- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- HTML Tabelle für Tasmota Timer (+Setzen)
NEWS
HTML Tabelle für Tasmota Timer (+Setzen)
-
es gibt wieder eine neue Tabelle - diesmal für die Timer verwaltung der tasmota geräte
voraussetzung:
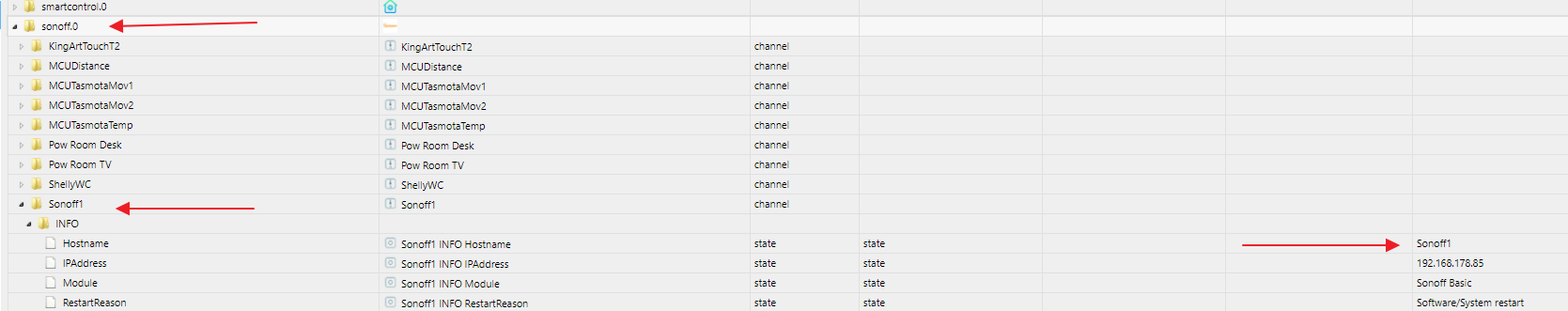
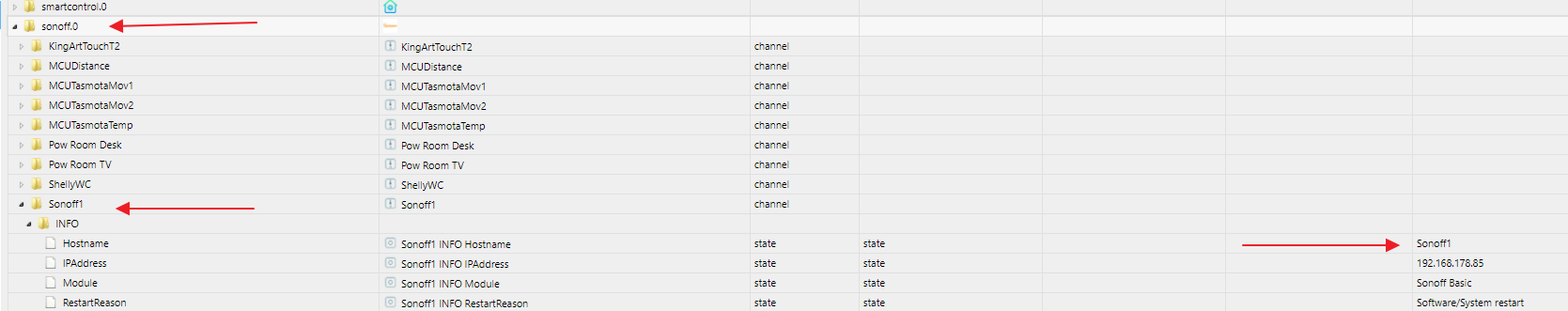
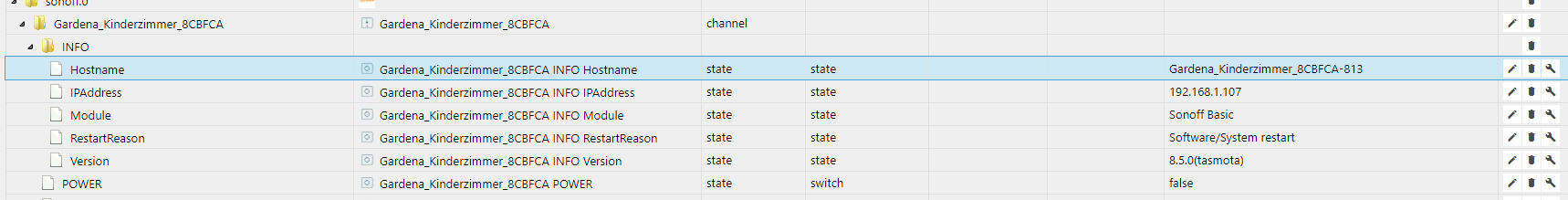
- sonoff adapter mit sonoff.0 instanz
- in der javascript-instanz muss "axios" als zusätzliches module angegeben sein !!!
- will man timer anlegen können, müssen die Material Design Widgets von scrounger in der vis installiert sein !
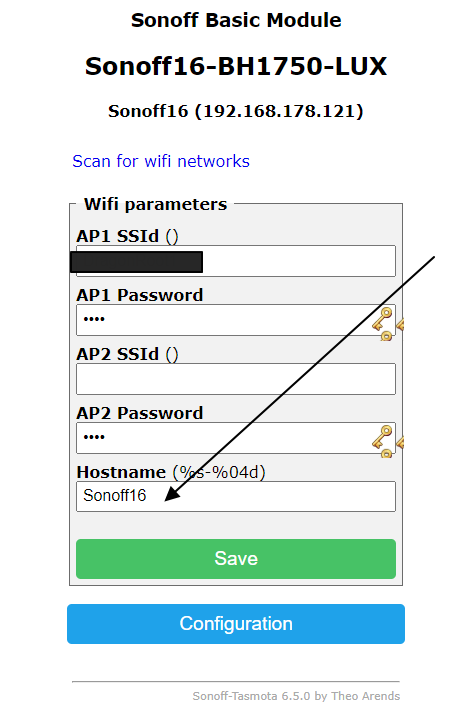
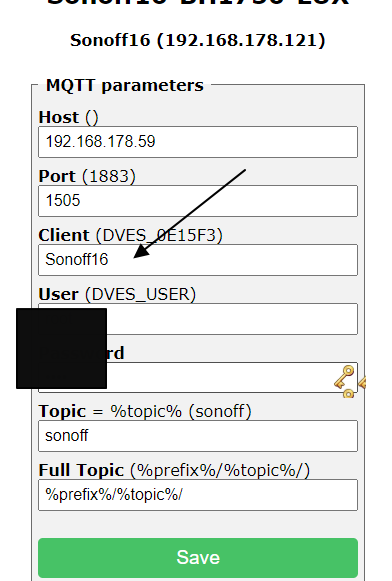
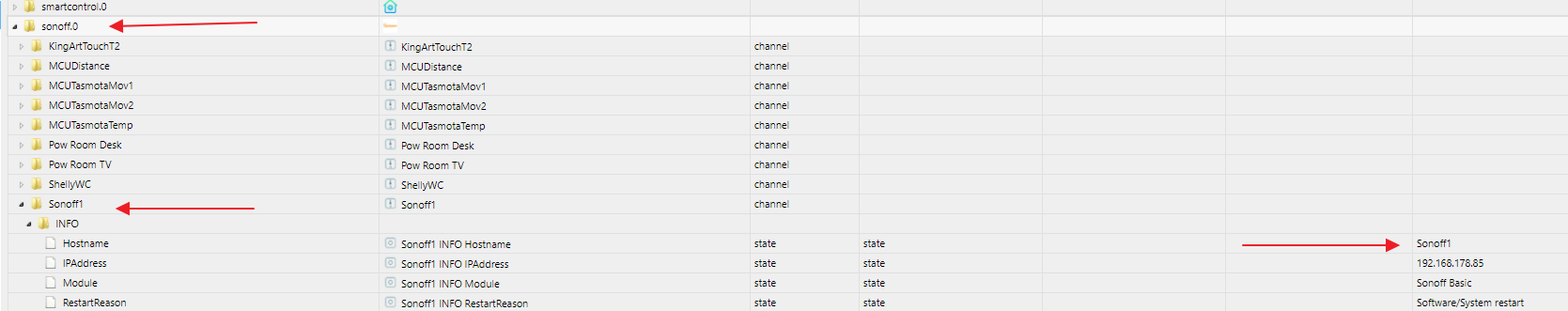
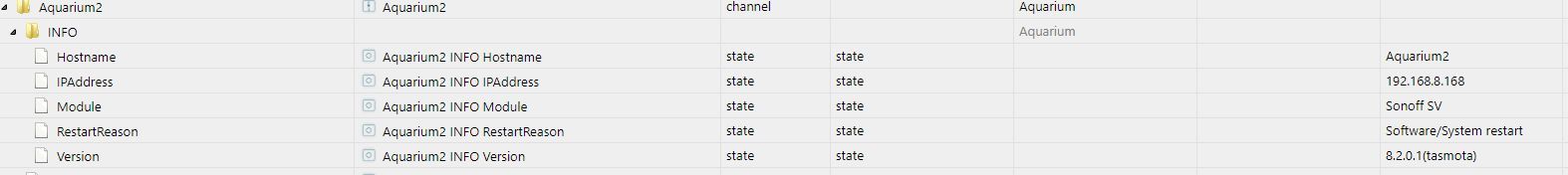
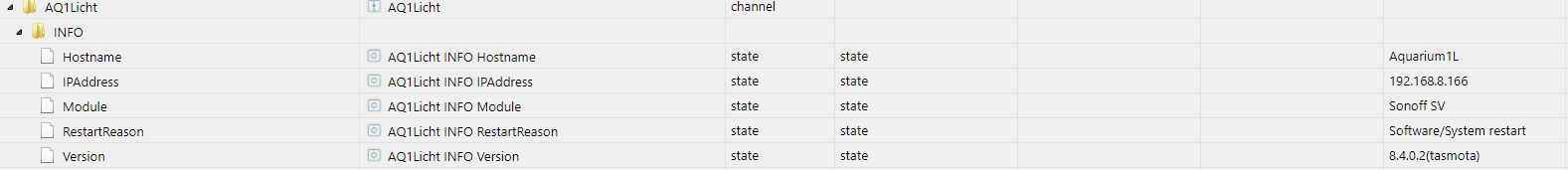
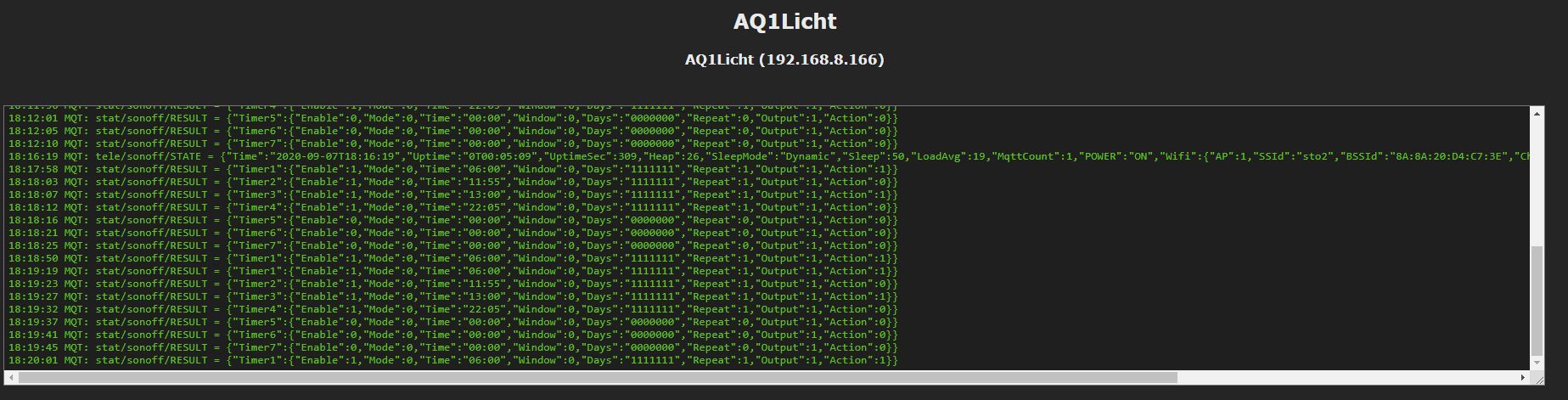
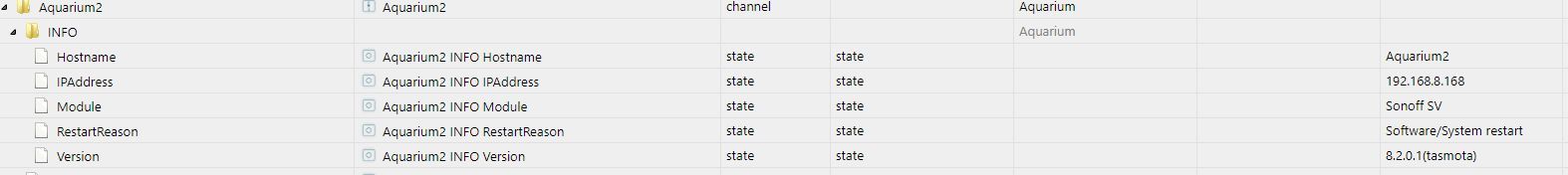
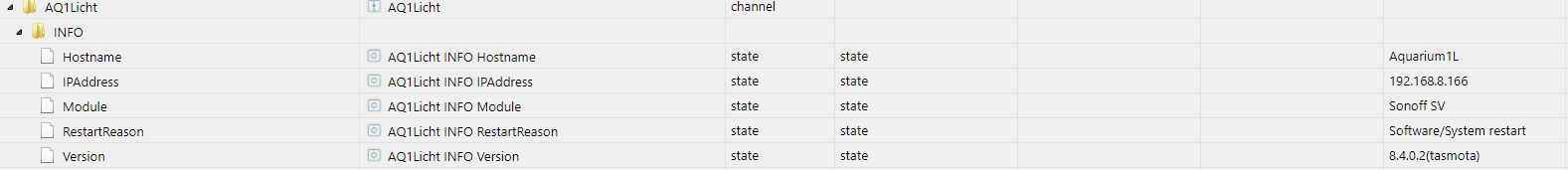
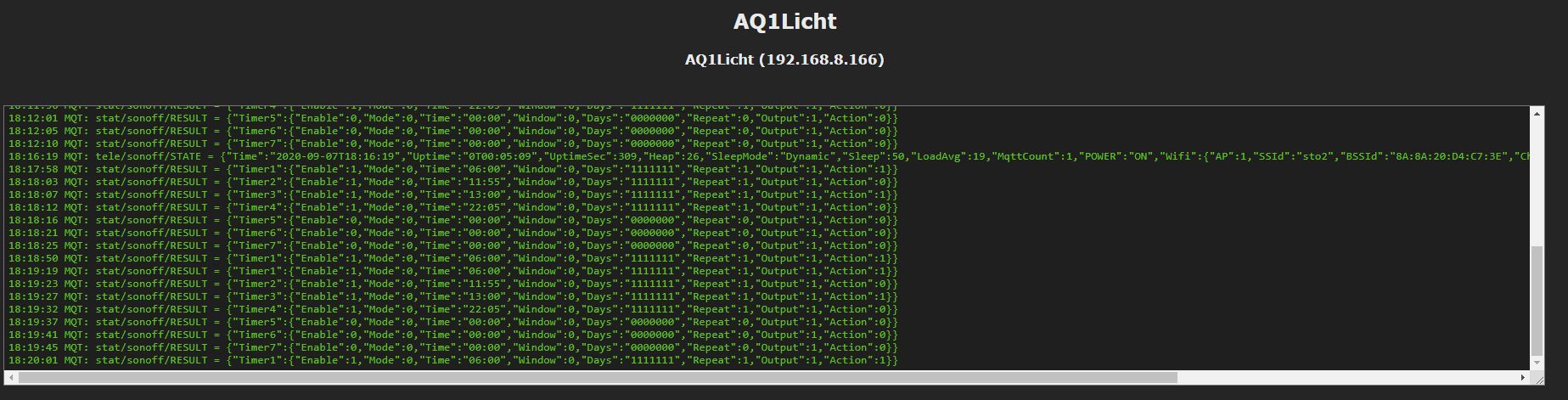
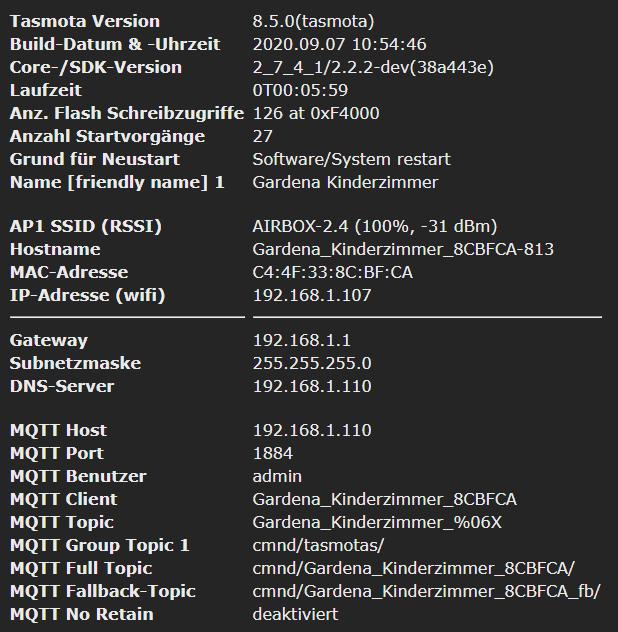
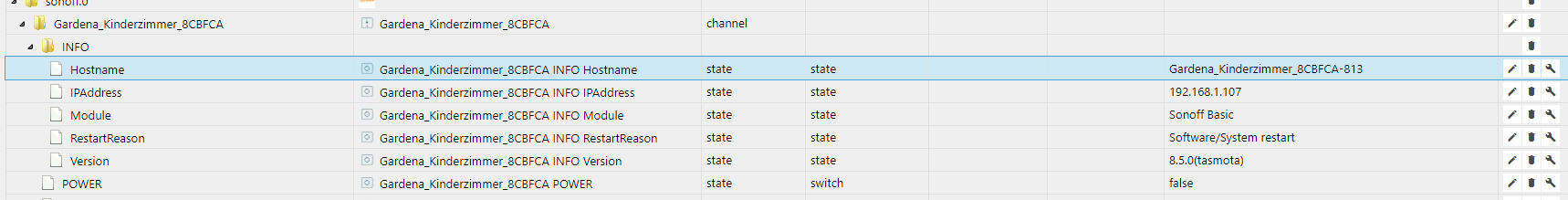
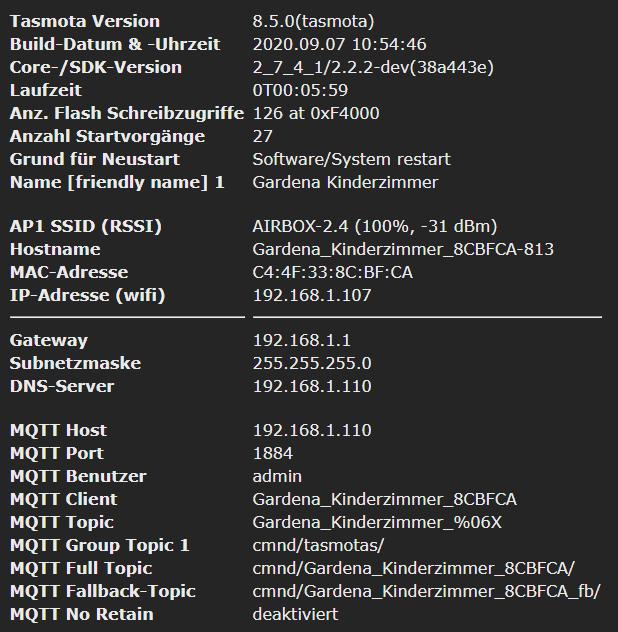
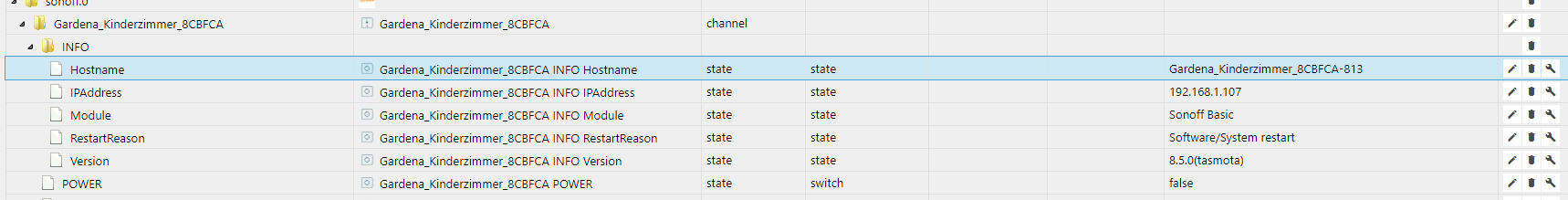
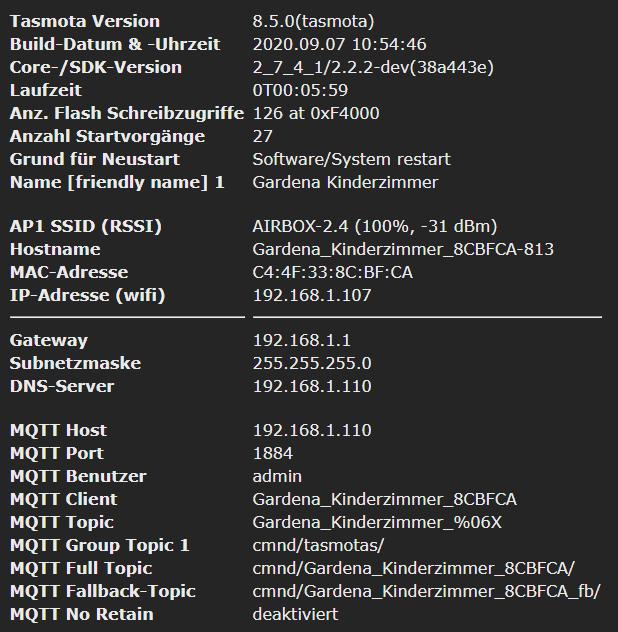
im script müssen die hostnamen der tasmota(sonoffs) geräte definiert werden - INFO.Hostname sind gepflegt und sind gleich mit dem Ordnernamen

unüblich bei meinen tabellen:
-
es müssen keine datenpunkte angelegt werden - die tabelle findet sich unter: javascript.x.Tasmota-Timer.Tabelle (abhängig vom gesetzten ordnernamen)
-
alle datenpunkte werden unter javascript.x angelegt - den orndernamen kann man im script einstellen
-
es ist eine vollständige vis-view dabei - Material Design Widgets installieren !! - siehe 2ter post
-
damit ein neues (im setting definiertes gerät) sichtbar wird, muss einmal in tasmota ein timer gesetzt werden
hier ein beispiel beim anlegen eines timers:

- wenn man oben das device und den timer ausgewählt hat, wird der rest der settings in die anderen felder eingetragen
- die tabelle wird durch schedule , durch schalten von POWER,POWER1 oder POWER2 oder durch den datenpunkt "refresh" getriggert - daher meine empfehlung. das schedule im script auf mehrere stunden zu stellen - das sollte reichen und braucht keine performance vom server
- rechts neben dem hostnamen ist ein link zum sonoff timer setting
script zum import:
//@liv-in-sky 2020 13.9.-9:30 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let mySchedule=" 21 */2 * * * "; //jede minute //--------------------------------------- var leerzeile=true ; // leerzeile vor neuen device var styleUeber="span" var farbeUeber="lightblue" var symbolLink="🌎"; var braucheTimerSetzen=true; // für timer steuerung in VIS var javascriptInstanzOrdner="Tasmota-Timer" // für timer steuerung in VIS - name des ordners unter javascript instanz var filterArray=["Sonoff16"]; // definiert, welche geräte gecheckt werden (hostname) let wartezeitInFunction=100; // dieser wert ist in millisekunden und hat auswirkung auf das abfrageinterval der sonoffs // bei fehlermeldungen im log (wenn sonoff nicht erreichbar erhöhen - mutige können auch kleiner werte angeben) // dieser wert hat auswirkungen auf die wartezeit beim aufbau der tabelle in der vis //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Timer'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Mode'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Repeat'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Window'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Days'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Time'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Output'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Action'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices Timers'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="5"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#151515"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let countMYWerte=0; let idOld="" const axios=require('axios'); let wartezeit; let myWidgetAll=[] let DeviceAnzeigen; let zusatzDevices; var anzahlTimer; let zaehlerErfolg; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; let myArr=[] let myPowerOld="" let myPower="na" let myPower1="na" let myPower2="na" let arrTrigger=[]; let running=false; var htmlTabUeber=""; if (braucheTimerSetzen) { createState(javascriptInstanzOrdner+".days", "not available", { name: 'Tasmota-Timer-days', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".device", "not available", { name: 'Tasmota-Timer-device', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".json_timer", "not available", { name: 'Tasmota-Timer-json_timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".minutes", "not available", { name: 'Tasmota-Timer-minutes', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".arm", "not available", { name: 'Tasmota-Timer-arm', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".repeat", "not available", { name: 'Tasmota-Timer-repeat', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".output", "not available", { name: 'Tasmota-Timer-output', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".action", "not available", { name: 'Tasmota-Timer-action', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".window", "not available", { name: 'Tasmota-Timer-window', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".mode", "not available", { name: 'Tasmota-Timer-mode', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".timer", "not available", { name: 'Tasmota-Timer-timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".hour", "not available", { name: 'Tasmota-Timer-hour', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Absenden", false, { name: 'Tasmota-Timer-Absenden', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".deviceWidget", "not available", { name: 'Tasmota-Timer-deviceWidget', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".enable_or_arm", false, { name: 'Tasmota-Timer-enable_or_arm', type: 'boolean', unit: '', role: '',read: true, write: true }) createState(javascriptInstanzOrdner+".DeviceAnzeigen", false, { name: 'Tasmota-Timer-DeviceAnzeigen', type: 'boolean', unit: '', role: '',read: true, write: true }) } createState(javascriptInstanzOrdner+".scriptRunning", false, { name: 'Tasmota-Timer-scriptRunning', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Refresh", false, { name: 'Tasmota-Timer-Refresh', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Tabelle", "not available", { name: 'Tasmota-Timer-Tabelle', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".AnzahlTimer", 9999, { name: 'Tasmota-Timer-AnzahlTimer', type: 'number', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".TimerAnzeigeProDevice", 4, { name: 'Tasmota-Timer-TimerAnzeigeProDevice', type: 'number', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".DevicesGeamt", "," ,{ name: 'Tasmota-Timer-DevicesGeamt', type: 'string', unit: '', role: '',read: true, write: true }); async function writeHTML(){ running=true; setState(javascriptInstanzOrdner+".scriptRunning",true) htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- myArr=[] arrTrigger=[] //log(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val) DeviceAnzeigen=getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") idOld="" //log("anfang") if (existsState(javascriptInstanzOrdner+".AnzahlTimer")) { let myAnzahlTimer=getState(javascriptInstanzOrdner+".AnzahlTimer").val myAnzahlTimer==9999 ? wartezeit=wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length)*10 : wartezeit=(myAnzahlTimer*wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length))+1000 //)+(2000+ (myAnzahlTimer* 350)) } else {wartezeit=wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length)*10} //log(wartezeit.toString()) /* zaehlerErfolg= await durchlaufen() zaehlerErfolg=10000 */ await durchlaufen() //log("ende2") // wartezeit=(wartezeitInFunction*zaehlerErfolg)+5000 setTimeout(function () { //log(arrTrigger.toString()) myArr.sort(function (alpha, beta) { if (alpha[2].toUpperCase() > beta[2].toUpperCase()) return 1; if (beta[2].toUpperCase() > alpha[2].toUpperCase()) return -11; return 0; }); countMYWerte=0 //log(myArr.toString()) setState(javascriptInstanzOrdner+".AnzahlTimer",myArr.length) //log(myArr.length.toString()) for(let i=0;i<myArr.length;i++){ //counter++ if(myArr[i][2]!=idOld){ countMYWerte++ tabelleMachSchoen() // counter=-1 if(leerzeile){ if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } } for(var ic=0;ic<mehrfachTabelle;ic++ ) { (ic==0) ? val0="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+ myArr[i][2] + "<a href=\"http:\/\/"+ getState(myArr[i][1]).val+"\/tm" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>" : val0="" // log(val0) val1="";val2="";val3="";val4="";val5="";val6="";val7=""; if(myArr[i][3]!="na") myArr[i][3]=="true" ? val1="P:ON" : val1="P:OFF" if(myArr[i][4]!="na") myArr[i][4]=="true" ? val2=val2+"P1:ON" : val2=val2+"P1:OFF" if(myArr[i][5]!="na") myArr[i][5]=="true" ? val3=val3+"P2:ON" : val3=val3+"P2:OFF" val1="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val1 val2="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val2 val3="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val3 counter++; tabelleBind();} idOld=myArr[i][2]; // log(idOld) } //counter=-1 let myObj=JSON.parse(myArr[i][0]) //for(let a=0;a<) // log(myObj.hasOwnProperty(/(Timer)/g)) let myTimer=Object.keys(myObj)[0] val0=Object.keys(myObj)[0] val1=myMode(myObj[myTimer].Mode) val2=myObj[myTimer].Repeat //"" val3=myObj[myTimer].Window //"" val4=myDay(myObj[myTimer].Days) //"" val5=myObj[myTimer].Time if(myObj[myTimer].Mode==1) val5=formatDate(getDateObject(getAstroDate("sunrise", undefined, 0)), "hh:mm") //"" if(myObj[myTimer].Mode==2) val5=formatDate(getDateObject(getAstroDate("sunset", undefined, 0)), "hh:mm") //"" val6=myObj[myTimer].Output //"" val7= myAction(myObj[myTimer].Action) //"" counter++; tabelleBind(); } tabelleFinish(); // log(arrTrigger .toString()) on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // if(!running) {writeHTML(); /*log("script wird getriggert")*/} // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setWidget() // log(myArr.length.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".AnzahlTimer",myArr.length) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".scriptRunning",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false) running=false; }, wartezeit ); //wartezeit //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- } // function ende //MAIN: schedule(mySchedule, function () { if(!running) writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); if(!running) writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Tabelle", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } function tabelleMachSchoen(){ switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } async function getData(url,id,hostname,power,power1,power2,ip) { try { //log("jetzt daten") const response = await axios.get(url) if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"arm"]) if(JSON.stringify(response.data).includes(`Enable":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"enable"]) } } catch (error) { let myError="Verbindungsproblem - Sonoff Timer script - Script neustarten evtl. Sonoff vom Strom nehmen" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError + " - " + hostname); } } function myAction(action) { switch (action) { case 0: return "OFF" case 1: return "ON" case 2: return "TOGGLE" case 3: return "RULE" } } function myDay(days) { let myErgebnis="" if(days[0]==1) myErgebnis=myErgebnis+"So," if(days[1]==1) myErgebnis=myErgebnis+"Mo," if(days[2]==1) myErgebnis=myErgebnis+"Di," if(days[3]==1) myErgebnis=myErgebnis+"Mi," if(days[4]==1) myErgebnis=myErgebnis+"Do," if(days[5]==1) myErgebnis=myErgebnis+"Fr," if(days[6]==1) myErgebnis=myErgebnis+"Sa," return myErgebnis.replace(/(.+),$/,"$1") } function myMode(mode) { switch (mode) { case 0: return "Time" case 1: return "Sunrise" case 2: return "Sunset" } } on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh", val: true}, function (obj) { // log("bin trigger refresh") var timeout2 = setTimeout(function () { if(!running) writeHTML(); // setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) }, 1500); }); async function durchArr(){ myArr=[] //log("now") $('sonoff.0.*.INFO.IPAddress').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { for (let ii=1;ii<=anzahlTimer;ii++){ let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` resolveAfter2Seconds(); getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) }} }) } function resolveAfter2Seconds() { return new Promise(resolve => { setTimeout(() => { resolve('resolved'); }, 1500); }); } async function getMyData(myhttp,id,ida) { await getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) } function wait(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function durchlaufen(){ myWidgetAll=[]; zusatzDevices= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") zusatzDevices = zusatzDevices.filter(function(n){return n; }); let filterArray2=filterArray.concat(zusatzDevices); filterArray2 = filterArray2.filter(function(elem, index, self) { return index === self.indexOf(elem); }) // log(filterArray2.toString()) $('sonoff.0.*.INFO.IPAddress').each(async function(id, i) { var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { myWidgetAll.push( {"name" : getState(id.replace("INFO.IPAddress","INFO.Hostname")).val , "ip" : getState(id.replace("INFO.IPAddress","INFO.IPAddress")).val}) anzahlTimer=4 if (existsState("javascript."+ instance +"."+javascriptInstanzOrdner+".TimerAnzeigeProDevice")) anzahlTimer=getState("javascript."+ instance +"."+javascriptInstanzOrdner+".TimerAnzeigeProDevice").val //log(anzahlTimer) for (let ii=1;ii<anzahlTimer+1;ii++){ //log(ii.toString()) // resolveAfter2Seconds();log("!!!!!!") for(let i=0;i<filterArray2.length;i++){ await wait(wartezeitInFunction) let helpi=getState("sonoff.0."+ida[2]+".INFO.Hostname").val; //let myPowerOld1="" let ipHelp=getState("sonoff.0."+ida[2]+".INFO.IPAddress").val if (filterArray2[i]==helpi) {//log(helpi+" "+myPower + " "+ "sonoff.0."+ida[2]+".POWER" ) myPower="na"; myPower1="na"; myPower2="na"; // if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { if (existsState("sonoff.0."+ida[2]+".POWER")) myPower=getState("sonoff.0."+ida[2]+".POWER").val.toString(); if (existsState("sonoff.0."+ida[2]+".POWER1")) myPower1=getState("sonoff.0."+ida[2]+".POWER1").val.toString() if (existsState("sonoff.0."+ida[2]+".POWER2")) myPower2=getState("sonoff.0."+ida[2]+".POWER2").val.toString() let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` // log(ii.toString()) if(!arrTrigger.includes("sonoff.0."+ida[2]+".POWER")){ //(log(myPowerOld1+" helpi: "+helpi)) if (myPower!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER"); if (myPower1!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER1"); if (myPower2!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER2"); } getData(myhttp,id,helpi,myPower,myPower1,myPower2,ipHelp);//log("jetzt wird gefragt"); // zaehlerErfolg=zaehlerErfolg+i } // } // }} //}) }); /* log("fertig mich holen");log(JSON.stringify(myWidgetAll)) */ } let myID="javascript."+ instance +"."+javascriptInstanzOrdner+".json_timer" on({id: myID, ack: false, change: "any"}, async function (obj) { let myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd="+getState(myID).val log("sende " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } var timeout2 = setTimeout(async function () { myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd=Timers%201" log("sende Timer enable " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } if(!running) writeHTML(); }, 1500); }); if (braucheTimerSetzen) { //braucheTimerSetzen on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden"/*Tasmota-Timer-timer*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setTimeout(function () { if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val != 'DummyTimer') { // console.log('bin getriggert'); let minuteHelp="" parseInt(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val)<10 ? minuteHelp="0"+getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val : minuteHelp= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val // log(minuteHelp) let myValue; if( getState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm") ) { log("da") myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Arm%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join(''); } else { log("bin falsch") myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Enable%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join('');} setState("javascript.0.Tasmota-Timer.json_timer"/*Tasmota-Timer-json_timer*/, myValue); // console.log(myValue); setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, 'DummyTimer', 3000, false); } else{setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false)} }, 1500); }); } function setWidget() { let myWidget=[]; /* let myWidgetAll; if( existsState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt")) { myWidgetAll=(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val).split(",") if( myWidgetAll.length<1) myWidgetAll=[] } else { myWidgetAll=[]} let myOldOne="" log(myWidgetAll.toString()) let myWidgetAll1=[];log("eee "+myWidgetAll.length.toString()) for(var i=0;i<myArr.length;i++){ if(myArr[i][1]!=myOldOne) { let ids=myArr[i][1].split(",") myWidget.push( { "text": getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val, "subText": "", "value": getState(myArr[i][1]).val, "icon": "record-circle-outline"}) myOldOne=myArr[i][1] log ( getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val+", "+ getState(myArr[i][1]).val+"eee " + myArr[i][2] +"eee " + myArr[i][6]) if( !myWidgetAll.includes( getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val)) { myWidgetAll.push( [getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val , getState(myArr[i][1]).val]) } } } */ for(var i=0;i<myWidgetAll.length;i++){ myWidget.push( { "text": myWidgetAll[i].name, "subText": "", "value": myWidgetAll[i].ip, "icon": "record-circle-outline"}) } // log(JSON.stringify(myWidgetAll)) //log(JSON.stringify(myWidget)) //setState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt", myWidgetAll.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget",JSON.stringify(myWidget)) } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, change: "any"}, function (obj) { setTimeout(function () { for(var i=0;i<myArr.length;i++){ // log(myArr[i][6] + "->"+ getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val +"--------------------------" +Object.keys(JSON.parse(myArr[i][0]))[0]+ "->"+getState("javascript."+instance+"."+javascriptInstanzOrdner+".timer").val ) if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val.trim() === Object.keys(JSON.parse(myArr[i][0]))[0].trim() && myArr[i][6].trim() === getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val.trim()) { // log("succees " + JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode) // log(myArr[i][7]) // log(Object.keys(JSON.parse(myArr[i][0])).toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/(..).+/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/.+(..)/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".window",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Window.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".days",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Days.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Repeat.toString()) setState("javascript."+ instance+"."+javascriptInstanzOrdner+".output",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Output.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".action",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Action.toString()) if( myArr[i][7]=="arm" ) {setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Arm.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",false) } else{ setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Enable.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",true)} } } }, 1000); }); } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".DeviceAnzeigen"/*Tasmota-Timer-timer*/, val: true}, function (obj) { zusatzDevices= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") // log(zusatzDevices.length.toString()) // getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val let widgetData =JSON.parse(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget").val) let helpMe="" for(let i=0;i<JSON.parse(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget").val).length;i++) { // log("dadads2"+widgetData[i].value) if(widgetData[i].value== getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val) helpMe=widgetData[i].text } // log(helpMe) zusatzDevices.push(helpMe) zusatzDevices = zusatzDevices.filter(function(n){return n; }); zusatzDevices = zusatzDevices.filter(function(elem, index, self) { return index === self.indexOf(elem); }) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt",zusatzDevices.toString()) // log(zusatzDevices.toString()) setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".DeviceAnzeigen",false,2000) }); }Schön wäre eine Zusammenfassung Aller deiner Tabellen, gibt es das schon wo?
Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat.
Immer Daten sichern! -
Schön wäre eine Zusammenfassung Aller deiner Tabellen, gibt es das schon wo?
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
es gibt wieder eine neue Tabelle - diesmal für die Timer verwaltung der tasmota geräte
voraussetzung:
- sonoff adapter mit sonoff.0 instanz
- in der javascript-instanz muss "axios" als zusätzliches module angegeben sein !!!
- will man timer anlegen können, müssen die Material Design Widgets von scrounger in der vis installiert sein !
im script müssen die hostnamen der tasmota(sonoffs) geräte definiert werden - INFO.Hostname sind gepflegt und sind gleich mit dem Ordnernamen

unüblich bei meinen tabellen:
-
es müssen keine datenpunkte angelegt werden - die tabelle findet sich unter: javascript.x.Tasmota-Timer.Tabelle (abhängig vom gesetzten ordnernamen)
-
alle datenpunkte werden unter javascript.x angelegt - den orndernamen kann man im script einstellen
-
es ist eine vollständige vis-view dabei - Material Design Widgets installieren !! - siehe 2ter post
-
damit ein neues (im setting definiertes gerät) sichtbar wird, muss einmal in tasmota ein timer gesetzt werden
hier ein beispiel beim anlegen eines timers:

- wenn man oben das device und den timer ausgewählt hat, wird der rest der settings in die anderen felder eingetragen
- die tabelle wird durch schedule , durch schalten von POWER,POWER1 oder POWER2 oder durch den datenpunkt "refresh" getriggert - daher meine empfehlung. das schedule im script auf mehrere stunden zu stellen - das sollte reichen und braucht keine performance vom server
- rechts neben dem hostnamen ist ein link zum sonoff timer setting
script zum import:
//@liv-in-sky 2020 13.9.-9:30 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let mySchedule=" 21 */2 * * * "; //jede minute //--------------------------------------- var leerzeile=true ; // leerzeile vor neuen device var styleUeber="span" var farbeUeber="lightblue" var symbolLink="🌎"; var braucheTimerSetzen=true; // für timer steuerung in VIS var javascriptInstanzOrdner="Tasmota-Timer" // für timer steuerung in VIS - name des ordners unter javascript instanz var filterArray=["Sonoff16"]; // definiert, welche geräte gecheckt werden (hostname) let wartezeitInFunction=100; // dieser wert ist in millisekunden und hat auswirkung auf das abfrageinterval der sonoffs // bei fehlermeldungen im log (wenn sonoff nicht erreichbar erhöhen - mutige können auch kleiner werte angeben) // dieser wert hat auswirkungen auf die wartezeit beim aufbau der tabelle in der vis //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Timer'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Mode'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Repeat'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Window'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Days'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Time'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Output'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Action'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices Timers'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="5"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#151515"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let countMYWerte=0; let idOld="" const axios=require('axios'); let wartezeit; let myWidgetAll=[] let DeviceAnzeigen; let zusatzDevices; var anzahlTimer; let zaehlerErfolg; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; let myArr=[] let myPowerOld="" let myPower="na" let myPower1="na" let myPower2="na" let arrTrigger=[]; let running=false; var htmlTabUeber=""; if (braucheTimerSetzen) { createState(javascriptInstanzOrdner+".days", "not available", { name: 'Tasmota-Timer-days', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".device", "not available", { name: 'Tasmota-Timer-device', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".json_timer", "not available", { name: 'Tasmota-Timer-json_timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".minutes", "not available", { name: 'Tasmota-Timer-minutes', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".arm", "not available", { name: 'Tasmota-Timer-arm', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".repeat", "not available", { name: 'Tasmota-Timer-repeat', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".output", "not available", { name: 'Tasmota-Timer-output', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".action", "not available", { name: 'Tasmota-Timer-action', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".window", "not available", { name: 'Tasmota-Timer-window', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".mode", "not available", { name: 'Tasmota-Timer-mode', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".timer", "not available", { name: 'Tasmota-Timer-timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".hour", "not available", { name: 'Tasmota-Timer-hour', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Absenden", false, { name: 'Tasmota-Timer-Absenden', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".deviceWidget", "not available", { name: 'Tasmota-Timer-deviceWidget', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".enable_or_arm", false, { name: 'Tasmota-Timer-enable_or_arm', type: 'boolean', unit: '', role: '',read: true, write: true }) createState(javascriptInstanzOrdner+".DeviceAnzeigen", false, { name: 'Tasmota-Timer-DeviceAnzeigen', type: 'boolean', unit: '', role: '',read: true, write: true }) } createState(javascriptInstanzOrdner+".scriptRunning", false, { name: 'Tasmota-Timer-scriptRunning', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Refresh", false, { name: 'Tasmota-Timer-Refresh', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Tabelle", "not available", { name: 'Tasmota-Timer-Tabelle', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".AnzahlTimer", 9999, { name: 'Tasmota-Timer-AnzahlTimer', type: 'number', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".TimerAnzeigeProDevice", 4, { name: 'Tasmota-Timer-TimerAnzeigeProDevice', type: 'number', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".DevicesGeamt", "," ,{ name: 'Tasmota-Timer-DevicesGeamt', type: 'string', unit: '', role: '',read: true, write: true }); async function writeHTML(){ running=true; setState(javascriptInstanzOrdner+".scriptRunning",true) htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- myArr=[] arrTrigger=[] //log(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val) DeviceAnzeigen=getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") idOld="" //log("anfang") if (existsState(javascriptInstanzOrdner+".AnzahlTimer")) { let myAnzahlTimer=getState(javascriptInstanzOrdner+".AnzahlTimer").val myAnzahlTimer==9999 ? wartezeit=wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length)*10 : wartezeit=(myAnzahlTimer*wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length))+1000 //)+(2000+ (myAnzahlTimer* 350)) } else {wartezeit=wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length)*10} //log(wartezeit.toString()) /* zaehlerErfolg= await durchlaufen() zaehlerErfolg=10000 */ await durchlaufen() //log("ende2") // wartezeit=(wartezeitInFunction*zaehlerErfolg)+5000 setTimeout(function () { //log(arrTrigger.toString()) myArr.sort(function (alpha, beta) { if (alpha[2].toUpperCase() > beta[2].toUpperCase()) return 1; if (beta[2].toUpperCase() > alpha[2].toUpperCase()) return -11; return 0; }); countMYWerte=0 //log(myArr.toString()) setState(javascriptInstanzOrdner+".AnzahlTimer",myArr.length) //log(myArr.length.toString()) for(let i=0;i<myArr.length;i++){ //counter++ if(myArr[i][2]!=idOld){ countMYWerte++ tabelleMachSchoen() // counter=-1 if(leerzeile){ if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } } for(var ic=0;ic<mehrfachTabelle;ic++ ) { (ic==0) ? val0="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+ myArr[i][2] + "<a href=\"http:\/\/"+ getState(myArr[i][1]).val+"\/tm" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>" : val0="" // log(val0) val1="";val2="";val3="";val4="";val5="";val6="";val7=""; if(myArr[i][3]!="na") myArr[i][3]=="true" ? val1="P:ON" : val1="P:OFF" if(myArr[i][4]!="na") myArr[i][4]=="true" ? val2=val2+"P1:ON" : val2=val2+"P1:OFF" if(myArr[i][5]!="na") myArr[i][5]=="true" ? val3=val3+"P2:ON" : val3=val3+"P2:OFF" val1="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val1 val2="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val2 val3="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val3 counter++; tabelleBind();} idOld=myArr[i][2]; // log(idOld) } //counter=-1 let myObj=JSON.parse(myArr[i][0]) //for(let a=0;a<) // log(myObj.hasOwnProperty(/(Timer)/g)) let myTimer=Object.keys(myObj)[0] val0=Object.keys(myObj)[0] val1=myMode(myObj[myTimer].Mode) val2=myObj[myTimer].Repeat //"" val3=myObj[myTimer].Window //"" val4=myDay(myObj[myTimer].Days) //"" val5=myObj[myTimer].Time if(myObj[myTimer].Mode==1) val5=formatDate(getDateObject(getAstroDate("sunrise", undefined, 0)), "hh:mm") //"" if(myObj[myTimer].Mode==2) val5=formatDate(getDateObject(getAstroDate("sunset", undefined, 0)), "hh:mm") //"" val6=myObj[myTimer].Output //"" val7= myAction(myObj[myTimer].Action) //"" counter++; tabelleBind(); } tabelleFinish(); // log(arrTrigger .toString()) on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // if(!running) {writeHTML(); /*log("script wird getriggert")*/} // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setWidget() // log(myArr.length.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".AnzahlTimer",myArr.length) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".scriptRunning",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false) running=false; }, wartezeit ); //wartezeit //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- } // function ende //MAIN: schedule(mySchedule, function () { if(!running) writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); if(!running) writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Tabelle", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } function tabelleMachSchoen(){ switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } async function getData(url,id,hostname,power,power1,power2,ip) { try { //log("jetzt daten") const response = await axios.get(url) if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"arm"]) if(JSON.stringify(response.data).includes(`Enable":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"enable"]) } } catch (error) { let myError="Verbindungsproblem - Sonoff Timer script - Script neustarten evtl. Sonoff vom Strom nehmen" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError + " - " + hostname); } } function myAction(action) { switch (action) { case 0: return "OFF" case 1: return "ON" case 2: return "TOGGLE" case 3: return "RULE" } } function myDay(days) { let myErgebnis="" if(days[0]==1) myErgebnis=myErgebnis+"So," if(days[1]==1) myErgebnis=myErgebnis+"Mo," if(days[2]==1) myErgebnis=myErgebnis+"Di," if(days[3]==1) myErgebnis=myErgebnis+"Mi," if(days[4]==1) myErgebnis=myErgebnis+"Do," if(days[5]==1) myErgebnis=myErgebnis+"Fr," if(days[6]==1) myErgebnis=myErgebnis+"Sa," return myErgebnis.replace(/(.+),$/,"$1") } function myMode(mode) { switch (mode) { case 0: return "Time" case 1: return "Sunrise" case 2: return "Sunset" } } on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh", val: true}, function (obj) { // log("bin trigger refresh") var timeout2 = setTimeout(function () { if(!running) writeHTML(); // setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) }, 1500); }); async function durchArr(){ myArr=[] //log("now") $('sonoff.0.*.INFO.IPAddress').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { for (let ii=1;ii<=anzahlTimer;ii++){ let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` resolveAfter2Seconds(); getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) }} }) } function resolveAfter2Seconds() { return new Promise(resolve => { setTimeout(() => { resolve('resolved'); }, 1500); }); } async function getMyData(myhttp,id,ida) { await getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) } function wait(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function durchlaufen(){ myWidgetAll=[]; zusatzDevices= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") zusatzDevices = zusatzDevices.filter(function(n){return n; }); let filterArray2=filterArray.concat(zusatzDevices); filterArray2 = filterArray2.filter(function(elem, index, self) { return index === self.indexOf(elem); }) // log(filterArray2.toString()) $('sonoff.0.*.INFO.IPAddress').each(async function(id, i) { var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { myWidgetAll.push( {"name" : getState(id.replace("INFO.IPAddress","INFO.Hostname")).val , "ip" : getState(id.replace("INFO.IPAddress","INFO.IPAddress")).val}) anzahlTimer=4 if (existsState("javascript."+ instance +"."+javascriptInstanzOrdner+".TimerAnzeigeProDevice")) anzahlTimer=getState("javascript."+ instance +"."+javascriptInstanzOrdner+".TimerAnzeigeProDevice").val //log(anzahlTimer) for (let ii=1;ii<anzahlTimer+1;ii++){ //log(ii.toString()) // resolveAfter2Seconds();log("!!!!!!") for(let i=0;i<filterArray2.length;i++){ await wait(wartezeitInFunction) let helpi=getState("sonoff.0."+ida[2]+".INFO.Hostname").val; //let myPowerOld1="" let ipHelp=getState("sonoff.0."+ida[2]+".INFO.IPAddress").val if (filterArray2[i]==helpi) {//log(helpi+" "+myPower + " "+ "sonoff.0."+ida[2]+".POWER" ) myPower="na"; myPower1="na"; myPower2="na"; // if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { if (existsState("sonoff.0."+ida[2]+".POWER")) myPower=getState("sonoff.0."+ida[2]+".POWER").val.toString(); if (existsState("sonoff.0."+ida[2]+".POWER1")) myPower1=getState("sonoff.0."+ida[2]+".POWER1").val.toString() if (existsState("sonoff.0."+ida[2]+".POWER2")) myPower2=getState("sonoff.0."+ida[2]+".POWER2").val.toString() let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` // log(ii.toString()) if(!arrTrigger.includes("sonoff.0."+ida[2]+".POWER")){ //(log(myPowerOld1+" helpi: "+helpi)) if (myPower!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER"); if (myPower1!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER1"); if (myPower2!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER2"); } getData(myhttp,id,helpi,myPower,myPower1,myPower2,ipHelp);//log("jetzt wird gefragt"); // zaehlerErfolg=zaehlerErfolg+i } // } // }} //}) }); /* log("fertig mich holen");log(JSON.stringify(myWidgetAll)) */ } let myID="javascript."+ instance +"."+javascriptInstanzOrdner+".json_timer" on({id: myID, ack: false, change: "any"}, async function (obj) { let myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd="+getState(myID).val log("sende " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } var timeout2 = setTimeout(async function () { myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd=Timers%201" log("sende Timer enable " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } if(!running) writeHTML(); }, 1500); }); if (braucheTimerSetzen) { //braucheTimerSetzen on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden"/*Tasmota-Timer-timer*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setTimeout(function () { if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val != 'DummyTimer') { // console.log('bin getriggert'); let minuteHelp="" parseInt(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val)<10 ? minuteHelp="0"+getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val : minuteHelp= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val // log(minuteHelp) let myValue; if( getState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm") ) { log("da") myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Arm%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join(''); } else { log("bin falsch") myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Enable%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join('');} setState("javascript.0.Tasmota-Timer.json_timer"/*Tasmota-Timer-json_timer*/, myValue); // console.log(myValue); setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, 'DummyTimer', 3000, false); } else{setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false)} }, 1500); }); } function setWidget() { let myWidget=[]; /* let myWidgetAll; if( existsState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt")) { myWidgetAll=(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val).split(",") if( myWidgetAll.length<1) myWidgetAll=[] } else { myWidgetAll=[]} let myOldOne="" log(myWidgetAll.toString()) let myWidgetAll1=[];log("eee "+myWidgetAll.length.toString()) for(var i=0;i<myArr.length;i++){ if(myArr[i][1]!=myOldOne) { let ids=myArr[i][1].split(",") myWidget.push( { "text": getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val, "subText": "", "value": getState(myArr[i][1]).val, "icon": "record-circle-outline"}) myOldOne=myArr[i][1] log ( getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val+", "+ getState(myArr[i][1]).val+"eee " + myArr[i][2] +"eee " + myArr[i][6]) if( !myWidgetAll.includes( getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val)) { myWidgetAll.push( [getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val , getState(myArr[i][1]).val]) } } } */ for(var i=0;i<myWidgetAll.length;i++){ myWidget.push( { "text": myWidgetAll[i].name, "subText": "", "value": myWidgetAll[i].ip, "icon": "record-circle-outline"}) } // log(JSON.stringify(myWidgetAll)) //log(JSON.stringify(myWidget)) //setState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt", myWidgetAll.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget",JSON.stringify(myWidget)) } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, change: "any"}, function (obj) { setTimeout(function () { for(var i=0;i<myArr.length;i++){ // log(myArr[i][6] + "->"+ getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val +"--------------------------" +Object.keys(JSON.parse(myArr[i][0]))[0]+ "->"+getState("javascript."+instance+"."+javascriptInstanzOrdner+".timer").val ) if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val.trim() === Object.keys(JSON.parse(myArr[i][0]))[0].trim() && myArr[i][6].trim() === getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val.trim()) { // log("succees " + JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode) // log(myArr[i][7]) // log(Object.keys(JSON.parse(myArr[i][0])).toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/(..).+/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/.+(..)/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".window",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Window.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".days",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Days.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Repeat.toString()) setState("javascript."+ instance+"."+javascriptInstanzOrdner+".output",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Output.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".action",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Action.toString()) if( myArr[i][7]=="arm" ) {setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Arm.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",false) } else{ setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Enable.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",true)} } } }, 1000); }); } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".DeviceAnzeigen"/*Tasmota-Timer-timer*/, val: true}, function (obj) { zusatzDevices= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") // log(zusatzDevices.length.toString()) // getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val let widgetData =JSON.parse(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget").val) let helpMe="" for(let i=0;i<JSON.parse(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget").val).length;i++) { // log("dadads2"+widgetData[i].value) if(widgetData[i].value== getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val) helpMe=widgetData[i].text } // log(helpMe) zusatzDevices.push(helpMe) zusatzDevices = zusatzDevices.filter(function(n){return n; }); zusatzDevices = zusatzDevices.filter(function(elem, index, self) { return index === self.indexOf(elem); }) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt",zusatzDevices.toString()) // log(zusatzDevices.toString()) setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".DeviceAnzeigen",false,2000) }); }@liv-in-sky Danke schön.
Läuft bei (fast) allen Geräten einwandfrei.
Leider scheinen die beiden Geräte am Aquarium nicht so zu funktionieren. Ich bin am Überlegen ob das vielleicht daran liegt das das Sonoff SV sind?
Alle anderen Geräte scheinen ja einwandfrei zu funktionieren. Ich habe gestern sogar noch den einen der beiden SV und einen Wemos mit der genau gleichen Firmware bespielt. Auch der Wemos hat ohne Probleme (mit dem alten Script) funktioniert während der SV einfach nicht will.ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@liv-in-sky Danke schön.
Läuft bei (fast) allen Geräten einwandfrei.
Leider scheinen die beiden Geräte am Aquarium nicht so zu funktionieren. Ich bin am Überlegen ob das vielleicht daran liegt das das Sonoff SV sind?
Alle anderen Geräte scheinen ja einwandfrei zu funktionieren. Ich habe gestern sogar noch den einen der beiden SV und einen Wemos mit der genau gleichen Firmware bespielt. Auch der Wemos hat ohne Probleme (mit dem alten Script) funktioniert während der SV einfach nicht will.@Chaot ich prüfe folgende dp im sonoff-ordner
alive
INFO.IPAddress
INFO.Hostnameund INFO.Version - muss > 5.... sein
und Hostname und ordner name für das device müssen gleich sein (aber wahrscheinlich hättest du dann einen fehler im log)
sind die dp da und haben einen wert (state)
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Chaot ich prüfe folgende dp im sonoff-ordner
alive
INFO.IPAddress
INFO.Hostnameund INFO.Version - muss > 5.... sein
und Hostname und ordner name für das device müssen gleich sein (aber wahrscheinlich hättest du dann einen fehler im log)
sind die dp da und haben einen wert (state)
@liv-in-sky
Geht:

Geht nicht:

Konsole (nachdem ich erneut den Namen geändert habe damit er exakt gleich demOrdner ist)

Daten gehen also raus. Sind auch im Ordner im ioBroker einwandfrei zu sehen. Nur das Script will die nicht......
ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@liv-in-sky
Geht:

Geht nicht:

Konsole (nachdem ich erneut den Namen geändert habe damit er exakt gleich demOrdner ist)

Daten gehen also raus. Sind auch im Ordner im ioBroker einwandfrei zu sehen. Nur das Script will die nicht......
@Chaot im bild sind der hostname und der ordnername nicht gleich
aq1licht aquaium1l
das hast du aber geändert
wenn du das script nicht neustartest kann es 20 minuten dauern - da das schedule so eingestellt war - im orginal
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Chaot im bild sind der hostname und der ordnername nicht gleich
aq1licht aquaium1l
das hast du aber geändert
wenn du das script nicht neustartest kann es 20 minuten dauern - da das schedule so eingestellt war - im orginal
@liv-in-sky Habe ich dann schon neu gestartet. Sieht man ja auch an der Konsolenausgabe das der abgefragt wird.
Leider bin ich heute nicht mehr in der Lage das weiter zu verfolgen. Aber das ist schon eine seltsame Geschichte.ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@liv-in-sky Habe ich dann schon neu gestartet. Sieht man ja auch an der Konsolenausgabe das der abgefragt wird.
Leider bin ich heute nicht mehr in der Lage das weiter zu verfolgen. Aber das ist schon eine seltsame Geschichte.@Chaot bei mir auch zu spät - aber morgen eine anydesk session - vielleicht finden wir zu zweit schneller das problem
bis dann - und danke fürs testen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Chaot bei mir auch zu spät - aber morgen eine anydesk session - vielleicht finden wir zu zweit schneller das problem
bis dann - und danke fürs testen
@liv-in-sky Noch kurze Rückmeldung:
Ich habe am PVE-Node ein geplantes Update gemacht und dabei alles Container neu gestartet (incl. ioBroker). Keine Änderung.ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
@liv-in-sky Noch kurze Rückmeldung:
Ich habe am PVE-Node ein geplantes Update gemacht und dabei alles Container neu gestartet (incl. ioBroker). Keine Änderung.@Chaot das ist sicher etwas anderes - aber um den fehler zu finden, werde ich wohl das log aktivieren müssen und dabei zusehen, was gemacht wird
hatte beiu einem anderen script mit sonoff auch schon probleme mit dem SV
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
UPDATE - die view im zweiten post wurde upgedatet - ich habe mehr auswahlmöglichkeiten für das timer und tage widget dazugefügt
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
UPDATE - die view im zweiten post wurde upgedatet - ich habe mehr auswahlmöglichkeiten für das timer und tage widget dazugefügt
@liv-in-sky
Ich habs!
Die Antwort der Geräte:22:03:50 MQT: stat/sonoff/RESULT = {"Timer1":{"Arm":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}} 22:03:56 MQT: stat/sonoff/RESULT = {"Timer1":{"Arm":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}}funktioniert
und das hier:22:00:01 MQT: stat/sonoff/RESULT = {"Timer1":{"Enable":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}} 22:00:06 MQT: stat/sonoff/RESULT = {"Timer2":{"Enable":1,"Mode":0,"Time":"11:55","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":0}}funktioniert nicht.
Alle funktionierende Geräte antworten mit{"Arm"...Und die nicht funktionierenden antworten mit:
{"Enable"...Ich habe aber nicht die geringste Ahnung woher das kommt.
ioBroker auf NUC unter Proxmox; VIS: 12" Touchscreen und 17" Touch; Lichtsteuerung, Thermometer und Sensoren: Tasmota (39); Ambiente Beleuchtung: WLED (9); Heizung: DECT Thermostate (9) an Fritz 6690; EMS-ESP; 1 Echo V2; 3 Echo DOT; 1 Echo Connect; 2 Echo Show 5; Unifi Ap-Ac Lite.
-
es gibt wieder eine neue Tabelle - diesmal für die Timer verwaltung der tasmota geräte
voraussetzung:
- sonoff adapter mit sonoff.0 instanz
- in der javascript-instanz muss "axios" als zusätzliches module angegeben sein !!!
- will man timer anlegen können, müssen die Material Design Widgets von scrounger in der vis installiert sein !
im script müssen die hostnamen der tasmota(sonoffs) geräte definiert werden - INFO.Hostname sind gepflegt und sind gleich mit dem Ordnernamen

unüblich bei meinen tabellen:
-
es müssen keine datenpunkte angelegt werden - die tabelle findet sich unter: javascript.x.Tasmota-Timer.Tabelle (abhängig vom gesetzten ordnernamen)
-
alle datenpunkte werden unter javascript.x angelegt - den orndernamen kann man im script einstellen
-
es ist eine vollständige vis-view dabei - Material Design Widgets installieren !! - siehe 2ter post
-
damit ein neues (im setting definiertes gerät) sichtbar wird, muss einmal in tasmota ein timer gesetzt werden
hier ein beispiel beim anlegen eines timers:

- wenn man oben das device und den timer ausgewählt hat, wird der rest der settings in die anderen felder eingetragen
- die tabelle wird durch schedule , durch schalten von POWER,POWER1 oder POWER2 oder durch den datenpunkt "refresh" getriggert - daher meine empfehlung. das schedule im script auf mehrere stunden zu stellen - das sollte reichen und braucht keine performance vom server
- rechts neben dem hostnamen ist ein link zum sonoff timer setting
script zum import:
//@liv-in-sky 2020 13.9.-9:30 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let mySchedule=" 21 */2 * * * "; //jede minute //--------------------------------------- var leerzeile=true ; // leerzeile vor neuen device var styleUeber="span" var farbeUeber="lightblue" var symbolLink="🌎"; var braucheTimerSetzen=true; // für timer steuerung in VIS var javascriptInstanzOrdner="Tasmota-Timer" // für timer steuerung in VIS - name des ordners unter javascript instanz var filterArray=["Sonoff16"]; // definiert, welche geräte gecheckt werden (hostname) let wartezeitInFunction=100; // dieser wert ist in millisekunden und hat auswirkung auf das abfrageinterval der sonoffs // bei fehlermeldungen im log (wenn sonoff nicht erreichbar erhöhen - mutige können auch kleiner werte angeben) // dieser wert hat auswirkungen auf die wartezeit beim aufbau der tabelle in der vis //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Timer'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Mode'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Repeat'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Window'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Days'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Time'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Output'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Action'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices Timers'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="5"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#151515"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let countMYWerte=0; let idOld="" const axios=require('axios'); let wartezeit; let myWidgetAll=[] let DeviceAnzeigen; let zusatzDevices; var anzahlTimer; let zaehlerErfolg; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; let myArr=[] let myPowerOld="" let myPower="na" let myPower1="na" let myPower2="na" let arrTrigger=[]; let running=false; var htmlTabUeber=""; if (braucheTimerSetzen) { createState(javascriptInstanzOrdner+".days", "not available", { name: 'Tasmota-Timer-days', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".device", "not available", { name: 'Tasmota-Timer-device', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".json_timer", "not available", { name: 'Tasmota-Timer-json_timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".minutes", "not available", { name: 'Tasmota-Timer-minutes', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".arm", "not available", { name: 'Tasmota-Timer-arm', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".repeat", "not available", { name: 'Tasmota-Timer-repeat', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".output", "not available", { name: 'Tasmota-Timer-output', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".action", "not available", { name: 'Tasmota-Timer-action', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".window", "not available", { name: 'Tasmota-Timer-window', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".mode", "not available", { name: 'Tasmota-Timer-mode', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".timer", "not available", { name: 'Tasmota-Timer-timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".hour", "not available", { name: 'Tasmota-Timer-hour', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Absenden", false, { name: 'Tasmota-Timer-Absenden', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".deviceWidget", "not available", { name: 'Tasmota-Timer-deviceWidget', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".enable_or_arm", false, { name: 'Tasmota-Timer-enable_or_arm', type: 'boolean', unit: '', role: '',read: true, write: true }) createState(javascriptInstanzOrdner+".DeviceAnzeigen", false, { name: 'Tasmota-Timer-DeviceAnzeigen', type: 'boolean', unit: '', role: '',read: true, write: true }) } createState(javascriptInstanzOrdner+".scriptRunning", false, { name: 'Tasmota-Timer-scriptRunning', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Refresh", false, { name: 'Tasmota-Timer-Refresh', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Tabelle", "not available", { name: 'Tasmota-Timer-Tabelle', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".AnzahlTimer", 9999, { name: 'Tasmota-Timer-AnzahlTimer', type: 'number', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".TimerAnzeigeProDevice", 4, { name: 'Tasmota-Timer-TimerAnzeigeProDevice', type: 'number', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".DevicesGeamt", "," ,{ name: 'Tasmota-Timer-DevicesGeamt', type: 'string', unit: '', role: '',read: true, write: true }); async function writeHTML(){ running=true; setState(javascriptInstanzOrdner+".scriptRunning",true) htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- myArr=[] arrTrigger=[] //log(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val) DeviceAnzeigen=getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") idOld="" //log("anfang") if (existsState(javascriptInstanzOrdner+".AnzahlTimer")) { let myAnzahlTimer=getState(javascriptInstanzOrdner+".AnzahlTimer").val myAnzahlTimer==9999 ? wartezeit=wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length)*10 : wartezeit=(myAnzahlTimer*wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length))+1000 //)+(2000+ (myAnzahlTimer* 350)) } else {wartezeit=wartezeitInFunction*(filterArray.length+DeviceAnzeigen.length)*10} //log(wartezeit.toString()) /* zaehlerErfolg= await durchlaufen() zaehlerErfolg=10000 */ await durchlaufen() //log("ende2") // wartezeit=(wartezeitInFunction*zaehlerErfolg)+5000 setTimeout(function () { //log(arrTrigger.toString()) myArr.sort(function (alpha, beta) { if (alpha[2].toUpperCase() > beta[2].toUpperCase()) return 1; if (beta[2].toUpperCase() > alpha[2].toUpperCase()) return -11; return 0; }); countMYWerte=0 //log(myArr.toString()) setState(javascriptInstanzOrdner+".AnzahlTimer",myArr.length) //log(myArr.length.toString()) for(let i=0;i<myArr.length;i++){ //counter++ if(myArr[i][2]!=idOld){ countMYWerte++ tabelleMachSchoen() // counter=-1 if(leerzeile){ if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } } for(var ic=0;ic<mehrfachTabelle;ic++ ) { (ic==0) ? val0="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+ myArr[i][2] + "<a href=\"http:\/\/"+ getState(myArr[i][1]).val+"\/tm" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>" : val0="" // log(val0) val1="";val2="";val3="";val4="";val5="";val6="";val7=""; if(myArr[i][3]!="na") myArr[i][3]=="true" ? val1="P:ON" : val1="P:OFF" if(myArr[i][4]!="na") myArr[i][4]=="true" ? val2=val2+"P1:ON" : val2=val2+"P1:OFF" if(myArr[i][5]!="na") myArr[i][5]=="true" ? val3=val3+"P2:ON" : val3=val3+"P2:OFF" val1="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val1 val2="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val2 val3="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val3 counter++; tabelleBind();} idOld=myArr[i][2]; // log(idOld) } //counter=-1 let myObj=JSON.parse(myArr[i][0]) //for(let a=0;a<) // log(myObj.hasOwnProperty(/(Timer)/g)) let myTimer=Object.keys(myObj)[0] val0=Object.keys(myObj)[0] val1=myMode(myObj[myTimer].Mode) val2=myObj[myTimer].Repeat //"" val3=myObj[myTimer].Window //"" val4=myDay(myObj[myTimer].Days) //"" val5=myObj[myTimer].Time if(myObj[myTimer].Mode==1) val5=formatDate(getDateObject(getAstroDate("sunrise", undefined, 0)), "hh:mm") //"" if(myObj[myTimer].Mode==2) val5=formatDate(getDateObject(getAstroDate("sunset", undefined, 0)), "hh:mm") //"" val6=myObj[myTimer].Output //"" val7= myAction(myObj[myTimer].Action) //"" counter++; tabelleBind(); } tabelleFinish(); // log(arrTrigger .toString()) on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // if(!running) {writeHTML(); /*log("script wird getriggert")*/} // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setWidget() // log(myArr.length.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".AnzahlTimer",myArr.length) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".scriptRunning",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false) running=false; }, wartezeit ); //wartezeit //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- } // function ende //MAIN: schedule(mySchedule, function () { if(!running) writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); if(!running) writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Tabelle", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } function tabelleMachSchoen(){ switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } async function getData(url,id,hostname,power,power1,power2,ip) { try { //log("jetzt daten") const response = await axios.get(url) if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"arm"]) if(JSON.stringify(response.data).includes(`Enable":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"enable"]) } } catch (error) { let myError="Verbindungsproblem - Sonoff Timer script - Script neustarten evtl. Sonoff vom Strom nehmen" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError + " - " + hostname); } } function myAction(action) { switch (action) { case 0: return "OFF" case 1: return "ON" case 2: return "TOGGLE" case 3: return "RULE" } } function myDay(days) { let myErgebnis="" if(days[0]==1) myErgebnis=myErgebnis+"So," if(days[1]==1) myErgebnis=myErgebnis+"Mo," if(days[2]==1) myErgebnis=myErgebnis+"Di," if(days[3]==1) myErgebnis=myErgebnis+"Mi," if(days[4]==1) myErgebnis=myErgebnis+"Do," if(days[5]==1) myErgebnis=myErgebnis+"Fr," if(days[6]==1) myErgebnis=myErgebnis+"Sa," return myErgebnis.replace(/(.+),$/,"$1") } function myMode(mode) { switch (mode) { case 0: return "Time" case 1: return "Sunrise" case 2: return "Sunset" } } on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh", val: true}, function (obj) { // log("bin trigger refresh") var timeout2 = setTimeout(function () { if(!running) writeHTML(); // setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) }, 1500); }); async function durchArr(){ myArr=[] //log("now") $('sonoff.0.*.INFO.IPAddress').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { for (let ii=1;ii<=anzahlTimer;ii++){ let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` resolveAfter2Seconds(); getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) }} }) } function resolveAfter2Seconds() { return new Promise(resolve => { setTimeout(() => { resolve('resolved'); }, 1500); }); } async function getMyData(myhttp,id,ida) { await getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) } function wait(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function durchlaufen(){ myWidgetAll=[]; zusatzDevices= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") zusatzDevices = zusatzDevices.filter(function(n){return n; }); let filterArray2=filterArray.concat(zusatzDevices); filterArray2 = filterArray2.filter(function(elem, index, self) { return index === self.indexOf(elem); }) // log(filterArray2.toString()) $('sonoff.0.*.INFO.IPAddress').each(async function(id, i) { var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { myWidgetAll.push( {"name" : getState(id.replace("INFO.IPAddress","INFO.Hostname")).val , "ip" : getState(id.replace("INFO.IPAddress","INFO.IPAddress")).val}) anzahlTimer=4 if (existsState("javascript."+ instance +"."+javascriptInstanzOrdner+".TimerAnzeigeProDevice")) anzahlTimer=getState("javascript."+ instance +"."+javascriptInstanzOrdner+".TimerAnzeigeProDevice").val //log(anzahlTimer) for (let ii=1;ii<anzahlTimer+1;ii++){ //log(ii.toString()) // resolveAfter2Seconds();log("!!!!!!") for(let i=0;i<filterArray2.length;i++){ await wait(wartezeitInFunction) let helpi=getState("sonoff.0."+ida[2]+".INFO.Hostname").val; //let myPowerOld1="" let ipHelp=getState("sonoff.0."+ida[2]+".INFO.IPAddress").val if (filterArray2[i]==helpi) {//log(helpi+" "+myPower + " "+ "sonoff.0."+ida[2]+".POWER" ) myPower="na"; myPower1="na"; myPower2="na"; // if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { if (existsState("sonoff.0."+ida[2]+".POWER")) myPower=getState("sonoff.0."+ida[2]+".POWER").val.toString(); if (existsState("sonoff.0."+ida[2]+".POWER1")) myPower1=getState("sonoff.0."+ida[2]+".POWER1").val.toString() if (existsState("sonoff.0."+ida[2]+".POWER2")) myPower2=getState("sonoff.0."+ida[2]+".POWER2").val.toString() let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` // log(ii.toString()) if(!arrTrigger.includes("sonoff.0."+ida[2]+".POWER")){ //(log(myPowerOld1+" helpi: "+helpi)) if (myPower!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER"); if (myPower1!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER1"); if (myPower2!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER2"); } getData(myhttp,id,helpi,myPower,myPower1,myPower2,ipHelp);//log("jetzt wird gefragt"); // zaehlerErfolg=zaehlerErfolg+i } // } // }} //}) }); /* log("fertig mich holen");log(JSON.stringify(myWidgetAll)) */ } let myID="javascript."+ instance +"."+javascriptInstanzOrdner+".json_timer" on({id: myID, ack: false, change: "any"}, async function (obj) { let myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd="+getState(myID).val log("sende " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } var timeout2 = setTimeout(async function () { myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd=Timers%201" log("sende Timer enable " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } if(!running) writeHTML(); }, 1500); }); if (braucheTimerSetzen) { //braucheTimerSetzen on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden"/*Tasmota-Timer-timer*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setTimeout(function () { if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val != 'DummyTimer') { // console.log('bin getriggert'); let minuteHelp="" parseInt(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val)<10 ? minuteHelp="0"+getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val : minuteHelp= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val // log(minuteHelp) let myValue; if( getState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm") ) { log("da") myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Arm%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join(''); } else { log("bin falsch") myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Enable%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join('');} setState("javascript.0.Tasmota-Timer.json_timer"/*Tasmota-Timer-json_timer*/, myValue); // console.log(myValue); setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, 'DummyTimer', 3000, false); } else{setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false)} }, 1500); }); } function setWidget() { let myWidget=[]; /* let myWidgetAll; if( existsState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt")) { myWidgetAll=(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val).split(",") if( myWidgetAll.length<1) myWidgetAll=[] } else { myWidgetAll=[]} let myOldOne="" log(myWidgetAll.toString()) let myWidgetAll1=[];log("eee "+myWidgetAll.length.toString()) for(var i=0;i<myArr.length;i++){ if(myArr[i][1]!=myOldOne) { let ids=myArr[i][1].split(",") myWidget.push( { "text": getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val, "subText": "", "value": getState(myArr[i][1]).val, "icon": "record-circle-outline"}) myOldOne=myArr[i][1] log ( getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val+", "+ getState(myArr[i][1]).val+"eee " + myArr[i][2] +"eee " + myArr[i][6]) if( !myWidgetAll.includes( getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val)) { myWidgetAll.push( [getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val , getState(myArr[i][1]).val]) } } } */ for(var i=0;i<myWidgetAll.length;i++){ myWidget.push( { "text": myWidgetAll[i].name, "subText": "", "value": myWidgetAll[i].ip, "icon": "record-circle-outline"}) } // log(JSON.stringify(myWidgetAll)) //log(JSON.stringify(myWidget)) //setState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt", myWidgetAll.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget",JSON.stringify(myWidget)) } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, change: "any"}, function (obj) { setTimeout(function () { for(var i=0;i<myArr.length;i++){ // log(myArr[i][6] + "->"+ getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val +"--------------------------" +Object.keys(JSON.parse(myArr[i][0]))[0]+ "->"+getState("javascript."+instance+"."+javascriptInstanzOrdner+".timer").val ) if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val.trim() === Object.keys(JSON.parse(myArr[i][0]))[0].trim() && myArr[i][6].trim() === getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val.trim()) { // log("succees " + JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode) // log(myArr[i][7]) // log(Object.keys(JSON.parse(myArr[i][0])).toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/(..).+/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/.+(..)/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".window",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Window.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".days",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Days.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Repeat.toString()) setState("javascript."+ instance+"."+javascriptInstanzOrdner+".output",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Output.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".action",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Action.toString()) if( myArr[i][7]=="arm" ) {setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Arm.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",false) } else{ setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Enable.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",true)} } } }, 1000); }); } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".DeviceAnzeigen"/*Tasmota-Timer-timer*/, val: true}, function (obj) { zusatzDevices= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt").val.split(",") // log(zusatzDevices.length.toString()) // getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val let widgetData =JSON.parse(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget").val) let helpMe="" for(let i=0;i<JSON.parse(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget").val).length;i++) { // log("dadads2"+widgetData[i].value) if(widgetData[i].value== getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val) helpMe=widgetData[i].text } // log(helpMe) zusatzDevices.push(helpMe) zusatzDevices = zusatzDevices.filter(function(n){return n; }); zusatzDevices = zusatzDevices.filter(function(elem, index, self) { return index === self.indexOf(elem); }) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".DevicesGeamt",zusatzDevices.toString()) // log(zusatzDevices.toString()) setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".DeviceAnzeigen",false,2000) }); }@liv-in-sky Mich würde interessieren, wie man die Laufschrift in die VIS bekommt!
Unabhängig von der Tabelle.
Vielen Dank.NUC i7 64GB mit Proxmox ---- Jarvis Infos Aktualisierungen der Doku auf Instagram verfolgen -> mcuiobroker Instagram
Wenn Euch mein Vorschlag geholfen hat, bitte rechts "^" klicken. -
@liv-in-sky
Ich habs!
Die Antwort der Geräte:22:03:50 MQT: stat/sonoff/RESULT = {"Timer1":{"Arm":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}} 22:03:56 MQT: stat/sonoff/RESULT = {"Timer1":{"Arm":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}}funktioniert
und das hier:22:00:01 MQT: stat/sonoff/RESULT = {"Timer1":{"Enable":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}} 22:00:06 MQT: stat/sonoff/RESULT = {"Timer2":{"Enable":1,"Mode":0,"Time":"11:55","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":0}}funktioniert nicht.
Alle funktionierende Geräte antworten mit{"Arm"...Und die nicht funktionierenden antworten mit:
{"Enable"...Ich habe aber nicht die geringste Ahnung woher das kommt.
@Chaot said in HTML Tabelle für Tasmota Timer (+Setzen):
Alle funktionierende Geräte antworten mit
{"Arm"...Und die nicht funktionierenden antworten mit:
{"Enable"...Ich habe aber nicht die geringste Ahnung woher das kommt.
Ich habe ein Tasmota Basic Modul mit dem selben Verhalten:
Tasmota Version 8.5.0(tasmota) Build-Datum & -Uhrzeit 2020.09.07 10:54:46 Core-/SDK-Version 2_7_4_1/2.2.2-dev(38a443e)Allerdings ist bei mir "Hostname" und "Ordnername" auch nicht gleich, wieso weiß ich aber nicht. Ich bekomme das "813" am Schluss einfach nicht weg.

Hier die Infos aus dem Sonoff Gerät:

-
@liv-in-sky Mich würde interessieren, wie man die Laufschrift in die VIS bekommt!
Unabhängig von der Tabelle.
Vielen Dank.@MCU sagte in HTML Tabelle für Tasmota Timer (+Setzen):
@liv-in-sky Mich würde interessieren, wie man die Laufschrift in die VIS bekommt!
Unabhängig von der Tabelle.
Vielen Dank.habe das hier im css tab im vis editor:
.marquee2 { white-space: nowrap; overflow: hidden; font-size: 16px; margin: 0 auto; animation: marquee 5s linear infinite; } .marquee2:hover { animation-play-state: paused } @keyframes marquee2 { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } }und dann im widget unter generell die klasse eingetragen
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@liv-in-sky
Ich habs!
Die Antwort der Geräte:22:03:50 MQT: stat/sonoff/RESULT = {"Timer1":{"Arm":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}} 22:03:56 MQT: stat/sonoff/RESULT = {"Timer1":{"Arm":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}}funktioniert
und das hier:22:00:01 MQT: stat/sonoff/RESULT = {"Timer1":{"Enable":1,"Mode":0,"Time":"06:00","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":1}} 22:00:06 MQT: stat/sonoff/RESULT = {"Timer2":{"Enable":1,"Mode":0,"Time":"11:55","Window":0,"Days":"1111111","Repeat":1,"Output":1,"Action":0}}funktioniert nicht.
Alle funktionierende Geräte antworten mit{"Arm"...Und die nicht funktionierenden antworten mit:
{"Enable"...Ich habe aber nicht die geringste Ahnung woher das kommt.
@Chaot
klasse - dann haben wir immerhin das problem - könntest du bitte mal im browser testen, ob sich diese mit arm steuern lassen oder ob sie nur auf enable "hören"im browser mit deiner ip:
http://192.168.178.120/cm?cmnd=Timer5%20{%22Arm%22:1,%20%22Mode%22:0,%22Time%22:%2217:35%22,%22Window%22:5,%22Days%22:%220111110%22,%22Repeat%22:1,%22Output%22:1,%22Action%22:0}das auslesen sollte einfach zu machen sein - das problem ist eher, woher ich weiß, dass ein bestimmtes device nur auf enable reagiert - da müßte ich eine kleines array anlegn, damit sich das script merkt, wann es wann zu senden hat
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Chaot said in HTML Tabelle für Tasmota Timer (+Setzen):
Alle funktionierende Geräte antworten mit
{"Arm"...Und die nicht funktionierenden antworten mit:
{"Enable"...Ich habe aber nicht die geringste Ahnung woher das kommt.
Ich habe ein Tasmota Basic Modul mit dem selben Verhalten:
Tasmota Version 8.5.0(tasmota) Build-Datum & -Uhrzeit 2020.09.07 10:54:46 Core-/SDK-Version 2_7_4_1/2.2.2-dev(38a443e)Allerdings ist bei mir "Hostname" und "Ordnername" auch nicht gleich, wieso weiß ich aber nicht. Ich bekomme das "813" am Schluss einfach nicht weg.

Hier die Infos aus dem Sonoff Gerät:

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@Chaot said in HTML Tabelle für Tasmota Timer (+Setzen):
Alle funktionierende Geräte antworten mit
{"Arm"...Und die nicht funktionierenden antworten mit:
{"Enable"...Ich habe aber nicht die geringste Ahnung woher das kommt.
Ich habe ein Tasmota Basic Modul mit dem selben Verhalten:
Tasmota Version 8.5.0(tasmota) Build-Datum & -Uhrzeit 2020.09.07 10:54:46 Core-/SDK-Version 2_7_4_1/2.2.2-dev(38a443e)Allerdings ist bei mir "Hostname" und "Ordnername" auch nicht gleich, wieso weiß ich aber nicht. Ich bekomme das "813" am Schluss einfach nicht weg.

Hier die Infos aus dem Sonoff Gerät:

wegen dem Enable thema
könnt ihr bitte mal dieses script testen
es sollten die mit "enable" angezeigt werden - was mich aber auch interessieren würde, ist, ob man diese auch verändern kann - bzw. ob ich alles für "enable" versende beim ändern eines timers
@Soundy versuche es auch mal - auch wenn der hostname nicht zum ordnernamen paßt - ich glaube, dass soltte auch funktionieren - wäre sogar ein guter test, wenn du noch diesen unterschied zwischen hostnamen und ordnernamen hättest - wenn es funktioniert, könnte ich die script voraussetzungen im ersten post ändern
ich werde das script im ersten post erst updaten, wenn die tests positiv sind - daher hier das script
denkt an das filterArray - da müßt ihr wieder eure devices(INFO.Hostname) eintragen und zum test das momentan laufende script deaktivieren !!!
//@liv-in-sky 2020 8.9.-09:14 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let mySchedule=" */20 * * * * "; //jede minute //--------------------------------------- var leerzeile=true ; // leerzeile vor neuen device var styleUeber="span" var farbeUeber="lightblue" var symbolLink="🌎"; var anzahlTimer=7; // wieviele Timer sollen abgefragt werden var braucheTimerSetzen=true; // für timer steuerung in VIS var javascriptInstanzOrdner="Tasmota-Timer" // für timer steuerung in VIS - name des ordners unter javascript instanz var filterArray=["Sonoff11","Sonoff15","Sonoff16","SonoffMini4"]; // definiert, welche geräte gecheckt werden (hostname) //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Timer'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Mode'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Repeat'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='Window'; var Feld4lAlign="center"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Days'; var Feld5lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Time'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7='Output'; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8='Action'; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Sonoff Devices Timers'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="5"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#333333"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#BDBDBD"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#151515"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#1c1c1c"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#1c1c1c"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 5 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td>"; //------------------------------------------------------ let countMYWerte=0; let idOld="" const axios=require('axios'); let wartezeit; let wartezeitInFunction=500; let zaehlerErfolg; var htmlOut=""; var mix; var counter; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; let myArr=[] let myPowerOld="" let myPower="na" let myPower1="na" let myPower2="na" let arrTrigger=[]; let running=false; var htmlTabUeber=""; if (braucheTimerSetzen) { createState(javascriptInstanzOrdner+".days", "not available", { name: 'Tasmota-Timer-days', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".device", "not available", { name: 'Tasmota-Timer-device', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".json_timer", "not available", { name: 'Tasmota-Timer-json_timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".minutes", "not available", { name: 'Tasmota-Timer-minutes', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".arm", "not available", { name: 'Tasmota-Timer-arm', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".repeat", "not available", { name: 'Tasmota-Timer-repeat', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".output", "not available", { name: 'Tasmota-Timer-output', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".action", "not available", { name: 'Tasmota-Timer-action', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".window", "not available", { name: 'Tasmota-Timer-window', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".mode", "not available", { name: 'Tasmota-Timer-mode', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".timer", "not available", { name: 'Tasmota-Timer-timer', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".hour", "not available", { name: 'Tasmota-Timer-hour', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Absenden", false, { name: 'Tasmota-Timer-Absenden', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".deviceWidget", "not available", { name: 'Tasmota-Timer-deviceWidget', type: 'string', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".enable_or_arm", false, { name: 'Tasmota-Timer-enable_or_arm', type: 'boolean', unit: '', role: '',read: true, write: true }) } createState(javascriptInstanzOrdner+".scriptRunning", false, { name: 'Tasmota-Timer-scriptRunning', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Refresh", false, { name: 'Tasmota-Timer-Refresh', type: 'boolean', unit: '', role: '',read: true, write: true }); createState(javascriptInstanzOrdner+".Tabelle", "not available", { name: 'Tasmota-Timer-Tabelle', type: 'string', unit: '', role: '',read: true, write: true }); async function writeHTML(){ running=true; setState(javascriptInstanzOrdner+".scriptRunning",true) htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3,val4!!!------------------------------------------------------------ //-------------------------------------------------------------------------------------------------------------------------------------------------- myArr=[] arrTrigger=[] //log("anfang") zaehlerErfolg= await durchlaufen() zaehlerErfolg=10000 //log("ende2") wartezeit=(wartezeitInFunction*zaehlerErfolg)+5000 setTimeout(function () { //log(arrTrigger.toString()) myArr.sort(function (alpha, beta) { if (alpha[2].toUpperCase() > beta[2].toUpperCase()) return 1; if (beta[2].toUpperCase() > alpha[2].toUpperCase()) return -11; return 0; }); countMYWerte=0 //log(myArr.toString()) for(let i=0;i<myArr.length;i++){ //counter++ if(myArr[i][2]!=idOld){ countMYWerte++ tabelleMachSchoen() // counter=-1 if(leerzeile){ if(countMYWerte>1) for(var a=0;a<mehrfachTabelle;a++ ) { //leerzeile val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";counter++;tabelleBind(); } } for(var ic=0;ic<mehrfachTabelle;ic++ ) { (ic==0) ? val0="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+ myArr[i][2] + "<a href=\"http:\/\/"+ getState(myArr[i][1]).val+"\/tm" + "\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=480,height=640\'); return false;\">"+symbolLink+"</a>" : val0="" // log(val0) val1="";val2="";val3="";val4="";val5="";val6="";val7=""; if(myArr[i][3]!="na") myArr[i][3]=="true" ? val1="P:ON" : val1="P:OFF" if(myArr[i][4]!="na") myArr[i][4]=="true" ? val2=val2+"P1:ON" : val2=val2+"P1:OFF" if(myArr[i][5]!="na") myArr[i][5]=="true" ? val3=val3+"P2:ON" : val3=val3+"P2:OFF" val1="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val1 val2="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val2 val3="<font color=\""+farbeUeber +"\"><"+styleUeber+">"+val3 counter++; tabelleBind();} idOld=myArr[i][2]; // log(idOld) } //counter=-1 let myObj=JSON.parse(myArr[i][0]) //for(let a=0;a<) // log(myObj.hasOwnProperty(/(Timer)/g)) let myTimer=Object.keys(myObj)[0] val0=Object.keys(myObj)[0] val1=myMode(myObj[myTimer].Mode) val2=myObj[myTimer].Repeat //"" val3=myObj[myTimer].Window //"" val4=myDay(myObj[myTimer].Days) //"" val5=myObj[myTimer].Time if(myObj[myTimer].Mode==1) val5=formatDate(getDateObject(getAstroDate("sunrise", undefined, 0)), "hh:mm") //"" if(myObj[myTimer].Mode==2) val5=formatDate(getDateObject(getAstroDate("sunset", undefined, 0)), "hh:mm") //"" val6=myObj[myTimer].Output //"" val7= myAction(myObj[myTimer].Action) //"" counter++; tabelleBind(); } tabelleFinish(); // log(arrTrigger .toString()) on({id: arrTrigger, ack: false, change: "any"}, function (obj) { // if(!running) {writeHTML(); log("script wird getriggert")} // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setWidget() running=false; setState(javascriptInstanzOrdner+".scriptRunning",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false) }, 20000); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- } // function ende //MAIN: schedule(mySchedule, function () { if(!running) writeHTML(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); if(!running) writeHTML(); function tabelleBind(){ //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 5 Felder definiert, braucht man hier 5 Werte switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende } function tabelleFinish() { // tabelle fertigstellen switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Tabelle", htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } function tabelleMachSchoen(){ switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } } async function getData(url,id,hostname,power,power1,power2,ip) { try { //log("jetzt daten") const response = await axios.get(url) if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"arm"]) if(JSON.stringify(response.data).includes(`Enable":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2,ip,"enable"]) } } catch (error) { let myError="Verbindungsproblem - Sonoff Timer script - Script neustarten evtl. Sonoff vom Strom nehmen" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError + " - " + hostname); } } function myAction(action) { switch (action) { case 0: return "OFF" case 1: return "ON" case 2: return "TOGGLE" case 3: return "RULE" } } function myDay(days) { let myErgebnis="" if(days[0]==1) myErgebnis=myErgebnis+"So," if(days[1]==1) myErgebnis=myErgebnis+"Mo," if(days[2]==1) myErgebnis=myErgebnis+"Di," if(days[3]==1) myErgebnis=myErgebnis+"Mi," if(days[4]==1) myErgebnis=myErgebnis+"Do," if(days[5]==1) myErgebnis=myErgebnis+"Fr," if(days[6]==1) myErgebnis=myErgebnis+"Sa," return myErgebnis.replace(/(.+),$/,"$1") } function myMode(mode) { switch (mode) { case 0: return "Time" case 1: return "Sunrise" case 2: return "Sunset" } } on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh", val: true}, function (obj) { // log("bin trigger refresh") var timeout2 = setTimeout(function () { if(!running) writeHTML(); // setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Refresh",false) }, 1500); }); async function durchArr(){ myArr=[] //log("now") $('sonoff.0.*.INFO.IPAddress').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { for (let ii=1;ii<=anzahlTimer;ii++){ let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` resolveAfter2Seconds(); getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) }} }) } function resolveAfter2Seconds() { return new Promise(resolve => { setTimeout(() => { resolve('resolved'); }, 1000); }); } async function getMyData(myhttp,id,ida) { await getData(myhttp,id,getState("sonoff.0."+ida[2]+".INFO.Hostname").val) } function wait(ms) { return new Promise((resolve) => { setTimeout(resolve, ms); }); } async function durchlaufen(){ $('sonoff.0.*.INFO.IPAddress').each(async function(id, i) { var ida = id.split('.'); if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { for (let ii=1;ii<=anzahlTimer;ii++){ // resolveAfter2Seconds();log("!!!!!!") for(let i=0;i<filterArray.length;i++){ await wait(wartezeitInFunction) let helpi=getState("sonoff.0."+ida[2]+".INFO.Hostname").val; //let myPowerOld1="" let ipHelp=getState("sonoff.0."+ida[2]+".INFO.IPAddress").val if (filterArray[i]==helpi) {//log(helpi+" "+myPower + " "+ "sonoff.0."+ida[2]+".POWER" ) myPower="na"; myPower1="na"; myPower2="na"; // if(getState("sonoff.0."+ida[2]+".alive").val && parseInt(getState("sonoff.0."+ida[2]+".INFO.Version").val.replace(/^(.).+/,"$1")) >=5) { if (existsState("sonoff.0."+ida[2]+".POWER")) myPower=getState("sonoff.0."+ida[2]+".POWER").val.toString(); if (existsState("sonoff.0."+ida[2]+".POWER1")) myPower1=getState("sonoff.0."+ida[2]+".POWER1").val.toString() if (existsState("sonoff.0."+ida[2]+".POWER2")) myPower2=getState("sonoff.0."+ida[2]+".POWER2").val.toString() let myhttp=`http://${getState(id).val}/cm?cmnd=timer${ii}` if(!arrTrigger.includes("sonoff.0."+ida[2]+".POWER")){ //(log(myPowerOld1+" helpi: "+helpi)) if (myPower!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER"); if (myPower1!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER1"); if (myPower2!="na") arrTrigger.push("sonoff.0."+ida[2]+".POWER2"); } getData(myhttp,id,helpi,myPower,myPower1,myPower2,ipHelp);//log("jetzt wird gefragt"); zaehlerErfolg=zaehlerErfolg+i} // } // }} //}) }); /*log("bin da");*/ } let myID="javascript."+ instance +"."+javascriptInstanzOrdner+".json_timer" on({id: myID, ack: false, change: "any"}, async function (obj) { let myUrl= "http://"+getState(javascriptInstanzOrdner+".device").val+"/cm?cmnd="+getState(myID).val log("sende " + myUrl) try { const response = await axios.get(myUrl) // if(JSON.stringify(response.data).includes("Timer")) { if(JSON.stringify(response.data).includes(`Arm":1,`) ) myArr.push([JSON.stringify(response.data),id,hostname,power,power1,power2]) } // log("sende") if(!running) writeHTML(); } catch (error) { let myError="Fehler beim Senden" //'{"Timerx":{"Arm":1,"Mode":0,"Time":"error","Window":0,"Days":"0000000","Repeat":1,"Output":1,"Action":2}}' // myArr.push([myError,dpRefresh,"error"]);log(myArr.toString()) console.log(myError ); } var timeout2 = setTimeout(function () { if(!running) writeHTML(); }, 2500); }); if (braucheTimerSetzen) { //braucheTimerSetzen on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden"/*Tasmota-Timer-timer*/, val: true}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; setTimeout(function () { if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val != 'DummyTimer') { // console.log('bin getriggert'); let minuteHelp="" parseInt(getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val)<10 ? minuteHelp="0"+getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val : minuteHelp= getState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes").val // log(minuteHelp) let myValue; if( !getState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm") ) { myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Arm%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join(''); } else { myValue = [getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val,'%20{%22Enable%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm").val,',%22Mode%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode").val,',%22Time%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour").val,':', minuteHelp,'%22,%22Window%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".window").val,',%22Days%22:%22', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".days").val,'%22,%22Repeat%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat").val,',%22Output%22:',getState("javascript."+ instance +"."+javascriptInstanzOrdner+".output").val,',%22Action%22:', getState("javascript."+ instance +"."+javascriptInstanzOrdner+".action").val,'}'].join('');} setState("javascript.0.Tasmota-Timer.json_timer"/*Tasmota-Timer-json_timer*/, myValue); // console.log(myValue); setStateDelayed("javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, 'DummyTimer', 3000, false); } else{setState("javascript."+ instance +"."+javascriptInstanzOrdner+".Absenden",false)} }, 2000); }); } function setWidget() { let myWidget=[] let myOldOne="" for(var i=0;i<myArr.length;i++){ if(myArr[i][1]!=myOldOne) { //log(myArr[i][1]) ; log(JSON.stringify(myArr[i][0])) let ids=myArr[i][1].split(",") myWidget.push( { "text": getState(myArr[i][1].replace("INFO.IPAddress","INFO.Hostname")).val, "subText": "", "value": getState(myArr[i][1]).val, "icon": "record-circle-outline"}) myOldOne=myArr[i][1]} } //log(JSON.stringify(myWidget)) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".deviceWidget",JSON.stringify(myWidget)) } if (braucheTimerSetzen) { // on({id: "javascript."+ instance +"."+javascriptInstanzOrdner+".timer"/*Tasmota-Timer-timer*/, change: "any"}, function (obj) { setTimeout(function () { for(var i=0;i<myArr.length;i++){ // log(myArr[i][6] + "->"+ getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val +"--------------------------" +Object.keys(JSON.parse(myArr[i][0]))[0]+ "->"+getState("javascript."+instance+"."+javascriptInstanzOrdner+".timer").val ) if (getState("javascript."+ instance +"."+javascriptInstanzOrdner+".timer").val.trim() === Object.keys(JSON.parse(myArr[i][0]))[0].trim() && myArr[i][6].trim() === getState("javascript."+ instance +"."+javascriptInstanzOrdner+".device").val.trim()) { // log("succees " + JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode) // log(myArr[i][7]) // log(Object.keys(JSON.parse(myArr[i][0])).toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".mode",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Mode.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".hour",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/(..).+/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".minutes",(JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Time.toString()).replace(/.+(..)/,"$1")) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".window",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Window.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".days",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Days.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".repeat",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Repeat.toString()) setState("javascript."+ instance+"."+javascriptInstanzOrdner+".output",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Output.toString()) setState("javascript."+ instance +"."+javascriptInstanzOrdner+".action",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Action.toString()) if( myArr[i][7]=="arm" ) {setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Arm.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",false) } else{ setState("javascript."+ instance +"."+javascriptInstanzOrdner+".arm",JSON.parse(myArr[i][0])[Object.keys(JSON.parse(myArr[i][0]))[0]].Enable.toString()); setState("javascript."+ instance +"."+javascriptInstanzOrdner+".enable_or_arm",true)} } } }, 1000); }); }nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@MCU sagte in HTML Tabelle für Tasmota Timer (+Setzen):
@liv-in-sky Mich würde interessieren, wie man die Laufschrift in die VIS bekommt!
Unabhängig von der Tabelle.
Vielen Dank.habe das hier im css tab im vis editor:
.marquee2 { white-space: nowrap; overflow: hidden; font-size: 16px; margin: 0 auto; animation: marquee 5s linear infinite; } .marquee2:hover { animation-play-state: paused } @keyframes marquee2 { 0% { transform: translateX(0); } 100% { transform: translateX(-100%); } }und dann im widget unter generell die klasse eingetragen
@liv-in-sky Zunächst Danke für die Antwort.
Ich komme allerdings noch nicht so ganz damit zurecht.
Wo muss was rein und welches Widget muss man nehmen?
Wenn ich auf CSS Klasse klicke, dann erscheint immer nur eine die man auswählen kann:vis-style-green-gray
Ich brauche also noch detailliertere Infos.
Muss das CSS ins GLOBAL oder PROJEKT?Vielen Dank.
NUC i7 64GB mit Proxmox ---- Jarvis Infos Aktualisierungen der Doku auf Instagram verfolgen -> mcuiobroker Instagram
Wenn Euch mein Vorschlag geholfen hat, bitte rechts "^" klicken. -
@liv-in-sky Zunächst Danke für die Antwort.
Ich komme allerdings noch nicht so ganz damit zurecht.
Wo muss was rein und welches Widget muss man nehmen?
Wenn ich auf CSS Klasse klicke, dann erscheint immer nur eine die man auswählen kann:vis-style-green-gray
Ich brauche also noch detailliertere Infos.
Muss das CSS ins GLOBAL oder PROJEKT?Vielen Dank.
@MCU ich habe es unter global
nur unter generell die klasse - ohne den punkt davor - filter leer lassen

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html