NEWS
jarvis v2.2.0 - just another remarkable vis
-
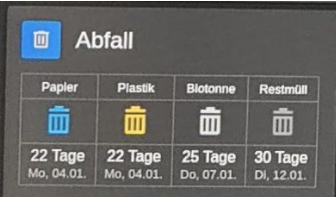
@Slowman Es handelt sich um ein HTML, welches ich in IoBroker mit JavaScript (aus den Datenpunkten des Abfalladapters) erstelle. In Jarvis bindie ich dieses HTML über das CustomHTMLWidget ein. Der Vorteil ist, dass ich es so layouten (und anzeigen) kann wie ich möchte.
-
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
(Bin nach Update mit der aktuellen Beta unterwegs, hatte es zuvor aber auch schon in v30.)
Kann das jemand nachstellen? Falls ja, eröffne ich gerne ein Ticket in Github.
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
Jo, stimmt. Fixe ich sofort.
-

Voraussetzung:
- Abfallkalender Adapter.
- Die 4 Bilder habe ich auf meinem Webserver abgelegt. Ggf. kannst Du die "Original-Bilder" nehmen vom Abfallkalender. Ich weiß aber nicht wo diese liegen und wie man an diese kommt.
Ergebnis:
- Das HTML wird jede Minute aktualisiert und im Datenpunkt "0_userdata.0.clement.html.abfallkalender" abgespeichert
// Variablen: var widthHTML = "314px"; var typenUndTermine; // Datenpunkt: var htmlState = "0_userdata.0.clement.html.abfallkalender"; createState(htmlState, "", { name: htmlState, desc: htmlState, type: 'string', read: true, write: true }); // Update createHTML(htmlState) setInterval(function() { createHTML(htmlState); }, 1000*60*1); function _getColumnName(columnIndex) { var rowObject = typenUndTermine[columnIndex]; return rowObject[2]; } function _initData() { var restmuell = getState("trashschedule.0.type.Restmülltonne.daysLeft").val; var papier = getState("trashschedule.0.type.Papiertonne.daysLeft").val; var bio = getState("trashschedule.0.type.Biotonne.daysLeft").val; var gelb = getState("trashschedule.0.type.Gelbe Tonne.daysLeft").val; typenUndTermine = [ [restmuell, "trashschedule.0.type.Restmülltonne", "Restmüll", "http://192.168.178.110:888/garbage_can_darkgrey.png"], [papier, "trashschedule.0.type.Papiertonne", "Papier", "http://192.168.178.110:888/garbage_can_blue.png"], [bio, "trashschedule.0.type.Biotonne", "Biotonne", "http://192.168.178.110:888/garbage_can_lightgrey.png"], [gelb, "trashschedule.0.type.Gelbe Tonne", "Plastik", "http://192.168.178.110:888/garbage_can_yellow.png"], ]; typenUndTermine.sort(function(a, b){ return a[0] - b[0]; }); } function _isCellValueHighlighted(rowIndex, columnIndex, cellValue) { if (columnIndex == 1) { // Spalte "Tage" if (cellValue < 2 || cellValue == 'Heute' || cellValue == 'Morgen') { return true; } } return false; } function _getValueAt(rowIndex, columnIndex) { var rowObject = typenUndTermine[columnIndex]; if (rowIndex == 0 ){ var val = "<img src=\"" + rowObject[3] + "\" width=35px>"; return val; } else { var val = rowObject[0] + " Tage"; let weekday = getState(rowObject[1] + ".nextWeekday").val; let weekdayAsString; if (weekday == 1) { weekdayAsString = "Mo, "; } else if (weekday == 2) { weekdayAsString = "Di, "; } else if (weekday == 3) { weekdayAsString = "Mi, "; } else if (weekday == 4) { weekdayAsString = "Do, "; } else if (weekday == 5) { weekdayAsString = "Fr, "; } else if (weekday == 6) { weekdayAsString = "Sa, "; } else if (weekday == 7) { weekdayAsString = "So, "; } val = val + "<br><font size=2 color=\"#999999\">"+ weekdayAsString + getState(rowObject[1] + ".nextDateFormat").val + "</font>"; val = val.substring(0, val.lastIndexOf('.')+1); return val; } } function createHTML(htmlState) { var html = ""; html += "<html> \n"; html += " <head> \n"; html += " <style> \n"; html += " table, th, td { \n"; html += " border: 1px solid #595959; \n"; html += " border-collapse: collapse; \n"; html += " vertical-align: middle; \n"; html += " } \n"; html += " td,th { \n"; html += " padding: 4px; \n"; html += " } \n"; html += " </style> \n"; html += " </head> \n"; html += " <body> \n"; html += " <table width=" + widthHTML + "> \n"; _initData(); var alignemt = "center"; // Header: html += " <tr> \n"; for (var c = 0; c < 4; c++) { html += " <th colspan=\"" + 1 + "\" style=\"text-align:" + alignemt + "\"><font size=2px\">" + _getColumnName(c) + "</th></font> \n"; } html += " </tr> \n"; // Body: for (var r = 0; r < 2; r++) { html += " <tr> \n"; for (var c = 0; c < 4; c++) { var cellValue = _getValueAt(r, c); var highlighted = _isCellValueHighlighted(r,c,cellValue); if (new Boolean(highlighted) == true) { html += " <td style=\" text-align:" + alignemt + "\"><font color=\"#3379D0\">" + cellValue + "</font></td>"; } else { html += " <td style=\" text-align:" + alignemt + "\">" + cellValue + "</td>"; } } html += " </tr> \n"; } html += "</table>\n"; html += "</body>\n"; html += "</html>\n"; setState(htmlState, html); } -
Hi @stephan1827, gute Idee, hier ein paar Beispiele zu listen. :+1:
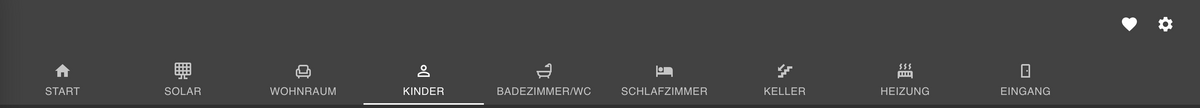
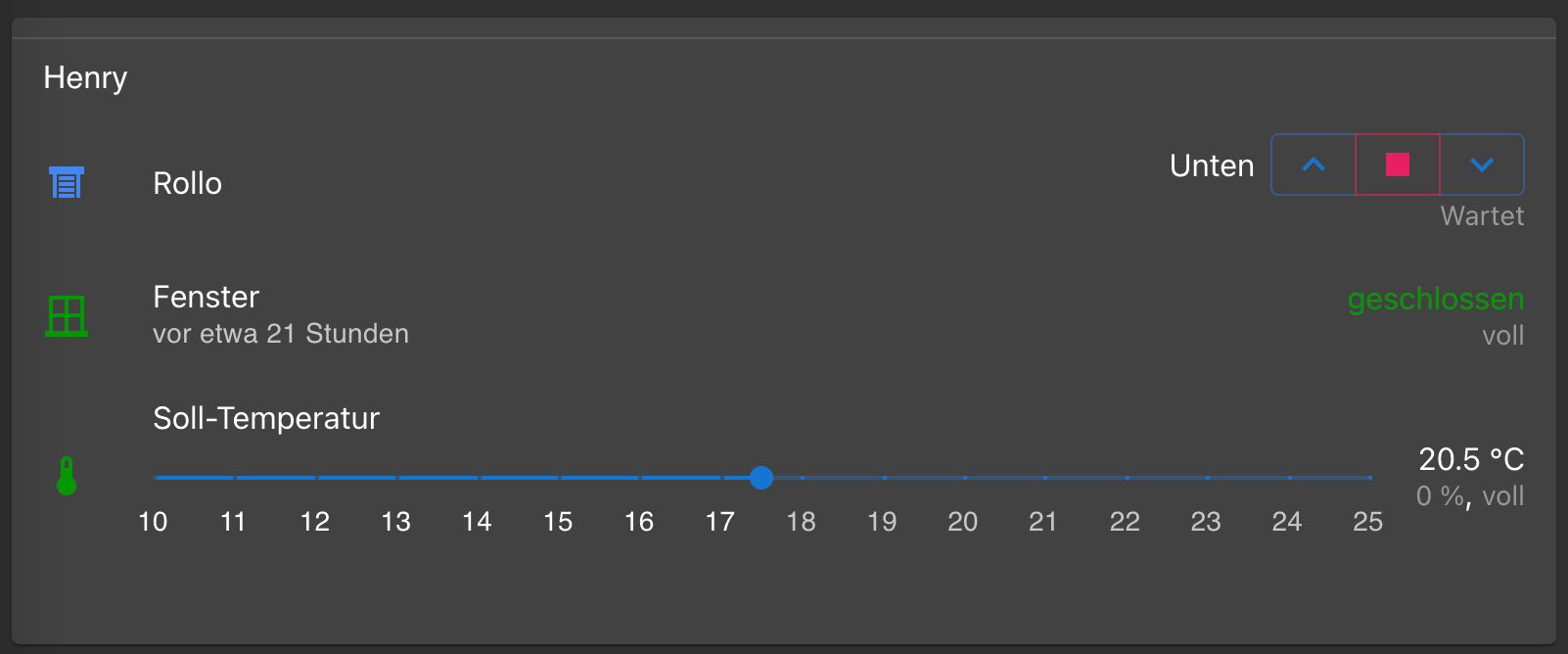
Ich hätte da noch eine kleine Ergänzung vorzuschlagen, mit der man z.B. beim Unter-/Überschreiten einer Temperaturgrenze die Optik noch etwas wahrnehmbarer gestalten kann.
Das hier kommt ins Device:
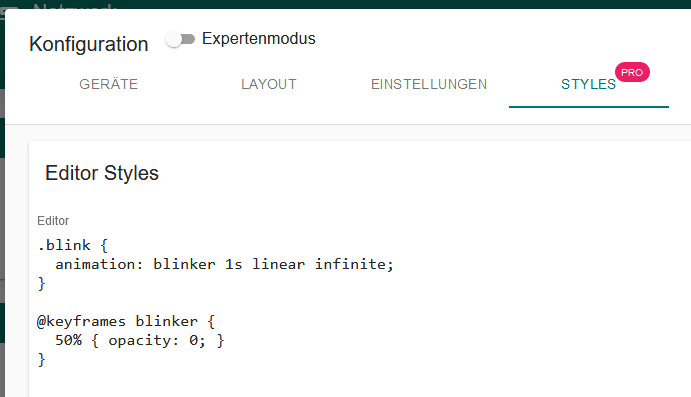
{"<15":"mdi-thermometer blink",">22":"mdi-thermometer blink"}Und das hier in den Bereich "Styles":
.blink {
animation: blinker 1s linear infinite;
}@keyframes blinker {
50% { opacity: 0; }
}@stephan1827
Hi, danke für die Beispiele, kurze Frage zu den Farben. Die Farben werden nur übernommen, wenn der Datenpunkt der primäre ist? Sobald der Datenpunkt ein sekundärer ist bleibt die Standardfarbe.
@dabbeljuh
bei mir wird das Blinken nicht genommen "falsches json-format". -
@stephan1827
Hi, danke für die Beispiele, kurze Frage zu den Farben. Die Farben werden nur übernommen, wenn der Datenpunkt der primäre ist? Sobald der Datenpunkt ein sekundärer ist bleibt die Standardfarbe.
@dabbeljuh
bei mir wird das Blinken nicht genommen "falsches json-format".@banza Ja das stimmt, es gibt dafür schon einen Feature Request. Click mal auf den Daumen hoch dann steigt das in der Priotität
-
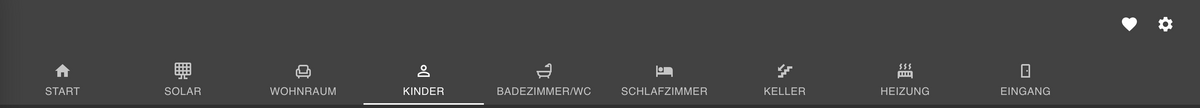
@Zefau Kann man die Kopfzeile über die Theme Einstellungen schmaler machen?

Ich würde den Abstand nach oben gerne etwas schmaler machen.Das gleiche würde ich gerne bei den Widgets machen, d.h. ich würde die Zeilen gerne etwas näher zusammenrücken

-
@Zefau Kann man die Kopfzeile über die Theme Einstellungen schmaler machen?

Ich würde den Abstand nach oben gerne etwas schmaler machen.Das gleiche würde ich gerne bei den Widgets machen, d.h. ich würde die Zeilen gerne etwas näher zusammenrücken

@stephan1827 Erster Teil, siehe meinen Post ein bisschen höher, alternativ hier bitte voten ;-) (wenn es dir wirklich um die Höhe der Kopfzeile geht?!)
https://github.com/Zefau/ioBroker.jarvis/issues/124 -
@stephan1827
Hi, danke für die Beispiele, kurze Frage zu den Farben. Die Farben werden nur übernommen, wenn der Datenpunkt der primäre ist? Sobald der Datenpunkt ein sekundärer ist bleibt die Standardfarbe.
@dabbeljuh
bei mir wird das Blinken nicht genommen "falsches json-format". -
@Zefau Kann man die Kopfzeile über die Theme Einstellungen schmaler machen?

Ich würde den Abstand nach oben gerne etwas schmaler machen.Das gleiche würde ich gerne bei den Widgets machen, d.h. ich würde die Zeilen gerne etwas näher zusammenrücken

@stephan1827 für den Übergang könntest du es hiermit versuchen, gehört in den Bereich "Styles". Damit wird die Kopfzeile etwas weniger hoch und die Icons rücken näher zusammen.
.MuiToolbar-regular {
min-height: 0 !important;
}.MuiToolbar-regular button {
padding: 4px 12px 0 12px;
}.MuiTab-root {
min-width: 120px;
min-height: 0 !important;
} -
@dabbeljuh sagte in jarvis v2.1.0 - just another remarkable vis:
Mir ist eben ein kleines Problem mit dem Kalender-Widget aufgefallen. Wenn ich es im Popup-Modus betreibe, lässt sich eben jenes Popup nicht mehr schließen und nur mittels Reload der Seite beheben.
Jo, stimmt. Fixe ich sofort.
-
@Zefau Vielleicht eine Kleinigkeit noch zu den sekundären Datenpunkten:


Ist es möglich, die Kommas, die die Werte trennen wegzulassen, falls der jeweilige folgende Wert leer ist, oder auch der Wert vor dem Komma?

@MCU sagte in jarvis v2.1.0 - just another remarkable vis:
Ist es möglich, die Kommas, die die Werte trennen wegzulassen, falls der jeweilige folgende Wert leer ist, oder auch der Wert vor dem Komma?
Ja, das ergibt Sinn. Kann ich gemeinsam mit https://github.com/Zefau/ioBroker.jarvis/issues/456 umsetzen.
-
@stephan1827 für den Übergang könntest du es hiermit versuchen, gehört in den Bereich "Styles". Damit wird die Kopfzeile etwas weniger hoch und die Icons rücken näher zusammen.
.MuiToolbar-regular {
min-height: 0 !important;
}.MuiToolbar-regular button {
padding: 4px 12px 0 12px;
}.MuiTab-root {
min-width: 120px;
min-height: 0 !important;
}@dabbeljuh besten Dank, das ist schon etwas besser
-
@MCU sagte in jarvis v2.1.0 - just another remarkable vis:
Ist es möglich, die Kommas, die die Werte trennen wegzulassen, falls der jeweilige folgende Wert leer ist, oder auch der Wert vor dem Komma?
Ja, das ergibt Sinn. Kann ich gemeinsam mit https://github.com/Zefau/ioBroker.jarvis/issues/456 umsetzen.
-
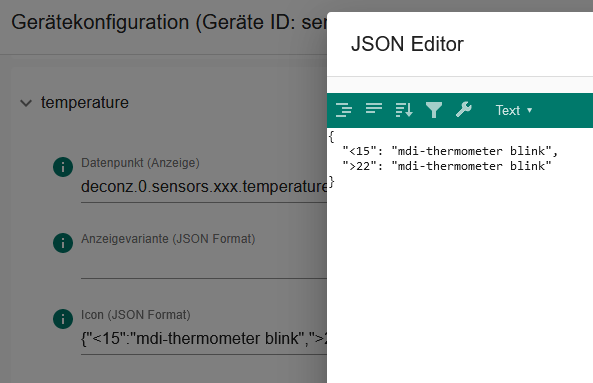
Hallo @banza, hast du beide Schnipsel denn an die jeweils richtige Stelle kopiert? Wie gesagt, die Definition für "blink" muss in den Bereich "Styles" in den Einstellungen.

Und so sieht das JSON im Icon aus:

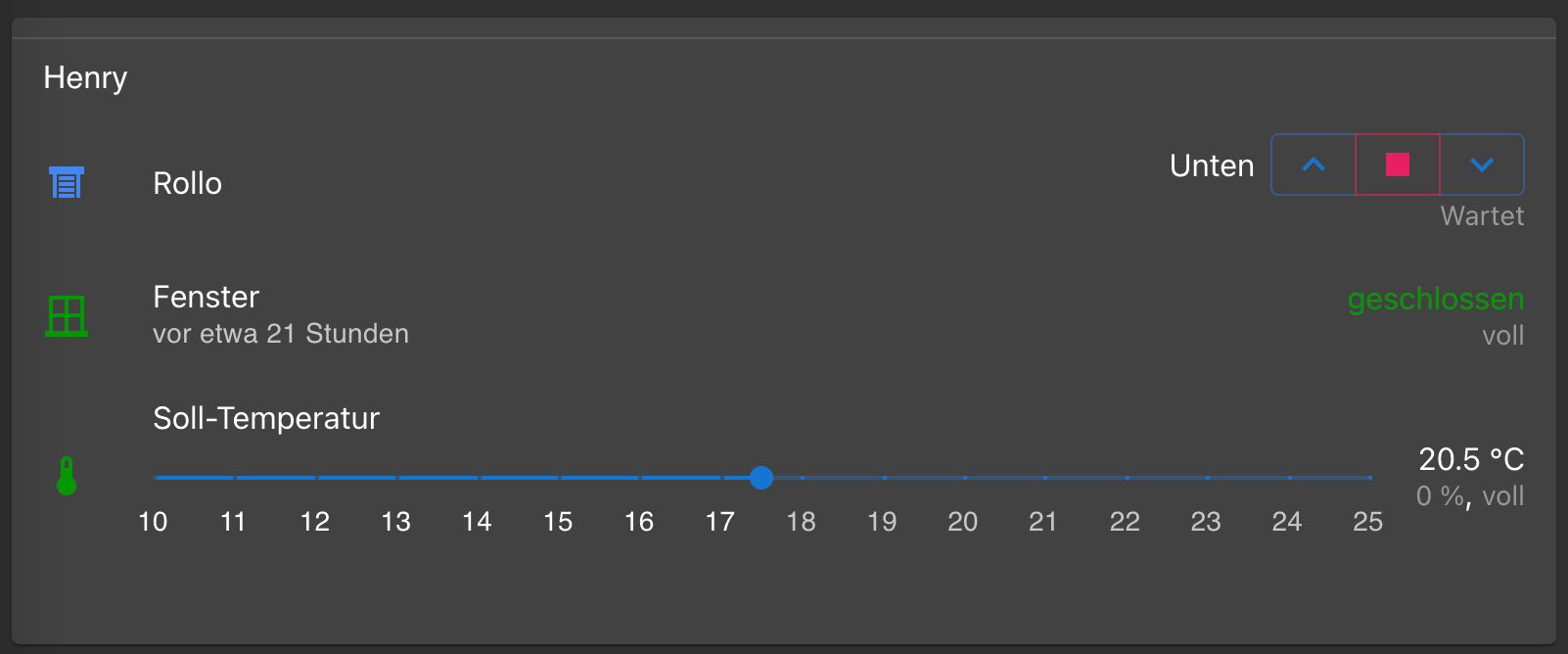
@dabbeljuh habe ich gerade mal probiert, das pulsieren sieht echt super aus
-
@dabbeljuh habe ich gerade mal probiert, das pulsieren sieht echt super aus
@stephan1827 freut mich, dass ich helfen konnte. :) Ich empfinde es als praktisch, gleich auf den ersten Blick zu sehen, ob es etwas zu beachten gibt (Temperatur, Luftfeuchtigkeit, neue Post im Briefkasten, Mülltonne muss raus ...)
-
-
Guten Tag zusammen,
besteht aktuell eg. die Möglichkeit die Geräte unter der Struktur "linkeddevices.0" automatisch zu importieren?
Falls nein, würde ich das sehr praktisch finden für zukünftige Versionen ;)
Vielen Dank und viele Grüße
Olli
@OlliP81 sagte in jarvis v2.1.0 - just another remarkable vis:
besteht aktuell eg. die Möglichkeit die Geräte unter der Struktur "linkeddevices.0" automatisch zu importieren?
ist für v2.2 geplant (https://github.com/Zefau/ioBroker.jarvis/issues/467)
-
@dabbeljuh habe ich gerade mal probiert, das pulsieren sieht echt super aus
@stephan1827 sagte in jarvis v2.1.0 - just another remarkable vis:
habe ich gerade mal probiert, das pulsieren sieht echt super aus
zeig mal :-)
-
@OlliP81 sagte in jarvis v2.1.0 - just another remarkable vis:
besteht aktuell eg. die Möglichkeit die Geräte unter der Struktur "linkeddevices.0" automatisch zu importieren?
ist für v2.2 geplant (https://github.com/Zefau/ioBroker.jarvis/issues/467)