NEWS
Test Adapter vis-material-advanced
-
@EdgarM sagte in Test Adapter vis-material-advanced:
@sigi234 habe eben auf github nachgesehen,beim ListLight ist es auf jeden Fall auch.
und auch bei allen anderen, die sonst Änderbar sind.
Ja, die Widgets werden noch vom alten Adapter genommen bis auf Volume?
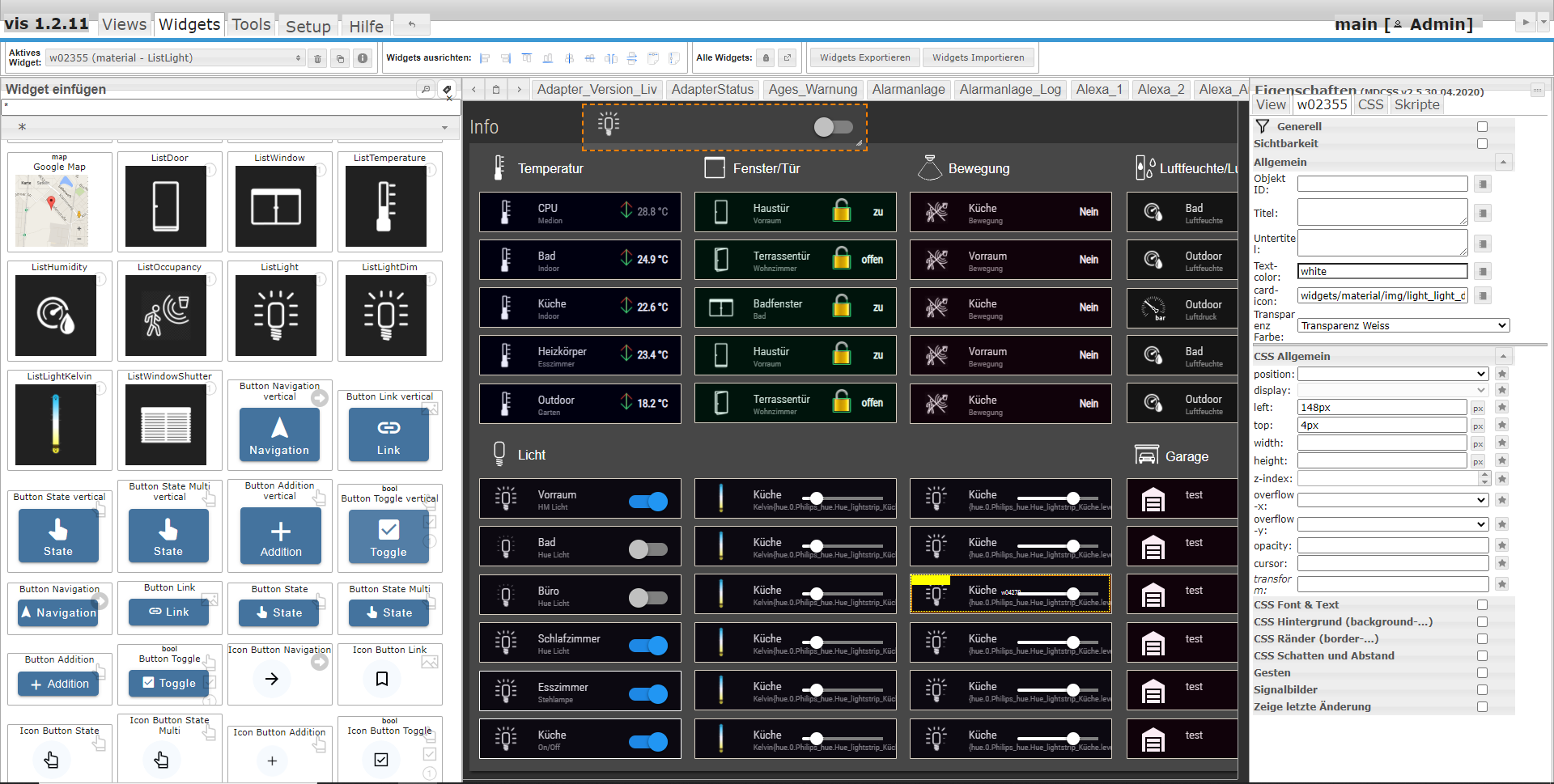
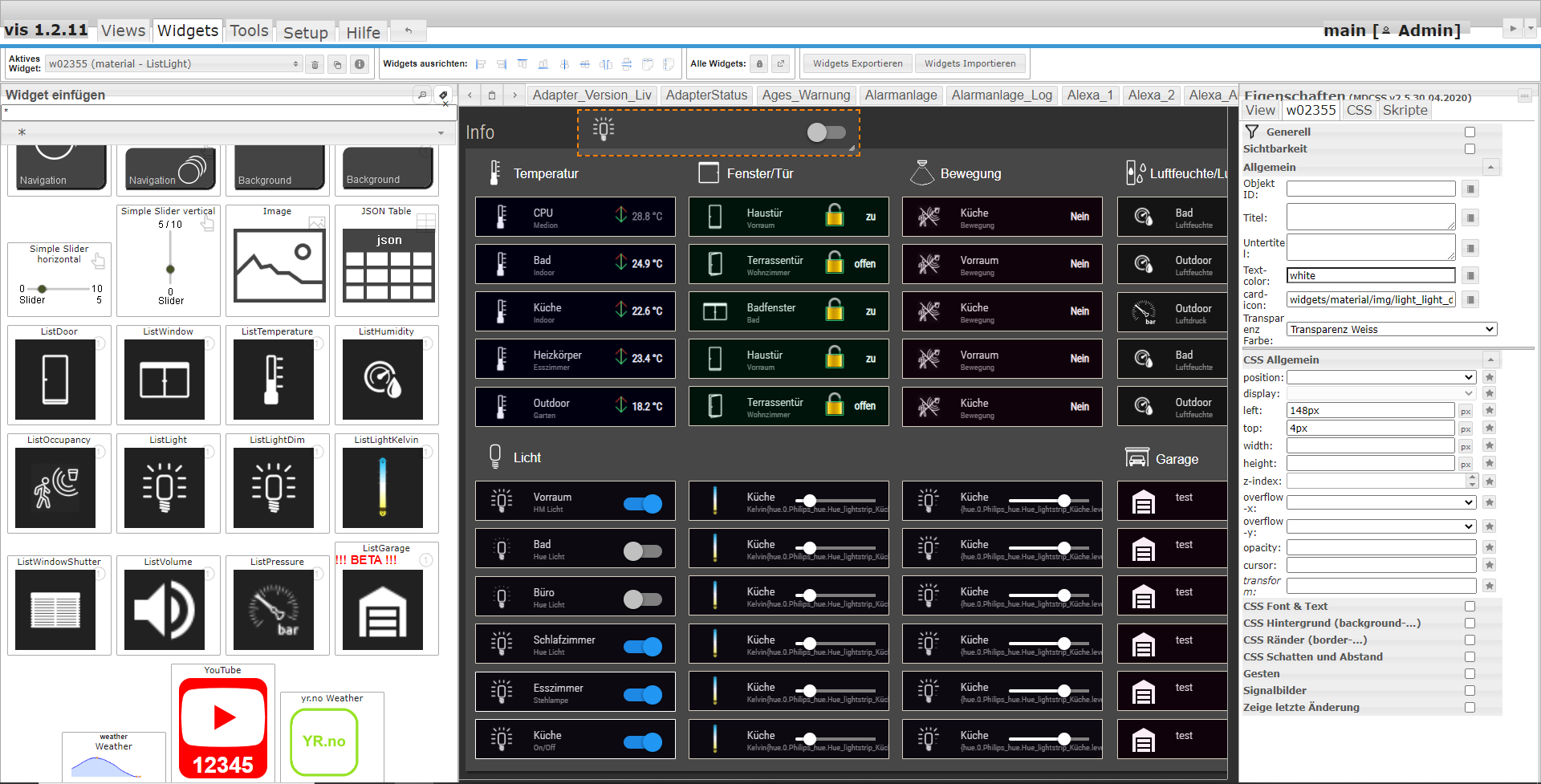
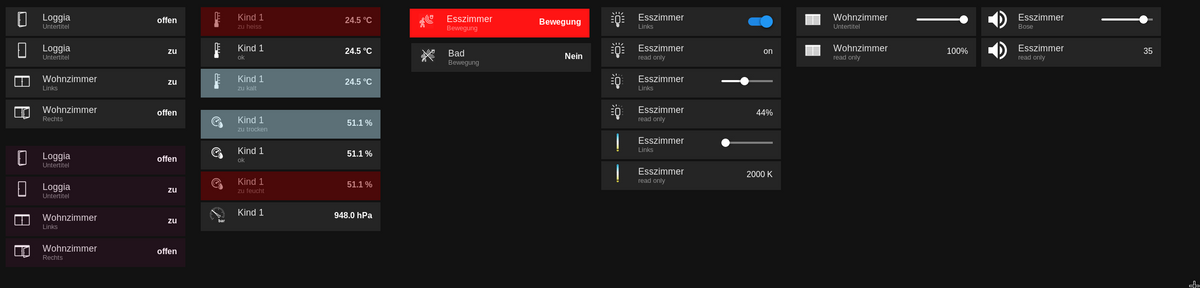
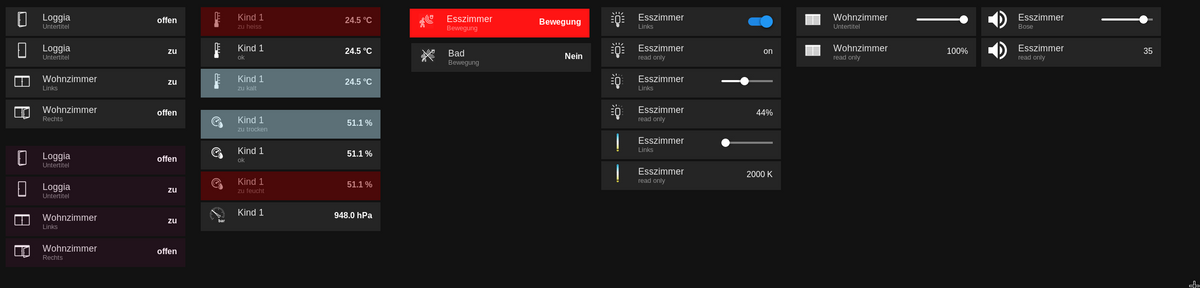
Alt:

Deine:

Irgendwie sind noch die Alten Widgets im Menü.
-
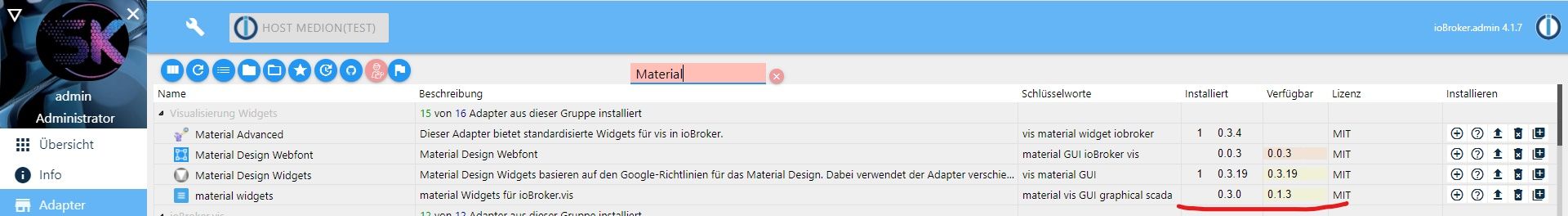
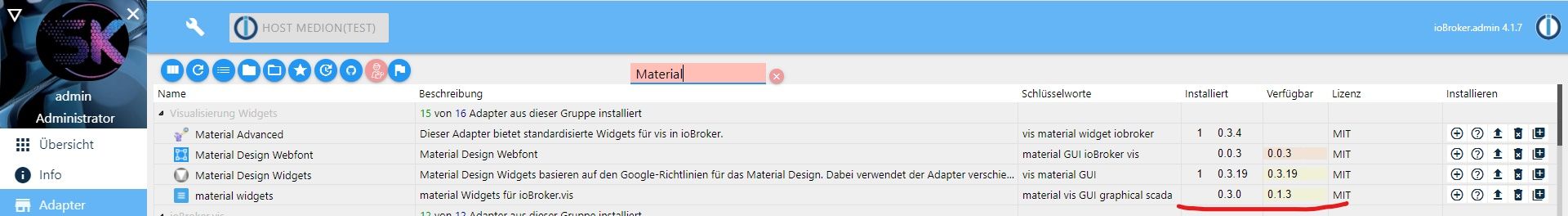
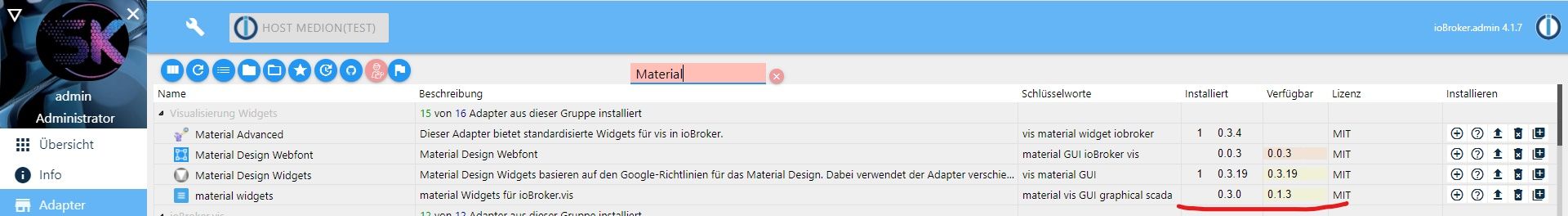
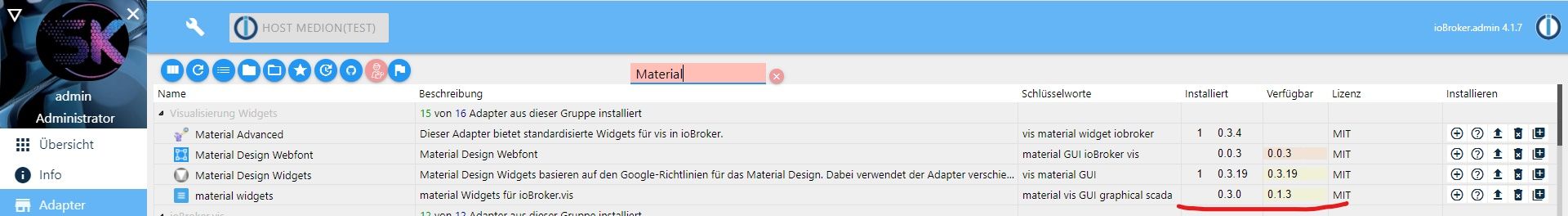
@sigi234 hast du den urspünglichen Adapter von mir ( vis-material ) gelöscht?
material widgets habe ich gar keine mehr
@EdgarM sagte in Test Adapter vis-material-advanced:
hast du den urspünglichen Adapter von mir ( vis-material ) gelöscht?
Ja, aber nur die Instanz.

-
@EdgarM sagte in Test Adapter vis-material-advanced:
hast du den urspünglichen Adapter von mir ( vis-material ) gelöscht?
Ja, aber nur die Instanz.

@sigi234 said in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
hast du den urspünglichen Adapter von mir ( vis-material ) gelöscht?
Ja, aber nur die Instanz.

Habe das eben nachgestellt. Ist bei mir exakt wie bei dir wenn ich den alten Adapter noch installiert habe.
Meine Vermutung: Dadurch, dass ich die Namen der Widgets angepasst habe für eine einfachere Migration ist da ein Problem entstanden.
Danach hab ich den alten Adapter gelöscht, dann ging es wieder.
Warum das so ist, kann ich leider nicht genau sagen.
-
@sigi234 said in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
hast du den urspünglichen Adapter von mir ( vis-material ) gelöscht?
Ja, aber nur die Instanz.

Habe das eben nachgestellt. Ist bei mir exakt wie bei dir wenn ich den alten Adapter noch installiert habe.
Meine Vermutung: Dadurch, dass ich die Namen der Widgets angepasst habe für eine einfachere Migration ist da ein Problem entstanden.
Danach hab ich den alten Adapter gelöscht, dann ging es wieder.
Warum das so ist, kann ich leider nicht genau sagen.
So, habe trotzdem noch ein update geliefert, beim Luftsruck widget kann man mal Testweise die Farbe wählen.
Wenn es so gefällt mache ich das überall statt den Standard Farben bisher.
in github und npmjs als Version 0.3.5 verfügbar
-
Aktuelle Test Version 0.3.4 Veröffentlichungsdatum 27.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material-advanced da ich den Adapter nun neu aufsetzte hier ein neuer Thread:
der neue Adapter ist ein komplett umgeschriebener vis-material.
- der Adapter ist kompatibel mit den Material Adaptern ( z.b. HeatingControl )
- es gibt neue widgets: Shutter, Humidity, Licht-temperatur, ...
- die Möglichkeit der Anpassungen mit overlay, textfarbe, warnfarbe ist nun möglich
- diverse Bugfixes
Der bisherige Testthread: https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/55
Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.
Für den Umzug müßt ihr leider Anpassungen an eurer bisherigen vis machen, die Widgets sind jetzt nicht mehr im material sondern im vis-material-advanced zu finden.

View umgebaut, alles Ok!
-
Aktuelle Test Version 0.3.4 Veröffentlichungsdatum 27.08.2020 Github Link https://github.com/EdgarM73/ioBroker.vis-material-advanced da ich den Adapter nun neu aufsetzte hier ein neuer Thread:
der neue Adapter ist ein komplett umgeschriebener vis-material.
- der Adapter ist kompatibel mit den Material Adaptern ( z.b. HeatingControl )
- es gibt neue widgets: Shutter, Humidity, Licht-temperatur, ...
- die Möglichkeit der Anpassungen mit overlay, textfarbe, warnfarbe ist nun möglich
- diverse Bugfixes
Der bisherige Testthread: https://forum.iobroker.net/topic/35251/adaption-von-material-design-widgets-an-md-und-mehr-widgets/55
Ab jetzt könnt ihr bugs in Github melden, ebenso Anfragen zu Erweiterungen. Werde meine eigene TODO ebenfalls dort ablegen.
Für den Umzug müßt ihr leider Anpassungen an eurer bisherigen vis machen, die Widgets sind jetzt nicht mehr im material sondern im vis-material-advanced zu finden.

Kannst du bei ListVolume 10er Schritte einbauen? Alexa Dot mag nur diese.
-
Hallo.
Habe gerade de Adapter installiert und auf ein Rollo losgelassen. Dabei ist mir aufgefallen, dass die Rollo-Symbole vertauscht sind. 100% ist AUF, 0% ist zu, aber die Symbole zeigen es genau anders rum. Wenn ich die jetzt umbenenne, werden die nicht beim nächsten Update wieder falsch überschrieben?
-
Hallo.
Habe gerade de Adapter installiert und auf ein Rollo losgelassen. Dabei ist mir aufgefallen, dass die Rollo-Symbole vertauscht sind. 100% ist AUF, 0% ist zu, aber die Symbole zeigen es genau anders rum. Wenn ich die jetzt umbenenne, werden die nicht beim nächsten Update wieder falsch überschrieben?
@Palm_Maniac said in Test Adapter vis-material-advanced:
Hallo.
Habe gerade de Adapter installiert und auf ein Rollo losgelassen. Dabei ist mir aufgefallen, dass die Rollo-Symbole vertauscht sind. 100% ist AUF, 0% ist zu, aber die Symbole zeigen es genau anders rum. Wenn ich die jetzt umbenenne, werden die nicht beim nächsten Update wieder falsch überschrieben?
Es gibt eine Checkbox für invertiert, also 0-100 statt 100-0.
Probier das mal
-
@Palm_Maniac said in Test Adapter vis-material-advanced:
Hallo.
Habe gerade de Adapter installiert und auf ein Rollo losgelassen. Dabei ist mir aufgefallen, dass die Rollo-Symbole vertauscht sind. 100% ist AUF, 0% ist zu, aber die Symbole zeigen es genau anders rum. Wenn ich die jetzt umbenenne, werden die nicht beim nächsten Update wieder falsch überschrieben?
Es gibt eine Checkbox für invertiert, also 0-100 statt 100-0.
Probier das mal
Danke, passt. Der war ab Start gesetzt. :)
-
Bei sowas wie der Rollo-Steuerung würde ich mir, außer dem Regler, noch die Werteangabe wünschen. Man bekommt den Wert ja angezeigt, wenn man auf "Nur lesend" stellt, gleichzeitig in einem Widget geht es aber nicht. Oder doch?
PS: Ah, als Untertitel geht es. :)
-
Bei sowas wie der Rollo-Steuerung würde ich mir, außer dem Regler, noch die Werteangabe wünschen. Man bekommt den Wert ja angezeigt, wenn man auf "Nur lesend" stellt, gleichzeitig in einem Widget geht es aber nicht. Oder doch?
PS: Ah, als Untertitel geht es. :)
@Palm_Maniac said in Test Adapter vis-material-advanced:
Bei sowas wie der Rollo-Steuerung würde ich mir, außer dem Regler, noch die Werteangabe wünschen. Man bekommt den Wert ja angezeigt, wenn man auf "Nur lesend" stellt, gleichzeitig in einem Widget geht es aber nicht. Oder doch?
PS: Ah, als Untertitel geht es. :)
Dann frag ich jetzt mal nach:
Wie hast du es als Untertitel hinbekommen? :)
-
@Palm_Maniac said in Test Adapter vis-material-advanced:
Bei sowas wie der Rollo-Steuerung würde ich mir, außer dem Regler, noch die Werteangabe wünschen. Man bekommt den Wert ja angezeigt, wenn man auf "Nur lesend" stellt, gleichzeitig in einem Widget geht es aber nicht. Oder doch?
PS: Ah, als Untertitel geht es. :)
Dann frag ich jetzt mal nach:
Wie hast du es als Untertitel hinbekommen? :)
@EdgarM sagte in Test Adapter vis-material-advanced:
Wie hast du es als Untertitel hinbekommen?
Als Binding habe ich es gemacht
Büro {alexa2.0.Echo-Devices.G090XXXXXXXXXXXXX.Player.volume} % -
@EdgarM sagte in Test Adapter vis-material-advanced:
Wie hast du es als Untertitel hinbekommen?
Als Binding habe ich es gemacht
Büro {alexa2.0.Echo-Devices.G090XXXXXXXXXXXXX.Player.volume} %@sigi234 said in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
Wie hast du es als Untertitel hinbekommen?
Als Binding habe ich es gemacht
Büro {alexa2.0.Echo-Devices.G090XXXXXXXXXXXXX.Player.volume} %Man lernt nie aus, danke ;)
übrigens, kennst du dich vielleicht mit TRAVIS.CI aus?
bzw. dem Pull Prozess? -
@sigi234 said in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
Wie hast du es als Untertitel hinbekommen?
Als Binding habe ich es gemacht
Büro {alexa2.0.Echo-Devices.G090XXXXXXXXXXXXX.Player.volume} %Man lernt nie aus, danke ;)
übrigens, kennst du dich vielleicht mit TRAVIS.CI aus?
bzw. dem Pull Prozess?@EdgarM sagte in Test Adapter vis-material-advanced:
übrigens, kennst du dich vielleicht mit TRAVIS.CI aus?
bzw. dem Pull Prozess?Leider Nein.
-
@EdgarM sagte in Test Adapter vis-material-advanced:
übrigens, kennst du dich vielleicht mit TRAVIS.CI aus?
bzw. dem Pull Prozess?Leider Nein.
-
@sigi234 ich dachte, ich schaffe es vielleicht noch heute mit dem latest repo.
Fahre nachher aber weg und komme erst Sonntag wieder heim.
Naja, wie auch immer.
PS: step 10 ist übrigens eingebaut
@EdgarM sagte in Test Adapter vis-material-advanced:
PS: step 10 ist übrigens eingebaut
Danke, übrigens hast du in Git meine Widgets aktualisiert auf die Neue Version?
-
@EdgarM sagte in Test Adapter vis-material-advanced:
PS: step 10 ist übrigens eingebaut
Danke, übrigens hast du in Git meine Widgets aktualisiert auf die Neue Version?
@sigi234 said in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
PS: step 10 ist übrigens eingebaut
Danke, übrigens hast du in Git meine Widgets aktualisiert auf die Neue Version?
Ja, sollte passen.
Hast du einen github account? Zugriff könnte ich dir ja geben ;)
Wenn nicht, ist auch nicht schlimm.
-
@sigi234 said in Test Adapter vis-material-advanced:
@EdgarM sagte in Test Adapter vis-material-advanced:
PS: step 10 ist übrigens eingebaut
Danke, übrigens hast du in Git meine Widgets aktualisiert auf die Neue Version?
Ja, sollte passen.
Hast du einen github account? Zugriff könnte ich dir ja geben ;)
Wenn nicht, ist auch nicht schlimm.
@EdgarM besteht auch die Möglichkeit eines Multi Buttons z.B. Licht und Temp in einem Widget?
Ich fände es noch cool das ganze Widget als Button zu nutzen und nicht nur den Switch, gäbe es dafür auch eine Lösung?
Ein state Widget true, false oder zahl fänd ich auch noch gut welches prüft ob der Wert stimmt oder nicht und dann farblich kennzeichnet, z.b. ob's Backup erfolgreich war, eigentlich das Licht Widget ohne Switch -
@EdgarM besteht auch die Möglichkeit eines Multi Buttons z.B. Licht und Temp in einem Widget?
Ich fände es noch cool das ganze Widget als Button zu nutzen und nicht nur den Switch, gäbe es dafür auch eine Lösung?
Ein state Widget true, false oder zahl fänd ich auch noch gut welches prüft ob der Wert stimmt oder nicht und dann farblich kennzeichnet, z.b. ob's Backup erfolgreich war, eigentlich das Licht Widget ohne Switch@Stephan-Schleich said in Test Adapter vis-material-advanced:
@EdgarM besteht auch die Möglichkeit eines Multi Buttons z.B. Licht und Temp in einem Widget?
Ich fände es noch cool das ganze Widget als Button zu nutzen und nicht nur den Switch, gäbe es dafür auch eine Lösung?
Ein state Widget true, false oder zahl fänd ich auch noch gut welches prüft ob der Wert stimmt oder nicht und dann farblich kennzeichnet, z.b. ob's Backup erfolgreich war, eigentlich das Licht Widget ohne SwitchViele Dinge in einem Thread :)
Wenn Du Lust hast, darfst du für die Sachen gerne Feature Requests stellen, dann geht das auch nicht unter..
https://github.com/EdgarM73/ioBroker.vis-material-advanced/issues
grüße
E -
@Stephan-Schleich said in Test Adapter vis-material-advanced:
@EdgarM besteht auch die Möglichkeit eines Multi Buttons z.B. Licht und Temp in einem Widget?
Ich fände es noch cool das ganze Widget als Button zu nutzen und nicht nur den Switch, gäbe es dafür auch eine Lösung?
Ein state Widget true, false oder zahl fänd ich auch noch gut welches prüft ob der Wert stimmt oder nicht und dann farblich kennzeichnet, z.b. ob's Backup erfolgreich war, eigentlich das Licht Widget ohne SwitchViele Dinge in einem Thread :)
Wenn Du Lust hast, darfst du für die Sachen gerne Feature Requests stellen, dann geht das auch nicht unter..
https://github.com/EdgarM73/ioBroker.vis-material-advanced/issues
grüße
E



