NEWS
HTML Checkbox / Zugriff auf State
-
@Goersch ich habe hier ein input feld drin - sollte also auch mit einer checkbox möglich sein - habe es noch nie probiert

@liv-in-sky
mh, hab das Textfeld noch nicht ausprobiert. Wie machst Du es? Ich vermute mit value="{ID des States}" vorbelegt und dann ein onchange trigger, der den neuen Wert in den State zurückschreibt? Wenn ja: Das ist das doofe an der CheckBox - genau das geht nicht :disappointed_relieved: -
@liv-in-sky
mh, hab das Textfeld noch nicht ausprobiert. Wie machst Du es? Ich vermute mit value="{ID des States}" vorbelegt und dann ein onchange trigger, der den neuen Wert in den State zurückschreibt? Wenn ja: Das ist das doofe an der CheckBox - genau das geht nicht :disappointed_relieved:@Goersch ich mach mal eine zusammenfassung
-
@Goersch ich mach mal eine zusammenfassung
@liv-in-sky
ich glaub, das könnte helfen - danke :) -
@liv-in-sky
mh, hab das Textfeld noch nicht ausprobiert. Wie machst Du es? Ich vermute mit value="{ID des States}" vorbelegt und dann ein onchange trigger, der den neuen Wert in den State zurückschreibt? Wenn ja: Das ist das doofe an der CheckBox - genau das geht nicht :disappointed_relieved:@Goersch
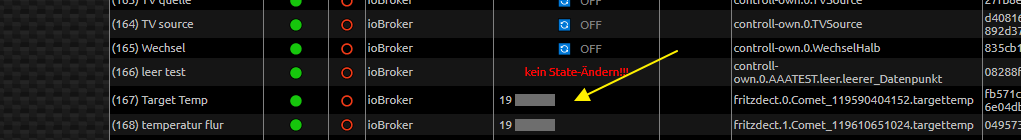
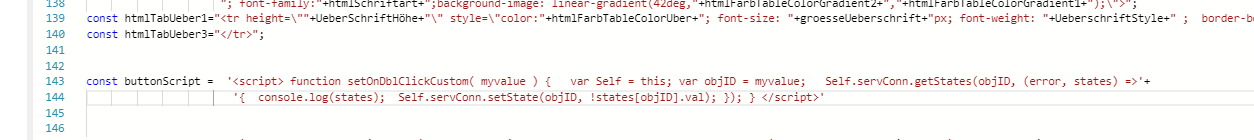
bei der erzeugung des html datenpunktes wird ein javascript im html file gebraucht/eingebunden - dieses script bearbeitet über die existierende vis-socket-verbindung die datenpunktezb.

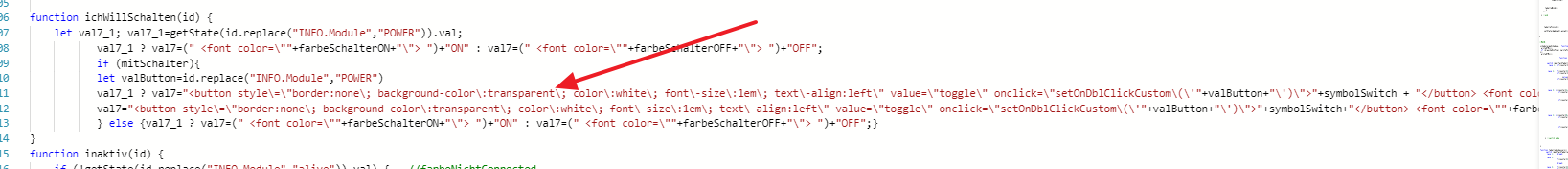
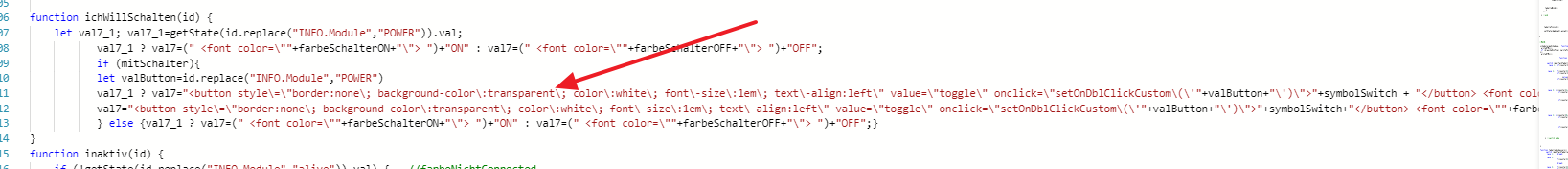
in der html tabelle muss auch in einem feld ein z.b. button sein
zb.

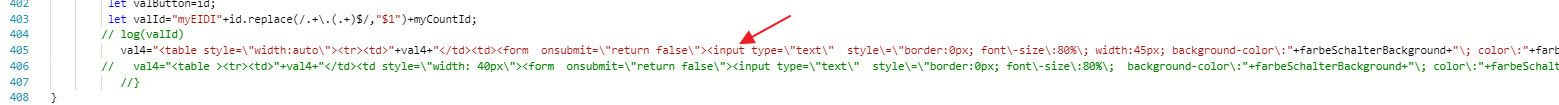
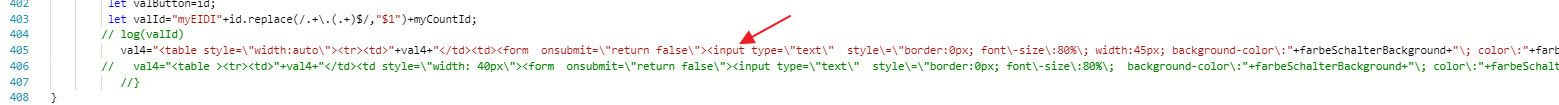
hier müßte dann eine checkbox reinhier das beispiel mit dem input:

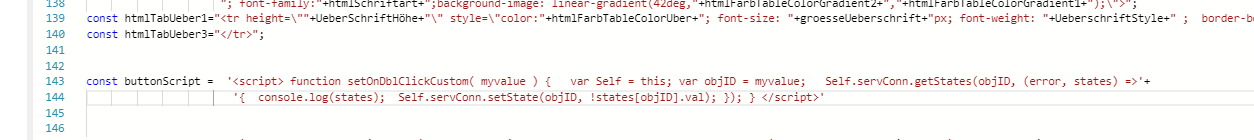
am ende wird die konstante mit dem script noch angehängt und das war es auch schon
das orginalscript findest du hier: https://forum.iobroker.net/topic/28953/sonoff-geräte-als-html-tabelle-vis-iqontrol
-
@Goersch
bei der erzeugung des html datenpunktes wird ein javascript im html file gebraucht/eingebunden - dieses script bearbeitet über die existierende vis-socket-verbindung die datenpunktezb.

in der html tabelle muss auch in einem feld ein z.b. button sein
zb.

hier müßte dann eine checkbox reinhier das beispiel mit dem input:

am ende wird die konstante mit dem script noch angehängt und das war es auch schon
das orginalscript findest du hier: https://forum.iobroker.net/topic/28953/sonoff-geräte-als-html-tabelle-vis-iqontrol
@liv-in-sky
Danke - das schau ich mir mal genauer an -
@liv-in-sky
Danke - das schau ich mir mal genauer andas ganze nahm hier seinen anfang
https://forum.iobroker.net/topic/29813/steuerelement-in-html-tabelle/9
-
das ganze nahm hier seinen anfang
https://forum.iobroker.net/topic/29813/steuerelement-in-html-tabelle/9
@liv-in-sky
witzig, in dem Thread hatte ich mir meine ersten Ideen geholt :) -
@liv-in-sky
witzig, in dem Thread hatte ich mir meine ersten Ideen geholt :)@Goersch wie ich - das wurde dann daraus
-
@liv-in-sky
witzig, in dem Thread hatte ich mir meine ersten Ideen geholt :)@Goersch ich glaube mich zu erinnern - ich hatte wohl probleme die checkbox zu integrieren
was man aber machen könnte ist mit emojis zu arbeiten und diese zu verlinken anstatt das on/off zu zeigen
✅ ❌ -
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} >@Jey-Cee sagte in HTML Checkbox / Zugriff auf State:
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} >das fehlte mir damals !
-
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > -
@Jey-Cee sagte in HTML Checkbox / Zugriff auf State:
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} >das fehlte mir damals !
-
@liv-in-sky Problem ist nur das es momentan one way ist, also vom Objekt zur Checkbox geht, andersrum nicht.
@Jey-Cee also doch mit den emojis ? :-)
-
das script fragt ja den val ab und zeigt dann das ergebnis (checket uncheckt) - schaltet man über die tabelle, wird auch noch die tabelle upgedatet - hatte ich vergessen zu erwähnen - und somit ändert sich das checkt/uncheckt
ich realisiere das aufrufen des scriptes mit einem datenpunkt array - es werden also die power-datenpunkte(der sonoffs) im script in ein array geschrieben und wenn sich da einer ändert, wird das script über einen trigger nochmal aufgerufen
so wird dann die anzeige "upgedatet"

-
das script fragt ja den val ab und zeigt dann das ergebnis (checket uncheckt) - schaltet man über die tabelle, wird auch noch die tabelle upgedatet - hatte ich vergessen zu erwähnen - und somit ändert sich das checkt/uncheckt
ich realisiere das aufrufen des scriptes mit einem datenpunkt array - es werden also die power-datenpunkte(der sonoffs) im script in ein array geschrieben und wenn sich da einer ändert, wird das script über einen trigger nochmal aufgerufen
so wird dann die anzeige "upgedatet"

@liv-in-sky @Goersch jetzt hab ich ne Lösung für beide Richtungen, kommt mit den vis Bordmitteln aus:
<script> function test(){ if (cbAutoUpdate.checked == true){ vis.setValue("0_userdata.0.example_state", true) } else { vis.setValue("0_userdata.0.example_state", false) } } </script> <body> <input type="checkbox" id="cbAutoUpdate" onclick="test()" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > </body> -
das script fragt ja den val ab und zeigt dann das ergebnis (checket uncheckt) - schaltet man über die tabelle, wird auch noch die tabelle upgedatet - hatte ich vergessen zu erwähnen - und somit ändert sich das checkt/uncheckt
ich realisiere das aufrufen des scriptes mit einem datenpunkt array - es werden also die power-datenpunkte(der sonoffs) im script in ein array geschrieben und wenn sich da einer ändert, wird das script über einen trigger nochmal aufgerufen
so wird dann die anzeige "upgedatet"

@liv-in-sky
ja, das mit dem Update der Tabelle ist bei mir genauso - nur springt die Anzeige der Tabelle immer wieder "nach oben", was ich mit dem "AutoUpdate" aktivieren/deaktivieren will (Tabelle hat bei mir ca. 150 Zeilen).
ich schreibe nicht in eine Datei, sondern in ein State, den ich dann via VIS "Basic string [unescaped]" anzeige.@Jey-Cee
seufz, will nicht - CheckBox bleibt "unchecked" obwohl der Wert auf "true" steht<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.RSSI.CSSAutoUpdate; val ? "checked" : ""} >(ich habs auch mit val == "true" ausprobiert).
-
@liv-in-sky
ja, das mit dem Update der Tabelle ist bei mir genauso - nur springt die Anzeige der Tabelle immer wieder "nach oben", was ich mit dem "AutoUpdate" aktivieren/deaktivieren will (Tabelle hat bei mir ca. 150 Zeilen).
ich schreibe nicht in eine Datei, sondern in ein State, den ich dann via VIS "Basic string [unescaped]" anzeige.@Jey-Cee
seufz, will nicht - CheckBox bleibt "unchecked" obwohl der Wert auf "true" steht<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.RSSI.CSSAutoUpdate; val ? "checked" : ""} >(ich habs auch mit val == "true" ausprobiert).
@Goersch ich schreibe auch in einen datenpunkt - das file zu schreiben ist nur ein extra feature (brauchte man früher für iqontrol anzeige)
-
@liv-in-sky @Goersch jetzt hab ich ne Lösung für beide Richtungen, kommt mit den vis Bordmitteln aus:
<script> function test(){ if (cbAutoUpdate.checked == true){ vis.setValue("0_userdata.0.example_state", true) } else { vis.setValue("0_userdata.0.example_state", false) } } </script> <body> <input type="checkbox" id="cbAutoUpdate" onclick="test()" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > </body>@Jey-Cee sagte in HTML Checkbox / Zugriff auf State:
@liv-in-sky @Goersch jetzt hab ich ne Lösung für beide Richtungen, kommt mit den vis Bordmitteln aus:
<script> function test(){ if (cbAutoUpdate.checked == true){ vis.setValue("0_userdata.0.example_state", true) } else { vis.setValue("0_userdata.0.example_state", false) } } </script> <body> <input type="checkbox" id="cbAutoUpdate" onclick="test()" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > </body>:disappointed_relieved: :disappointed_relieved: Warum funktioniert das bei mir nicht ...
die test() sieht bei mir "ähnlich" aus
function autoUpdate(checked) {servConn.setState("' + getCSSAutoUpdateId() + '", checked);} -
@liv-in-sky
ja, das mit dem Update der Tabelle ist bei mir genauso - nur springt die Anzeige der Tabelle immer wieder "nach oben", was ich mit dem "AutoUpdate" aktivieren/deaktivieren will (Tabelle hat bei mir ca. 150 Zeilen).
ich schreibe nicht in eine Datei, sondern in ein State, den ich dann via VIS "Basic string [unescaped]" anzeige.@Jey-Cee
seufz, will nicht - CheckBox bleibt "unchecked" obwohl der Wert auf "true" steht<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.RSSI.CSSAutoUpdate; val ? "checked" : ""} >(ich habs auch mit val == "true" ausprobiert).


