NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Guten Morgen, ich habe einmal einen großen Wunsch. Besteht die Möglichkeit im Heizungs Thermostat Modul einen Punkt zu implementieren womit das Thermostat wieder in den Auto Modus gebracht werden kann nachdem die Temperatur vorher manuell geändert wurde. Bei meinen Tado Thermostaten benötige ich einfach einen kurzen True Impuls für den Datenpunkt "Clear Overlay". Ansonsten besten Dank für die hervorragende Arbeit. Macht immer noch richtig Spass das Modul zu nutzen.
Unter CONTOL_MODE kann man einen Datenpunkt angeben, den man mit dem Schraubenschlüssel weiter konfigurieren kann. Hier kann man eine VALUE-List anlegen, die die verschiedenen Betriebsmodi enthält. Man kann dann über die TARGET_VALUE_LIST verschiedene Ziel-Datenpunkte angeben, auf die der Befehl ggf. weitergeleitet werden soll. Damit denke ich, es sollte gehen... Schau mal hier:
https://github.com/sbormann/ioBroker.iqontrol#modifying-datapoint-configurationWenn Du es hinbekommen hast, poste mal bitte (am besten mit Screenshot), wie es genau für Tado geht, dann können wir das in das WIKI für andere Benutzer stellen:
https://github.com/sbormann/ioBroker.iqontrol/wiki
VG
Bin schon am basteln und es ganz gut hinbekommen. Mir ist dabei was aufgefallen. Wenn ich den Haken "Add option to enter free text" weg nehme wird meine angelegte Value List nicht mehr angezeigt.
Hi,
eine ValueList wird angezeigt, wenn eine ValueList definiert wurde und- bei type numbers exakt so viele Einträge in der ValueList enthalten sind, wie zwischen min und max des Datenpunktes liegen oder
- bei type boolean, der nicht die Rolle "switch" hat oder
- bei type string oder
- wenn "Add option to enter free text" aktiviert ist
VG
Ich habs jetzt verstanden. Danke dir.
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@CrazyFloyd sagte in Test Adapter iQontrol 1.2.x:
Guten Morgen, ich habe einmal einen großen Wunsch. Besteht die Möglichkeit im Heizungs Thermostat Modul einen Punkt zu implementieren womit das Thermostat wieder in den Auto Modus gebracht werden kann nachdem die Temperatur vorher manuell geändert wurde. Bei meinen Tado Thermostaten benötige ich einfach einen kurzen True Impuls für den Datenpunkt "Clear Overlay". Ansonsten besten Dank für die hervorragende Arbeit. Macht immer noch richtig Spass das Modul zu nutzen.
Unter CONTOL_MODE kann man einen Datenpunkt angeben, den man mit dem Schraubenschlüssel weiter konfigurieren kann. Hier kann man eine VALUE-List anlegen, die die verschiedenen Betriebsmodi enthält. Man kann dann über die TARGET_VALUE_LIST verschiedene Ziel-Datenpunkte angeben, auf die der Befehl ggf. weitergeleitet werden soll. Damit denke ich, es sollte gehen... Schau mal hier:
https://github.com/sbormann/ioBroker.iqontrol#modifying-datapoint-configurationWenn Du es hinbekommen hast, poste mal bitte (am besten mit Screenshot), wie es genau für Tado geht, dann können wir das in das WIKI für andere Benutzer stellen:
https://github.com/sbormann/ioBroker.iqontrol/wiki
VG
Bin schon am basteln und es ganz gut hinbekommen. Mir ist dabei was aufgefallen. Wenn ich den Haken "Add option to enter free text" weg nehme wird meine angelegte Value List nicht mehr angezeigt.
Hi,
eine ValueList wird angezeigt, wenn eine ValueList definiert wurde und- bei type numbers exakt so viele Einträge in der ValueList enthalten sind, wie zwischen min und max des Datenpunktes liegen oder
- bei type boolean, der nicht die Rolle "switch" hat oder
- bei type string oder
- wenn "Add option to enter free text" aktiviert ist
VG
Ich habs jetzt verstanden. Danke dir.
Musste auch wieder nachlesen, wie das genau ist. Habe es jetzt mal der readme hinzugefügt. VG
-
@Vod said in Test Adapter iQontrol 1.2.x:
Wer "Weitere Informationen" gleich aufgeklappt haben möchte:

der sucht in
/opt/iobroker/node_modules/iobroker.iqontrol/www/index.js
/opt/iobroker/iobroker-data/files/iqontrol/index.js
(weiß nicht genau wo, habe beide geändert) nach <div id='DialogAdditionalInfosContent'>
2 Zeilen drüber muss div Parameter um fett hervorgehobenen Text ergänzt werden:
dialogContent += "<div data-role='collapsible' class='collapsibleAnimated' data-iconpos='right' data-inset='true' data-collapsed='false' >";
Dann muss iobroker restart ausgeführt werden (Instanzen IQontrol & web.0 neuzustarten hat nichts gebracht).
Bestimmt kann jemand meine Lösung verbessern:)@s-bormann vllt. als Feature?
Super!
Genau das habe ich mir immer gewünscht. Vielleicht wäre es möglich das als Option für die Geräte hinzuzufügen?@DragonDope sagte in Test Adapter iQontrol 1.2.x:
@Vod said in Test Adapter iQontrol 1.2.x:
Wer "Weitere Informationen" gleich aufgeklappt haben möchte:

der sucht in
/opt/iobroker/node_modules/iobroker.iqontrol/www/index.js
/opt/iobroker/iobroker-data/files/iqontrol/index.js
(weiß nicht genau wo, habe beide geändert) nach <div id='DialogAdditionalInfosContent'>
2 Zeilen drüber muss div Parameter um fett hervorgehobenen Text ergänzt werden:
dialogContent += "<div data-role='collapsible' class='collapsibleAnimated' data-iconpos='right' data-inset='true' data-collapsed='false' >";
Dann muss iobroker restart ausgeführt werden (Instanzen IQontrol & web.0 neuzustarten hat nichts gebracht).
Bestimmt kann jemand meine Lösung verbessern:)@s-bormann vllt. als Feature?
Super!
Genau das habe ich mir immer gewünscht. Vielleicht wäre es möglich das als Option für die Geräte hinzuzufügen?Ich schreib es mir auf und setzte mich demnächst dran. VG!
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
./../iqontrol.meta/userimages/usericons/wetter/1.png|./../iqontrol.meta/userimages/usericons/wetter/{daswetter.0.NextHours.Location_1.Day_1.symbol_value}.png
Super gut erklärt. Danke das hab ich auch mal sofort umgesetzt. Da kann man ja fast ein Wiki machen:blush: :+1:
@verkel sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
./../iqontrol.meta/userimages/usericons/wetter/1.png|./../iqontrol.meta/userimages/usericons/wetter/{daswetter.0.NextHours.Location_1.Day_1.symbol_value}.png
Super gut erklärt. Danke das hab ich auch mal sofort umgesetzt. Da kann man ja fast ein Wiki machen:blush: :+1:
Gerne, das wiki ist offen für jeden:
https://github.com/sbormann/ioBroker.iqontrol/wiki -
@s-bormann said in Test Adapter iQontrol 1.2.x:
curl -sL https://iobroker.net/fix.sh | bash -
Hallo s.bormann,
vielen Dank. Nach dem Fix scheint es geklappt zu haben. Nun wird die 1.1.5 als installiert angezeigt. Wie kriege ich die neuen Versionen installiert? Aktuell ist ja v1.2.3.
Toll, wie hier das ganze supportet wird, weiter so!
@MarkoFFM sagte in Test Adapter iQontrol 1.2.x:
@s-bormann said in Test Adapter iQontrol 1.2.x:
curl -sL https://iobroker.net/fix.sh | bash -
Hallo s.bormann,
vielen Dank. Nach dem Fix scheint es geklappt zu haben. Nun wird die 1.1.5 als installiert angezeigt. Wie kriege ich die neuen Versionen installiert? Aktuell ist ja v1.2.3.
Toll, wie hier das ganze supportet wird, weiter so!
Hi, cool, dass das geklappt hat.
1.1.5 ist stable. Wenn man auch Betaversionen installieren möchte, dann muss man in den ioBroker-Einstellungen den Verwahr-Ort auf "latest" stellen.
Alternativ kannst Du iQontrol auch über das Github (= Katzen)-Symbol updaten lassen (dazu muss man glaube ich die Experteneinstellungen aktivieren - und nach dem Install noch ein Upload machen - wie, steht in der Troubleshooting-Sektion der iQontrol-Readme).VG!
-
Gibt es eine Möglichkeit eine Geräte-Kachel direkt aufzurufen?
Bei den Views habe ich das mit Hilfe der simple-api hingekriegt.
Aber die geniale Fernbedienung hätte ich gerne als Verknüpfung auf dem Homescreen.VG
@vepman sagte in Test Adapter iQontrol 1.2.x:
Gibt es eine Möglichkeit eine Geräte-Kachel direkt aufzurufen?
Bei den Views habe ich das mit Hilfe der simple-api hingekriegt.
Aber die geniale Fernbedienung hätte ich gerne als Verknüpfung auf dem Homescreen.VG
Versuch mal die aktuelle github-Version, da kann man das machen:
URL-Parameters
- The frontend is called via
http[s]://<url or ip of iobroker>:<port of web adapter>/iqontrol/index.html<port of web adapter>is usually 8082
- To open a specified instance you can add
namespace=iqontrol.<instance-number>as URL-parameter - To open a specified view as homepage you can add
home=<viewID>as URL-parameter<viewID>needs to be formated likeiqontrol.<insctance-number>.Views.<view-name>- Note: this is case-sensitive!
- To open a specified dialog on loading the page you can add
openDialog=<deviceID>as URL-parameter<deviceID>needs to formated likeiqontrol.<insctance-number>.Views.<view-name>.devices.<device-number>where <device-number> starts from 0 (so the first device on a view has device-number 0)- Note: this is case-sensitive!
- To set or override return after time settings, use the following parameters:
returnAfterTimeTreshold=<time in seconds>to set the time, after wich the destination view is called. Use0to disable return after time feature.returnAfterTimeDestiationView=<viewID>to set the view, wich is called after the treshold. If not specified, the home view will be used.- These options are helpful, if you call iQontrol from an wall mounted tablet, wich should automatically return to home-view after beeing used
Example:
https://192.168.1.1:8082/iqontrol/index.html?namespace=iqontrol.1&home=iqontrol.1.Views.Living-Room- Note upper and lower case
- The frontend is called via
-
@s-bormann
Ja, die Versionen sind aktuell:
iQontrol: 1.2.3
Sonos: 2.1.0Das Cover ist auch definitiv an der URL hinterlegt, sonst würde er es beim Reload der iQontrol Seite nicht anzeigen.
Die genannten Felder ändern sich, sobald ich ein neues Album abspiele.Auszug aus der Entwicklerkonsole:
index.js:3705 Return after time - timer started (treshold: 300s, destinationView: ) index.js:6179 CLICK index.js:2624 Button 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana --> 1 index.js:2221 >>>>>> setState 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana: true --> 1 index.js:2250 converted state to boolean. New value is: true index.js:3889 Find active Toolbar Index index.js:1643 deliverState done index.js:2439 >> ack: false val: true newVal: true index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Die Eiskönigin</i> index.js:5936 ["active"] index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> index.js:5998 Add timestamp to Player with value index.js:2439 >> ack: false val: true newVal: true index.js:5954 Shuffle! resizeObserver 100 index.js:5958 Shuffle! resizeObserver 1250 index.js:5998 Add timestamp to Player with value index.js:5998 Add timestamp to Player with value <i>Kapitel 01: Vaiana</i> index.js:5998 Add timestamp to Player with value Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> 2index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5936 ["active"] 3index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5954 Shuffle! resizeObserver 100 index.js:2317 << preventUpdate dexpired. index.js:5958 Shuffle! resizeObserver 1250 index.js:6154 Starting marqueeWenn ich sonst noch was liefern kann, lass es mich wissen :-)
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Ja, die Versionen sind aktuell:
iQontrol: 1.2.3
Sonos: 2.1.0Das Cover ist auch definitiv an der URL hinterlegt, sonst würde er es beim Reload der iQontrol Seite nicht anzeigen.
Die genannten Felder ändern sich, sobald ich ein neues Album abspiele.Auszug aus der Entwicklerkonsole:
index.js:3705 Return after time - timer started (treshold: 300s, destinationView: ) index.js:6179 CLICK index.js:2624 Button 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana --> 1 index.js:2221 >>>>>> setState 0_userdata.0.Sonos.Play.Album.Kinder.Vaiana: true --> 1 index.js:2250 converted state to boolean. New value is: true index.js:3889 Find active Toolbar Index index.js:1643 deliverState done index.js:2439 >> ack: false val: true newVal: true index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Die Eiskönigin</i> index.js:5936 ["active"] index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> - Die Eiskönigin - Völlig Unverfroren (Das Original-Hörspiel zum Film) index.js:5998 Add timestamp to Player with value <b>Disney - Die Eiskönigin</b> index.js:5998 Add timestamp to Player with value index.js:2439 >> ack: false val: true newVal: true index.js:5954 Shuffle! resizeObserver 100 index.js:5958 Shuffle! resizeObserver 1250 index.js:5998 Add timestamp to Player with value index.js:5998 Add timestamp to Player with value <i>Kapitel 01: Vaiana</i> index.js:5998 Add timestamp to Player with value Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> 2index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5936 ["active"] 3index.js:5998 Add timestamp to Player with value <b>Disney - Vaiana</b> - Vaiana (Das Original-Hörspiel zum Film) - <i>Kapitel 01: Vaiana</i> index.js:5954 Shuffle! resizeObserver 100 index.js:2317 << preventUpdate dexpired. index.js:5958 Shuffle! resizeObserver 1250 index.js:6154 Starting marqueeWenn ich sonst noch was liefern kann, lass es mich wissen :-)
Probiers mal bitte mit der aktuellen Github-Version.
-
@vepman sagte in Test Adapter iQontrol 1.2.x:
Gibt es eine Möglichkeit eine Geräte-Kachel direkt aufzurufen?
Bei den Views habe ich das mit Hilfe der simple-api hingekriegt.
Aber die geniale Fernbedienung hätte ich gerne als Verknüpfung auf dem Homescreen.VG
Versuch mal die aktuelle github-Version, da kann man das machen:
URL-Parameters
- The frontend is called via
http[s]://<url or ip of iobroker>:<port of web adapter>/iqontrol/index.html<port of web adapter>is usually 8082
- To open a specified instance you can add
namespace=iqontrol.<instance-number>as URL-parameter - To open a specified view as homepage you can add
home=<viewID>as URL-parameter<viewID>needs to be formated likeiqontrol.<insctance-number>.Views.<view-name>- Note: this is case-sensitive!
- To open a specified dialog on loading the page you can add
openDialog=<deviceID>as URL-parameter<deviceID>needs to formated likeiqontrol.<insctance-number>.Views.<view-name>.devices.<device-number>where <device-number> starts from 0 (so the first device on a view has device-number 0)- Note: this is case-sensitive!
- To set or override return after time settings, use the following parameters:
returnAfterTimeTreshold=<time in seconds>to set the time, after wich the destination view is called. Use0to disable return after time feature.returnAfterTimeDestiationView=<viewID>to set the view, wich is called after the treshold. If not specified, the home view will be used.- These options are helpful, if you call iQontrol from an wall mounted tablet, wich should automatically return to home-view after beeing used
Example:
https://192.168.1.1:8082/iqontrol/index.html?namespace=iqontrol.1&home=iqontrol.1.Views.Living-Room- Note upper and lower case
@s-bormann
Erstmal Danke für deinen tollen Einsatz.
Leider geht es mit devices bei mir nicht.
Als Beispiel habe ich die Wohnzimmer Deckenlampe, welche das 1. Device in Licht ist, genommen:http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht.devices.0klappt nicht.
Der Aufruf des Views geht:
http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht - The frontend is called via
-
@s-bormann
Erstmal Danke für deinen tollen Einsatz.
Leider geht es mit devices bei mir nicht.
Als Beispiel habe ich die Wohnzimmer Deckenlampe, welche das 1. Device in Licht ist, genommen:http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht.devices.0klappt nicht.
Der Aufruf des Views geht:
http://192.168.0.2:8082/iqontrol/index.html?namespace=iqontrol.0&home=iqontrol.0.Views.Licht -
Besteht die Möglichkeit eine Android App aus dem Adapter aufzurufen?
Danke. -
Besteht die Möglichkeit eine Android App aus dem Adapter aufzurufen?
Danke. -
@s-bormann
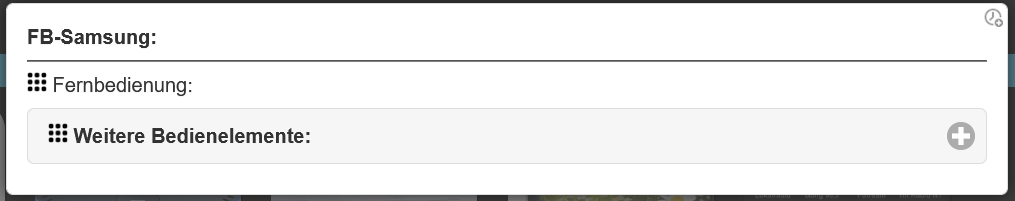
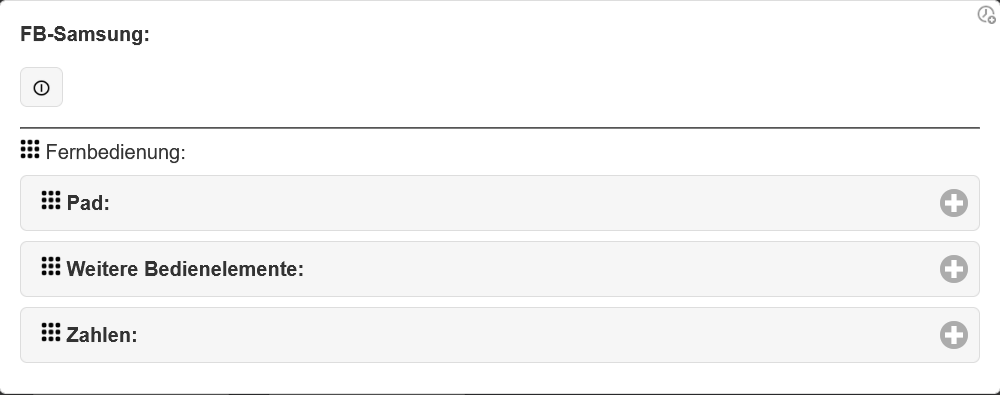
Jau, geht teilweise.Pad und Zahlen sind nicht da.
So per URL-Aufruf:
So über die Kachel:

-
Moin zusammen,
besteht die Möglichkeit, den Inhalt eines Datenpunkts vollflächig in einer Kachel darzustellen? Ich habe oben noch den "Rahmen", der mich stört.
Vielen Dank
mu
-
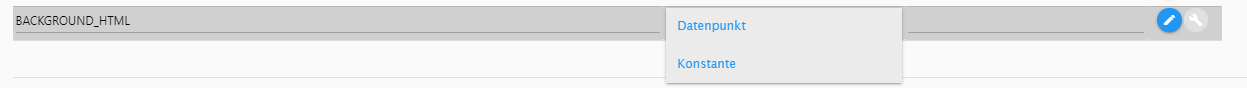
@muuulle Versuch doch mal, das nicht als STATE, sondern als BACKGROUND_HTML zu verwenden. Ist es dann OK?
-
@s-bormann
Wenn ich dort nur den Datenpunkte benenne, dann wird in der Kachel nur die Datenpunkt-Bezeichnung geschrieben. Mache ich etwas falsch?

-
@vepman Tatsache, ist mir beim Testen gar nicht aufgefallen. Versuch es mal mit der aktuellen Github-Version bitte.