NEWS
HTML Checkbox / Zugriff auf State
-
@Jey-Cee :
Grundsätzlich nichts - nur halt "was ich weiß/kenne" :worried:
Ich hab ein javascript, dass eine HTML Tabelle erzeugt und in einem string-state ablegt. Da ich so gar keine Idee hatte, wie ich da VIS Objekte integriere, bin ich mit den Standard-HTML Objekten losgelaufen (RadioButton, CheckBox, Button, etc.)
-
@Jey-Cee :
Grundsätzlich nichts - nur halt "was ich weiß/kenne" :worried:
Ich hab ein javascript, dass eine HTML Tabelle erzeugt und in einem string-state ablegt. Da ich so gar keine Idee hatte, wie ich da VIS Objekte integriere, bin ich mit den Standard-HTML Objekten losgelaufen (RadioButton, CheckBox, Button, etc.)
Hatte jetzt noch die Idee mittels <body onload="init()"> eine Initialisierungsfunktion zu implementieren, in der ich dann mit getState den Status lese und die CheckBox entsprechend setzt.
Leider wird init() gar nicht erst aufgerufen (hab erst mal nur ein einaches console.log drin)
-
Hatte jetzt noch die Idee mittels <body onload="init()"> eine Initialisierungsfunktion zu implementieren, in der ich dann mit getState den Status lese und die CheckBox entsprechend setzt.
Leider wird init() gar nicht erst aufgerufen (hab erst mal nur ein einaches console.log drin)
-
@Jey-Cee :
Grundsätzlich nichts - nur halt "was ich weiß/kenne" :worried:
Ich hab ein javascript, dass eine HTML Tabelle erzeugt und in einem string-state ablegt. Da ich so gar keine Idee hatte, wie ich da VIS Objekte integriere, bin ich mit den Standard-HTML Objekten losgelaufen (RadioButton, CheckBox, Button, etc.)
@Goersch sagte in HTML Checkbox / Zugriff auf State:
@Jey-Cee :
Grundsätzlich nichts - nur halt "was ich weiß/kenne" :worried:
Ich hab ein javascript, dass eine HTML Tabelle erzeugt und in einem string-state ablegt. Da ich so gar keine Idee hatte, wie ich da VIS Objekte integriere, bin ich mit den Standard-HTML Objekten losgelaufen (RadioButton, CheckBox, Button, etc.)
suchst du sowas in der art - das ist eine html tabelle in einen html widget - es kann der state auch tatsächlich gesetzt werden

-
@Goersch sagte in HTML Checkbox / Zugriff auf State:
@Jey-Cee :
Grundsätzlich nichts - nur halt "was ich weiß/kenne" :worried:
Ich hab ein javascript, dass eine HTML Tabelle erzeugt und in einem string-state ablegt. Da ich so gar keine Idee hatte, wie ich da VIS Objekte integriere, bin ich mit den Standard-HTML Objekten losgelaufen (RadioButton, CheckBox, Button, etc.)
suchst du sowas in der art - das ist eine html tabelle in einen html widget - es kann der state auch tatsächlich gesetzt werden

@liv-in-sky ja, das würde schon helfen, ist halt nur keine CheckBox. Wobei: mein Problem ist die Initialisierung der CheckBox.
@Jey-Cee : schwierig - die Formatierung ist nicht "gut", da alles in einer Zeile - und die Zeile ist sehr lang ...
ich habs jetzt noch hiermit versucht:
window.addEventListener("load",init)aber alle versuche ein "onload" event zu bekommen funktionieren nicht (Body, Table, CheckBox, ...). Als ob die unterdrückt werden.
-
@liv-in-sky ja, das würde schon helfen, ist halt nur keine CheckBox. Wobei: mein Problem ist die Initialisierung der CheckBox.
@Jey-Cee : schwierig - die Formatierung ist nicht "gut", da alles in einer Zeile - und die Zeile ist sehr lang ...
ich habs jetzt noch hiermit versucht:
window.addEventListener("load",init)aber alle versuche ein "onload" event zu bekommen funktionieren nicht (Body, Table, CheckBox, ...). Als ob die unterdrückt werden.
@Goersch ich habe hier ein input feld drin - sollte also auch mit einer checkbox möglich sein - habe es noch nie probiert

-
@Goersch ich habe hier ein input feld drin - sollte also auch mit einer checkbox möglich sein - habe es noch nie probiert

@liv-in-sky
mh, hab das Textfeld noch nicht ausprobiert. Wie machst Du es? Ich vermute mit value="{ID des States}" vorbelegt und dann ein onchange trigger, der den neuen Wert in den State zurückschreibt? Wenn ja: Das ist das doofe an der CheckBox - genau das geht nicht :disappointed_relieved: -
@liv-in-sky
mh, hab das Textfeld noch nicht ausprobiert. Wie machst Du es? Ich vermute mit value="{ID des States}" vorbelegt und dann ein onchange trigger, der den neuen Wert in den State zurückschreibt? Wenn ja: Das ist das doofe an der CheckBox - genau das geht nicht :disappointed_relieved:@Goersch ich mach mal eine zusammenfassung
-
@Goersch ich mach mal eine zusammenfassung
@liv-in-sky
ich glaub, das könnte helfen - danke :) -
@liv-in-sky
mh, hab das Textfeld noch nicht ausprobiert. Wie machst Du es? Ich vermute mit value="{ID des States}" vorbelegt und dann ein onchange trigger, der den neuen Wert in den State zurückschreibt? Wenn ja: Das ist das doofe an der CheckBox - genau das geht nicht :disappointed_relieved:@Goersch
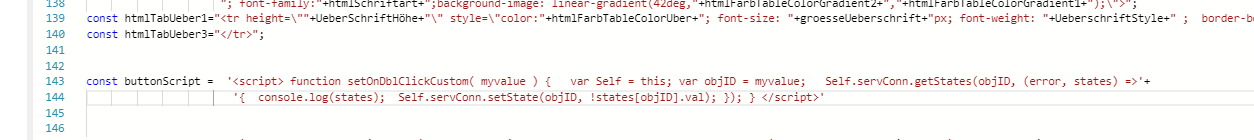
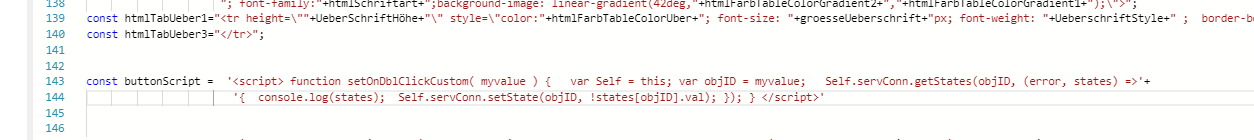
bei der erzeugung des html datenpunktes wird ein javascript im html file gebraucht/eingebunden - dieses script bearbeitet über die existierende vis-socket-verbindung die datenpunktezb.

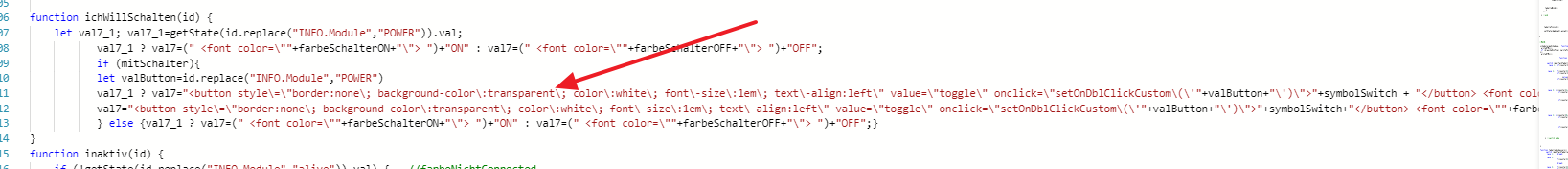
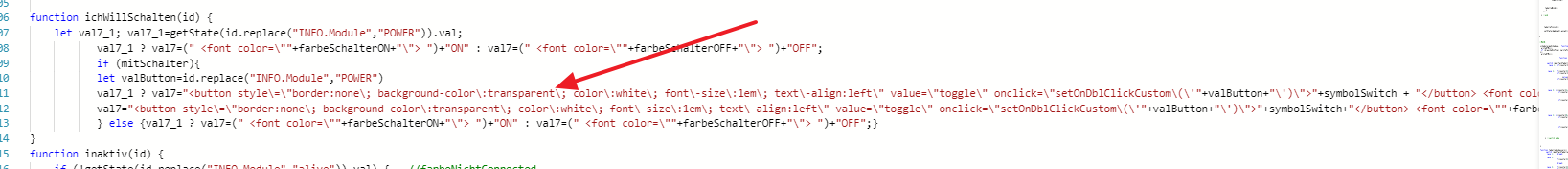
in der html tabelle muss auch in einem feld ein z.b. button sein
zb.

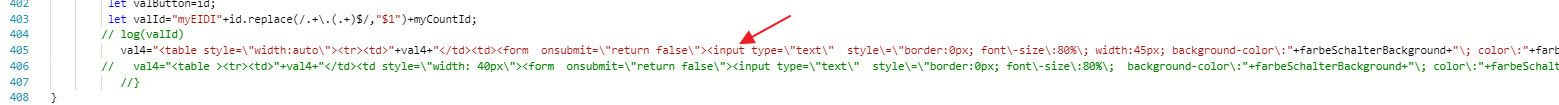
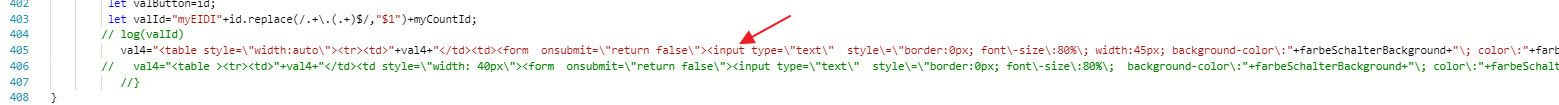
hier müßte dann eine checkbox reinhier das beispiel mit dem input:

am ende wird die konstante mit dem script noch angehängt und das war es auch schon
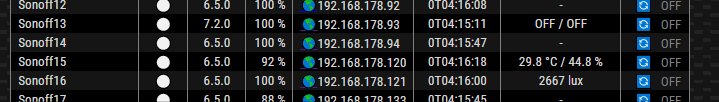
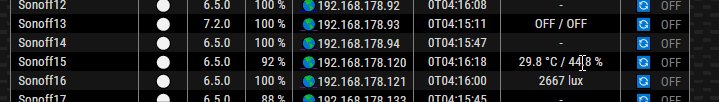
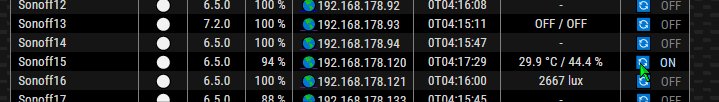
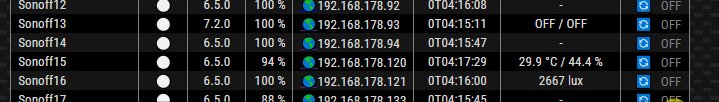
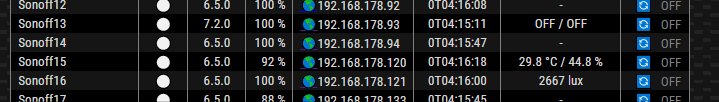
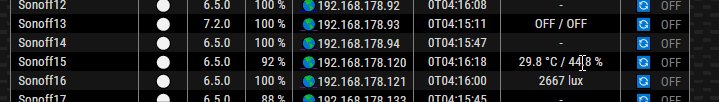
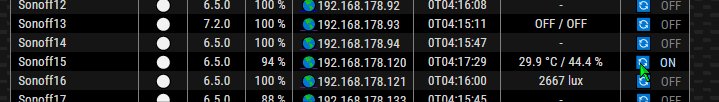
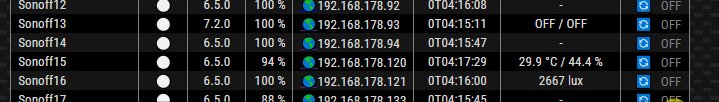
das orginalscript findest du hier: https://forum.iobroker.net/topic/28953/sonoff-geräte-als-html-tabelle-vis-iqontrol
-
@Goersch
bei der erzeugung des html datenpunktes wird ein javascript im html file gebraucht/eingebunden - dieses script bearbeitet über die existierende vis-socket-verbindung die datenpunktezb.

in der html tabelle muss auch in einem feld ein z.b. button sein
zb.

hier müßte dann eine checkbox reinhier das beispiel mit dem input:

am ende wird die konstante mit dem script noch angehängt und das war es auch schon
das orginalscript findest du hier: https://forum.iobroker.net/topic/28953/sonoff-geräte-als-html-tabelle-vis-iqontrol
@liv-in-sky
Danke - das schau ich mir mal genauer an -
@liv-in-sky
Danke - das schau ich mir mal genauer andas ganze nahm hier seinen anfang
https://forum.iobroker.net/topic/29813/steuerelement-in-html-tabelle/9
-
das ganze nahm hier seinen anfang
https://forum.iobroker.net/topic/29813/steuerelement-in-html-tabelle/9
@liv-in-sky
witzig, in dem Thread hatte ich mir meine ersten Ideen geholt :) -
@liv-in-sky
witzig, in dem Thread hatte ich mir meine ersten Ideen geholt :)@Goersch wie ich - das wurde dann daraus
-
@liv-in-sky
witzig, in dem Thread hatte ich mir meine ersten Ideen geholt :)@Goersch ich glaube mich zu erinnern - ich hatte wohl probleme die checkbox zu integrieren
was man aber machen könnte ist mit emojis zu arbeiten und diese zu verlinken anstatt das on/off zu zeigen
✅ ❌ -
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} >@Jey-Cee sagte in HTML Checkbox / Zugriff auf State:
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} >das fehlte mir damals !
-
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} > -
@Jey-Cee sagte in HTML Checkbox / Zugriff auf State:
@Goersch du warst nah dran mit deinem Lösungsversuch:
<input type="checkbox" id="cbAutoUpdate" name="cbAutoUpdate" onchange="autoUpdate(this.checked)" {val:0_userdata.0.example_state; val == "true" ? "checked" : ""} >das fehlte mir damals !
-
@liv-in-sky Problem ist nur das es momentan one way ist, also vom Objekt zur Checkbox geht, andersrum nicht.
@Jey-Cee also doch mit den emojis ? :-)


