NEWS
Material Design Widgets: Line History Chart Widget
-
wie hast Du die Achsbeschriftung für die Dieselpreise eingerichtet? Ich kann leider nur ganze Zahles als Minimum und Maximum eintragen, was bei Spritpreisen nicht so gut funktioniert.
Ich würde gern als Minimum 0,90 und als Maximum 1,30 eintragen.Gruß
Sveni_lee@sveni_lee Das interessiert mich auch. Kann man für yAxisMin/MaxValue keine Kommazahl eingeben?
-
@kristina-da
Hallo,
versuch mal unter Diagramm Layout -> Abstand von links zu setzen. Hatte mal mit dem oberen Rand Schwierigkeiten und das hatte geholfen.@micklafisch: Danke Dir...Die Einstellung hat geholfen. Schöne Feiertage!
-
@micklafisch: Danke Dir...Die Einstellung hat geholfen. Schöne Feiertage!
Hallo zusammen,
ich habe da noch eine kleine Frage:
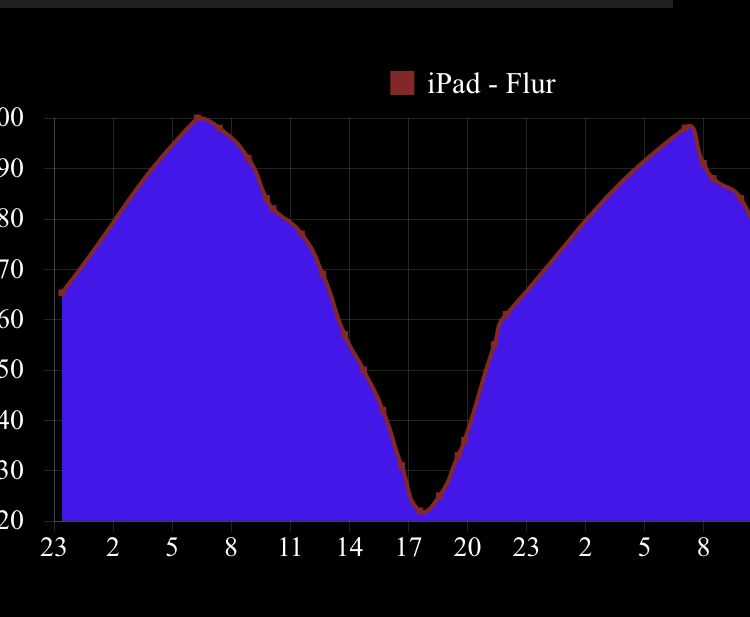
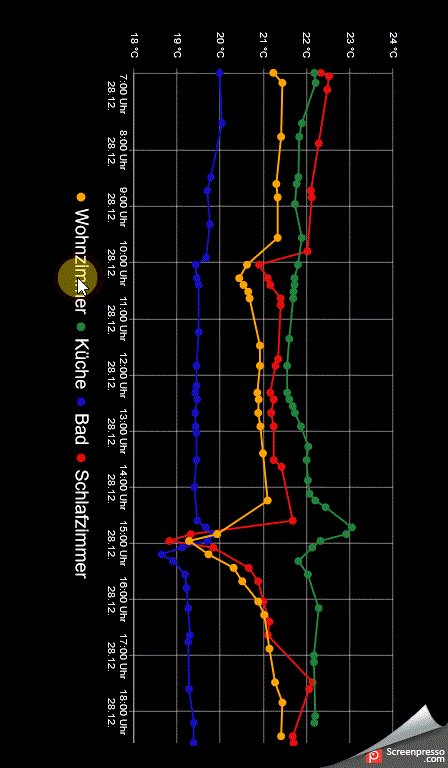
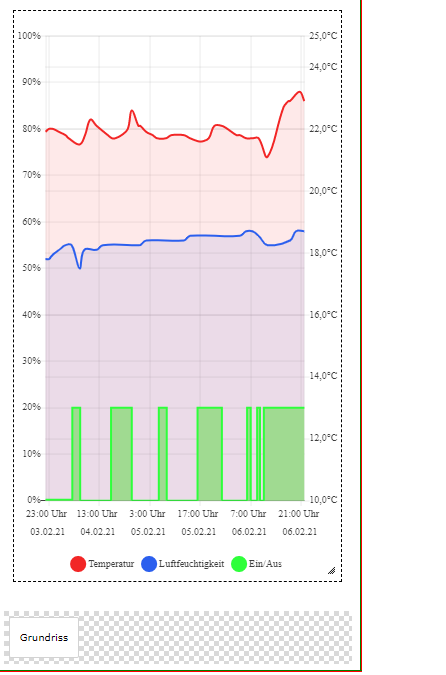
Ich würde gerne das Diagramm nun doch im Querformat darstellen, da hochkant einfach zu viele
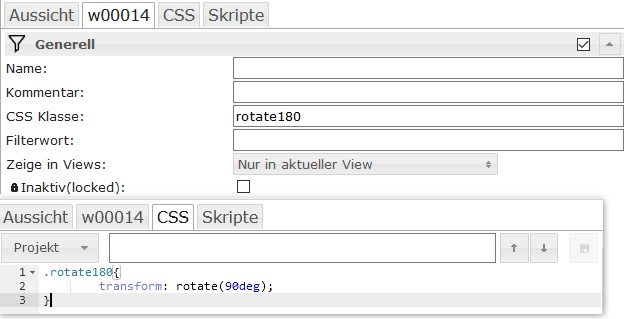
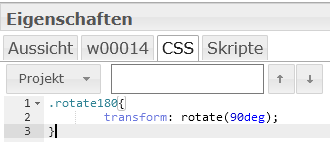
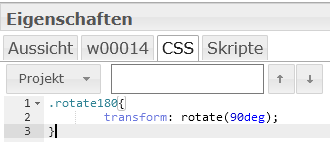
Informationen verloren gehen. Wenn ich nun mittels CSS Code.rotate90{transform: rotate(90deg);}das Diagramm um 90 Grad drehe, funktioniert die Filterung an der Legende nicht mehr.
Hat jemand eine Idee warum? Darf ich mittels CSS an dem Widget nichts mehr anpassen?Grüssle Kristina
-
Hallo zusammen,
ich habe da noch eine kleine Frage:
Ich würde gerne das Diagramm nun doch im Querformat darstellen, da hochkant einfach zu viele
Informationen verloren gehen. Wenn ich nun mittels CSS Code.rotate90{transform: rotate(90deg);}das Diagramm um 90 Grad drehe, funktioniert die Filterung an der Legende nicht mehr.
Hat jemand eine Idee warum? Darf ich mittels CSS an dem Widget nichts mehr anpassen?Grüssle Kristina
-
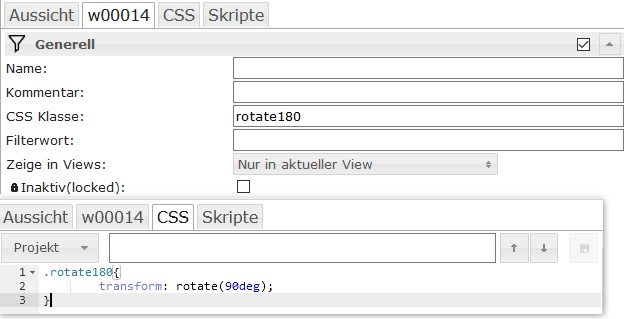
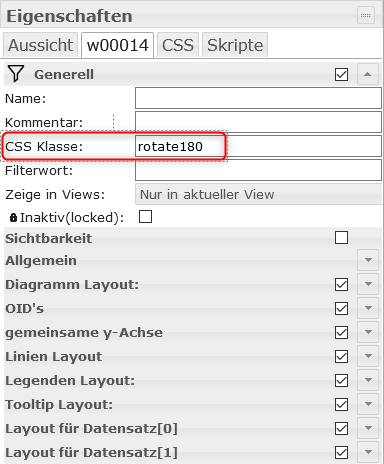
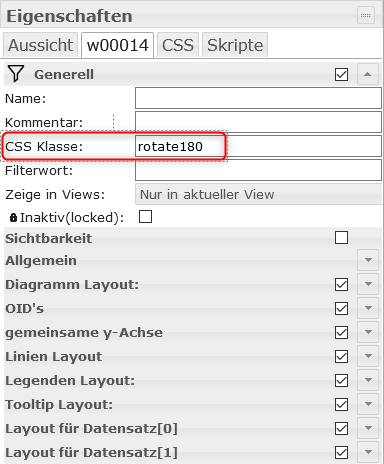
@ice987: Sorry, verstehe ich nicht :-) Wo soll ich das eintragen?
-
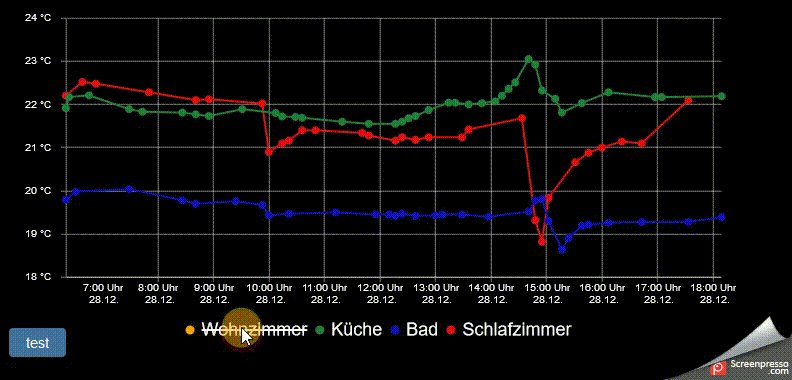
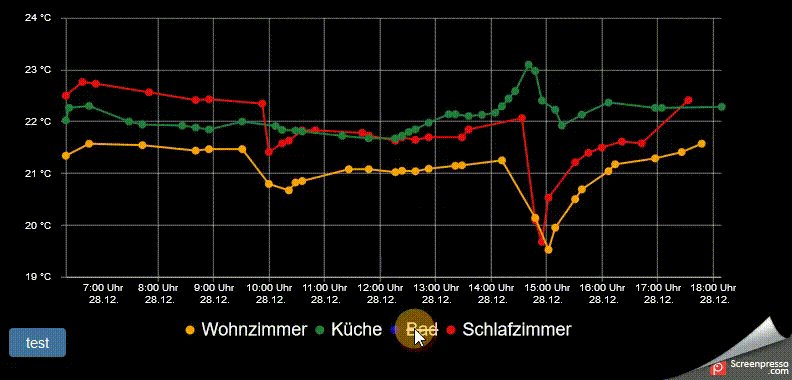
@ice987: Das habe ich so schon gemacht:

Das Problem ist, dass nach der Anpassung/Drehung die Filterung im Graph nicht mehr funktioniert.
D.h. wenn ich das Wohnzimmer anklicke, passiert nichts, obwohl die Linie in der Grafik verschwinden sollte.
Gruß Kristina
-
Line History Chart Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
Hallo zusammen,
versuche mich auch grade mal am Historien Charts, super Widget @Scrounger Danke für deine Arbeit!
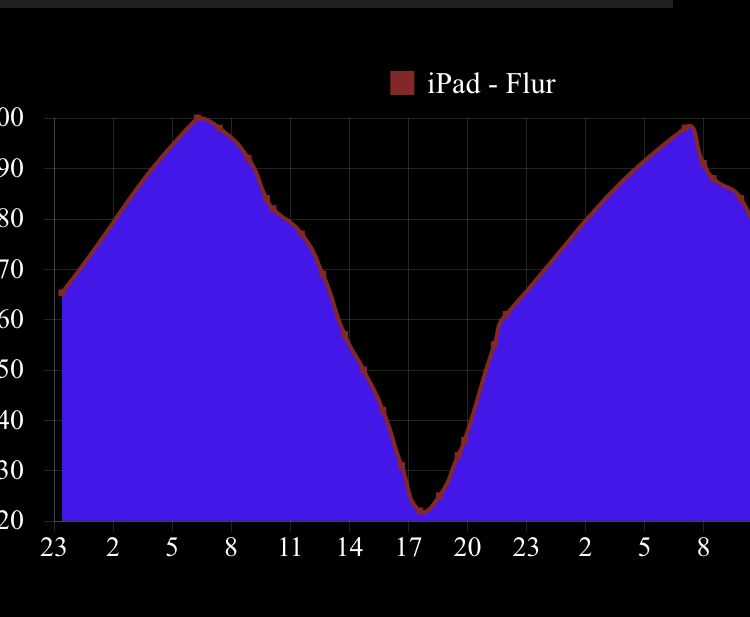
Ich verstehe nicht wo bzw. wie ich die Füllfarbe nur „schattiert“ also nicht 100% einstellen muss??

Danke schon mal
-
Hallo zusammen,
versuche mich auch grade mal am Historien Charts, super Widget @Scrounger Danke für deine Arbeit!
Ich verstehe nicht wo bzw. wie ich die Füllfarbe nur „schattiert“ also nicht 100% einstellen muss??

Danke schon mal
@Saschag sagte in Material Design Widgets: Line History Chart Widget:
Ich verstehe nicht wo bzw. wie ich die Füllfarbe nur „schattiert“ also nicht 100% einstellen muss??
Du musst die Farbe entweder als hex mit alpha angeben z.B.
#f0191910oder rgbargba(30,30,30,0.1) -
@Saschag sagte in Material Design Widgets: Line History Chart Widget:
Ich verstehe nicht wo bzw. wie ich die Füllfarbe nur „schattiert“ also nicht 100% einstellen muss??
Du musst die Farbe entweder als hex mit alpha angeben z.B.
#f0191910oder rgbargba(30,30,30,0.1)Danke! Ist ja dann doch einfacher als ich gedacht hatte :blush:
-
@ice987: Das habe ich so schon gemacht:

Das Problem ist, dass nach der Anpassung/Drehung die Filterung im Graph nicht mehr funktioniert.
D.h. wenn ich das Wohnzimmer anklicke, passiert nichts, obwohl die Linie in der Grafik verschwinden sollte.
Gruß Kristina
@Scrounger: Hast du vielleicht noch eine Idee?
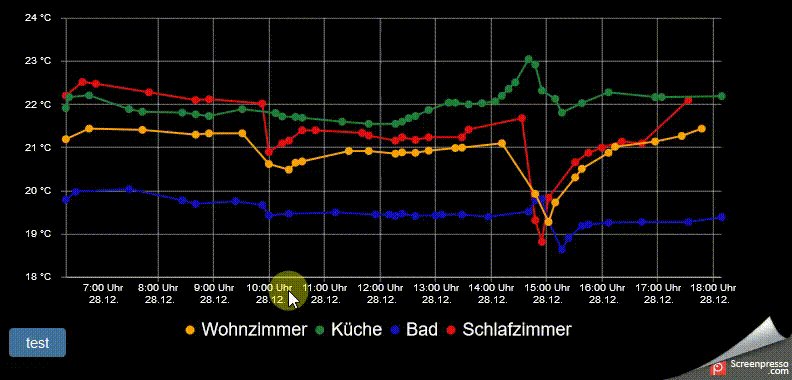
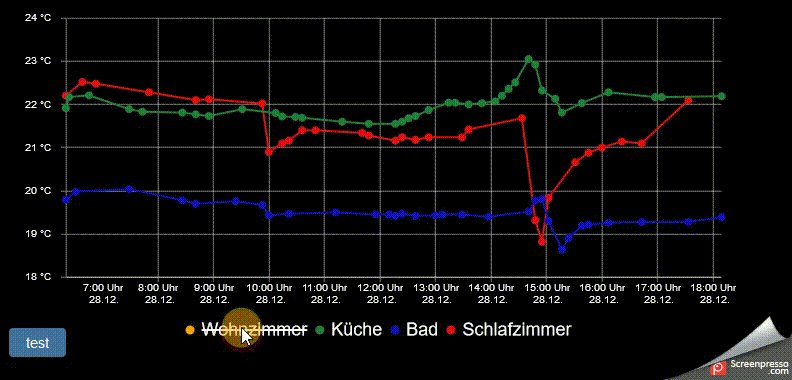
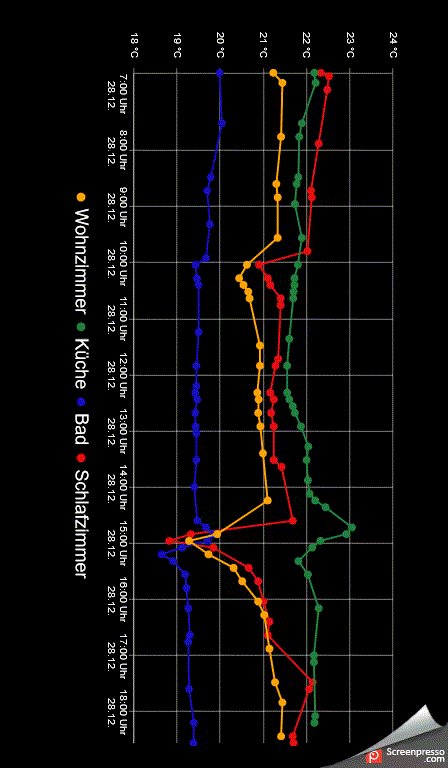
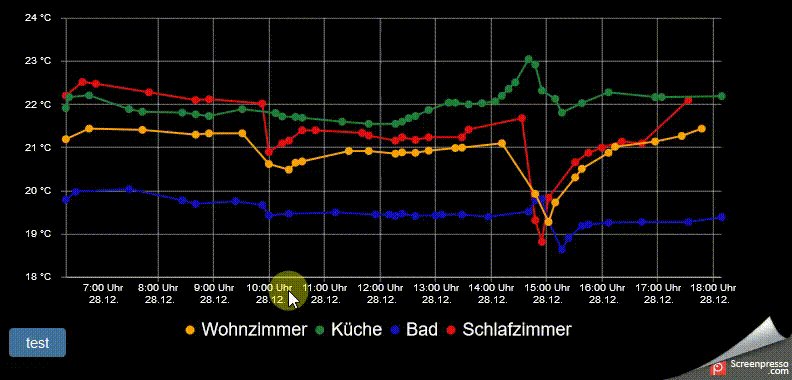
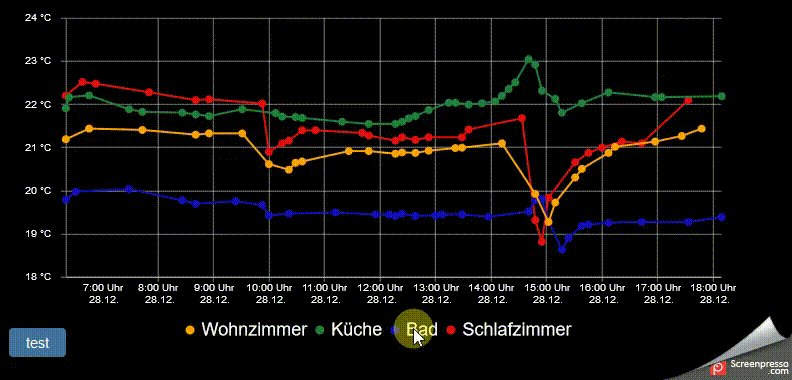
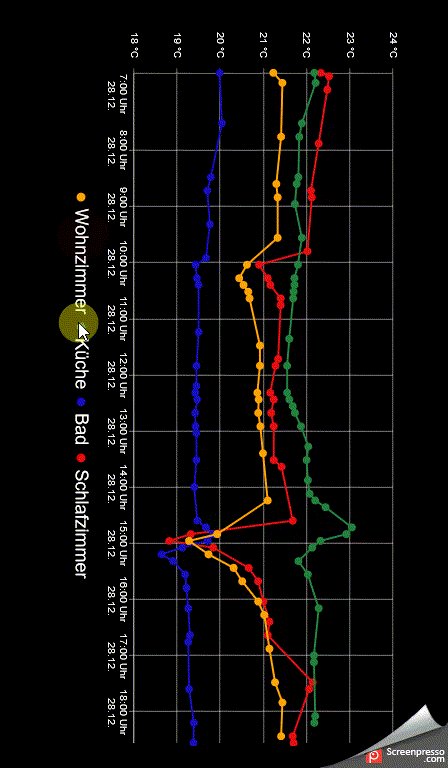
Vor der Drehung:
Die einzelnen Bereiche können im Chart gefiltert werden.

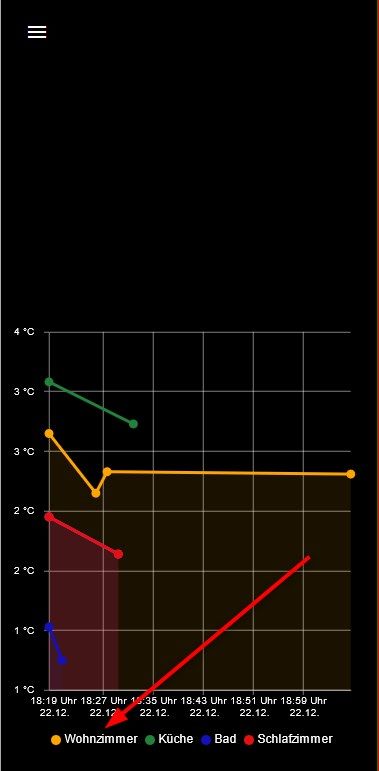
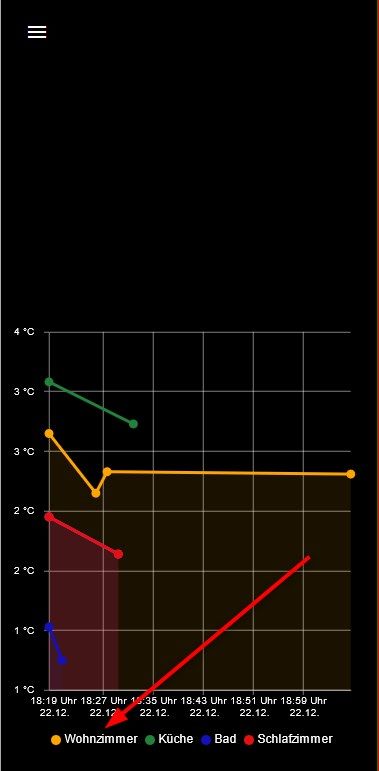
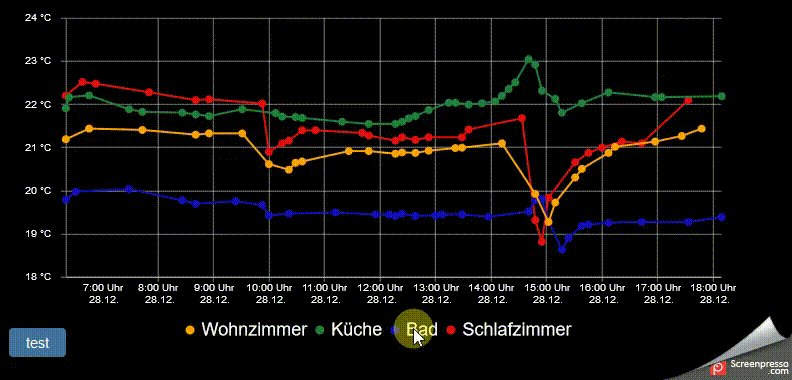
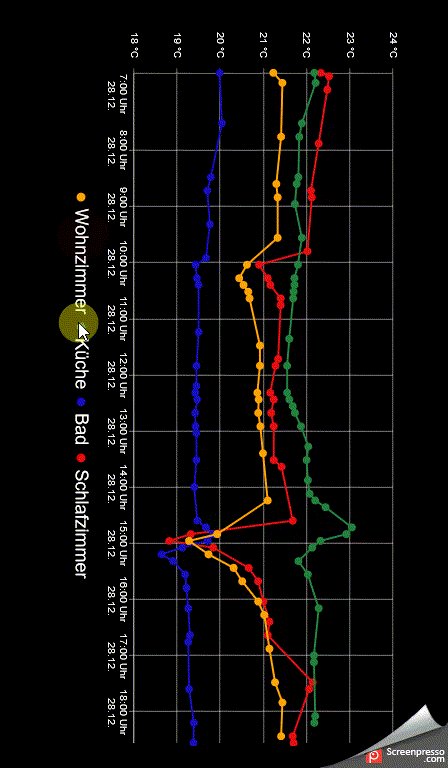
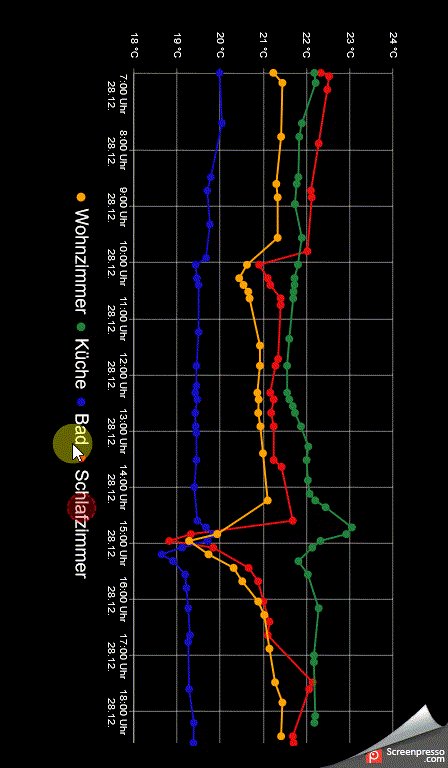
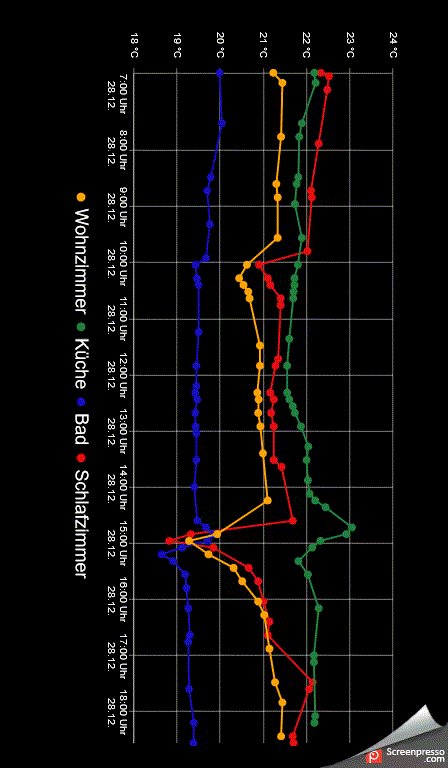
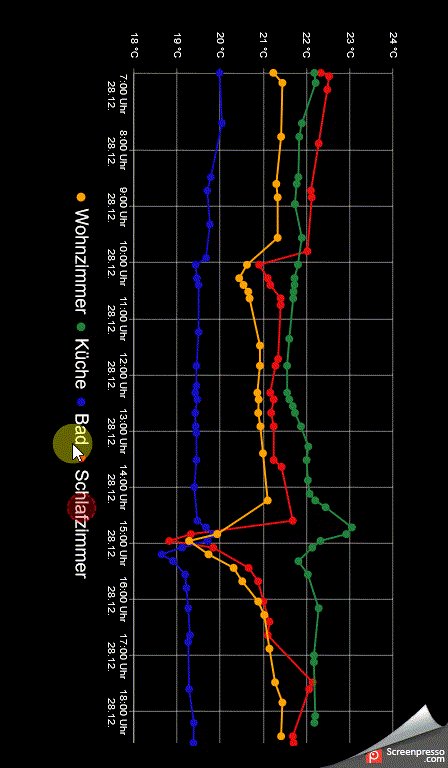
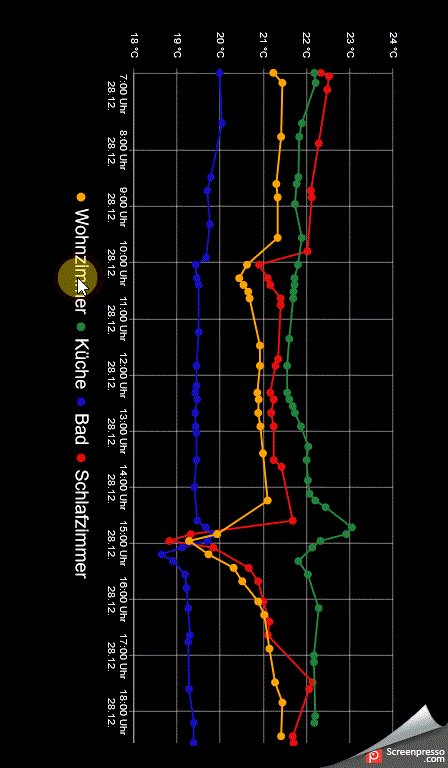
Nach der Drehung:
Nach der Drehung des Charts um 90 Grad mittels CSS funktioniert leider die Filterung im Chart nicht mehr:


 HIER BITTE auf das GIF klicken - Ist leider etwas klein geworden :-)
HIER BITTE auf das GIF klicken - Ist leider etwas klein geworden :-)Danke für die Hilfe,
Kristina -
@Scrounger: Hast du vielleicht noch eine Idee?
Vor der Drehung:
Die einzelnen Bereiche können im Chart gefiltert werden.

Nach der Drehung:
Nach der Drehung des Charts um 90 Grad mittels CSS funktioniert leider die Filterung im Chart nicht mehr:


 HIER BITTE auf das GIF klicken - Ist leider etwas klein geworden :-)
HIER BITTE auf das GIF klicken - Ist leider etwas klein geworden :-)Danke für die Hilfe,
Kristina@kristina-da sagte in Material Design Widgets: Line History Chart Widget:
Nach der Drehung:
Nach der Drehung des Charts um 90 Grad mittels CSS funktioniert leider die Filterung im Chart nicht mehr:Das wird auch leider nicht gehen, da die Charts gerendert sind, d.h. grob gesagt ein Bild sind. Wenn man sie nach dem rendern dreht, dann geht die ganze Bedienung nicht mehr.
Aber warum drehst du nicht einfach das Handy, dann wird dir der graph doch in Querformat angezeigt, sofern du width in % angeben hast?
-
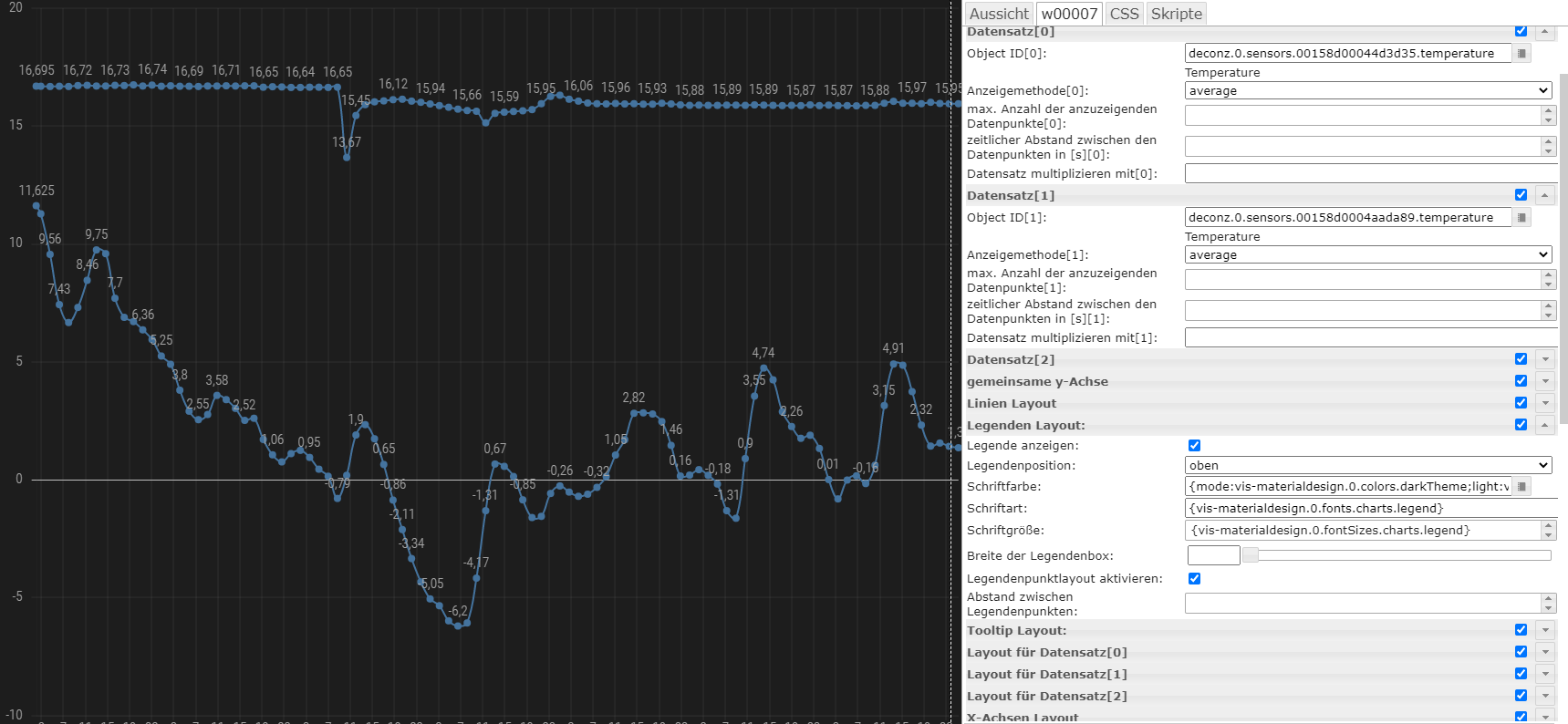
Bei mir wird keine Legende angezeigt!
Hab jetzt schon vieles versucht... Leider ohne Erfolg.
Kann es daran liegen, dass die beiden Datenpunkte den gleichen Namen ("temperature") haben?
Besten Dank!
-
Hallo zusammen,
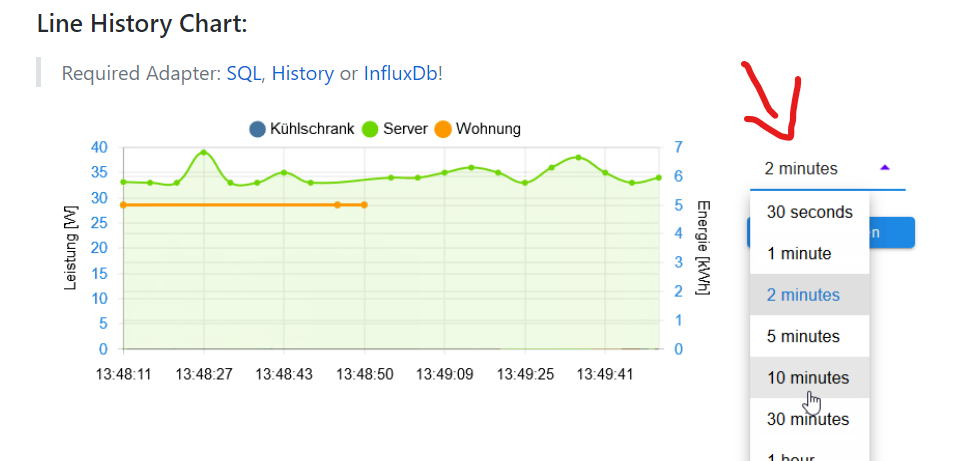
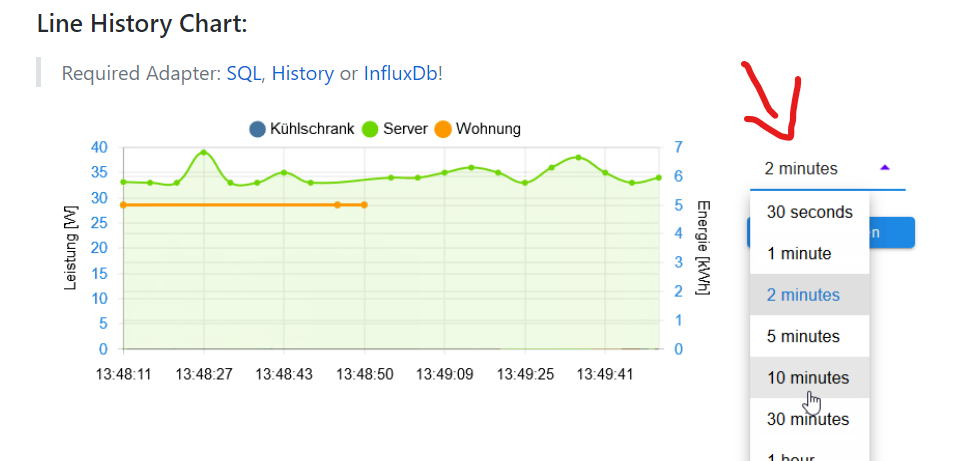
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...

Edit: Verschoben, da Frage Widget Einstellung betrifft
-
@BobBruni sagte in Material Design Widgets: Line History Chart Widget:
Bei mir wird keine Legende angezeigt!
Unter
Layout für Datensatz[x]einen Legendennamen definieren@Scrounger said in Material Design Widgets: Line History Chart Widget:
Unter
Layout für Datensatz[x]einen Legendennamen definierenPerfekt, danke!
-
Hallo zusammen,
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...

Edit: Verschoben, da Frage Widget Einstellung betrifft
@Bostil sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...
Ist in diesem Thread schon mehrfach besprochen worden, schau mal weiter oben.
-
@Bostil sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...
Ist in diesem Thread schon mehrfach besprochen worden, schau mal weiter oben.
@Scrounger kannst du mir auf die Sprünge helfen, ob dieses Feature erst mit v4 eingeführt wurde? Habe die posts bis Dezember geprüft, aber den entscheidenden Hinweis noch nicht gefunden ... Danke!
-
@Scrounger kannst du mir auf die Sprünge helfen, ob dieses Feature erst mit v4 eingeführt wurde? Habe die posts bis Dezember geprüft, aber den entscheidenden Hinweis noch nicht gefunden ... Danke!
-
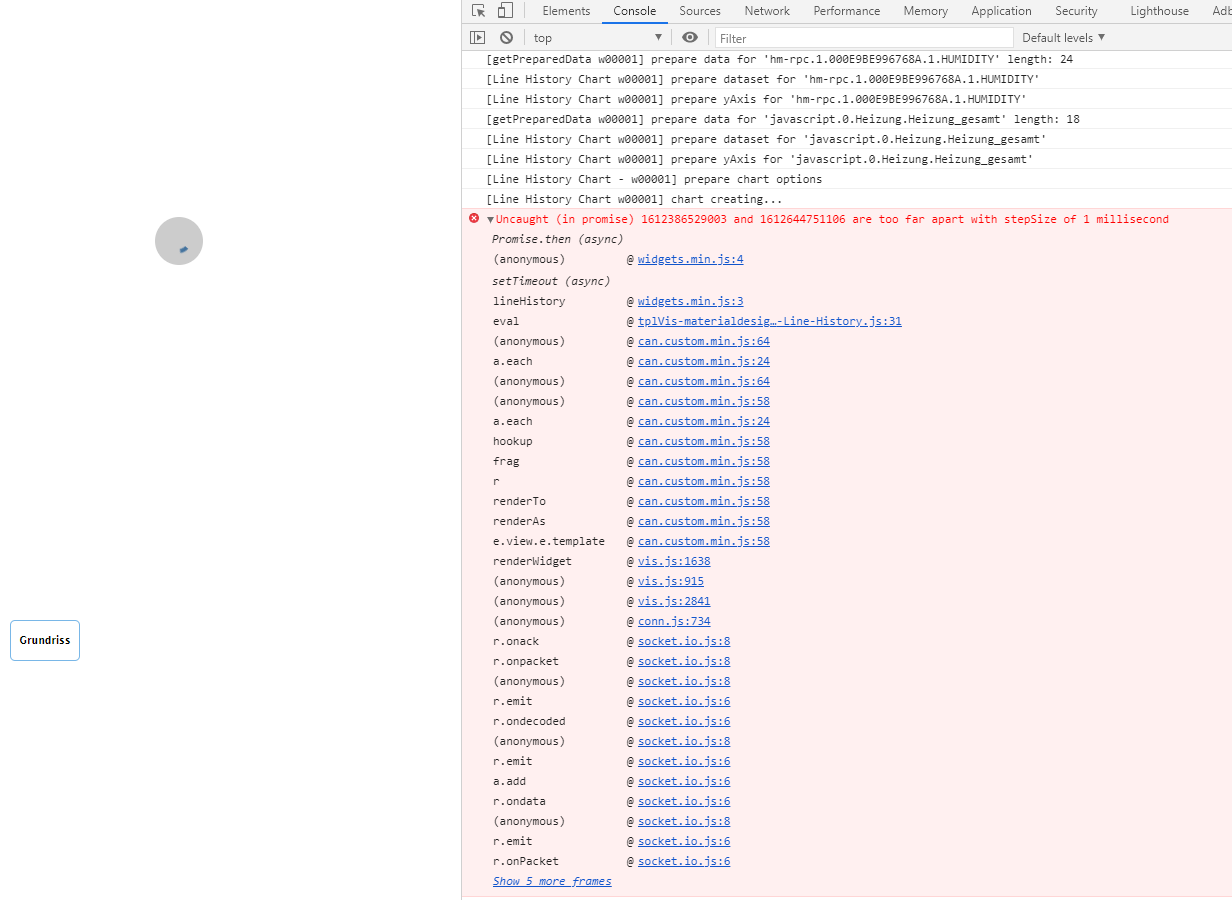
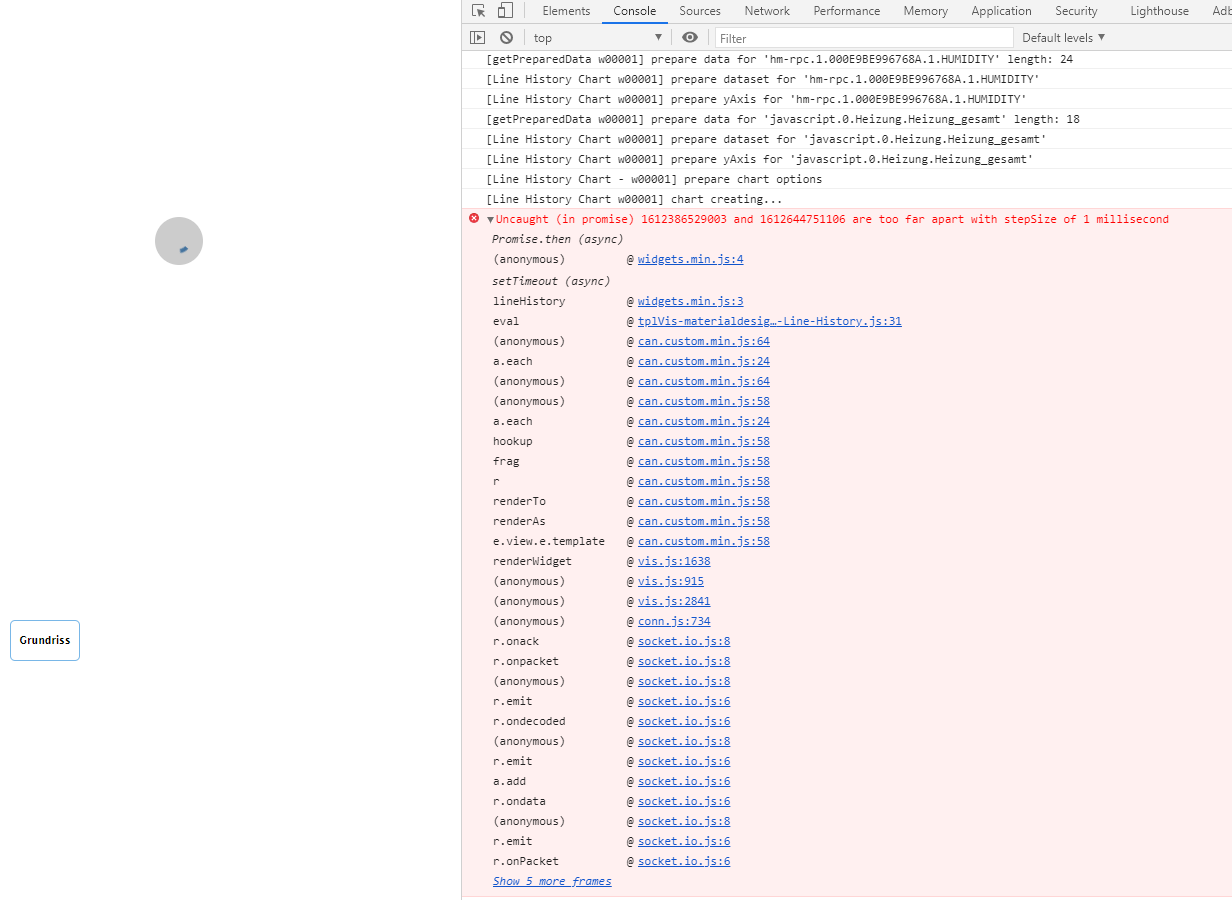
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos 😵🥴


-
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos 😵🥴


@patrick-tisch sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos 😵🥴
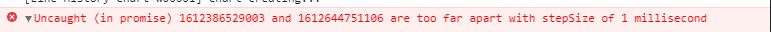
Laut consolen log

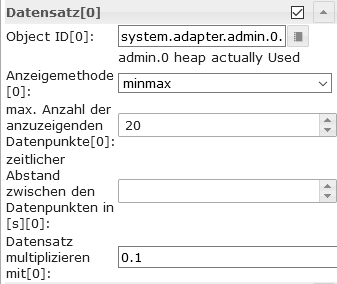
ist das stepSize zu groß, also du willst zuviele daten laden. D.h. du musst

Abstand zwischen den Datenpunkten in [s]verringern.
Wobei ich dir empfehlen würde diese option nicht zu verwenden, sondernmax Anzahl der anzuzeigenden Datenpunkteverwenden, hier irgendwas zischen 20-50 eingeben. Das reicht meiner Meinung nach vollkomen für die vis aus. Höhere Werte bedeuten mehr last für den client.