NEWS
E3DC Hauskraftwerk steuern
-
@ArnoD sagte in E3DC Hauskraftwerk steuern:
@smartboart
Den gib es bei mir nicht ,da ich nur einen Zähler habe.
Aber der eine wird mir schon nicht angezeigt wenn ich dein test script laufen lasse.der state muss sich einmal ändern und wenn eine eneumeratio also aufzählung dazu kommt muss es neu gestartet weden.
zeig mal dein Versuch.groß kleinschreibung ist auch wichtig
so habe ich es probiert. Ich habe auch schon Zaehler groß geschrieben.
const test = $ ('state[state.id=*.STATE](functions=zaehler)'); test.each(function(id,i){ log('************************'+id); }); -
so habe ich es probiert. Ich habe auch schon Zaehler groß geschrieben.
const test = $ ('state[state.id=*.STATE](functions=zaehler)'); test.each(function(id,i){ log('************************'+id); });@ArnoD sagte in E3DC Hauskraftwerk steuern:
so habe ich es probiert. Ich habe auch schon Zaehler groß geschrieben.
const test = $ ('state[state.id=*.STATE](functions=zaehler)'); test.each(function(id,i){ log('************************'+id); });.state klein
-
@ArnoD sagte in E3DC Hauskraftwerk steuern:
so habe ich es probiert. Ich habe auch schon Zaehler groß geschrieben.
const test = $ ('state[state.id=*.STATE](functions=zaehler)'); test.each(function(id,i){ log('************************'+id); });.state klein
const test = $ ('state[state.id=*.state](functions=Zaehler)'); test.each(function(id,i){ log('************************'+id); });geht auch nicht
-
const test = $ ('state[state.id=*.state](functions=Zaehler)'); test.each(function(id,i){ log('************************'+id); });geht auch nicht
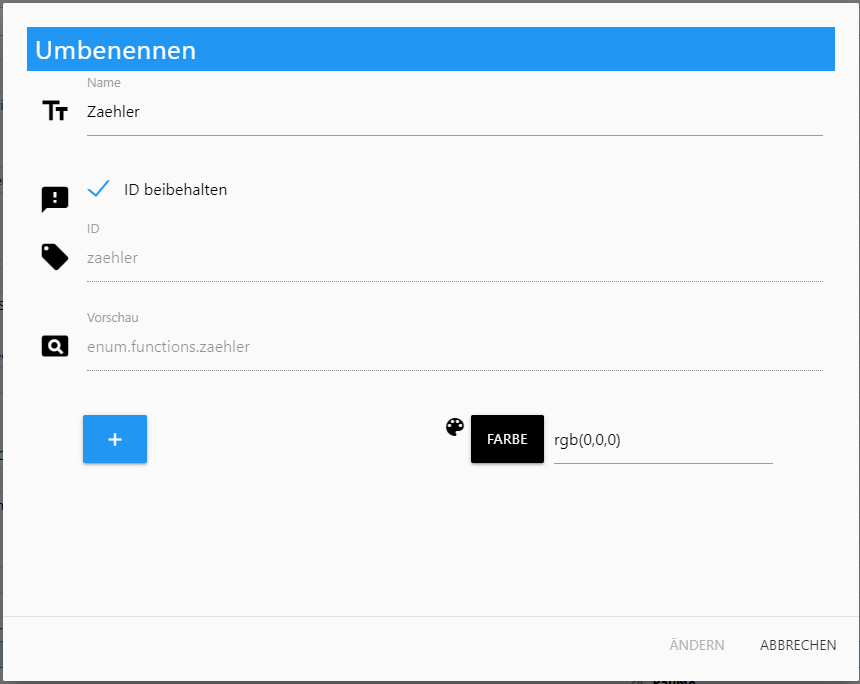
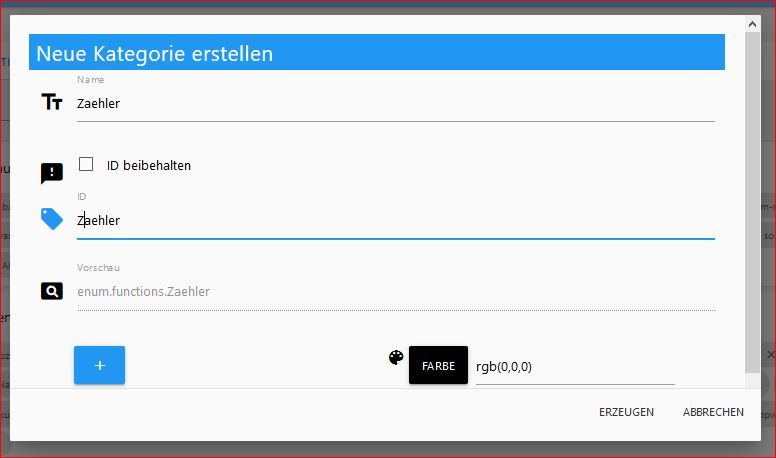
@ArnoD ok hast mal ein Bild von der Enum konfiguration? dortwird automatisch wenn man Zaehler einträgt im untern Felt zaehler klein gesetzt
-
@ArnoD ok hast mal ein Bild von der Enum konfiguration? dortwird automatisch wenn man Zaehler einträgt im untern Felt zaehler klein gesetzt

-
@ArnoD ok hast mal ein Bild von der Enum konfiguration? dortwird automatisch wenn man Zaehler einträgt im untern Felt zaehler klein gesetzt
ja ist so, werde mal beide Groß schreiben.
-
ja ist so, werde mal beide Groß schreiben.
@ArnoD
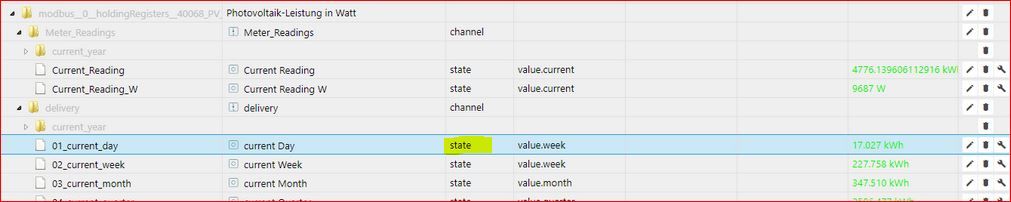
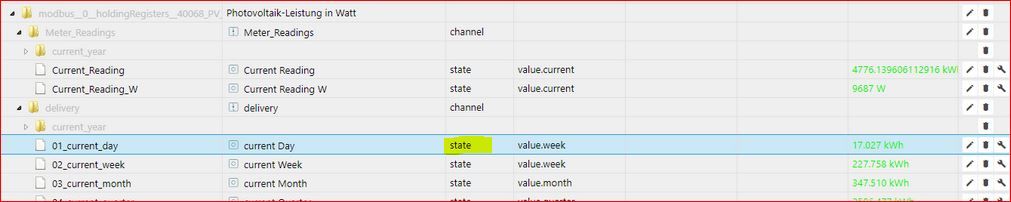
das .state im Selektor steht für siehe bild gelbe markierung

-
@ArnoD
das .state im Selektor steht für siehe bild gelbe markierung

problem ist wenn man darauf triggert, müssen alle states so aufgebaut sein. bei meinen modbus zählern ist z.B. . value hinterlegt
-
problem ist wenn man darauf triggert, müssen alle states so aufgebaut sein. bei meinen modbus zählern ist z.B. . value hinterlegt
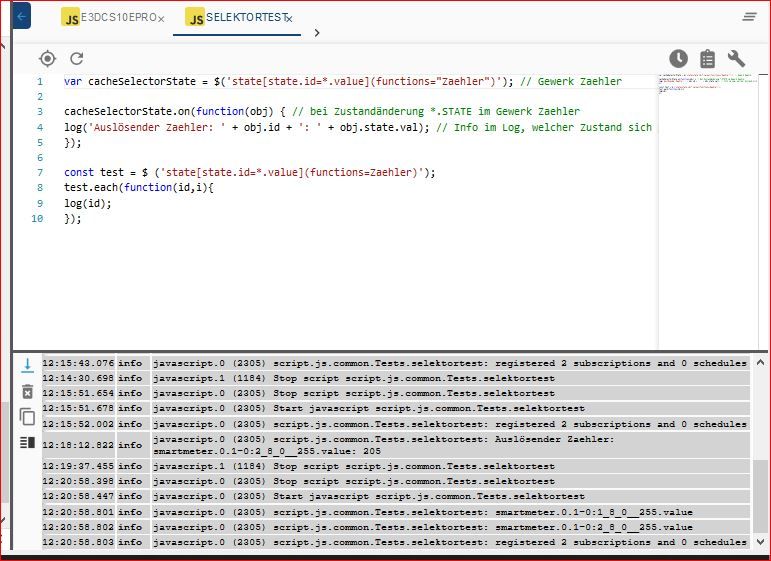
bei mir sieht das dann so aus...
siehe log unten
-
problem ist wenn man darauf triggert, müssen alle states so aufgebaut sein. bei meinen modbus zählern ist z.B. . value hinterlegt
Habe jetzt alle möglichen Schreibweisen probiert, läuft irgendwie nicht.
Werde mal noch etwas damit spielen nur um was dabei zu lernen :-)Kann es so aber nicht verwenden da ich ja nicht weiss wie bei anderen diese Objekte eingetragen sind und es müsste jeder manuell die Zuordnung zu dem Gewerk machen.
Aber DANKE das ich was lernen durfte, diese Möglichkeit war mir bis jetzt neu.
-
Habe jetzt alle möglichen Schreibweisen probiert, läuft irgendwie nicht.
Werde mal noch etwas damit spielen nur um was dabei zu lernen :-)Kann es so aber nicht verwenden da ich ja nicht weiss wie bei anderen diese Objekte eingetragen sind und es müsste jeder manuell die Zuordnung zu dem Gewerk machen.
Aber DANKE das ich was lernen durfte, diese Möglichkeit war mir bis jetzt neu.
@ArnoD
Verwenden kann man es schon, bei mir haben alle Zaehler role value, was ja auch sinn macht...source legt mit role state an, was man aber auch ändern kann... Bei mir klappte das auf Anhieb, siehe Bild oben...wichtig ist groß klein schreibung beim Zuweisen der Funktion/ Enumeration..
Beim Trigger mit Selektor / $ gibt es hunderte möglichkeiten auf mehrere States zu triggern. man muss halt den gemeinsamen nenner finden...
-
@ArnoD
Verwenden kann man es schon, bei mir haben alle Zaehler role value, was ja auch sinn macht...source legt mit role state an, was man aber auch ändern kann... Bei mir klappte das auf Anhieb, siehe Bild oben...wichtig ist groß klein schreibung beim Zuweisen der Funktion/ Enumeration..
Beim Trigger mit Selektor / $ gibt es hunderte möglichkeiten auf mehrere States zu triggern. man muss halt den gemeinsamen nenner finden...
z.B
ohne enumeration$('sonoff.*.*.INFO.Module').each(function(id, i) { $('meross.*.*.0-power').each(function(id, i) { $('zigbee.*.*.load_power').each(function(id, i) { $('hm-rpc.*.*.*.ENERGY_COUNTER').each(function(id, i) {mit
var cacheSelectorState = $('state[state.id=hm-rpc.0*.STATE](functions=Licht)'); // Gewerk Lichter var cacheSelectorLevel = $('state[state.id=hm-rpc.0*.LEVEL](functions=Licht)'); //var cacheSelectorPOWER = $('state[state.id=*.POWER](functions="Licht")'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER1 = $('state[state.id=*.POWER1](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER2 = $('state[state.id=*.POWER2](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER3 = $('state[state.id=*.POWER3](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER4 = $('state[state.id=*.POWER4](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein)usw...
-
z.B
ohne enumeration$('sonoff.*.*.INFO.Module').each(function(id, i) { $('meross.*.*.0-power').each(function(id, i) { $('zigbee.*.*.load_power').each(function(id, i) { $('hm-rpc.*.*.*.ENERGY_COUNTER').each(function(id, i) {mit
var cacheSelectorState = $('state[state.id=hm-rpc.0*.STATE](functions=Licht)'); // Gewerk Lichter var cacheSelectorLevel = $('state[state.id=hm-rpc.0*.LEVEL](functions=Licht)'); //var cacheSelectorPOWER = $('state[state.id=*.POWER](functions="Licht")'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER1 = $('state[state.id=*.POWER1](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER2 = $('state[state.id=*.POWER2](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER3 = $('state[state.id=*.POWER3](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein) var cacheSelectorPOWER4 = $('state[state.id=*.POWER4](functions=Licht)'); // Sonoff Lampen (müssen im Gewerk Lichter sein)usw...
@smartboart
Das eröffnet natürlich ganz neue Möglichkeiten.
Super danke :+1: -
Habe jetzt auch noch was von apollon77 gefunden wie man mehre ID Triggern kann:
var liste = ["ID1", "ID2" ...] for (var i=0; i<liste.length;i++) {/on(liste[id],/function()/});/}/<e=""></liste.length;i++)>@ArnoD oh ja, das ist natürlich auch praktikabel.
man muss halt alle per script einsammeln, wenn man neue dazu haben möchte müssen die in die liste aufgenommen werden.
Aber bei 2Zählern ist das überschaubar...übrigens, bei dir muss wahrscheinlich .value.week eingetragen werden, die spalte neben dran...
-
@ArnoD oh ja, das ist natürlich auch praktikabel.
man muss halt alle per script einsammeln, wenn man neue dazu haben möchte müssen die in die liste aufgenommen werden.
Aber bei 2Zählern ist das überschaubar...übrigens, bei dir muss wahrscheinlich .value.week eingetragen werden, die spalte neben dran...
wird auf die Rolle getriggert, hatte das in dem Auszug nicht gesehen...ist schon ne weile her..
const test = $ ('(functions=Zaehler)'); test.each(function(id,i){ log(id); }); -
wird auf die Rolle getriggert, hatte das in dem Auszug nicht gesehen...ist schon ne weile her..
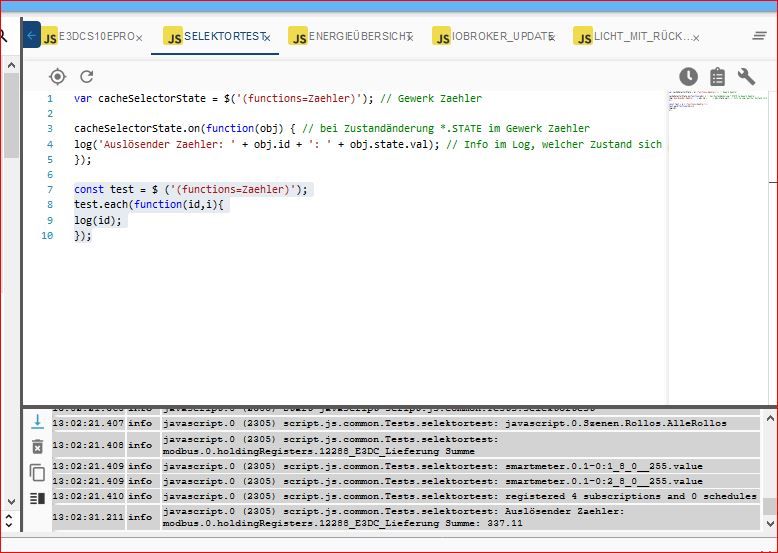
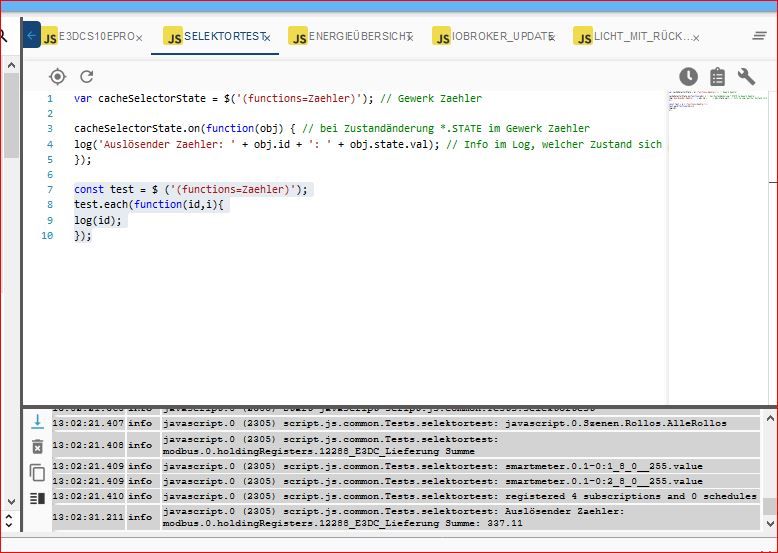
const test = $ ('(functions=Zaehler)'); test.each(function(id,i){ log(id); });probier das mal, also das ist wirklich universell...und kurz
const test = $ ('(functions=Zaehler)'); test.each(function(id,i){ log(id); });
triggert nur auf die eingestellte enumeration...sollte doch jeder hinkriegen seine Zaehler der Aufzählung Zaehler zuzuweisen
-
probier das mal, also das ist wirklich universell...und kurz
const test = $ ('(functions=Zaehler)'); test.each(function(id,i){ log(id); });
triggert nur auf die eingestellte enumeration...sollte doch jeder hinkriegen seine Zaehler der Aufzählung Zaehler zuzuweisen
@smartboart sagte in E3DC Hauskraftwerk steuern:
const test = $ ('(functions=Zaehler)'); test.each(function(id,i){ log(id); });
Super, jetzt funktioniert es :-)
-
Ok habe jetzt erstmal die letzte Änderung im Script eingefügt.
Ich hole mir von Proplanta die Uhrzeit wann die Seite das nächste Mal aktualisiert wird und speichere diese unter einem neun State "NaesteAktualisierung". Bei Änderung rufe ich eine Funktion auf die mir wieder eine schedule Funktion startet mit der neuen Aktualisierungszeit plus 10 min.
So werden die Proplanta Daten regelmäßig automatisch aktualisiert,Da ich jetzt zwei Tage Zeit habe werde ich mich wieder an der RSCP Schnittstelle von E3DC versuchen. :confounded:
-
Ok habe jetzt erstmal die letzte Änderung im Script eingefügt.
Ich hole mir von Proplanta die Uhrzeit wann die Seite das nächste Mal aktualisiert wird und speichere diese unter einem neun State "NaesteAktualisierung". Bei Änderung rufe ich eine Funktion auf die mir wieder eine schedule Funktion startet mit der neuen Aktualisierungszeit plus 10 min.
So werden die Proplanta Daten regelmäßig automatisch aktualisiert,Da ich jetzt zwei Tage Zeit habe werde ich mich wieder an der RSCP Schnittstelle von E3DC versuchen. :confounded:
@ArnoD
was hälst du davon, die Werte der 5 usecases über vis änderbar zu machen?Also im Prinzip würde ich mir das so vorstellen....
Wenn zB. Programm 1 Aktiv ist, werden meine Änderungen über die Control Eingabe direkt in der Userconfig für 1 übergeben.
Bei aktivem Program 2 in 2 usw. ..
Man könnte dann quasi in Echtzeit wenn man gerade auf die vis schaut und sieht, ok hier könnte was angepasst werden eingreifen.
Das wäre im Prinzip nicht soviel Aufwand, da alle states schon vorhanden sind.
Im Prinzip würde mit Daten schreiben die controldatei beschrieben und auch die user config. Vorher nur ne if programm 1 2 3 4oder 5 dan übernimm die Werte auf var xyz.
vlt. noch usecase manuell, dann gelten die Einstellungen die gerade aktiv sind.
Dann müsste auch Fall 1 mit automatik verriegelt werden.Nur so ne idee...
vlt. legt man noch templates an, wenn man mal toal daneben liegt, kann man den template wieder laden...