NEWS
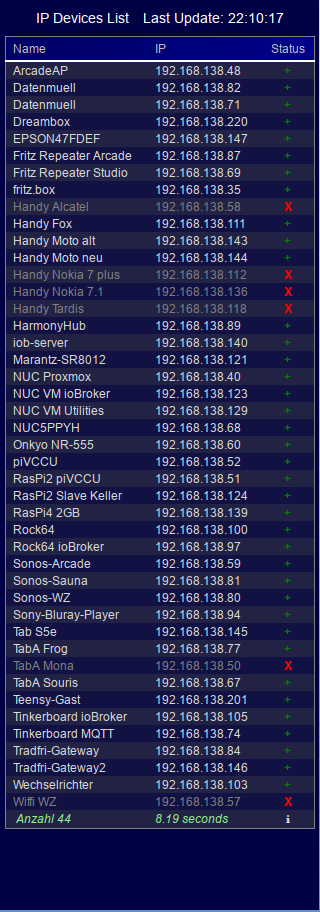
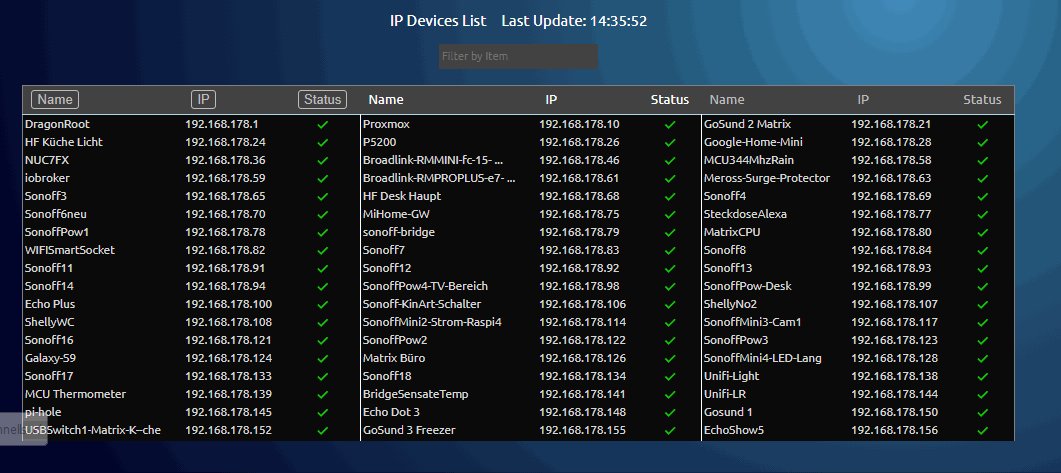
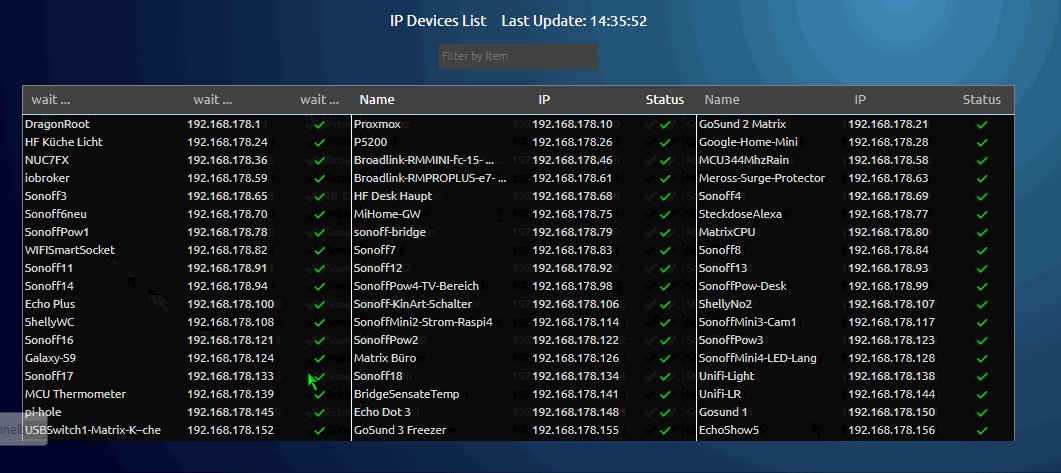
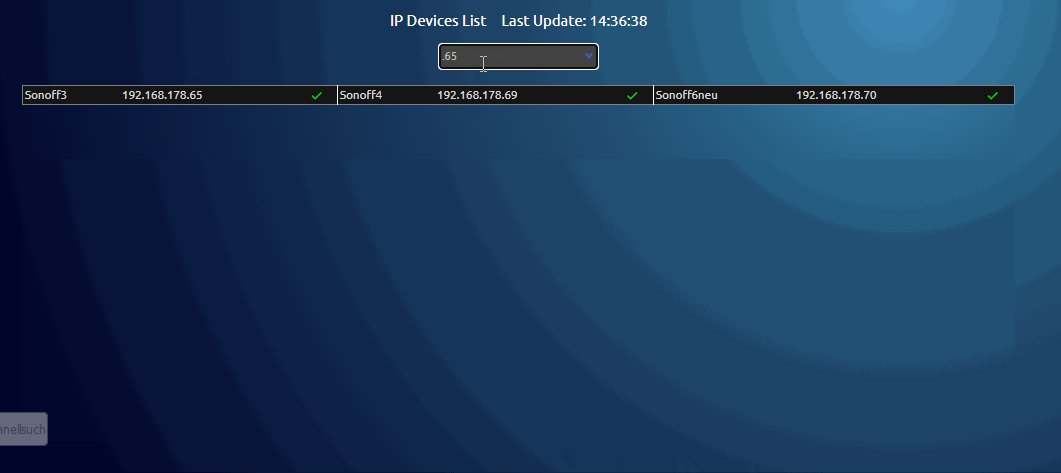
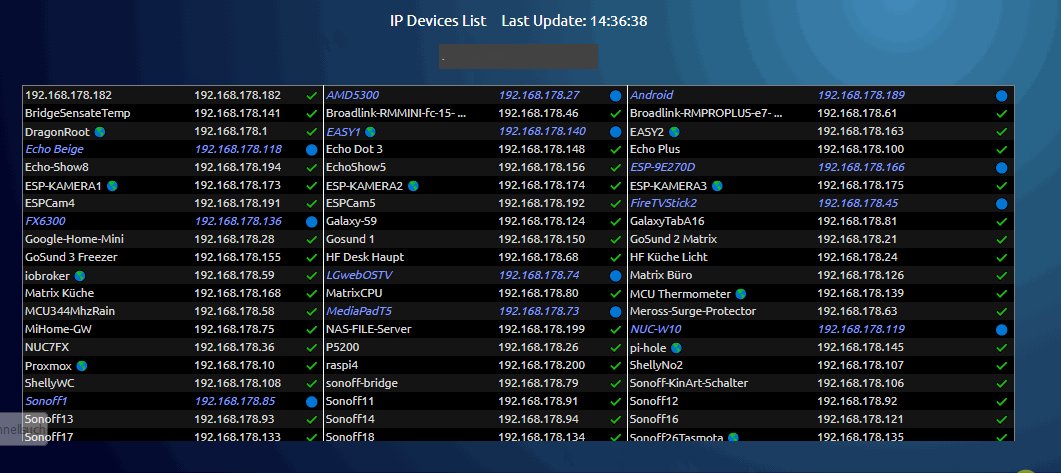
IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol
-
bitte poste mal dein script - die zeilennummern unterscheiden sich von meinen
ist das eine erstinstallation oder lief das vorher schon ?
@liv-in-sky das ist eine erstinstallation
//@liv-in-sky 2020 23.8.-17:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=true; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpMaterialWidget="0_userdata.0.mein_Ordner.Controll-List-Widget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpVIS="0_userdata.0.mein_Ordner.Linux-Control" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpMaterialWidgetExtra="0_userdata.0.mein_Ordner.Controll-List-Widgetextra" // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let mySchedule=" * * * * * "; //jede minute let leerzeile=true; // leerzeile vor neuem server let farbeUeber="#A0C2A0" //"#4da6ff" (blau) // farbe der servernamen let styleUeber="span" // style der server namen: möglich b fett; i kursiv; span normal var mylum=0.0 //farbveränderung im bezug zum servernamen von HD uns IP var mylumFolder=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Folder Anzeige var mylumService=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Serviceanzeige var mylumButtons=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Buttonsanzeige var mylumBefehle=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Befehleanzeige let mysonderFarbeHDundTEMP="#33ff33" // farbe in MD List Widget von Temp und root-festplatte var serviceTrue="🟢" //"🔵" //⚪ //emoji für dienste die laufen var serviceFalse="✖️" //"🔴" var mitShutdownBotton=true; // zeigt shutdown und restart button an var symbolLinkRestart="☢️" var symbolLinkShutdown="☢️" var symbolLinkCommands="🔘" //"⚠️" var farbeOffline="#466d46" //farbe für server , die offline sind var farbeMDbackgroundOffline= "#484837" //farbe der kachel in MaterialDesign wenn offline var farbeMDschriftOffline="#33ff33"// //farbe der schrift in MaterialDesign wenn offline var debug=false; // für script debuggen // zweites MD List Widget var wantExtra=["Proxmox","IOBroker"] // server NAme für extra angezeigte Server - eigenes MD List Widget (dpMaterialWidgetExtra) // leer ist [] var removeOthers=true; // wenn true wird die wantExtra Server aus dem Haupt MD List Widget gelöscht var thresholHD=80; var thresholTemp=75; var thresholPakete=0; var braucheShellInaBox=false; // SHELL IN A BOX einstellungen var shellBox="🥟" var laengeServiceNamen=11; // dient zum kürzen von langen service namen var bildergröße=17 const apName = { "FileServer" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247720123-fileserver.png"}, "IOBroker" : { aname: "https://upload.wikimedia.org/wikipedia/commons/8/82/IoBroker_Logo.png"}, "MotionEye" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247718354-motioneye.png"}, "Pi-Hole" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247720225-pi-hole.png"}, "PlexServer" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247718413-plexserver.png"}, "Proxmox" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247718381-proxmox.png"}, "SQLTulla" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247720017-sqltulla.png"}, "AX--HD-60" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597941596015-ax-hd60.png"}, "GalaxyTab2" : { aname: "https://forum.iobroker.net/assets/uploads/files/1598105726154-samsung.png"}, "Raspi" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247719882-raspi.png"}} // oder lokal gespeichert: vis.0/armin/img//server/IOBroker.png //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Server'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2=''; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4=''; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Linux Server'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="#BDBDBD"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#BDBDBD"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 //htmlFeld2="last Update" //htmlFeld4=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss") const buttonScript = '<script> function setOnDblClickCustom1( myvalue ) {var Self = this; objID = myvalue; console.log(myvalue); Self.servConn.setState(objID, true); console.log(objID)} '+ '</script>' //------------------------------------------------------ function dlog(message) { if(debug) console.log(message); } var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; let myArr=[]; let myArrFolder=[]; let myArrService=[]; let myArrButtons=[]; let myArrBefehle=[]; let myArrRefresh=[]; let obj1=[] let obj2=[] let countMYWerte; let idOld=""; let helpRestart; let helpShutdown;let helpVersion;let upgrade;let up_date;let up_pack;let helpBild;let helpMem;let helpSwap;let helpTopProcess;let helpLastRefresh; let is_running=false var myJsonWidget2=[]; function writeHTML(){ is_running=true let htmlFeld4help=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss") var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4help+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+""+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- myArr=[]; myArrFolder=[]; myArrService=[]; myArrButtons=[]; myArrBefehle=[]; myArrRefresh=[]; $('linux-control.0.*.info.is_online').each(function(id, i) { //YXJtaW4uc2xpdmluc2t5QGdtYWlsLm // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // linux-control.0.Pi-Hole.control.shutdown //linux-control.0.Pi-Hole.info.is_online val0= ida[2] existsState(ida[0]+"."+ida[1]+"."+ida[2]+".root") ? val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".root").val : val1="missing" existsState(ida[0]+"."+ida[1]+"."+ida[2]+".info.ip") ? val2=getState(ida[0]+"."+ida[1]+"."+ida[2]+".info.ip").val : val2="missing" existsState(ida[0]+"."+ida[1]+"."+ida[2]+".cpu-temp") ? val3=getState(ida[0]+"."+ida[1]+"."+ida[2]+".cpu-temp").val :val3="" //helpRestart; // if ( existsState(id.replace("info.is_online","control.restart"))) {mitShutdownBotton ? helpRestart=id.replace("info.is_online","control.restart") : helpRestart=""} else{helpRestart=""} mitShutdownBotton ? helpRestart=id.replace("info.is_online","control.restart") : helpRestart="" //helpShutdown; // log(id) // log ( existsState(id.replace("info.is_online","control.shutdown")).toString()) // if ( existsState(id.replace("info.is_online","control.shutdown"))) {mitShutdownBotton ? helpShutdown=id.replace("info.is_online","control.shutdown") : helpShutdown="";} else{helpShutdown=""} mitShutdownBotton ? helpShutdown=id.replace("info.is_online","control.shutdown") : helpShutdown="" // log(helpShutdown) //helpVersion existsState(ida[0]+"."+ida[1]+"."+ida[2]+".distribution.fullname") ? helpVersion=getState(ida[0]+"."+ida[1]+"."+ida[2]+".distribution.fullname").val.replace(/.+ (.+ )\((.+)\)/,"$2 ($1)") : helpVersion=" unknown " //upgrade existsState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.upgradable") ? upgrade=(getState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.upgradable").val) : up_pack="missing" upgrade ? upgrade="Ja" : upgrade="Nein" //up_date existsState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.lastUpdate") ? up_date=formatDate(getDateObject(((new Date(getState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.lastUpdate").val).getTime()))), "TT.MM.YY") : up_date="missing" //up_pack; existsState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.newPackages") ? up_pack=(getState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.newPackages").val) : up_pack="missing" //helpMem existsState(ida[0]+"."+ida[1]+"."+ida[2]+".mem") ? helpMem=getState(ida[0]+"."+ida[1]+"."+ida[2]+".mem").val :helpMem="" //helpSwap existsState(ida[0]+"."+ida[1]+"."+ida[2]+".swap") ? helpSwap=getState(ida[0]+"."+ida[1]+"."+ida[2]+".swap").val :helpSwap="" //helpTopProcess existsState(ida[0]+"."+ida[1]+"."+ida[2]+".top-process") ? helpTopProcess=getState(ida[0]+"."+ida[1]+"."+ida[2]+".top-process").val :helpTopProcess="" //helpLastRefresh if ( existsState(id.replace("info.is_online","info.lastRefresh"))) {helpLastRefresh=getState(id.replace("info.is_online","info.lastRefresh")).val } else{helpLastRefresh=""} //helpBild; helpBild="<img src=https://upload.wikimedia.org/wikipedia/commons/8/82/IoBroker_Logo.png height=\""+bildergröße+"\" width=\""+bildergröße+"\">" for(let device_name in apName) { if (val0==device_name) {helpBild="<img src="+apName[device_name].aname+" height=\""+bildergröße+"\" width=\""+bildergröße+"\">"; }} let helpOnline=getState(ida[0]+"."+ida[1]+"."+ida[2]+".info.is_online").val let myhelp=[val0,val1,val2,val3,helpRestart,helpShutdown,helpVersion,helpBild,helpOnline,upgrade,up_date,up_pack,helpMem,helpSwap,helpTopProcess,helpLastRefresh] ; dlog(myhelp.toString()) myArr.push(myhelp) //--------------------------Folder let mySelektor="linux-control.0."+ida[2]+".folders.*.size" // let mymycount=0 $(mySelektor).each(function(id2, i) { var ids = id2.split('.'); myArrFolder.push([ids[2],ids[4],getState(ids[0]+"."+ids[1]+"."+ids[2]+"."+ids[3]+"."+ids[4]+"."+ids[5]).val,i,getObject(ids[0]+"."+ids[1]+"."+ids[2]+"."+ids[3]+"."+ids[4]+"."+ids[5]).common.unit,id] ) }); //--------------------------Services mySelektor="linux-control.0."+ida[2]+".services.*.running" $(mySelektor).each(function(id3, i) { var idx = id3.split('.'); // log(idx[4].replace(/(.+)server.+/g,"$1")) // myArrService.push([idx[2],idx[4].substring(0,laengeServiceNamen),getState(id3).val,i,id3] ) idx[4]=idx[4].replace(/(.+)service/g,"$1") idx[4]=idx[4].replace(/(.+)server\*+/g,"$1") idx[4]=idx[4].substring(0,laengeServiceNamen) myArrService.push([idx[2],idx[4],getState(id3).val,i,id3] ) }); //--------------------------Buttons let mycounty=-1 mySelektor="state[id=linux-control.0."+ida[2]+".*][role=button]" $(mySelektor).each( function( id4, i){ var idy = id4.split('.'); if (idy.length==4) mycounty++ if (idy.length==4) {myArrButtons.push([idy[2],idy[3],mycounty,id4] ); myArrRefresh.push(id4)} }); /////-----------für refresh mycounty=-1 mySelektor="state[id=linux-control.0."+ida[2]+".*][role=value]" $(mySelektor).each( function( id4, i){ var idy = id4.split('.'); if (idy.length==4) mycounty++ if (idy.length==4) {/*myArrButtons.push([idy[2],idy[3],mycounty,id4] );*/ myArrRefresh.push(id4)} }); //--------------------------Befehle let mycounty2=-1 mySelektor="linux-control.0."+ida[2]+".befehle.*" $(mySelektor).each( function( id5, i){ mycounty2++ var idz = id5.split('.'); // log(id);mycounty2++ myArrBefehle.push([idz[2],idz[4],mycounty2,getState(id5).val] ) ; myArrRefresh.push(id5) }); // counter++; tabelleBind() }); dlog("Länge Server: "+myArr.length.toString()) // ;log(myArr.toString()) dlog("Länge Folder: "+myArrFolder.length.toString()) //dlog(myArrFolder.toString()) dlog("Länge Service: "+myArrService.length.toString()) //dlog(myArrService.toString()) dlog("Länge Buttons: "+myArrButtons.length.toString()) //dlog(myArrButtons.toString()) dlog("Länge Buttons: "+myArrRefresh.length.toString()) //;log(myArrRefresh.toString()) dlog("Länge Buttons: "+myArrBefehle.length.toString()) //;log(myArrBefehle.toString()) countMYWerte=0; for(var i=0;i<myArr.length;i++) { dlog(myArr[i][0] +" und "+idOld) // if(myArr[i][0]!=idOld){ dlog("erster Ablauf Durchlauf") countMYWerte++ tabelleMachSchoen() counter=-1 if(leerzeile){ if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile val0=""; val1=""; val2="";val3="";counter++;tabelleBind(); } } if (myArr[i][8]) { // ----------------------------erste zeile Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if (ic==0) { val0=myArr[i][7]+"  <span style=\"font-size:130%\"><font color=\""+farbeUeber +"\"><"+styleUeber+">"+myArr[i][0]+"<span>"; if(braucheShellInaBox) {val0=val0+" <a style=\" font-size:70% \" href=\"https:\/\/"+ myArr[i][2] + ":4200\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=760,height=640\'); return false;\">"+shellBox+"</a>"} // val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][1]; myArr[i][1]!="" ? val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">HD: "+myArr[i][1]+" %" : val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][1]; myArr[i][2]!="" ? val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][2] : val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][2]; myArr[i][3]!="" ? val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][3]+" °C" : val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][3]; //Threshold if( myArr[i][1]!="" && myArr[i][1]>thresholHD ) val1="<font color=\""+"red" +"\">HD: <b>"+myArr[i][1]+" %</b>"; if( myArr[i][3]!="" && myArr[i][1]>thresholTemp) val3="<font color=\""+"red" +"\"><b>"+myArr[i][3]+" °C</b>" ; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} // ----------------------------zweite Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if(myArr[i][12]!="") { let myMemTab=myArr[i][12].split(";"); if (ic==0) { val0="<font color=\""+ColorLuminance(farbeUeber,mylumFolder) +"\">"+"Memory(MB)"; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Total: "+myMemTab[0] val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Used: "+myMemTab[1] val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Free :"+myMemTab[2] } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();}} // ----------------------------zweite Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if(myArr[i][13]!="") { let myMemTab=myArr[i][13].split(";"); if (ic==0) { val0="<font color=\""+ColorLuminance(farbeUeber,mylumFolder) +"\">"+"Swap(MB)"; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Total: "+myMemTab[0] val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Used: "+myMemTab[1] val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Free :"+myMemTab[2] } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} } // ----------------------------zweite Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if (ic==0) { val0="<font color=\""+ColorLuminance(farbeUeber,mylumFolder) +"\">"+"Updates"; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][9] val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][11]+" Paket(e)" val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+" zuletzt: "+myArr[i][10] } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind(); } // ----------------------------dritte Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if (ic==0) { val0=""; if (i==0 && ic==0 ) dlog("Verarbeite dritte Zeile"); myArr[i][6]!="" ? val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][6]+"" : val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][6]; let valButton=myArr[i][4]; myArr[i][4]!="" ? val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+ "Restart! "+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'"+valButton+"\')\">"+symbolLinkRestart + "</button>" : val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">-" ; valButton=myArr[i][5] myArr[i][5]!="" ? val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+"Shutdown! "+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'"+valButton+"\')\">"+symbolLinkShutdown + "</button>" : val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">-"; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind(); } } else{ for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (ic==0) { val0=myArr[i][7]+"  <span style=\"font-size:130%\"><font color=\""+farbeMDschriftOffline +"\"><"+styleUeber+"><i>"+myArr[i][0]+"</i><span>"; myArr[i][1]!="" ? val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>HD: "+myArr[i][1]+" %</i>" : val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][1]; myArr[i][2]!="" ? val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][2]+"</i>" : val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][2]; myArr[i][3]!="" ? val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][3]+" °C</i>" : val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][3]; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (ic==0) { val0="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+"Updates"+"</i>" ; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][9]+"</i>" val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][11]+"</i>" val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][10]+"</i>" } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (ic==0) { val0=""; myArr[i][6]!="" ? val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][6]+"</i>" : val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][6]; let valButton=myArr[i][4]; myArr[i][4]!="" ? val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+ "<i>Restart! </i> " : val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">-" ; valButton=myArr[i][5] myArr[i][5]!="" ? val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+"<i>Shutdown! </i> ": val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">-"; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind(); } } tabelleMachSchoen() counter=-1 // --------------------------------------------(Folder) for(var ib=0;ib<myArrFolder.length;ib++) { if (i==0 && ib==0) dlog("Verarbeite Folder"); if (myArrFolder[ib][0]==myArr[i][0]){ if (myArr[i][8]) { myArrFolder[ib][3]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumFolder) +"\">"+"Folder" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumFolder) +"\">"+myArrFolder[ib][1] val3="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumFolder) +"\">"+myArrFolder[ib][2] +" "+myArrFolder[ib][4] counter++; tabelleBind(); } else{ /* myArrFolder[ib][3]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+"Folder</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+myArrFolder[ib][1]+"</i>" val3="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+myArrFolder[ib][2] +" "+myArrFolder[ib][4]+"</i>" counter++; tabelleBind();*/ } } } // --------------------------------------------(Service) tabelleMachSchoen() counter=-1 for(var ia=0;ia<myArrService.length;ia++) { if (i==0&& ia==0) dlog("Verarbeite Service"); if (myArrService[ia][0]==myArr[i][0]){ if (myArr[i][8]) { myArrService[ia][3]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumService) +"\">"+"Service" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumService) +"\">"+myArrService[ia][1] myArrService[ia][2] ? val3=serviceTrue :val3=serviceFalse counter++; tabelleBind(); } else { /* myArrService[ia][3]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+"Service</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+myArrService[ia][1]+"</i>" val3=serviceFalse counter++; tabelleBind(); */ } } } // --------------------------------------------Buttons) tabelleMachSchoen() counter=-1 for(var ix=0;ix<myArrButtons.length;ix++) { if (i==0 && ix==0) dlog("Verarbeite Buttons"); if (myArrButtons[ix][0]==myArr[i][0]){ if (myArr[i][8]) { myArrButtons[ix][2]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumButtons) +"\">" +"Buttons" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumButtons) +"\">" +myArrButtons[ix][1] let valButton=myArrButtons[ix][3]; val3="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumButtons) +"\">" +"(press) <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:right\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'"+valButton+"\')\">"+symbolLinkCommands; // myArrButtons[ia][2] ? val3=serviceTrue :val3=serviceFalse counter++; tabelleBind(); } else { /* myArrButtons[ix][3]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+"Buttons</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumButtons) +"\"><i>"+myArrButtons[ix][1]+"</i>" val3=serviceFalse counter++; tabelleBind(); */ } } } // --------------------------------------------ENDE Buttons // --------------------------------------------Befehle) tabelleMachSchoen() counter=-1 for(var ix=0;ix<myArrBefehle.length;ix++) { if (i==0 && ix==0) dlog("Verarbeite Befehle"); if (myArrBefehle[ix][0]==myArr[i][0]){ if (myArr[i][8]) { myArrBefehle[ix][2]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumBefehle) +"\">"+"Sonstiges" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumBefehle) +"\">"+myArrBefehle[ix][1] val3="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumBefehle) +"\">"+myArrBefehle[ix][3] counter++; tabelleBind(); } else { /* myArrBefehle[ix][2]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+"Sonstiges</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+myArrBefehle[ix][1]+"</i>" val3="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\">"+" - " counter++; tabelleBind(); */ } } } // --------------------------------------------ENDE Befehle // idOld=""//myArr[i][0]; // } } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen let timeout22 = setTimeout(function () { is_running=false }, 5000); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } } //switch ende } function tabelleFinish() { dlog("verbeite tableFinish") // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { makeJsonWidget(myArr,myArrFolder,myArrService,myArrButtons,myArrBefehle) if(wantExtra) getProxmox() removeOthers ? setState(dpMaterialWidget,JSON.stringify(obj2)) : setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); ; myJsonWidget2=[]; } } function tabelleMachSchoen(){ switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function ColorLuminance(hex, lum) { // validate hex string hex = String(hex).replace(/[^0-9a-f]/gi, ''); if (hex.length < 6) { hex = hex[0]+hex[0]+hex[1]+hex[1]+hex[2]+hex[2]; } lum = lum || 0; // convert to decimal and change luminosity var rgb = "#", c, i; for (i = 0; i < 3; i++) { c = parseInt(hex.substr(i*2,2), 16); c = Math.round(Math.min(Math.max(0, c + (c * lum)), 255)).toString(16); rgb += ("00"+c).substr(c.length); } return rgb; } function makeJsonWidget(vax1,vax2,vax3,vax4,vax5) { // log(myJsonWidget) if (braucheMaterialDesignWidget) { // log(vax1.toString()) //log(vax2.toString()) //log(vax3.toString()) for (var iii=0;iii<vax1.length;iii++){ let mystatuscolorbar=""; // vax1[iii][8] ? mystatuscolorbar=farbeUeber : mystatuscolorbar=farbeOffline let myimage=""; let myschriftgroesse=(parseInt(htmlSchriftgroesse.replace("px",""))+10)+"px" let mytext let mybkgd; //myshellIp= `<a href="https://${vax1[iii][2]}:4200"> target="_blank" onclick="window.open(this.href,this.target,width=760,height=640)> </a> ${shellBox} ` let myshellIp= "" if(braucheShellInaBox) myshellIp= " <a href=\"https:\/\/"+ vax1[iii][2] + ":4200\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=800,height=640\'); return false;\">"+shellBox+"</a>" vax1[iii][8] ? mytext=`<span style="color: ${farbeUeber}; font-size: ${(myschriftgroesse)}"> ${vax1[iii][0]} </span>${myshellIp}<span style="color: ${farbeUeber}; font-size: ${(htmlSchriftgroesse)}">${vax1[iii][6]}` : mytext=`<span style="color: ${farbeMDschriftOffline}; font-size: ${(htmlSchriftgroesse)}"> ${vax1[iii][0]} </span><span style="color: ${farbeMDschriftOffline}; font-size: ${(myschriftgroesse)}">OFFLINE` ; vax1[iii][8] ? mybkgd="" : mybkgd=farbeMDbackgroundOffline myimage="https://upload.wikimedia.org/wikipedia/commons/8/82/IoBroker_Logo.png" for(let device_name in apName) { //log(device_name) //Abfrage welches bild for (var i=0;i<vax1.length;i++){ if (vax1[iii][0].trim()==device_name.trim()) myimage=apName[device_name].aname; }}//" height=\""+bildergröße+"\" width=\""+bildergröße+"\">"; } } // log(myimage) //ColorLuminance(farbeUeber,0.6); log(mysonderFarbe) let mysubText //let mytemp; vax1[iii][3]!="" ? mytemp="CPU Temp: "+vax1[iii][3] + "°C" : mytemp=""; let mysonderFarbeHDundTEMP2; let mysonderFarbeHDundTEMP3; let blinkklasse="" let blinkklasse2="" let arrMem;let arrSwap;let arrTProc; let myMem="";let mySwap="";let myTProc=""; let myMemTable="";let myProcess="";let mySwapRow;let myMemRow if(vax1[iii][12]!=""){arrMem=vax1[iii][12].split(";");myMemRow="MEM"} else{arrMem=["","",""];myMemRow=""} if(vax1[iii][13]!=""){arrSwap=vax1[iii][13].split(";");mySwapRow="SWAP"} else{arrSwap=["","",""];mySwapRow=""} if(vax1[iii][14]!=""){arrTProc=vax1[iii][14].split(";")} else{arrTProc=["","",""]} //if(vax1[iii][12]!="") log(arrMem[0]+" " +arrSwap[0] +" " +arrTProc[0]) if(arrMem[0]!="" || arrSwap[0]!="") {myMemTable=`</br> <table rules="cols" align="center" > <tr><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">(in MB)</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Total</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Used</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Free</td></tr> <tr><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">${myMemRow}</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrMem[0]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrMem[1]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrMem[2]}</td></tr> <tr><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">${mySwapRow}</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrSwap[0]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrSwap[1]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse}; align="center">${arrSwap[2]}</td></tr></table>`} else{myMemTable=""} if( arrTProc[0]!="") {myProcess=`<div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> Top-Proc: <span style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP};" >${arrTProc[0]}%</span> ${arrTProc[1].substring(0,15)} </div>`} else {myProcess=""} if(vax1[iii][3]>thresholTemp) { mysonderFarbeHDundTEMP2="yellow"; blinkklasse="blinkklasse" } else {mysonderFarbeHDundTEMP2=mysonderFarbeHDundTEMP;blinkklasse="nix"} let mytemp; vax1[iii][3]!="" ? mytemp="CPU Temp: "+`<span class=${blinkklasse} style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP2};" >${vax1[iii][3]} </span>` + `<span lass=${blinkklasse} style="color: ${mysonderFarbeHDundTEMP2};">°C</span> ` : mytemp=""; if(vax1[iii][1]>thresholHD) {mysonderFarbeHDundTEMP2="yellow"; blinkklasse="blinkklasse"} else {mysonderFarbeHDundTEMP2=mysonderFarbeHDundTEMP; blinkklasse="nix"} if(vax1[iii][11]>thresholPakete) {mysonderFarbeHDundTEMP3="yellow";blinkklasse2="blinkklasse"} else {mysonderFarbeHDundTEMP3=mysonderFarbeHDundTEMP;blinkklasse2="nix"} vax1[iii][8] ? mysubText = ` <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> ${vax1[iii][2]}</div> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> ${mytemp}</div> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Festplatte: <span class=${blinkklasse} style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP2};" >${vax1[iii][1]}</span><span style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP2};" > %</span></div> ${myProcess} <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Update: ${vax1[iii][9]} <span class=${blinkklasse2} style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP3};" >${vax1[iii][11]}</span> Paket(e)</div> ${myMemTable} ` : mysubText = ` </br> {1} <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> ${vax1[iii][2]}</div> <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Festplatte: ${vax1[iii][1]}%</div> <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Update: ${vax1[iii][9]} ${vax1[iii][11]} Paket(e)</div> ` if (vax1[iii][8]) { mysubText=mysubText.concat(`</br> <table align="center" ><tr><td valign="top"> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Folder:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax2.length;i++){ if (vax2[i][0]==vax1[iii][0]) { mysubText=mysubText.concat(`<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\">${vax2[i][1]}</td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax2[i][2]} ${vax2[i][4]}</td></tr>` ) } } mysubText=mysubText.concat(`</table></span></td>`) mysubText=mysubText.concat(`<td valign="top"><div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Service:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax3.length;i++){ if (vax3[i][0]==vax1[iii][0]) { let helpextra; vax3[i][2] ? helpextra=serviceTrue :helpextra=serviceFalse mysubText=mysubText.concat( `<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax3[i][1]}</td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\">${helpextra}</td></tr>`) } } mysubText=mysubText.concat("</table></span></td></tr></table>" ) //---------------------BUTTONS let arrcounter=0 for (var i=0;i<vax4.length;i++){ if (vax4[i][0]==vax1[iii][0]) {arrcounter++; }} //log(vax1[iii][0]+ " "+ arrcounter.toString()) if (arrcounter>0) {mysubText=mysubText.concat(`</br> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Buttons:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) arrcounter=arrcounter-1; // let mynewi=-1 for (var i=0;i<vax4.length;i++){ if (vax4[i][0]==vax1[iii][0]) { mynewi++ // log(mynewi+" "+ arrcounter) if (arrcounter>=1){ if(mynewi%2==1 && mynewi<=arrcounter) mysubText=mysubText.concat( `<tr ><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i-1][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i-1][3]}')\">${symbolLinkCommands} </td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i][3]}')\">${symbolLinkCommands} </td></tr>`) if(mynewi%2==0 && mynewi==arrcounter) mysubText=mysubText.concat( `<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i][3]}')\">${symbolLinkCommands} </td><td></td><td></td></tr>`) } else { mysubText=mysubText.concat( `<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i][3]}')\">${symbolLinkCommands} </td></tr>`) } // mysubText=mysubText.concat( `<tr><td align=\"left\"> ${vax4[i][1]}</td><td align=\"left\"> (press) <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${helpextra}')\">${symbolLinkCommands} </td></tr>`) } // wenn servername stimmt } // durch button array mysubText=mysubText.concat("</table></span>") // } //buttons größer 0 //---------------------Ssonstiges arrcounter=0 for (var i=0;i<vax5.length;i++){ if (vax5[i][0]==vax1[iii][0]) {arrcounter++; }} //log(vax1[iii][0]+ " "+ arrcounter.toString()) if (arrcounter>0) { mysubText=mysubText.concat(`</br> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Sonstige:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax5.length;i++){ if (vax5[i][0]==vax1[iii][0]) { let mybool = vax5[i][3] ; if(mybool=="true") mybool= serviceTrue ; mysubText=mysubText.concat(`<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\">${vax5[i][1]}</td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax5[i][3]} </td></tr>` ) } } mysubText=mysubText.concat(`</table></span>`) } } //ist online - alle arrays // log(vax1[iii][15]) //+formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "SS:mm:ss") vax1[iii][8] ? mysubText = mysubText+ ` <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">last refresh: ${formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "SS:mm:ss")}</div> ` : mysubText = mysubText + ` </br> {1} <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">last refresh: ${formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "SS:mm:ss")}</div> <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> am: ${formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "TT.MM.JJJJ")}</div> ` //log(mytext) // if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: mytext, subText: mysubText, statusBarColor: mystatuscolorbar, image: myimage, background: mybkgd, imageColor: "", listType: "text", showValueLabel: false, name: "", status: "", Wert : "", Hersteller : "" }); } }} // struktur der array // server: servername, Hd , ip , temp, restart-pfad, shutdown-pfad., version ,bild mit style, isOnline, upgrade, last update, anzahl update, mem, swap , top-process // folder: servername,ordnername,ordnergröße,lauf. zähler ordner,einheit,id // service: servername,servicename,lauf. anzahl service, id // buttons: servername,buttonname,lauf. anzahl button,id // befehle: servername,befehlnname,lauf. anzahl befehl, Wert vin id function getProxmox () { let merker=0; let mynewObj let mynewObj2 obj1=[] obj2=[] for(var index in myJsonWidget2 ) { merker=0; for(var me in wantExtra){ if(myJsonWidget2[index].text.replace(/.+px\"\> (.+) \<\/span\>.+/g,"$1").trim()== wantExtra[me]) { //log(me) mynewObj=JSON.parse(JSON.stringify(myJsonWidget2[index])); obj1.push(mynewObj) merker=1 } //proxarr /* else { log("jetzt "+ myJsonWidget2[index].text.replace(/.+px\"\> (.+) \<\/span\>.+/g,"$1")+ " "+ wantExtra[me] ) if(parseInt(me)==0){ mynewObj2=JSON.parse(JSON.stringify(myJsonWidget2[index])); obj2.push(mynewObj2)} } */ } if(merker==0) {mynewObj2=JSON.parse(JSON.stringify(myJsonWidget2[index])); obj2.push(mynewObj2) ; merker=0;} } setState(dpMaterialWidgetExtra,JSON.stringify(obj1)) ;} on({id: myArrRefresh , change: "ne"}, function (obj) { let timeout = setTimeout(function () { dlog("BIN DRIN in Refresh") if (!is_running) writeHTML(); if (braucheEinFile && !is_running) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 5000); }); -
@liv-in-sky das ist eine erstinstallation
//@liv-in-sky 2020 23.8.-17:42 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=true; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=true; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpMaterialWidget="0_userdata.0.mein_Ordner.Controll-List-Widget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpVIS="0_userdata.0.mein_Ordner.Linux-Control" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpMaterialWidgetExtra="0_userdata.0.mein_Ordner.Controll-List-Widgetextra" // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let mySchedule=" * * * * * "; //jede minute let leerzeile=true; // leerzeile vor neuem server let farbeUeber="#A0C2A0" //"#4da6ff" (blau) // farbe der servernamen let styleUeber="span" // style der server namen: möglich b fett; i kursiv; span normal var mylum=0.0 //farbveränderung im bezug zum servernamen von HD uns IP var mylumFolder=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Folder Anzeige var mylumService=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Serviceanzeige var mylumButtons=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Buttonsanzeige var mylumBefehle=0.0 //farbveränderung im bezug zur Standarsschriftfarbe von Befehleanzeige let mysonderFarbeHDundTEMP="#33ff33" // farbe in MD List Widget von Temp und root-festplatte var serviceTrue="🟢" //"🔵" //⚪ //emoji für dienste die laufen var serviceFalse="✖️" //"🔴" var mitShutdownBotton=true; // zeigt shutdown und restart button an var symbolLinkRestart="☢️" var symbolLinkShutdown="☢️" var symbolLinkCommands="🔘" //"⚠️" var farbeOffline="#466d46" //farbe für server , die offline sind var farbeMDbackgroundOffline= "#484837" //farbe der kachel in MaterialDesign wenn offline var farbeMDschriftOffline="#33ff33"// //farbe der schrift in MaterialDesign wenn offline var debug=false; // für script debuggen // zweites MD List Widget var wantExtra=["Proxmox","IOBroker"] // server NAme für extra angezeigte Server - eigenes MD List Widget (dpMaterialWidgetExtra) // leer ist [] var removeOthers=true; // wenn true wird die wantExtra Server aus dem Haupt MD List Widget gelöscht var thresholHD=80; var thresholTemp=75; var thresholPakete=0; var braucheShellInaBox=false; // SHELL IN A BOX einstellungen var shellBox="🥟" var laengeServiceNamen=11; // dient zum kürzen von langen service namen var bildergröße=17 const apName = { "FileServer" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247720123-fileserver.png"}, "IOBroker" : { aname: "https://upload.wikimedia.org/wikipedia/commons/8/82/IoBroker_Logo.png"}, "MotionEye" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247718354-motioneye.png"}, "Pi-Hole" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247720225-pi-hole.png"}, "PlexServer" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247718413-plexserver.png"}, "Proxmox" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247718381-proxmox.png"}, "SQLTulla" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247720017-sqltulla.png"}, "AX--HD-60" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597941596015-ax-hd60.png"}, "GalaxyTab2" : { aname: "https://forum.iobroker.net/assets/uploads/files/1598105726154-samsung.png"}, "Raspi" : { aname: "https://forum.iobroker.net/assets/uploads/files/1597247719882-raspi.png"}} // oder lokal gespeichert: vis.0/armin/img//server/IOBroker.png //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 4 var htmlFeld1='Server'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2=''; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3=''; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4=''; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Linux Server'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="#BDBDBD"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="2"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#BDBDBD"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="all"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 4 //htmlFeld2="last Update" //htmlFeld4=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss") const buttonScript = '<script> function setOnDblClickCustom1( myvalue ) {var Self = this; objID = myvalue; console.log(myvalue); Self.servConn.setState(objID, true); console.log(objID)} '+ '</script>' //------------------------------------------------------ function dlog(message) { if(debug) console.log(message); } var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var htmlTabUeber=""; let myArr=[]; let myArrFolder=[]; let myArrService=[]; let myArrButtons=[]; let myArrBefehle=[]; let myArrRefresh=[]; let obj1=[] let obj2=[] let countMYWerte; let idOld=""; let helpRestart; let helpShutdown;let helpVersion;let upgrade;let up_date;let up_pack;let helpBild;let helpMem;let helpSwap;let helpTopProcess;let helpLastRefresh; let is_running=false var myJsonWidget2=[]; function writeHTML(){ is_running=true let htmlFeld4help=formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss") var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4help+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align=="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+""+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align=="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td>"; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- myArr=[]; myArrFolder=[]; myArrService=[]; myArrButtons=[]; myArrBefehle=[]; myArrRefresh=[]; $('linux-control.0.*.info.is_online').each(function(id, i) { //YXJtaW4uc2xpdmluc2t5QGdtYWlsLm // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // linux-control.0.Pi-Hole.control.shutdown //linux-control.0.Pi-Hole.info.is_online val0= ida[2] existsState(ida[0]+"."+ida[1]+"."+ida[2]+".root") ? val1=getState(ida[0]+"."+ida[1]+"."+ida[2]+".root").val : val1="missing" existsState(ida[0]+"."+ida[1]+"."+ida[2]+".info.ip") ? val2=getState(ida[0]+"."+ida[1]+"."+ida[2]+".info.ip").val : val2="missing" existsState(ida[0]+"."+ida[1]+"."+ida[2]+".cpu-temp") ? val3=getState(ida[0]+"."+ida[1]+"."+ida[2]+".cpu-temp").val :val3="" //helpRestart; // if ( existsState(id.replace("info.is_online","control.restart"))) {mitShutdownBotton ? helpRestart=id.replace("info.is_online","control.restart") : helpRestart=""} else{helpRestart=""} mitShutdownBotton ? helpRestart=id.replace("info.is_online","control.restart") : helpRestart="" //helpShutdown; // log(id) // log ( existsState(id.replace("info.is_online","control.shutdown")).toString()) // if ( existsState(id.replace("info.is_online","control.shutdown"))) {mitShutdownBotton ? helpShutdown=id.replace("info.is_online","control.shutdown") : helpShutdown="";} else{helpShutdown=""} mitShutdownBotton ? helpShutdown=id.replace("info.is_online","control.shutdown") : helpShutdown="" // log(helpShutdown) //helpVersion existsState(ida[0]+"."+ida[1]+"."+ida[2]+".distribution.fullname") ? helpVersion=getState(ida[0]+"."+ida[1]+"."+ida[2]+".distribution.fullname").val.replace(/.+ (.+ )\((.+)\)/,"$2 ($1)") : helpVersion=" unknown " //upgrade existsState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.upgradable") ? upgrade=(getState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.upgradable").val) : up_pack="missing" upgrade ? upgrade="Ja" : upgrade="Nein" //up_date existsState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.lastUpdate") ? up_date=formatDate(getDateObject(((new Date(getState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.lastUpdate").val).getTime()))), "TT.MM.YY") : up_date="missing" //up_pack; existsState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.newPackages") ? up_pack=(getState(ida[0]+"."+ida[1]+"."+ida[2]+".updates.newPackages").val) : up_pack="missing" //helpMem existsState(ida[0]+"."+ida[1]+"."+ida[2]+".mem") ? helpMem=getState(ida[0]+"."+ida[1]+"."+ida[2]+".mem").val :helpMem="" //helpSwap existsState(ida[0]+"."+ida[1]+"."+ida[2]+".swap") ? helpSwap=getState(ida[0]+"."+ida[1]+"."+ida[2]+".swap").val :helpSwap="" //helpTopProcess existsState(ida[0]+"."+ida[1]+"."+ida[2]+".top-process") ? helpTopProcess=getState(ida[0]+"."+ida[1]+"."+ida[2]+".top-process").val :helpTopProcess="" //helpLastRefresh if ( existsState(id.replace("info.is_online","info.lastRefresh"))) {helpLastRefresh=getState(id.replace("info.is_online","info.lastRefresh")).val } else{helpLastRefresh=""} //helpBild; helpBild="<img src=https://upload.wikimedia.org/wikipedia/commons/8/82/IoBroker_Logo.png height=\""+bildergröße+"\" width=\""+bildergröße+"\">" for(let device_name in apName) { if (val0==device_name) {helpBild="<img src="+apName[device_name].aname+" height=\""+bildergröße+"\" width=\""+bildergröße+"\">"; }} let helpOnline=getState(ida[0]+"."+ida[1]+"."+ida[2]+".info.is_online").val let myhelp=[val0,val1,val2,val3,helpRestart,helpShutdown,helpVersion,helpBild,helpOnline,upgrade,up_date,up_pack,helpMem,helpSwap,helpTopProcess,helpLastRefresh] ; dlog(myhelp.toString()) myArr.push(myhelp) //--------------------------Folder let mySelektor="linux-control.0."+ida[2]+".folders.*.size" // let mymycount=0 $(mySelektor).each(function(id2, i) { var ids = id2.split('.'); myArrFolder.push([ids[2],ids[4],getState(ids[0]+"."+ids[1]+"."+ids[2]+"."+ids[3]+"."+ids[4]+"."+ids[5]).val,i,getObject(ids[0]+"."+ids[1]+"."+ids[2]+"."+ids[3]+"."+ids[4]+"."+ids[5]).common.unit,id] ) }); //--------------------------Services mySelektor="linux-control.0."+ida[2]+".services.*.running" $(mySelektor).each(function(id3, i) { var idx = id3.split('.'); // log(idx[4].replace(/(.+)server.+/g,"$1")) // myArrService.push([idx[2],idx[4].substring(0,laengeServiceNamen),getState(id3).val,i,id3] ) idx[4]=idx[4].replace(/(.+)service/g,"$1") idx[4]=idx[4].replace(/(.+)server\*+/g,"$1") idx[4]=idx[4].substring(0,laengeServiceNamen) myArrService.push([idx[2],idx[4],getState(id3).val,i,id3] ) }); //--------------------------Buttons let mycounty=-1 mySelektor="state[id=linux-control.0."+ida[2]+".*][role=button]" $(mySelektor).each( function( id4, i){ var idy = id4.split('.'); if (idy.length==4) mycounty++ if (idy.length==4) {myArrButtons.push([idy[2],idy[3],mycounty,id4] ); myArrRefresh.push(id4)} }); /////-----------für refresh mycounty=-1 mySelektor="state[id=linux-control.0."+ida[2]+".*][role=value]" $(mySelektor).each( function( id4, i){ var idy = id4.split('.'); if (idy.length==4) mycounty++ if (idy.length==4) {/*myArrButtons.push([idy[2],idy[3],mycounty,id4] );*/ myArrRefresh.push(id4)} }); //--------------------------Befehle let mycounty2=-1 mySelektor="linux-control.0."+ida[2]+".befehle.*" $(mySelektor).each( function( id5, i){ mycounty2++ var idz = id5.split('.'); // log(id);mycounty2++ myArrBefehle.push([idz[2],idz[4],mycounty2,getState(id5).val] ) ; myArrRefresh.push(id5) }); // counter++; tabelleBind() }); dlog("Länge Server: "+myArr.length.toString()) // ;log(myArr.toString()) dlog("Länge Folder: "+myArrFolder.length.toString()) //dlog(myArrFolder.toString()) dlog("Länge Service: "+myArrService.length.toString()) //dlog(myArrService.toString()) dlog("Länge Buttons: "+myArrButtons.length.toString()) //dlog(myArrButtons.toString()) dlog("Länge Buttons: "+myArrRefresh.length.toString()) //;log(myArrRefresh.toString()) dlog("Länge Buttons: "+myArrBefehle.length.toString()) //;log(myArrBefehle.toString()) countMYWerte=0; for(var i=0;i<myArr.length;i++) { dlog(myArr[i][0] +" und "+idOld) // if(myArr[i][0]!=idOld){ dlog("erster Ablauf Durchlauf") countMYWerte++ tabelleMachSchoen() counter=-1 if(leerzeile){ if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile val0=""; val1=""; val2="";val3="";counter++;tabelleBind(); } } if (myArr[i][8]) { // ----------------------------erste zeile Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if (ic==0) { val0=myArr[i][7]+"  <span style=\"font-size:130%\"><font color=\""+farbeUeber +"\"><"+styleUeber+">"+myArr[i][0]+"<span>"; if(braucheShellInaBox) {val0=val0+" <a style=\" font-size:70% \" href=\"https:\/\/"+ myArr[i][2] + ":4200\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=760,height=640\'); return false;\">"+shellBox+"</a>"} // val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][1]; myArr[i][1]!="" ? val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">HD: "+myArr[i][1]+" %" : val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][1]; myArr[i][2]!="" ? val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][2] : val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][2]; myArr[i][3]!="" ? val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][3]+" °C" : val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][3]; //Threshold if( myArr[i][1]!="" && myArr[i][1]>thresholHD ) val1="<font color=\""+"red" +"\">HD: <b>"+myArr[i][1]+" %</b>"; if( myArr[i][3]!="" && myArr[i][1]>thresholTemp) val3="<font color=\""+"red" +"\"><b>"+myArr[i][3]+" °C</b>" ; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} // ----------------------------zweite Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if(myArr[i][12]!="") { let myMemTab=myArr[i][12].split(";"); if (ic==0) { val0="<font color=\""+ColorLuminance(farbeUeber,mylumFolder) +"\">"+"Memory(MB)"; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Total: "+myMemTab[0] val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Used: "+myMemTab[1] val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Free :"+myMemTab[2] } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();}} // ----------------------------zweite Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if(myArr[i][13]!="") { let myMemTab=myArr[i][13].split(";"); if (ic==0) { val0="<font color=\""+ColorLuminance(farbeUeber,mylumFolder) +"\">"+"Swap(MB)"; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Total: "+myMemTab[0] val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Used: "+myMemTab[1] val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">Free :"+myMemTab[2] } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} } // ----------------------------zweite Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if (ic==0) { val0="<font color=\""+ColorLuminance(farbeUeber,mylumFolder) +"\">"+"Updates"; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][9] val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][11]+" Paket(e)" val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+" zuletzt: "+myArr[i][10] } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind(); } // ----------------------------dritte Zeile for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (i==0 && ic==0) dlog("Verarbeite erste Zeile"); if (ic==0) { val0=""; if (i==0 && ic==0 ) dlog("Verarbeite dritte Zeile"); myArr[i][6]!="" ? val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][6]+"" : val1="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+myArr[i][6]; let valButton=myArr[i][4]; myArr[i][4]!="" ? val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+ "Restart! "+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'"+valButton+"\')\">"+symbolLinkRestart + "</button>" : val2="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">-" ; valButton=myArr[i][5] myArr[i][5]!="" ? val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">"+"Shutdown! "+"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'"+valButton+"\')\">"+symbolLinkShutdown + "</button>" : val3="<font color=\""+ColorLuminance(farbeUeber,mylum) +"\">-"; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind(); } } else{ for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (ic==0) { val0=myArr[i][7]+"  <span style=\"font-size:130%\"><font color=\""+farbeMDschriftOffline +"\"><"+styleUeber+"><i>"+myArr[i][0]+"</i><span>"; myArr[i][1]!="" ? val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>HD: "+myArr[i][1]+" %</i>" : val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][1]; myArr[i][2]!="" ? val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][2]+"</i>" : val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][2]; myArr[i][3]!="" ? val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][3]+" °C</i>" : val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][3]; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (ic==0) { val0="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+"Updates"+"</i>" ; if (i==0 && ic==0 ) dlog("Verarbeite zweite Zeile"); val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][9]+"</i>" val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][11]+"</i>" val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][10]+"</i>" } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind();} for(var ic=0;ic<mehrfachTabelle;ic++ ) { if (ic==0) { val0=""; myArr[i][6]!="" ? val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\"><i>"+myArr[i][6]+"</i>" : val1="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+myArr[i][6]; let valButton=myArr[i][4]; myArr[i][4]!="" ? val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+ "<i>Restart! </i> " : val2="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">-" ; valButton=myArr[i][5] myArr[i][5]!="" ? val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">"+"<i>Shutdown! </i> ": val3="<font color=\""+ColorLuminance(farbeOffline,mylum) +"\">-"; } else {val0="" val1=""; val2=""; val3=""} counter++; tabelleBind(); } } tabelleMachSchoen() counter=-1 // --------------------------------------------(Folder) for(var ib=0;ib<myArrFolder.length;ib++) { if (i==0 && ib==0) dlog("Verarbeite Folder"); if (myArrFolder[ib][0]==myArr[i][0]){ if (myArr[i][8]) { myArrFolder[ib][3]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumFolder) +"\">"+"Folder" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumFolder) +"\">"+myArrFolder[ib][1] val3="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumFolder) +"\">"+myArrFolder[ib][2] +" "+myArrFolder[ib][4] counter++; tabelleBind(); } else{ /* myArrFolder[ib][3]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+"Folder</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+myArrFolder[ib][1]+"</i>" val3="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+myArrFolder[ib][2] +" "+myArrFolder[ib][4]+"</i>" counter++; tabelleBind();*/ } } } // --------------------------------------------(Service) tabelleMachSchoen() counter=-1 for(var ia=0;ia<myArrService.length;ia++) { if (i==0&& ia==0) dlog("Verarbeite Service"); if (myArrService[ia][0]==myArr[i][0]){ if (myArr[i][8]) { myArrService[ia][3]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumService) +"\">"+"Service" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumService) +"\">"+myArrService[ia][1] myArrService[ia][2] ? val3=serviceTrue :val3=serviceFalse counter++; tabelleBind(); } else { /* myArrService[ia][3]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+"Service</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+myArrService[ia][1]+"</i>" val3=serviceFalse counter++; tabelleBind(); */ } } } // --------------------------------------------Buttons) tabelleMachSchoen() counter=-1 for(var ix=0;ix<myArrButtons.length;ix++) { if (i==0 && ix==0) dlog("Verarbeite Buttons"); if (myArrButtons[ix][0]==myArr[i][0]){ if (myArr[i][8]) { myArrButtons[ix][2]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumButtons) +"\">" +"Buttons" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumButtons) +"\">" +myArrButtons[ix][1] let valButton=myArrButtons[ix][3]; val3="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumButtons) +"\">" +"(press) <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:right\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'"+valButton+"\')\">"+symbolLinkCommands; // myArrButtons[ia][2] ? val3=serviceTrue :val3=serviceFalse counter++; tabelleBind(); } else { /* myArrButtons[ix][3]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumFolder) +"\"><i>"+"Buttons</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumButtons) +"\"><i>"+myArrButtons[ix][1]+"</i>" val3=serviceFalse counter++; tabelleBind(); */ } } } // --------------------------------------------ENDE Buttons // --------------------------------------------Befehle) tabelleMachSchoen() counter=-1 for(var ix=0;ix<myArrBefehle.length;ix++) { if (i==0 && ix==0) dlog("Verarbeite Befehle"); if (myArrBefehle[ix][0]==myArr[i][0]){ if (myArr[i][8]) { myArrBefehle[ix][2]==0? val0="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumBefehle) +"\">"+"Sonstiges" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumBefehle) +"\">"+myArrBefehle[ix][1] val3="<font color=\""+ColorLuminance(htmlFarbFelderschrift,mylumBefehle) +"\">"+myArrBefehle[ix][3] counter++; tabelleBind(); } else { /* myArrBefehle[ix][2]==0? val0="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+"Sonstiges</i>" :val0=""; val1=""; val2="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\"><i>"+myArrBefehle[ix][1]+"</i>" val3="<font color=\""+ColorLuminance(farbeOffline,mylumService) +"\">"+" - " counter++; tabelleBind(); */ } } } // --------------------------------------------ENDE Befehle // idOld=""//myArr[i][0]; // } } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen let timeout22 = setTimeout(function () { is_running=false }, 5000); } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 4 Felder definiert, braucht man hier 4 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+">  "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td></tr>";} } break;} case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld4lAlign+"> "+val3+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\" >"+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld4lAlign+"> "+val3+" </td>";}} } break; } } //switch ende } function tabelleFinish() { dlog("verbeite tableFinish") // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); if (braucheMaterialDesignWidget) { makeJsonWidget(myArr,myArrFolder,myArrService,myArrButtons,myArrBefehle) if(wantExtra) getProxmox() removeOthers ? setState(dpMaterialWidget,JSON.stringify(obj2)) : setState(dpMaterialWidget,JSON.stringify(myJsonWidget2)); ; myJsonWidget2=[]; } } function tabelleMachSchoen(){ switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) { htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>");} if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } function ColorLuminance(hex, lum) { // validate hex string hex = String(hex).replace(/[^0-9a-f]/gi, ''); if (hex.length < 6) { hex = hex[0]+hex[0]+hex[1]+hex[1]+hex[2]+hex[2]; } lum = lum || 0; // convert to decimal and change luminosity var rgb = "#", c, i; for (i = 0; i < 3; i++) { c = parseInt(hex.substr(i*2,2), 16); c = Math.round(Math.min(Math.max(0, c + (c * lum)), 255)).toString(16); rgb += ("00"+c).substr(c.length); } return rgb; } function makeJsonWidget(vax1,vax2,vax3,vax4,vax5) { // log(myJsonWidget) if (braucheMaterialDesignWidget) { // log(vax1.toString()) //log(vax2.toString()) //log(vax3.toString()) for (var iii=0;iii<vax1.length;iii++){ let mystatuscolorbar=""; // vax1[iii][8] ? mystatuscolorbar=farbeUeber : mystatuscolorbar=farbeOffline let myimage=""; let myschriftgroesse=(parseInt(htmlSchriftgroesse.replace("px",""))+10)+"px" let mytext let mybkgd; //myshellIp= `<a href="https://${vax1[iii][2]}:4200"> target="_blank" onclick="window.open(this.href,this.target,width=760,height=640)> </a> ${shellBox} ` let myshellIp= "" if(braucheShellInaBox) myshellIp= " <a href=\"https:\/\/"+ vax1[iii][2] + ":4200\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=800,height=640\'); return false;\">"+shellBox+"</a>" vax1[iii][8] ? mytext=`<span style="color: ${farbeUeber}; font-size: ${(myschriftgroesse)}"> ${vax1[iii][0]} </span>${myshellIp}<span style="color: ${farbeUeber}; font-size: ${(htmlSchriftgroesse)}">${vax1[iii][6]}` : mytext=`<span style="color: ${farbeMDschriftOffline}; font-size: ${(htmlSchriftgroesse)}"> ${vax1[iii][0]} </span><span style="color: ${farbeMDschriftOffline}; font-size: ${(myschriftgroesse)}">OFFLINE` ; vax1[iii][8] ? mybkgd="" : mybkgd=farbeMDbackgroundOffline myimage="https://upload.wikimedia.org/wikipedia/commons/8/82/IoBroker_Logo.png" for(let device_name in apName) { //log(device_name) //Abfrage welches bild for (var i=0;i<vax1.length;i++){ if (vax1[iii][0].trim()==device_name.trim()) myimage=apName[device_name].aname; }}//" height=\""+bildergröße+"\" width=\""+bildergröße+"\">"; } } // log(myimage) //ColorLuminance(farbeUeber,0.6); log(mysonderFarbe) let mysubText //let mytemp; vax1[iii][3]!="" ? mytemp="CPU Temp: "+vax1[iii][3] + "°C" : mytemp=""; let mysonderFarbeHDundTEMP2; let mysonderFarbeHDundTEMP3; let blinkklasse="" let blinkklasse2="" let arrMem;let arrSwap;let arrTProc; let myMem="";let mySwap="";let myTProc=""; let myMemTable="";let myProcess="";let mySwapRow;let myMemRow if(vax1[iii][12]!=""){arrMem=vax1[iii][12].split(";");myMemRow="MEM"} else{arrMem=["","",""];myMemRow=""} if(vax1[iii][13]!=""){arrSwap=vax1[iii][13].split(";");mySwapRow="SWAP"} else{arrSwap=["","",""];mySwapRow=""} if(vax1[iii][14]!=""){arrTProc=vax1[iii][14].split(";")} else{arrTProc=["","",""]} //if(vax1[iii][12]!="") log(arrMem[0]+" " +arrSwap[0] +" " +arrTProc[0]) if(arrMem[0]!="" || arrSwap[0]!="") {myMemTable=`</br> <table rules="cols" align="center" > <tr><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">(in MB)</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Total</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Used</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Free</td></tr> <tr><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">${myMemRow}</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrMem[0]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrMem[1]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrMem[2]}</td></tr> <tr><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">${mySwapRow}</td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrSwap[0]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align="center"> ${arrSwap[1]} </td><td style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse}; align="center">${arrSwap[2]}</td></tr></table>`} else{myMemTable=""} if( arrTProc[0]!="") {myProcess=`<div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> Top-Proc: <span style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP};" >${arrTProc[0]}%</span> ${arrTProc[1].substring(0,15)} </div>`} else {myProcess=""} if(vax1[iii][3]>thresholTemp) { mysonderFarbeHDundTEMP2="yellow"; blinkklasse="blinkklasse" } else {mysonderFarbeHDundTEMP2=mysonderFarbeHDundTEMP;blinkklasse="nix"} let mytemp; vax1[iii][3]!="" ? mytemp="CPU Temp: "+`<span class=${blinkklasse} style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP2};" >${vax1[iii][3]} </span>` + `<span lass=${blinkklasse} style="color: ${mysonderFarbeHDundTEMP2};">°C</span> ` : mytemp=""; if(vax1[iii][1]>thresholHD) {mysonderFarbeHDundTEMP2="yellow"; blinkklasse="blinkklasse"} else {mysonderFarbeHDundTEMP2=mysonderFarbeHDundTEMP; blinkklasse="nix"} if(vax1[iii][11]>thresholPakete) {mysonderFarbeHDundTEMP3="yellow";blinkklasse2="blinkklasse"} else {mysonderFarbeHDundTEMP3=mysonderFarbeHDundTEMP;blinkklasse2="nix"} vax1[iii][8] ? mysubText = ` <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> ${vax1[iii][2]}</div> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> ${mytemp}</div> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Festplatte: <span class=${blinkklasse} style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP2};" >${vax1[iii][1]}</span><span style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP2};" > %</span></div> ${myProcess} <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Update: ${vax1[iii][9]} <span class=${blinkklasse2} style="font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse+2}; color: ${mysonderFarbeHDundTEMP3};" >${vax1[iii][11]}</span> Paket(e)</div> ${myMemTable} ` : mysubText = ` </br> {1} <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> ${vax1[iii][2]}</div> <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Festplatte: ${vax1[iii][1]}%</div> <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Update: ${vax1[iii][9]} ${vax1[iii][11]} Paket(e)</div> ` if (vax1[iii][8]) { mysubText=mysubText.concat(`</br> <table align="center" ><tr><td valign="top"> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Folder:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax2.length;i++){ if (vax2[i][0]==vax1[iii][0]) { mysubText=mysubText.concat(`<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\">${vax2[i][1]}</td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax2[i][2]} ${vax2[i][4]}</td></tr>` ) } } mysubText=mysubText.concat(`</table></span></td>`) mysubText=mysubText.concat(`<td valign="top"><div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Service:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax3.length;i++){ if (vax3[i][0]==vax1[iii][0]) { let helpextra; vax3[i][2] ? helpextra=serviceTrue :helpextra=serviceFalse mysubText=mysubText.concat( `<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax3[i][1]}</td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\">${helpextra}</td></tr>`) } } mysubText=mysubText.concat("</table></span></td></tr></table>" ) //---------------------BUTTONS let arrcounter=0 for (var i=0;i<vax4.length;i++){ if (vax4[i][0]==vax1[iii][0]) {arrcounter++; }} //log(vax1[iii][0]+ " "+ arrcounter.toString()) if (arrcounter>0) {mysubText=mysubText.concat(`</br> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Buttons:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) arrcounter=arrcounter-1; // let mynewi=-1 for (var i=0;i<vax4.length;i++){ if (vax4[i][0]==vax1[iii][0]) { mynewi++ // log(mynewi+" "+ arrcounter) if (arrcounter>=1){ if(mynewi%2==1 && mynewi<=arrcounter) mysubText=mysubText.concat( `<tr ><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i-1][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i-1][3]}')\">${symbolLinkCommands} </td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i][3]}')\">${symbolLinkCommands} </td></tr>`) if(mynewi%2==0 && mynewi==arrcounter) mysubText=mysubText.concat( `<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i][3]}')\">${symbolLinkCommands} </td><td></td><td></td></tr>`) } else { mysubText=mysubText.concat( `<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax4[i][1]}</td><td align=\"left\">  <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:${htmlSchriftgroesse}\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${vax4[i][3]}')\">${symbolLinkCommands} </td></tr>`) } // mysubText=mysubText.concat( `<tr><td align=\"left\"> ${vax4[i][1]}</td><td align=\"left\"> (press) <button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom1\(\'${helpextra}')\">${symbolLinkCommands} </td></tr>`) } // wenn servername stimmt } // durch button array mysubText=mysubText.concat("</table></span>") // } //buttons größer 0 //---------------------Ssonstiges arrcounter=0 for (var i=0;i<vax5.length;i++){ if (vax5[i][0]==vax1[iii][0]) {arrcounter++; }} //log(vax1[iii][0]+ " "+ arrcounter.toString()) if (arrcounter>0) { mysubText=mysubText.concat(`</br> <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">Sonstige:</div> `) mysubText=mysubText.concat(`<span display: flex; flex-direction: row;> <table align="center" >`) for (var i=0;i<vax5.length;i++){ if (vax5[i][0]==vax1[iii][0]) { let mybool = vax5[i][3] ; if(mybool=="true") mybool= serviceTrue ; mysubText=mysubText.concat(`<tr><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\">${vax5[i][1]}</td><td style="color: ${htmlFarbFelderschrift}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};" align=\"left\"> ${vax5[i][3]} </td></tr>` ) } } mysubText=mysubText.concat(`</table></span>`) } } //ist online - alle arrays // log(vax1[iii][15]) //+formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "SS:mm:ss") vax1[iii][8] ? mysubText = mysubText+ ` <div style="color: ${farbeUeber}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">last refresh: ${formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "SS:mm:ss")}</div> ` : mysubText = mysubText + ` </br> {1} <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};">last refresh: ${formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "SS:mm:ss")}</div> <div style="color: ${farbeMDschriftOffline}; font-family: ${htmlSchriftart}; font-size: ${htmlSchriftgroesse};"> am: ${formatDate(getDateObject(((new Date(vax1[iii][15]).getTime()))), "TT.MM.JJJJ")}</div> ` //log(mytext) // if(vax3<=1) vax5=farbeNurEinTag myJsonWidget2.push({ text: mytext, subText: mysubText, statusBarColor: mystatuscolorbar, image: myimage, background: mybkgd, imageColor: "", listType: "text", showValueLabel: false, name: "", status: "", Wert : "", Hersteller : "" }); } }} // struktur der array // server: servername, Hd , ip , temp, restart-pfad, shutdown-pfad., version ,bild mit style, isOnline, upgrade, last update, anzahl update, mem, swap , top-process // folder: servername,ordnername,ordnergröße,lauf. zähler ordner,einheit,id // service: servername,servicename,lauf. anzahl service, id // buttons: servername,buttonname,lauf. anzahl button,id // befehle: servername,befehlnname,lauf. anzahl befehl, Wert vin id function getProxmox () { let merker=0; let mynewObj let mynewObj2 obj1=[] obj2=[] for(var index in myJsonWidget2 ) { merker=0; for(var me in wantExtra){ if(myJsonWidget2[index].text.replace(/.+px\"\> (.+) \<\/span\>.+/g,"$1").trim()== wantExtra[me]) { //log(me) mynewObj=JSON.parse(JSON.stringify(myJsonWidget2[index])); obj1.push(mynewObj) merker=1 } //proxarr /* else { log("jetzt "+ myJsonWidget2[index].text.replace(/.+px\"\> (.+) \<\/span\>.+/g,"$1")+ " "+ wantExtra[me] ) if(parseInt(me)==0){ mynewObj2=JSON.parse(JSON.stringify(myJsonWidget2[index])); obj2.push(mynewObj2)} } */ } if(merker==0) {mynewObj2=JSON.parse(JSON.stringify(myJsonWidget2[index])); obj2.push(mynewObj2) ; merker=0;} } setState(dpMaterialWidgetExtra,JSON.stringify(obj1)) ;} on({id: myArrRefresh , change: "ne"}, function (obj) { let timeout = setTimeout(function () { dlog("BIN DRIN in Refresh") if (!is_running) writeHTML(); if (braucheEinFile && !is_running) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 5000); });bitte kopiere dir das script vom ersten post und zwar mit dem chrome browser - oder ähnlich - es sollten dann nicht so viele leerzeichen im script sein
firefox macht da immer ärger - du kannst dann die setting ja "rüber" kopieren
wenn dann immer noch fehler, machen wir weiter
-
bitte kopiere dir das script vom ersten post und zwar mit dem chrome browser - oder ähnlich - es sollten dann nicht so viele leerzeichen im script sein
firefox macht da immer ärger - du kannst dann die setting ja "rüber" kopieren
wenn dann immer noch fehler, machen wir weiter
@liv-in-sky habe jetzt alles mit chrome gemacht aber leider immer noch der Fehler.
javascript.0 2020-10-01 12:34:15.035 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:34:15.035 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:34:15.035 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:34:15.034 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:34:15.033 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:33:15.031 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:33:15.031 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:33:15.031 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:33:15.031 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:33:15.030 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:32:15.029 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:32:15.029 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:32:15.029 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:32:15.029 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:32:15.028 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:31:15.026 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:31:15.025 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:31:15.025 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:31:15.025 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:31:15.024 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:30:15.028 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:30:15.028 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:30:15.027 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:30:15.027 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:30:15.026 error (979) Error in callback: TypeError: Cannot read property 'toString' of null//@liv-in-sky Januar 2020 11.2-18:15 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlip.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.mein_Ordner.IP_Devices_im_Netzwerk" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" * * * * * "; //jede minute - nicht unter eine minute gehen -besser 3 oder 5 minuten nutzen !!! const domainName="fritz.box"; // domainname in der fritzbox definiert const ipbereich="192.168.188.0/24"; // gilt nicht für windows const dnsServer="192.168.188.1" // gilt nicht für windows let sortiereClient=true; //true nach client false nach ip const waitTime=15000; // falls längere zeit keine daten kommen - diesen wert erhöhn um 5000 (ms) const lastZellColorSetting="lightgreen" // farbe der zusammenfassung in der letzten zelle der tabelle const oerationSystemchange=false; // false ist linux, true ist windows const onlyWinEthernetIF="eth0" // nur windows über befehl "nmap --iflist" herausfinden const farbeNichtErreichbar="#FFBF00"; // farbe für devices, die gerade nicht online sind const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const kuerzungNamen=23; // länge der namen kürzen //hier eintragen für die übersetzung der standardnamen - aliase - rechte seite wird statt linker angezeigt - die beispiele kann man raus löschen // BITTE AUF DIE KOMMAs ACHTEN const myDeviceNames={ "192.168.178.24" :"HF Küche Licht", // ein leeres array wird so erzeugt: const myDeviceNames=[]; "192.168.178.29" :"TrekStor13", "192.168.178.10" :"Proxmox", "192.168.178.156" :"EchoShow5", "192.168.178.73" :"MediaPadT5", "192.168.178.151" :"FireTab7", "192.168.178.126" :"Matrix Büro", "192.168.178.20" :"Matrix Küche", "192.168.178.21" :"GoSund 2 Matrix", "192.168.178.155" :"GoSund 3 Freezer", "192.168.178.150" :"Gosund 1", "192.168.178.33" :"SonoffS26", "192.168.178.77" :"WerBinIch", "192.168.178.81" :"GalaxyTabA16", "192.168.178.56" :"FireHDStick", "192.168.178.148" :"Echo Dot 3", "192.168.178.118" :"Echo Beige", "192.168.178.100" :"Echo Plus", "192.168.178.50" :"Echo Dot Zimmer", "192.168.178.68" :"HF Desk Haupt" } var symbolOK="✔️"; // auch möglich: ="✅" 🟩 ✔️ 🌎 var symbolKO="🔔"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="❌" ⚪ 🟢 ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 😡 🟥 ⬜ 🧊 💬 🗑️ 🔔 var symbolWARN="ℹ️"; // ="⚠️" oder info: "ℹ️" var externalOhneInfo=false; //noch nicht integriert //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='IP Devices List'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="lightblue"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="1200"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#BDBDBD"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN ---------------------SETTING ENDE ---------------------------------------- // HIER NICHTS ÄNDERN ---------------------SETTING ENDE ---------------------------------------- // HIER NICHTS ÄNDERN ---------------------SETTING ENDE ---------------------------------------- const dpPrefix = "javascript."+ instance +"."; let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:0px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body>"; // <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\"; style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2= "<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var rootcount=true; var myObjOld=[]; var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myData="xxxxx"; let myArr=[]; let myObjExtra=[]; if(oerationSystemchange ==false){ exec("sudo -u root nmap -sPR --dns-servers "+dnsServer+" "+ipbereich , function (error, result, stderr) { myData=result // setState("0_userdata.0.Tabellen.IPDeviceERROR", result) // console.log(result); });} else { exec((['"C:\\\\Program Files (x86)\\\\Nmap\\\\nmap" ','-sPR -e ',onlyWinEthernetIF,' --dns-servers ',dnsServer,' ',ipbereich].join('')), function (error, result, stderr) { myData=result });} let timeout = setTimeout(function () { // myData=getState("0_userdata.0.Tabellen.DeviceIPFake").val // FÜR TEST ////////////////////////////////log(myData) if (!myData.includes("xxxx")) { var myTimeScanArr=myData.match(/(scanned in) (\d+\.\d+ seconds)/g); //log(myTimeScan) // myArr=myData.match(/for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+.\d+.\d+.\d+)\)|(fritz.\w+)\s+\((\d+.\d+.\d+.\d+)\)|(\d+.\d+.\d+.\d+)$/g) myArr=myData.match(/for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+\.\d+\.\d+\.\d+)\)|(fritz\.\w+)\s+\((\d+\.\d+\.\d+\.\d+)\)|(\d+\.\d+\.\d+\.\d+)$/gm) // log(myArr.toString()) //myArr.push("10.0.1.200") //myArr.push("for iobroker (10.0.1.200)") //myArr.push("10.0.1.201") //myArr.push("fritz.repeater (10.0.1.200)") /////////////////////////////////////log(myArr.toString()) if(myArr!=null) { let var1; let var2; let var3; let varOhneName=[]; var myObj=[] for(var i=0;i<myArr.length;i++) { var1="na"; var2="na"; var1=myArr[i].replace(/(for .+) \(\d+\.\d+\.\d+\.\d+\)/,"$1") var1=var1.replace(/(.+)\(.+\)/," $1") var2=myArr[i].replace(/for .+ \((\d+\.\d+\.\d+\.\d+)\)/,"$1");//log(var2) var2=var2.replace(/.+\((.+)\)/,"$1") varOhneName=myArr[i].match(/^(\d+\.\d+\.\d+\.\d+)$/) if (varOhneName!=null) {var1=varOhneName[0];var2=varOhneName[0]} var3="true"; /* var2=var2.replace(/[(,)]/g,"") for (var index in myDeviceNames) { //ersetze mit aliasnamen //log(index) if ((var2.trim()).match(index)) {var1="for "+myDeviceNames[index]; // log(val0+" - "+index) } {1} } */ let help=[var1.trim(),var2.trim(),var3] if (!(var1=="na" || var2=="na")) myObj.push(help) if (rootcount) {/* myObjOld= getState("0_userdata.0.Tabellen.IPDeviceERROR").val */ myObjOld.push(help); } } if (rootcount) {/* myObjOld= getState("0_userdata.0.Tabellen.IPDeviceERROR").val */ // myObjOld.push(help); createState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld, { name: 'Device_Collection', desc: 'Device_Collection', type: 'array',read: true, write: true }); } else{ myObjOld=getState(dpPrefix+"Tabellen.IPDevices.Device_Collection").val; } //log("++++++++++++++++++ "+myObj.toString()) //setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString()) let varhelp1; let varhelp2; let varhelp3="true"; //neue erkannt geräte zu datenbank hinzufügen for (var i=0;i<myObj.length;i++){ // log(myObj[i][0]+"-----"+myObjOld[i][0]) if (!myObjOld.toString().includes(myObj[i][1])) { varhelp1=myObj[i][0].trim() ; varhelp2=myObj[i][1]; varhelp3="true"; let help=[varhelp1,varhelp2,varhelp3] if (!(varhelp1.indexOf("scanned")>-1)) myObjOld.push(help) } } for (var i=0;i<myObjOld.length;i++){ // ist gerät noch da ??? // log(myObj[i][0]+"-----"+myObjOld[i][0]) if (!myObj.toString().includes(myObjOld[i][1])) { varhelp1=myObjOld[i][0].trim() ; varhelp2=myObjOld[i][1]; varhelp3="false"; let help=[varhelp1,varhelp2,varhelp3] myObj.push(help) } } // log("------------------------------------------------"+myObjOld[1].toString()) /* if (sortiereClient){ {1} myObj.sort(function (alpha, beta) { if (alpha[0].toUpperCase().trim() > beta[0].toUpperCase().trim()) return 1; if (beta[0].toUpperCase().trim() > alpha[0].toUpperCase().trim()) return -1; return 0; });} else { */ if (!sortiereClient){ myObj.sort(function (alpha, beta) { if (parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")) > parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1"))) return -1; if (parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1")) > parseFloat(beta[1].replace(/.+\.(.+)$/,"$1"))) return 1; return 0; }); } var1="scanned in" //nur scanned seconds var3="true" var2=myTimeScanArr[0].replace(/.+ (\d+\.\d+.+$)/,"$1");//log(var2) let help=[var1,var2,var3] if (sortiereClient) help=["xxxx"+var1,var2,var3] myObj.push(help) if (!rootcount) setState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld) ///////////////////////////log("myObject ------- "+myObj.length.toString()+"---- ") // setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString()) // zur fehlersuche for(var i=0;i<myObj.length;i++) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(myObj[i][0].toString()) val0=myObj[i][0].replace("for","").trim() val0=val0.replace("."+domainName,"") val0=val0.replace(/[(,)]/g,"") val1=myObj[i][1] val1=val1.replace(/[(,)]/g,"") for (var index in myDeviceNames) { //ersetze mit aliasnamen //log(index) if ((val1.trim()).match(index.trim()) && val1.trim().length == index.trim().length) {val0=myDeviceNames[index]; //log(val0+" - "+index) } } if (val0.length>=(kuerzungNamen)+2) val0=val0.substring(0,kuerzungNamen)+" ..." var val2help=myObj[i][2] if (!sortiereClient){ if (val2help=="false") {val2=symbolKO; val0=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val0+ "<\/"+styleNichtErreichbar+">"; val1=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val1+ "<\/"+styleNichtErreichbar+">";} else{val2=symbolOK} if(val0=="scanned in") {val2=symbolWARN;val0="<font color=\""+lastZellColorSetting+"\"><i>"+" Anzahl "+counter+"</i>"; val1="<font color=\""+lastZellColorSetting+"\"><i>"+val1+"</i>"} tabelleBind(); }//HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden else {let help=[val0.trim(),val1,val2help];myObjExtra.push(help);} //} }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! if (sortiereClient){ counter=-1; myObjExtra.sort(function (alpha, beta) { if ((alpha[0].toUpperCase()).trim() > (beta[0].toUpperCase()).trim()) return 1; if ((beta[0].toUpperCase()).trim() > (alpha[0].toUpperCase()).trim()) return -1; return 0; });} for(var i=0;i<myObjExtra.length;i++) { counter++ val0=myObjExtra[i][0] ; val1=myObjExtra[i][1] ; val2help=myObjExtra[i][2] ; if (val2help=="false") {val2=symbolKO; val0=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val0+ "<\/"+styleNichtErreichbar+">"; val1=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val1+ "<\/"+styleNichtErreichbar+">";} else{val2=symbolOK} if(val0=="xxxxscanned in") {val2=symbolWARN; val0="<font color=\""+lastZellColorSetting+"\"><i>"+" Anzahl "+counter+"</i>"; val1="<font color=\""+lastZellColorSetting+"\"><i>"+val1+"</i>"} tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN - tabelle fertigstellen let timeout = setTimeout(function () { tabelleFinish(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 2000); } else {log("no Array","warn")} //Ende Array falsch } else {log("no Data","warn")} // ende daten falsch rootcount=false; }, waitTime); } // function ende //MAIN: schedule(mySchedule, function () { if (!rootcount) writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+">"+val2+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+">"+val2+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+">"+val2+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+">"+val2+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut =htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; // log(" ist htmlUnter - signature "+htmlUnter) //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
@liv-in-sky habe jetzt alles mit chrome gemacht aber leider immer noch der Fehler.
javascript.0 2020-10-01 12:34:15.035 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:34:15.035 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:34:15.035 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:34:15.034 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:34:15.033 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:33:15.031 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:33:15.031 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:33:15.031 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:33:15.031 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:33:15.030 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:32:15.029 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:32:15.029 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:32:15.029 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:32:15.029 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:32:15.028 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:31:15.026 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:31:15.025 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:31:15.025 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:31:15.025 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:31:15.024 error (979) Error in callback: TypeError: Cannot read property 'toString' of null javascript.0 2020-10-01 12:30:15.028 error (979) at processTimers (internal/timers.js:494:7) javascript.0 2020-10-01 12:30:15.028 error (979) at listOnTimeout (internal/timers.js:551:17) javascript.0 2020-10-01 12:30:15.027 error (979) at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2014:34) javascript.0 2020-10-01 12:30:15.027 error (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26) javascript.0 2020-10-01 12:30:15.026 error (979) Error in callback: TypeError: Cannot read property 'toString' of null//@liv-in-sky Januar 2020 11.2-18:15 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlip.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.mein_Ordner.IP_Devices_im_Netzwerk" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let mySchedule=" * * * * * "; //jede minute - nicht unter eine minute gehen -besser 3 oder 5 minuten nutzen !!! const domainName="fritz.box"; // domainname in der fritzbox definiert const ipbereich="192.168.188.0/24"; // gilt nicht für windows const dnsServer="192.168.188.1" // gilt nicht für windows let sortiereClient=true; //true nach client false nach ip const waitTime=15000; // falls längere zeit keine daten kommen - diesen wert erhöhn um 5000 (ms) const lastZellColorSetting="lightgreen" // farbe der zusammenfassung in der letzten zelle der tabelle const oerationSystemchange=false; // false ist linux, true ist windows const onlyWinEthernetIF="eth0" // nur windows über befehl "nmap --iflist" herausfinden const farbeNichtErreichbar="#FFBF00"; // farbe für devices, die gerade nicht online sind const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const kuerzungNamen=23; // länge der namen kürzen //hier eintragen für die übersetzung der standardnamen - aliase - rechte seite wird statt linker angezeigt - die beispiele kann man raus löschen // BITTE AUF DIE KOMMAs ACHTEN const myDeviceNames={ "192.168.178.24" :"HF Küche Licht", // ein leeres array wird so erzeugt: const myDeviceNames=[]; "192.168.178.29" :"TrekStor13", "192.168.178.10" :"Proxmox", "192.168.178.156" :"EchoShow5", "192.168.178.73" :"MediaPadT5", "192.168.178.151" :"FireTab7", "192.168.178.126" :"Matrix Büro", "192.168.178.20" :"Matrix Küche", "192.168.178.21" :"GoSund 2 Matrix", "192.168.178.155" :"GoSund 3 Freezer", "192.168.178.150" :"Gosund 1", "192.168.178.33" :"SonoffS26", "192.168.178.77" :"WerBinIch", "192.168.178.81" :"GalaxyTabA16", "192.168.178.56" :"FireHDStick", "192.168.178.148" :"Echo Dot 3", "192.168.178.118" :"Echo Beige", "192.168.178.100" :"Echo Plus", "192.168.178.50" :"Echo Dot Zimmer", "192.168.178.68" :"HF Desk Haupt" } var symbolOK="✔️"; // auch möglich: ="✅" 🟩 ✔️ 🌎 var symbolKO="🔔"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz oder : ="❌" ⚪ 🟢 ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 😡 🟥 ⬜ 🧊 💬 🗑️ 🔔 var symbolWARN="ℹ️"; // ="⚠️" oder info: "ℹ️" var externalOhneInfo=false; //noch nicht integriert //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Name'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='IP'; var Feld2lAlign="left"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Status'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='IP Devices List'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=3; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="lightblue"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="1200"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#D8D8D8"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#BDBDBD"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN ---------------------SETTING ENDE ---------------------------------------- // HIER NICHTS ÄNDERN ---------------------SETTING ENDE ---------------------------------------- // HIER NICHTS ÄNDERN ---------------------SETTING ENDE ---------------------------------------- const dpPrefix = "javascript."+ instance +"."; let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:0px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body>"; // <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"1px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\"; style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2= "<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var rootcount=true; var myObjOld=[]; var htmlTabUeber=""; var htmlOut=""; var mix; var counter; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myData="xxxxx"; let myArr=[]; let myObjExtra=[]; if(oerationSystemchange ==false){ exec("sudo -u root nmap -sPR --dns-servers "+dnsServer+" "+ipbereich , function (error, result, stderr) { myData=result // setState("0_userdata.0.Tabellen.IPDeviceERROR", result) // console.log(result); });} else { exec((['"C:\\\\Program Files (x86)\\\\Nmap\\\\nmap" ','-sPR -e ',onlyWinEthernetIF,' --dns-servers ',dnsServer,' ',ipbereich].join('')), function (error, result, stderr) { myData=result });} let timeout = setTimeout(function () { // myData=getState("0_userdata.0.Tabellen.DeviceIPFake").val // FÜR TEST ////////////////////////////////log(myData) if (!myData.includes("xxxx")) { var myTimeScanArr=myData.match(/(scanned in) (\d+\.\d+ seconds)/g); //log(myTimeScan) // myArr=myData.match(/for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+.\d+.\d+.\d+)\)|(fritz.\w+)\s+\((\d+.\d+.\d+.\d+)\)|(\d+.\d+.\d+.\d+)$/g) myArr=myData.match(/for\s+([A-Za-z0-9-_]+).f[^(]+\((\d+\.\d+\.\d+\.\d+)\)|(fritz\.\w+)\s+\((\d+\.\d+\.\d+\.\d+)\)|(\d+\.\d+\.\d+\.\d+)$/gm) // log(myArr.toString()) //myArr.push("10.0.1.200") //myArr.push("for iobroker (10.0.1.200)") //myArr.push("10.0.1.201") //myArr.push("fritz.repeater (10.0.1.200)") /////////////////////////////////////log(myArr.toString()) if(myArr!=null) { let var1; let var2; let var3; let varOhneName=[]; var myObj=[] for(var i=0;i<myArr.length;i++) { var1="na"; var2="na"; var1=myArr[i].replace(/(for .+) \(\d+\.\d+\.\d+\.\d+\)/,"$1") var1=var1.replace(/(.+)\(.+\)/," $1") var2=myArr[i].replace(/for .+ \((\d+\.\d+\.\d+\.\d+)\)/,"$1");//log(var2) var2=var2.replace(/.+\((.+)\)/,"$1") varOhneName=myArr[i].match(/^(\d+\.\d+\.\d+\.\d+)$/) if (varOhneName!=null) {var1=varOhneName[0];var2=varOhneName[0]} var3="true"; /* var2=var2.replace(/[(,)]/g,"") for (var index in myDeviceNames) { //ersetze mit aliasnamen //log(index) if ((var2.trim()).match(index)) {var1="for "+myDeviceNames[index]; // log(val0+" - "+index) } {1} } */ let help=[var1.trim(),var2.trim(),var3] if (!(var1=="na" || var2=="na")) myObj.push(help) if (rootcount) {/* myObjOld= getState("0_userdata.0.Tabellen.IPDeviceERROR").val */ myObjOld.push(help); } } if (rootcount) {/* myObjOld= getState("0_userdata.0.Tabellen.IPDeviceERROR").val */ // myObjOld.push(help); createState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld, { name: 'Device_Collection', desc: 'Device_Collection', type: 'array',read: true, write: true }); } else{ myObjOld=getState(dpPrefix+"Tabellen.IPDevices.Device_Collection").val; } //log("++++++++++++++++++ "+myObj.toString()) //setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString()) let varhelp1; let varhelp2; let varhelp3="true"; //neue erkannt geräte zu datenbank hinzufügen for (var i=0;i<myObj.length;i++){ // log(myObj[i][0]+"-----"+myObjOld[i][0]) if (!myObjOld.toString().includes(myObj[i][1])) { varhelp1=myObj[i][0].trim() ; varhelp2=myObj[i][1]; varhelp3="true"; let help=[varhelp1,varhelp2,varhelp3] if (!(varhelp1.indexOf("scanned")>-1)) myObjOld.push(help) } } for (var i=0;i<myObjOld.length;i++){ // ist gerät noch da ??? // log(myObj[i][0]+"-----"+myObjOld[i][0]) if (!myObj.toString().includes(myObjOld[i][1])) { varhelp1=myObjOld[i][0].trim() ; varhelp2=myObjOld[i][1]; varhelp3="false"; let help=[varhelp1,varhelp2,varhelp3] myObj.push(help) } } // log("------------------------------------------------"+myObjOld[1].toString()) /* if (sortiereClient){ {1} myObj.sort(function (alpha, beta) { if (alpha[0].toUpperCase().trim() > beta[0].toUpperCase().trim()) return 1; if (beta[0].toUpperCase().trim() > alpha[0].toUpperCase().trim()) return -1; return 0; });} else { */ if (!sortiereClient){ myObj.sort(function (alpha, beta) { if (parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")) > parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1"))) return -1; if (parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1")) > parseFloat(beta[1].replace(/.+\.(.+)$/,"$1"))) return 1; return 0; }); } var1="scanned in" //nur scanned seconds var3="true" var2=myTimeScanArr[0].replace(/.+ (\d+\.\d+.+$)/,"$1");//log(var2) let help=[var1,var2,var3] if (sortiereClient) help=["xxxx"+var1,var2,var3] myObj.push(help) if (!rootcount) setState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld) ///////////////////////////log("myObject ------- "+myObj.length.toString()+"---- ") // setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString()) // zur fehlersuche for(var i=0;i<myObj.length;i++) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(myObj[i][0].toString()) val0=myObj[i][0].replace("for","").trim() val0=val0.replace("."+domainName,"") val0=val0.replace(/[(,)]/g,"") val1=myObj[i][1] val1=val1.replace(/[(,)]/g,"") for (var index in myDeviceNames) { //ersetze mit aliasnamen //log(index) if ((val1.trim()).match(index.trim()) && val1.trim().length == index.trim().length) {val0=myDeviceNames[index]; //log(val0+" - "+index) } } if (val0.length>=(kuerzungNamen)+2) val0=val0.substring(0,kuerzungNamen)+" ..." var val2help=myObj[i][2] if (!sortiereClient){ if (val2help=="false") {val2=symbolKO; val0=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val0+ "<\/"+styleNichtErreichbar+">"; val1=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val1+ "<\/"+styleNichtErreichbar+">";} else{val2=symbolOK} if(val0=="scanned in") {val2=symbolWARN;val0="<font color=\""+lastZellColorSetting+"\"><i>"+" Anzahl "+counter+"</i>"; val1="<font color=\""+lastZellColorSetting+"\"><i>"+val1+"</i>"} tabelleBind(); }//HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden else {let help=[val0.trim(),val1,val2help];myObjExtra.push(help);} //} }; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! if (sortiereClient){ counter=-1; myObjExtra.sort(function (alpha, beta) { if ((alpha[0].toUpperCase()).trim() > (beta[0].toUpperCase()).trim()) return 1; if ((beta[0].toUpperCase()).trim() > (alpha[0].toUpperCase()).trim()) return -1; return 0; });} for(var i=0;i<myObjExtra.length;i++) { counter++ val0=myObjExtra[i][0] ; val1=myObjExtra[i][1] ; val2help=myObjExtra[i][2] ; if (val2help=="false") {val2=symbolKO; val0=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val0+ "<\/"+styleNichtErreichbar+">"; val1=("<font color=\""+farbeNichtErreichbar+"\"><"+styleNichtErreichbar+">")+val1+ "<\/"+styleNichtErreichbar+">";} else{val2=symbolOK} if(val0=="xxxxscanned in") {val2=symbolWARN; val0="<font color=\""+lastZellColorSetting+"\"><i>"+" Anzahl "+counter+"</i>"; val1="<font color=\""+lastZellColorSetting+"\"><i>"+val1+"</i>"} tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN - tabelle fertigstellen let timeout = setTimeout(function () { tabelleFinish(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 2000); } else {log("no Array","warn")} //Ende Array falsch } else {log("no Data","warn")} // ende daten falsch rootcount=false; }, waitTime); } // function ende //MAIN: schedule(mySchedule, function () { if (!rootcount) writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+">"+val2+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+">"+val2+"</td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+">"+val2+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>";} } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+">"+val2+"</td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val0+"</td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val1+"</td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"color:"+htmlFarbFelderschrift2+"\">"+val2+"</td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+">"+val0+"</td><td align="+Feld2lAlign+">"+val1+"</td><td align="+Feld3lAlign+">"+val2+"</td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut =htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; // log(" ist htmlUnter - signature "+htmlUnter) //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } -
bei scripte kommt unten auch der fehler
12:37:15.029 error javascript.0 (979) at Object.<anonymous> (script.js.common.ip_adressen_im_netzwerk:243:26)so wie es aussieht, ist im ersten post ein abgeschnittenes script drin gewesen - eine alte version
bitte lösche den ganzen datenpunkt "javascript.0.Tabellen.IPDevices.Device_Collection"
kopiere dir das neue script vom ersten post - diesmal ist hoffentlich das richtige drin (ca 580 zeilen)
es gab mal eine zeit, da hatte ich beim kopieren der scripte ins forum den fehler, dass beim sichern nicht alles geklappt hat - das jetztige script läuft bei mir und funktioniert auch - die settings können etwas anders sein - daher vorsicht beim reinkopieren deiner settings
es gibt in dem script 2 variablen, die gleichzeitig genutzt werden können - bitte keine doppelten einträge - entweder in myDeviceNames oder in myDeviceNamesNew eintragen - aber nicht in beide - im 2ten hat man die möglichkeit, links zu den adminseiten der jeweiligen geräte zu definieren
-
so wie es aussieht, ist im ersten post ein abgeschnittenes script drin gewesen - eine alte version
bitte lösche den ganzen datenpunkt "javascript.0.Tabellen.IPDevices.Device_Collection"
kopiere dir das neue script vom ersten post - diesmal ist hoffentlich das richtige drin (ca 580 zeilen)
es gab mal eine zeit, da hatte ich beim kopieren der scripte ins forum den fehler, dass beim sichern nicht alles geklappt hat - das jetztige script läuft bei mir und funktioniert auch - die settings können etwas anders sein - daher vorsicht beim reinkopieren deiner settings
es gibt in dem script 2 variablen, die gleichzeitig genutzt werden können - bitte keine doppelten einträge - entweder in myDeviceNames oder in myDeviceNamesNew eintragen - aber nicht in beide - im 2ten hat man die möglichkeit, links zu den adminseiten der jeweiligen geräte zu definieren
@liv-in-sky Jetzt läuft es einwandfrei vielen dank
-
Hallo,
habe wohl ein Problem mit der Installation von nmap.
Im Hauptverzeichnis vom Raspi den Befehl apt-get install nmap ergibt:
E: Sperrdatei /var/lib/dpkg/lock-frontend konnte nicht geöffnet werden. - open (13: Keine Berechtigung)
E: Unable to acquire the dpkg frontend lock (/var/lib/dpkg/lock-frontend), are you root?mit sudo apt-get install nmap:
Paketlisten werden gelesen... Fertig
Abhängigkeitsbaum wird aufgebaut.
Statusinformationen werden eingelesen.... Fertig
Das folgende Paket wurde automatisch installiert und wird nicht mehr benötigt:
rpi-eeprom-images
Verwenden Sie »sudo apt autoremove«, um es zu entfernen.
Die folgenden zusätzlichen Pakete werden installiert:
libblas3 libgfortran5 liblinear3 liblua5.3-0 libpcap0.8 nmap-common
Vorgeschlagene Pakete:
liblinear-tools liblinear-dev ncat ndiff zenmap
Die folgenden NEUEN Pakete werden installiert:
libblas3 libgfortran5 liblinear3 liblua5.3-0 libpcap0.8 nmap nmap-common
0 aktualisiert, 7 neu installiert, 0 zu entfernen und 0 nicht aktualisiert.
Es müssen noch 5.665 kB von 6.229 kB an Archiven heruntergeladen werden.
Nach dieser Operation werden 27,3 MB Plattenplatz zusätzlich benutzt.
Möchten Sie fortfahren? [J/n] j
Fehl:1 http://raspbian.raspberrypi.org/raspbian buster/main armhf nmap-common all 7.70+dfsg1-6
404 Not Found
Fehl:2 http://raspbian.raspberrypi.org/raspbian buster/main armhf nmap armhf 7.70+dfsg1-6
404 Not Found
E: Fehlschlag beim Holen von http://raspbian.raspberrypi.org/raspbian/pool/main/n/nmap/nmap-common_7.70+dfsg1-6_all.deb 404 Not Found
E: Fehlschlag beim Holen von http://raspbian.raspberrypi.org/raspbian/pool/main/n/nmap/nmap_7.70+dfsg1-6_armhf.deb 404 Not Found
E: Einige Archive konnten nicht heruntergeladen werden; vielleicht »apt-get update« ausführen oder mit »--fix-missing« probieren?Hat jemand eine Ahnung was ich hier machen muss?
gruß
Holger -
Hallo,
habe wohl ein Problem mit der Installation von nmap.
Im Hauptverzeichnis vom Raspi den Befehl apt-get install nmap ergibt:
E: Sperrdatei /var/lib/dpkg/lock-frontend konnte nicht geöffnet werden. - open (13: Keine Berechtigung)
E: Unable to acquire the dpkg frontend lock (/var/lib/dpkg/lock-frontend), are you root?mit sudo apt-get install nmap:
Paketlisten werden gelesen... Fertig
Abhängigkeitsbaum wird aufgebaut.
Statusinformationen werden eingelesen.... Fertig
Das folgende Paket wurde automatisch installiert und wird nicht mehr benötigt:
rpi-eeprom-images
Verwenden Sie »sudo apt autoremove«, um es zu entfernen.
Die folgenden zusätzlichen Pakete werden installiert:
libblas3 libgfortran5 liblinear3 liblua5.3-0 libpcap0.8 nmap-common
Vorgeschlagene Pakete:
liblinear-tools liblinear-dev ncat ndiff zenmap
Die folgenden NEUEN Pakete werden installiert:
libblas3 libgfortran5 liblinear3 liblua5.3-0 libpcap0.8 nmap nmap-common
0 aktualisiert, 7 neu installiert, 0 zu entfernen und 0 nicht aktualisiert.
Es müssen noch 5.665 kB von 6.229 kB an Archiven heruntergeladen werden.
Nach dieser Operation werden 27,3 MB Plattenplatz zusätzlich benutzt.
Möchten Sie fortfahren? [J/n] j
Fehl:1 http://raspbian.raspberrypi.org/raspbian buster/main armhf nmap-common all 7.70+dfsg1-6
404 Not Found
Fehl:2 http://raspbian.raspberrypi.org/raspbian buster/main armhf nmap armhf 7.70+dfsg1-6
404 Not Found
E: Fehlschlag beim Holen von http://raspbian.raspberrypi.org/raspbian/pool/main/n/nmap/nmap-common_7.70+dfsg1-6_all.deb 404 Not Found
E: Fehlschlag beim Holen von http://raspbian.raspberrypi.org/raspbian/pool/main/n/nmap/nmap_7.70+dfsg1-6_armhf.deb 404 Not Found
E: Einige Archive konnten nicht heruntergeladen werden; vielleicht »apt-get update« ausführen oder mit »--fix-missing« probieren?Hat jemand eine Ahnung was ich hier machen muss?
gruß
Holger@Holger-Etzel sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
Fehl:1 http://raspbian.raspberrypi.org/raspbian buster/main armhf nmap-common all 7.70+dfsg1-6
hast du ein "sudo apt-get update" zuvor ausgeführt ?
-
@Holger-Etzel sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
Fehl:1 http://raspbian.raspberrypi.org/raspbian buster/main armhf nmap-common all 7.70+dfsg1-6
hast du ein "sudo apt-get update" zuvor ausgeführt ?
@liv-in-sky natürlich nicht. Habe das jetzt gemacht und die Daten wurden geholt und installiert.
Bekomme in der VIS aber keine Anzeige.Bekomme im LOG die Fehlermeldung:
script.js.System.Status_Geräte_online: no ArrayDatenpunkte sind angelegt und im Skript eingetragen
???
Gruß
Holger -
@liv-in-sky natürlich nicht. Habe das jetzt gemacht und die Daten wurden geholt und installiert.
Bekomme in der VIS aber keine Anzeige.Bekomme im LOG die Fehlermeldung:
script.js.System.Status_Geräte_online: no ArrayDatenpunkte sind angelegt und im Skript eingetragen
???
Gruß
Holgerhast du mal den befehl nmap auf der konsole ausgeführt - no array heißt, der befehl hat keine daten zurückgegeben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24oder eigener ip bereich
muss als root ausgeführt werden -
hast du mal den befehl nmap auf der konsole ausgeführt - no array heißt, der befehl hat keine daten zurückgegeben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24oder eigener ip bereich
muss als root ausgeführt werden@liv-in-sky hier werden die Netzwerkgeräte gefunden
-
hast du mal den befehl nmap auf der konsole ausgeführt - no array heißt, der befehl hat keine daten zurückgegeben
nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24oder eigener ip bereich
muss als root ausgeführt werden@liv-in-sky jetzt habe ich eine Tabelle mit den Geräten und IP-Adressen.
Was bedeutet die Angabe 0/24 bei den IP-Adressen?Danke schon mal
-
@liv-in-sky jetzt habe ich eine Tabelle mit den Geräten und IP-Adressen.
Was bedeutet die Angabe 0/24 bei den IP-Adressen?Danke schon mal
@Holger-Etzel der bereich 192.168.178.0 bis 192.168.178.255 wird genutzt - also 256 adressen insgesamt
-
@liv-in-sky jetzt habe ich eine Tabelle mit den Geräten und IP-Adressen.
Was bedeutet die Angabe 0/24 bei den IP-Adressen?Danke schon mal
manchmal kommt beim script dieses no array - ist bei mir auch so - hat irgendwas mit dem nmap und linux zu tun
-
manchmal kommt beim script dieses no array - ist bei mir auch so - hat irgendwas mit dem nmap und linux zu tun
@liv-in-sky
bin schon mal begeistert.Kann es sein das die Sortierung nach IP nicht funktioniert.
An der Tabelle ändert sich nichts, egal ob ich true oder false im sortiereClient eingebe ??? -
@liv-in-sky
bin schon mal begeistert.Kann es sein das die Sortierung nach IP nicht funktioniert.
An der Tabelle ändert sich nichts, egal ob ich true oder false im sortiereClient eingebe ???irgendwie ist da ein fehler drin - schaue ich mir morgen mal an
-
@liv-in-sky
bin schon mal begeistert.Kann es sein das die Sortierung nach IP nicht funktioniert.
An der Tabelle ändert sich nichts, egal ob ich true oder false im sortiereClient eingebe ???ich weiß nicht mehr warum, aber wenn "braucheMaterialDesignWidget" oder "braucheMaterialDesignWidgetList" auf true gesetzt sind, wird nicht mehr sortiert - das hat einen grund, habe ich aber vergessen
wenn du die html tabelle nutzt, setze die beiden auf false und "sortiereClient" auch auf false, dann wird sortiert auf IP
-
ich weiß nicht mehr warum, aber wenn "braucheMaterialDesignWidget" oder "braucheMaterialDesignWidgetList" auf true gesetzt sind, wird nicht mehr sortiert - das hat einen grund, habe ich aber vergessen
wenn du die html tabelle nutzt, setze die beiden auf false und "sortiereClient" auch auf false, dann wird sortiert auf IP
@liv-in-sky
danke, Läuft soweit. -
Moin,
einmal kurz nachgefragt: Kann es sein das gerade sortieren nach IP Adressen (sortiereClient=false) nicht funktioniert?Gruß
Matthias