NEWS
Hintergrund von Grafana Dashboard in VIS entfernen
-
Dank der Hilfe von @jkvarel habe ich es jetzt auch geschafft ein ganzes Dashboard transparent darzustellen.
Man geht dafür wie folgt vor:
- Boom Theme für Grafana installieren https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel
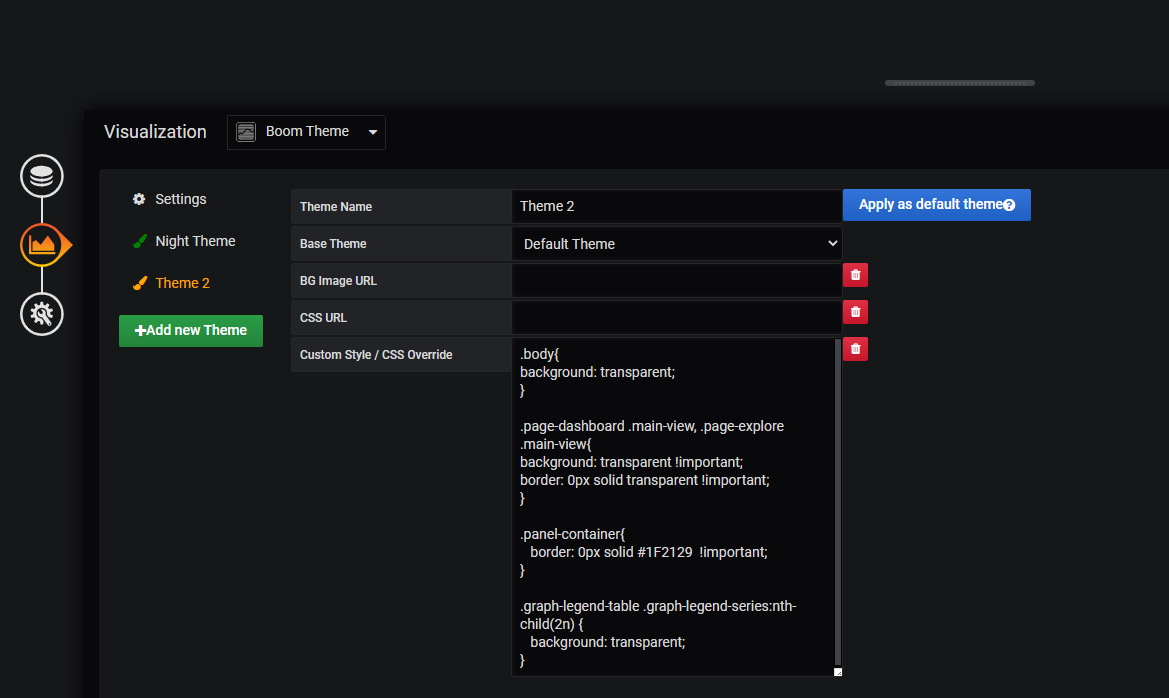
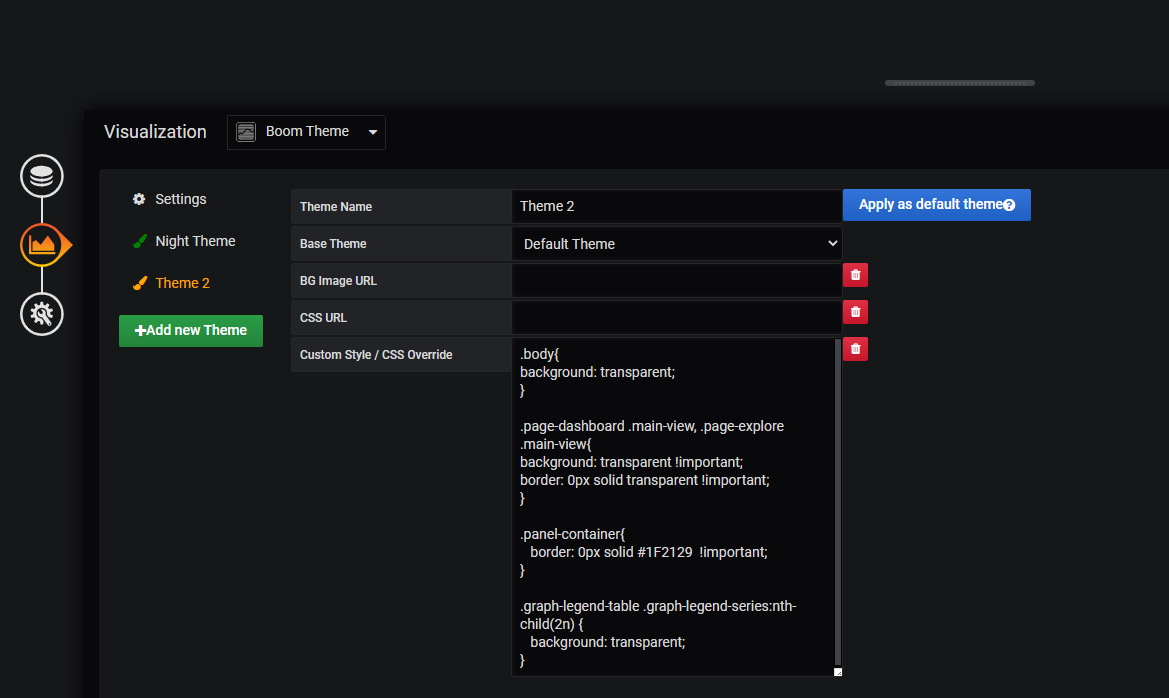
- Neues Panel auf dem Dashboard hinzufügen und dann dort "Boom" auswählen
- Nachfolgenden Custom Style / CSS Override einfügen:
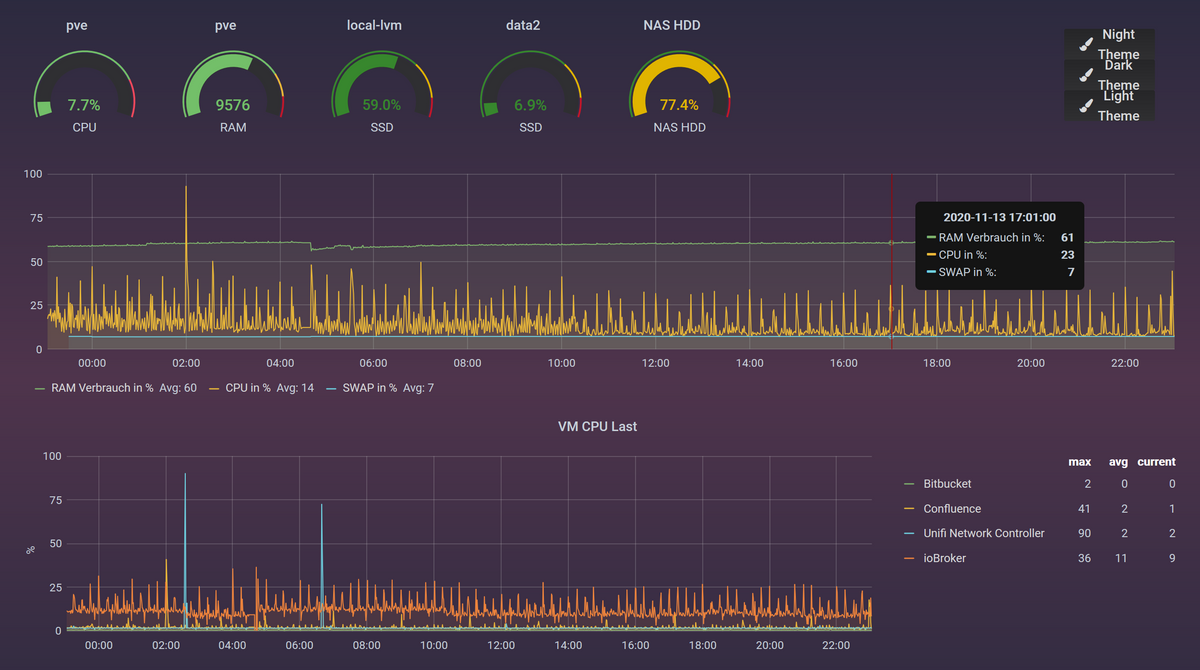
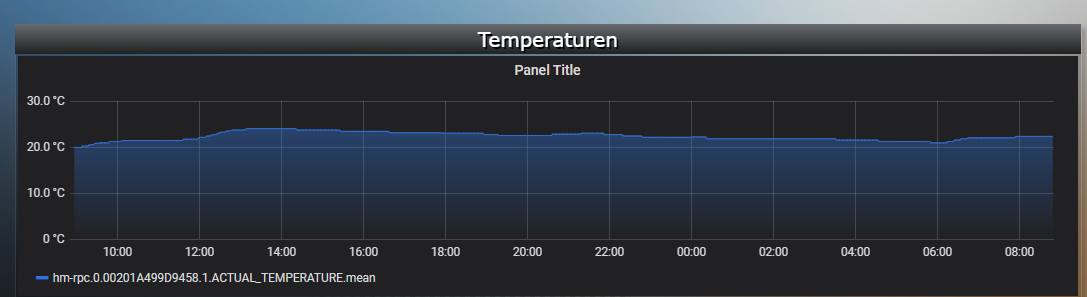
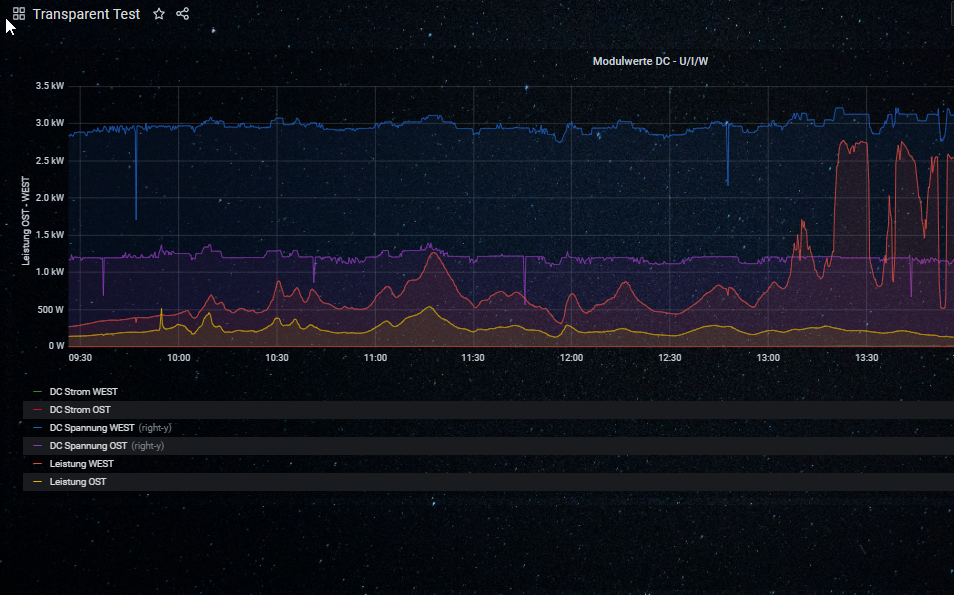
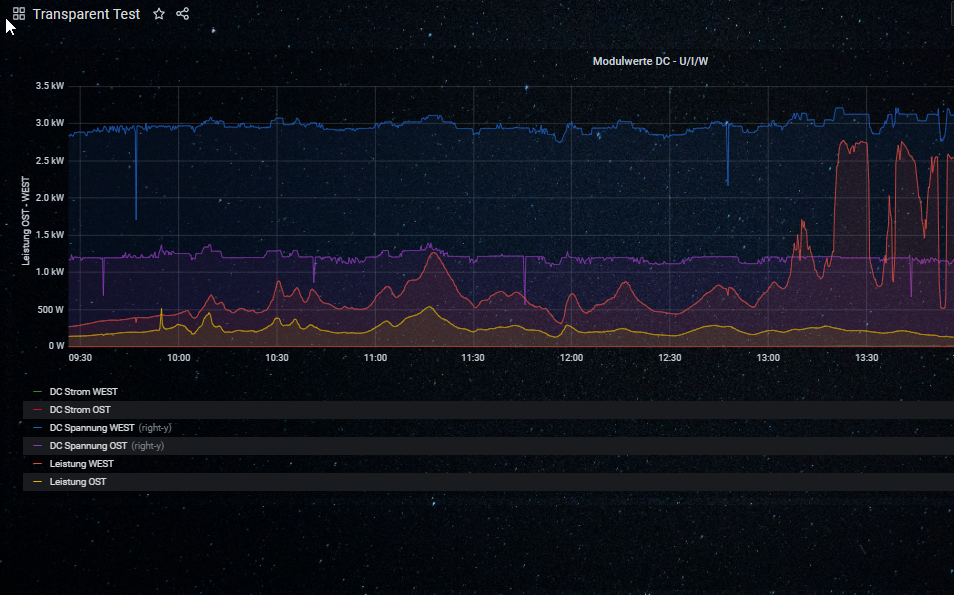
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }Am Ende sieht es dann bei mir so aus (die Icons oben rechts gehören zu Boom und können natürlich ausgeblendet werden):

@Feuersturm
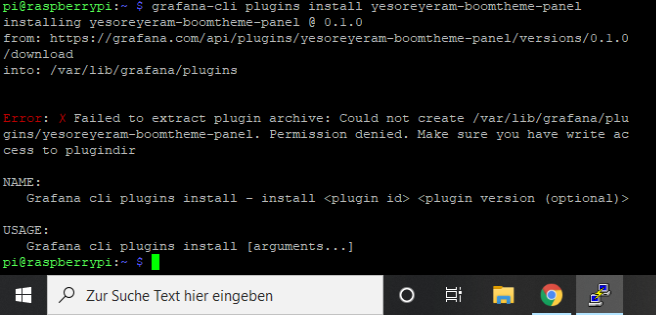
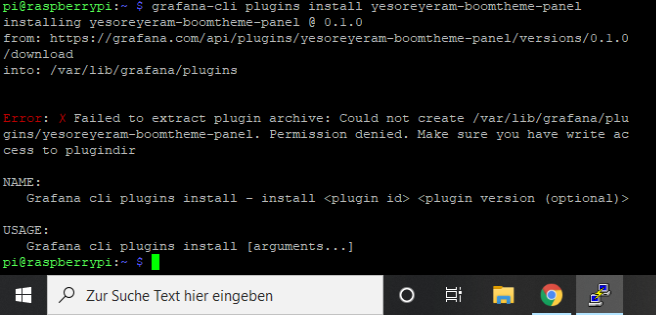
Wie bekomme ich genau das plugin installiert.
Wenn ich die Befehlszeile eingebe, erhalte ich einen Fehlermeldung:

-
@Feuersturm
Wie bekomme ich genau das plugin installiert.
Wenn ich die Befehlszeile eingebe, erhalte ich einen Fehlermeldung:

@Almixx Hast du mal versucht das Plugin mit sudo bzw. als root user zu installieren? Ich hab nur grundlegende Linuxkenntnisse, aber die Fehlermeldung sagt ja, dass Schreibrechte fehlen.
Ansonsten hab ich den gleichen Befehl für die Installation verwendet, wie er auch in der Anleitung von Boom stetht
grafana-cli plugins install yesoreyeram-boomtheme-panel -
@Almixx Hast du mal versucht das Plugin mit sudo bzw. als root user zu installieren? Ich hab nur grundlegende Linuxkenntnisse, aber die Fehlermeldung sagt ja, dass Schreibrechte fehlen.
Ansonsten hab ich den gleichen Befehl für die Installation verwendet, wie er auch in der Anleitung von Boom stetht
grafana-cli plugins install yesoreyeram-boomtheme-panel@Feuersturm
habe auch keine Linuxkenntnisse, aber sudo war das Zauberwort :slightly_smiling_face: -
@Almixx Hast du mal versucht das Plugin mit sudo bzw. als root user zu installieren? Ich hab nur grundlegende Linuxkenntnisse, aber die Fehlermeldung sagt ja, dass Schreibrechte fehlen.
Ansonsten hab ich den gleichen Befehl für die Installation verwendet, wie er auch in der Anleitung von Boom stetht
grafana-cli plugins install yesoreyeram-boomtheme-panel@Feuersturm
das transparente klappt bei mir noch nicht so richtig, es wird zwar einiges weggemacht, aber das Panel hat immernoch einen schwarzen Background. Habe deine CSS anweisungen eingetragen... -
@Feuersturm
das transparente klappt bei mir noch nicht so richtig, es wird zwar einiges weggemacht, aber das Panel hat immernoch einen schwarzen Background. Habe deine CSS anweisungen eingetragen...@Almixx Hi, hast du nur ein einzelnes Panel oder ein ganzes Dashboard in VIS eingebunden?
Zeig bitte einmal einen Screenshot vom aktuellen Ergebnis und deinen CSS Code. -
@Almixx Hi, hast du nur ein einzelnes Panel oder ein ganzes Dashboard in VIS eingebunden?
Zeig bitte einmal einen Screenshot vom aktuellen Ergebnis und deinen CSS Code.@Feuersturm
ich hab nur das panel mit iframe eingebettet...


-
@Feuersturm
ich hab nur das panel mit iframe eingebettet...


@Almixx Bei einzelnen Panels greift Bloom nicht. Kann dir heute abend schreiben was du dann machen musst.
-
@Almixx Bei einzelnen Panels greift Bloom nicht. Kann dir heute abend schreiben was du dann machen musst.
@Feuersturm
das wäre cool, danke.. -
@Feuersturm
das wäre cool, danke..@Almixx Du musst diese Anleitung hier befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/4
Meine mygrafana.css für die transparente Darstellung sieht aktuell so aus. Der relevant Teil ist der Abschnitt mit body.dashboard-solo, .panel-container, .main-view
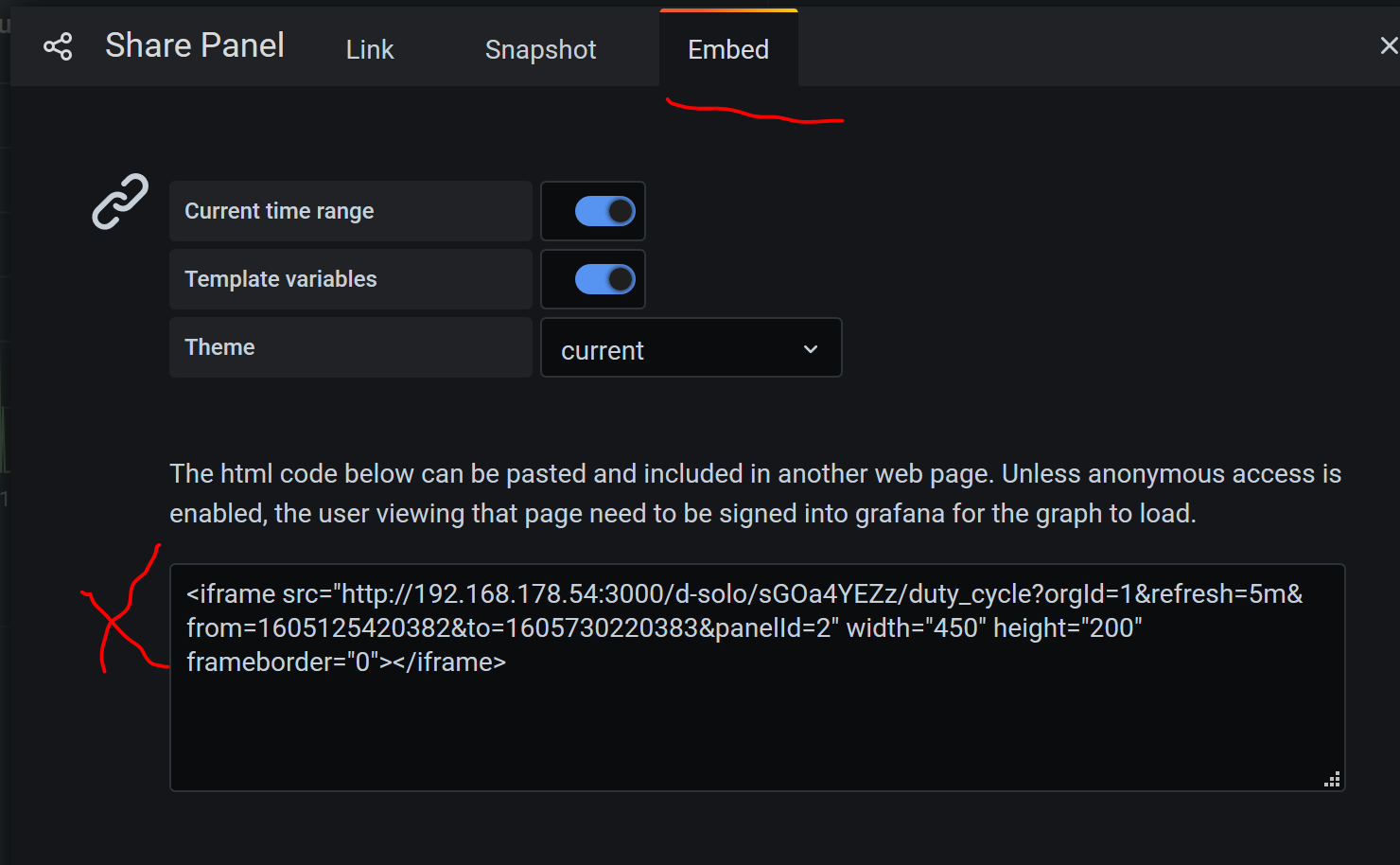
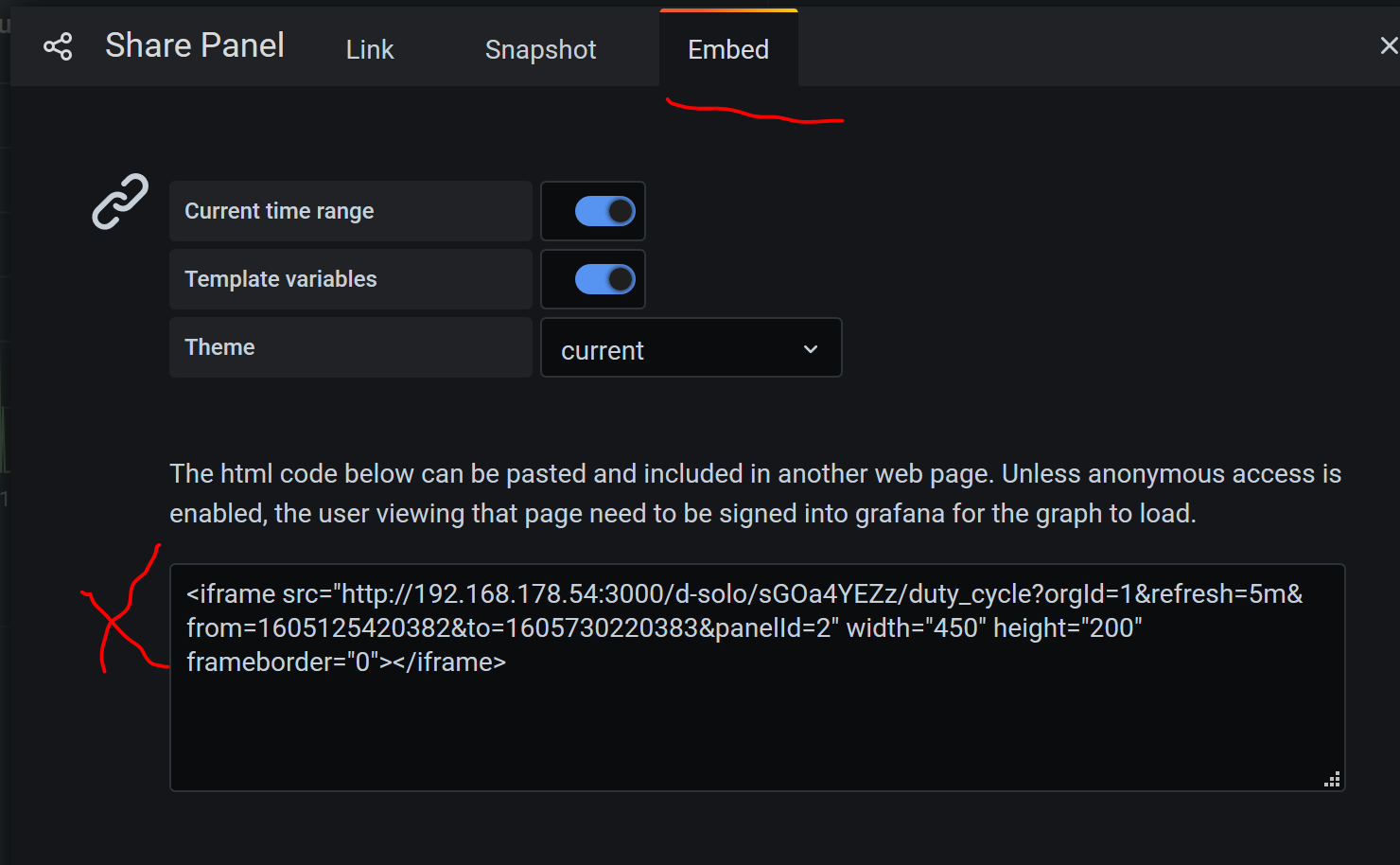
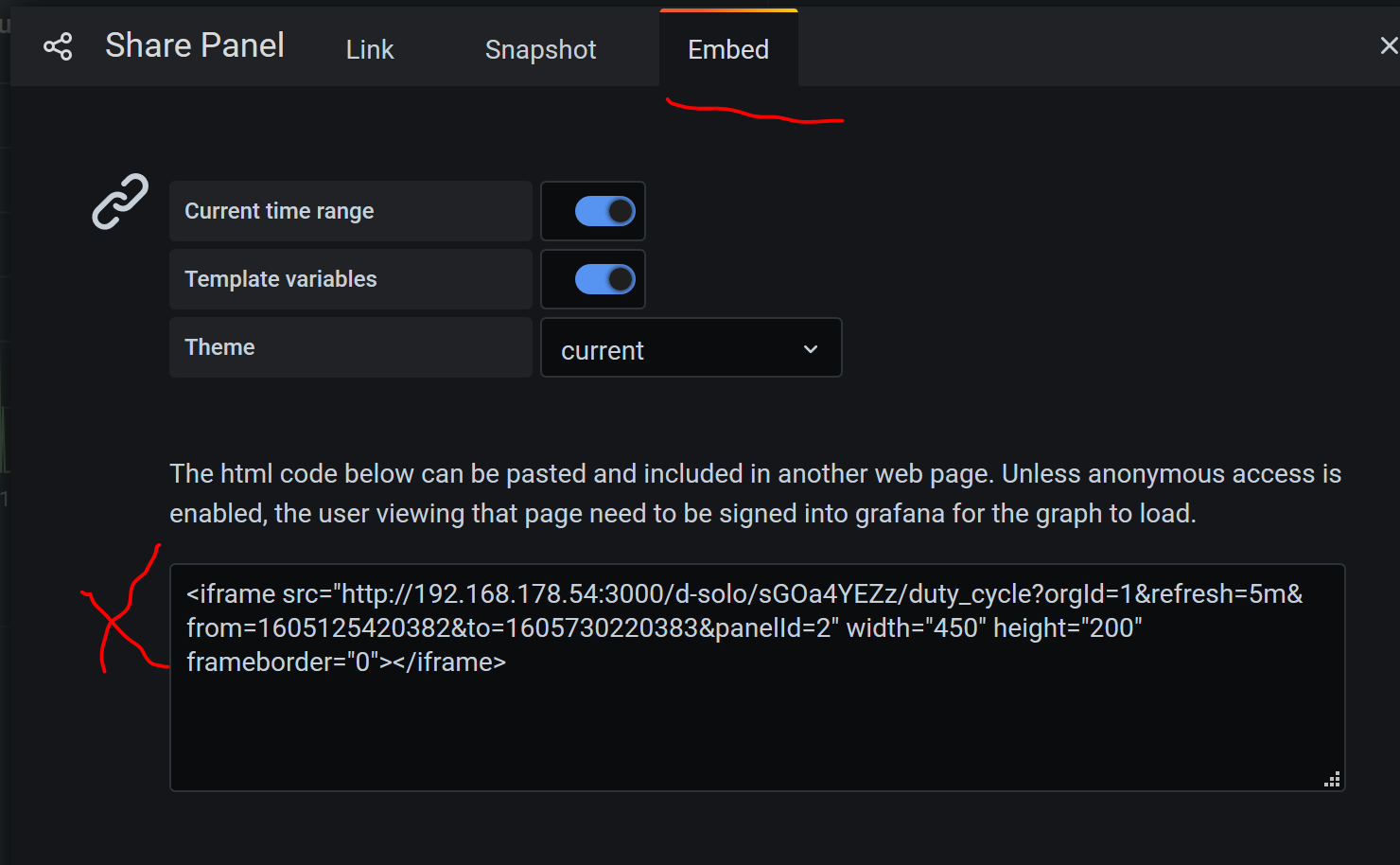
Ich bin selber noch etwas am experimentieren.@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { /*background: #FF2D49;*/ }In Grafana nimmst du beim Share dann den Embeded Tab

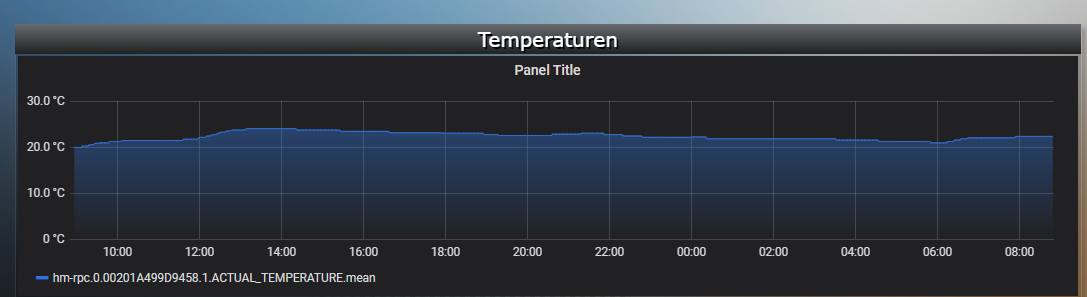
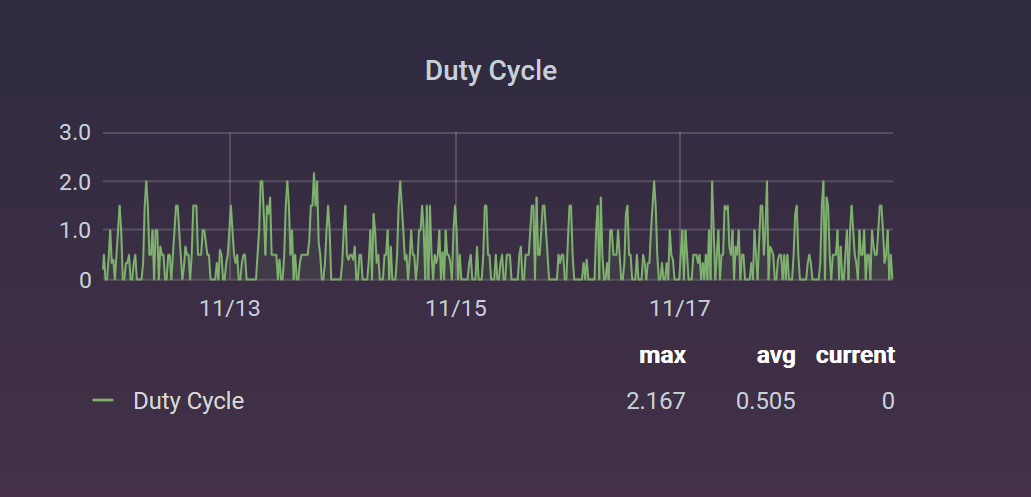
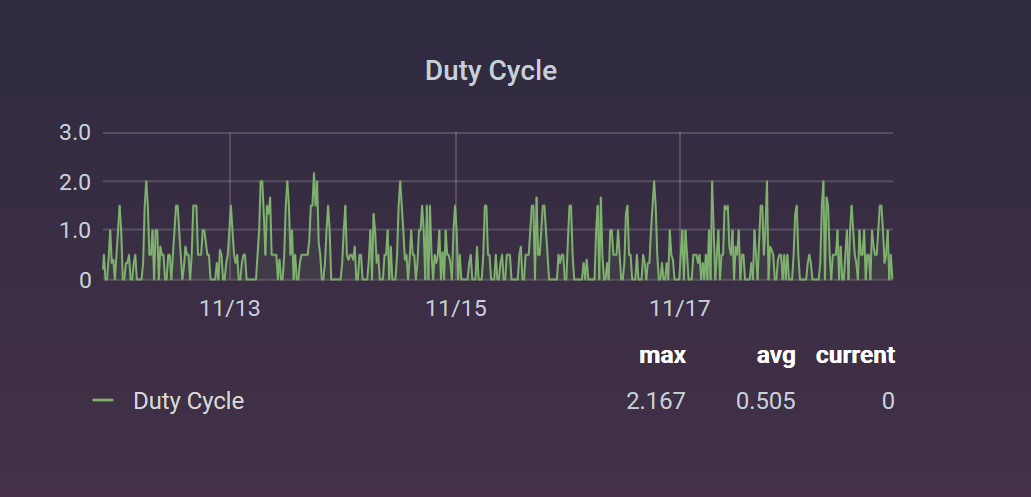
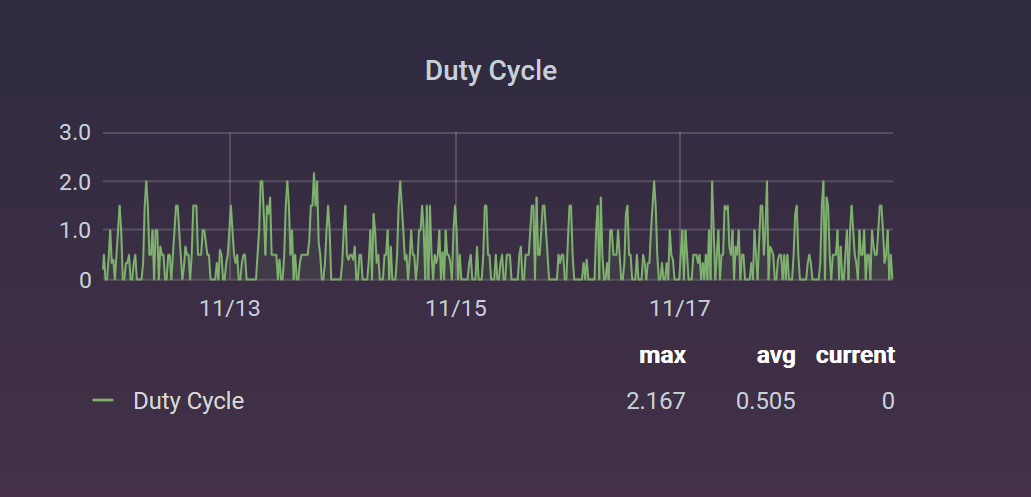
und fügst den markieren Link dann in ein "Basic html" Widget ein.Das Ergebnis sieht dann zum Beispiel so aus:

-
@Almixx Du musst diese Anleitung hier befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/4
Meine mygrafana.css für die transparente Darstellung sieht aktuell so aus. Der relevant Teil ist der Abschnitt mit body.dashboard-solo, .panel-container, .main-view
Ich bin selber noch etwas am experimentieren.@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { /*background: #FF2D49;*/ }In Grafana nimmst du beim Share dann den Embeded Tab

und fügst den markieren Link dann in ein "Basic html" Widget ein.Das Ergebnis sieht dann zum Beispiel so aus:

@Feuersturm
hat geklappt, dankeschön ! -
@Almixx Du musst diese Anleitung hier befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/4
Meine mygrafana.css für die transparente Darstellung sieht aktuell so aus. Der relevant Teil ist der Abschnitt mit body.dashboard-solo, .panel-container, .main-view
Ich bin selber noch etwas am experimentieren.@charset "UTF-8"; body.dashboard-solo, .panel-container, .main-view{ background-color: transparent; } .graph-legend-table th{ color: white; } .view{ /*background-color: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; *//*Hintergrundfarbe vom Dahsboard auf dem der Container liegt*/ /*background-color: #332939 !important;*/ } .graph-legend-table .graph-legend-series:nth-child(2n) { /*background: #FF2D49;*/ }In Grafana nimmst du beim Share dann den Embeded Tab

und fügst den markieren Link dann in ein "Basic html" Widget ein.Das Ergebnis sieht dann zum Beispiel so aus:

-
@nousefor82 da kann ich dir leider nicht helfen.
@jkvarel Hast du da was auf Lager? -
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



-
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



@JB_Sullivan Boom greift nur, wenn du das ganze Dasboard in einem iframe darstellst.
Soll nur ein Panel transparent sein musst du diese Anleitung befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/6
-
Guten Morgen zusammen,
gibt es einen Trick wie man das BOOM Theme aktiviert?Wenn ich alles so eintrage wie oben und anschließend Theme als Default anklicke sollte das doch eigentlich übernommen werden oder?

Erstelle ich hinterher mit z.B. Graph eine ein neues Panel und habe dieses als einziges im Dashboard, sollte das ganze dann hinterher doch im VIS auch transparent angezeigt werden - oder? Tut es aber leider nicht :( Wo liegt mein Fehler?


Also die Themes umschalten geht und da ändert sich in Grafana auch was - nur im VIS wird es immer noch nicht transparent angezeigt.



@JB_Sullivan .... Sorry was ist den ein Boom?
Ich nutze auch Grafana in der Vis wenn ich hinter den http link noch ein "&kiosk" eingebe sehe ich nur das Dashboard ohne Schaltflächen, ist das als Boom gemeint (also die Schaltflächen)?! -
@JB_Sullivan .... Sorry was ist den ein Boom?
Ich nutze auch Grafana in der Vis wenn ich hinter den http link noch ein "&kiosk" eingebe sehe ich nur das Dashboard ohne Schaltflächen, ist das als Boom gemeint (also die Schaltflächen)?!Mit dem Boom Plugin für Grafana https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel kann man sich den Hintergrund individuell gestalten. In meinem Fall nutze ich es dafür um den Hintergrund von einem Dashboard transparent zu machen, um es in meine Vis einzusetzen (siehe hier https://forum.iobroker.net/post/520727)
-
Mit dem Boom Plugin für Grafana https://grafana.com/grafana/plugins/yesoreyeram-boomtheme-panel kann man sich den Hintergrund individuell gestalten. In meinem Fall nutze ich es dafür um den Hintergrund von einem Dashboard transparent zu machen, um es in meine Vis einzusetzen (siehe hier https://forum.iobroker.net/post/520727)
@Feuersturm ..... Danke... ich verstehe :v:
-
@JB_Sullivan Boom greift nur, wenn du das ganze Dasboard in einem iframe darstellst.
Soll nur ein Panel transparent sein musst du diese Anleitung befolgen: https://forum.iobroker.net/topic/29035/hintergrund-von-grafana-dashboard-in-vis-entfernen/6
Ja, ich weiß - das ist ja das ganze Dashboard. Ich habe da nur einen Trend drin abgelegt und erstelle einen "Teilen" Link von dem Dashboard und nicht nur von dem Trend - trotzdem geht es nicht.
Ich habe es sogar soweit, das mit der Sternenhimmel angezeigt wird. Sobald ich aber den generierten Link von dem "Sternen Dashboard" in ein VIS iframe einfüge, ist der Hintergrund wieder schwarz - egal ob KIOSK Mode oder nicht.


-
Ja, ich weiß - das ist ja das ganze Dashboard. Ich habe da nur einen Trend drin abgelegt und erstelle einen "Teilen" Link von dem Dashboard und nicht nur von dem Trend - trotzdem geht es nicht.
Ich habe es sogar soweit, das mit der Sternenhimmel angezeigt wird. Sobald ich aber den generierten Link von dem "Sternen Dashboard" in ein VIS iframe einfüge, ist der Hintergrund wieder schwarz - egal ob KIOSK Mode oder nicht.


@JB_Sullivan Poste doch mal bitte, was im Feld Custom Style / CSS Override steht. Ich glaube du hast bei dir den falschen Inhalt drin. Es sieht nach dem aus was bei mir in der grafana.css ist, welche man für die transparenten Panesl braucht.
Bei mir ist folgendes drin:
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; } -
@JB_Sullivan Poste doch mal bitte, was im Feld Custom Style / CSS Override steht. Ich glaube du hast bei dir den falschen Inhalt drin. Es sieht nach dem aus was bei mir in der grafana.css ist, welche man für die transparenten Panesl braucht.
Bei mir ist folgendes drin:
body{ background: transparent; } .page-dashboard .main-view, .page-explore .main-view{ background: transparent !important; border: 0px solid transparent !important; } .panel-container{ border: 0px solid #1F2129 !important; } .graph-legend-table .graph-legend-series:nth-child(2n) { background: transparent; }@Feuersturm sagte in Hintergrund von Grafana Dashboard in VIS entfernen:
Das ist interessant - ich habe genau das in dem Custom CSS von BOOM drin stehen. Den ganzen Nachmittag lang immer und immer wieder. Ich habe immer schön brav Apply und Save gedrückt und es hat nie funktioniert.
Wenn ich dann via Edit wieder zurück gekommen bin, war jedes mal das Custom CSS wieder weg. Ich habe es dann irgend wann aufgegeben. Eben habe ich es nochmal versucht und nun geht es - frag mich nicht was da Sache war.
Auf jeden Fall ist es jetzt transparent - naja nun geht die Arbeit los ...... alle bereits bestehenden Trends erstmal transparent machen. Man gut das ich gleich von Anfang an nur einen Trend pro Dashbord verwendet habe.

BTW: Gibt es eine schnelle Möglichkeit, das ganze Kontrastreicher zugestalten?



