NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
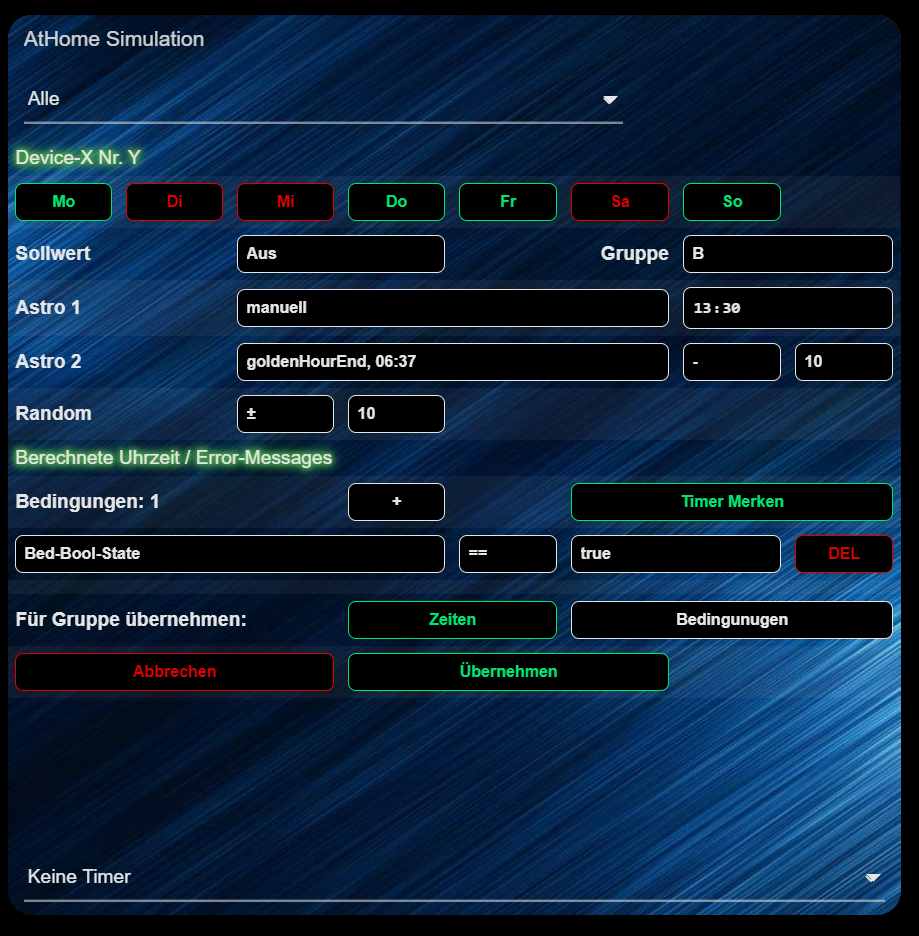
Habe nun einen ersten (zufriedenstellenden) Entwurf des Editors in HTML.

Aus dem Code werden folgende Optionen der Darstellung herausgelöst:
- Schriftfarbe bei Texten und Button/Select (hier: weiß)
- Rahmen der Button/Select (hier: weiß); Grün/Rot sind "funktional", daher nicht einfach editierbar
- Füllfarbe der Button/Select (hier: schwarz); es funktioniert übrigens auch "transparent" oder rgba mit Alphawerten
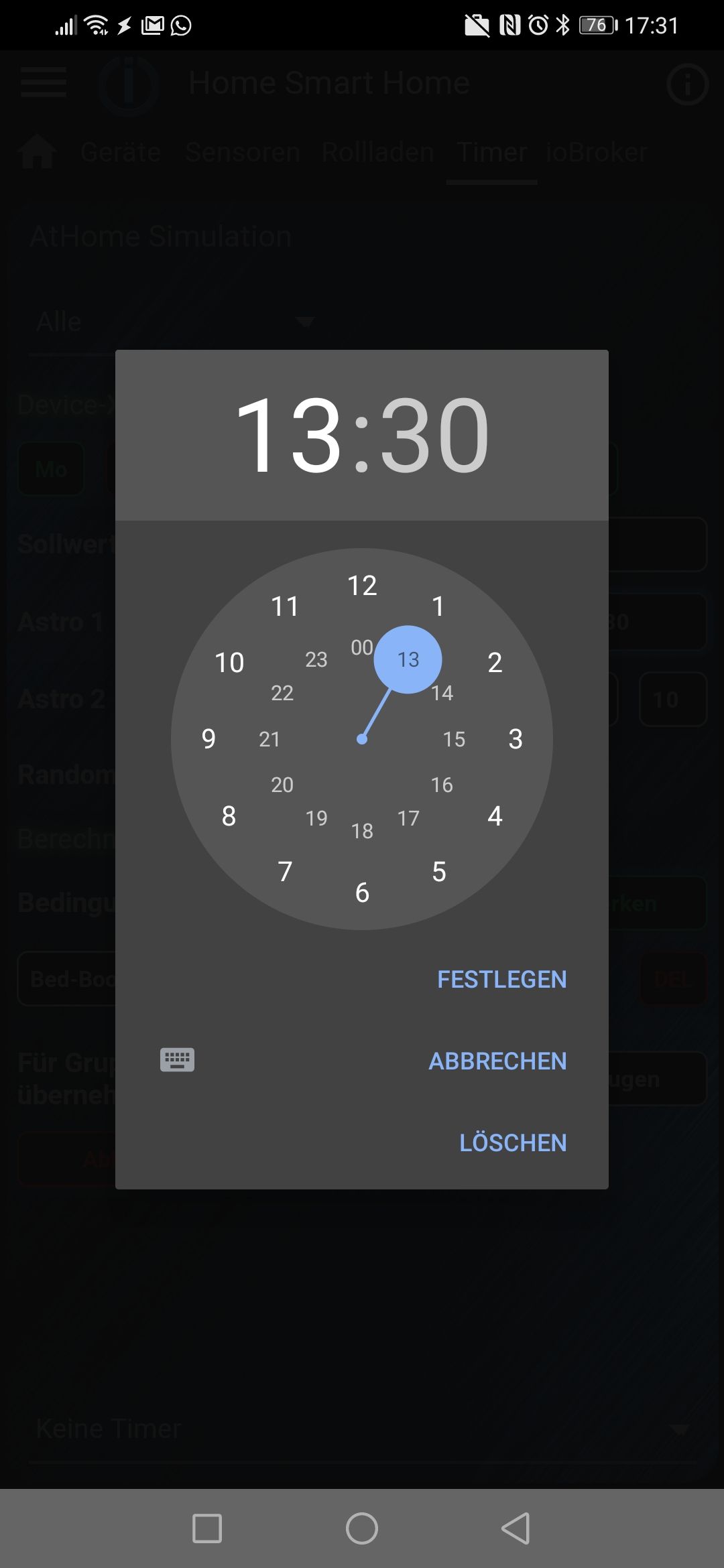
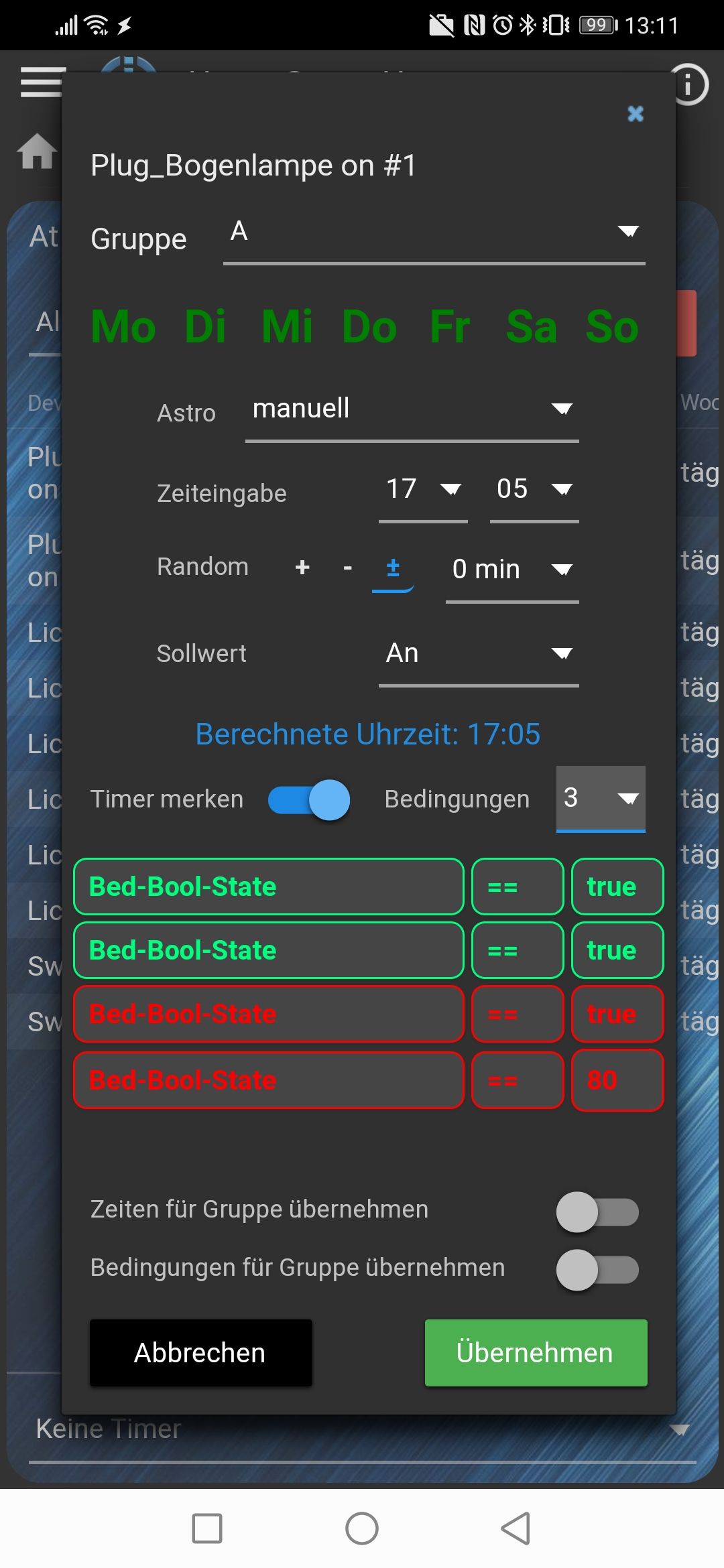
Bedingungen werden über Plus-Button ergänzt und mit Del-Button gelöscht. Klasse ist, dass bei manueller Zeitauswahl die Funktionalität des Browsers genutzt wird, d.h. bei Android-Geräten schaut das z.B. so aus:

-
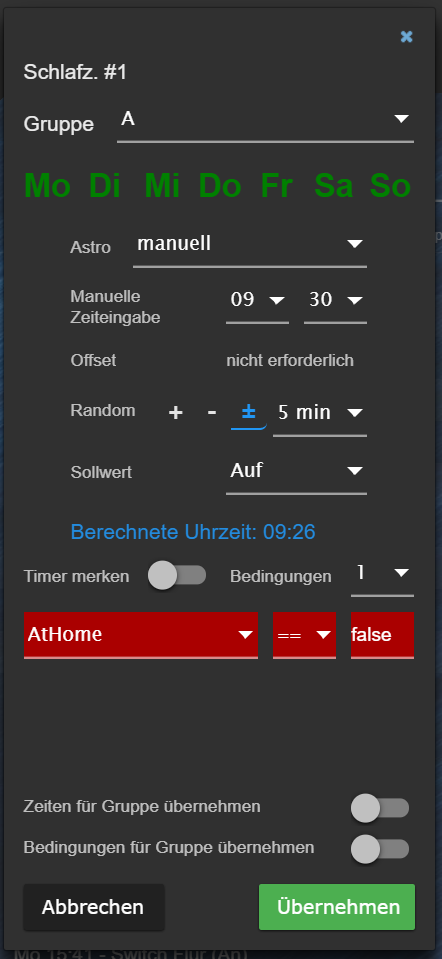
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur. -
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
Ist der Hintergrund auswählbar? Kann man umschalten Helles/Dunkles Design?
-
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Ist halt Geschmacksache .... ist ein wenig aufgebläht ..
finde es immer noch so besser ... strukturierter Aufbau .

-
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
Ist der Hintergrund auswählbar? Kann man umschalten Helles/Dunkles Design?
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Der blaue Hintergrund ist von mir.
Den blauen
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.

Scherzkeks :laughing:
Was den Punkt bzgl. Optik betrifft: Bin selbst auch hin- und hergerissen.
In HTML wären mehrere Vorteile:- Darstellung ist dynamisch, d.h. es werden keine Elemente aktiviert oder deaktiviert, sie werden so erstellt wie benötigt. Das macht sich in der Höhe bemerkbar; so gering wie möglich.
- Bedingungen sind dynamischer zu ergänzen/löschen.
- In Bedingungen könnte ich als Zielwert dynamisch ein Select-true/false oder ein freies Input-Feld erzeugen. Aktuell kaum möglich...
- Es wird nur noch ein View benötigt.
Die HTML Ergänzung würde übrigens auf die aktuelle PopUp-Editor-Bedienung aufsetzen. Der alte Editor könnte wahrscheinlich weiter genutzt werden.
Allerdings würde ich die HTML-Ergänzung ehrlich gesagt nicht weiter verfolgen, wenn es allgemein nicht akzeptiert wird. Habe bisher nicht viel Arbeit rein gesteckt. Das waren heute ca. 3 Stunden. Der programmatische Anteil wäre deutlich aufwendiger.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Der blaue Hintergrund ist von mir.
Den blauen
Wie erwähnt, der blaue Hintergrund ist von mir. So wie der Hintergrund aktuell in der Tabellenansicht der Timer ist, so wird auch der Hintergrund beim Editor sein. Das verändere ich nicht. Und ich überdecke den User-Hintergrund auch nicht. Deshalb können auch verschiedene Farben des Editors leicht verändert werden, damit jeder Hintergrund weiterhin genutzt werden kann.
-
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll. -
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll.Hallo Giuseppe,
meine Antwort dazu kennst du ja schon, hatte ich ja oben erwähnt...Mir gefällt das mit dem PopUp sehr gut und Platz ist bei mir kein Thema... Ich arbeite generell nur mit einer main view...alle andern Views werden darin im view in Widget angezeigt.. Umschalten tue ich das mittels State Typ number...Jede View hat ne zugeordnete Nummer... Es ist somit immer nur eine view / main View aktiv, alle anderen werden über das Widget geladen...Spart Widgets die man eigentlich in jeder view gerne haette..
Ich finde deine Arbeit super und die HTML Variante würde ich auch nutzen oder generell nutzen wenn ich jetzt erst dazu stoßen würde.. Bin also voreingenommen.
Wenn mir was gefällt brauche ich nicht unbedingt ne Änderung..Erweiterungen in der Funktion wären mir lieber...-
Z.B fände ich es gut wenn mehrere Aktoren mit einem Timer geschaltet werden könnten.
-
Mehere Bedingungen hatte ich ja schon geäussert. Habe ich aber so denke ich soweit im Code schon für mich aktiv..
-
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
wenn das noch nicht implementiert ist...
-
-
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll. -
ich habe nach deiner Veröffentlichung der Version am 19.01.20 das Skript für mich eingefroren, da ich seither voll zufrieden damit bin.
Nochmal vielen Dank für deine Arbeit.Dennoch denke ich darüber nach, das Skript nochmal auf aktuellen Stand zu bringen.
Doch leider habe ich bei den vielen Nachrichten und Skriptänderungen etwas den Überblick verloren.
Wenn ich jetzt von der Version 19.01.20 auf die aktuellste ein Update mache, gibt es da was besonderes zu beachten?Ich für meinen Fall, komme sehr gut mit dem aktuellen Popup klar und benötige daher keine html Version bzw. eine eigene View.
Interessant klinkt für mich das Thema "ein Popup für alle Timer" und natürlich, was ich mir auch schon länger gewünscht habe, Zeitversetze Timer, so dass ich meine Rolläden nicht nur im Minutentakt fahren muss, sondern z.B. im 10s takt..
-
ich habe nach deiner Veröffentlichung der Version am 19.01.20 das Skript für mich eingefroren, da ich seither voll zufrieden damit bin.
Nochmal vielen Dank für deine Arbeit.Dennoch denke ich darüber nach, das Skript nochmal auf aktuellen Stand zu bringen.
Doch leider habe ich bei den vielen Nachrichten und Skriptänderungen etwas den Überblick verloren.
Wenn ich jetzt von der Version 19.01.20 auf die aktuellste ein Update mache, gibt es da was besonderes zu beachten?Ich für meinen Fall, komme sehr gut mit dem aktuellen Popup klar und benötige daher keine html Version bzw. eine eigene View.
Interessant klinkt für mich das Thema "ein Popup für alle Timer" und natürlich, was ich mir auch schon länger gewünscht habe, Zeitversetze Timer, so dass ich meine Rolläden nicht nur im Minutentakt fahren muss, sondern z.B. im 10s takt..
Für ein manuelles Update würde ich folgendes empfehlen:
- Backup erstellen, am besten ioBroker, ist einfacher als alle States. Mit Docker ist es ja simpel ;-)
- popup view neu importieren, mit neuem empfohlenem Namen
- aus Beitrag 636 kannst du dir die Widgets für das Mainview neu laden. Betrifft die drei Buttons oben rechts
- in Beitrag 636 steht auch, welche States gelöscht werden können
- beim Skript ist es wahrscheinlich das Einfachste, komplett neu zu importieren und oben den Bereich der Variablen neu zu pflegen.
Das versetzte Steuern der Rollläden kannst du so einstellen, dass zwischen den Geräten eine gewisse Zeitspanne vergeht. Dies ist mit einer der neuen Variablen möglich. Es wird im Editor keine Sekunden-Wahl getroffen. Dieses Delta wird im Skript immer genutzt, falls aktiv.
-
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll.@GiuseppeS
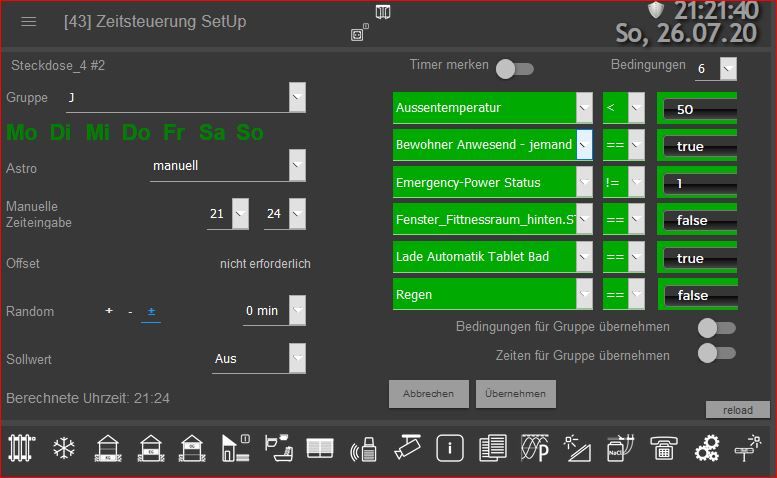
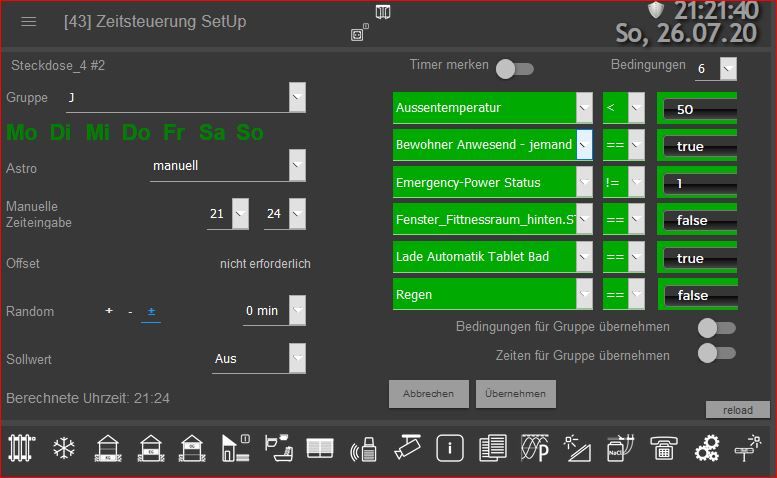
Klappt mit den Bedingungen prima...hab mal 6 stück also 3 zusätzlich angelegt.
Wenn du möchtest kann ich dir das Skript mit 3 zusätzlichen Bedingungen und Umschaltung des Editor auf view zukommen lassen...Hat nicht lange gedauert, für dich sicher ein klacks, aber müsstest es nicht nochmal machen falls du es umsetzen möchtest...
Allerdings müsste so wie es ist, die json gelöscht werden und alle programmierungen neu erfolgen...Mein Test mal als Bild...


-
@GiuseppeS
Klappt mit den Bedingungen prima...hab mal 6 stück also 3 zusätzlich angelegt.
Wenn du möchtest kann ich dir das Skript mit 3 zusätzlichen Bedingungen und Umschaltung des Editor auf view zukommen lassen...Hat nicht lange gedauert, für dich sicher ein klacks, aber müsstest es nicht nochmal machen falls du es umsetzen möchtest...
Allerdings müsste so wie es ist, die json gelöscht werden und alle programmierungen neu erfolgen...Mein Test mal als Bild...


@smartboart
Hi, kannst du gern als zip hochladen. Würde mir das Thema View Umschaltung mal anschauen. Evtl haben auch andere User Interesse an der Erhöhung der Bedingungen.
Ich stelle das Thema HTML-Editor erstmal auf Eis. Der PopUp Editor bekommt eine vierte Bedingung und ich versuche das Skript bzgl Bedingungsauswertung generisch zu gestalten.
-
Hallo Giuseppe,
meine Antwort dazu kennst du ja schon, hatte ich ja oben erwähnt...Mir gefällt das mit dem PopUp sehr gut und Platz ist bei mir kein Thema... Ich arbeite generell nur mit einer main view...alle andern Views werden darin im view in Widget angezeigt.. Umschalten tue ich das mittels State Typ number...Jede View hat ne zugeordnete Nummer... Es ist somit immer nur eine view / main View aktiv, alle anderen werden über das Widget geladen...Spart Widgets die man eigentlich in jeder view gerne haette..
Ich finde deine Arbeit super und die HTML Variante würde ich auch nutzen oder generell nutzen wenn ich jetzt erst dazu stoßen würde.. Bin also voreingenommen.
Wenn mir was gefällt brauche ich nicht unbedingt ne Änderung..Erweiterungen in der Funktion wären mir lieber...-
Z.B fände ich es gut wenn mehrere Aktoren mit einem Timer geschaltet werden könnten.
-
Mehere Bedingungen hatte ich ja schon geäussert. Habe ich aber so denke ich soweit im Code schon für mich aktiv..
-
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
wenn das noch nicht implementiert ist...
@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Hallo Giuseppe,
meine Antwort dazu kennst du ja schon, hatte ich ja oben erwähnt...Mir gefällt das mit dem PopUp sehr gut und Platz ist bei mir kein Thema... Ich arbeite generell nur mit einer main view...alle andern Views werden darin im view in Widget angezeigt.. Umschalten tue ich das mittels State Typ number...Jede View hat ne zugeordnete Nummer... Es ist somit immer nur eine view / main View aktiv, alle anderen werden über das Widget geladen...Spart Widgets die man eigentlich in jeder view gerne haette..
Ich finde deine Arbeit super und die HTML Variante würde ich auch nutzen oder generell nutzen wenn ich jetzt erst dazu stoßen würde.. Bin also voreingenommen.
Wenn mir was gefällt brauche ich nicht unbedingt ne Änderung..Erweiterungen in der Funktion wären mir lieber...-
Z.B fände ich es gut wenn mehrere Aktoren mit einem Timer geschaltet werden könnten.
-
Mehere Bedingungen hatte ich ja schon geäussert. Habe ich aber so denke ich soweit im Code schon für mich aktiv..
-
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
wenn das noch nicht implementiert ist...
-
Mehrere Aktoren mit einem Timer
Grundsätzlich finde ich das sehr gut. Es wäre ein anderer Ansatz: Aktuell gibt es mehrere Timer, die gruppiert werden können. Bei deinem Ansatz, wäre die Gruppe der eigentliche Timer. Ein neuer Timer könnte im Editor mit verschiedenen Geräten verlinkt werden.
Mit dem aktuellen Aufbau des Timers ist es definitiv nicht vereinbar. Abwärtskompatibilität wäre nicht möglich, da der aktuelle JSON Aufbau absolut unpraktikabel wäre.
Aber wenn ich meine wenigen ausstehenden Anpassungen im aktuellen Popup Editor gemacht habe, überlege ich mir, wie eine alternative Version aufgebaut werden könnte. -
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
Hierzu bräuchte ich ein Beispiel. Evtl. hatten wir das Thema schon, aber ein kleiner Wink würde mir hier helfen.
-
-
@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Hallo Giuseppe,
meine Antwort dazu kennst du ja schon, hatte ich ja oben erwähnt...Mir gefällt das mit dem PopUp sehr gut und Platz ist bei mir kein Thema... Ich arbeite generell nur mit einer main view...alle andern Views werden darin im view in Widget angezeigt.. Umschalten tue ich das mittels State Typ number...Jede View hat ne zugeordnete Nummer... Es ist somit immer nur eine view / main View aktiv, alle anderen werden über das Widget geladen...Spart Widgets die man eigentlich in jeder view gerne haette..
Ich finde deine Arbeit super und die HTML Variante würde ich auch nutzen oder generell nutzen wenn ich jetzt erst dazu stoßen würde.. Bin also voreingenommen.
Wenn mir was gefällt brauche ich nicht unbedingt ne Änderung..Erweiterungen in der Funktion wären mir lieber...-
Z.B fände ich es gut wenn mehrere Aktoren mit einem Timer geschaltet werden könnten.
-
Mehere Bedingungen hatte ich ja schon geäussert. Habe ich aber so denke ich soweit im Code schon für mich aktiv..
-
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
wenn das noch nicht implementiert ist...
-
Mehrere Aktoren mit einem Timer
Grundsätzlich finde ich das sehr gut. Es wäre ein anderer Ansatz: Aktuell gibt es mehrere Timer, die gruppiert werden können. Bei deinem Ansatz, wäre die Gruppe der eigentliche Timer. Ein neuer Timer könnte im Editor mit verschiedenen Geräten verlinkt werden.
Mit dem aktuellen Aufbau des Timers ist es definitiv nicht vereinbar. Abwärtskompatibilität wäre nicht möglich, da der aktuelle JSON Aufbau absolut unpraktikabel wäre.
Aber wenn ich meine wenigen ausstehenden Anpassungen im aktuellen Popup Editor gemacht habe, überlege ich mir, wie eine alternative Version aufgebaut werden könnte. -
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
Hierzu bräuchte ich ein Beispiel. Evtl. hatten wir das Thema schon, aber ein kleiner Wink würde mir hier helfen.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
Hierzu bräuchte ich ein Beispiel. Evtl. hatten wir das Thema schon, aber ein kleiner Wink würde mir hier helfen.OK, versuche es zu konkretisieren...
Ich habe einen Verbraucher welchen ich ab 7 Uhr morgens zuschalten möchte wenn die Photovoltaik Leistung einen Wert x überschreitet und diverse andere Bedingungen erfüllt sind.. Wird Wert x wieder unterschritten soll der Verbraucher abgeschaltet werden...wird jetzt Wert x wieder erreicht soll der Verbraucher wieder zugeschaltet werden... Usw.. Bis der gemerkte timer durch den nachfolgend programmierten aus timer wieder deaktiviert wird..
Bin mir nicht sicher ob dein merker durch das wegfallen einer Bedingung zurück gesetzt wird.. Haette es ja auch schnell mal testen können.. -
-
@smartboart
Hi, kannst du gern als zip hochladen. Würde mir das Thema View Umschaltung mal anschauen. Evtl haben auch andere User Interesse an der Erhöhung der Bedingungen.
Ich stelle das Thema HTML-Editor erstmal auf Eis. Der PopUp Editor bekommt eine vierte Bedingung und ich versuche das Skript bzgl Bedingungsauswertung generisch zu gestalten.
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Hi, kannst du gern als zip hochladen. Würde mir das Thema View Umschaltung mal anschauen. Evtl haben auch andere User Interesse an der Erhöhung der Bedingungen.
Ok hier die kleine Ergänzung um weitere 3 Bedingungen inkl. Umschaltung View mittels State...
welcher bei mir so aussieht...Jede Nummer steht für eine view...
in meinem Fall steht die 42 für die Zeitsteuerung und die 43 für das zugehörige Setup view..
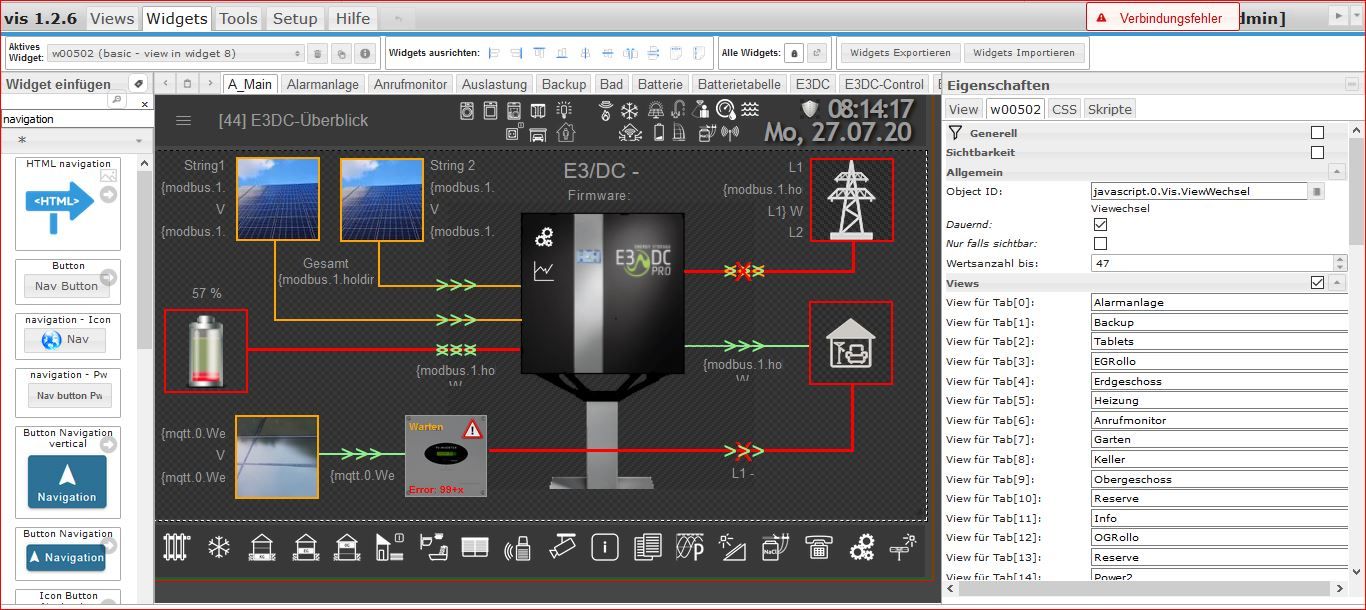
Aufbau in vis...
eine main view mit material design Top App Bar with Navigation Drawer und view in widget widget...createState('Vis.ViewWechsel', 0 , fc , { def: '0', type: 'number', name:'Viewechsel', min: 0, max: 50, role: 'value', states: { 0: 'Alarmanlage', 1: 'Backup', 2: 'Tablets', 3: 'EGRollo', 4: 'Erdgeschoss', 5: 'Heizung', 6: 'Anrufmonitor', 7: 'Garten', 8: 'Keller', 9: 'Obergeschoss', 10:'Zeitsteuerung', 11:'Info', 12:'OGRollo', 13:'Reserve', 14:'Power2', 15:'Power3', 16:'HeizungBad', 17:'PowerPV', 18:'PVChart', 19:'Slave', 20:'KlimaEG', 21:'KlimaOG', 22:'Reserve', 23:'Systemadapter', 24:'Systemsteuerung', 25:'Wetter', 26:'Auslastung', 27:'Wetterstation', 28:'Weichwasseranlage', 29:'Wasserverbrauch', 30:'Reserve', 31:'KameraEingang', 32:'Reserve', 33:'Reserve', 34:'Bad', 35:'MotionGarten', 36:'MotionInnen', 37:'Batterieladekurve', 38:'Batterietabelle', 39:'Verbrauchstabelle', 40:'KlimaTabelle', 41:'WasserTabelle', 42:'Zeitsteuerung', 43:'ZeitsteuerungSetup', 44:'E3DC-Überblick', 45:'E3DC-Prognose', 46:'E3DC-Control', 47:'Reserve', 48:'Reserve', 49:'', 50:'', }});Verknüpfung im view in widget widget innerhalb der mainview würde so aussehen..

Top App Bar Navigation drawer so...

Achtung, json table müssen gelöscht werden sonst gibts Fehlermeldungen...
Nachteil , sämtliche timer müssen dann neu eingestellt werden. -
Weil es ja öfters den Wunsch gab, mehr Bedingungen als 3 Stück zu integrieren, aber der Platz im PopUp Editor nicht viel mehr hergibt (nun max. 4), habe ich mal folgendes statisch erstellt:

Die Bedingungen sind in einem html Widget integriert. Es werden 6 bis 9 Bedingungen möglich sein. Der Vorteil bei dieser Lösung: Die Bedingungen sind im PopUp scrollbar, wer mehr Platz hat, kann das Widget größer ziehen... Rechts bei den Bedingungen ist es (automatisch) entweder eine Select-Box mit auswählbar true/false oder ein Input-Feld mit freier Eingabe-Möglichkeit.
Wäre wahrscheinlich im Laufe der kommenden Woche fertig.
Ich denke, als Mittelweg der aktuellen Lösung "PopUp" und der zuletzt vorgeschlagenen Lösung "komplett in html" annehmbar?




