NEWS
[Vorlage] Variable Zeitsteuerung mit VIS Editor
-
Hi Giuseppe....
Wenn ich selbst weitere Bedingungen hinzufügen möchte, reicht es aus folgende Scriptteile einfach fortlaufend hinzuzufügen?createState("Timer.Editor.Condition3"); createState("Timer.Editor.Cond3State"); createState("Timer.Editor.Cond3Comp"); createState("Timer.Editor.Cond3Value"); createState("Timer.Editor.Cond3Result"); EditSubsArr[4] = on({id: ["javascript." + instance + ".Timer.Editor.Cond3Comp","javascript." + instance + ".Timer.Editor.Cond3State","javascript." + instance + ".Timer.Editor.Cond3Value"], change: "any", ack: false}, function (obj) { var ConditionJSON = JSON.parse(getState("javascript." + instance + ".Timer.Editor.ConditionJSON").val); var Cond3State = getState("javascript." + instance + ".Timer.Editor.Cond3State").val var Cond3Comp = getState("javascript." + instance + ".Timer.Editor.Cond3Comp").val var Cond3Value = getState("javascript." + instance + ".Timer.Editor.Cond3Value").val var strCond3 = "getState(\"" + ConditionJSON[Cond3State] + "\").val " + Cond3Comp + " " + Cond3Value setState("javascript." + instance + ".Timer.Editor.Condition3", strCond3); if (Cond3State != "" && Cond3Comp != "" && Cond3Value != "") { setState("javascript." + instance + ".Timer.Editor.Cond3Result", eval(strCond3)); } }); case 3: strEval1 = eval(DeviceJSON.Conditions[1].ConditionStr); strEval2 = eval(DeviceJSON.Conditions[2].ConditionStr); strEval3 = eval(DeviceJSON.Conditions[3].ConditionStr); sumEval = (strEval1 && strEval2 && strEval3); break; "3":{ "ConditionStr": "", "CondState": "", "CondComp": "==", "CondValue": "" }@smartboart
Ich müsste mir das am PC genauer anschauen. Was definitiv fehlt ist die Auswertung der Bedingungen:function condEval(DeviceJSON){ ... }Da eine zukünftige Version höhere Anzahl von Bedingungen unterstützen soll, müsste ich genau diese Funktion mit einem generischen Ansatz programmieren.
Es wären einige Neuerungen notwendig...Vorerst kannst du es probieren, selbst die Erweiterung einzupflegen 😉 können in der Testphase auch chatten, wenns zeitlich passt.
Aktuell bin ich dabei, eine HTML Ansicht des Editors zu erstellen. Es geht voran, aber mühselig, dass es gut ausschaut 😂
Im nächsten Schritt muss der html Code im Skript erstellt werden.
Das Projekt dauert daher noch ca. 2 Wochen. -
@smartboart
Ich müsste mir das am PC genauer anschauen. Was definitiv fehlt ist die Auswertung der Bedingungen:function condEval(DeviceJSON){ ... }Da eine zukünftige Version höhere Anzahl von Bedingungen unterstützen soll, müsste ich genau diese Funktion mit einem generischen Ansatz programmieren.
Es wären einige Neuerungen notwendig...Vorerst kannst du es probieren, selbst die Erweiterung einzupflegen 😉 können in der Testphase auch chatten, wenns zeitlich passt.
Aktuell bin ich dabei, eine HTML Ansicht des Editors zu erstellen. Es geht voran, aber mühselig, dass es gut ausschaut 😂
Im nächsten Schritt muss der html Code im Skript erstellt werden.
Das Projekt dauert daher noch ca. 2 Wochen.danke für das Anbgebot...hab jetzt überall mal angepasst wo ich denke dass es sinn macht...
Mit Vortlaufenden Nummern macht aber im Code an denEditSubsArr[5]spätesten Robleme, da dise bereits vortlaufend sind...
Für ene 4 Bedingung müsste nach meiner denke dann für den EditSubsArr[] ne ander Nummer herhalten..
Worauf das wieder Auswirkungen hat, steige ich noch nicht durch.... -
danke für das Anbgebot...hab jetzt überall mal angepasst wo ich denke dass es sinn macht...
Mit Vortlaufenden Nummern macht aber im Code an denEditSubsArr[5]spätesten Robleme, da dise bereits vortlaufend sind...
Für ene 4 Bedingung müsste nach meiner denke dann für den EditSubsArr[] ne ander Nummer herhalten..
Worauf das wieder Auswirkungen hat, steige ich noch nicht durch....Das kannst du ruhig machen mit der fortlaufenden Nummer bei
EditSubsArr[]
Nimm die nächste freie Ziffer. Die letzte müsstest du ganz unten finden, in dieser Reihe von Subscribtions. Beim Löschen dieser Subscribtions wird die Länge ermittelt, bedeutet, dass deins auch gelöscht wird.Hintergrund dieser optionalen Subsribtions:
Bei der Verwendung von nur einem Editor-PopUp musst ich steuern welches Skript auf die Editor-Eingaben reagieren soll. Diese Subscribtions werden aktiviert, sobald ein Click in Tabelle erfolgt. Wird auch im Log ausgegeben, wenn Debug im Skript aktiviert wird. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
EditSubsArr[]
ok, verstanden...
//for (let i = 1; i <= 3; i++){ //selbst geändert for (let i = 1; i <= 4; i++){habe alle for Schleifen auf 4 geändert...
Jetzt ist beim ofnnen der Konfiguration folgendes Fehlerbild...javascript.1 2020-07-26 16:33:06.122 error (1703) at processImmediate (internal/timers.js:456:21) javascript.1 2020-07-26 16:33:06.122 error (1703) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.1 2020-07-26 16:33:06.121 error (1703) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) javascript.1 2020-07-26 16:33:06.121 error (1703) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) javascript.1 2020-07-26 16:33:06.120 error (1703) at Object.<anonymous> (script.js.common.Zeitsteuerung.Variable_Zeitsteuerung_Vis:804:17) javascript.1 2020-07-26 16:33:06.120 error (1703) at openEditor (script.js.common.Zeitsteuerung.Variable_Zeitsteuerung_Vis:711:112) javascript.1 2020-07-26 16:33:06.119 error (1703) Error in callback: TypeError: Cannot read property 'ConditionStr' of undefined -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
EditSubsArr[]
ok, verstanden...
//for (let i = 1; i <= 3; i++){ //selbst geändert for (let i = 1; i <= 4; i++){habe alle for Schleifen auf 4 geändert...
Jetzt ist beim ofnnen der Konfiguration folgendes Fehlerbild...javascript.1 2020-07-26 16:33:06.122 error (1703) at processImmediate (internal/timers.js:456:21) javascript.1 2020-07-26 16:33:06.122 error (1703) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5384:37) javascript.1 2020-07-26 16:33:06.121 error (1703) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:451:25) javascript.1 2020-07-26 16:33:06.121 error (1703) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1052:38) javascript.1 2020-07-26 16:33:06.120 error (1703) at Object.<anonymous> (script.js.common.Zeitsteuerung.Variable_Zeitsteuerung_Vis:804:17) javascript.1 2020-07-26 16:33:06.120 error (1703) at openEditor (script.js.common.Zeitsteuerung.Variable_Zeitsteuerung_Vis:711:112) javascript.1 2020-07-26 16:33:06.119 error (1703) Error in callback: TypeError: Cannot read property 'ConditionStr' of undefined@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
ConditionStr
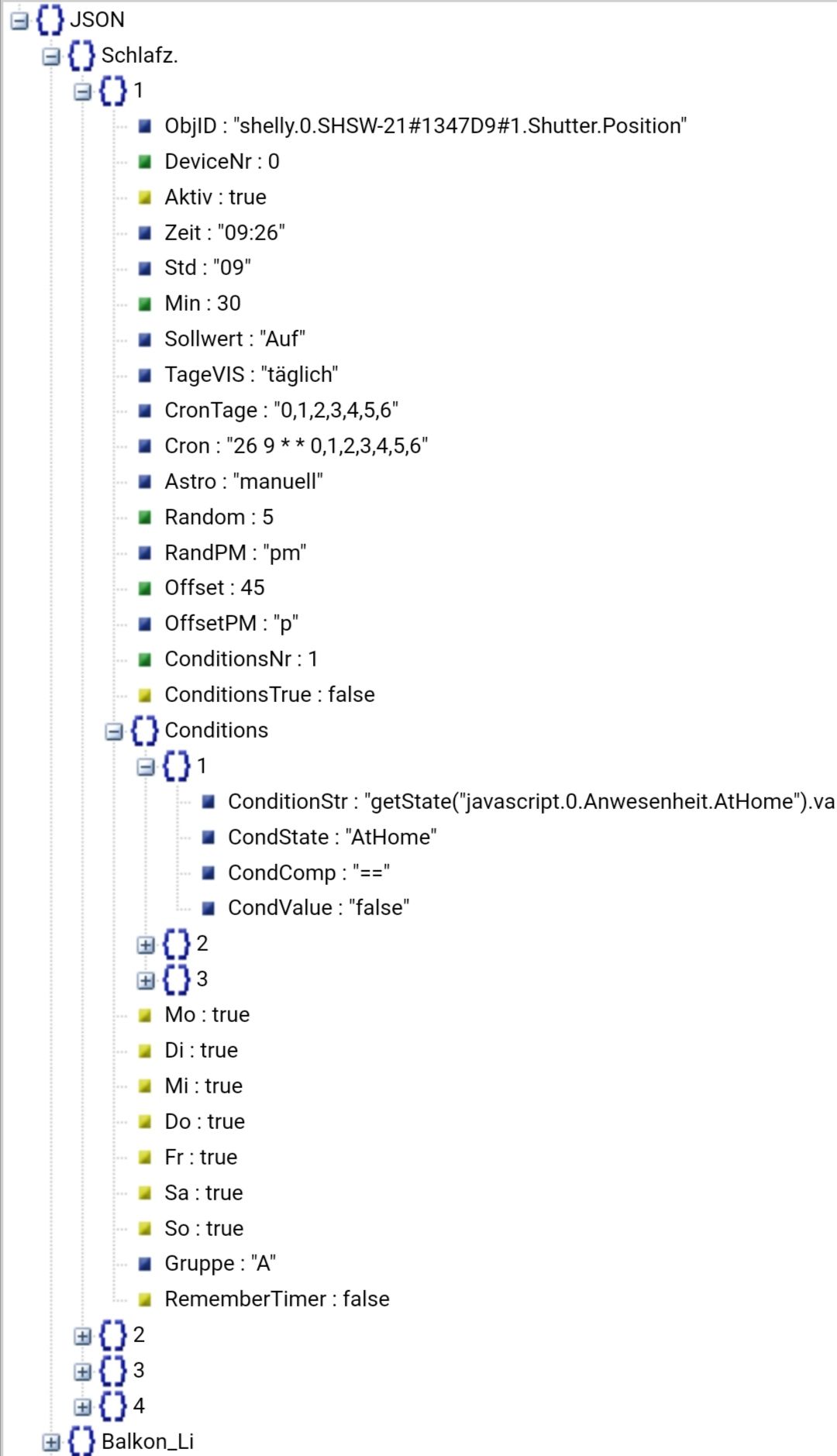
Das JSON, welches alle Timer beinhaltet muss natürlich auch aufgebohrt werden.
Unter dem Key Conditions sind nur 3 Objekte angesiedelt, hier müsste das 4. noch ergänzt werden. Könntest du erstmal mit einem Online-JSON-Editor bewerkstelligen; ansonsten gehts natürlich auch im Code.
So schaut es aktuell aus:
Es ist nur Vorhalt für 3 Timer vorhanden, denke daher kommt dein Fehler...

-
@smartboart sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
ConditionStr
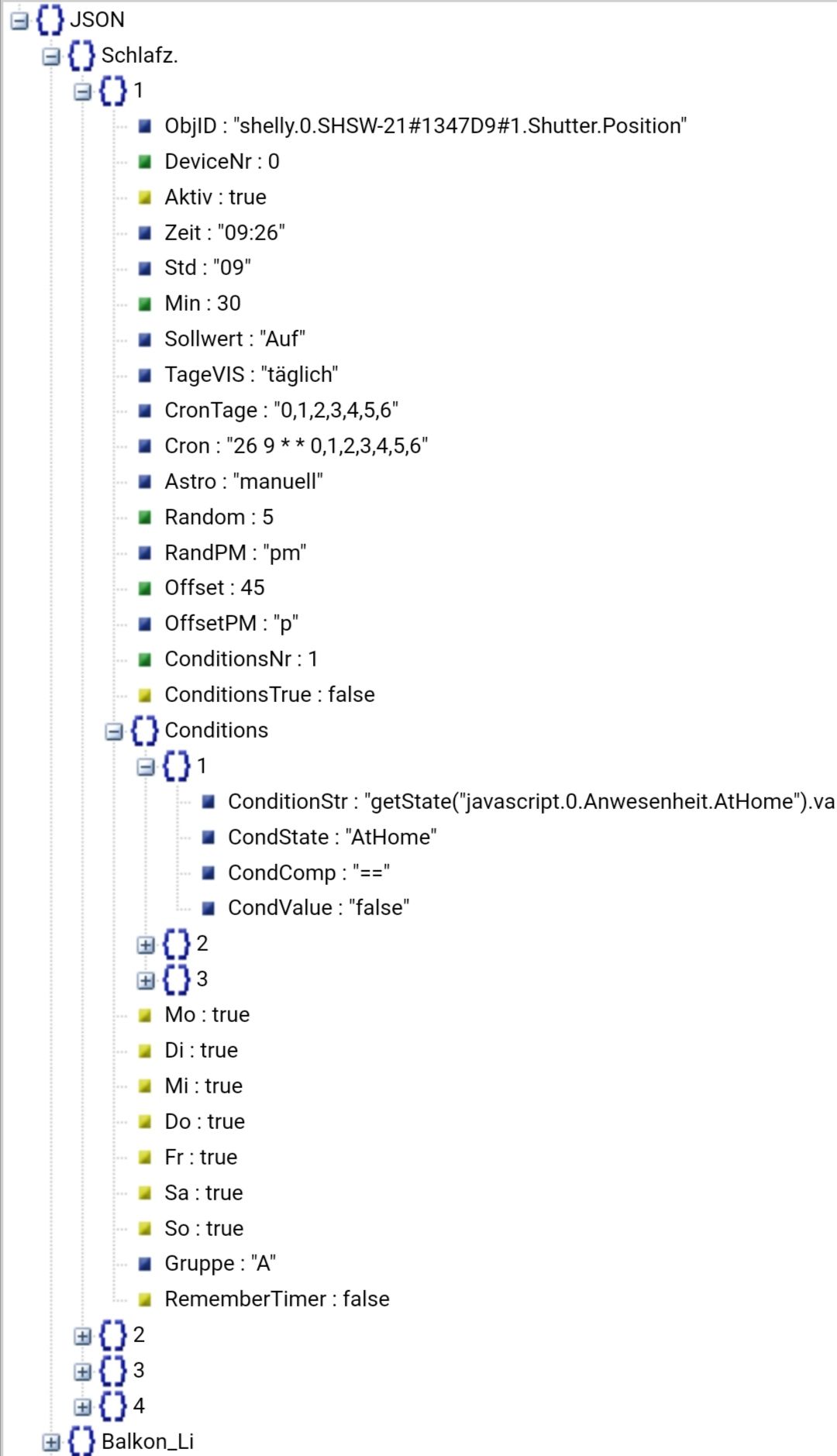
Das JSON, welches alle Timer beinhaltet muss natürlich auch aufgebohrt werden.
Unter dem Key Conditions sind nur 3 Objekte angesiedelt, hier müsste das 4. noch ergänzt werden. Könntest du erstmal mit einem Online-JSON-Editor bewerkstelligen; ansonsten gehts natürlich auch im Code.
So schaut es aktuell aus:
Es ist nur Vorhalt für 3 Timer vorhanden, denke daher kommt dein Fehler...

@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
JSON
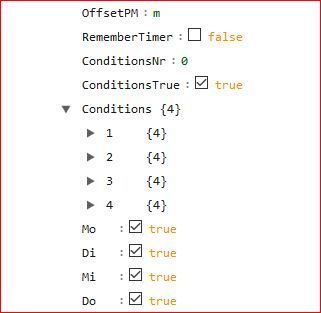
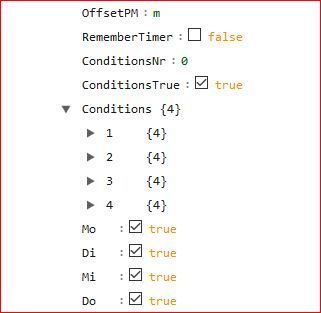
ja tatsächlich... Geräte welche ich später in die Enumeration DeviceEnum aufgenommen haben, haben nun bereits meine 4 conditions hinterlegt...
Bzw Geräte welche schon hinterlegt waren aber nocht nicht programmiert..Geräte welche bereits eine Zeitsteuerung im editor erfahren haben, haben meine 4. Bedingung nocht nicht.. Sollte so also funktionieren...
Müsste halt die json löschen und alles neu programmieren....oder wie due sagst im editor ändern...

-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
JSON
ja tatsächlich... Geräte welche ich später in die Enumeration DeviceEnum aufgenommen haben, haben nun bereits meine 4 conditions hinterlegt...
Bzw Geräte welche schon hinterlegt waren aber nocht nicht programmiert..Geräte welche bereits eine Zeitsteuerung im editor erfahren haben, haben meine 4. Bedingung nocht nicht.. Sollte so also funktionieren...
Müsste halt die json löschen und alles neu programmieren....oder wie due sagst im editor ändern...

Hängt nun davon ab, wie komplex deine bisherigen Timer waren... Komplett bei null anfangen könnte aufwendiger sein, als diesen weiteren Key zu ergänzen. Ich würde es deine Stelle zumindest nicht programmatisch lösen.
-
Hängt nun davon ab, wie komplex deine bisherigen Timer waren... Komplett bei null anfangen könnte aufwendiger sein, als diesen weiteren Key zu ergänzen. Ich würde es deine Stelle zumindest nicht programmatisch lösen.
@GiuseppeS
ja@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Hängt nun davon ab, wie komplex deine bisherigen Timer waren... Komplett bei null anfangen könnte aufwendiger sein, als diesen weiteren Key zu ergänzen. Ich würde es deine Stelle zumindest nicht programmatisch lösen.
ich war noch am Testen, so viele habe ich noch nicht programmiert...
Werde das jetzt erstmal testen ob meine 4. Bedingung tut, dann packe ich noch 2 drauf ...Dann werde ich die Timer neu programmieren...Vielen Dank für die Unterstützung...
-
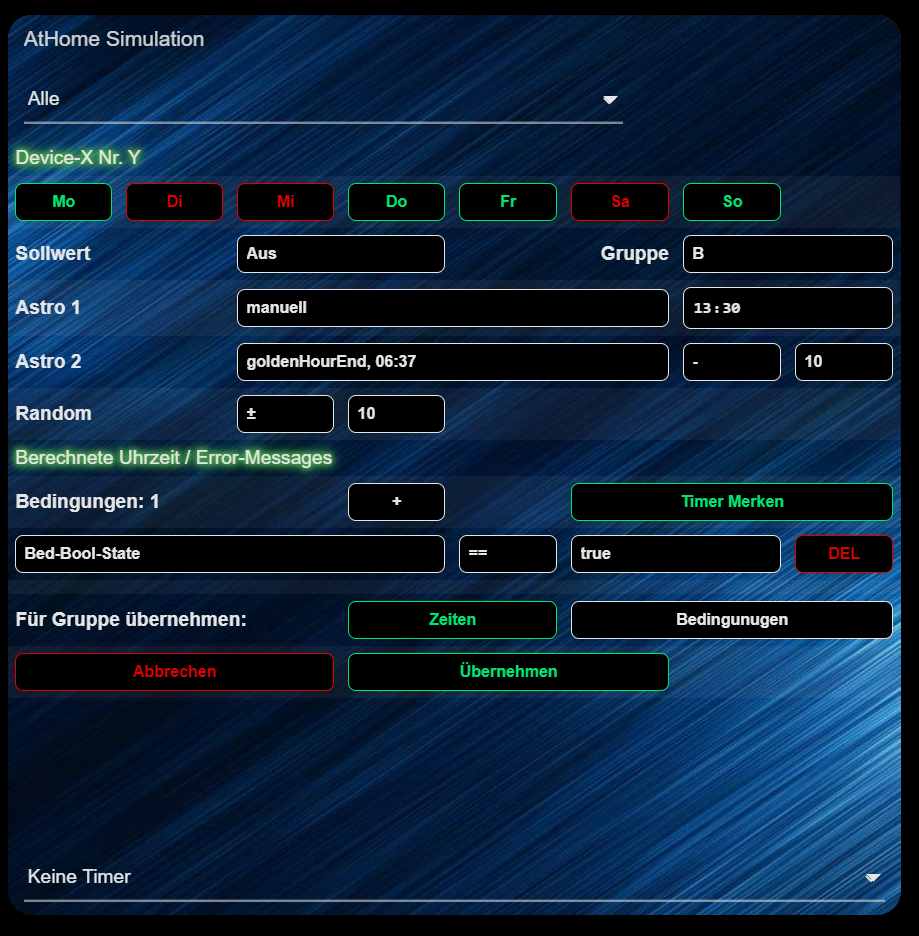
Habe nun einen ersten (zufriedenstellenden) Entwurf des Editors in HTML.

Aus dem Code werden folgende Optionen der Darstellung herausgelöst:
- Schriftfarbe bei Texten und Button/Select (hier: weiß)
- Rahmen der Button/Select (hier: weiß); Grün/Rot sind "funktional", daher nicht einfach editierbar
- Füllfarbe der Button/Select (hier: schwarz); es funktioniert übrigens auch "transparent" oder rgba mit Alphawerten
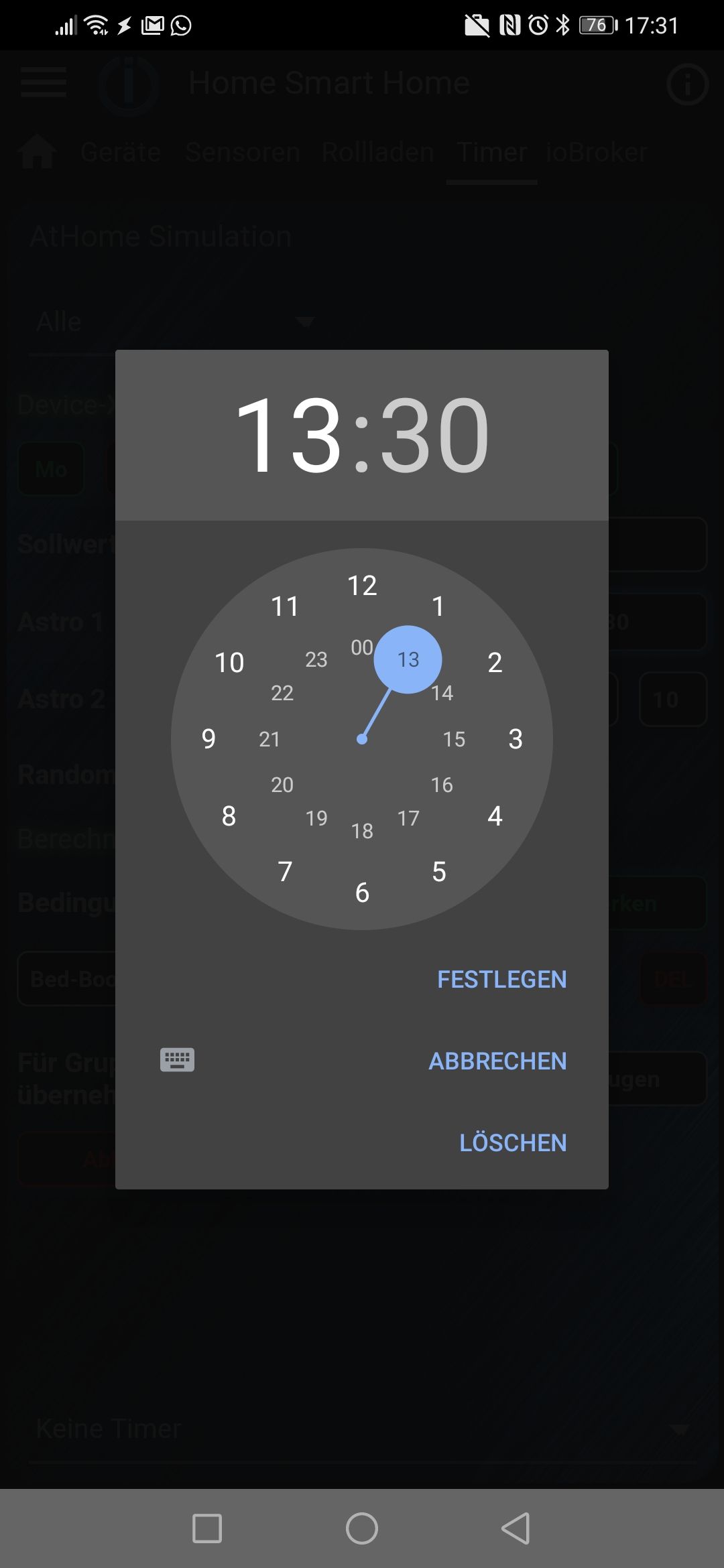
Bedingungen werden über Plus-Button ergänzt und mit Del-Button gelöscht. Klasse ist, dass bei manueller Zeitauswahl die Funktionalität des Browsers genutzt wird, d.h. bei Android-Geräten schaut das z.B. so aus:

-
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur. -
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
Ist der Hintergrund auswählbar? Kann man umschalten Helles/Dunkles Design?
-
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur.@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Ist halt Geschmacksache .... ist ein wenig aufgebläht ..
finde es immer noch so besser ... strukturierter Aufbau .

-
So würde es mit "rgba(255,255,255,0.2)" ausschauen, statt "#fff":

Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
EDIT:
Astro1 und Astro2 sind zwei alternative Darstellungen. Im Fall1 wird "manuell" ausgewählt, d.h. rechts erscheint ein Zeiteingabefeld. Im Fall2 wird eine Astrozeit gewählt, d.h. rechts erscheint eine Möglichkeit für die Offset-Korrektur. -
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.
Ist der Hintergrund auswählbar? Kann man umschalten Helles/Dunkles Design?
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Der blaue Hintergrund ist von mir.
Den blauen
-
@Glasfaser sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Wenn keine Gegen- bzw. Verbesserungsvorschläge eingehen, würde ich damit weitermachen.

Scherzkeks :laughing:
Was den Punkt bzgl. Optik betrifft: Bin selbst auch hin- und hergerissen.
In HTML wären mehrere Vorteile:- Darstellung ist dynamisch, d.h. es werden keine Elemente aktiviert oder deaktiviert, sie werden so erstellt wie benötigt. Das macht sich in der Höhe bemerkbar; so gering wie möglich.
- Bedingungen sind dynamischer zu ergänzen/löschen.
- In Bedingungen könnte ich als Zielwert dynamisch ein Select-true/false oder ein freies Input-Feld erzeugen. Aktuell kaum möglich...
- Es wird nur noch ein View benötigt.
Die HTML Ergänzung würde übrigens auf die aktuelle PopUp-Editor-Bedienung aufsetzen. Der alte Editor könnte wahrscheinlich weiter genutzt werden.
Allerdings würde ich die HTML-Ergänzung ehrlich gesagt nicht weiter verfolgen, wenn es allgemein nicht akzeptiert wird. Habe bisher nicht viel Arbeit rein gesteckt. Das waren heute ca. 3 Stunden. Der programmatische Anteil wäre deutlich aufwendiger.
-
@GiuseppeS sagte in [Vorlage] Variable Zeitsteuerung mit VIS Editor:
Der blaue Hintergrund ist von mir.
Den blauen
Wie erwähnt, der blaue Hintergrund ist von mir. So wie der Hintergrund aktuell in der Tabellenansicht der Timer ist, so wird auch der Hintergrund beim Editor sein. Das verändere ich nicht. Und ich überdecke den User-Hintergrund auch nicht. Deshalb können auch verschiedene Farben des Editors leicht verändert werden, damit jeder Hintergrund weiterhin genutzt werden kann.
-
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
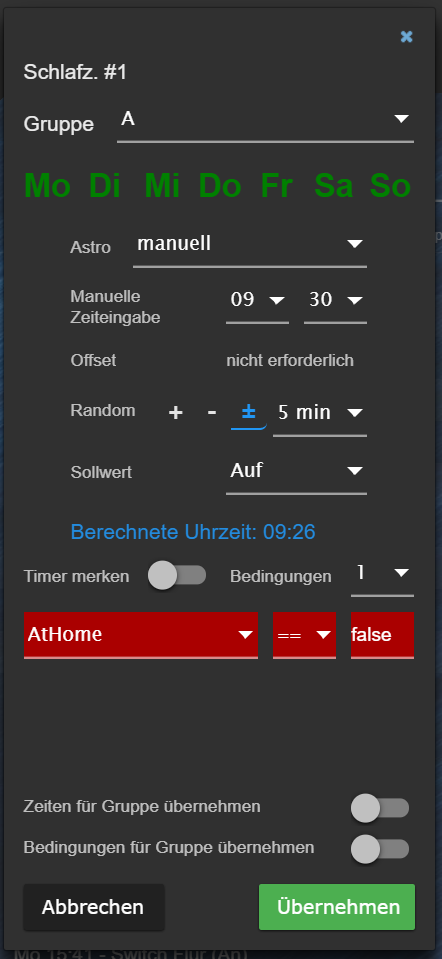
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll. -
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll.Hallo Giuseppe,
meine Antwort dazu kennst du ja schon, hatte ich ja oben erwähnt...Mir gefällt das mit dem PopUp sehr gut und Platz ist bei mir kein Thema... Ich arbeite generell nur mit einer main view...alle andern Views werden darin im view in Widget angezeigt.. Umschalten tue ich das mittels State Typ number...Jede View hat ne zugeordnete Nummer... Es ist somit immer nur eine view / main View aktiv, alle anderen werden über das Widget geladen...Spart Widgets die man eigentlich in jeder view gerne haette..
Ich finde deine Arbeit super und die HTML Variante würde ich auch nutzen oder generell nutzen wenn ich jetzt erst dazu stoßen würde.. Bin also voreingenommen.
Wenn mir was gefällt brauche ich nicht unbedingt ne Änderung..Erweiterungen in der Funktion wären mir lieber...-
Z.B fände ich es gut wenn mehrere Aktoren mit einem Timer geschaltet werden könnten.
-
Mehere Bedingungen hatte ich ja schon geäussert. Habe ich aber so denke ich soweit im Code schon für mich aktiv..
-
Abschaltung wenn eine Bedingung wegfällt bei aktiv bleiben / gemerkten Timer..
wenn das noch nicht implementiert ist...
-
-
Wäre klasse, wenn sich weitere Anwender melden und ihre Wünsche äußern. PopUp weiter nutzen oder HTML.
Mir ist jetzt erst aufgefallen, dass eine Zeile im PopUp-Editor eingespart werden kann. Zeile für Offset und Zeile für Zeitangabe wird nie gleichzeitig genutzt; könnte also in eine Zeile mit bedingter Darstellung zusammengefasst werden. Somit würde eine Bedingung Nr. 4 Platz finden.
Allgemeine Frage:
Finde die Lösung von Smartboat ehrlich gesagt auch gut, dass der Editor im Extra-View statt im PopUp angezeigt wird. Wie steht ihr zu dieser Lösung? Man hätte definitiv mehr Platz; andererseits kann man nicht auf die Tabelle "spicken" falls etwas von einem anderen Timer übernommen werden soll.




