NEWS
Test Adapter lovelace v1.2.x
-
Hey,
weis jemand ob man in der Markdown Karte den Text farbig hervorheben kann?
Ich habe dort HTML eingebunden (Aus einen State).
Es wird alles übernommen, bis auf die Farbigkeit.Hier musste ja eigentlich Text in verschiedenen Farben kommen:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Abfallkalender">Heute </span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Abfallkalender2"> Restmüll: Vormwald</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Abfallkalender">Übermorgen </span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Abfallkalender2'> Gelber Sack: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In 3 Tagen </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Papier: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In einer Woche </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Astschnitt: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">28.10.2020 </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Biomüll: Vormwald</span></span>
-
Hey,
weis jemand ob man in der Markdown Karte den Text farbig hervorheben kann?
Ich habe dort HTML eingebunden (Aus einen State).
Es wird alles übernommen, bis auf die Farbigkeit.Hier musste ja eigentlich Text in verschiedenen Farben kommen:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Abfallkalender">Heute </span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Abfallkalender2"> Restmüll: Vormwald</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Abfallkalender">Übermorgen </span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Abfallkalender2'> Gelber Sack: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In 3 Tagen </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Papier: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In einer Woche </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Astschnitt: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">28.10.2020 </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Biomüll: Vormwald</span></span>
@David-G Im Markdown kann man mit Farben arbeiten.
Das nutze ich auch im Markdown für den Kalender über ICAL
[Vorlage] Lovelace: ical Kalender Karte - ioBroker Forum
Das funktioniert über simple HTML-Tags im Markdown:
<font color="#fffff">Text</font> -
@David-G Im Markdown kann man mit Farben arbeiten.
Das nutze ich auch im Markdown für den Kalender über ICAL
[Vorlage] Lovelace: ical Kalender Karte - ioBroker Forum
Das funktioniert über simple HTML-Tags im Markdown:
<font color="#fffff">Text</font>Hallo zusammen,
ich versuche mich derzeit an der stack-in-card und das funktioniert soweit auch ganz gut. Leider stelle ich aber folgende Verhaltensweise fest:
Wenn ich eine Button-Card mit einer Hintergrundfarbe in einer Strack in Card integriere dann ist der HIntergrund beim öffnen der Seite im Browser einen kurzen Moment so wie gewünscht, danach wird der Hintergrund dann aber gleich weiß und nach einiger Teit dann endlich so wie er sein sollte.Das Verhalten tritt aber nur auf wenn ich den Hintergrund der ganzen "Card" anpasse, wenn nur der Icon-Hintergrund angepasst wird gibt es keine Probleme. Es gibt auch keine Probleme wenn ich das ganze mit einer horizontal-stack Card abbilde, nur in der beschriebenen Konstelation.
Hat jemand eine Idee woran das liegen könnte bzw wie ich das Problem beheben kann?


type: 'custom:stack-in-card' mode: horizontal cards: - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:shower' layout: vertical show_state: false show_name: true show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 55% - value: '20' operator: '>=' styles: icon: - color: black - width: 55% card: - background: '#CCCCCC' name: - color: black - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 55% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:thermometer' layout: vertical show_state: true show_name: false show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 25% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Luftfeuchtigkeit_Bad name: Bad icon: 'mdi:water-percent' layout: vertical show_state: true show_name: false show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 35% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:window-closed-variant' layout: vertical show_state: false show_name: false show_last_changed: true show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 35% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:lightbulb' layout: vertical show_state: false show_name: false show_last_changed: true show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 25% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' -
@David-G Im Markdown kann man mit Farben arbeiten.
Das nutze ich auch im Markdown für den Kalender über ICAL
[Vorlage] Lovelace: ical Kalender Karte - ioBroker Forum
Das funktioniert über simple HTML-Tags im Markdown:
<font color="#fffff">Text</font> -
Hi zusammen,
ich bin Neuling was iobroker angeht, daher verzeiht mir bitte die potentiell dummen Fragen.
Grundsätzlich habe ich alles wichtige zum Laufen gebracht und finde lovelace als Visualisierung bisher am besten (vielen Dank dafür!), leider habe ich damit ein paar Probleme die ich nicht lösen konnte:- Wie kann ich custom cards verwenden? Ich habe diverse custom cards probiert, auch welche aus Beispielen die definitiv funktionieren sollten, und gemäß Doku über Admin bzw. manuell zum /cards Ordner hinzugefügt (alle in Admin sichtbar). Allerdings sehe ich keine einzige dieser custom cards im Editor, dort kann ich nur die Standardkarten auswählen. Was mache ich falsch?
- Meine Hue Lampen und die Wettervorhersage per daswetter funktionieren einwandfrei. Leider bekomme ich meine Netatmo Geräte nicht als Entitiy in lovelace angezeigt. Die Geräte haben die Funktion "weather" und sind Räumen hinzugefügt, genauso wie daswetter...
- Ich habe ein dark theme konfiguriert und das klappt auch soweit, nur kann ich die Farbe des Headers nicht ändern. Gibt es dafür einen Trick?
Freue mich über jede Hilfe!
-
Hi zusammen,
ich bin Neuling was iobroker angeht, daher verzeiht mir bitte die potentiell dummen Fragen.
Grundsätzlich habe ich alles wichtige zum Laufen gebracht und finde lovelace als Visualisierung bisher am besten (vielen Dank dafür!), leider habe ich damit ein paar Probleme die ich nicht lösen konnte:- Wie kann ich custom cards verwenden? Ich habe diverse custom cards probiert, auch welche aus Beispielen die definitiv funktionieren sollten, und gemäß Doku über Admin bzw. manuell zum /cards Ordner hinzugefügt (alle in Admin sichtbar). Allerdings sehe ich keine einzige dieser custom cards im Editor, dort kann ich nur die Standardkarten auswählen. Was mache ich falsch?
- Meine Hue Lampen und die Wettervorhersage per daswetter funktionieren einwandfrei. Leider bekomme ich meine Netatmo Geräte nicht als Entitiy in lovelace angezeigt. Die Geräte haben die Funktion "weather" und sind Räumen hinzugefügt, genauso wie daswetter...
- Ich habe ein dark theme konfiguriert und das klappt auch soweit, nur kann ich die Farbe des Headers nicht ändern. Gibt es dafür einen Trick?
Freue mich über jede Hilfe!
Hallo,
das sind keine dummen Fragen. Mit den Sachen habe ich anfangs auch was gekämpft.
Zu 1
Custom Cards kann man nicht wie normale Karten einfügen. Sie besitzen keinen visuellen Editor.
Du musst über eine andere Karte gehen und diese überschreiben oder die Karte "Manuell" nehmen.Zu 2
Da kann ich dir auch leider nicht helfen.
Zu 3
Da gibt es im Theme eine Zeile für.
Weiß grad auch nicht auswendig welche.
Ich hatte bei allem was sich danach anhört getestet.
Morgen kann ich mal nachschauen, heute schaffe ich es nicht.
EDIT:
Oft hilft es, auch in den Foren von Home Assistent zu suchen.
Dort hab ich eine Antwort gefunden.
KlickP. S.
Bin am Handy unterwegs, da klappt das ordentliche zitieren nicht so gut ^^. -
Hallo zusammen,
ich versuche mich derzeit an der stack-in-card und das funktioniert soweit auch ganz gut. Leider stelle ich aber folgende Verhaltensweise fest:
Wenn ich eine Button-Card mit einer Hintergrundfarbe in einer Strack in Card integriere dann ist der HIntergrund beim öffnen der Seite im Browser einen kurzen Moment so wie gewünscht, danach wird der Hintergrund dann aber gleich weiß und nach einiger Teit dann endlich so wie er sein sollte.Das Verhalten tritt aber nur auf wenn ich den Hintergrund der ganzen "Card" anpasse, wenn nur der Icon-Hintergrund angepasst wird gibt es keine Probleme. Es gibt auch keine Probleme wenn ich das ganze mit einer horizontal-stack Card abbilde, nur in der beschriebenen Konstelation.
Hat jemand eine Idee woran das liegen könnte bzw wie ich das Problem beheben kann?


type: 'custom:stack-in-card' mode: horizontal cards: - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:shower' layout: vertical show_state: false show_name: true show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 55% - value: '20' operator: '>=' styles: icon: - color: black - width: 55% card: - background: '#CCCCCC' name: - color: black - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 55% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:thermometer' layout: vertical show_state: true show_name: false show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 25% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Luftfeuchtigkeit_Bad name: Bad icon: 'mdi:water-percent' layout: vertical show_state: true show_name: false show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 35% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:window-closed-variant' layout: vertical show_state: false show_name: false show_last_changed: true show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 35% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:lightbulb' layout: vertical show_state: false show_name: false show_last_changed: true show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 25% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1'@Banis
bei sowas am besten auch mal bei HomeAssistant suchen / googeln. Das ist kein ioBroker spezifisches Problem... keine Ahnung, was da schief geht. ;-) Vielleicht auch mal in den issues / readmes von den beiden custom-cards gucken.@BBlaBlu said in Test Adapter lovelace v1.2.x:
Leider bekomme ich meine Netatmo Geräte nicht als Entitiy in lovelace angezeigt. Die Geräte haben die Funktion "weather" und sind Räumen hinzugefügt, genauso wie daswetter...
Raum und Funktion sind das eine. Das andere ist der Geräte-Typ, der erkannt wird, oder auch nicht. Kennst du die Geräte-Ansicht im Admin? (ggf. muss der devices Adapter installiert werden). Guck doch da mal, ob die Netatmo Geräte auftauchen.
Vermutlich sind das hauptsächlich Thermometer? Oder Thermostate? -> jedenfalls keine Wettervorhersage, wie daswetter, oder? ;-) -
Hi @David-G & @Garfonso,
danke für die Antworten!
(1) ist damit geklärt, danke @David-G!
Das Issue mit der netatmo (2) habe ich inzwischen lösen können indem ich die relevanten Datenpunkte manuell für lovelace aktiviert habe. In lovelace sind sie dann als Sensoren verfügbar.
//edit
Zur Farbe des Headers (3): Den Wert für--primary-color:hatte ich im Theme gesetzt, nur habe ich das Standardtheme nicht umgestellt. Offentsichtlich wird die Headerfarbe vom Standardtheme übernommen :man-facepalming:Danke.
-
Hey,
ich probiere mir grade einen eigenen Mediaplayer zusammenzustellen.
Habe mir alle Datenpunkte erstellt die ich benötige.Werden nachher mit einem Script befüllt.
Leider erkennt der Autodetector den Player nicht.
Gibt es noch bestimmte Rollen die vorkommen müssen die mir fehlen?
Oder habe ich einen anderen Denkfehler?
-
Hey,
ich probiere mir grade einen eigenen Mediaplayer zusammenzustellen.
Habe mir alle Datenpunkte erstellt die ich benötige.Werden nachher mit einem Script befüllt.
Leider erkennt der Autodetector den Player nicht.
Gibt es noch bestimmte Rollen die vorkommen müssen die mir fehlen?
Oder habe ich einen anderen Denkfehler?
@David-G
Ein MediaPlayer braucht zwingend einen State mit Rollemedia.state. Das kann ein Bool oder eine Nummer sein. Bei Bool wird "true" als "spielt gerade was ab" und "false" als "stopp/pause" interpretiert. Bei Number kann man auch drei Werte haben (lovelace geht dann aus von 1 = play, 0 = pause, 2 = stop).Wenn der state schreibbar ist (write: true), dann versucht Lovelace darüber auch die States zu ändern, dann bräuchtest du dafür die buttons nicht einzeln (wenn die Buttons aber da sind und vom type-detector mit dazu erkannt werden, dann werden die bevorzugt genutzt).
-
@David-G
Ein MediaPlayer braucht zwingend einen State mit Rollemedia.state. Das kann ein Bool oder eine Nummer sein. Bei Bool wird "true" als "spielt gerade was ab" und "false" als "stopp/pause" interpretiert. Bei Number kann man auch drei Werte haben (lovelace geht dann aus von 1 = play, 0 = pause, 2 = stop).Wenn der state schreibbar ist (write: true), dann versucht Lovelace darüber auch die States zu ändern, dann bräuchtest du dafür die buttons nicht einzeln (wenn die Buttons aber da sind und vom type-detector mit dazu erkannt werden, dann werden die bevorzugt genutzt).
Danke.
Hab in state jetzt hinzugefügt.
Wird aber noch immer nicht gefunden.
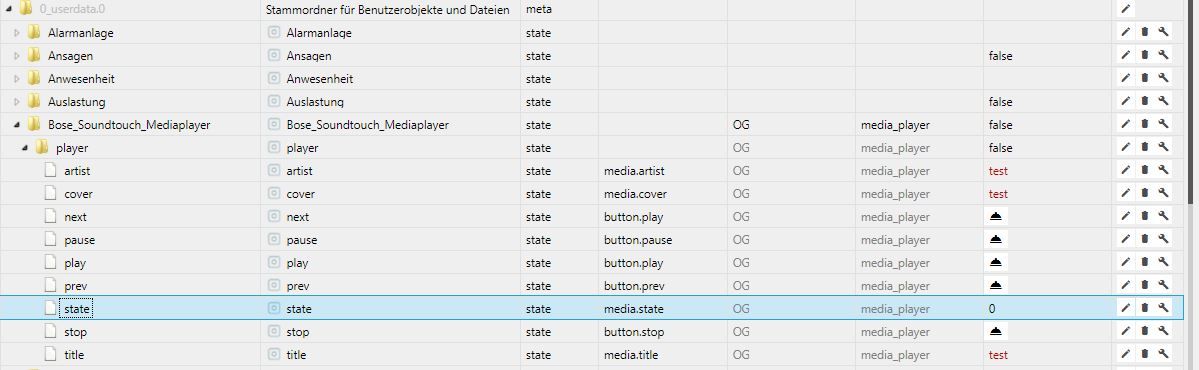
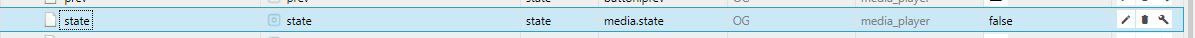
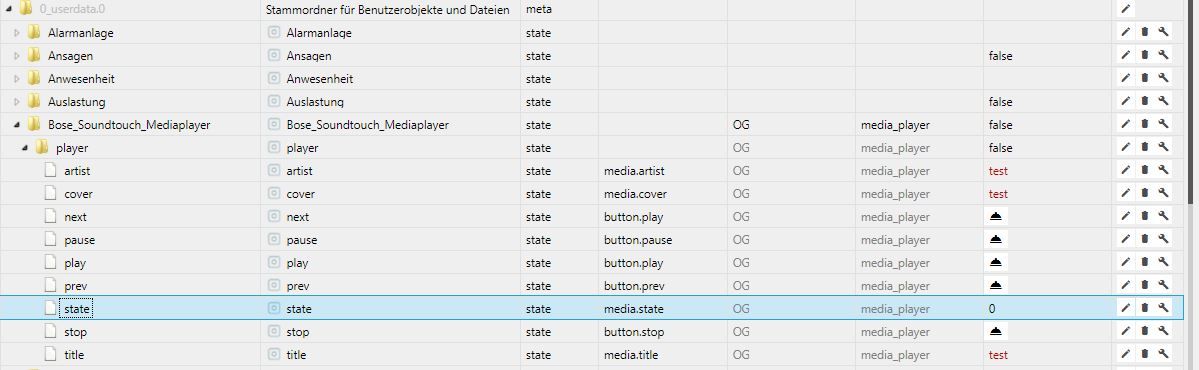
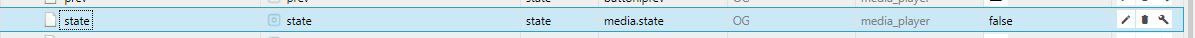
So habe ich den State auch getestet:

P.S.:
Schande über mein Haupt, habe ich eben aus versehen beim Chromecastadapter bei meinen Google Home aus versehen den State gelöscht (Ist nur noch eine Leiche und nicht in Benutzung^^). Den findet er immer noch. -
Danke.
Hab in state jetzt hinzugefügt.
Wird aber noch immer nicht gefunden.
So habe ich den State auch getestet:

P.S.:
Schande über mein Haupt, habe ich eben aus versehen beim Chromecastadapter bei meinen Google Home aus versehen den State gelöscht (Ist nur noch eine Leiche und nicht in Benutzung^^). Den findet er immer noch.@David-G
Da bin ich gerade etwas überfragt... Das ist die Zeile, mit der der media player erkannt wird. Da steht, dass zwingend erforderlich ein Datenpunkt ist mit Rollemedia.state. Taucht der Mediaplayer denn im Geräte-Tab im Admin auf? -
@David-G
Da bin ich gerade etwas überfragt... Das ist die Zeile, mit der der media player erkannt wird. Da steht, dass zwingend erforderlich ein Datenpunkt ist mit Rollemedia.state. Taucht der Mediaplayer denn im Geräte-Tab im Admin auf? -
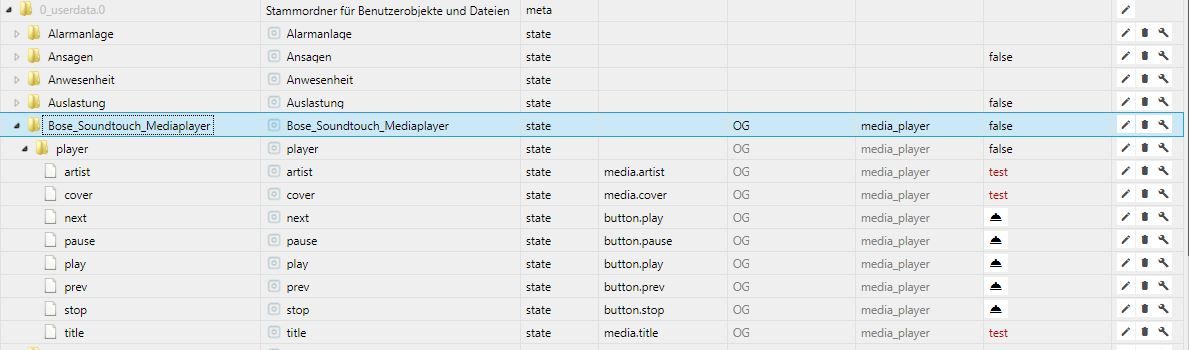
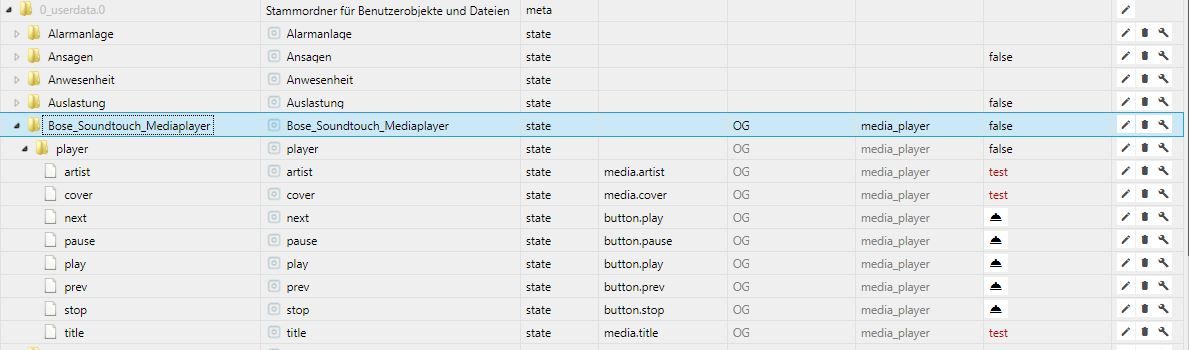
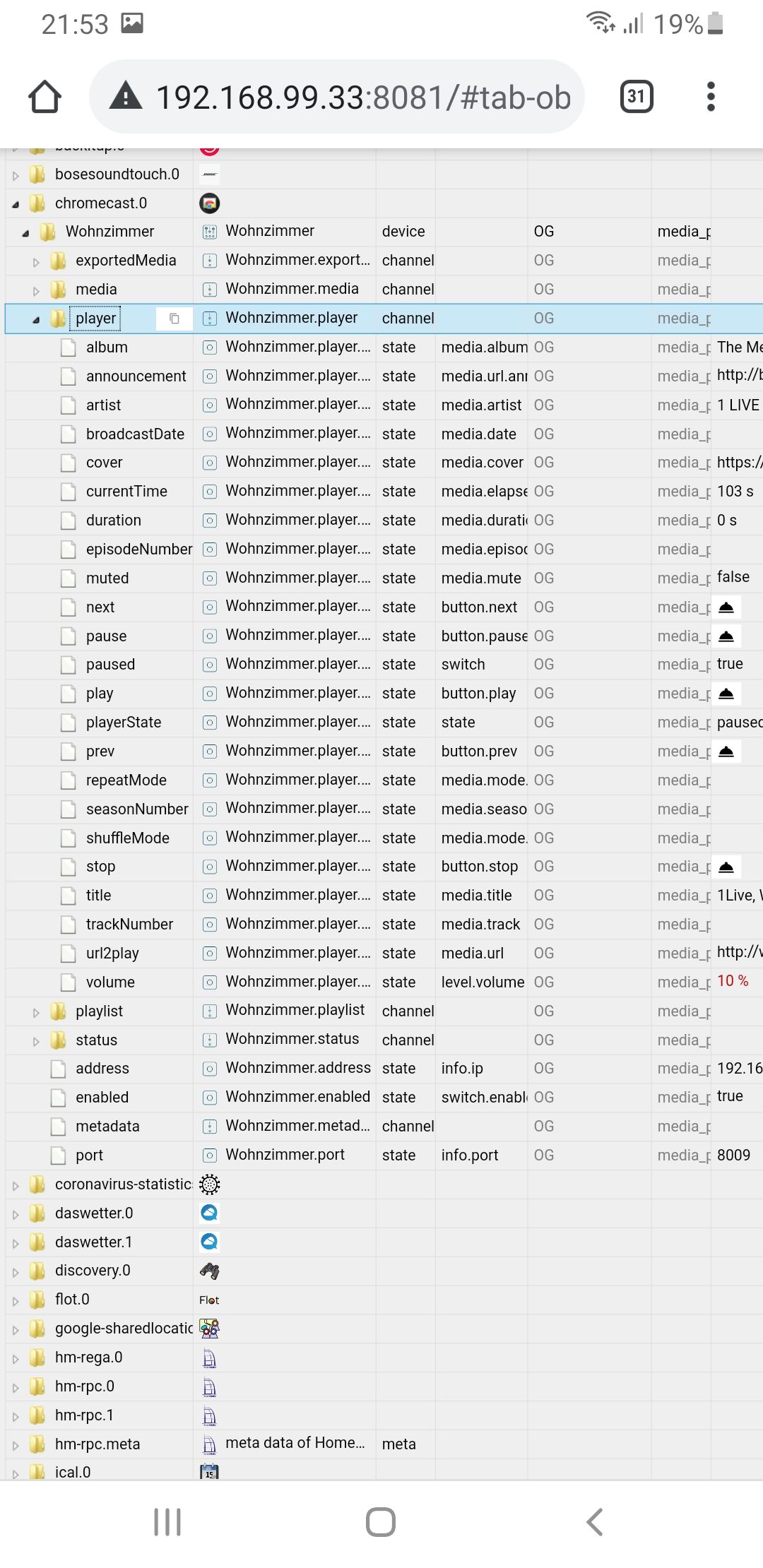
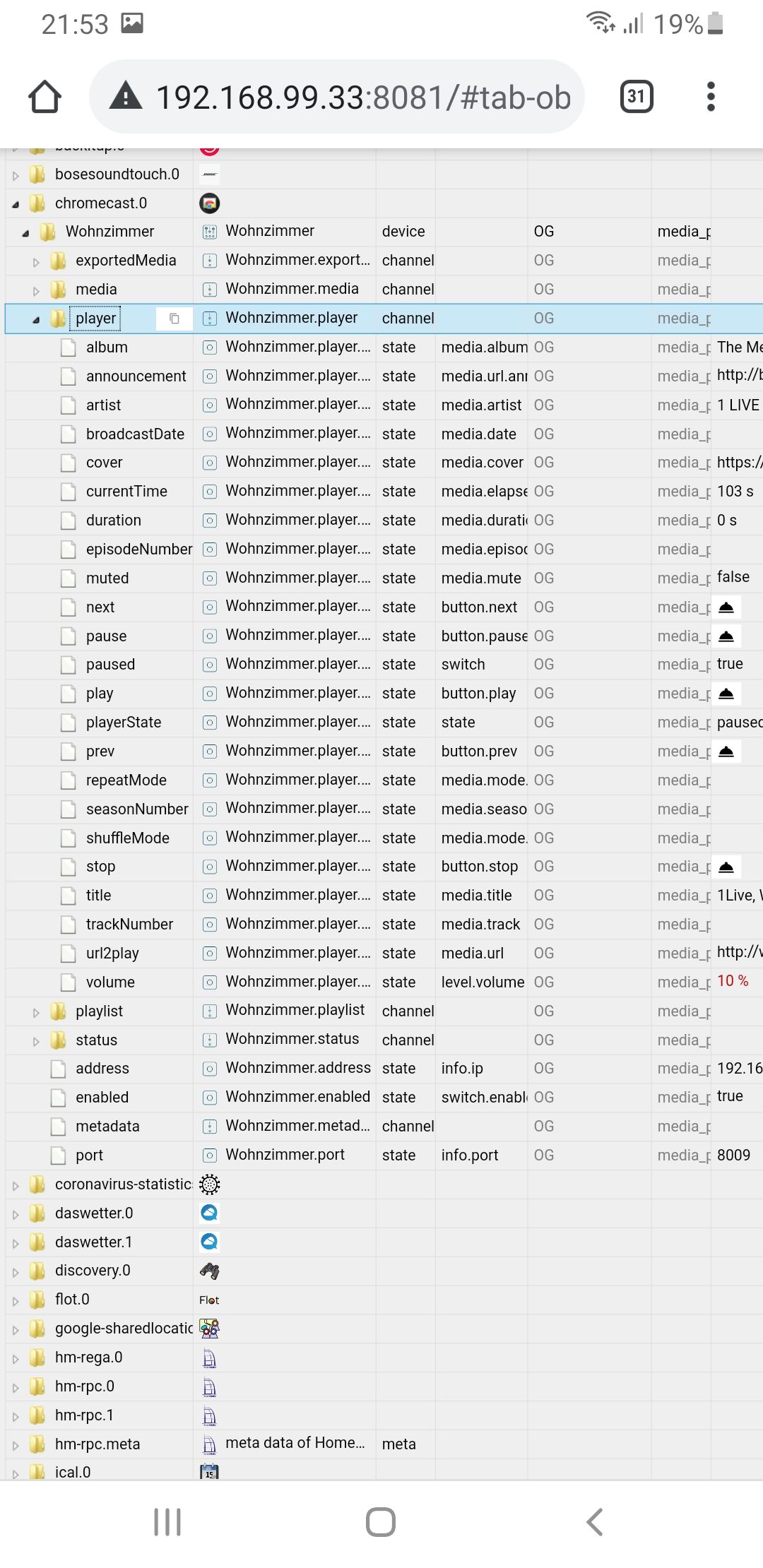
Zumindest die eine Zeile erscheint. Keine Ahnung, ob die anderen States auch da sein müssten.

@David-G
Ok, das sieht eigentlich gut aus... hm. States kannst du mit einem der Knöpfe in der Zeile gucken (ich meine der Stift).
Gibt es gar keine entity media_player in den Instanzeinstellungen von Lovelace? Ich sehe im Code nicht, wo das noch schief gehen kann, wenn es da auftaucht (außer Raum & Funktion fehlt, aber die hast du. Ggf. noch prüfen könntest du, ob "Automatische Generierung von Geräten nur aus Alias.0.*" aktiviert ist, das müsste dann aus) -
@Banis
bei sowas am besten auch mal bei HomeAssistant suchen / googeln. Das ist kein ioBroker spezifisches Problem... keine Ahnung, was da schief geht. ;-) Vielleicht auch mal in den issues / readmes von den beiden custom-cards gucken.@BBlaBlu said in Test Adapter lovelace v1.2.x:
Leider bekomme ich meine Netatmo Geräte nicht als Entitiy in lovelace angezeigt. Die Geräte haben die Funktion "weather" und sind Räumen hinzugefügt, genauso wie daswetter...
Raum und Funktion sind das eine. Das andere ist der Geräte-Typ, der erkannt wird, oder auch nicht. Kennst du die Geräte-Ansicht im Admin? (ggf. muss der devices Adapter installiert werden). Guck doch da mal, ob die Netatmo Geräte auftauchen.
Vermutlich sind das hauptsächlich Thermometer? Oder Thermostate? -> jedenfalls keine Wettervorhersage, wie daswetter, oder? ;-)@Garfonso Danke für den Hinweis, hab den Fehler jetzt gefunden: Für alle die das gleiche Problem wie ich haben: es genügt mit der --keep-background option lässt sich das Problem beheben
In der zwischenzeit bin ich auf zwei weitere Herausforderungen gestoßen:
1.) In der Button-Card wird mir der Wert wenn er "0" ist nicht angezeigt sondern bleibt leer. Hat jemand eine Idee wie ich das beheben kann? Beim HomeAssistant hab ich hierzu nichts gefunden.2.) Ich würde bei der ButtonCard gerne auch die Möglichkeit von Templates nutzen. Dazu muss man das Template in der Datei ui-lovelace.yaml definieren. Diese Datei gibt es aber bei ioBroker wohl nicht. Weiß jemand wo ich die Templates definieren kann oder ist dies mit ioBroker nicht möglich?
-
@David-G
Ok, das sieht eigentlich gut aus... hm. States kannst du mit einem der Knöpfe in der Zeile gucken (ich meine der Stift).
Gibt es gar keine entity media_player in den Instanzeinstellungen von Lovelace? Ich sehe im Code nicht, wo das noch schief gehen kann, wenn es da auftaucht (außer Raum & Funktion fehlt, aber die hast du. Ggf. noch prüfen könntest du, ob "Automatische Generierung von Geräten nur aus Alias.0.*" aktiviert ist, das müsste dann aus)Hey,
unter dem Stift sieht der State so aus
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1603633910283, "common": { "name": "state", "role": "media.state", "type": "boolean", "desc": "Manually created", "read": true, "write": true, "def": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.Bose_Soundtouch_Mediaplayer.player.state", "type": "state" }Was ich komisch finde, dass hier obwohl ich versehentlich den media.state gelöscht habe, alles noch erkannt wird

-
@Garfonso Danke für den Hinweis, hab den Fehler jetzt gefunden: Für alle die das gleiche Problem wie ich haben: es genügt mit der --keep-background option lässt sich das Problem beheben
In der zwischenzeit bin ich auf zwei weitere Herausforderungen gestoßen:
1.) In der Button-Card wird mir der Wert wenn er "0" ist nicht angezeigt sondern bleibt leer. Hat jemand eine Idee wie ich das beheben kann? Beim HomeAssistant hab ich hierzu nichts gefunden.2.) Ich würde bei der ButtonCard gerne auch die Möglichkeit von Templates nutzen. Dazu muss man das Template in der Datei ui-lovelace.yaml definieren. Diese Datei gibt es aber bei ioBroker wohl nicht. Weiß jemand wo ich die Templates definieren kann oder ist dies mit ioBroker nicht möglich?
@Banis said in Test Adapter lovelace v1.2.x:
1.) In der Button-Card wird mir der Wert wenn er "0" ist nicht angezeigt sondern bleibt leer. Hat jemand eine Idee wie ich das beheben kann? Beim HomeAssistant hab ich hierzu nichts gefunden.
Hm. Da hast du sensor entities drinnen? In einer anderen Karte (Entiy oder Elemente) kommt der Wert aber?
2.) Ich würde bei der ButtonCard gerne auch die Möglichkeit von Templates nutzen. Dazu muss man das Template in der Datei ui-lovelace.yaml definieren. Diese Datei gibt es aber bei ioBroker wohl nicht. Weiß jemand wo ich die Templates definieren kann oder ist dies mit ioBroker nicht möglich?
Was ist mit templates genau gemeint? Zum einen könntest du gucken, ob es hilft, wenn du es in den Instanz-Optionen in das Feld tust, wo man auch das Template für das grundsätzliche Aussehen tut, mit dazu schreibst.
Oder du guckst mal, was passiert, wenn du es in der Raw-Konfiguration hinzufügst (Im Bearbeitungsmodus von Lovelace nochmal ins Menü gehen).Kann aber gut sein, dass es aktuell in ioBroker nicht geht.
-
@Garfonso Gibt es aktuell eine Möglichkeit einen Xiaomi Staubsaugerroboter von ioBroker in Lovelace einzubinden? Ich kann den Gerätetyp vacuum nicht finden.
Danke dir!
@janhp said in Test Adapter lovelace v1.2.x:
@Garfonso Gibt es aktuell eine Möglichkeit einen Xiaomi Staubsaugerroboter von ioBroker in Lovelace einzubinden? Ich kann den Gerätetyp vacuum nicht finden.
Danke dir!
Staubsauger-Gerätetyp kann der Adapter noch nicht. Das steht auf meiner Liste (leider schon länger).
Darf ich fragen, ob der Staubsauger im Geräte-Tab als solcher erkannt wird? -
Hey,
unter dem Stift sieht der State so aus
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1603633910283, "common": { "name": "state", "role": "media.state", "type": "boolean", "desc": "Manually created", "read": true, "write": true, "def": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "0_userdata.0.Bose_Soundtouch_Mediaplayer.player.state", "type": "state" }Was ich komisch finde, dass hier obwohl ich versehentlich den media.state gelöscht habe, alles noch erkannt wird

@David-G
ich meinte eigentlich das Gerät. Egal. ;-)
Also, wenn der Mediaplayer im Geräte-Tab auftaucht, sollte es eigentlich auch mit Lovelace gehen... da bliebe noch die Frage:@Garfonso said in Test Adapter lovelace v1.2.x:
Gibt es gar keine entity media_player in den Instanzeinstellungen von Lovelace? Ich sehe im Code nicht, wo das noch schief gehen kann, wenn es da auftaucht (außer Raum & Funktion fehlt, aber die hast du. Ggf. noch prüfen könntest du, ob "Automatische Generierung von Geräten nur aus Alias.0.*" aktiviert ist, das müsste dann aus)
-> also gibt es zu dem Gerät gar keine entity in den Lovelace Instanz-Einstellungen (letzte Seite in den Einstellungen)?






