NEWS
Test Adapter lovelace v0.2.x
-
@WW1983 welche Version hast du drauf?
Bei mir schaut noch alles gut aus...
@BastelKlaus
Die letzte. 1.0.5
Bei mir zeigt er zum Teil normal an. Sobald ich aber etwas anklicke, kommt der weißt Balken rechts. Und das sowohl auf dem iPhone, als auch auf dem iPad. -
@BastelKlaus
Die letzte. 1.0.5
Bei mir zeigt er zum Teil normal an. Sobald ich aber etwas anklicke, kommt der weißt Balken rechts. Und das sowohl auf dem iPhone, als auch auf dem iPad.@WW1983 ich hab heut von 1.0.4 auf 1.0.5 upgedatet
Bei mir sieht alles normal aus ( PC und Android ), ich muss allerdings schon sagen dass ich im Gegensatz zu deiner Visualisierung wahnsinnig primitiv unter Wegs bin . -
@WW1983 ich hab heut von 1.0.4 auf 1.0.5 upgedatet
Bei mir sieht alles normal aus ( PC und Android ), ich muss allerdings schon sagen dass ich im Gegensatz zu deiner Visualisierung wahnsinnig primitiv unter Wegs bin .@BastelKlaus
Stimmt. Am PC sieht es bei mir auch normal aus. Liegt wohl eher an Safari. Muss evtl. mal mit einem anderen Browser auf dem iPad testen.Ich glaube die Erscheinung davon ist unerheblich. Sind ja im Grunde nur etwas andere Farben.
-
Also ich verwende den Chrome Browser auf Android und habe es schon versucht mit Cache und so löschen, aber ändert nichts.
Habe es auch noch mit 3 anderen Browsern versucht, gleiche Problem.
Sobald ich Downgrade auf 0.2.3 ist die Ansicht wieder Normal.
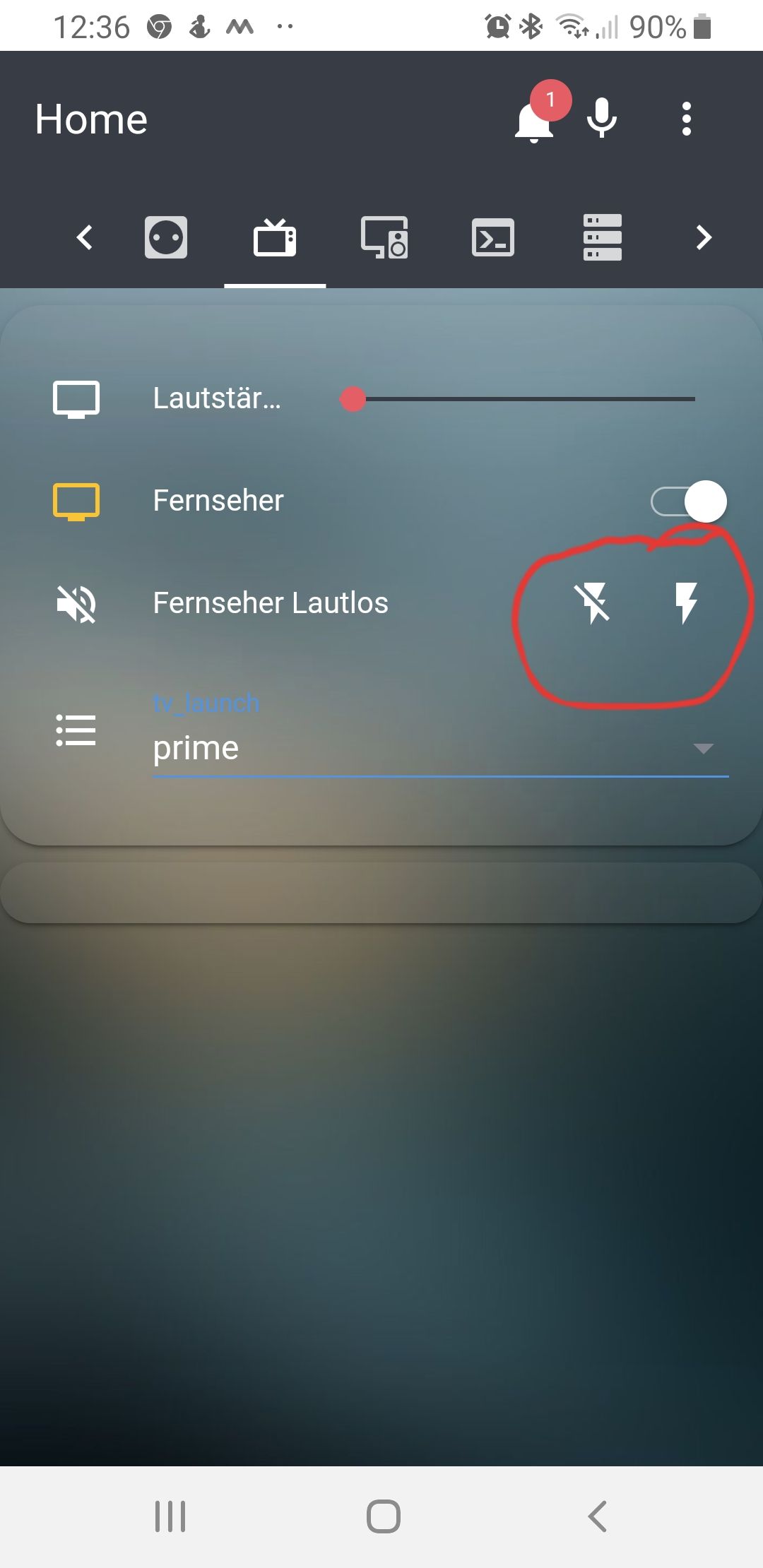
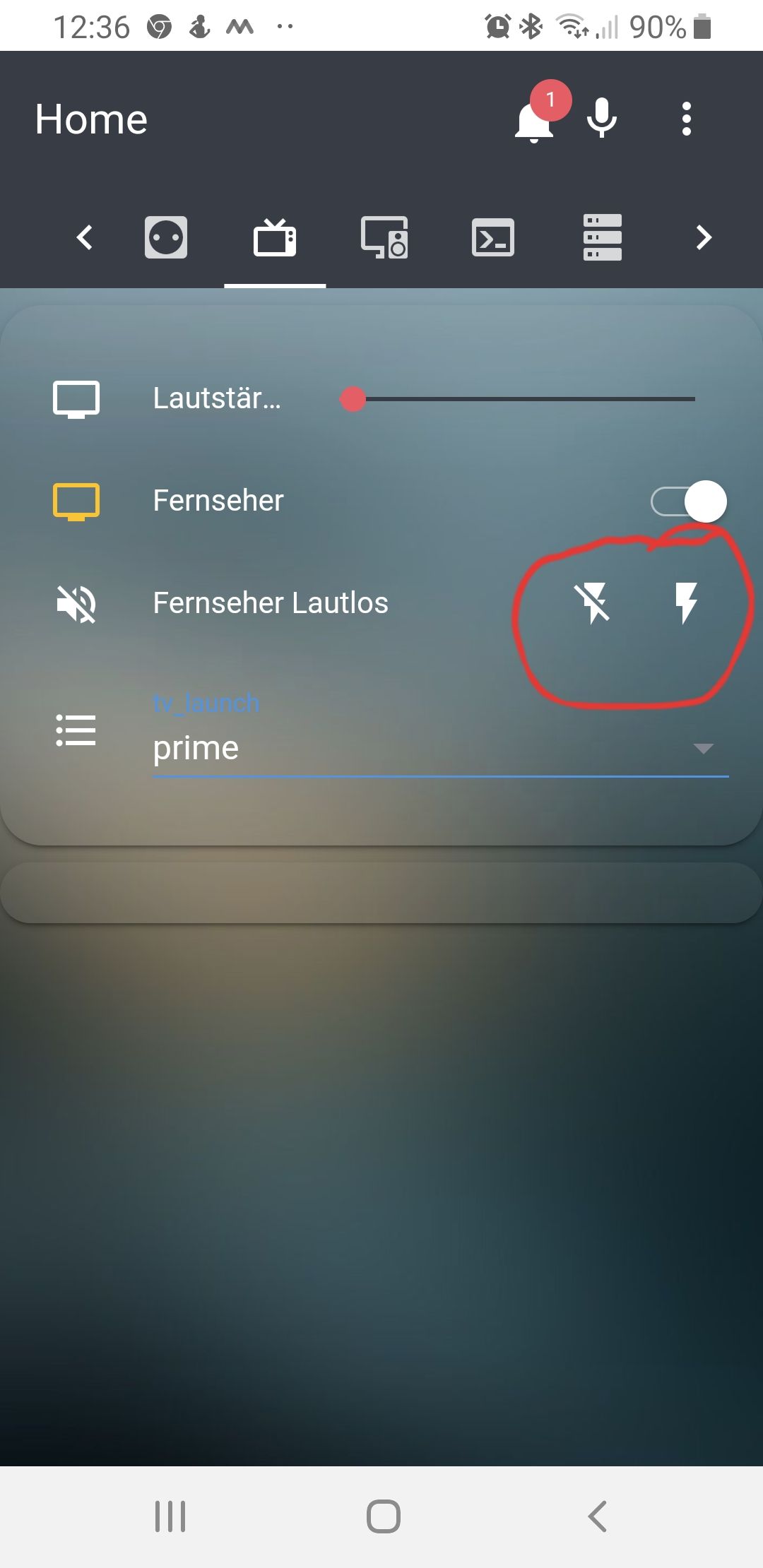
Am PC ist die Ansicht bei mir normal.Und wie sieht es eigentlich aus mit den Blitzen, kann man die ändern auf ein Standard Slider?

-
Also ich verwende den Chrome Browser auf Android und habe es schon versucht mit Cache und so löschen, aber ändert nichts.
Habe es auch noch mit 3 anderen Browsern versucht, gleiche Problem.
Sobald ich Downgrade auf 0.2.3 ist die Ansicht wieder Normal.
Am PC ist die Ansicht bei mir normal.Und wie sieht es eigentlich aus mit den Blitzen, kann man die ändern auf ein Standard Slider?

@marcuskl
Dann liegt es wohl tatsächlich an der Version.Wenn du die Blitze auf einen normalen ein/aus Slider ändern willst, dann musst du den Typen von switch auf light, oder imput_boolean ändern. Zumindest habe ich es so gemacht. Weiß nicht ob es eine bessere Lösung gibt.
Kannst du mir mal deine Theme Einstellungen schicken? Bei mir zeigt er die ein/aus Slider zu dunkel an, sobald diese aktiv sind.
-
Hi zusammen,
hat wer von euch Homematic eingebunden ?
deconz klappt bei mir aber wenn ich auf dem Adapter hm-rpc z.b. einen Fensterkontakt mit Raum und Funktion definere, erscheint er nicht in lovelace :(danke schonmal für eure Hilfe
gruss
thorsten@Thorsten-Zai said in Test Adapter lovelace v0.2.x:
Hi zusammen,
hat wer von euch Homematic eingebunden ?
deconz klappt bei mir aber wenn ich auf dem Adapter hm-rpc z.b. einen Fensterkontakt mit Raum und Funktion definere, erscheint er nicht in lovelace :(danke schonmal für eure Hilfe
gruss
thorstenHi nochmals,
Nun habe ich iobroker komplett neu aufgesetzt, das Problem bleibt aber weiterhin bestehen. Deconz Adapter und Milight bekomme ich eingebunden.
Leider aber garkeinen von Homematic. Da die anderen beiden gehen, gehe ich davon aus, dass ich erstmal grundsätzlich mit Function und Rooms alles richtig mache. Wodran könnte es noch liegen ?
Habe als Installation :
Raspmatic auf einem Raspberry3
Iobroker als VM unter ESX auf Basis debianIobroker selbst ist aktuell
Danke vorab
Gruß
Thorsten -
@marcuskl
Dann liegt es wohl tatsächlich an der Version.Wenn du die Blitze auf einen normalen ein/aus Slider ändern willst, dann musst du den Typen von switch auf light, oder imput_boolean ändern. Zumindest habe ich es so gemacht. Weiß nicht ob es eine bessere Lösung gibt.
Kannst du mir mal deine Theme Einstellungen schicken? Bei mir zeigt er die ein/aus Slider zu dunkel an, sobald diese aktiv sind.
@WW1983 Ja auf jedenfall !
Ok danke dir, werde ich versuchen.
Ja klar hier:transparent: #Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
@Thorsten-Zai said in Test Adapter lovelace v0.2.x:
Hi zusammen,
hat wer von euch Homematic eingebunden ?
deconz klappt bei mir aber wenn ich auf dem Adapter hm-rpc z.b. einen Fensterkontakt mit Raum und Funktion definere, erscheint er nicht in lovelace :(danke schonmal für eure Hilfe
gruss
thorstenHi nochmals,
Nun habe ich iobroker komplett neu aufgesetzt, das Problem bleibt aber weiterhin bestehen. Deconz Adapter und Milight bekomme ich eingebunden.
Leider aber garkeinen von Homematic. Da die anderen beiden gehen, gehe ich davon aus, dass ich erstmal grundsätzlich mit Function und Rooms alles richtig mache. Wodran könnte es noch liegen ?
Habe als Installation :
Raspmatic auf einem Raspberry3
Iobroker als VM unter ESX auf Basis debianIobroker selbst ist aktuell
Danke vorab
Gruß
ThorstenFunktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
-
@WW1983 Ja auf jedenfall !
Ok danke dir, werde ich versuchen.
Ja klar hier:transparent: #Background image background: center / cover no-repeat url("/cards/background.jpg") fixed # Main colors primary-color: '##363941' # Header accent-color: '#E45E65' # Accent color dark-primary-color: 'var(--accent-color)' # Hyperlinks light-primary-color: 'var(--accent-color)' # Horizontal line in about ha-card-border-radius: '20px' ha-card-background: 'rgba(150, 150, 150, 0.1)' # Text colors primary-text-color: '#FFFFFF' # Primary text colour, here is referencing dark-primary-color text-primary-color: 'var(--primary-text-color)' # Primary text colour secondary-text-color: '#5294E2' # For secondary titles in more info boxes etc. disabled-text-color: '#7F848E' # Disabled text colour label-badge-border-color: 'green' # Label badge border, just a reference value # Background colors primary-background-color: '#383C45' # Settings background secondary-background-color: '#383C45' # Main card UI background divider-color: 'rgba(0, 0, 0, .12)' # Divider # Table rows table-row-background-color: '#353840' # Table row table-row-alternative-background-color: '#3E424B' # Table row alternative # Nav Menu paper-listbox-color: 'var(--primary-color)' # Navigation menu selection hoover paper-listbox-background-color: '#2E333A' # Navigation menu background paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#414A59' # Navigation menu selection # Paper card paper-card-header-color: 'var(--accent-color)' # Card header text colour paper-card-background-color: 'rgba(150, 150, 150, 0.1)' # Card background colour paper-dialog-background-color: '#434954' # Card dialog background colour paper-item-icon-color: 'var(--primary-text-color)' # Icon color paper-item-icon-active-color: '#F9C536' # Icon color active paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#434954' # Popup item select paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--accent-color)' # References the brand colour label badge border label-badge-text-color: 'var(--primary-text-color)' # Now same as label badge border but that's a matter of taste label-badge-background-color: '#2E333A' # Same, but can also be set to transparent here label-badge-background: 'rgba(255, 255, 255, 0.1)' # Switches paper-toggle-button-checked-button-color: 'var(--accent-color)' paper-toggle-button-checked-bar-color: 'var(--accent-color)' paper-toggle-button-checked-ink-color: 'var(--accent-color)' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: 'var(--accent-color)' paper-slider-knob-start-color: 'var(--accent-color)' paper-slider-pin-color: 'var(--accent-color)' paper-slider-active-color: 'var(--accent-color)' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#E45E65' google-green-500: '#39E949' -
Hallo zusammen,
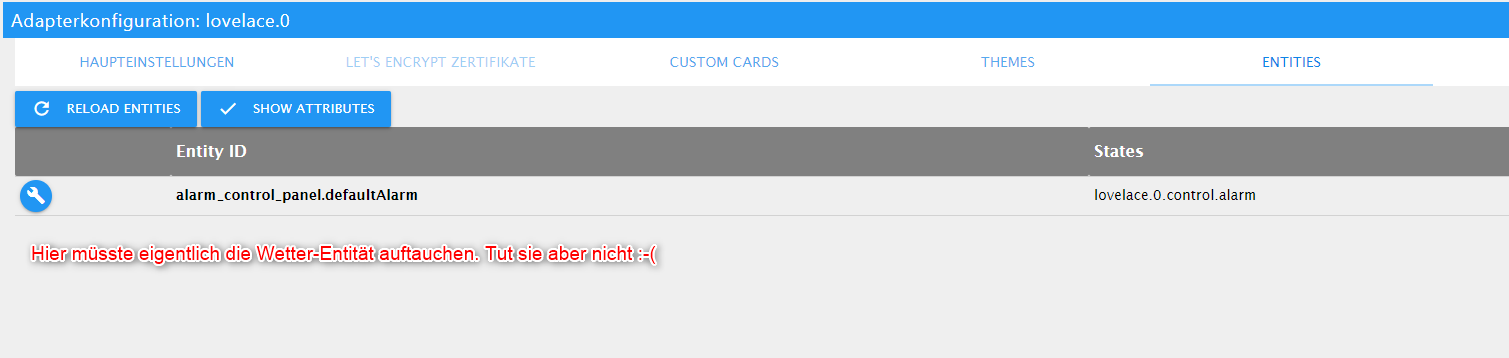
bin recht neu in der Welt von ioBroker unterwegs und versuche gerade den AccuWeather Adapter zusammen mit Lovelace-UI zum laufen zu bringen. Ich scheitere allerdings darin, dass ich in der Lovelace-UI Konfiguration die entsprechende Wetter-Entität nicht angezeigt bekomme.
Versionen:
AccuWeather-Adapter: 1.1.1
Lovelace-UI: 0.2.3Mit den Adaptern yr.no oder DasWetter funktioniert es.
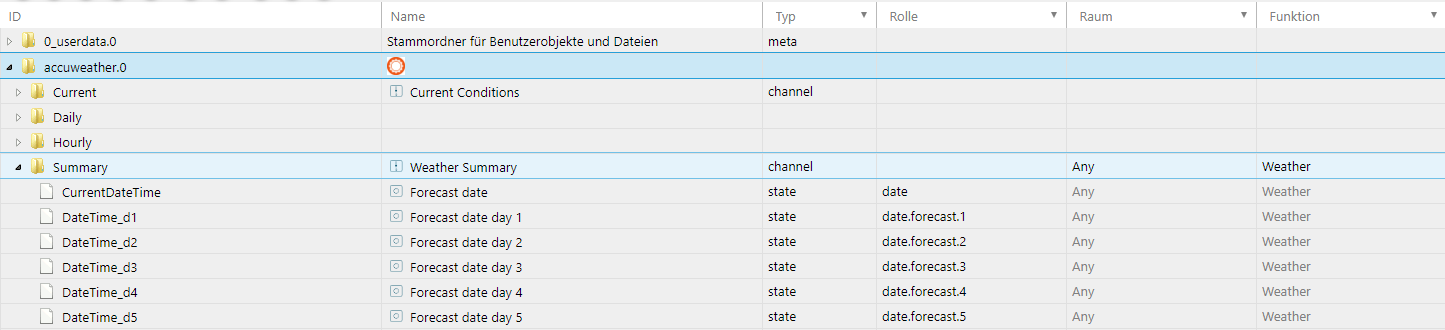
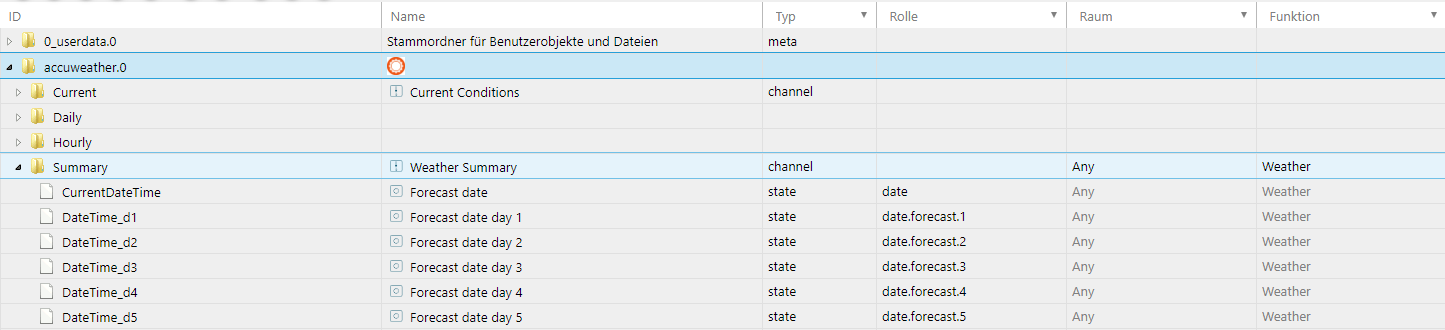
Wie beschrieben habe ich in den Aufzählungen einen Raum "Any" und die Funktion "Weather" angelegt und das dann entsprechend an den Objekten konfiguriert.

Die gewünschte Entität wird aber nicht erzeugt. Als nächste habe ich dann mal den Lovelace-UI Adapter auf Debug gestellt und bekomme im Log dann die Meldung:
[Type-Detector] device accuweather.0.Summary.CurrentDateTime - info - accuweather.0.Summary is not yet supportedVon der Meldung ausgehend habe ich mir dann mal den Lovelace-UI Adapater genauer angesehen. Dort gibt es in der server.js eine Methode namens _processIobState. Hier wird der o.g. Fehler erzeugt und zwar weil mein Wetter-Objekt mit dem "control type == info" erkannt wird. Damit in dem Adapter aber die richtige Konvertierungsmethode aufgerufen wird, müsste es eigentlich "control type == accuWeatherForecast" sein.
Hat das schon mal jemand zum Laufen gebracht?
Wie genau funktioniert der Type-Detector und wie kann ich die Ermittlung der entsprechenden Typen beeinflussen?Vorab schonmal Danke
-
Hallo zusammen,
bin recht neu in der Welt von ioBroker unterwegs und versuche gerade den AccuWeather Adapter zusammen mit Lovelace-UI zum laufen zu bringen. Ich scheitere allerdings darin, dass ich in der Lovelace-UI Konfiguration die entsprechende Wetter-Entität nicht angezeigt bekomme.
Versionen:
AccuWeather-Adapter: 1.1.1
Lovelace-UI: 0.2.3Mit den Adaptern yr.no oder DasWetter funktioniert es.
Wie beschrieben habe ich in den Aufzählungen einen Raum "Any" und die Funktion "Weather" angelegt und das dann entsprechend an den Objekten konfiguriert.

Die gewünschte Entität wird aber nicht erzeugt. Als nächste habe ich dann mal den Lovelace-UI Adapter auf Debug gestellt und bekomme im Log dann die Meldung:
[Type-Detector] device accuweather.0.Summary.CurrentDateTime - info - accuweather.0.Summary is not yet supportedVon der Meldung ausgehend habe ich mir dann mal den Lovelace-UI Adapater genauer angesehen. Dort gibt es in der server.js eine Methode namens _processIobState. Hier wird der o.g. Fehler erzeugt und zwar weil mein Wetter-Objekt mit dem "control type == info" erkannt wird. Damit in dem Adapter aber die richtige Konvertierungsmethode aufgerufen wird, müsste es eigentlich "control type == accuWeatherForecast" sein.
Hat das schon mal jemand zum Laufen gebracht?
Wie genau funktioniert der Type-Detector und wie kann ich die Ermittlung der entsprechenden Typen beeinflussen?Vorab schonmal Danke
Für AccuWeather gibt es eine extra custom Card. Die musst gesondert installiert werden. Mit dem normalen Wetter Card funktioniert das nicht.
Hier ist die Card:
https://github.com/algar42/IoB.lovelace.accuweather-card -
Für AccuWeather gibt es eine extra custom Card. Die musst gesondert installiert werden. Mit dem normalen Wetter Card funktioniert das nicht.
Hier ist die Card:
https://github.com/algar42/IoB.lovelace.accuweather-cardDie habe ich gesehen und auch installiert. Das ist aber nicht das Problem.
Mir fehlt die entsprechende Entität in der Konfiguration des Lovelace-UI Adapater

Das warum habe ich versucht in meinem vorhergehenden Post zu erklären.
-
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
@WW1983 said in Test Adapter lovelace v0.2.x:
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
Hallo , vielen Dank für die Antwort.
Da muss ich mich mal kurz doof stellen, manuell zuweisen heisst über die Webseite den Entity konfigurieren ?
Da bin ich leider vom Kenntnisstand raus.
Vielleicht noch ein Hinweis, bei der alten, sowie auch komplett neuen iobroker Installation habe ich im Log immer folgendes stehen :
lovelace.0 2019-12-05 22:32:28.737 error (5244) Cannot find view "custom" for search "state" : null
Edit sagt : steht mehrmals im Log aber kein erkennbarer Rythmus
Danke vorabGruß
Thorsten -
@WW1983 said in Test Adapter lovelace v0.2.x:
Funktioniert das manuelle Zuweisen (nicht über Raum u. Funktion) auch nicht?
Hallo , vielen Dank für die Antwort.
Da muss ich mich mal kurz doof stellen, manuell zuweisen heisst über die Webseite den Entity konfigurieren ?
Da bin ich leider vom Kenntnisstand raus.
Vielleicht noch ein Hinweis, bei der alten, sowie auch komplett neuen iobroker Installation habe ich im Log immer folgendes stehen :
lovelace.0 2019-12-05 22:32:28.737 error (5244) Cannot find view "custom" for search "state" : null
Edit sagt : steht mehrmals im Log aber kein erkennbarer Rythmus
Danke vorabGruß
Thorsten@Thorsten-Zai
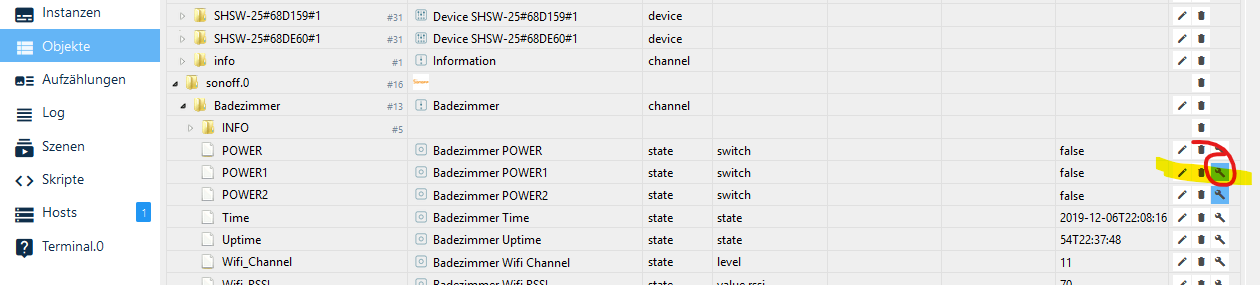
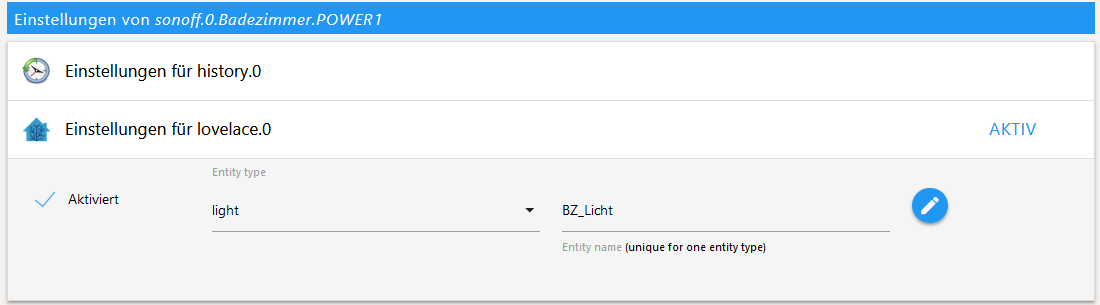
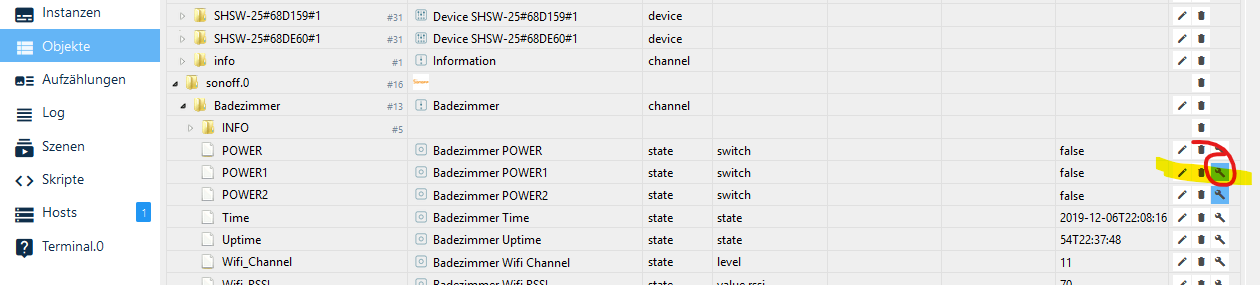
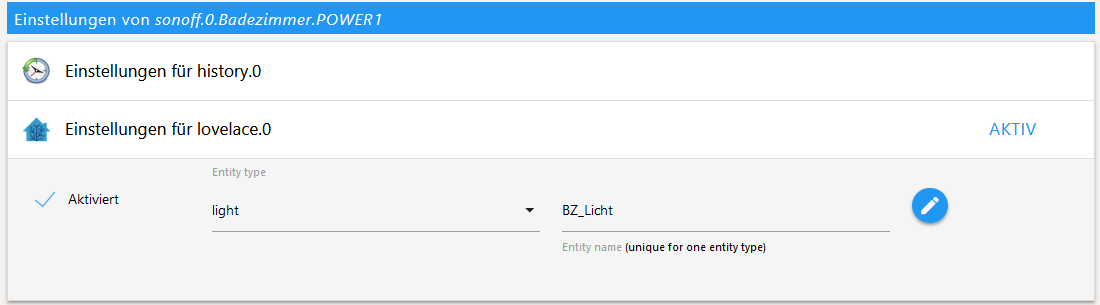
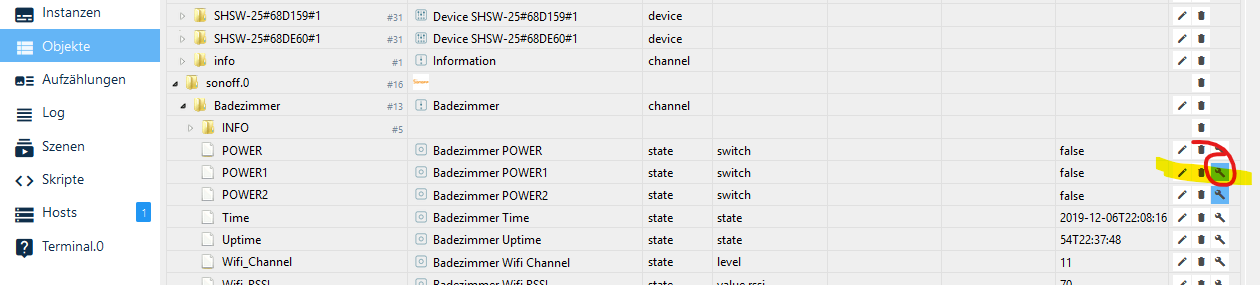
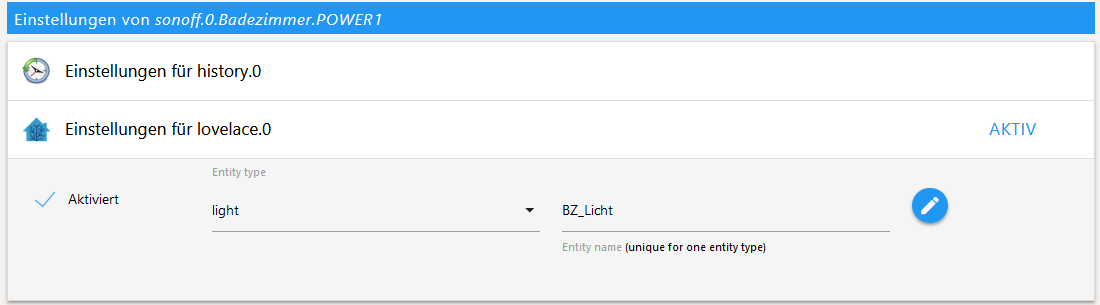
Hallo Thorsten. Nein, wenn du in die Objekte gehst und dort den Datenpunkt den du einstellen willst suchst, dort gibt eine Schraubenschlüssel. Wenn du diesen aufmachst, kannst du Einstellungen für Lovelace vornehmen. Und dort die Entity manuell definieren.


-
@Thorsten-Zai
Hallo Thorsten. Nein, wenn du in die Objekte gehst und dort den Datenpunkt den du einstellen willst suchst, dort gibt eine Schraubenschlüssel. Wenn du diesen aufmachst, kannst du Einstellungen für Lovelace vornehmen. Und dort die Entity manuell definieren.


@WW1983 said in Test Adapter lovelace v0.2.x:
@Thorsten-Zai
Hallo Thorsten. Nein, wenn du in die Objekte gehst und dort den Datenpunkt den du einstellen willst suchst, dort gibt eine Schraubenschlüssel. Wenn du diesen aufmachst, kannst du Einstellungen für Lovelace vornehmen. Und dort die Entity manuell definieren.


Hi nochmals,
habe ich auch getestet .. leider mit dem gleichen Ergebnis.
Echt schade, mir erklärt sich auch nicht, trotz Neuinstallation, warum das nicht klappt.
Bei iqcontrol klappt es auch oder bei MaterialUI
Was könnte es denn mit der Fehlermeldung die ich habe auf sich haben ?Gruß
Thorsten -
Hallo,
weiß jemand wie ich den State "true" "false" umändern kann?
type: glance entities: - entity: sensor.Name_anwesend name: Name-Person icon: 'mdi:home' show_state: true show_icon: true columns: 3true soll anwesend sein und false abwesend.
Jemand eine Idee?
-
Hallo zusammen,
welchen 'entity type' verwendet ihr für Bewegungsmelder und Tür- und Fensterkontakte? In der Liste der Typen fehlt leider 'binary_sensor', der lt. Dokumentation am besten passen würde. Type 'sensor' funktioniert leider nicht bei Zustandsaufzeichnug mit 'mini-graph-card' und 'history'. Alternative: 'input_boolean' hat wieder den Nachteil, dass man den Wert mittels Schalter setzen kann – auch nicht optimal…
Wo findet man eine gute Beschreibung, welche Typen für welche Komponenten verwendet werden sollten?
Vielen Dank!
-
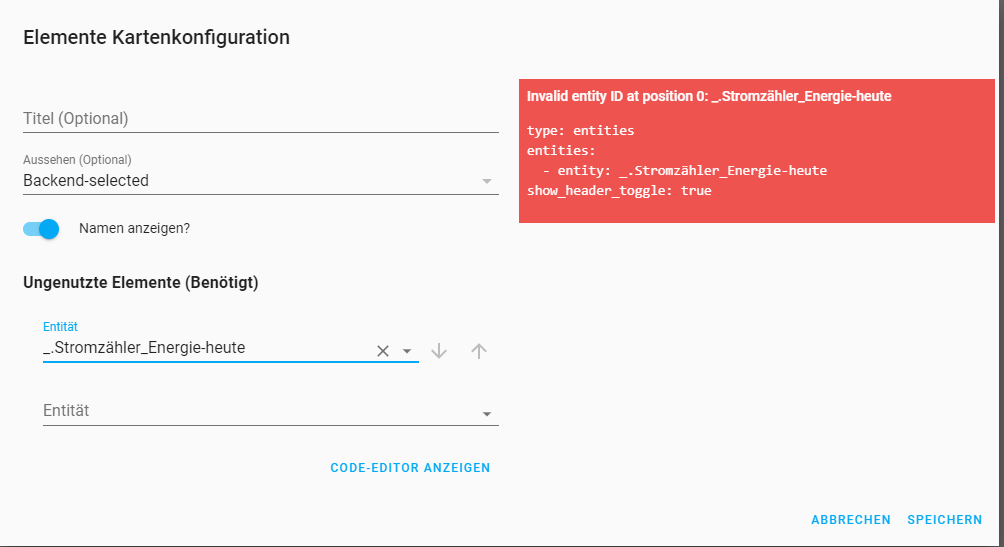
Hallo,
ich beschäftige mich seit dem Wochenende mit dem Lovelace-Adapter und finde diesen echt Klasse. Bei einem Punkt komme ich aber einfach nicht weiter:Ich möchte Variablen, die nicht aus physischen Geräten stammen, also etwa meine Variable für den Stromverbrauch der letzten Woche in Lovelace einbinden. Ich habe sämtliche Entities-Types durchprobiert, aber keiner liefert mir den Wert in einer Karten. Die einfach "Entities-Card" würde mir schon reichen.
Da diese Variable keinen Raum oder Funktion hat, habe ich mir unter "Aufzählungen" in ioBroker jeweils eine Function und Raum ausgedacht, die ich der Variable zugewiesen habe. Aber auch das bringt nichts. Was mache ich hier falsch? Welcher Typ ist richtig um auch einfache Variablen anzeigen zu können?