NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
Ja, die Versionen sind aktuell:
iQontrol: 1.2.3
Sonos: 2.1.0Das Cover ist auch definitiv an der URL hinterlegt, sonst würde er es beim Reload der iQontrol Seite nicht anzeigen.
Die genannten Felder ändern sich, sobald ich ein neues Album abspiele.Auszug aus der Entwicklerkonsole:
index.js:3705 Return after time - timer started (treshold: 300s, destinationView: ) index.js:6179 CLICK index.js:2624 Button 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana --> 1 index.js:2221 >>>>>> setState 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana: true --> 1 index.js:2250 converted state to boolean. New value is: true index.js:3889 Find active Toolbar Index index.js:1643 deliverState done index.js:2439 >> ack: false val: true newVal: true index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Die Eiskönigin</i> index.js:5936 ["active"] index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> index.js:5998 Add timestamp to Player with value index.js:2439 >> ack: false val: true newVal: true index.js:5954 Shuffle! resizeObserver 100 index.js:5958 Shuffle! resizeObserver 1250 index.js:5998 Add timestamp to Player with value index.js:5998 Add timestamp to Player with value <i>Kapitel 01: Vaiana</i> index.js:5998 Add timestamp to Player with value Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> 2index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5936 ["active"] 3index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5954 Shuffle! resizeObserver 100 index.js:2317 << preventUpdate dexpired. index.js:5958 Shuffle! resizeObserver 1250 index.js:6154 Starting marqueeWenn ich sonst noch was liefern kann, lass es mich wissen :-)
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ja, die Versionen sind aktuell:
iQontrol: 1.2.3
Sonos: 2.1.0Das Cover ist auch definitiv an der URL hinterlegt, sonst würde er es beim Reload der iQontrol Seite nicht anzeigen.
Die genannten Felder ändern sich, sobald ich ein neues Album abspiele.Auszug aus der Entwicklerkonsole:
index.js:3705 Return after time - timer started (treshold: 300s, destinationView: ) index.js:6179 CLICK index.js:2624 Button 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana --> 1 index.js:2221 >>>>>> setState 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana: true --> 1 index.js:2250 converted state to boolean. New value is: true index.js:3889 Find active Toolbar Index index.js:1643 deliverState done index.js:2439 >> ack: false val: true newVal: true index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Die Eiskönigin</i> index.js:5936 ["active"] index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> index.js:5998 Add timestamp to Player with value index.js:2439 >> ack: false val: true newVal: true index.js:5954 Shuffle! resizeObserver 100 index.js:5958 Shuffle! resizeObserver 1250 index.js:5998 Add timestamp to Player with value index.js:5998 Add timestamp to Player with value <i>Kapitel 01: Vaiana</i> index.js:5998 Add timestamp to Player with value Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> 2index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5936 ["active"] 3index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5954 Shuffle! resizeObserver 100 index.js:2317 << preventUpdate dexpired. index.js:5958 Shuffle! resizeObserver 1250 index.js:6154 Starting marqueeWenn ich sonst noch was liefern kann, lass es mich wissen :-)
Probiers mal bitte mit der aktuellen Github-Version.
-
@vepman sagte in Test Adapter iQontrol 1.2.x:
Gibt es eine Möglichkeit eine Geräte-Kachel direkt aufzurufen?
Bei den Views habe ich das mit Hilfe der simple-api hingekriegt.
Aber die geniale Fernbedienung hätte ich gerne als Verknüpfung auf dem Homescreen.VG
Versuch mal die aktuelle github-Version, da kann man das machen:
URL-Parameters
- The frontend is called via
http[s]://<url or ip of iobroker>:<port of web adapter>/iqontrol/index.html<port of web adapter>is usually 8082
- To open a specified instance you can add
namespace=iqontrol.<instance-number>as URL-parameter - To open a specified view as homepage you can add
home=<viewID>as URL-parameter<viewID>needs to be formated likeiqontrol.<insctance-number>.Views.<view-name>- Note: this is case-sensitive!
- To open a specified dialog on loading the page you can add
openDialog=<deviceID>as URL-parameter<deviceID>needs to formated likeiqontrol.<insctance-number>.Views.<view-name>.devices.<device-number>where <device-number> starts from 0 (so the first device on a view has device-number 0)- Note: this is case-sensitive!
- To set or override return after time settings, use the following parameters:
returnAfterTimeTreshold=<time in seconds>to set the time, after wich the destination view is called. Use0to disable return after time feature.returnAfterTimeDestiationView=<viewID>to set the view, wich is called after the treshold. If not specified, the home view will be used.- These options are helpful, if you call iQontrol from an wall mounted tablet, wich should automatically return to home-view after beeing used
Example:
https://192.168.1.1:8082/iqontrol/index.html?namespace=iqontrol.1&home=iqontrol.1.Views.Living-Room- Note upper and lower case
@s-bormann
Erstmal Danke für deinen tollen Einsatz.
Leider geht es mit devices bei mir nicht.
Als Beispiel habe ich die Wohnzimmer Deckenlampe, welche das 1. Device in Licht ist, genommen:http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht.devices.0klappt nicht.
Der Aufruf des Views geht:
http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht - The frontend is called via
-
@s-bormann
Erstmal Danke für deinen tollen Einsatz.
Leider geht es mit devices bei mir nicht.
Als Beispiel habe ich die Wohnzimmer Deckenlampe, welche das 1. Device in Licht ist, genommen:http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht.devices.0klappt nicht.
Der Aufruf des Views geht:
http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht -
Besteht die Möglichkeit eine Android App aus dem Adapter aufzurufen?
Danke. -
Besteht die Möglichkeit eine Android App aus dem Adapter aufzurufen?
Danke. -
@s-bormann
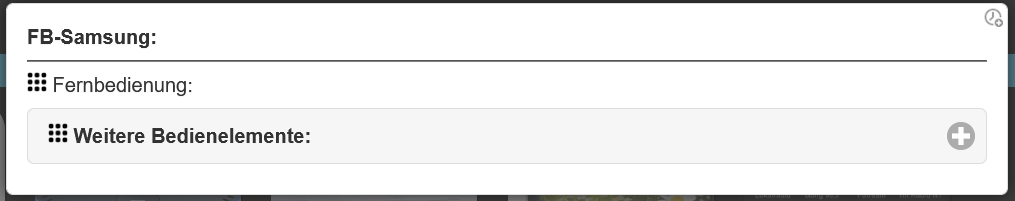
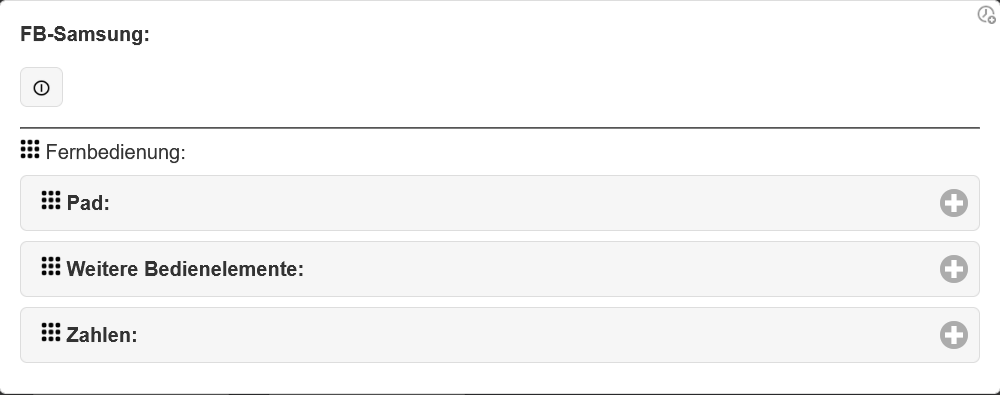
Jau, geht teilweise.Pad und Zahlen sind nicht da.
So per URL-Aufruf:
So über die Kachel:

-
Moin zusammen,
besteht die Möglichkeit, den Inhalt eines Datenpunkts vollflächig in einer Kachel darzustellen? Ich habe oben noch den "Rahmen", der mich stört.
Vielen Dank
mu
-
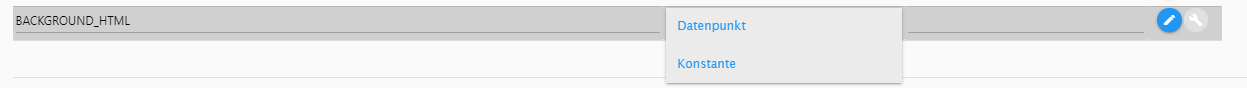
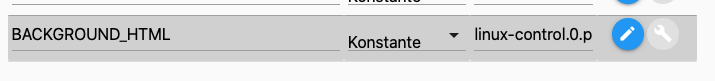
@muuulle Versuch doch mal, das nicht als STATE, sondern als BACKGROUND_HTML zu verwenden. Ist es dann OK?
-
@s-bormann
Wenn ich dort nur den Datenpunkte benenne, dann wird in der Kachel nur die Datenpunkt-Bezeichnung geschrieben. Mache ich etwas falsch?

-
@vepman Tatsache, ist mir beim Testen gar nicht aufgefallen. Versuch es mal mit der aktuellen Github-Version bitte.
-
@vepman Falls nicht eh schon geschehen, in der Adapter Ansicht den Experten Modus aktivieren (über das Symbol oben rechts) und dann beim Adapter in der Spalte "Installieren" auf den "Pfeil nach oben" (Upload) clicken.
-
@blackeagle998 said in Test Adapter iQontrol 1.2.x:
@CrazyFloyd
Zum Thema wechselnde Wetter-Symbole:
In der iQontrol Instanz gehst du auf Bilder und erstellst im Ordner /usericons einen neuen Ordner, meiner heißt "wetter".
Dort lädst du die Wettersymbole aus folgender .zip Datei hoch:
Wettersymbole.zipDas sollte dann so aussehen:

Danach erstellst du eine Kachel (meine sind vom Typ Wert, Temperatursensor geht auch) und gibst im Feld ICON folgendes ein:
./../iqontrol.meta/userimages/usericons/wetter/1.png|./../iqontrol.meta/userimages/usericons/wetter/{daswetter.0.NextHours.Location_1.Day_1.symbol_value}.pngkurze Erklärung:
Wenn die Seite geladen wird, nimmt er erstmal als ICON die Bilddatei
"./../iqontrol.meta/userimages/usericons/wetter/1.png".Danach zieht er sich vom Server die Bilddatei "./../iqontrol.meta/userimages/usericons/wetter/{daswetter.0.NextHours.Location_1.Day_1.symbol_value}.png", wobei {daswetter.0.NextHours.Location_1.Day_1.symbol_value} der Wert des Datenpunktes ist. Da sich dieser ändern kann, ändert sich dann auch das gezogene PNG file und somit hat man dynamische ICONs.
Achtung:
Wenn dein ICON-Ordner nicht "wetter" heißt, musst du das natürlich beim ICON Link anpassen.Hi,
danke für die Anleitung. Ich hab es so gemacht und die Infos werden auch richtig angezeigt. Ich suche nur irgendwie den Wert für die aktuelle Temperatur. Mir wird der maxvalue und der minvalue angezeigt, aber wo finde ich den aktuellen Wert?Ich habe übrigens einen anderen Pfad zum Icon genommen, das der Pfad oben bei mir nicht funktioniert:
./../iqontrol.meta/userimages/usericons/wetter/1.png|./../iqontrol.meta/userimages/usericons/wetter/{daswetter.0.NextDaysDetailed.Location_1.Day_1.symbol_value}.pngLiegt evtl dran welches XML man einbindet.
@blackeagle998 : Wie hast du die Beschriftung der Kachel dynamisch gemacht? Also das da immer das entsprechende Datum steht?
ciao
Martin@s-bormann
Ich habe mir ebenfalls die Wetterdaten mit eingebunden. Ich hätte gern :grin: in der Kachel mehr Anzeigen (z.B.: Höchsttemperatur, Tiefsttemperatur, Regen, Sonnenschein, Schneegrenze, usw.). Ich habe leider keine Kachel gefunden, bei der ich mir mehr als zwei (z.B.: Temp. Sensor) anzeigen lassen kann. Gibt es einen Weg oder eine Änderung in diese Richtung? Wäre vielleicht auch für andere von Nützen.Würde es auch gehen die Daten unter "ADDITIONAL_INFO" gleich beim druck auf die Kachel anzuzeigen, ohne diese erst im folgenden Fenster durch drücken des + Zeichens zu öffnen?
Ansonsten kann ich immer nur wieder meine Begeisterung über diesen Adapter zum Ausdruck bringen. :blush: :+1: