NEWS
[Skript] Absolute Feuchte berechnen
-
welche Version ist im Augenblick "aktuell"? Hab den Überblick verloren. `
Aktuell ist (noch) die Version 0.6.2 (http://forum.iobroker.net/viewtopic.php … 180#p28328).Aber die v0.6.3 ist schon fast fertig :D
Beachte aber bitte noch die kleinen Korrekturen, die in den Folgepostings stehen!
Gruß,
Eric
-
Hallo ruhr70,
das läuft perfekt. Ich bin heute Nacht pushover Mitglied geworden, und bekomme nun die Veränderungsnachrichten.
Könntest du noch irgendwie einen Fensterkontakt einbauen?
Oder hast du da noch einanderes Script?
Gruss
Dirk
Könnte man auch noch eine Funktion einbauen das zB.: per pushover die Lüftungsempfehlung verschickt wird!? Dann müsste man nicht jedesmal auf die VISualisierung schauen [emoji6]
Gesendet von meinem iPhone mit Tapatalk `
Anbei das Skript für Pushover bei Änderung der Lüftungsempfehlung allgemein, ohne weitere Details (funktioniert mit der Version 0.5.x):
!
// Pushover bei Lüftungsempfehlung ! var idLueften = "javascript.0.Raumklima.Lüften"; ! function pushLueften(status) { var text = "bitte lüften"; if (!status) { text = "lüften nicht notwendig"; } sendTo("pushover", text); } ! on({id:idLueften,change:'ne'}, function (obj) { pushLueften(obj.state,val); }); ! // Skriptstart pushLueften(getState(idLueften).val); !Und eine Version, die bei jeder Änderung der Anzahl der zu lüftenden Räume eine Pushover-Meldung schickt, inkl. der Liste der Räume, die gelüftet werden sollten.
Achtung! Funktioniert nur ab der noch nicht veröffentlichen Version 0.6.1 des Skripts.
!
// Pushover bei Lüftungsempfehlung // benötigt das Ramuklima-Skript mind. Version 0.6.1 ! var idAnzahlLueften = "javascript.0.Raumklima.Lüften_Anzahl"; ! function pushLueften(anzahl) { var text = ""; var raeume = getState("javascript.0.Raumklima.Lüften_Liste").val; raeume = raeume.replace(/\[|"|]/g,""); raeume = raeume.replace(/,/g,", "); if (anzahl === 0) { text = "Keine Lüftungsempfehlung"; } else { text ="Anzahl Räume lüften: " + anzahl + "\n Räume: \n" + raeume; } sendTo("pushover", text); } ! on({id:idAnzahlLueften,change:'ne'}, function (obj) { var anzahl = obj.state.val; pushLueften(anzahl); }); ! // Skriptstart var anzahl = getState(idAnzahlLueften).val; pushLueften(anzahl); !Beides mal als Beispiel. Alle weiteren Varianten sind denkbar:
-
Info per Email
-
Abfrage der Räume, die gelüftet werden müssen per Telegram
-
schalten einer Lampe, wenn gelüftet werden sollte
-
…. `
-
-
Hallo ruhr70,
das läuft perfekt. Ich bin heute Nacht pushover Mitglied geworden, und bekomme nun die Veränderungsnachrichten.
Könntest du noch irgendwie einen Fensterkontakt einbauen?
Oder hast du da noch einanderes Script?
Gruss
Dirk `
Gerne. Ich muss nur verstehen, was Du mit "einem Fensterkontakt einbauen" denn meinst ;-)
-
ob ein Fenster offen oder zu ist siehst Du im Datenpunkt vom hm-rpc
-
ob Du lüften musst oder nicht siehst Du im Datenpunkt "Lüftungsempfehlung" vom Skript
-
wenn Du ein Fenster automatisch lüften möchtest kannst DU auch über die Lüftungsempfehlung steuern
Was soll denn mit dem Fenster geschehen?
Kannst Du ein Beispiel und den dazugehörigen Datenpunkt nennen.
-
-
Hallo,
ich würde die Pushover Info zum lüften nicht versenden, wenn das Fenster schon auf ist.
Als Datenpunkt würde ich diesen sehen:
"hm-rpc.0.LEQ1460744.2.WINDOW_OPEN_REPORTING"/WZ Heizungsregler:2.WINDOW_OPEN_REPORTING/
Das ist ein Datenpunkt vom Raumthermostat.
Ach ich steuere die Fenster manuell, wenn eine Lüftungsinfo kommt, soll sich einer auf den Weg machen :-)
Dirk
-
 `
`Hallo Rainer,
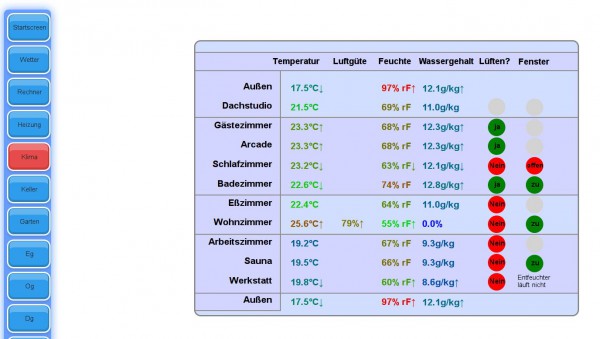
ich möchte mir zum Test auch so eine ähnliche View bauen. Irgenwie bekomme ich gerade nicht den Anfang hin. Sind die Datenpunkte jeweils einzelne Widgets? Und der Pfeil eine Tendenz? Die durch was bestimmt wird?
Danke und Gruß
Tino
-
Die Datenpunkte sind alle einzelne Justgage value + Indikator Widgets
Da sind die Pfeile direkt mit drin.
Ist ein echt tolles Widget.
Gruß
Rainer
-
Anmerkung zur Funktion runden(wert,stellen) im Script
// rundet einen Float auf zwei Stellen function runden(wert,stellen) { return Math.round(wert * 10 * stellen) / (10 * stellen); }funktioniert nicht wie gedacht. Richtig:
// rundet einen Float auf eine bestimmte Anzahl Nachkommastellen function runden(wert,stellen) { return Math.round(wert * Math.pow(10,stellen)) / Math.pow(10,stellen); } -
-
-
was hat denn da nicht funktioniert? Bei mir haben bisher alle Zahlen gepasst. `
Wirklich ?Beispiel: 2 Nachkommastellen
Math.round(wert * 20) / 20;Mögliche Werte z.B.:
1, 1.05, 1.1, 1.15, …
Erwartete Werte:
1, 1.01, 1.02, ... `
Ok… ich änder das dann mal ;-):
javascript-2 info script.js.Test.temp_2: 2.345: Runden (Round): 2.35 : Runden neu: 2.35 : Runden (Floor): 2.3 javascript-2 info script.js.Test.temp_2: 6.7654: Runden (Round): 6.75 : Runden neu: 6.77 : Runden (Floor): 6.75 javascript-2 info script.js.Test.temp_2: 5.12345: Runden (Round): 5.1 : Runden neu: 5.12 : Runden (Floor): 5.1 javascript-2 info script.js.Test.temp_2: 1.002: Runden (Round): 1 : Runden neu: 1 : Runden (Floor): 1 javascript-2 info script.js.Test.temp_2: 1.15: Runden (Round): 1.15 : Runden neu: 1.15 : Runden (Floor): 1.15 javascript-2 info script.js.Test.temp_2: 1.1: Runden (Round): 1.1 : Runden neu: 1.1 : Runden (Floor): 1.1 javascript-2 info script.js.Test.temp_2: 1.05: Runden (Round): 1.05 : Runden neu: 1.05 : Runden (Floor): 1.05 javascript-2 info script.js.Test.temp_2: 1: Runden (Round): 1 : Runden neu: 1 : Runden (Floor): 1! ```
var test = [1, 1.05, 1.1, 1.15,1.002,5.12345,6.7654,2.345] ! // rundet einen Float auf x Stellen function runden(wert,stellen) { return Math.round(wert * 10 * stellen) / (10 * stellen); } ! // rundet einen Float auf eine bestimmte Anzahl Nachkommastellen function rundenNeu(wert,stellen) { return Math.round(wert * Math.pow(10,stellen)) / Math.pow(10,stellen); } ! // rundet einen Float auf x Stellen function rundenFloor(wert,stellen) { return Math.floor(wert * 10 * stellen) / (10 * stellen); } ! var x; for (i = 0; i < test.length; i++) { x = test[i]; log(x +": Runden (Round): " + runden(x,2) + " : Runden neu: " + rundenNeu (x,2) + " : Runden (Floor): " + rundenFloor (x,2)); }[/i] -
Hallo Rainer,
Die Datenpunkte sind alle einzelne Justgage value + Indikator Widgets
Da sind die Pfeile direkt mit drin.
Ist ein echt tolles Widget. `
Nach meinem Umstellen von DashUI auf ioBroker bin ich nun auch auf das justgage widget aufmerksam geworden. Allerdings scheint es dafür noch nicht so wirklich eine Anleitung zu geben. Was mir nicht ganz klar ist wie/wo ich denn die min/mid/max Werte gerade bei so Sachen wie Raumtemperatur/Feuchtigkeit bzw. Spritpreise herbekommen soll? Muss ich mir die irgendwie per javascript berechnen und abspeichern (wo/wie?) und dann ins justgage widget als Objekte eintragen oder gibt es da eine andere Möglichkeit? Wäre schön wenn du hier mal eine Beispielanwendung posten könntest wie das ding (justgage+indikator) anzuwenden ist?!?!
Gruss,
Jens
-
Hallo Jens ,
Ich spiele gerade im Moment daran rum um das herauszufinden.
In dem letzten Update scheint sich da etwas getan zu haben. Zumindest gibt es jetzt auch einen horizontalen Pfeil für gleichbleibende Tendenz.
Ich hatte mir letztens unter http://justgage.com die originale angesehen. Schaffe es aber selbst noch nicht die Effekte so hinzugekommen.
Wenn ich es raus habe wie die einzelnen Parameter wirken melde ich mich wieder.
> Was mir nicht ganz klar ist wie/wo ich denn die min/mid/max Werte gerade bei so Sachen wie Raumtemperatur/Feuchtigkeit bzw. Spritpreise herbekommen soll? Muss ich mir die irgendwie per javascript berechnen und abspeichern (wo/wie?) und dann ins justgage widget als Objekte eintragen oder gibt es da eine andere Möglichkeit? .
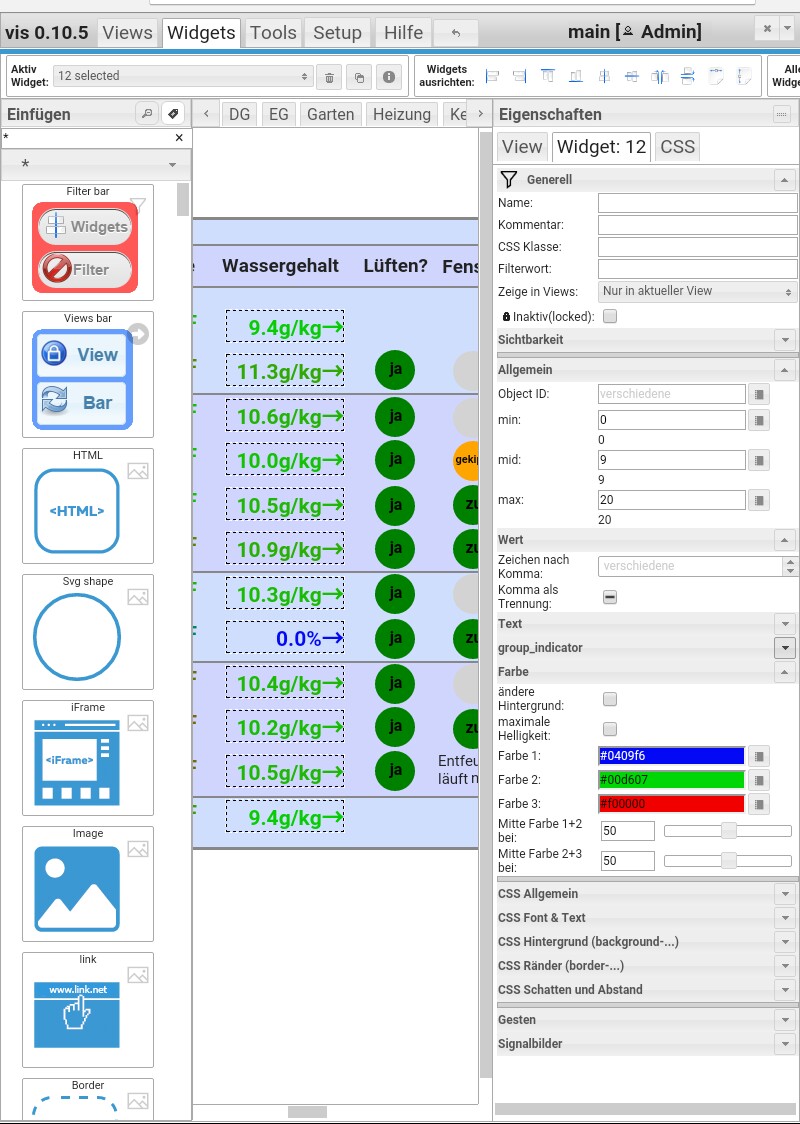
Die Werte kannst/musst du manuell in der Konfiguration des Widgets eingeben.Bin nur nicht mehr am PC.
Am Tablet ist das zu mühsam. Mache ich morgen für dich.
Gruß
Rainer
-
Was mir nicht ganz klar ist wie/wo ich denn die min/mid/max Werte gerade bei so Sachen wie Raumtemperatur/Feuchtigkeit bzw. Spritpreise herbekommen soll? Muss ich mir die irgendwie per javascript berechnen und abspeichern (wo/wie?) und dann ins justgage widget als Objekte eintragen oder gibt es da eine andere Möglichkeit? `
Hallo Jens,Habe es jetzt doch mal auf dem Tablet versucht:

Im Prinzip musst du dir die min mid und Max Daten ausdenken. So wie es dir am besten passt.
Die dazugehörige Farben kannst du auch aussuchen. Bei Temperaturen ist es da noch einfach: blau=kalt, grün=ok und rot ist zu heiß.
Dann suchst du dir den Wohlfühlbereich aus und nimmst die Mitte davon als mid.
Der Wert er dann die Farbe für kalt annehmen soll wird als min und die wo es zu heiß ist als Max eingetragen.
Die Farben dazwischen werden gemischt.
Du kannst aber auch hier die Mitte es Gradienten in Prozent der Werte angeben.
Hoffe das war verständlich
Gruß
Rainer
-
Hoffe das war verständlich `
Danke, das war mir prinzipiell schon recht klar. Was ich aber nicht kapiere ist wann ich den Pfeil zum hochgehen/runtergehen bewegen kann? Hab hier schon ein paar mal romprobiert und es hat sich nichts getan. Um mit dem justgage eine Tendenz z.b. beim Benzinpreis darstellen zu können muss man ja "mid" sowie min/max berechnen und sich doch dann merken und das nach einer gewissen zeit reseten. Hab aber leider noch kein Beispiel z.b. durch Nutzung des Tankerkönig-adapters gesehen wo jemand das justgage einsetzt um die Tendenz darzustellen…
-
Die Tendenz zeigt an, ob sich der Wert seit der letzten Messung verändert hat.
Alternativ kannst du ihm auch eine Zeit eingeben innerhalb er sich geändert haben muss, damit der steigende oder fallende Pfeil angezeigt wird.
Gruß
Rainer
-
Die Tendenz zeigt an, ob sich der Wert seit der letzten Messung verändert hat.
Alternativ kannst du ihm auch eine Zeit eingeben innerhalb er sich geändert haben muss, damit der steigende oder fallende Pfeil angezeigt wird. `
Achso? Ich dachte das hängt auch von den min/max/mean werten ab? Wo kann ich denn da die Zeit einstellen? Kann man da auch einstellen das der Pfeil ggf. die Tendenz der letzten X Werte betreffen soll? Das wäre IMHO sicherlich sinnvoller weil ansonsten ja die Pfeile meistens horizontal sein werden wenn die werte sich nicht ändern….
-
Ja du kannst die Zeit einstellen
Im Block Group Indikator der Punkt "gleichbleibend nach" ein Wert in Sekunden .
Ich muss mich außerdem korrigieren. Default scheint auch eine mir unbekannte Zeit voreingestellt zu sein, die deutlich länger als zwei sende Abstände ist
Wenn du auf einen Wert reagieren willst musst du das mit Farbe machen.
Diesel <1€ grün, >1,50 rot und zwischen 1,10 und 1,30 dunkelgrau, der Rest als farbgradient.
Gruß
Rainer
-
Hallo Zusammen,
gibt es denn bzgl. dieses "Lüftungsempfehlungsskriptes" bereits weitere Fortschritte? Ich setze es hier inzwischen auch erfolgreich die v0.6.2 ein. Ich würde es jedoch gerne noch so umbauen wollen das es nicht nur Lüftungsempfehlungen als Hauptvariablen vergibt sondern auch z.B. sowas wie "Fenster schliess Empfehlungen" wenn man z.B. an einem verregneten Tag vergisst das Fenster zu schliessen und somit Gefahr läuft sich die Feuchtigkeit ins Haus zu holen. Prinzipiell gibt das Skript das ja bereits her, nur hat man keine direkten Variablen um diesen Fall ggf. in einem VIS widgets direkt abprüfen zu lassen. Ich könnte mir vorstellen zusätzlich zu den Datenpunkten der Temperatursensoren auch noch Datenpunkte angeben zu können wo der Fensterstatus mit abgefragt wird und wenn in einem Raum das Fenster als geöffnet erkannt wird aber für den Raum die Empfehlung eigentlich ist das Fenster besser zu schliessen das er dann eben in einer separaten variable + Liste die Räume auflistet für die man doch bitte das Fenster schliessen sollte.