NEWS
Test Adapter lovelace v0.2.x
-
Vielen Dank! Mit deinem Adapter hat es super funktioniert.
Allerdings habe ich gestern angefangen die manuell angelegten Geräte über den Geräte Adapter als Alias anzulegen. Vielleicht habe ich den Fehlerhaften entity dabei entfernt.
Ich habe mir einen Homematic Rolladenenaktor eingebaut. Allerding habe ich das Problem das die 100% Anzeige falsch rum dargestellt wird. 100% = offen und 0% = geschlossen. Habe ich die Möglichkeit das zu konvertieren über ein Alias oder direkt über Homematic.
Danke im Voraus.
-
Super Projekt!! Bevor ich alles aber einstellen möchte hätte mal noch paar kleine Fragen:
Gibt es irgendwo die Möglichkeit (Datenpunkt o.ä.) das Thema für Tag & Nacht zeitlich anzupassen (hell/dunkel)?
Wieso werden die LOWBAT meiner HM Fensterkontakte nicht automatisiert hinzugefügt, die der Thermostate aber schon? (Raum und Funktion sind zugeordnet)
Gibt es die Möglichkeit die LOWBAT's in der GUI zu negieren, sprich beim false volle Batterie und true leere Batterie (glance), oder geht das nur über alias?
Wie zeigt man am besten Datenpunkt der Art HTML in Lovelace an (z.B. Tabellen, Listen)? -
Hallo zusammen,
@Christian kannst du mal ein Bild bzw. Code vom Xiaomi Staubsauger posten?
Ich hänge da noch irgendwie am Type-Detector fest glaube ich :(Vielen Dank schon im voraus :)
-
Hallo zusammen,
ich möchte gerne eine Lichtgruppe erstellen nur leider funktioniert dies nicht.
Ich habe diesen Guide befolgt: https://www.home-assistant.io/integrations/light.group
Wenn ich den light eintrag + Gruppendefinition in den RAW Editor mache, erhalte ich leider eine Fehlermeldung.
Danke.
-
Hallo zusammen,
ich möchte gerne eine Lichtgruppe erstellen nur leider funktioniert dies nicht.
Ich habe diesen Guide befolgt: https://www.home-assistant.io/integrations/light.group
Wenn ich den light eintrag + Gruppendefinition in den RAW Editor mache, erhalte ich leider eine Fehlermeldung.
Danke.
@janhp das kann ich dir beantworten, beschäftigte mich gerade mit Home Assistent selbst. Lichtgruppen werden in der configuration.yaml konfiguriert, diese Datei ist nicht Bestandteil von Lovelace, sondern vom Backend von HomeAssistent ( quasi dem IOBroker). Eine Definition von Gruppen ist nicht möglich.
-
@janhp das kann ich dir beantworten, beschäftigte mich gerade mit Home Assistent selbst. Lichtgruppen werden in der configuration.yaml konfiguriert, diese Datei ist nicht Bestandteil von Lovelace, sondern vom Backend von HomeAssistent ( quasi dem IOBroker). Eine Definition von Gruppen ist nicht möglich.
Hallo zusammen,
ich versuche gerade meine ersten Schritte mit ioBroker und hier auch mit dem lovelace adapter. Bin bisher wirklich begeistert, man kann sich hier mir überschaubarem Aufwand ein tolle Visualisierung basteln. Vielen Dank an dieser Stelle an alle Entwickler.
Nun aber zu meiner Frage: Bisher hab ich noch keine Möglichkeit gefunden die farbliche Darstellung von Werten in Abhängigkeit von dem Wert hinzubekommen. Ich möchte zum Beispiel die Zimmertemperatur wenn sie unter 18 Grad ist blau darstellen, über 23 Grad rot und sonst schwarz. Hab bei meiner Suche eine solche Funktion nur für Icons gefunden. Gibt es ein Widget mit dem man das auch für Werte das realisieren kann?
Gruß Banis
-
@janhp das kann ich dir beantworten, beschäftigte mich gerade mit Home Assistent selbst. Lichtgruppen werden in der configuration.yaml konfiguriert, diese Datei ist nicht Bestandteil von Lovelace, sondern vom Backend von HomeAssistent ( quasi dem IOBroker). Eine Definition von Gruppen ist nicht möglich.
@KNXbroker vielen Dank für die Auskunft. Ich habe 3x Yeelight Bulbs in einer Lampe und würde diese gleichzeitig steuern können - quasi als ob es eine Lampe ist. Gibt es einen Workaround?
Danke schon mal!
-
@KNXbroker vielen Dank für die Auskunft. Ich habe 3x Yeelight Bulbs in einer Lampe und würde diese gleichzeitig steuern können - quasi als ob es eine Lampe ist. Gibt es einen Workaround?
Danke schon mal!
-
@Thorsten-Zai said in Test Adapter lovelace v0.2.x:
Hi zusammen,
hat wer von euch Homematic eingebunden ?
deconz klappt bei mir aber wenn ich auf dem Adapter hm-rpc z.b. einen Fensterkontakt mit Raum und Funktion definere, erscheint er nicht in lovelace :(danke schonmal für eure Hilfe
gruss
thorstenHi nochmals,
Nun habe ich iobroker komplett neu aufgesetzt, das Problem bleibt aber weiterhin bestehen. Deconz Adapter und Milight bekomme ich eingebunden.
Leider aber garkeinen von Homematic. Da die anderen beiden gehen, gehe ich davon aus, dass ich erstmal grundsätzlich mit Function und Rooms alles richtig mache. Wodran könnte es noch liegen ?
Habe als Installation :
Raspmatic auf einem Raspberry3
Iobroker als VM unter ESX auf Basis debianIobroker selbst ist aktuell
Danke vorab
Gruß
Thorsten@Thorsten-Zai konntest du das lösen? Ich habe gerade das gleiche problem mit meinen Aqara Fensterkontakten...Über raum/Function taucht der Sensor nicht auf...!?
-
@WW1983 said in Test Adapter lovelace v0.2.x:
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
Hallo , vielen Dank für die Antwort.
Da muss ich mich mal kurz doof stellen, manuell zuweisen heisst über die Webseite den Entity konfigurieren ?
Da bin ich leider vom Kenntnisstand raus.
Vielleicht noch ein Hinweis, bei der alten, sowie auch komplett neuen iobroker Installation habe ich im Log immer folgendes stehen :
lovelace.0 2019-12-05 22:32:28.737 error (5244) Cannot find view "custom" for search "state" : null
Edit sagt : steht mehrmals im Log aber kein erkennbarer Rythmus
Danke vorabGruß
Thorsten@Thorsten-Zai said in Test Adapter lovelace v0.2.x:
@WW1983 said in Test Adapter lovelace v0.2.x:
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
Hallo , vielen Dank für die Antwort.
Da muss ich mich mal kurz doof stellen, manuell zuweisen heisst über die Webseite den Entity konfigurieren ?
Da bin ich leider vom Kenntnisstand raus.
Vielleicht noch ein Hinweis, bei der alten, sowie auch komplett neuen iobroker Installation habe ich im Log immer folgendes stehen :
lovelace.0 2019-12-05 22:32:28.737 error (5244) Cannot find view "custom" for search "state" : null
Edit sagt : steht mehrmals im Log aber kein erkennbarer Rythmus
Danke vorabGruß
Thorsten@Thorsten-Zai konntest du das lösen? Ich habe gerade das gleiche problem mit meinen Aqara Fensterkontakten...Über raum/Function taucht der Sensor nicht auf...!?
-
@Thorsten-Zai konntest du das lösen? Ich habe gerade das gleiche problem mit meinen Aqara Fensterkontakten...Über raum/Function taucht der Sensor nicht auf...!?
@gyle said in Test Adapter lovelace v0.2.x:
@Thorsten-Zai konntest du das lösen? Ich habe gerade das gleiche problem mit meinen Aqara Fensterkontakten...Über raum/Function taucht der Sensor nicht auf...!?
Kannst du den Sensor im Geräte-Tab im Admin sehen? (ggf. devices adapter installieren bzw. den Tab aktivieren). Wenn er da nicht auftaucht, dann kann lovelace ihn auch nicht finden. Dann stimmt was mit rollen / typen oder so nicht. Da wäre dann ein alias anlegen (geht auch mit dem Geräte-Tab) die beste Option.
-
@gyle said in Test Adapter lovelace v0.2.x:
@Thorsten-Zai konntest du das lösen? Ich habe gerade das gleiche problem mit meinen Aqara Fensterkontakten...Über raum/Function taucht der Sensor nicht auf...!?
Kannst du den Sensor im Geräte-Tab im Admin sehen? (ggf. devices adapter installieren bzw. den Tab aktivieren). Wenn er da nicht auftaucht, dann kann lovelace ihn auch nicht finden. Dann stimmt was mit rollen / typen oder so nicht. Da wäre dann ein alias anlegen (geht auch mit dem Geräte-Tab) die beste Option.
Nein, im "Geräte" Tab taucht der Sensor nicht auf!?
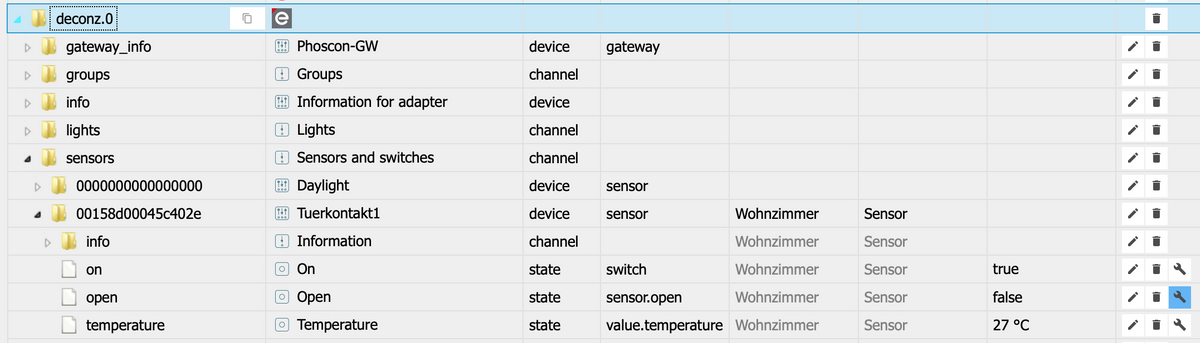
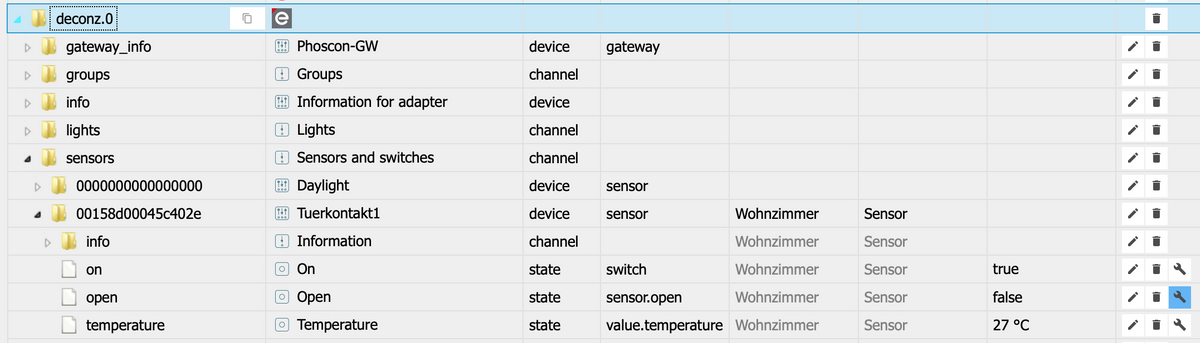
So sieht es unter Objekten aus:

einen Alias habe ich auch versucht - ging ebenso nicht...
Das einzige was geht ist, wenn ich zusätzlich über den linkedDevices Adapter einen alias erstelle und dort die Werte anpasse von "true/false" auf string "geschlossen/offen" - aber das wird dann irgendwann zu komplex, dass man selbst nicht mehr durchblickt..:-) -
Nein, im "Geräte" Tab taucht der Sensor nicht auf!?
So sieht es unter Objekten aus:

einen Alias habe ich auch versucht - ging ebenso nicht...
Das einzige was geht ist, wenn ich zusätzlich über den linkedDevices Adapter einen alias erstelle und dort die Werte anpasse von "true/false" auf string "geschlossen/offen" - aber das wird dann irgendwann zu komplex, dass man selbst nicht mehr durchblickt..:-)@gyle
Die Rolle solltesensor.windowodersensor.doorsein. Am besten einen Alias anlegen und da die Rolle entsprechend setzen. Dann übersetzt der Adapter + Lovelace das true/false in offen/geschlossen (aber nur, wenn die automatische Erkennung über Raum & Funktion geht).
Du kannst den Alias auch mit dem Geräte-Tab direkt anlegen als "Fenster" bzw. "Tür". Dann regelt der das mit der Rolle für dich. -
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
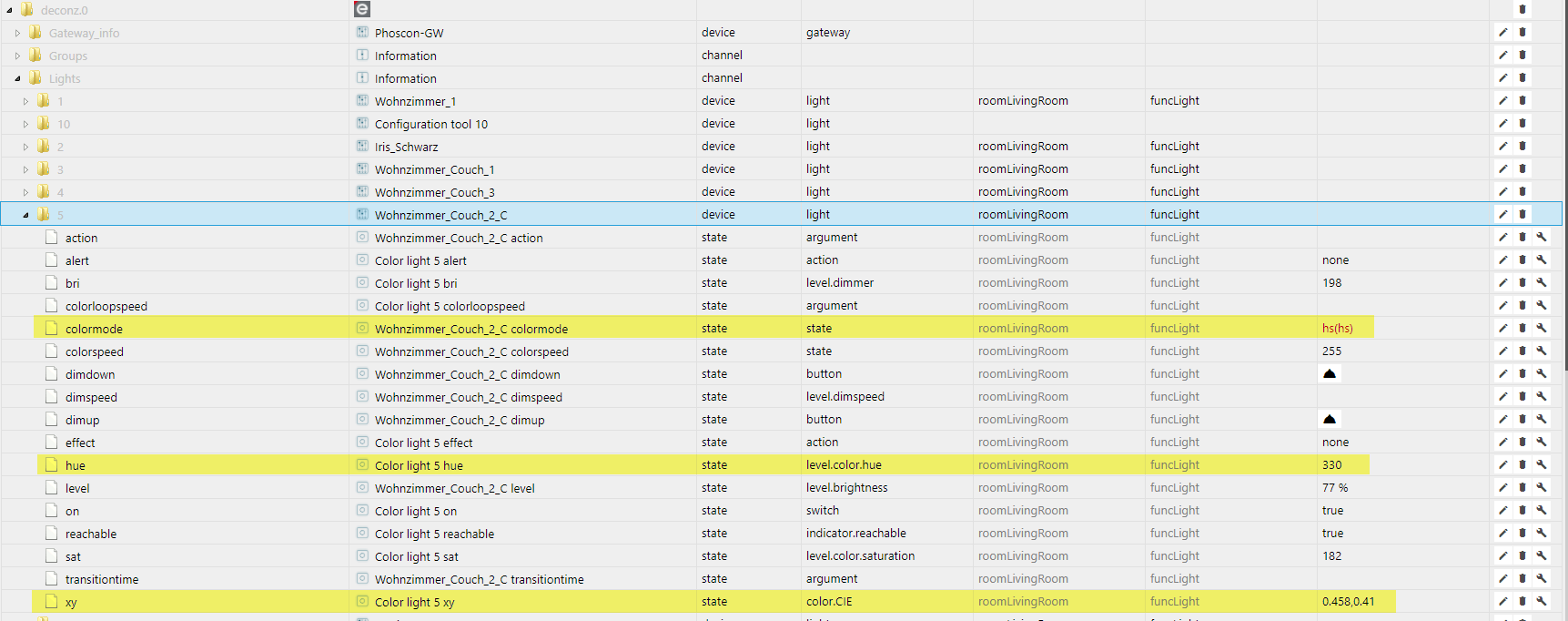
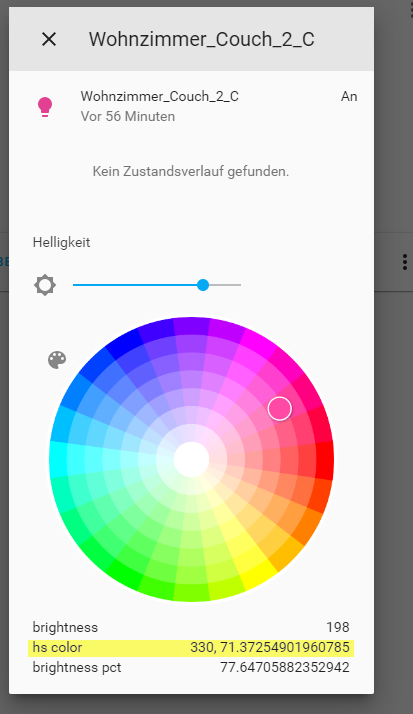
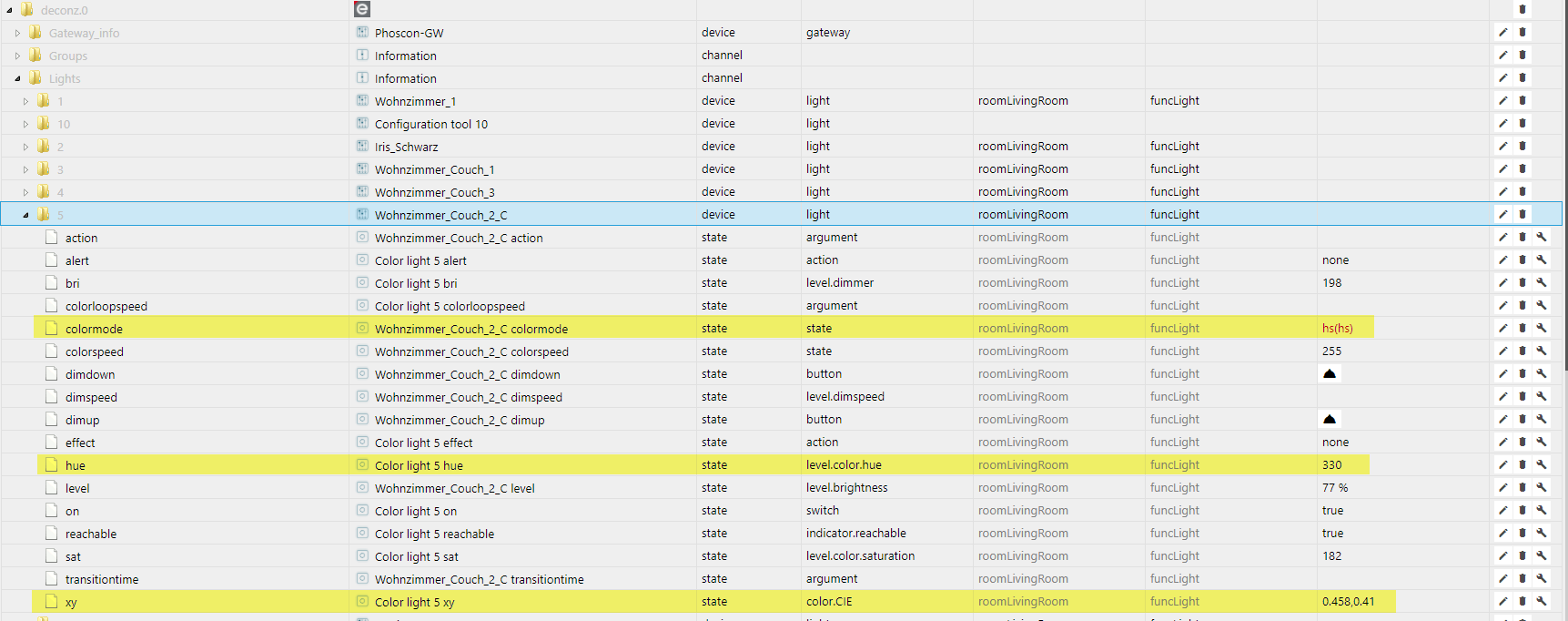
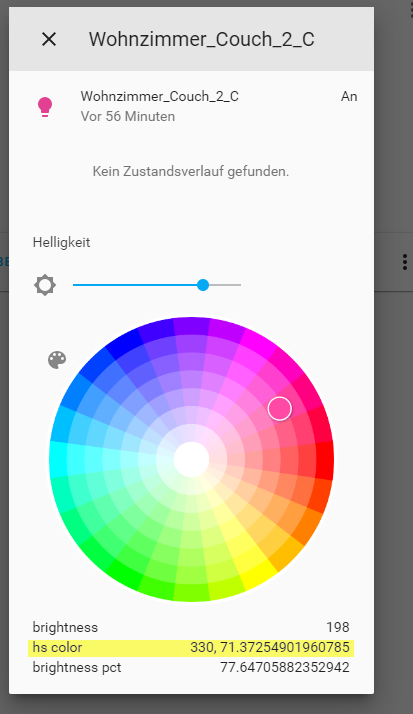
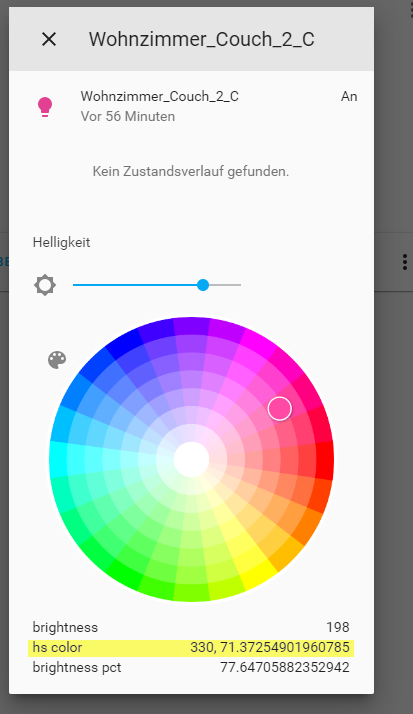
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
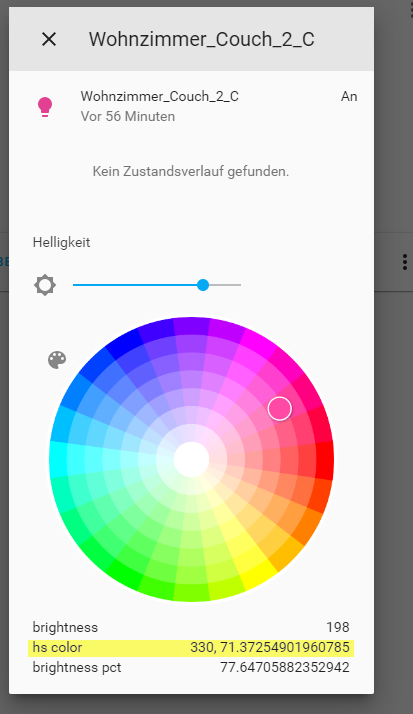
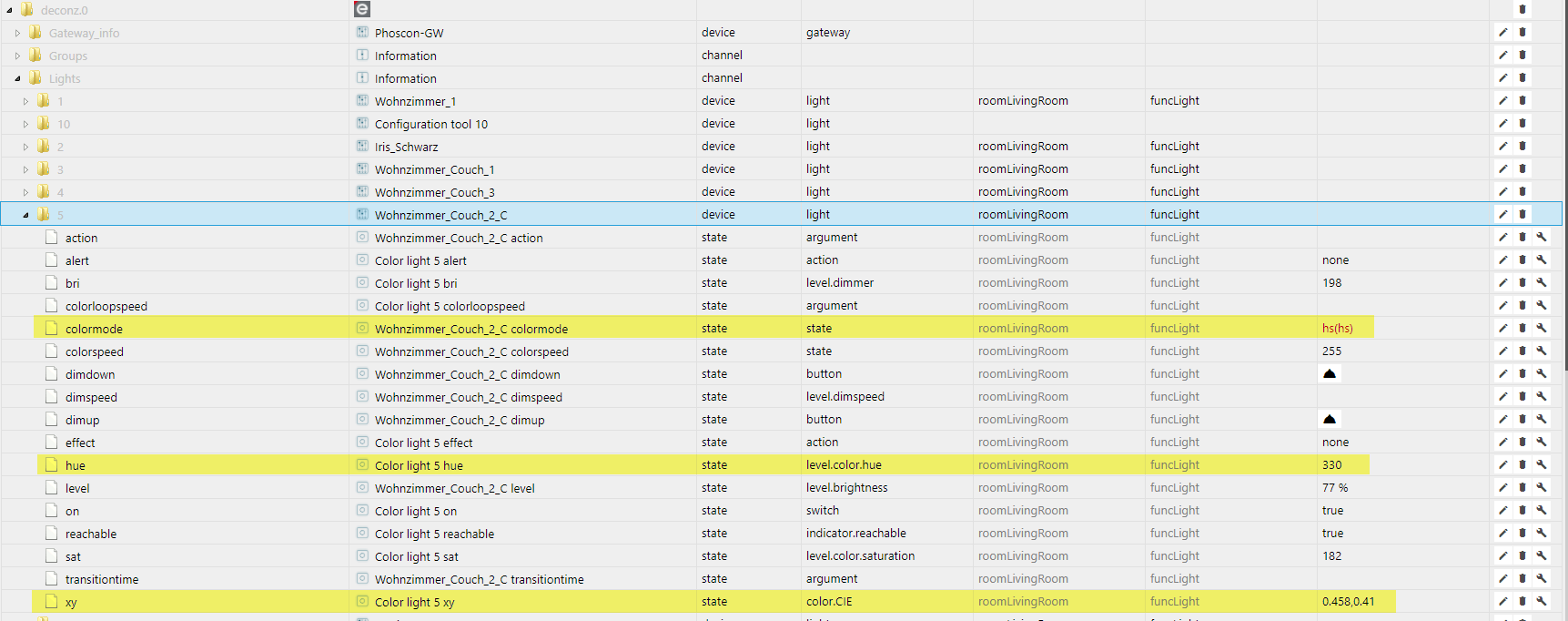
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
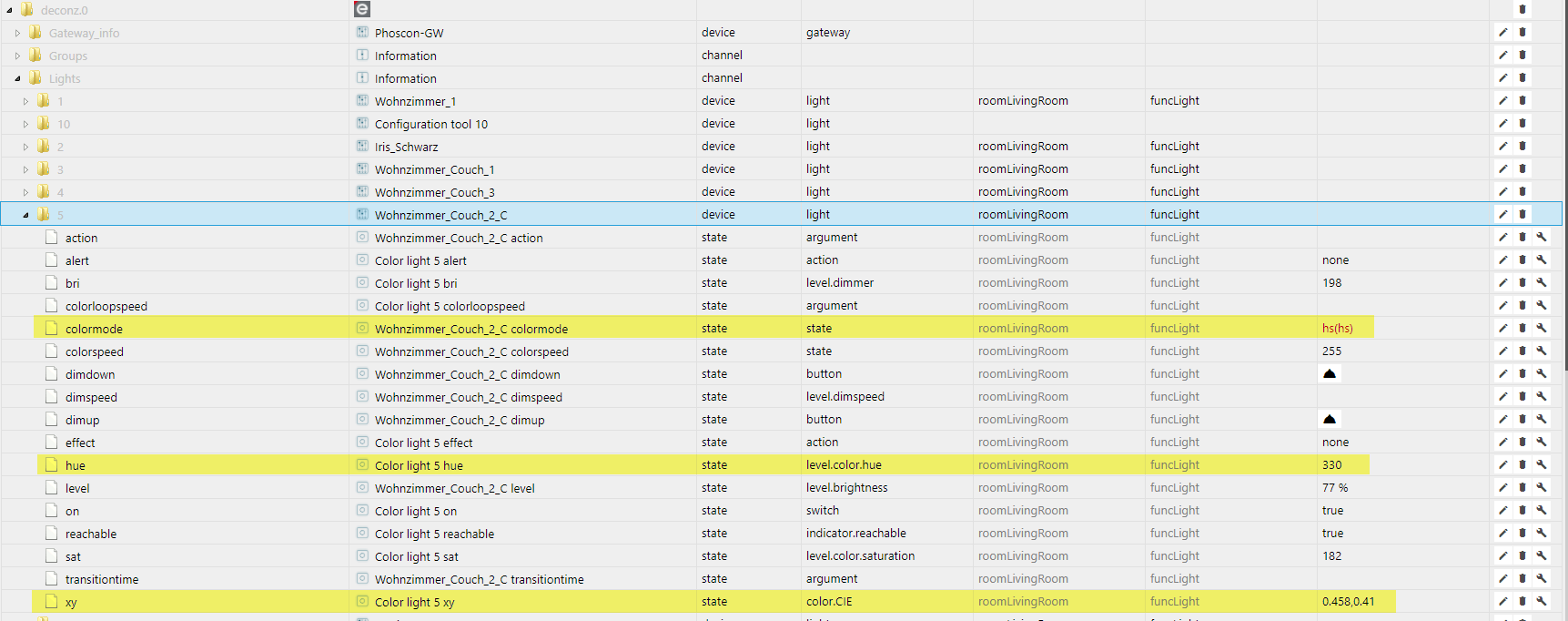
Beispiel Objektbrowser:


-
@gyle
Die Rolle solltesensor.windowodersensor.doorsein. Am besten einen Alias anlegen und da die Rolle entsprechend setzen. Dann übersetzt der Adapter + Lovelace das true/false in offen/geschlossen (aber nur, wenn die automatische Erkennung über Raum & Funktion geht).
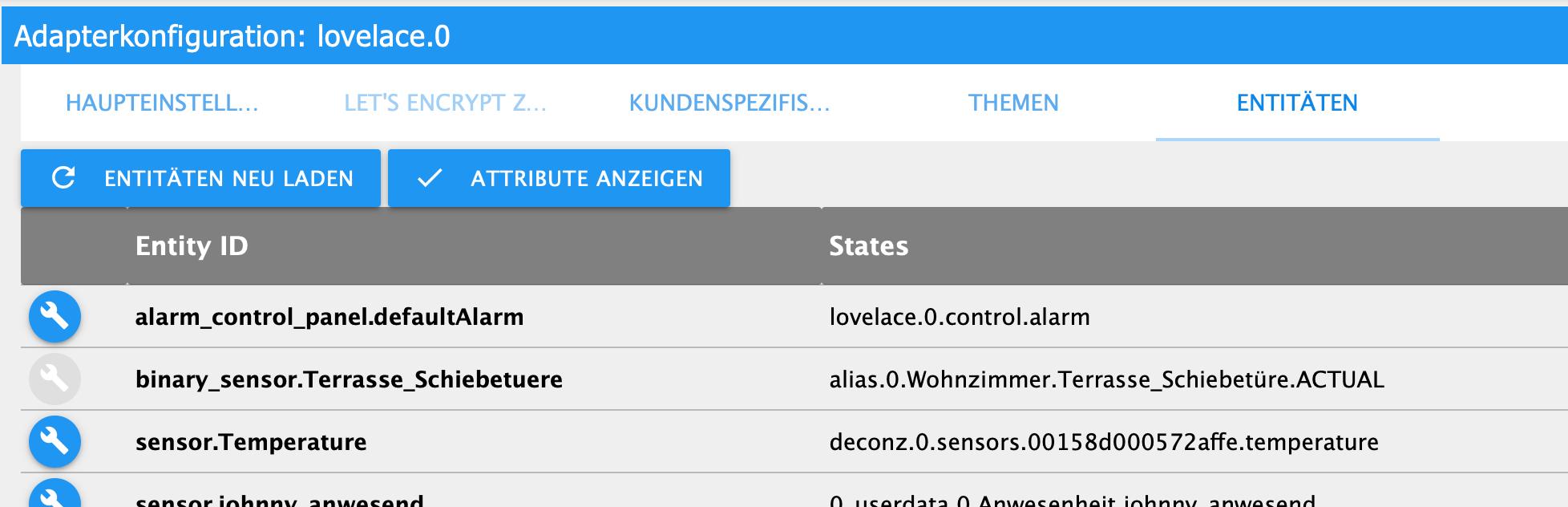
Du kannst den Alias auch mit dem Geräte-Tab direkt anlegen als "Fenster" bzw. "Tür". Dann regelt der das mit der Rolle für dich.@Garfonso habe nun einen alias als "Türe" angelegt und er hat entsprechend die Rolle sensor.door gesetzt...
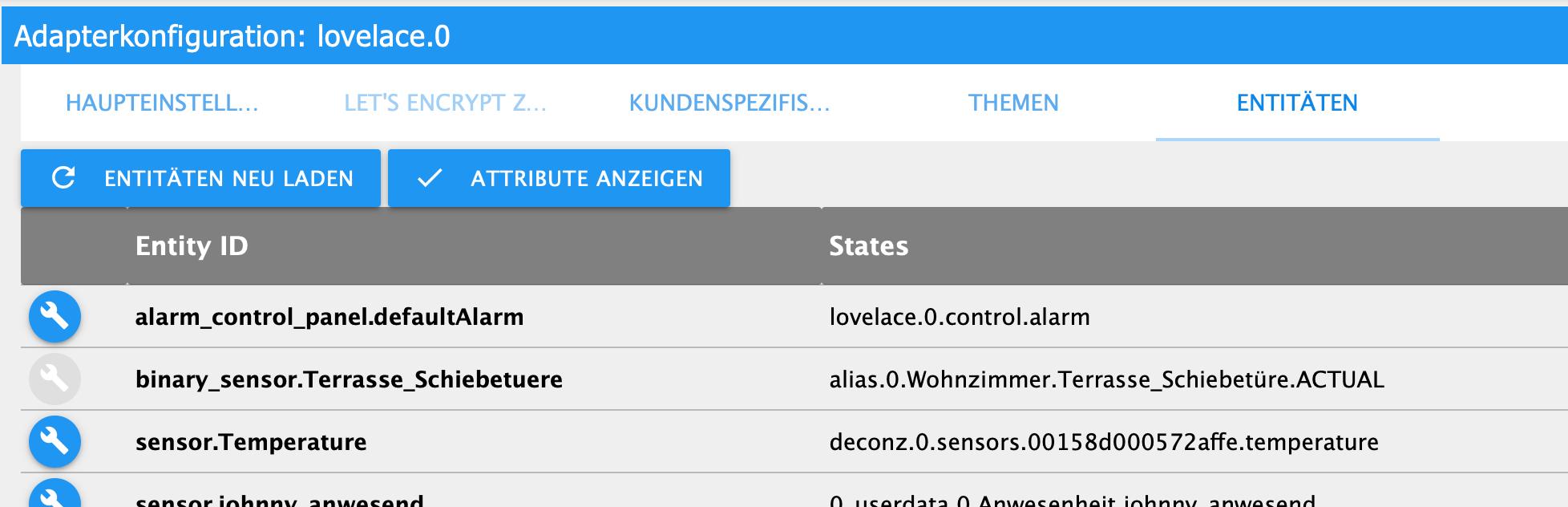
Der alias wird auch von Lovelace als Entität erkannt (binary_sensor.Terrasse_Schiebetuere)...

Es hat mich nur ziemlich Zeit gekostet herauszufinden, warum mein entity-filter nicht geklappt hat: ich hatte hier mit "true" & "Offen" probiert - es braucht aber 'on'....
Kann mir einer den Hintergrund erklären, wann das so ist?type: entity-filter entities: - entity: binary_sensor.Terrasse_Schiebetuere name: Terrassentüre state_filter: - 'on' -
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
Beispiel Objektbrowser:


@Andy_12345 said in Test Adapter lovelace v0.2.x:
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
Beispiel Objektbrowser:


Uhhh... das ist knifflig... also die Lampe hat einen hue-State, aber lässt sich darüber nicht steuern?
Ein Alias, den du anlegst, ohne den Hue-State dürfte nicht als farbige Lampe erkannt werden, oder? Denn einen xy-Lampentyp kennt der ioBroker (noch) nicht... hm. Das müsste man im type-detector hinzufügen. Ggf mal hier ein issue erstellen: https://github.com/ioBroker/ioBroker.type-detectorBis dahin wäre vermutlich das beste ein Skript zu erstellen und einen RGBSingle Datenpunkt (also einen RGB-Datenpunkt, in dem R,G,B als String ggf. mit # davor eingetragen werden). Ein Skript könnte ca. so aussehen (nicht gedebuggt):
const rgbId = 'javascript.0.tadfri_rgb'; //ein Datenpunkt irgendwo, z.B. javascript. const xyId = 'tradfri-xy-datenpunkt'; //wir bauen quasi einen alias, aber das ist zu viel für read/write, fürchte ich const regExp = /#?([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})/g; on({id: rgbId, ack: false}, (e) => { const parts = regExp.exec(e.newState.val); const r = parseInt(parts[1], 16) / 255; const g = parseInt(parts[2], 16) / 255; const b = parseInt(parts[3], 16) / 255; const X = r * 0.649926 + g * 0.103455 + b * 0.197109; const Y = r * 0.234327 + g * 0.743075 + b * 0.022598; const Z = r * 0.0000000 + g * 0.053077 + b * 1.035763; const x = X / (X + Y + Z); const y = Y / (X + Y + Z); setState(xyId, [x, y], false); //öhm.. wie setzt man ein State mit array? Hab ich noch nie gemacht. Daher hier ggf. falsch. }); function numberToHexStr(n) { let str = ''; if (n < 16) { str += '0'; } str += Number(n).toString(16); return str; } //in rgb zurück lesen, sollte lovelace updaten (falls Farbe nicht von noch was anderem im xy State gesetzt werden kann, könnte man das ggf. weglassen) on({id: xyId, ack: true}, (e) => { const x = e.newState.val[0]; //geht das so? const y = e.newState.val[1]; const z = 1.0 - x - y; const Y = getState('tradfri-brightness').val; //das könnte zu Problemen führen, wenn das nicht synchron gesetzt wird?? -> ggf. würde eine Transformation in hue/saturation/value helfen, aber dazu hab ich keine formel gefunden const X = (Y / y) * x; const Z = (Y / y) * z; const r = r = X * 1.4628067 - Y * 0.1840623 - Z * 0.2743606; const g = -X * 0.5217933 + Y * 1.4472381 + Z * 0.0677227; const b = X * 0.0349342 - Y * 0.0968930 + Z * 1.2884099; setState(rgbId, '#' + numberToHexStr(r) + numberToHexStr(g) + numberToHexStr(b), true); });Aus dem Datenpunkt, der so umgerechnet wird und dem restlichen (an/aus, dimmen, ...) erstellst du dann ein Alias-Device. Damit müsste es dann gehen.
-
@Garfonso habe nun einen alias als "Türe" angelegt und er hat entsprechend die Rolle sensor.door gesetzt...
Der alias wird auch von Lovelace als Entität erkannt (binary_sensor.Terrasse_Schiebetuere)...

Es hat mich nur ziemlich Zeit gekostet herauszufinden, warum mein entity-filter nicht geklappt hat: ich hatte hier mit "true" & "Offen" probiert - es braucht aber 'on'....
Kann mir einer den Hintergrund erklären, wann das so ist?type: entity-filter entities: - entity: binary_sensor.Terrasse_Schiebetuere name: Terrassentüre state_filter: - 'on'@gyle said in Test Adapter lovelace v0.2.x:
Es hat mich nur ziemlich Zeit gekostet herauszufinden, warum mein entity-filter nicht geklappt hat: ich hatte hier mit "true" & "Offen" probiert - es braucht aber 'on'....
Ja, das ist leider etwas unintuitiv.
Der Hintergrund ist wie folgt: dein ioBroker state wird nur true/false -> daher wird daraus ein "binary_sensor". Der hat in HomeAssistant immer die Werte 'on' / 'off'. Lovelace (also die UI von HomeAssistant) übersetzt dann 'on' / 'off' in verschiedene Sprachen und je nach Gerätetyp -> daher sollte bei der in der UI jetzt offen / geschlossen bei dem Sensor-State stehen. Aber intern ist der Wert 'on' / 'off'.Das sollte nochmal in unsere Doku, die muss eh aufgeräumt werden... vielleichst machst du mir dafür mal ein ticket im lovelace Adapter auf github? :-) ( https://github.com/ioBroker/ioBroker.lovelace/ )
-
@Andy_12345 said in Test Adapter lovelace v0.2.x:
@Garfonso
Hallo,
Vielleicht hast Du auch einen Tipp für mich. :-)
Ich in gerade dabei lovelace zu nutzen, allerdings komme ich mit meinen farbigen Tradfri Lampen über deconz/conbee nicht weiter.Die Entity wird glaube ich korrekt angelegt und kann auch in der Visualisierung genutzt werden (Ein/Aus, Dimmen), allerdings funktioniert das color-picking nicht nicht.
Die Karte/lovelace scheint die Lampe immer mit dem hue-Wert (hs) steuern zu wollen - die Lampe reagiert allerdings nur auf xy Eingaben im Datenpunkt color.cie.Gibt es eine Möglichkeit das nachträglich zu konfigurieren. Ich habe auch schon versucht, das hue-Feld manuell extra wegzulassen (beim Anlegen der Entity) - das hatte aber auch keinen positiven Effekt.
Wenn ja, wo müsste ich das einstellen.Danke Dir und ein schönes Wochenende
Beispiel Objektbrowser:


Uhhh... das ist knifflig... also die Lampe hat einen hue-State, aber lässt sich darüber nicht steuern?
Ein Alias, den du anlegst, ohne den Hue-State dürfte nicht als farbige Lampe erkannt werden, oder? Denn einen xy-Lampentyp kennt der ioBroker (noch) nicht... hm. Das müsste man im type-detector hinzufügen. Ggf mal hier ein issue erstellen: https://github.com/ioBroker/ioBroker.type-detectorBis dahin wäre vermutlich das beste ein Skript zu erstellen und einen RGBSingle Datenpunkt (also einen RGB-Datenpunkt, in dem R,G,B als String ggf. mit # davor eingetragen werden). Ein Skript könnte ca. so aussehen (nicht gedebuggt):
const rgbId = 'javascript.0.tadfri_rgb'; //ein Datenpunkt irgendwo, z.B. javascript. const xyId = 'tradfri-xy-datenpunkt'; //wir bauen quasi einen alias, aber das ist zu viel für read/write, fürchte ich const regExp = /#?([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})([A-Fa-f0-9]{2})/g; on({id: rgbId, ack: false}, (e) => { const parts = regExp.exec(e.newState.val); const r = parseInt(parts[1], 16) / 255; const g = parseInt(parts[2], 16) / 255; const b = parseInt(parts[3], 16) / 255; const X = r * 0.649926 + g * 0.103455 + b * 0.197109; const Y = r * 0.234327 + g * 0.743075 + b * 0.022598; const Z = r * 0.0000000 + g * 0.053077 + b * 1.035763; const x = X / (X + Y + Z); const y = Y / (X + Y + Z); setState(xyId, [x, y], false); //öhm.. wie setzt man ein State mit array? Hab ich noch nie gemacht. Daher hier ggf. falsch. }); function numberToHexStr(n) { let str = ''; if (n < 16) { str += '0'; } str += Number(n).toString(16); return str; } //in rgb zurück lesen, sollte lovelace updaten (falls Farbe nicht von noch was anderem im xy State gesetzt werden kann, könnte man das ggf. weglassen) on({id: xyId, ack: true}, (e) => { const x = e.newState.val[0]; //geht das so? const y = e.newState.val[1]; const z = 1.0 - x - y; const Y = getState('tradfri-brightness').val; //das könnte zu Problemen führen, wenn das nicht synchron gesetzt wird?? -> ggf. würde eine Transformation in hue/saturation/value helfen, aber dazu hab ich keine formel gefunden const X = (Y / y) * x; const Z = (Y / y) * z; const r = r = X * 1.4628067 - Y * 0.1840623 - Z * 0.2743606; const g = -X * 0.5217933 + Y * 1.4472381 + Z * 0.0677227; const b = X * 0.0349342 - Y * 0.0968930 + Z * 1.2884099; setState(rgbId, '#' + numberToHexStr(r) + numberToHexStr(g) + numberToHexStr(b), true); });Aus dem Datenpunkt, der so umgerechnet wird und dem restlichen (an/aus, dimmen, ...) erstellst du dann ein Alias-Device. Damit müsste es dann gehen.
@Garfonso
Oh wow.
Vielen Dank für die schnelle Antwort.
Deine Vermutung stimmt. Mit den Anpassungen wird sie nicht mehr automatisch erkannt.
Habs parallel mal mit dem Hue Extended Adapter versucht.
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Wird der RGB Datenpunkt händisch gelöscht, dann wird es in lovelace tatsächlich wieder zu eine Hue Lampe und wird wieder richtig erkannt - diesmal unter Hue extended anstatt dezcon. Die Idee mit dem Hue Extended Adapter war, dass dieser die Option hat, dass das HueSignal nochmal per xy gesendet wird. Scheinbar wird nun aber der gepickte Hue "falsch" in XY übersetzt. Sprich Farbe wechselt aber nicht zur Richtigen...
Das teste / probiere heute Abend noch mal. Auch dein Tipp mit dem RBG Alias
Danke Dir und Happy Halloween -
@Garfonso
Oh wow.
Vielen Dank für die schnelle Antwort.
Deine Vermutung stimmt. Mit den Anpassungen wird sie nicht mehr automatisch erkannt.
Habs parallel mal mit dem Hue Extended Adapter versucht.
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Wird der RGB Datenpunkt händisch gelöscht, dann wird es in lovelace tatsächlich wieder zu eine Hue Lampe und wird wieder richtig erkannt - diesmal unter Hue extended anstatt dezcon. Die Idee mit dem Hue Extended Adapter war, dass dieser die Option hat, dass das HueSignal nochmal per xy gesendet wird. Scheinbar wird nun aber der gepickte Hue "falsch" in XY übersetzt. Sprich Farbe wechselt aber nicht zur Richtigen...
Das teste / probiere heute Abend noch mal. Auch dein Tipp mit dem RBG Alias
Danke Dir und Happy Halloween@Andy_12345 said in Test Adapter lovelace v0.2.x:
Damit wird die Lampe dann automatisch als RGB erkannt (warum auch immer) und nun wird sich wegen der Syntax des RBG Wertes beschwert?!?
Vermutlich, weil sie ein RGB Feld hat? Also ein Feld mit der rolle level.color.rgb? ioBroker nimmt immer nur genau eine Methode der Farbsteuerung. :-)
Welche Werte stehen denn bei Hue-Extended im RGB-State? Vielleicht kann der adapter das ja einfach unterstützen.Welche Zigbee-Hardware hast du denn? Ich hab hier sonst sehr gute Erfahrungen mit dem zigbee-Adapter gemacht.
-
Hallo zusammen,
@Christian kannst du mal ein Bild bzw. Code vom Xiaomi Staubsauger posten?
Ich hänge da noch irgendwie am Type-Detector fest glaube ich :(Vielen Dank schon im voraus :)
@Chris_104 said in Test Adapter lovelace v0.2.x:
Hallo zusammen,
@Christian kannst du mal ein Bild bzw. Code vom Xiaomi Staubsauger posten?
Ich hänge da noch irgendwie am Type-Detector fest glaube ich :(Vielen Dank schon im voraus :)
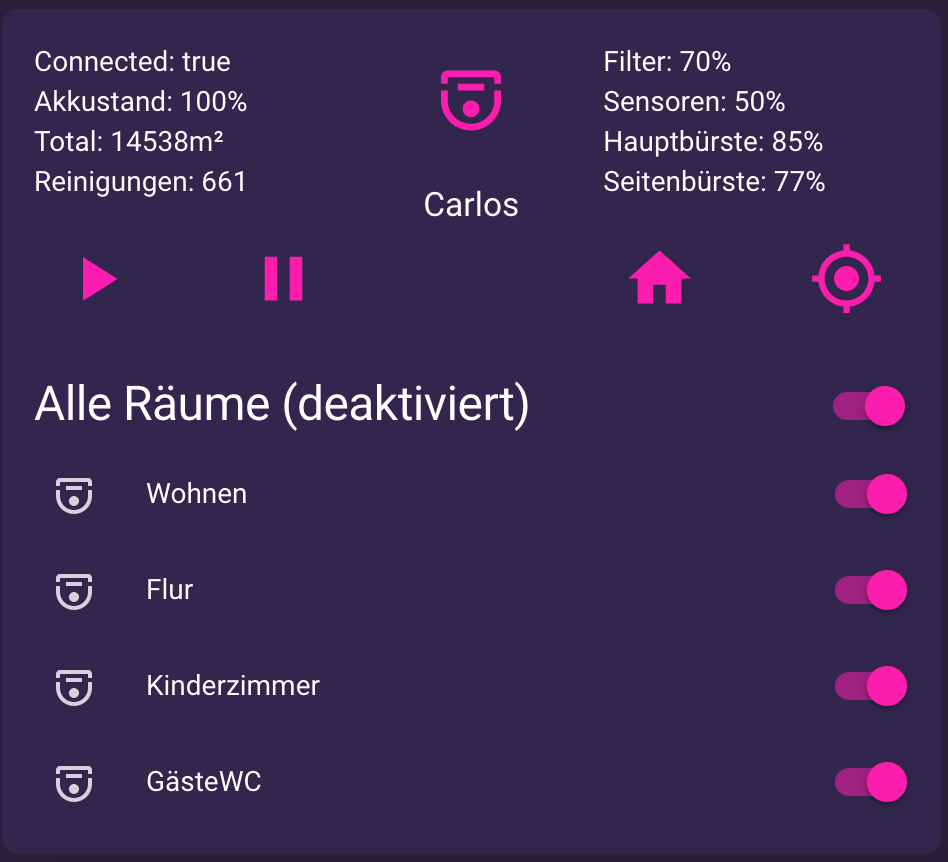
Ich habe da mal was gebaut für den XIAOMI Staubsauger.
Die Raume unten sind erstmal noch ohne Funktion und können auch rausgenommen werden.Falls Ihr Anregungen habt schreibt einfach.

type: 'custom:stack-in-card' mode: vertical cards: - type: horizontal-stack cards: - type: markdown content: |- Connected: {mihome-vacuum.0.info.connection} Akkustand: {mihome-vacuum.0.info.battery}% Total: {mihome-vacuum.0.history.total_area}m² Reinigungen: {mihome-vacuum.0.history.total_cleanups} - type: 'custom:button-card' color_type: null color: var(--accent-color) icon: 'mdi:robot-vacuum-variant' name: Carlos styles: card: - width: 100px - height: 100% - type: markdown content: |- Filter: {mihome-vacuum.0.consumable.filter}% Sensoren: {mihome-vacuum.0.consumable.sensors}% Hauptbürste: {mihome-vacuum.0.consumable.main_brush}% Seitenbürste: {mihome-vacuum.0.consumable.side_brush}% - type: horizontal-stack cards: - type: 'custom:button-card' icon: 'mdi:play' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_start - type: 'custom:button-card' icon: 'mdi:pause' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_pause - type: button - type: 'custom:button-card' icon: 'mdi:home' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_home - type: 'custom:button-card' icon: 'mdi:crosshairs-gps' color: var(--accent-color) tap_action: action: call-service service: switch.turn_on service_data: entity_id: switch.control_find - type: entities title: Alle Räume (deaktiviert) entities: - entity: input_boolean.statusVars_1_2_3 name: Wohnen icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: Flur icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: Kinderzimmer icon: 'mdi:robot-vacuum-variant' - entity: input_boolean.statusVars_1_2_3 name: GästeWC icon: 'mdi:robot-vacuum-variant'




