NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
Hallo zusammen,
ich habe vor kurzem Grafana + Influxdb zusätzlich zum ioBroker installiert und kann mir jetzt auch die ersten Grafandashboard in VIS über ein iframe darstellen lassen. Bis hierhin bin ich auch schon sehr zufrieden :-)
Ich suche jetzt schon vergeblich nach einer Möglichkeit den schwarzen Hintergrund vom Grafanadashboard zu entfernen oder die Farbe hiervon zu verändern.

Das Dashboard wird über ein iframe mit diesem Link in VIS angezeigt:
http://1xx.xxx.xxx.xxx:3000/d/sGOa4YEZz/duty_cycle?tab=advanced&orgId=1&refresh=5m&kioskEs spielt auch keine Rolle wie groß ich das iframe Fenster mache, das Grafanadashboard wird automatisch mit skaliert und der Rand ist immer vorhanden.
Würde mich freuen, wenn mir jemand helfen kann, denn der Kontrast zwischen dem Grau und dem Schwarz ist mir doch etwas zu kräftig.
schöne Grüße
Feuersturm -
Hallo zusammen,
ich habe vor kurzem Grafana + Influxdb zusätzlich zum ioBroker installiert und kann mir jetzt auch die ersten Grafandashboard in VIS über ein iframe darstellen lassen. Bis hierhin bin ich auch schon sehr zufrieden :-)
Ich suche jetzt schon vergeblich nach einer Möglichkeit den schwarzen Hintergrund vom Grafanadashboard zu entfernen oder die Farbe hiervon zu verändern.

Das Dashboard wird über ein iframe mit diesem Link in VIS angezeigt:
http://1xx.xxx.xxx.xxx:3000/d/sGOa4YEZz/duty_cycle?tab=advanced&orgId=1&refresh=5m&kioskEs spielt auch keine Rolle wie groß ich das iframe Fenster mache, das Grafanadashboard wird automatisch mit skaliert und der Rand ist immer vorhanden.
Würde mich freuen, wenn mir jemand helfen kann, denn der Kontrast zwischen dem Grau und dem Schwarz ist mir doch etwas zu kräftig.
schöne Grüße
Feuersturm@Feuersturm grafana arbeitet mit einer theme Datei. Nur dort kannst du das ändern. Über die Oberfläche gibt es keine Möglichkeit das anzupassen.
-
Ok. Ich werde am Sonntag Abend einmal danach suchen und berichten.
-
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert :-)1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt. -
Über die Theme Datei habe ich keine Möglichkeit gefunden den Rand zu entfernen bzw. diesen einzufärben.
Ich habe aber durch diese Quelle (https://community.grafana.com/t/how-to-share-panel-without-background-color/9909/4) einen anderen Weg gefunden der funktioniert :-)1. index.html von Grafana verändern
- Pfad: usr\share\grafana\public\views\index.html
- vor </head> folgendes hinzufügen
<link rel="stylesheet" href="http://192.xxx.xxx.xxx:8082/vis.0/mygrafana.css" type="text/css">
Die hier angezogene mygrafana.css Datei wird im folgenden Schritt erstellt
2. mygrafana.css
- Datei mygrafana.css mit folgendem Inhalt erstellen (Die Farbwerte passt ihr einfach nach euren Wünschen an.)
@charset "UTF-8"; .panel-container { background-color: #3cbaa7 !important; /*Hintergrundfarbe vom Container*/ border: 0px solid #3cbaa7 !important; } .dashboard-container{ background-color: #561c8c !important; /*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ }- Datei über ioBroker VIS Editor mit dem Dateimanager "Menüpunkt "Setup → Dateimanager" hochladen. Erst danach ist die Datei auch wirklich für Grafana erreichbar
- Wenn Änderungen an der mygrafana.css Datei vorgenommen werden, muss zuerst die css Datei wieder über den Dateimanager gelöscht werden und danach die neue Version der mygrafana.css hochgeladen werden
3. Grafana neu starten
- Damit die Änderungen in der index.hmtl wirksam werden muss Grafana gestoppt und wieder gestartet werden
- service grafana-server stop
- service grafana-server start
Ergebnis

Die in der css Datei eingestellten Farben werden angewendet, wenn ihr das Dashboard über ein iframe + Link einbindet oder wenn ihr in Grafana den "Direct link rendered image" nutzt.@Feuersturm
rand verändern ist schwierig, da das fest in den react widgets von grafana eingestellt ist und es nur wenig konfigurationsmöglichkeiten gibt.
Meinen Hintergrund habe ich in dieser Datei angepasst:
/usr/share/grafana/public/build/grafana.dark.0d52b7637e43802b8d00.css
Allerdings musste ich ein wenig suchen.
Aufgrund des Hashes kann es bei anderen leicht abweichend heißen.
Habe aber ja mittlerweile eine andere Möglichkeit gefunden die Charts im grafana Stil anzuzeigen.
https://forum.iobroker.net/topic/28598/dashboard-für-temp-hum-mit-flot-im-grafana-stil -
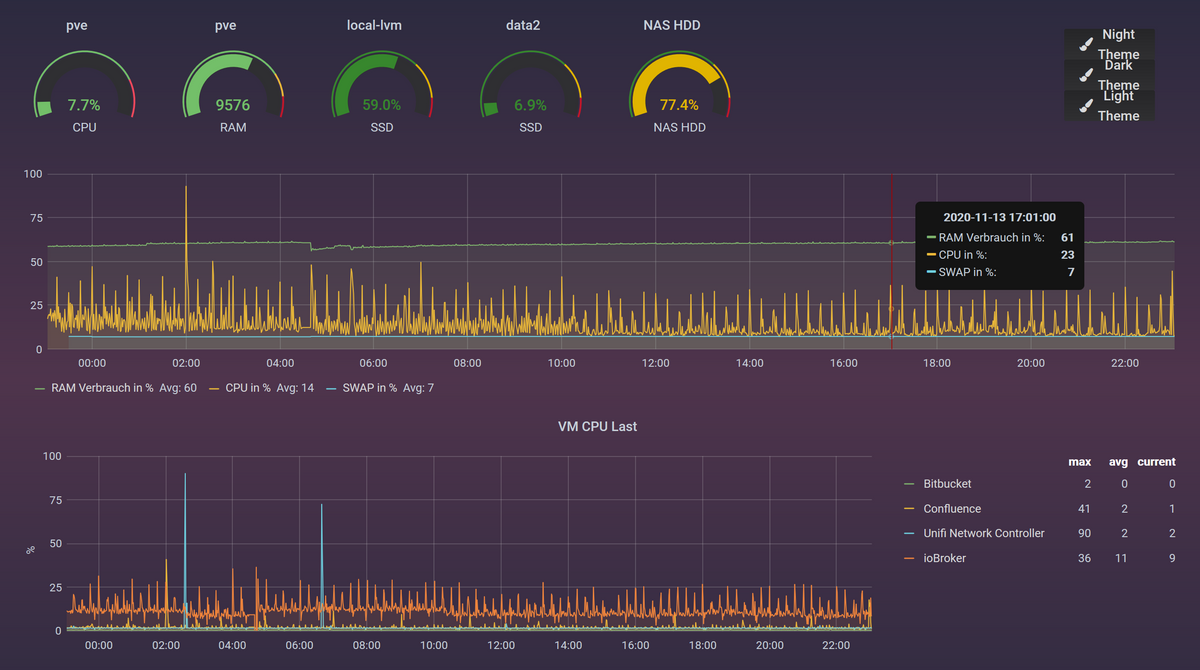
Dank der Hilfe von @jkvarel habe ich es jetzt auch geschafft ein ganzes Dashboard transparent darzustellen.
Man geht dafür wie folgt vor:
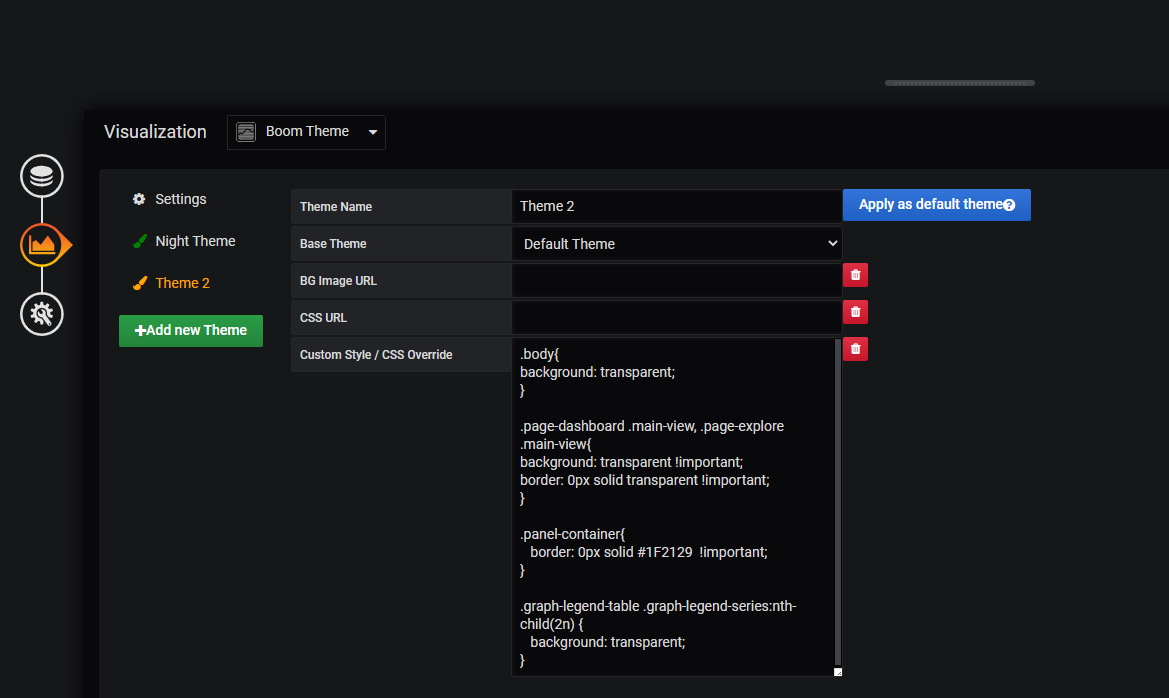
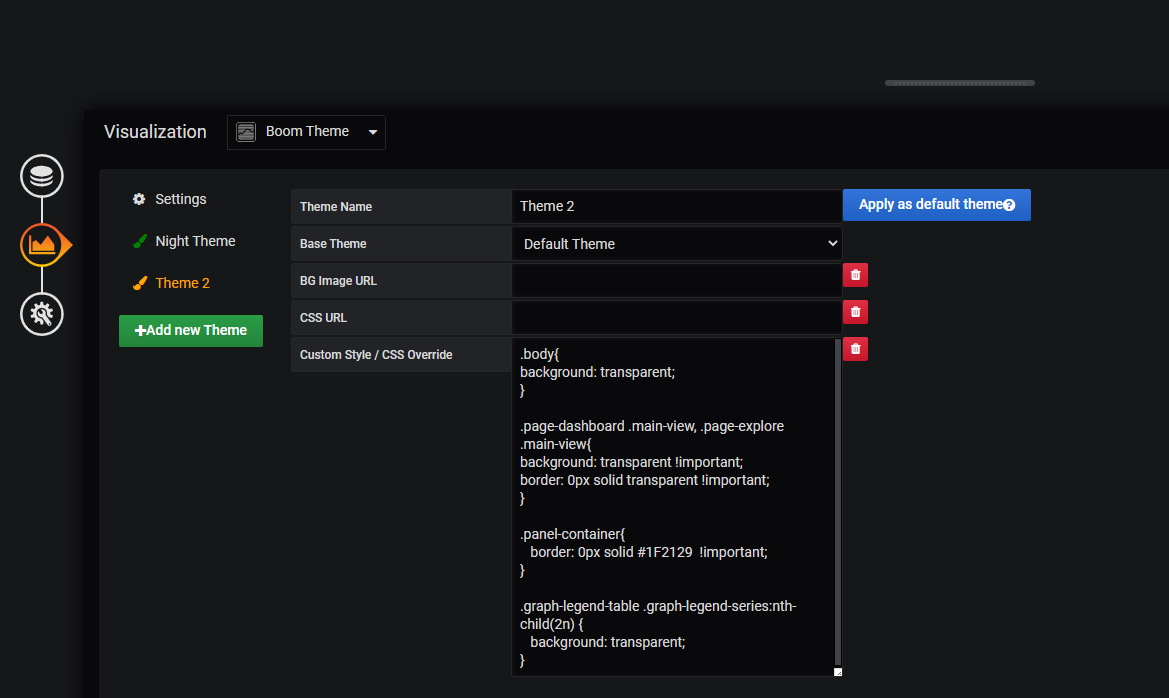
- Boom Theme für Grafana installieren https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel
- Neues Panel auf dem Dashboard hinzufügen und dann dort "Boom" auswählen
- Nachfolgenden Custom Style / CSS Override einfügen:
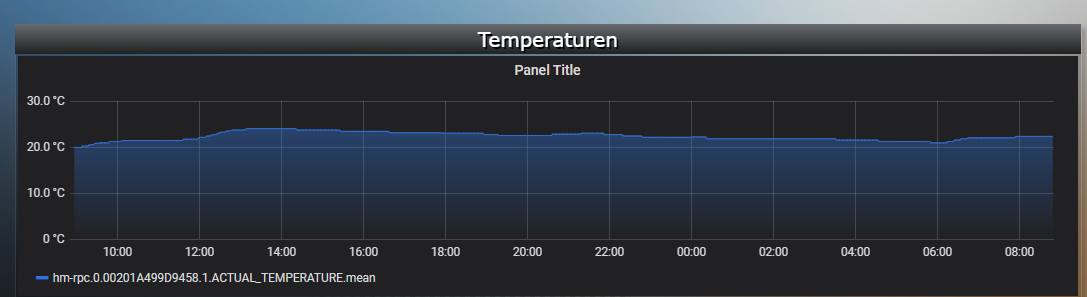
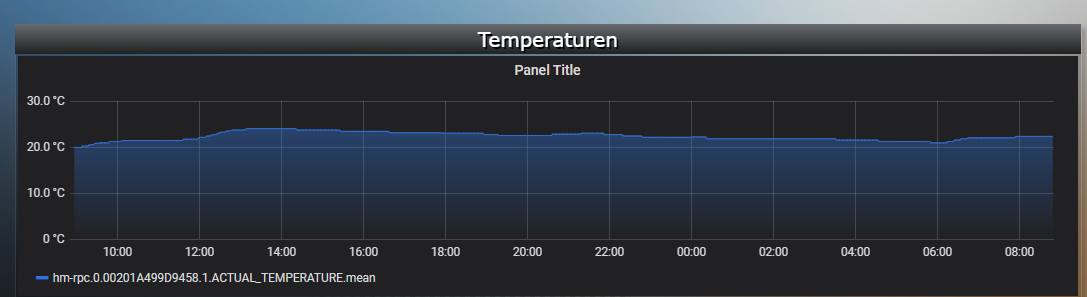
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }Am Ende sieht es dann bei mir so aus (die Icons oben rechts gehören zu Boom und können natürlich ausgeblendet werden):

-
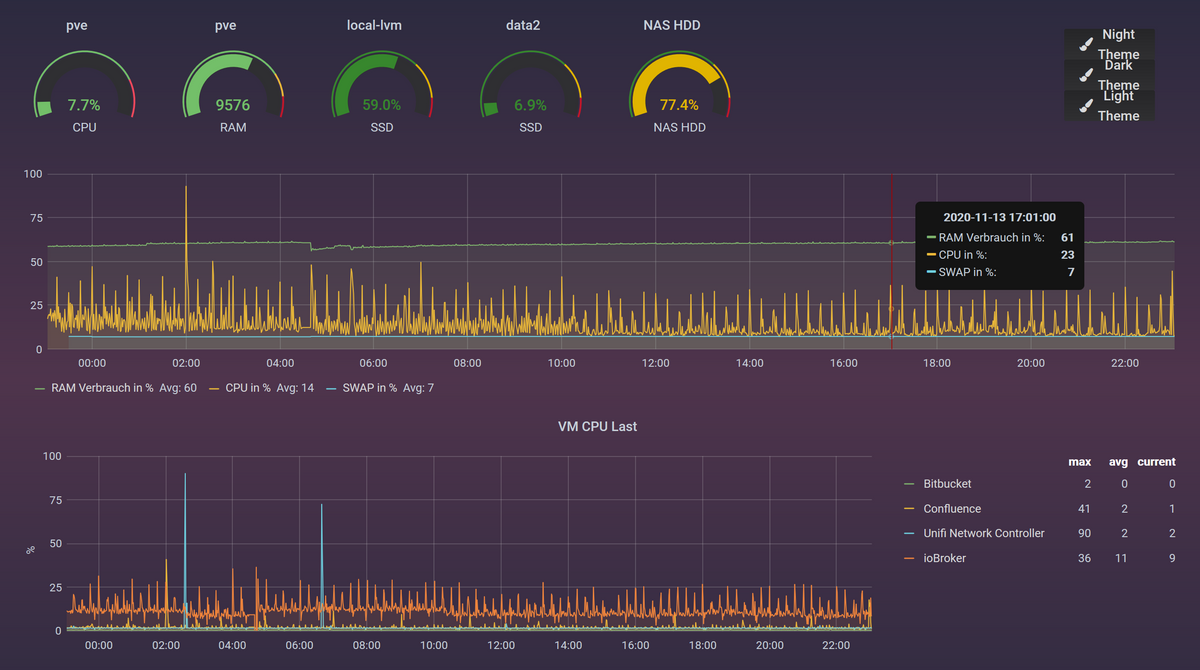
Dank der Hilfe von @jkvarel habe ich es jetzt auch geschafft ein ganzes Dashboard transparent darzustellen.
Man geht dafür wie folgt vor:
- Boom Theme für Grafana installieren https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel
- Neues Panel auf dem Dashboard hinzufügen und dann dort "Boom" auswählen
- Nachfolgenden Custom Style / CSS Override einfügen:
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }Am Ende sieht es dann bei mir so aus (die Icons oben rechts gehören zu Boom und können natürlich ausgeblendet werden):

@Feuersturm
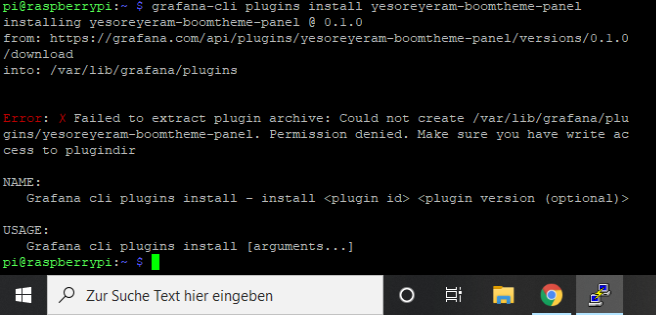
Wie bekomme ich genau das plugin installiert.
Wenn ich die Befehlszeile eingebe, erhalte ich einen Fehlermeldung:

-
@Feuersturm
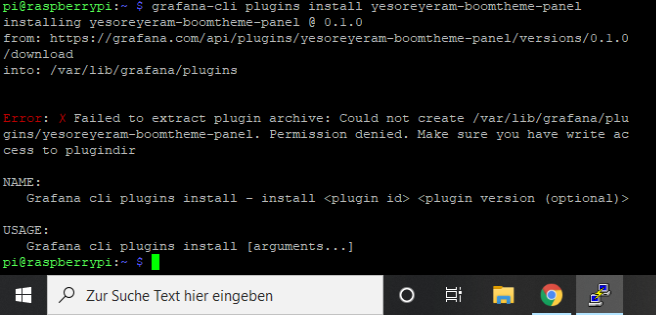
Wie bekomme ich genau das plugin installiert.
Wenn ich die Befehlszeile eingebe, erhalte ich einen Fehlermeldung:

@Almixx Hast du mal versucht das Plugin mit sudo bzw. als root user zu installieren? Ich hab nur grundlegende Linuxkenntnisse, aber die Fehlermeldung sagt ja, dass Schreibrechte fehlen.
Ansonsten hab ich den gleichen Befehl für die Installation verwendet, wie er auch in der Anleitung von Boom stetht
grafana-cli plugins install yesoreyeram-boomtheme-panel -
@Almixx Hast du mal versucht das Plugin mit sudo bzw. als root user zu installieren? Ich hab nur grundlegende Linuxkenntnisse, aber die Fehlermeldung sagt ja, dass Schreibrechte fehlen.
Ansonsten hab ich den gleichen Befehl für die Installation verwendet, wie er auch in der Anleitung von Boom stetht
grafana-cli plugins install yesoreyeram-boomtheme-panel@Feuersturm
habe auch keine Linuxkenntnisse, aber sudo war das Zauberwort :slightly_smiling_face: -
@Almixx Hast du mal versucht das Plugin mit sudo bzw. als root user zu installieren? Ich hab nur grundlegende Linuxkenntnisse, aber die Fehlermeldung sagt ja, dass Schreibrechte fehlen.
Ansonsten hab ich den gleichen Befehl für die Installation verwendet, wie er auch in der Anleitung von Boom stetht
grafana-cli plugins install yesoreyeram-boomtheme-panel@Feuersturm
das transparente klappt bei mir noch nicht so richtig, es wird zwar einiges weggemacht, aber das Panel hat immernoch einen schwarzen Background. Habe deine CSS anweisungen eingetragen... -
@Feuersturm
das transparente klappt bei mir noch nicht so richtig, es wird zwar einiges weggemacht, aber das Panel hat immernoch einen schwarzen Background. Habe deine CSS anweisungen eingetragen...@Almixx Hi, hast du nur ein einzelnes Panel oder ein ganzes Dashboard in VIS eingebunden?
Zeig bitte einmal einen Screenshot vom aktuellen Ergebnis und deinen CSS Code. -
@Almixx Hi, hast du nur ein einzelnes Panel oder ein ganzes Dashboard in VIS eingebunden?
Zeig bitte einmal einen Screenshot vom aktuellen Ergebnis und deinen CSS Code.@Feuersturm
ich hab nur das panel mit iframe eingebettet...


-
@Feuersturm
ich hab nur das panel mit iframe eingebettet...


@Almixx Bei einzelnen Panels greift Bloom nicht. Kann dir heute abend schreiben was du dann machen musst.
-
@Almixx Bei einzelnen Panels greift Bloom nicht. Kann dir heute abend schreiben was du dann machen musst.
@Feuersturm
das wäre cool, danke.. -
@Feuersturm
das wäre cool, danke..@Almixx Du musst diese Anleitung hier befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/4
Meine mygrafana.css für die transparente Darstellung sieht aktuell so aus. Der relevant Teil ist der Abschnitt mit body.dashboard-solo, .panel-container, .main-view
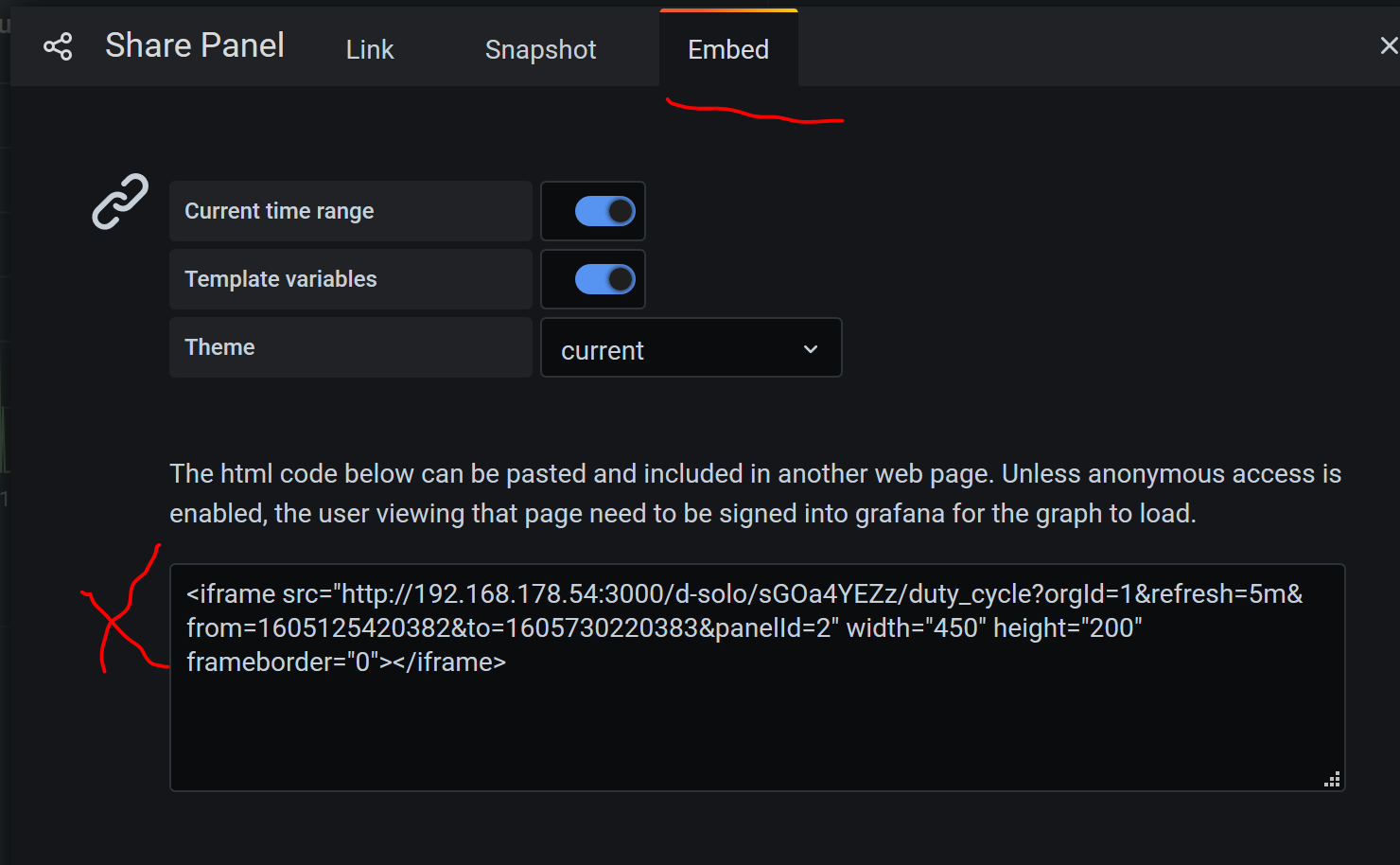
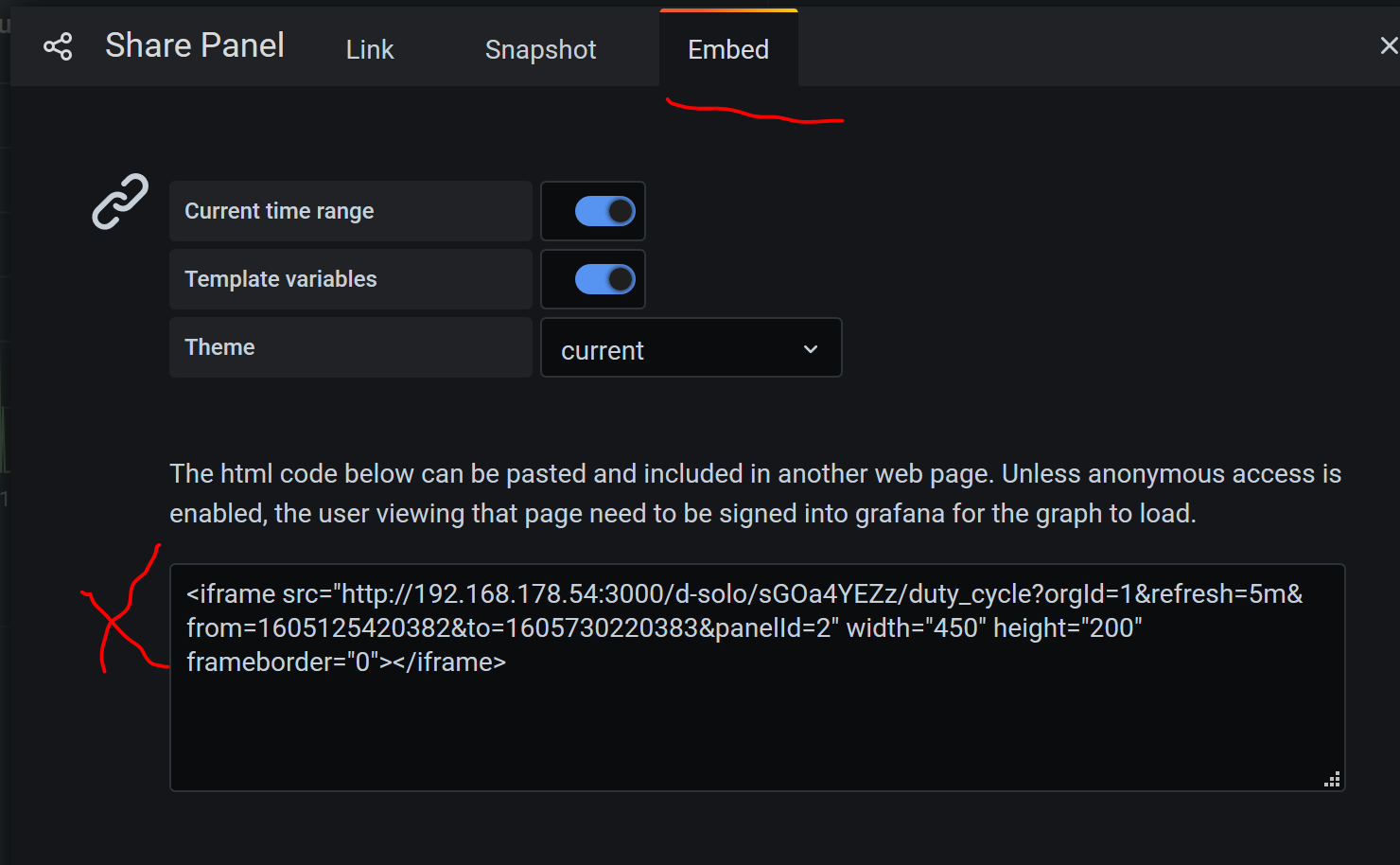
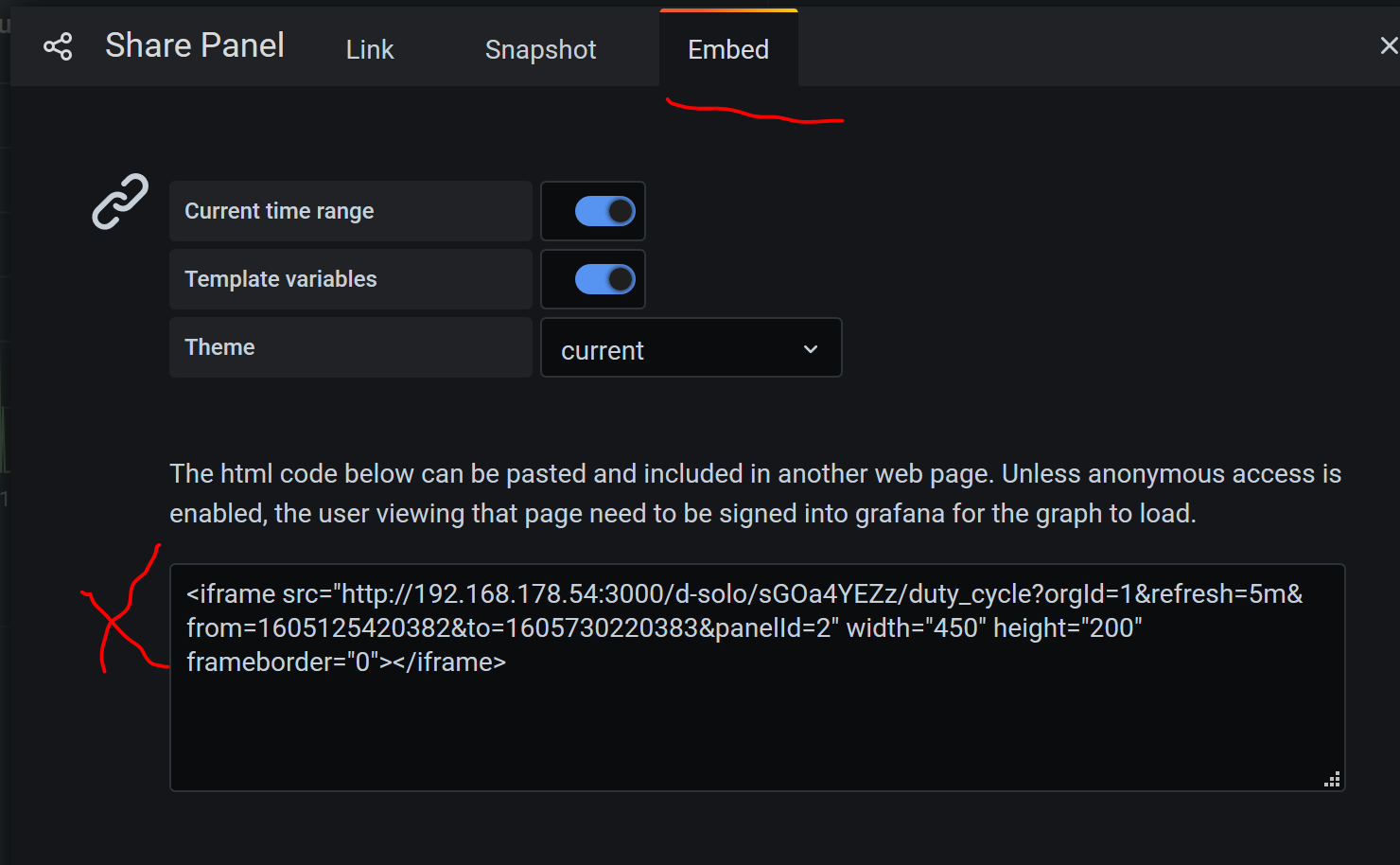
Ich bin selber noch etwas am experimentieren.@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { /*background: #FF2D49;*/ }In Grafana nimmst du beim Share dann den Embeded Tab

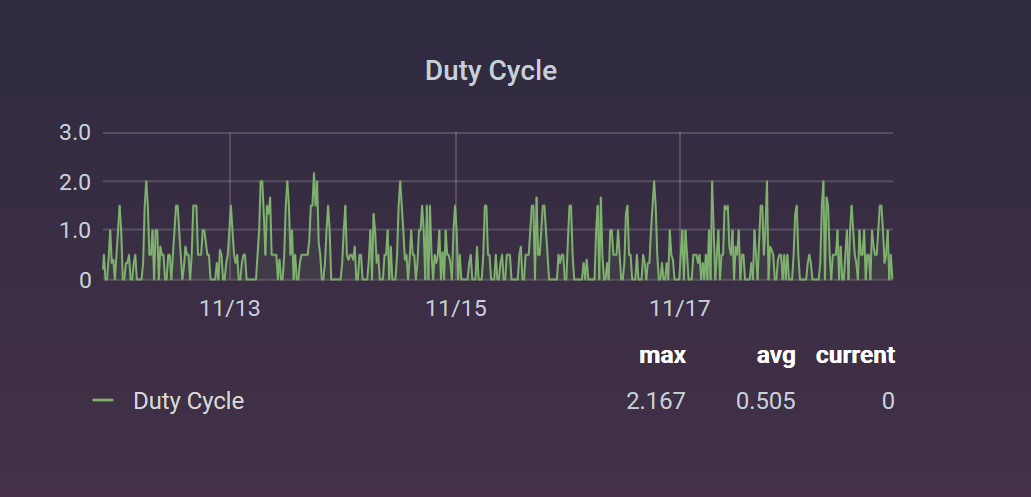
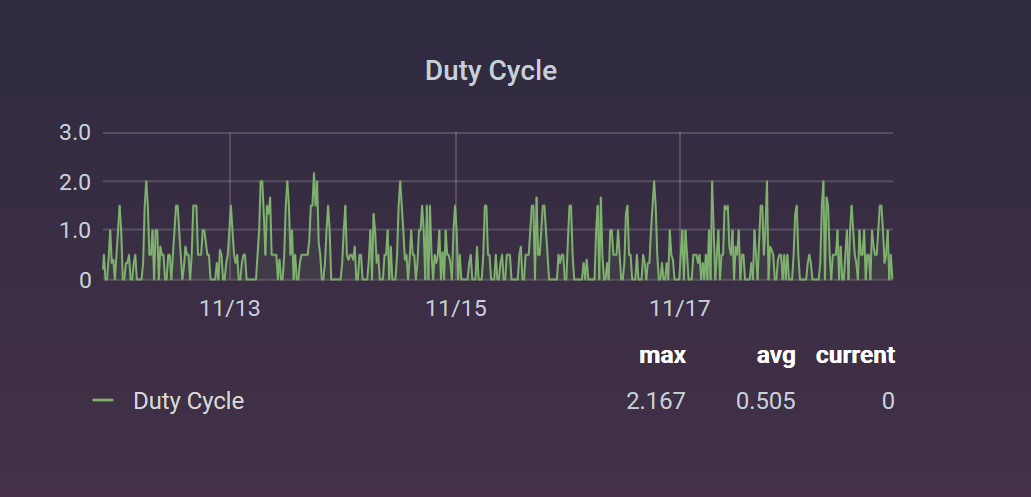
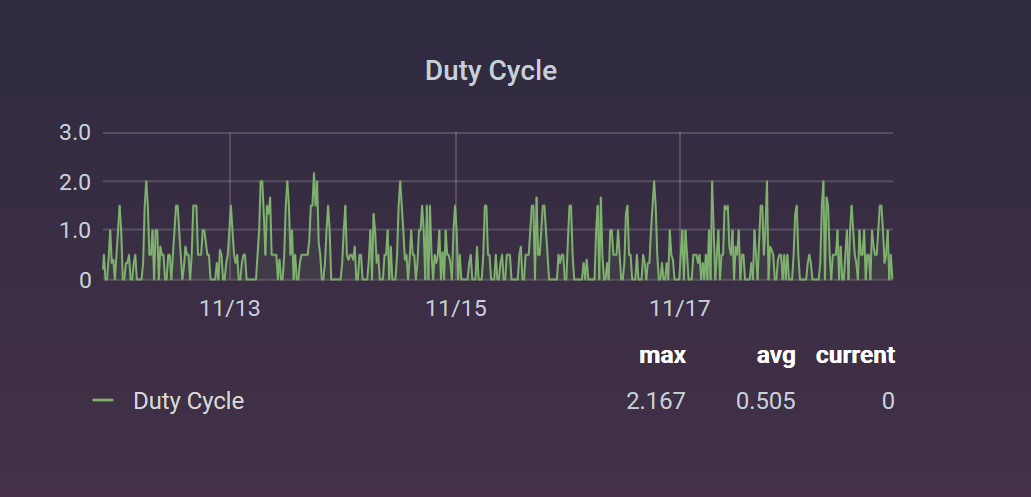
und fügst den markieren Link dann in ein "Basic html" Widget ein.Das Ergebnis sieht dann zum Beispiel so aus:

-
@Almixx Du musst diese Anleitung hier befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/4
Meine mygrafana.css für die transparente Darstellung sieht aktuell so aus. Der relevant Teil ist der Abschnitt mit body.dashboard-solo, .panel-container, .main-view
Ich bin selber noch etwas am experimentieren.@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { /*background: #FF2D49;*/ }In Grafana nimmst du beim Share dann den Embeded Tab

und fügst den markieren Link dann in ein "Basic html" Widget ein.Das Ergebnis sieht dann zum Beispiel so aus:

@Feuersturm
hat geklappt, dankeschön ! -
@Almixx Du musst diese Anleitung hier befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/4
Meine mygrafana.css für die transparente Darstellung sieht aktuell so aus. Der relevant Teil ist der Abschnitt mit body.dashboard-solo, .panel-container, .main-view
Ich bin selber noch etwas am experimentieren.@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { /*background: #FF2D49;*/ }In Grafana nimmst du beim Share dann den Embeded Tab

und fügst den markieren Link dann in ein "Basic html" Widget ein.Das Ergebnis sieht dann zum Beispiel so aus:

-
@nousefor82 da kann ich dir leider nicht helfen.
@jkvarel Hast du da was auf Lager? -
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



-
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



@JB_Sullivan Boom greift nur, wenn du das ganze Dasboard in einem iframe darstellst.
Soll nur ein Panel transparent sein musst du diese Anleitung befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/6


