just another remarkable vis:
Zuerst kommt die Willkommen Box, nach Klick auf "Weiter" sehe ich nur noch "Unknown Error"
hm, mist, du hattest wahrscheinlich den Expertenmodus an?
-
@Zefau jap, habe das vorher an gehabt, das sieht man auch kurz aufpoppen dann kommt der rote Fehler
@watcherkb sagte in jarvis v2.1.0 - just another remarkable vis:
jap, habe das vorher an gehabt, das sieht man auch kurz aufpoppen dann kommt der rote Fehler
kannst du mal die
v2.1.0-rc.2von Github probieren? -
@watcherkb sagte in jarvis v2.1.0 - just another remarkable vis:
jap, habe das vorher an gehabt, das sieht man auch kurz aufpoppen dann kommt der rote Fehler
kannst du mal die
v2.1.0-rc.2von Github probieren? -
@emerq sagte in jarvis - just another remarkable vis:
Wieso fährt er bei Pfeil nach oben runter und umgekehrt?
Ist in KNX andersherum als bei anderen Adaptern und anders als die Logik in jarvis. Mit der aktuellen beta kannst du die Einstellungen diesbzgl. anpassen. Wobei ich hinzufügen muss, dass ich die Art und Weise wie es aktuell umgesetzt ist noch anpassen werde in der beta.
Was muss ich tun, damit der Stop Button funktioniert? (Oder geht der gar nicht und ich muss es über den jeweiligen anderen Button lösen)
Dazu ein Datenpunkt
activityim Geräte anlegen. Als Datenpunkt muss die Aktivität hinterlegt werden und als Trigger der Stop-Button. Sofern es das im KNX gibt, das weiß ich nicht.Welches Objekt aus KNX muss ich wo eintragen für den Status Rollladen geschlossen/offen
Hab kein KNX, daher weiß ich das hier leider nicht.
(!!gelöst: https://forum.iobroker.net/topic/28073/gelöst-datenpunkt-mit-button/2)
und in Jarvis funzt der Stop nun ebenso! :)!!)@Zefau said in jarvis v2.1.0 - just another remarkable vis:
@emerq sagte in jarvis - just another remarkable vis:
Wieso fährt er bei Pfeil nach oben runter und umgekehrt?
Ist in KNX andersherum als bei anderen Adaptern und anders als die Logik in jarvis. Mit der aktuellen beta kannst du die Einstellungen diesbzgl. anpassen. Wobei ich hinzufügen muss, dass ich die Art und Weise wie es aktuell umgesetzt ist noch anpassen werde in der beta.
Was muss ich tun, damit der Stop Button funktioniert? (Oder geht der gar nicht und ich muss es über den jeweiligen anderen Button lösen)
Dazu ein Datenpunkt
activityim Geräte anlegen. Als Datenpunkt muss die Aktivität hinterlegt werden und als Trigger der Stop-Button.
Moin Zusammen,
ich steh mir selbst heute im Weg....
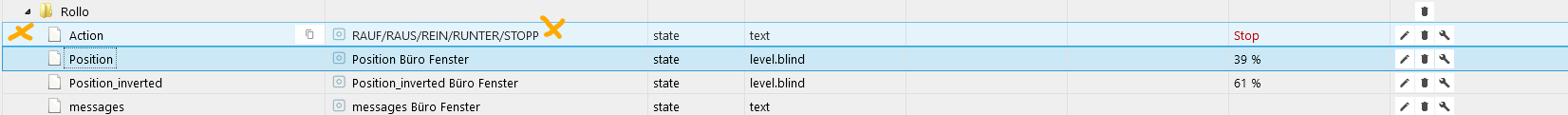
Die Pfeile AUF/AB laufen jetzt nach Umkehrung MIN/MAX top, hatte nur nicht auf dem Schirm, das in LEVEL zu ändern, dachte das käme aus Activity. Jetzt scheitere ich am Stop-BUTTON:Ich hab im ioBroker folgende Aliase für meine Rollos, kommende aus dem Rademacher Homepilot:

Der DP Action würde per Stop ja perfekt laufen, allerdings benötigt Activity hier einen Datenpunkt BUTTON. Jetzt komm ich als Anfänger/Nichtscripter arg ins Nachdenken.
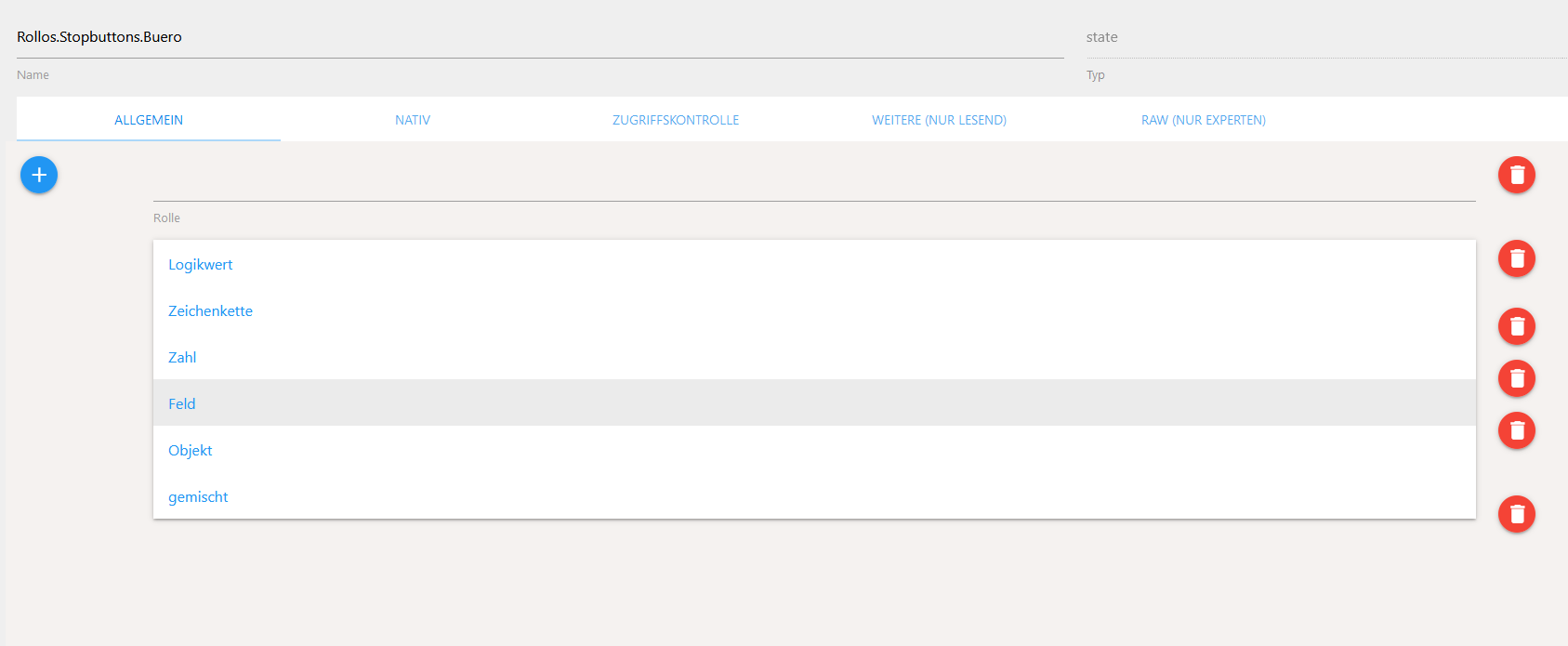
Muss ich mir einen Datenpunkt/Button? Stop-Button über eigene Datenpunkte anlegen und ein Blockly-Script erstellen, welches dann jedesmal bei Auslösen den Wert "Stopp" in den Alias Action schreibt?
Hab zwar schon erfolgreich einige EIGENE Datenpunkte angelegt, aber einen BUTTON hab ich bisher noch nicht erzeugt, komm da auch irgendwie gedanklich überhaupt nicht weiter...weil ich da auch keine passenden Typ biem Anlegen finde....

Bin ich da auf dem Holzweg? Und falls ich den Button dann hab, ist der Weg über Blockly/Script überhaupt sinnig oder gibt es einen direkten Weg, den Button mit einer "Funktion" zu versehen?
Danke im Voraus für eure Hilfe! :)
-
Da ich glaube das sich einige mit JSON schwer tun habe ich mal eine Datei erstellt wo ich verschiedene Varianten gemacht habe die ich so verwende. Vielleicht kann sich da der ein oder andere was raus ziehen.
// ---------------------------------------------------------------------- // Rollo Icon Stil, blau wenn unter 50%, grün wenn über 50% { "default": { "color": "#4287f5" }, ">50": { "color": "#090" } } // Rollo Anzeigevariante, Zeige Oben bei 100, Unten bei 0, sonst Wert { "0": "Unten", "100": "Oben" } // Rollo Einheit, Zeige Prozent bei Wert zwischen 0 und 100 { "0": "", "100": "", "default": "%" } // ---------------------------------------------------------------------- // Thermostat Icon Stil, rot wenn über 22° oder unter 15°, sonst grün { "default": { "color": "#090" }, ">22": { "color": "#8f2e2e" }, "<15": { "color": "#8f2e2e" } } // ---------------------------------------------------------------------- // Licht Icon Stil, grün wenn true, sonst blau { "true": { "color": "#090" }, "false": { "color": "#4287f5" } } // ---------------------------------------------------------------------- // Wassermelder Icon, Tropfenalarm wenn true, sonst tropfen { "true": "water-alert", "false": "water" } // Wassermelder Anzeigevariante { "false": "OK", "true": "Alarm" } // ---------------------------------------------------------------------- // Fenster Anzeigevariante für HMIP-SWDO { "1": "window#open#true", "0": "window#open#false" } // Fenster Icon { "1": "window-open-variant", "0": "window-closed-variant" } // ---------------------------------------------------------------------- // Tür Anzeigevariante für HMIP-SWDO { "true": "door#open#true", "false": "door#open#false" } // Tür Icon { "true": "door-open", "false": "door-closed" } // ---------------------------------------------------------------------- // Allgemein Icon Stil, true=green, false=red { "true": { "color": "#090", "fontWeight": "normal" }, "false": { "color": "#8f2e2e", "fontWeight": "bold" } } // Allgemein Icon Stil, true=red, false=green { "true": { "color": "#8f2e2e", "fontWeight": "bold" }, "false": { "color": "#090", "fontWeight": "normal" } } // Allgemein Icon Stil, normal blau, bei <10 rot { "default":{"color": "#4287f5"}, "<10":{"color": "#8f2e2e"} }Hi @stephan1827, gute Idee, hier ein paar Beispiele zu listen. :+1:
Ich hätte da noch eine kleine Ergänzung vorzuschlagen, mit der man z.B. beim Unter-/Überschreiten einer Temperaturgrenze die Optik noch etwas wahrnehmbarer gestalten kann.
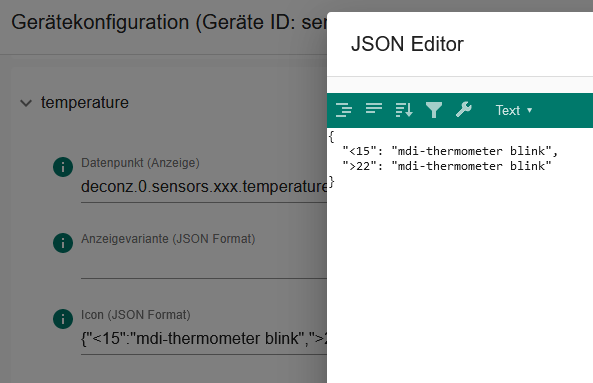
Das hier kommt ins Device:
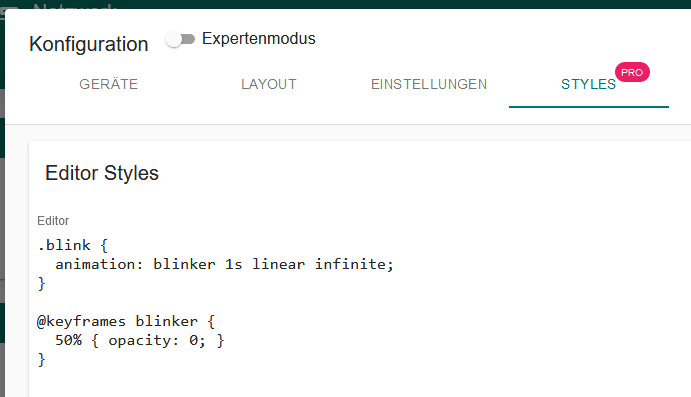
{"<15":"mdi-thermometer blink",">22":"mdi-thermometer blink"}Und das hier in den Bereich "Styles":
.blink {
animation: blinker 1s linear infinite;
}@keyframes blinker {
50% { opacity: 0; }
} -
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
(Bin nach Update mit der aktuellen Beta unterwegs, hatte es zuvor aber auch schon in v30.)
Kann das jemand nachstellen? Falls ja, eröffne ich gerne ein Ticket in Github.
-
Erst einmal Danke an @Zefau für die wirklich exzellente Arbeit mit diesem Adapter. Die Visualisierung ist prinzipiell komplett ohne große Kenntnisse zu erstellen, bietet aber insbesondere durch das CustomHTMLWidget viele Möglichkeiten, individuelle Visualisierungen zu erstellen.
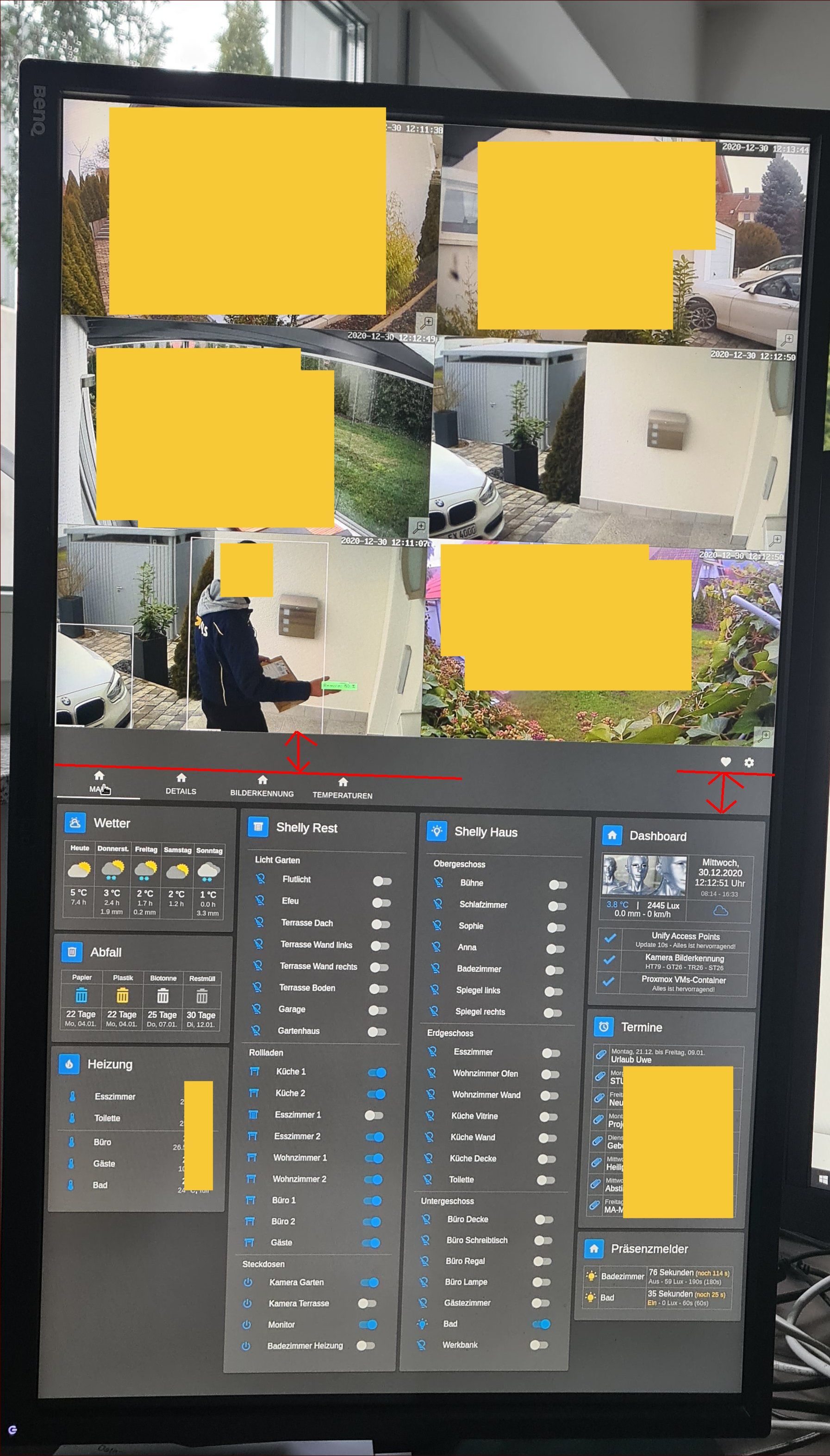
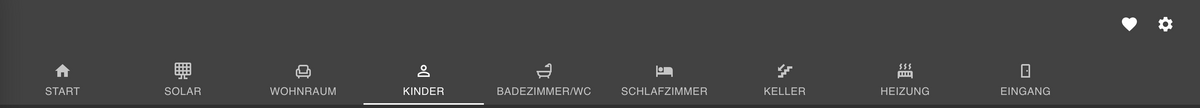
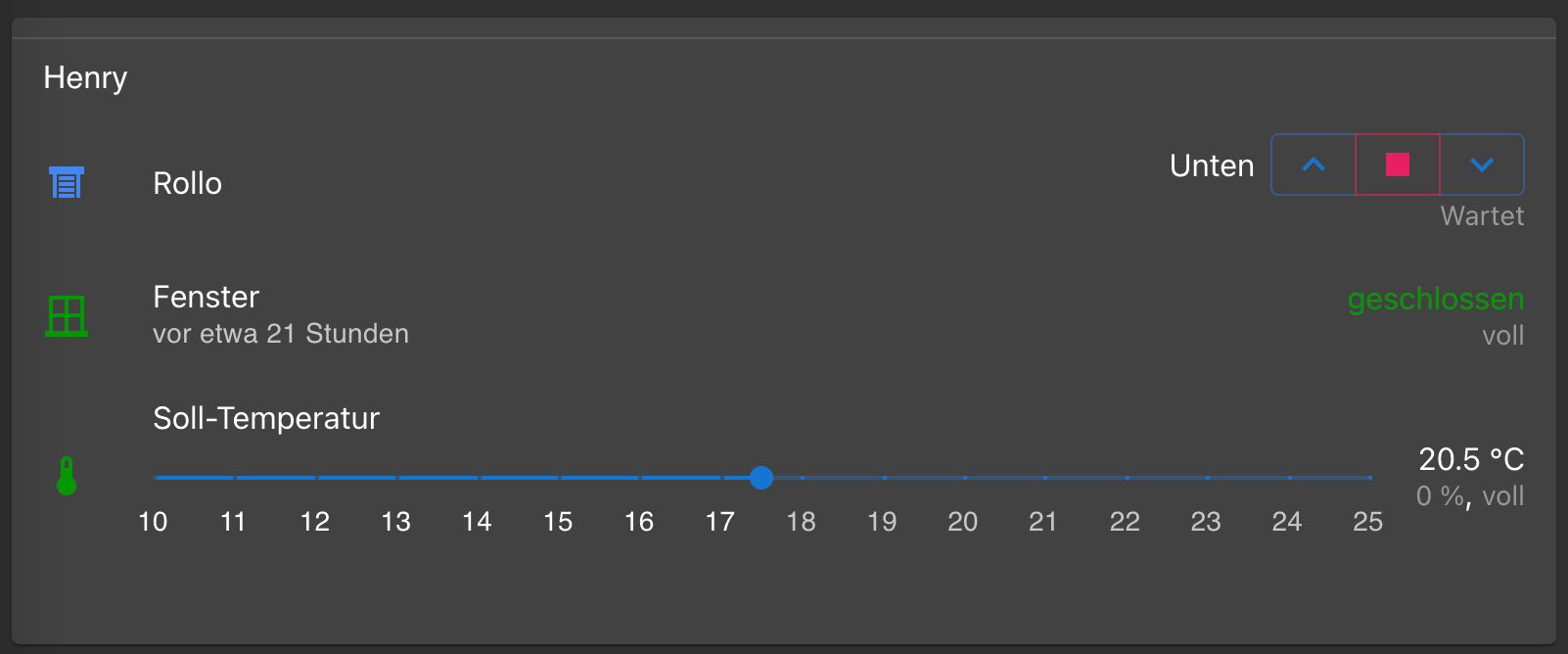
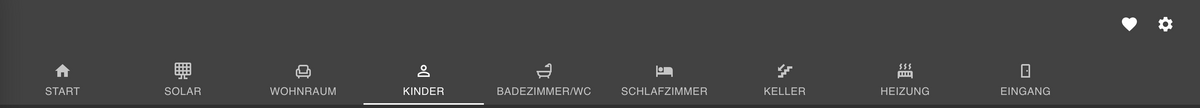
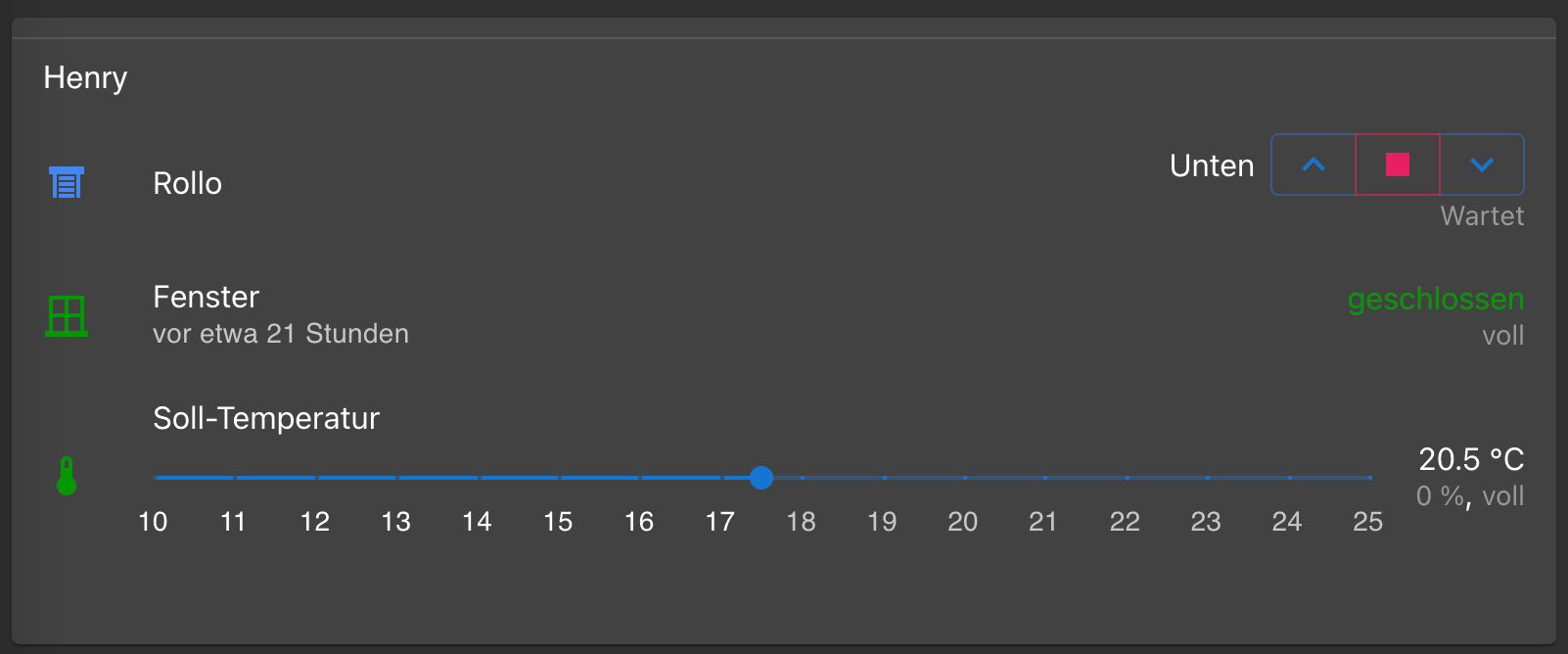
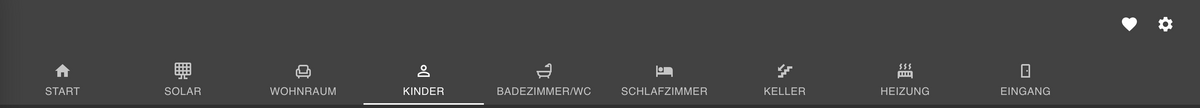
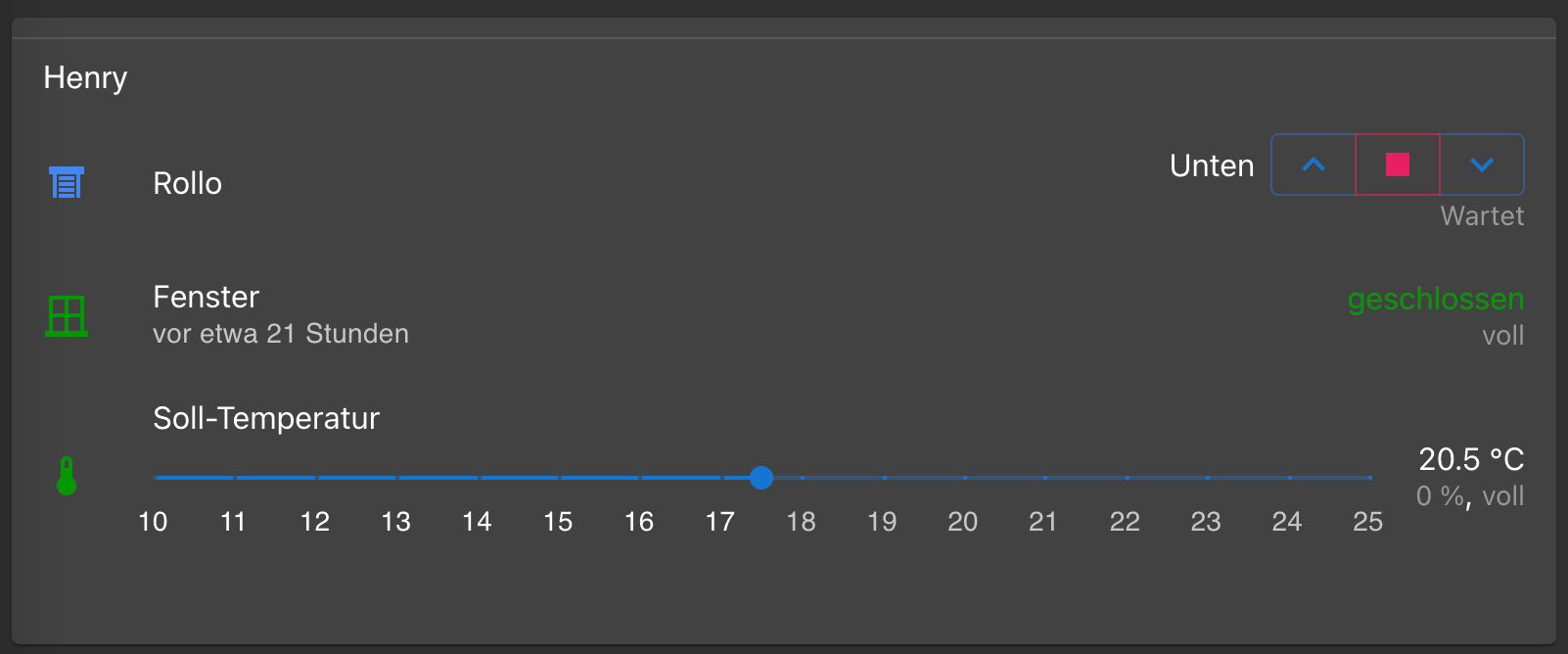
Das einzige was mich stört ist, dass die Topbar, d.h. die Menüleiste in vertikaler Richtung so viel Platz in Anspruch nimmt. Eigentlich besteht doch bei den meisten Visualisierungen Platzmangel. Ich brauche den Platz um noch mehr auf die "erste Seite" zu packen, siehe Screenshot.
Weiß nicht, ob die Community, d.h. die Anwender dies nicht noch öfters stört? Falls doch, würde ich mir wünschen, dass ihr für den dafür vorgesehenen FeatureRequest "votet", d.h. unterstützt:
https://github.com/Zefau/ioBroker.jarvis/issues/124Danke Euch!

-
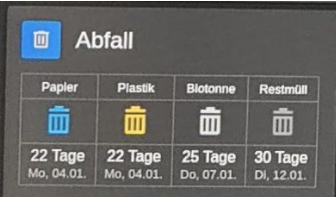
@Slowman Es handelt sich um ein HTML, welches ich in IoBroker mit JavaScript (aus den Datenpunkten des Abfalladapters) erstelle. In Jarvis bindie ich dieses HTML über das CustomHTMLWidget ein. Der Vorteil ist, dass ich es so layouten (und anzeigen) kann wie ich möchte.
-
@Slowman Es handelt sich um ein HTML, welches ich in IoBroker mit JavaScript (aus den Datenpunkten des Abfalladapters) erstelle. In Jarvis bindie ich dieses HTML über das CustomHTMLWidget ein. Der Vorteil ist, dass ich es so layouten (und anzeigen) kann wie ich möchte.
-
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
(Bin nach Update mit der aktuellen Beta unterwegs, hatte es zuvor aber auch schon in v30.)
Kann das jemand nachstellen? Falls ja, eröffne ich gerne ein Ticket in Github.
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
Jo, stimmt. Fixe ich sofort.
-

Voraussetzung:
- Abfallkalender Adapter.
- Die 4 Bilder habe ich auf meinem Webserver abgelegt. Ggf. kannst Du die "Original-Bilder" nehmen vom Abfallkalender. Ich weiß aber nicht wo diese liegen und wie man an diese kommt.
Ergebnis:
- Das HTML wird jede Minute aktualisiert und im Datenpunkt "0_userdata.0.clement.html.abfallkalender" abgespeichert
// Variablen: var widthHTML = "314px"; var typenUndTermine; // Datenpunkt: var htmlState = "0_userdata.0.clement.html.abfallkalender"; createState(htmlState, "", { name: htmlState, desc: htmlState, type: 'string', read: true, write: true }); // Update createHTML(htmlState) setInterval(function() { createHTML(htmlState); }, 1000*60*1); function _getColumnName(columnIndex) { var rowObject = typenUndTermine[columnIndex]; return rowObject[2]; } function _initData() { var restmuell = getState("trashschedule.0.type.Restmülltonne.daysLeft").val; var papier = getState("trashschedule.0.type.Papiertonne.daysLeft").val; var bio = getState("trashschedule.0.type.Biotonne.daysLeft").val; var gelb = getState("trashschedule.0.type.Gelbe Tonne.daysLeft").val; typenUndTermine = [ [restmuell, "trashschedule.0.type.Restmülltonne", "Restmüll", "http://192.168.178.110:888/garbage_can_darkgrey.png"], [papier, "trashschedule.0.type.Papiertonne", "Papier", "http://192.168.178.110:888/garbage_can_blue.png"], [bio, "trashschedule.0.type.Biotonne", "Biotonne", "http://192.168.178.110:888/garbage_can_lightgrey.png"], [gelb, "trashschedule.0.type.Gelbe Tonne", "Plastik", "http://192.168.178.110:888/garbage_can_yellow.png"], ]; typenUndTermine.sort(function(a, b){ return a[0] - b[0]; }); } function _isCellValueHighlighted(rowIndex, columnIndex, cellValue) { if (columnIndex == 1) { // Spalte "Tage" if (cellValue < 2 || cellValue == 'Heute' || cellValue == 'Morgen') { return true; } } return false; } function _getValueAt(rowIndex, columnIndex) { var rowObject = typenUndTermine[columnIndex]; if (rowIndex == 0 ){ var val = "<img src=\"" + rowObject[3] + "\" width=35px>"; return val; } else { var val = rowObject[0] + " Tage"; let weekday = getState(rowObject[1] + ".nextWeekday").val; let weekdayAsString; if (weekday == 1) { weekdayAsString = "Mo, "; } else if (weekday == 2) { weekdayAsString = "Di, "; } else if (weekday == 3) { weekdayAsString = "Mi, "; } else if (weekday == 4) { weekdayAsString = "Do, "; } else if (weekday == 5) { weekdayAsString = "Fr, "; } else if (weekday == 6) { weekdayAsString = "Sa, "; } else if (weekday == 7) { weekdayAsString = "So, "; } val = val + "<br><font size=2 color=\"#999999\">"+ weekdayAsString + getState(rowObject[1] + ".nextDateFormat").val + "</font>"; val = val.substring(0, val.lastIndexOf('.')+1); return val; } } function createHTML(htmlState) { var html = ""; html += "<html> \n"; html += " <head> \n"; html += " <style> \n"; html += " table, th, td { \n"; html += " border: 1px solid #595959; \n"; html += " border-collapse: collapse; \n"; html += " vertical-align: middle; \n"; html += " } \n"; html += " td,th { \n"; html += " padding: 4px; \n"; html += " } \n"; html += " </style> \n"; html += " </head> \n"; html += " <body> \n"; html += " <table width=" + widthHTML + "> \n"; _initData(); var alignemt = "center"; // Header: html += " <tr> \n"; for (var c = 0; c < 4; c++) { html += " <th colspan=\"" + 1 + "\" style=\"text-align:" + alignemt + "\"><font size=2px\">" + _getColumnName(c) + "</th></font> \n"; } html += " </tr> \n"; // Body: for (var r = 0; r < 2; r++) { html += " <tr> \n"; for (var c = 0; c < 4; c++) { var cellValue = _getValueAt(r, c); var highlighted = _isCellValueHighlighted(r,c,cellValue); if (new Boolean(highlighted) == true) { html += " <td style=\" text-align:" + alignemt + "\"><font color=\"#3379D0\">" + cellValue + "</font></td>"; } else { html += " <td style=\" text-align:" + alignemt + "\">" + cellValue + "</td>"; } } html += " </tr> \n"; } html += "</table>\n"; html += "</body>\n"; html += "</html>\n"; setState(htmlState, html); } -
Hi @stephan1827, gute Idee, hier ein paar Beispiele zu listen. :+1:
Ich hätte da noch eine kleine Ergänzung vorzuschlagen, mit der man z.B. beim Unter-/Überschreiten einer Temperaturgrenze die Optik noch etwas wahrnehmbarer gestalten kann.
Das hier kommt ins Device:
{"<15":"mdi-thermometer blink",">22":"mdi-thermometer blink"}Und das hier in den Bereich "Styles":
.blink {
animation: blinker 1s linear infinite;
}@keyframes blinker {
50% { opacity: 0; }
}@stephan1827
Hi, danke für die Beispiele, kurze Frage zu den Farben. Die Farben werden nur übernommen, wenn der Datenpunkt der primäre ist? Sobald der Datenpunkt ein sekundärer ist bleibt die Standardfarbe.
@dabbeljuh
bei mir wird das Blinken nicht genommen "falsches json-format". -
@stephan1827
Hi, danke für die Beispiele, kurze Frage zu den Farben. Die Farben werden nur übernommen, wenn der Datenpunkt der primäre ist? Sobald der Datenpunkt ein sekundärer ist bleibt die Standardfarbe.
@dabbeljuh
bei mir wird das Blinken nicht genommen "falsches json-format".@banza Ja das stimmt, es gibt dafür schon einen Feature Request. Click mal auf den Daumen hoch dann steigt das in der Priotität
-
@Zefau Kann man die Kopfzeile über die Theme Einstellungen schmaler machen?

Ich würde den Abstand nach oben gerne etwas schmaler machen.Das gleiche würde ich gerne bei den Widgets machen, d.h. ich würde die Zeilen gerne etwas näher zusammenrücken

-
@Zefau Kann man die Kopfzeile über die Theme Einstellungen schmaler machen?

Ich würde den Abstand nach oben gerne etwas schmaler machen.Das gleiche würde ich gerne bei den Widgets machen, d.h. ich würde die Zeilen gerne etwas näher zusammenrücken

@stephan1827 Erster Teil, siehe meinen Post ein bisschen höher, alternativ hier bitte voten ;-) (wenn es dir wirklich um die Höhe der Kopfzeile geht?!)
https://github.com/Zefau/ioBroker.jarvis/issues/124 -
@stephan1827
Hi, danke für die Beispiele, kurze Frage zu den Farben. Die Farben werden nur übernommen, wenn der Datenpunkt der primäre ist? Sobald der Datenpunkt ein sekundärer ist bleibt die Standardfarbe.
@dabbeljuh
bei mir wird das Blinken nicht genommen "falsches json-format". -
@Zefau Kann man die Kopfzeile über die Theme Einstellungen schmaler machen?

Ich würde den Abstand nach oben gerne etwas schmaler machen.Das gleiche würde ich gerne bei den Widgets machen, d.h. ich würde die Zeilen gerne etwas näher zusammenrücken

@stephan1827 für den Übergang könntest du es hiermit versuchen, gehört in den Bereich "Styles". Damit wird die Kopfzeile etwas weniger hoch und die Icons rücken näher zusammen.
.MuiToolbar-regular {
min-height: 0 !important;
}.MuiToolbar-regular button {
padding: 4px 12px 0 12px;
}.MuiTab-root {
min-width: 120px;
min-height: 0 !important;
} -
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
Jo, stimmt. Fixe ich sofort.