NEWS
Test Adapter TrashSchedule
-
@David-G OK, super das hilft mir schon mal. Was stelle ich denn bei dem Zeitplan (Trigger)?
Darüber habe ich gesteuert, wann ich an den Müll erinnert werden möchte.
Einmal einen Tag vorher um 12 und einmal am Tag wo er geholt wird um 6.
Von der logig sind die beiden Blöcke zeitlich falsch rum hab ich grad gesehen, macht aber nichts an der Funktion. -
Darüber habe ich gesteuert, wann ich an den Müll erinnert werden möchte.
Einmal einen Tag vorher um 12 und einmal am Tag wo er geholt wird um 6.
Von der logig sind die beiden Blöcke zeitlich falsch rum hab ich grad gesehen, macht aber nichts an der Funktion.Hallo liebe Community,
ich lese eigetlich nur mit... aber hier muss ich jetzt mal etwas fragen. :confused:
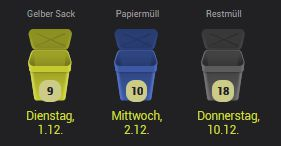
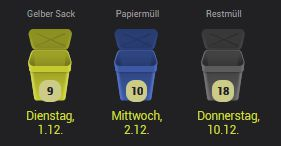
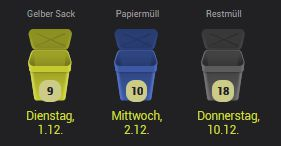
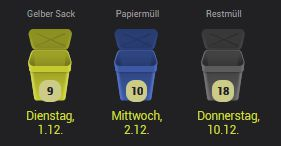
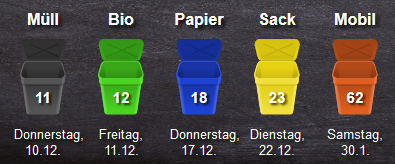
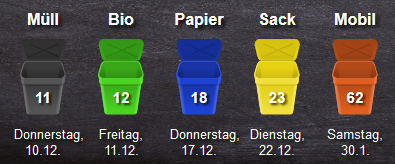
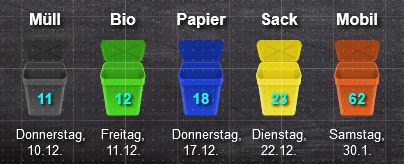
Ich habe den Adapter in Version 0.0.11 installiert. Ergebnis:

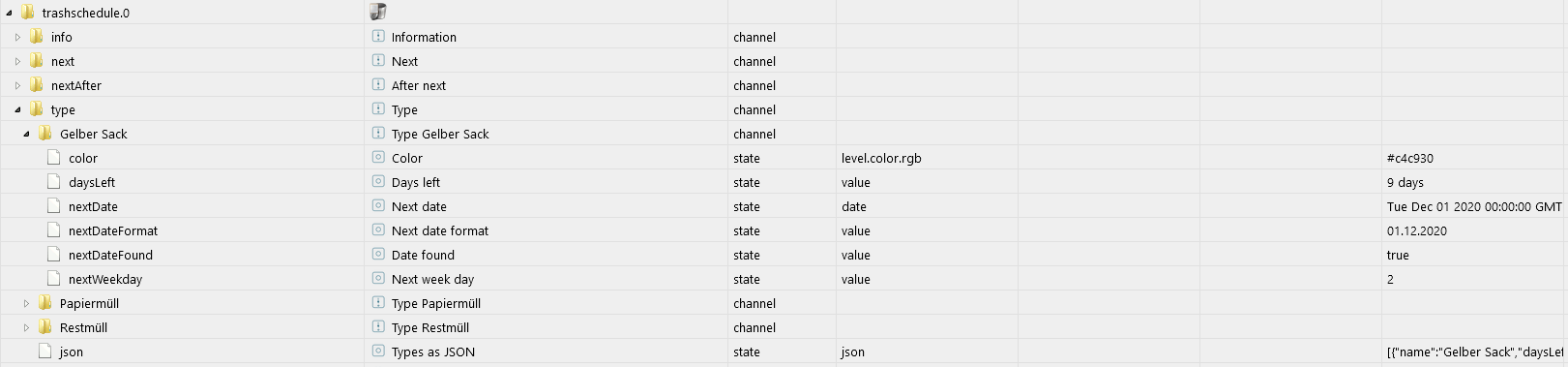
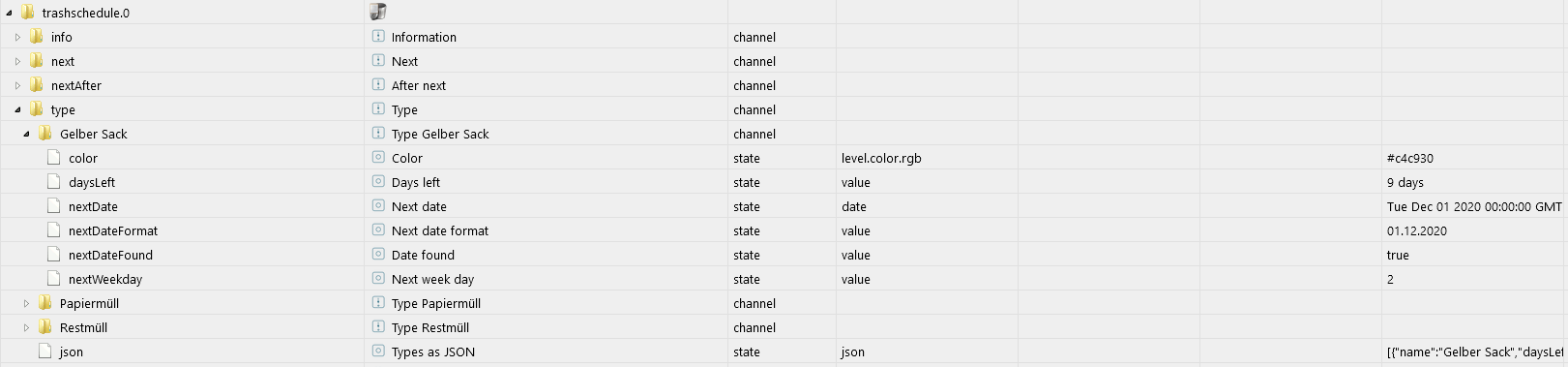
Wenn ich den Adapter 1.0.3 installiere ist das Ergebnis:

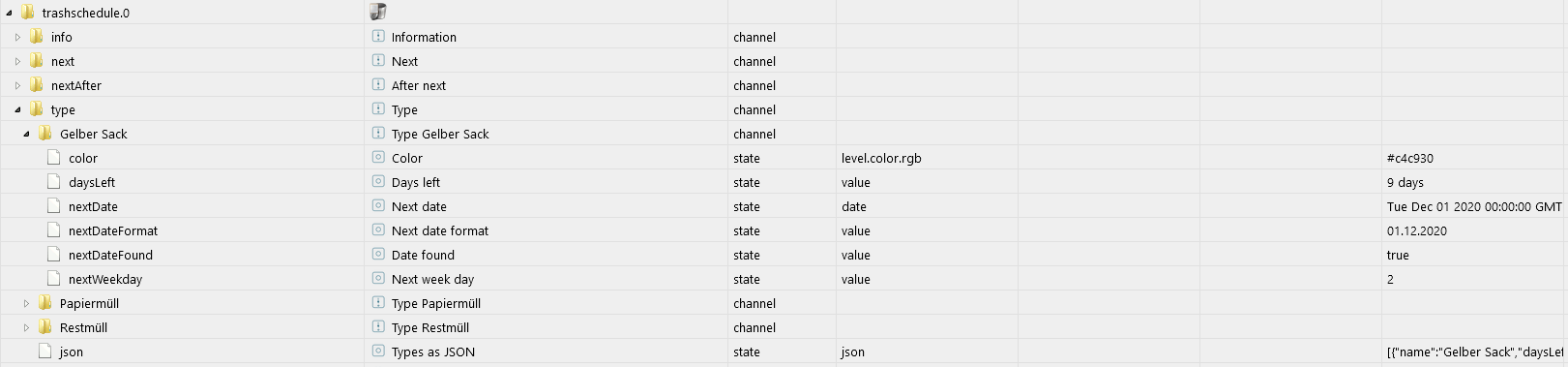
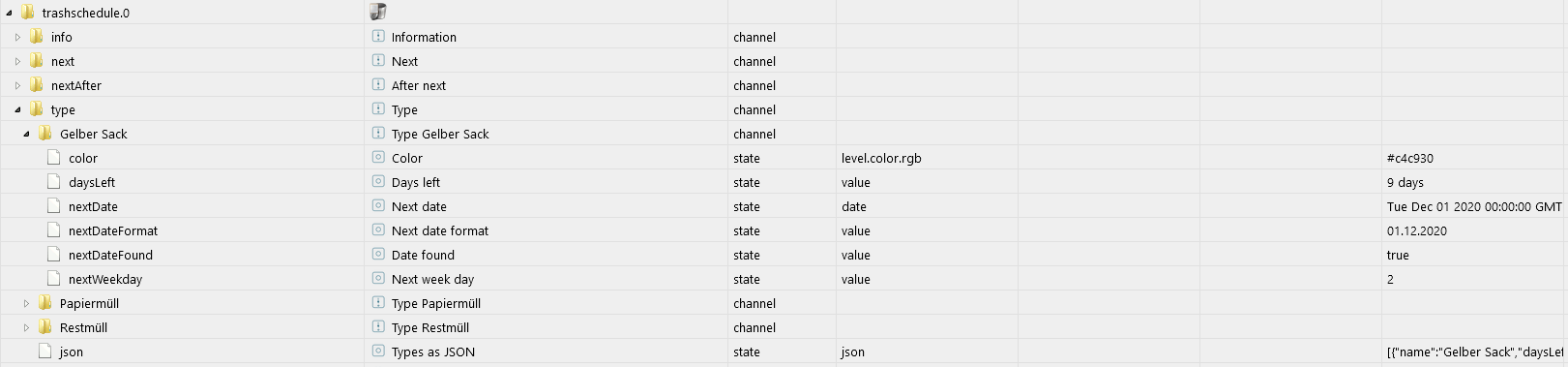
Weiter oben hier hab ich gelesen, dass die Objektnamen angepasst wurden... (daysleft in daysLeft, nexdate in nextDate, usw.). Die scheinen aber zu stimmen.

Bei mir hilft es leider auch nicht, das Widget neu zu erstellen. Es kommt immer Invalid Date. Gehe ich zurück auf 0.0.11 läuft es tadellos.
Das JSON in der 1.0.3 sieht so aus:
[{"name":"Gelber Sack","daysLeft":9,"nextDate":1606777200000,"_color":"#c4c930"},{"name":"Papiermüll","daysLeft":10,"nextDate":1606863600000,"_color":"#3d59a6"},{"name":"Restmüll","daysLeft":18,"nextDate":1607554800000,"_color":"#5c5c5c"}]Hat jemand einen Tipp für mich?
MfG
Hansi -
Hallo liebe Community,
ich lese eigetlich nur mit... aber hier muss ich jetzt mal etwas fragen. :confused:
Ich habe den Adapter in Version 0.0.11 installiert. Ergebnis:

Wenn ich den Adapter 1.0.3 installiere ist das Ergebnis:

Weiter oben hier hab ich gelesen, dass die Objektnamen angepasst wurden... (daysleft in daysLeft, nexdate in nextDate, usw.). Die scheinen aber zu stimmen.

Bei mir hilft es leider auch nicht, das Widget neu zu erstellen. Es kommt immer Invalid Date. Gehe ich zurück auf 0.0.11 läuft es tadellos.
Das JSON in der 1.0.3 sieht so aus:
[{"name":"Gelber Sack","daysLeft":9,"nextDate":1606777200000,"_color":"#c4c930"},{"name":"Papiermüll","daysLeft":10,"nextDate":1606863600000,"_color":"#3d59a6"},{"name":"Restmüll","daysLeft":18,"nextDate":1607554800000,"_color":"#5c5c5c"}]Hat jemand einen Tipp für mich?
MfG
Hansi@hansi2020 adapter stoppen, den baum aus den objekten löschen, starten, neu anlegen lassen.
-
Hallo liebe Community,
ich lese eigetlich nur mit... aber hier muss ich jetzt mal etwas fragen. :confused:
Ich habe den Adapter in Version 0.0.11 installiert. Ergebnis:

Wenn ich den Adapter 1.0.3 installiere ist das Ergebnis:

Weiter oben hier hab ich gelesen, dass die Objektnamen angepasst wurden... (daysleft in daysLeft, nexdate in nextDate, usw.). Die scheinen aber zu stimmen.

Bei mir hilft es leider auch nicht, das Widget neu zu erstellen. Es kommt immer Invalid Date. Gehe ich zurück auf 0.0.11 läuft es tadellos.
Das JSON in der 1.0.3 sieht so aus:
[{"name":"Gelber Sack","daysLeft":9,"nextDate":1606777200000,"_color":"#c4c930"},{"name":"Papiermüll","daysLeft":10,"nextDate":1606863600000,"_color":"#3d59a6"},{"name":"Restmüll","daysLeft":18,"nextDate":1607554800000,"_color":"#5c5c5c"}]Hat jemand einen Tipp für mich?
MfG
Hansi@hansi2020 Den Widget löschen und nochmal neu anlegen.
Evtl. hat der noch die alten Objektnamen -
Hallo liebe Community,
ich lese eigetlich nur mit... aber hier muss ich jetzt mal etwas fragen. :confused:
Ich habe den Adapter in Version 0.0.11 installiert. Ergebnis:

Wenn ich den Adapter 1.0.3 installiere ist das Ergebnis:

Weiter oben hier hab ich gelesen, dass die Objektnamen angepasst wurden... (daysleft in daysLeft, nexdate in nextDate, usw.). Die scheinen aber zu stimmen.

Bei mir hilft es leider auch nicht, das Widget neu zu erstellen. Es kommt immer Invalid Date. Gehe ich zurück auf 0.0.11 läuft es tadellos.
Das JSON in der 1.0.3 sieht so aus:
[{"name":"Gelber Sack","daysLeft":9,"nextDate":1606777200000,"_color":"#c4c930"},{"name":"Papiermüll","daysLeft":10,"nextDate":1606863600000,"_color":"#3d59a6"},{"name":"Restmüll","daysLeft":18,"nextDate":1607554800000,"_color":"#5c5c5c"}]Hat jemand einen Tipp für mich?
MfG
Hansi@hansi2020 sagte in Test Adapter TrashSchedule v0.0.x:
Bei mir hilft es leider auch nicht, das Widget neu zu erstellen. Es kommt immer Invalid Date. Gehe ich zurück auf 0.0.11 läuft es tadellos.
Das wird daran liegen, dass noch das alte JavaScript geladen wird. Bitte die Schritte aus dem Ausgangspost durchführen.
-
@hansi2020 sagte in Test Adapter TrashSchedule v0.0.x:
Bei mir hilft es leider auch nicht, das Widget neu zu erstellen. Es kommt immer Invalid Date. Gehe ich zurück auf 0.0.11 läuft es tadellos.
Das wird daran liegen, dass noch das alte JavaScript geladen wird. Bitte die Schritte aus dem Ausgangspost durchführen.
@haus-automatisierung Ich konnte eben endlich meine Vis App aktivieren. Leider werden mir da die Mülltonnen nicht angezeigt
-
Hallo,
erst einmal ich verwende den Adapter nun seit ein paar Tagen und es macht wofür er designed wurde.
Eine Sache wäre aber noch schön einzubauen.
Beim gelben Sack, den ich als gelbe Tonne ausgewählt habe ist die Anzahl der Tage kaum zu erkennen.
Ich habe zwar nun ein dunkleres gelb gewählt, sieht richtig schmutzig aus.
Wäre es möglich die Schrift der verbleibenden Tage analog zu den Boxen auswählbar zu machen ?Danke
Andreas
-
Hallo,
erst einmal ich verwende den Adapter nun seit ein paar Tagen und es macht wofür er designed wurde.
Eine Sache wäre aber noch schön einzubauen.
Beim gelben Sack, den ich als gelbe Tonne ausgewählt habe ist die Anzahl der Tage kaum zu erkennen.
Ich habe zwar nun ein dunkleres gelb gewählt, sieht richtig schmutzig aus.
Wäre es möglich die Schrift der verbleibenden Tage analog zu den Boxen auswählbar zu machen ?Danke
Andreas
@RandyAndy Könnte man in der CSS lösen, ich habe es einfach durch einen Text-Schatten gelöst:

CSS-Font & Text --> text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px -
@RandyAndy Könnte man in der CSS lösen, ich habe es einfach durch einen Text-Schatten gelöst:

CSS-Font & Text --> text-shadow: rgba(0, 0, 0, 0.9) 3px 3px 4px -
Vielen Dank, das macht das Ganze schon deutlich besser sichtbar.
Aber die maximale Freiheit hätte man, wenn man die Zahl in der Mülltonne farblich anpassen könnte.
Das wäre schon ein schönes FeatureAndreas
@RandyAndy sagte in Test Adapter TrashSchedule v0.0.x:
Aber die maximale Freiheit hätte man, wenn man die Zahl in der Mülltonne farblich anpassen könnte.
Streng genommen hat man mit CSS die maximale Freiheit :) Aber im Ernst: Ich möchte vermeiden, dass der Adapter ein Konfigurations-Monster wird und es nachher tausend Einstellungen gibt. Das ist mit anderen Adaptern schon eskaliert und da möchte ich nicht auch irgendwann landen. Eventuell nehme ich dann eher den Text-Shadow in den Standard mit auf.
-
@RandyAndy sagte in Test Adapter TrashSchedule v0.0.x:
Aber die maximale Freiheit hätte man, wenn man die Zahl in der Mülltonne farblich anpassen könnte.
Streng genommen hat man mit CSS die maximale Freiheit :) Aber im Ernst: Ich möchte vermeiden, dass der Adapter ein Konfigurations-Monster wird und es nachher tausend Einstellungen gibt. Das ist mit anderen Adaptern schon eskaliert und da möchte ich nicht auch irgendwann landen. Eventuell nehme ich dann eher den Text-Shadow in den Standard mit auf.
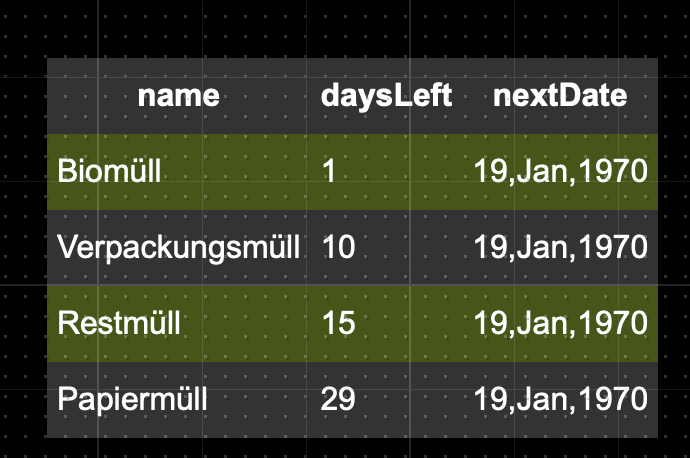
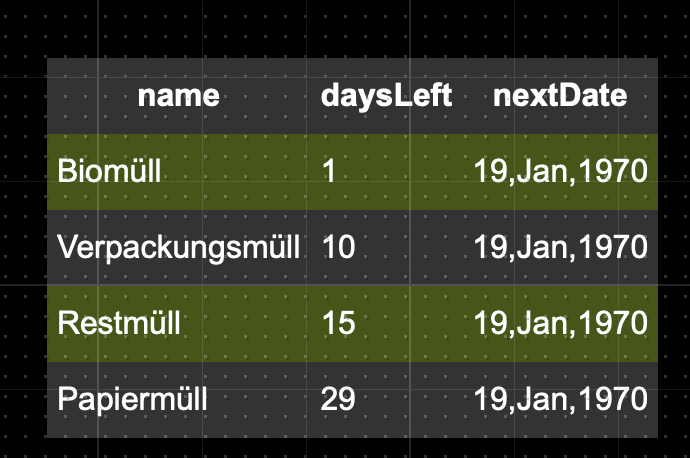
@haus-automatisierung Wie kann ich denn das nextDate als Datum anzeigen lassen in der Tabelle?

-
@haus-automatisierung Wie kann ich denn das nextDate als Datum anzeigen lassen in der Tabelle?

@bergjet es gibt ein json widget von invento - damit sollte man das umrechnen können - ohne externes script
oder als html tabelle mit script: https://forum.iobroker.net/topic/35399/html-tabelle-für-trashschedule-adapter
-
...und wer die Textfarbe der Resttage per CSS ändern möchte (mal in blau :grin: ) :

.trashtype .daysleft { color: #0000ff; } -
...und wer die Textfarbe der Resttage per CSS ändern möchte (mal in blau :grin: ) :

.trashtype .daysleft { color: #0000ff; } -
@SBorg hehe, und ich sag dir jetzt schon, das er für jede tonne eine andere farbe möchte...

-
Stimmt, denn Blau auf Blau ist auch recht bescheiden.
Aber es ist und bleibt natürlich die Entscheidung des Entwicklers.
Aber Wünsche kann man ja äussern, das ist der Sinn eines ForumsAndreas
@RandyAndy sagte in Test Adapter TrashSchedule v0.0.x:
Stimmt, denn Blau auf Blau ist auch recht bescheiden.
Naja, den Farbcode in dem CSS zu ändern sollte noch jeder schaffen :)
-
@RandyAndy sagte in Test Adapter TrashSchedule v0.0.x:
Stimmt, denn Blau auf Blau ist auch recht bescheiden.
Naja, den Farbcode in dem CSS zu ändern sollte noch jeder schaffen :)
@haus-automatisierung ich würd ja weisse schrift auf weissen hintergrund bevorzugen... ;)
-
@RandyAndy sagte in Test Adapter TrashSchedule v0.0.x:
Stimmt, denn Blau auf Blau ist auch recht bescheiden.
Naja, den Farbcode in dem CSS zu ändern sollte noch jeder schaffen :)
@haus-automatisierung sagte in Test Adapter TrashSchedule v0.0.x:
Naja, den Farbcode in dem CSS zu ändern sollte noch jeder schaffen
Ohne jemandem speziell zu Nahe zu treten habe ich da aber gelegentlich so meine Zweifel :)
Aber wir können ja auch noch einfacher wer sich wirklich nicht mit RGB auskennt. Man kann natürlich auch definierte Farbwerte aufrufen:

.trashtype .daysleft { color: cyan; }Aber das soll jetzt auch das Ende des CSS-Exkurses sein. Ich habe eigentlich schon alle Variationen von skalieren, umbrechen des Textes etc. durch.
-
@bergjet es gibt ein json widget von invento - damit sollte man das umrechnen können - ohne externes script
oder als html tabelle mit script: https://forum.iobroker.net/topic/35399/html-tabelle-für-trashschedule-adapter
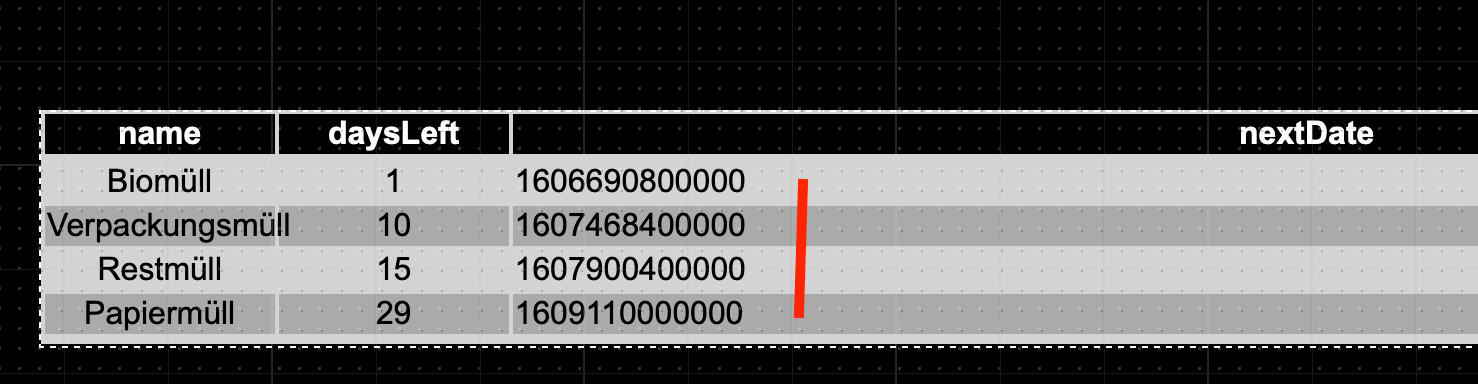
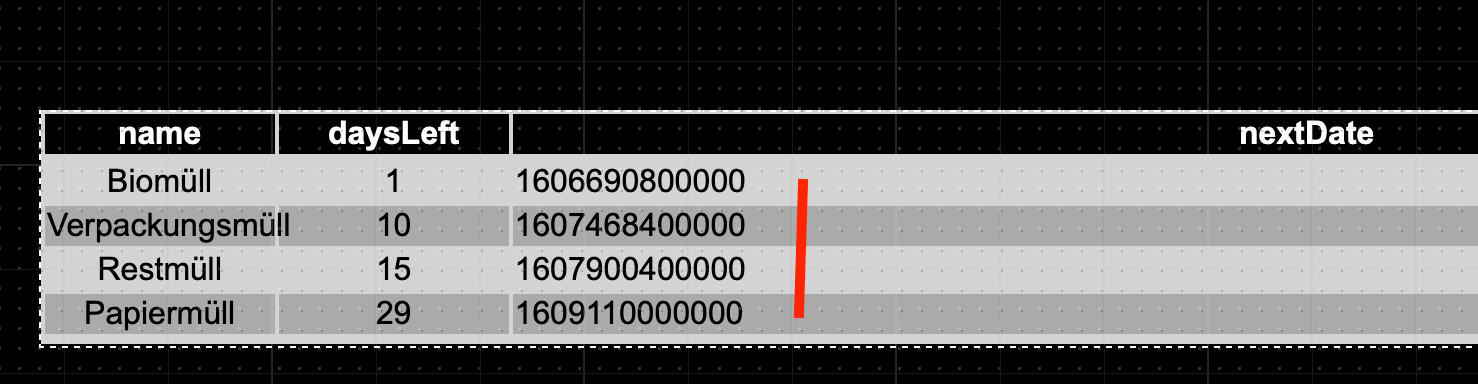
@liv-in-sky sagte in Test Adapter TrashSchedule v0.0.x:
es gibt ein json widget von invento - damit sollte man das umrechnen können
Kann die Spalte zwar als Datum einstellen, aber das Ergebnis ist falsch.

-
@liv-in-sky sagte in Test Adapter TrashSchedule v0.0.x:
es gibt ein json widget von invento - damit sollte man das umrechnen können
Kann die Spalte zwar als Datum einstellen, aber das Ergebnis ist falsch.

hallo @bergjet
hier wäre der thread dazu https://forum.iobroker.net/post/493275


