NEWS
[Skript] Absolute Feuchte berechnen
-
Wir haben auf dem Balkon auch ein Homematic Aussensensor liegen. Aber so richtig gefällt der mir nicht.
In 200m ist eine Weatherground Station. Aber ich kann mir zur Zeit keine API ziehen. Da scheint ein Fehler auf der WEB Seite zu sein.
Jetzt erst verstehe ich die Feinheit mit dem Aussensensor!. Wenn ich mir auf der Rückseite des Hauses noch einen Messwert gönne, würde ich den dann für die Räume zur Rückseite nutzten.
Ober cool
-
-
Seit neustem erhalte ich folgende Fehlermeldung
HQ-RASPI-00 2016-06-19 21:35:16.775 error host.HQ-RASPI-00 instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2016-06-19 21:35:16.160 error ReferenceError: b3lnText is not defined at calc (script.js.Klima.Raumklima_v0_6_2:871:34) at Object. (script.js.Klima.Raumklima_v0_6_2:999:9) at null. (/opt/iobroker/ javascript.0 2016-06-19 21:35:16.159 error uncaught exception: b3lnText is not definedHabe am Script eigentlich nichts geändert :(
Habt ihr eine Idee?
-
var b2lnText = "Kühlen: Außentemperatur zu warm"; var b2lnText = "Auskühlschutz: Innentemperatur niedriger als Mindestraumtemperatur";Korrigieren:
var b2lnText = "Kühlen: Außentemperatur zu warm"; var b3lnText = "Auskühlschutz: Innentemperatur niedriger als Mindestraumtemperatur"; -
var b2lnText = "Kühlen: Außentemperatur zu warm"; var b2lnText = "Auskühlschutz: Innentemperatur niedriger als Mindestraumtemperatur";Korrigieren:
var b2lnText = "Kühlen: Außentemperatur zu warm"; var b3lnText = "Auskühlschutz: Innentemperatur niedriger als Mindestraumtemperatur"; ```` `Der Fehler ist weg :) Ihr seid spitze :D
-
Hallo,
kommt der Fehler dann nicht 2 mal vor??
var b2lpText = "Kühlen: Außentemperatur ist mindestens 0,6 Grad kühler als innen"; var b3lpText = "Auskühlschutz: Innentemperatur ist höher als die Mindesttemperatur"; var b2lnText = "Kühlen: Außentemperatur zu warm"; var b3lnText = "Auskühlschutz: Innentemperatur niedriger als Mindestraumtemperatur"; -
Hallo,
kommt der Fehler dann nicht 2 mal vor??
var b2lpText = "Kühlen: Außentemperatur ist mindestens 0,6 Grad kühler als innen"; var b3lpText = "Auskühlschutz: Innentemperatur ist höher als die Mindesttemperatur"; var b2lnText = "Kühlen: Außentemperatur zu warm"; var b3lnText = "Auskühlschutz: Innentemperatur niedriger als Mindestraumtemperatur"; ```` `Ja, kommt er. Danke!
Hier würde es noch nicht auffallen, da die "Positiv-Texte" im Skript noch nicht verwendet werden.
Wer es trotzdem schon korrigieren möchte:
b2lpText wird zweimal definiert. Das zweite b2lpText muss in b3lpText geändert werden.
-
welche Version ist im Augenblick "aktuell"? Hab den Überblick verloren. `
Aktuell ist (noch) die Version 0.6.2 (http://forum.iobroker.net/viewtopic.php … 180#p28328).Aber die v0.6.3 ist schon fast fertig :D
Beachte aber bitte noch die kleinen Korrekturen, die in den Folgepostings stehen!
Gruß,
Eric
-
Hallo ruhr70,
das läuft perfekt. Ich bin heute Nacht pushover Mitglied geworden, und bekomme nun die Veränderungsnachrichten.
Könntest du noch irgendwie einen Fensterkontakt einbauen?
Oder hast du da noch einanderes Script?
Gruss
Dirk
Könnte man auch noch eine Funktion einbauen das zB.: per pushover die Lüftungsempfehlung verschickt wird!? Dann müsste man nicht jedesmal auf die VISualisierung schauen [emoji6]
Gesendet von meinem iPhone mit Tapatalk `
Anbei das Skript für Pushover bei Änderung der Lüftungsempfehlung allgemein, ohne weitere Details (funktioniert mit der Version 0.5.x):
!
// Pushover bei Lüftungsempfehlung ! var idLueften = "javascript.0.Raumklima.Lüften"; ! function pushLueften(status) { var text = "bitte lüften"; if (!status) { text = "lüften nicht notwendig"; } sendTo("pushover", text); } ! on({id:idLueften,change:'ne'}, function (obj) { pushLueften(obj.state,val); }); ! // Skriptstart pushLueften(getState(idLueften).val); !Und eine Version, die bei jeder Änderung der Anzahl der zu lüftenden Räume eine Pushover-Meldung schickt, inkl. der Liste der Räume, die gelüftet werden sollten.
Achtung! Funktioniert nur ab der noch nicht veröffentlichen Version 0.6.1 des Skripts.
!
// Pushover bei Lüftungsempfehlung // benötigt das Ramuklima-Skript mind. Version 0.6.1 ! var idAnzahlLueften = "javascript.0.Raumklima.Lüften_Anzahl"; ! function pushLueften(anzahl) { var text = ""; var raeume = getState("javascript.0.Raumklima.Lüften_Liste").val; raeume = raeume.replace(/\[|"|]/g,""); raeume = raeume.replace(/,/g,", "); if (anzahl === 0) { text = "Keine Lüftungsempfehlung"; } else { text ="Anzahl Räume lüften: " + anzahl + "\n Räume: \n" + raeume; } sendTo("pushover", text); } ! on({id:idAnzahlLueften,change:'ne'}, function (obj) { var anzahl = obj.state.val; pushLueften(anzahl); }); ! // Skriptstart var anzahl = getState(idAnzahlLueften).val; pushLueften(anzahl); !Beides mal als Beispiel. Alle weiteren Varianten sind denkbar:
-
Info per Email
-
Abfrage der Räume, die gelüftet werden müssen per Telegram
-
schalten einer Lampe, wenn gelüftet werden sollte
-
…. `
-
-
Hallo ruhr70,
das läuft perfekt. Ich bin heute Nacht pushover Mitglied geworden, und bekomme nun die Veränderungsnachrichten.
Könntest du noch irgendwie einen Fensterkontakt einbauen?
Oder hast du da noch einanderes Script?
Gruss
Dirk `
Gerne. Ich muss nur verstehen, was Du mit "einem Fensterkontakt einbauen" denn meinst ;-)
-
ob ein Fenster offen oder zu ist siehst Du im Datenpunkt vom hm-rpc
-
ob Du lüften musst oder nicht siehst Du im Datenpunkt "Lüftungsempfehlung" vom Skript
-
wenn Du ein Fenster automatisch lüften möchtest kannst DU auch über die Lüftungsempfehlung steuern
Was soll denn mit dem Fenster geschehen?
Kannst Du ein Beispiel und den dazugehörigen Datenpunkt nennen.
-
-
Hallo,
ich würde die Pushover Info zum lüften nicht versenden, wenn das Fenster schon auf ist.
Als Datenpunkt würde ich diesen sehen:
"hm-rpc.0.LEQ1460744.2.WINDOW_OPEN_REPORTING"/WZ Heizungsregler:2.WINDOW_OPEN_REPORTING/
Das ist ein Datenpunkt vom Raumthermostat.
Ach ich steuere die Fenster manuell, wenn eine Lüftungsinfo kommt, soll sich einer auf den Weg machen :-)
Dirk
-
 `
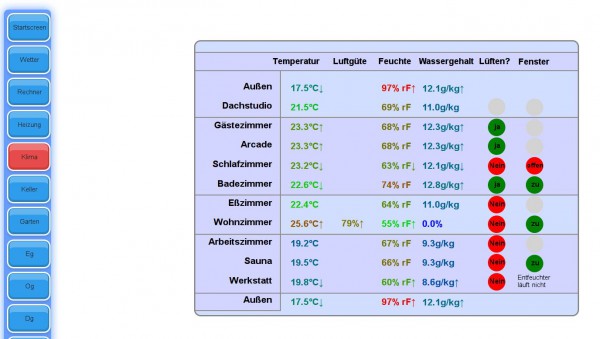
`Hallo Rainer,
ich möchte mir zum Test auch so eine ähnliche View bauen. Irgenwie bekomme ich gerade nicht den Anfang hin. Sind die Datenpunkte jeweils einzelne Widgets? Und der Pfeil eine Tendenz? Die durch was bestimmt wird?
Danke und Gruß
Tino
-
Die Datenpunkte sind alle einzelne Justgage value + Indikator Widgets
Da sind die Pfeile direkt mit drin.
Ist ein echt tolles Widget.
Gruß
Rainer
-
Anmerkung zur Funktion runden(wert,stellen) im Script
// rundet einen Float auf zwei Stellen function runden(wert,stellen) { return Math.round(wert * 10 * stellen) / (10 * stellen); }funktioniert nicht wie gedacht. Richtig:
// rundet einen Float auf eine bestimmte Anzahl Nachkommastellen function runden(wert,stellen) { return Math.round(wert * Math.pow(10,stellen)) / Math.pow(10,stellen); } -
-
-
was hat denn da nicht funktioniert? Bei mir haben bisher alle Zahlen gepasst. `
Wirklich ?Beispiel: 2 Nachkommastellen
Math.round(wert * 20) / 20;Mögliche Werte z.B.:
1, 1.05, 1.1, 1.15, …
Erwartete Werte:
1, 1.01, 1.02, ... `
Ok… ich änder das dann mal ;-):
javascript-2 info script.js.Test.temp_2: 2.345: Runden (Round): 2.35 : Runden neu: 2.35 : Runden (Floor): 2.3 javascript-2 info script.js.Test.temp_2: 6.7654: Runden (Round): 6.75 : Runden neu: 6.77 : Runden (Floor): 6.75 javascript-2 info script.js.Test.temp_2: 5.12345: Runden (Round): 5.1 : Runden neu: 5.12 : Runden (Floor): 5.1 javascript-2 info script.js.Test.temp_2: 1.002: Runden (Round): 1 : Runden neu: 1 : Runden (Floor): 1 javascript-2 info script.js.Test.temp_2: 1.15: Runden (Round): 1.15 : Runden neu: 1.15 : Runden (Floor): 1.15 javascript-2 info script.js.Test.temp_2: 1.1: Runden (Round): 1.1 : Runden neu: 1.1 : Runden (Floor): 1.1 javascript-2 info script.js.Test.temp_2: 1.05: Runden (Round): 1.05 : Runden neu: 1.05 : Runden (Floor): 1.05 javascript-2 info script.js.Test.temp_2: 1: Runden (Round): 1 : Runden neu: 1 : Runden (Floor): 1! ```
var test = [1, 1.05, 1.1, 1.15,1.002,5.12345,6.7654,2.345] ! // rundet einen Float auf x Stellen function runden(wert,stellen) { return Math.round(wert * 10 * stellen) / (10 * stellen); } ! // rundet einen Float auf eine bestimmte Anzahl Nachkommastellen function rundenNeu(wert,stellen) { return Math.round(wert * Math.pow(10,stellen)) / Math.pow(10,stellen); } ! // rundet einen Float auf x Stellen function rundenFloor(wert,stellen) { return Math.floor(wert * 10 * stellen) / (10 * stellen); } ! var x; for (i = 0; i < test.length; i++) { x = test[i]; log(x +": Runden (Round): " + runden(x,2) + " : Runden neu: " + rundenNeu (x,2) + " : Runden (Floor): " + rundenFloor (x,2)); }[/i]